コンソール ツールに同じコードを繰り返し入力する場合は、代わりにコードをスニペットとして保存してから、スニペットを実行することを検討してください。 スニペットは、 ソース ツールで作成するスクリプトです。 スニペットは Web ページの JavaScript コンテキストにアクセスでき、任意の Web ページでスニペットを実行できます。 スニペットは、コンテンツや外観の変更やデータの抽出など、Web ページの変更に使用できます。
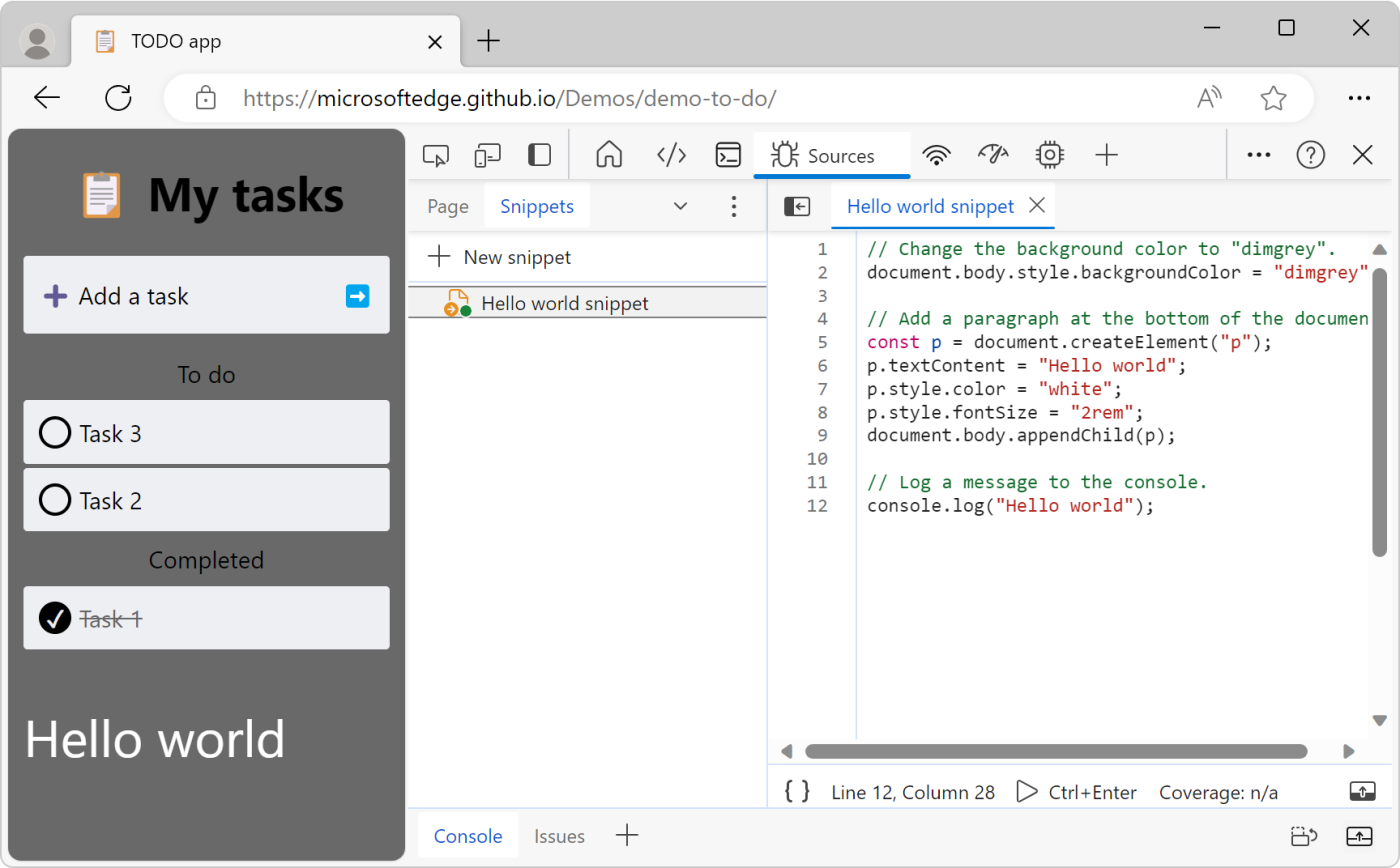
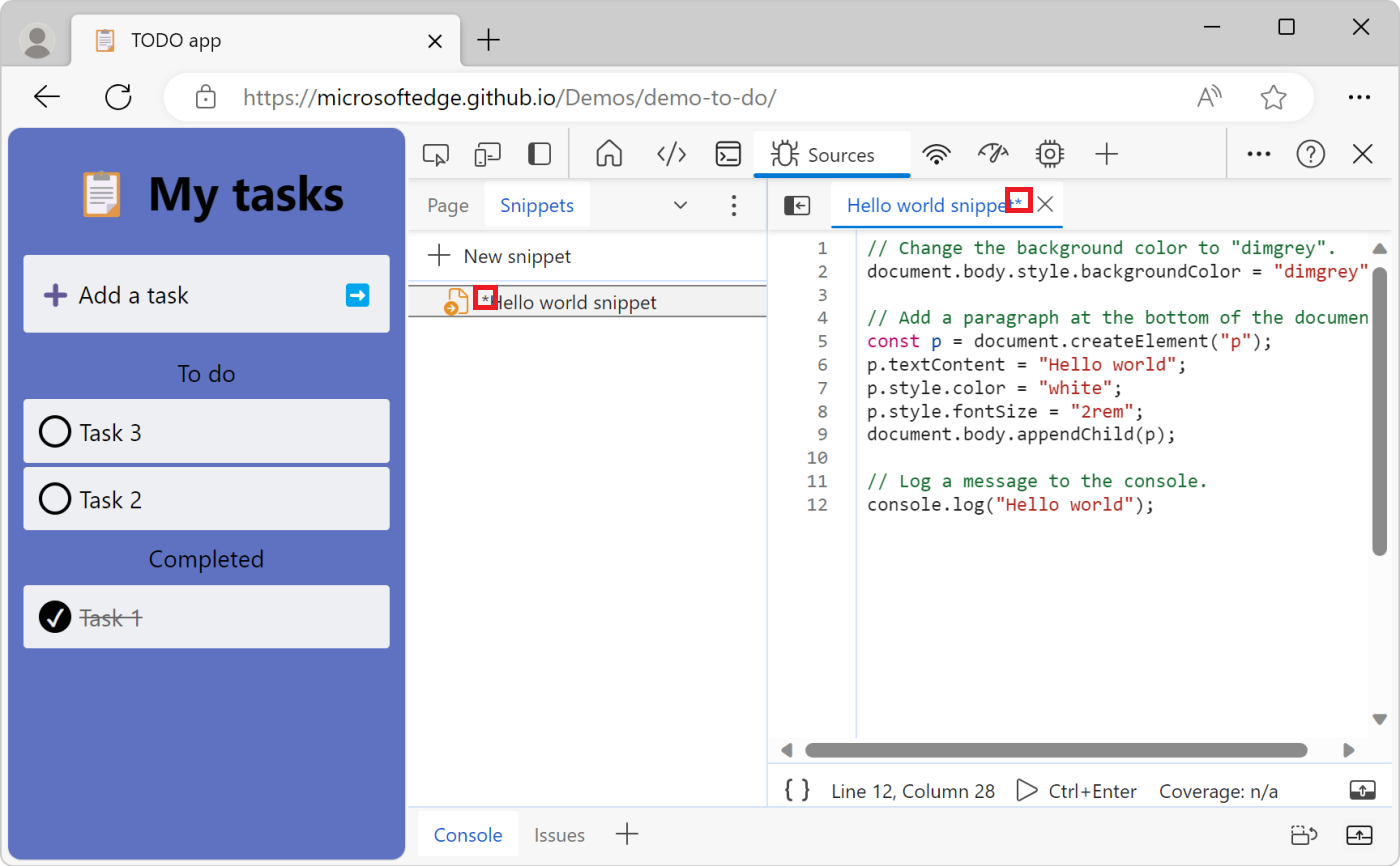
次のスクリーンショットは、Microsoft Edge の左側に Web ページ、右側に DevTools を示しています。 [ソース] ツールが開き、[スニペット] タブで選択されているスニペットのソース コードが表示されます。スニペット コードが実行され、Web ページが変更されました。

スニペットのソース コードを次に示します。
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
コードは、Web ページの背景色を dimgrey に変更し、Web ページの下部に新しいテキスト行を追加し、 コンソール ツールにメッセージを記録します。
Web ページでスニペットを実行すると、スニペットのソース コードが現在の Web ページに追加されます。 新しいコードを追加するのではなく、Web ページの既存のコードを変更する方法の詳細については、「 ローカル コピーを使用して Web ページ リソースをオーバーライドする ([オーバーライド] タブ)」を参照してください。
すべてのコードを 1 つのファイルに含める
ほとんどの Web ページのセキュリティ設定は、スニペット内の他のスクリプトの読み込みをブロックします。 このため、すべてのコードを 1 つのファイルに含める必要があります。
[スニペット] タブを開く
[スニペット] タブは、[ソース] ツールの左側にある [ナビゲーター] ウィンドウの [ページ] タブでグループ化されます。
[スニペット] タブ を 開くには:
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ ソース ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。![左側に [ページ] タブが開いている [ソース] ツール](snippets-images/sources-tool-page-pane.png)
左側の [ ナビゲーター ] ウィンドウで、[スニペット] タブ を 選択します。 [スニペット ] オプションにアクセスするには、[ その他のタブ (その他 の
 )] ボタンをクリックする必要がある場合があります。
)] ボタンをクリックする必要がある場合があります。
コマンド メニューから [スニペット] タブを開く
[コマンド メニュー] を使用して [スニペット] タブを開くこともできます。
DevTools で何かを選択して、DevTools にフォーカスを合わせる。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
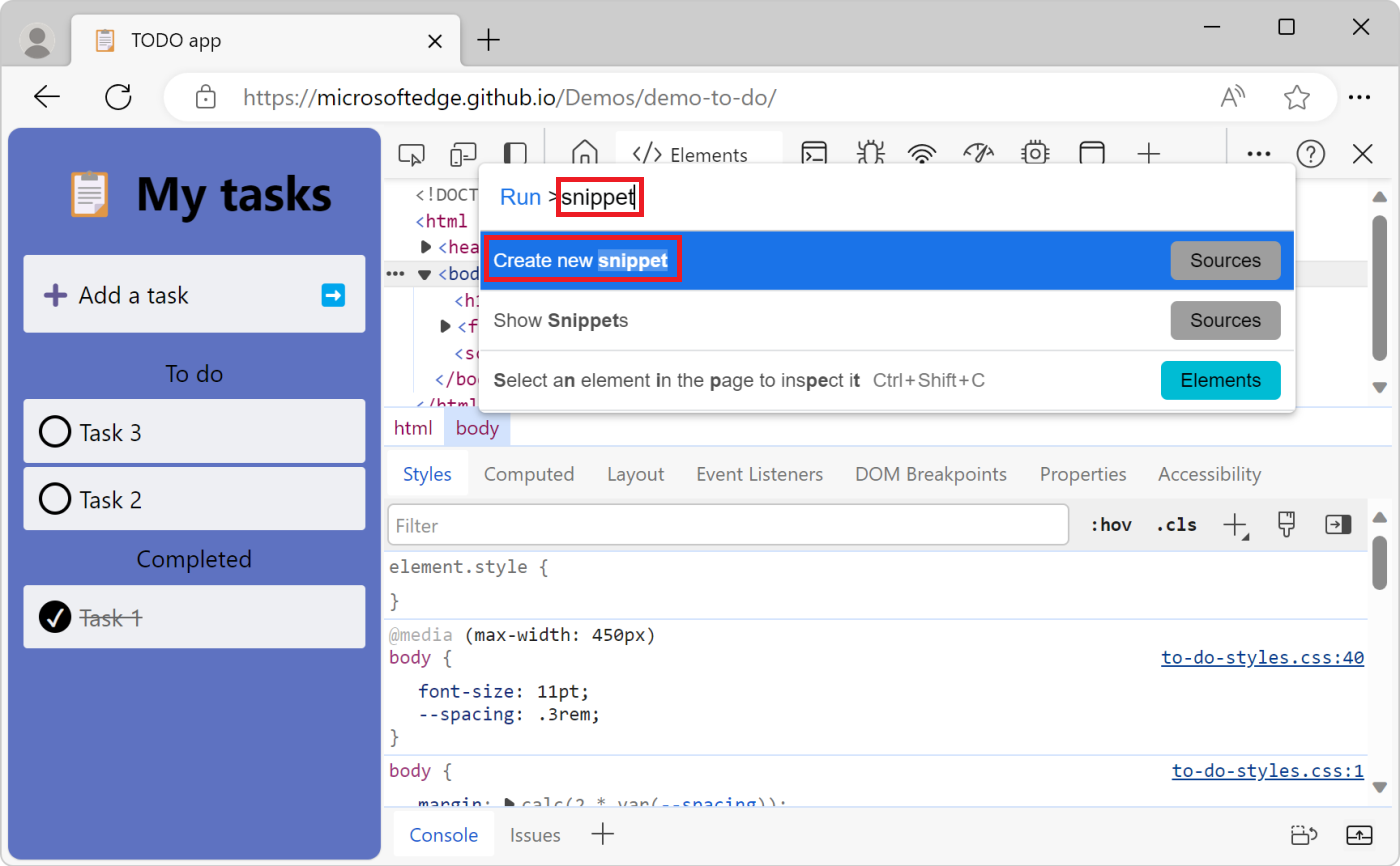
「スニペット」と入力し、[ スニペットの表示] を選択し、 Enter キーを押してコマンドを実行します。
![[スニペットの表示] コマンド](snippets-images/command-menu.png)
スニペットを作成する
スニペットは、スニペット ツール内から作成することも、DevTools の任意の場所にある [コマンド メニュー] から [新しいスニペットの作成] コマンドを実行して作成することもできます。
[ スニペット ] ペインでは、スニペットがアルファベット順に並べ替えられます。
ソース ツールでスニペットを作成する
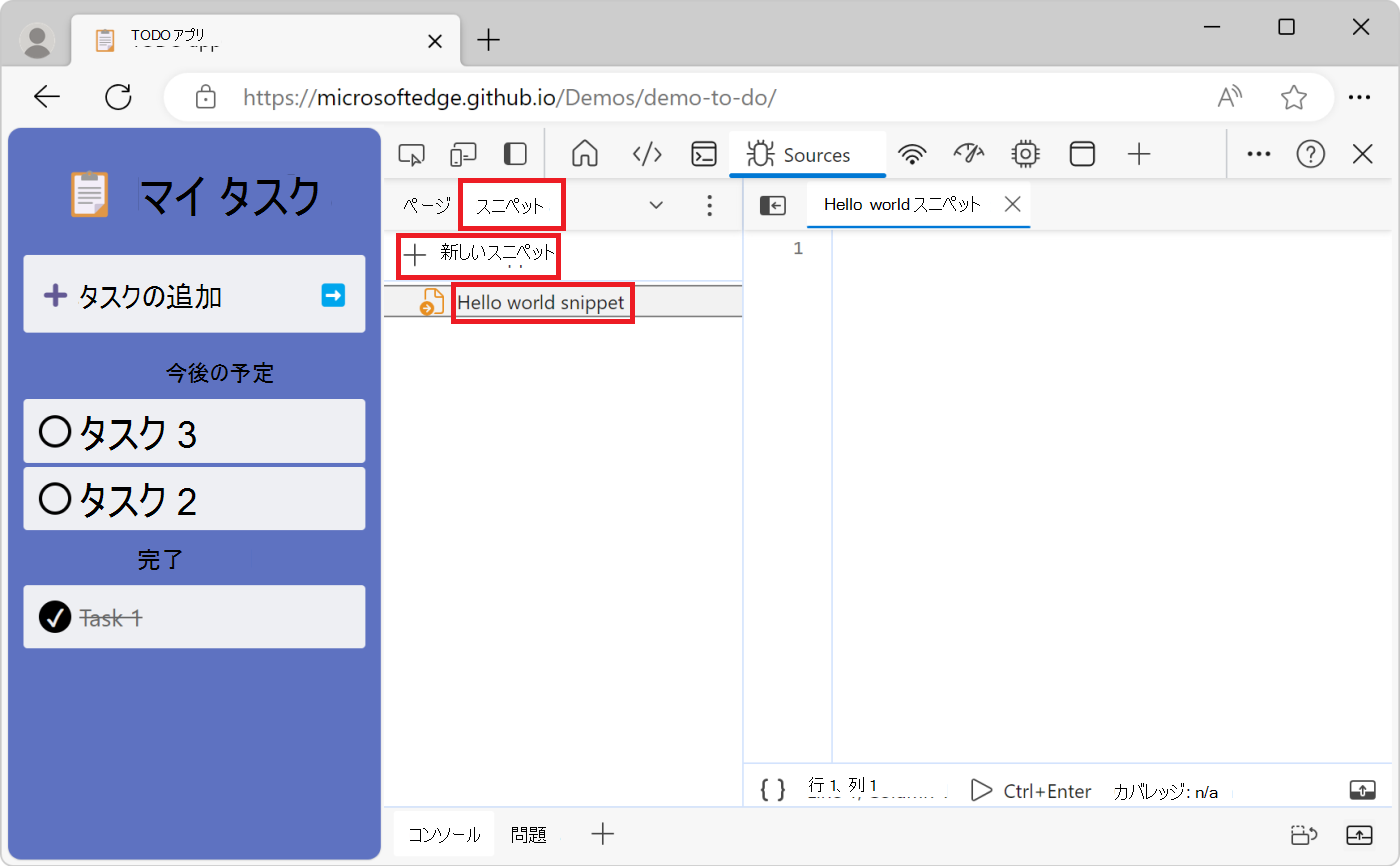
[スニペット] タブから新しい スニペットを 作成するには:
[ 新しいスニペット ( +)] をクリックします。
スニペットの名前を入力し、 Enter キーを押します。

コマンド メニューからスニペットを作成する
DevTools のどこかにカーソルを合わせてください。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
「snippet」と入力し、[ 新しいスニペットの作成] を選択し、 Enter キーを押します。

新しいスニペットの名前を変更するには、以下 の「スニペットの名前を変更する」を参照してください。
スニペットを編集する
スニペットのソース コードを編集するには:
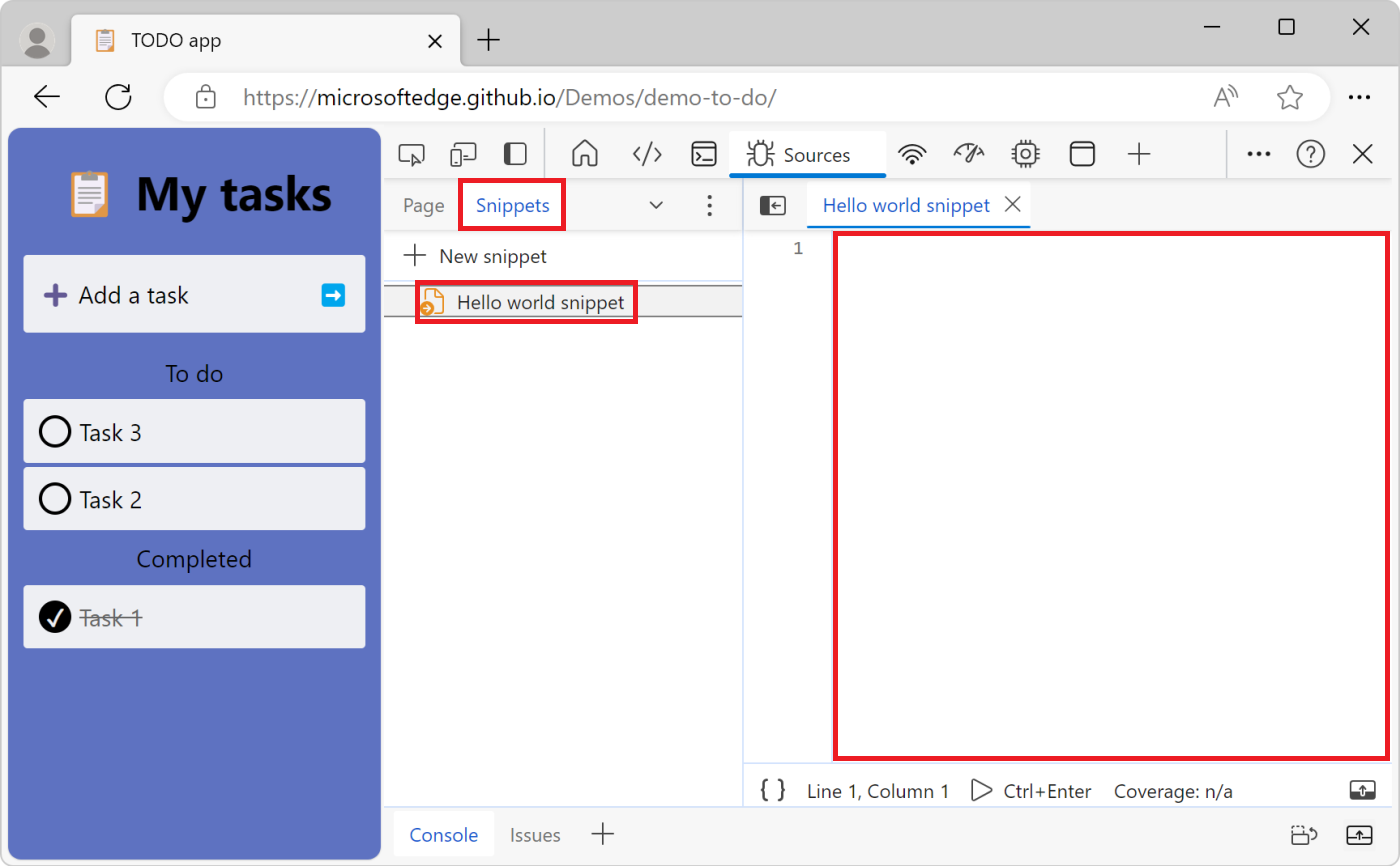
[スニペット] タブ で 、編集するスニペットの名前をクリックします。 コード エディターでスニペットが開きます。

コード エディターを使用して、JavaScript をスニペットに追加します。
スニペットの名前の横にアスタリスクが表示される場合は、未保存のコードがあることを意味します。 Ctrl + S (Windows、Linux) または Command + S (macOS) を押して保存します。

スニペット エディターへの貼り付けを許可する
貼り付けではなく、スニペット エディター> [ソース] ツール [Snippets] タブ >にコンテンツを貼り付ける場合は、[このコードを信頼しますか?] ダイアログが表示され、"理解していないコードやレビューしていないコードを DevTools に貼り付けないでください" というメッセージが表示されます。 これにより、攻撃者が ID を盗んだり、コンピューターを制御したりする可能性があります。 貼り付けを許可するには、以下に「貼り付け許可」と入力してください。
![ソース ツールの [スニペット] タブ エディターに自己 XSS 警告が表示される](snippets-images/sources-self-xss-warning.png)
この警告は、エンド ユーザーに対する自己クロスサイト スクリプティング攻撃 (セルフ XSS) を防ぐのに役立ちます。 コードを貼り付けるには、まずダイアログのテキスト ボックスに「 貼り付けを許可 する」と入力し、[ 許可 ] ボタンをクリックします。 次に、コンテンツを貼り付けます。 または、下のフラグで Edge を開始します。
コンソール ツールへの貼り付けも同様です。「コンソールで JavaScript を実行する」の「コンソールへの貼り付けを許可する」を参照してください。
コマンド ライン フラグを使用して Edge を起動して自己 XSS 警告を無効にする
上記の警告を防ぎ、コンソール ツールとソース ツールのスニペット エディターへの貼り付け (自動テストなど) をすぐに許可するには、コマンド ラインから次のフラグを使用して Microsoft Edge を起動します:--unsafely-disable-devtools-self-xss-warnings。 このフラグは、Microsoft Edge の 1 つのセッションに適用されます。
たとえば、Windows では次のようになります。
Edge Stable:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Beta:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge Beta\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Dev:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge Dev\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Canary:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge SxS\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
スニペットを実行する
ソース ツールからスニペットを実行する
実行するスニペットの名前をクリックします。 コード エディターでスニペットが開きます。
[ スニペットの実行 (
 )] ボタンをクリックするか、 Ctrl + Enter キー (Windows、Linux) または Command + Enter (macOS) キーを押します。
)] ボタンをクリックするか、 Ctrl + Enter キー (Windows、Linux) または Command + Enter (macOS) キーを押します。![コード エディターの下部にある [スニペットの実行] ボタン](snippets-images/run-snippet-from-sources-tool.png)
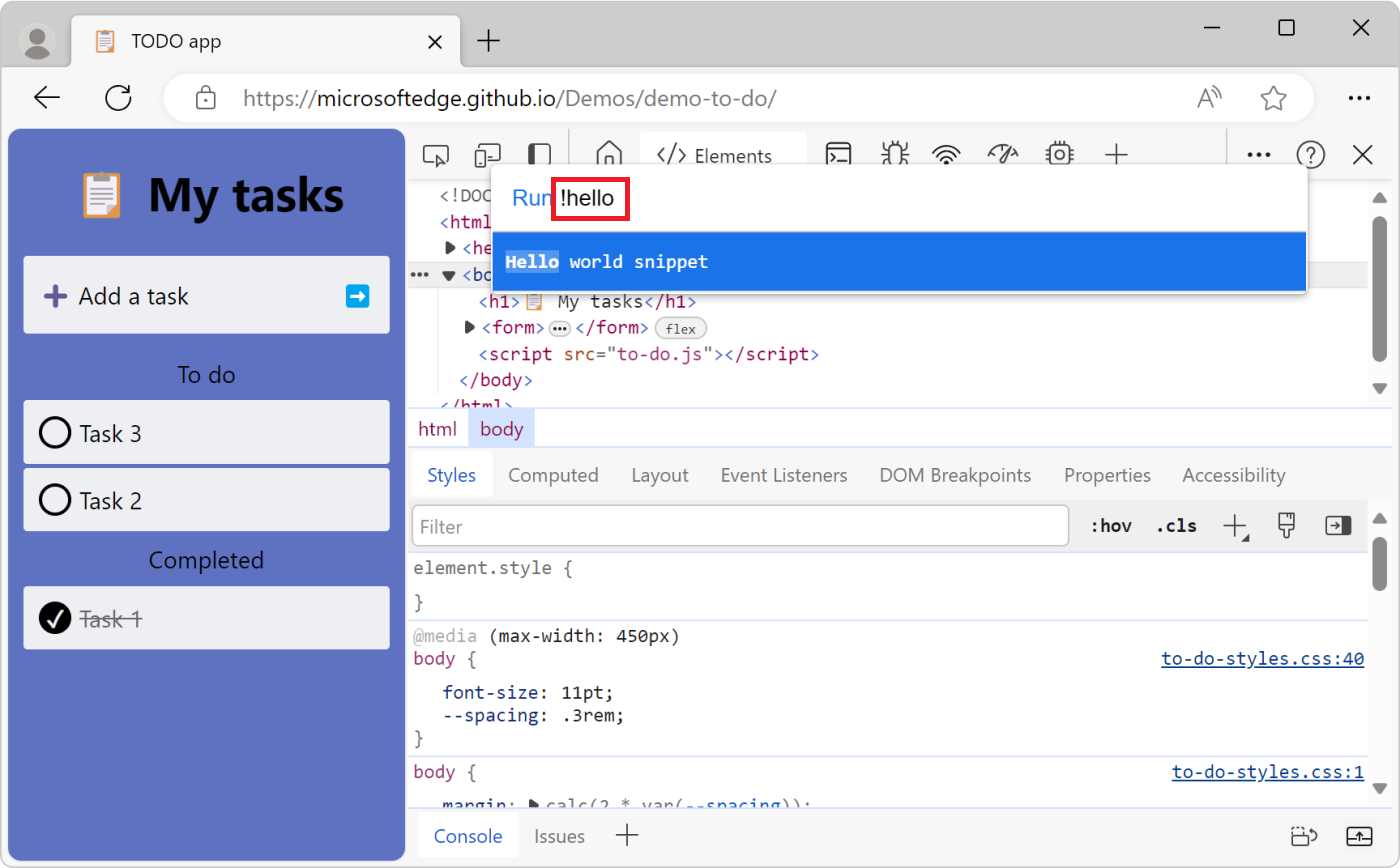
コマンド メニューからスニペットを実行する
DevTools のどこかにカーソルを合わせてください。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
>文字を削除し、! 文字に続けて、実行するスニペットの名前を入力します。

Enter キーを押してスニペットを実行します。
スニペットの名前を変更する
スニペット名を右クリックし、[ 名前の変更] を選択します。
スニペットを削除する
スニペット名を右クリックし、[削除] を選択 します。
スニペットをファイルとしてディスクに保存する
既定では、スニペットは DevTools 内でのみ使用できますが、スニペットをディスクに保存することもできます。
スニペット名を右クリックし、[ 名前を付けて保存] を選択します。
[名前を付けて保存] ダイアログが開きます。
フォルダーを選択し、ファイル名 (
Script snippet #1.jsなど) を入力し、[ 保存 ] ボタンをクリックします。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
