パフォーマンスに関する一般的な問題のトラブルシューティング
ユーザーはインタラクティブでスムーズなページを期待しています。 ピクセル パイプラインの各ステージは、jank (レンダリングの中断) を導入する機会を表します。 ランタイムのパフォーマンスを低下させる一般的な問題を特定して修正するためのツールと戦略について説明します。
要約
ブラウザーでレイアウトの再計算を強制する JavaScript は記述しないでください。 読み取り関数と書き込み関数を分離し、最初に読み取りを実行します。
CSS を過度に複雑にしないでください。 少ない CSS を使用し、CSS セレクターをシンプルに保ちます。
レイアウトはできるだけ避けてください。 レイアウトをまったくトリガーしない CSS を選択します。
描画には、他のどのレンダリング アクティビティよりも時間がかかる場合があります。 塗料のボトルネックに注意してください。
JavaScript
JavaScript の計算 (特に広範な視覚的変更をトリガーする計算) では、アプリケーションのパフォーマンスが低下する可能性があります。 タイミングの悪い JavaScript や実行時間の長い JavaScript がユーザーの操作を妨げないようにしてください。
JavaScript: ツール
パフォーマンス ツールで記録を行い、疑わしい長いEvaluate Scriptイベントを探します。
JavaScript でかなりのジャンク (レンダリングの中断) に気付いた場合は、分析を次のレベルに進め、JavaScript CPU プロファイルを収集する必要があります。 CPU プロファイルは、ページの関数内でランタイムが費やされた場所を示します。 「JavaScript ランタイムの高速化」で CPU プロファイルを作成する方法について説明します。
JavaScript: 問題
次の表では、一般的な JavaScript の問題と潜在的な解決策について説明します。
| 問題 | 例 | 解決策 |
|---|---|---|
| 応答またはアニメーションに影響を与える高価な入力ハンドラー。 | タッチ、視差スクロール。 | ブラウザーでタッチとスクロールを処理するか、できるだけ遅くリスナーをバインドします。 Paul Lewis のランタイム パフォーマンス チェックリストの「コストの高い入力ハンドラー」を参照してください。 |
| 応答、アニメーション、読み込みに影響を与えるタイミングの悪い JavaScript。 | ユーザーは、ページ読み込み、setTimeout/setInterval の直後にスクロールします。 | JavaScript ランタイムの最適化: を使用し requestAnimationFrame、フレームに DOM 操作を分散し、 Web Worker を使用します。 |
| 応答に影響を与える実行時間の長い JavaScript。 | DOMContentLoaded イベントは、JS の作業で埋め込まれているのでストールします。 | 純粋な計算作業を Web Worker に移動します。 DOM アクセスが必要な場合は、 を使用します requestAnimationFrame。 |
| 応答またはアニメーションに影響を与えるガベージ y スクリプト。 | ガベージ コレクションは、どこでも発生する可能性があります。 | より少ないガベージ y スクリプトを記述します。 Paul ルイスのランタイム パフォーマンス チェックリストの「アニメーションのガベージ コレクション」を参照してください。 |
形式
スタイルの変更はコストがかかります。特に、これらの変更が DOM 内の複数の要素に影響を与える場合です。 要素にスタイルを適用するたびに、ブラウザーは関連するすべての要素への影響を把握し、レイアウトを再計算し、再描画します。
スタイル: ツール
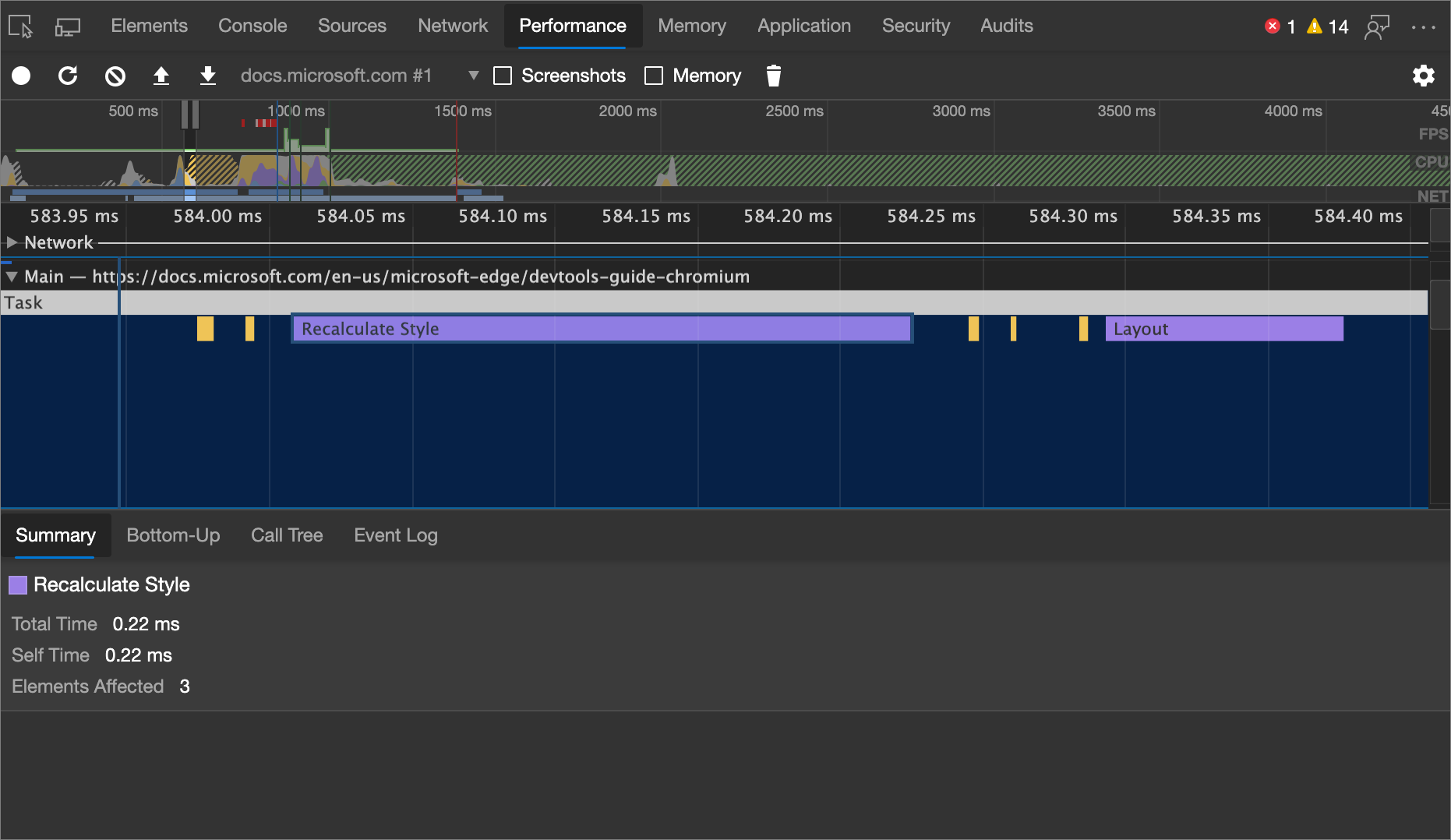
パフォーマンス ツールで録音を行います。 大きな Recalculate Style イベント (紫色で表示) の記録を確認します。
イベントを Recalculate Style 選択して、[ 詳細 ] ウィンドウでイベントの詳細を表示します。 スタイルの変更に時間がかかる場合は、パフォーマンスが低下します。 スタイルの計算が多数の要素に影響を与える場合、これは改善の余地がある別の領域です。

イベントの Recalculate Style 影響を軽減するには、レイアウト、ペイント、複合をトリガーする CSS プロパティの使用を最小限に抑えます。 これらのプロパティは、レンダリング パフォーマンスに最も大きな影響を与えます。 詳細については、「Compositor-Only プロパティへのこだわり」および「レイヤー数の管理」を参照してください。
スタイル: 問題
次の表では、一般的なスタイルの問題と考えられる解決策について説明します。
| 問題 | 例 | 解決策 |
|---|---|---|
| 応答またはアニメーションに影響を与える高価なスタイルの計算。 | 要素のジオメトリ (幅、高さ、位置など) を変更する CSS プロパティ。ブラウザーは他のすべての要素をチェックし、レイアウトを再計算します。 | レイアウトをトリガーする CSS を回避する |
| 応答またはアニメーションに影響を与える複雑なセレクター。 | 入れ子になったセレクターは、親や子を含む他のすべての要素に関するすべての情報をブラウザーに強制的に知らせます。 | クラスだけを使用して CSS 内の要素を参照します。 |
レイアウト
レイアウト (または Firefox のリフロー) は、ブラウザーがページ上のすべての要素の位置とサイズを計算するプロセスです。 Web のレイアウト モデルは、1 つの要素が他の要素に影響を与える可能性があることを意味します。たとえば、要素の <body> 幅は通常、ツリーの上下のすべての子要素の幅に影響します。 このプロセスは、ブラウザーに非常に関係している可能性があります。
一般的な経験則として、フレームが完了する前に DOM からジオメトリ値を求める場合は、"強制同期レイアウト" を使用することになります。これは、頻繁に繰り返したり、大きな DOM ツリーに対して実行したりすると、大きなパフォーマンスのボトルネックになる可能性があります。
レイアウト: ツール
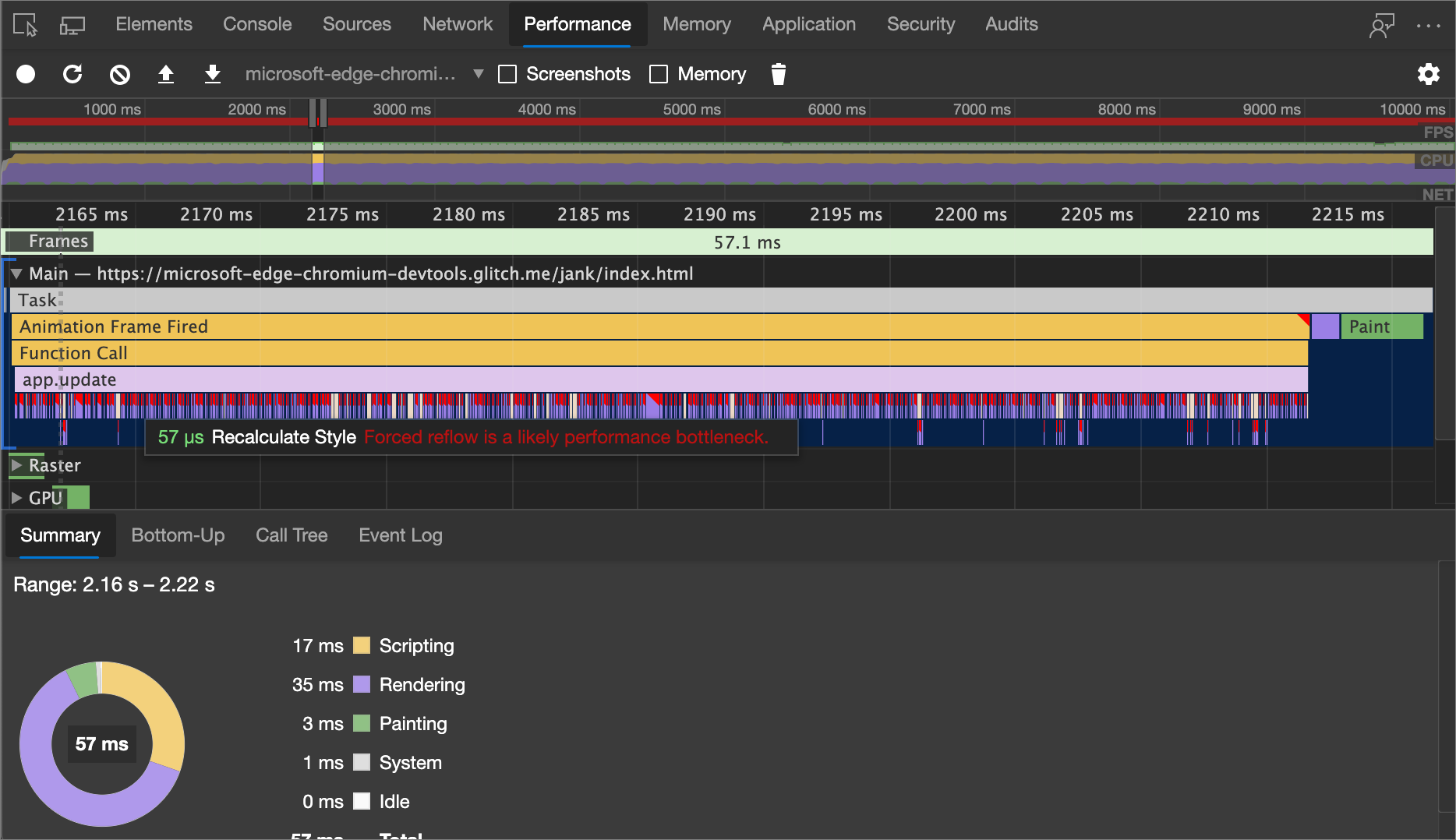
[ パフォーマンス ] ウィンドウは、ページによって強制同期レイアウトが発生するタイミングを識別します。 これらの Layout イベントは赤いバーでマークされています。

"レイアウトのスラッシング" は、強制同期レイアウト条件の繰り返しです。 これは、JavaScript が DOM からの書き込みと読み取りを繰り返し行う場合に発生します。これにより、ブラウザーはレイアウトを何度も再計算する必要があります。 レイアウトのスラッシングを識別するには、複数の強制同期レイアウト警告のパターンを探します。 前の図を参照してください。
レイアウト: 問題
次の表では、一般的なレイアウトの問題と考えられる解決策について説明します。
| 問題 | 例 | 解決策 |
|---|---|---|
| 応答またはアニメーションに影響を与える強制同期レイアウト。 | ピクセル パイプラインの前の段階でブラウザーにレイアウトを強制すると、レンダリング プロセスで手順が繰り返されます。 | スタイルの読み取りを最初にバッチ処理してから、書き込みを行います。 |
| 応答またはアニメーションに影響を与えるレイアウトのスラッシング。 | ブラウザーを読み取り/書き込み/読み取り/書き込みサイクルに入れ、ブラウザーでレイアウトを何度も再計算するループ。 | FastDom ライブラリを使用して読み取り/書き込み操作を自動的にバッチ処理します。 |
ペイントと複合
ペイントはピクセルで塗りつぶすプロセスです。 多くの場合、レンダリング プロセスの最もコストの高い部分です。 ページがデザインどおりに機能していないことに気付いた場合は、ペイントの問題が発生している可能性があります。
合成は、ページの塗りつぶされた部分を一緒に配置して画面に表示する場所です。 ほとんどの場合、コンポジターのみのプロパティにこだわり、ペイントを完全に避ける場合は、パフォーマンスの大幅な向上に気付くはずですが、レイヤー数が多すぎる場合はwatchする必要があります。
ペイントと複合: ツール
描画にかかる時間、または描画の頻度を確認するには:
DevTools の パフォーマンス ツールで、[ キャプチャ設定 ] (
![[キャプチャ設定] アイコン](index-images/capture-settings-icon.png) ) ボタンをクリックし、[ レンダリングインストルメンテーションの詳細設定を有効にする ] チェック ボックスをオンにします。
) ボタンをクリックし、[ レンダリングインストルメンテーションの詳細設定を有効にする ] チェック ボックスをオンにします。録音を行います。
レンダリング時間の大部分が描画に費やされている場合は、ペイントの問題が発生します。 詳細については、「パフォーマンス機能リファレンス」の「高度なレンダリング インストルメンテーションを有効にする」を参照してください。
ペイントと複合: 問題
次の表では、一般的な塗料と複合の問題と潜在的な解決策について説明します。
| 問題 | 例 | 解決策 |
|---|---|---|
| 応答またはアニメーションに影響を与える嵐をペイントします。 | 応答やアニメーションに影響を与える大きな塗料領域または高価な塗料。 | ペイントを避け、独自のレイヤーに移動している要素を昇格させ、変換と不透明度を使用します。 |
| アニメーションに影響を与えるレイヤー爆発。 | が多すぎる要素のオーバープロモーションは translateZ(0) 、アニメーションのパフォーマンスに大きな影響を与えます。 |
レイヤーへの昇格は控えめに行い、分かっている場合にのみ具体的な改善が提供されます。 |
注
このページの一部の情報は、Google によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。 元のページは ここに あり、 ケイス・バスク (テクニカルライター、Chrome DevTools & Lighthouse)、 メギン・カーニー (テクニカルライター)によって作成されています。
