このページは、パフォーマンスの分析に関連する DevTools 機能の包括的なリファレンスです。
パフォーマンス ツールを使用してページのパフォーマンスを分析する方法の詳細なチュートリアルについては、「ランタイム パフォーマンスの分析 (チュートリアル)」を参照してください。
このページの画像は、DevTools が独自の専用ウィンドウにドッキングされていないことを示しています。 DevTools のドッキング解除の詳細については、「 DevTools の配置の変更 (ドッキング解除、 Dock to bottom、Dock to left)」の「DevTools を別のウィンドウにドッキング解除する」を参照してください。
詳細な内容:
- パフォーマンス ツールを開く
- パフォーマンスを記録する
- 記録に注釈を付け、共有する
- 前の記録をクリアする
-
パフォーマンス記録を分析する
- 実用的な分析情報を取得する
- 記録を移動する
- 検索アクティビティ
- トラックの順序を変更して非表示にする
- メイン スレッド アクティビティを表示する
- 炎のグラフを読む
- イベント イニシエーターを追跡する
- 関数とその子を炎図で非表示にする
- テーブル内のアクティビティを表示する
- パフォーマンス マーカーを表示する
- カスタム タイミングを表示する
- 相互作用を表示する
- レイアウトシフトを表示する
- アニメーションを表示する
- GPU アクティビティを表示する
- ラスター アクティビティを表示する
- 1 秒あたりのフレーム数の分析 (FPS)
- ネットワーク要求を表示する
- メモリ メトリックを表示する
- 記録の一部の期間を表示する
- スクリーンショットを表示する
- レイヤー情報を表示する
- ペイント プロファイラーを表示する
- CSS セレクターの統計情報を表示する
- ウィンドウ、iframe、および専用ワーカー間のメッセージを表示する
- WebSocket メッセージを表示する
- レンダリング ツールを使用してレンダリング パフォーマンスを分析する
- メモリ リークを視覚化する (パフォーマンス ツール: メモリ チェック ボックス)
パフォーマンス ツールを開く
DevTools で パフォーマンス ツールを開くには:
Web ページを右クリックし、[ 検査] を選択します。
あるいは、Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。
DevTools が開きます。
DevTools の アクティビティ バーで、[ パフォーマンス ] (
 ) タブを選択します。
) タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。
パフォーマンスを記録する
以下のセクションでは、DevTools で Web ページのパフォーマンスを記録する方法について説明します。
ランタイム のパフォーマンスを記録する
Web ページの実行中 (読み込み中ではなく) のパフォーマンスを分析するには:
フォト ギャラリーのデモなど、分析する Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
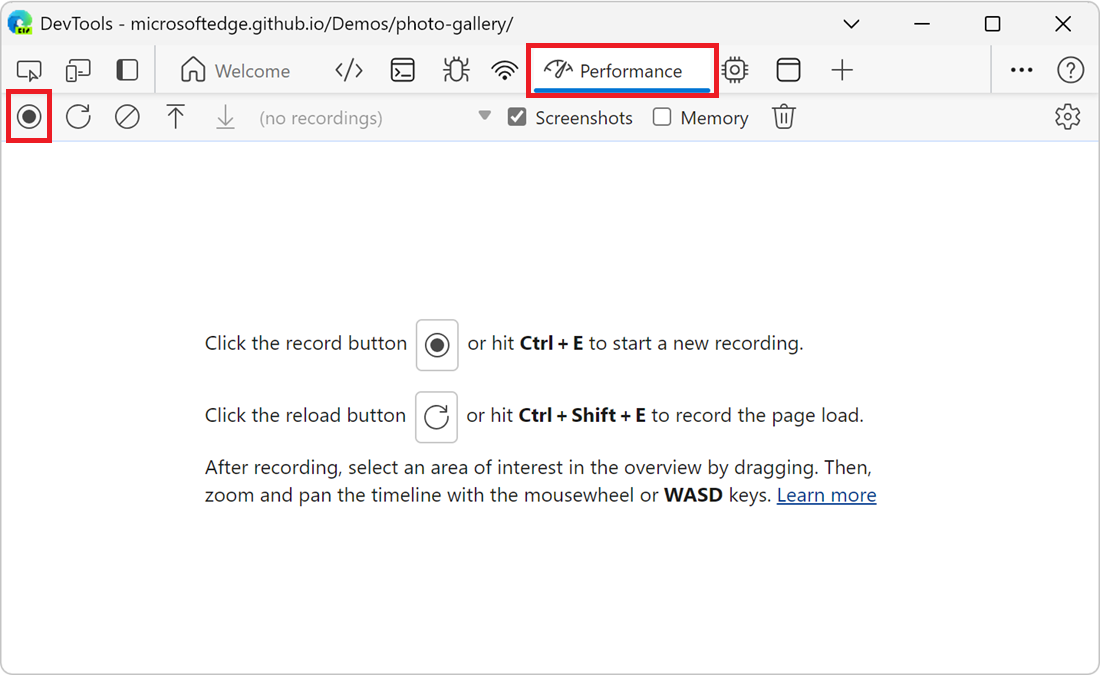
アクティビティ バーで、パフォーマンス (
 ) ツールを選択します。
) ツールを選択します。[ レコード ] (
![[レコード] アイコン](reference-images/record-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。
ページをしばらく操作します。 DevTools は、操作の結果として発生するすべてのページ アクティビティを記録します。
もう一度 [ レコード ] をクリックします。 または、[ 停止 ] をクリックして記録を停止します。
パフォーマンス ツールに記録が表示されます。
レコードの読み込みパフォーマンス
(実行中ではなく) 読み込み中の Web ページのパフォーマンスを分析するには:
フォト ギャラリーのデモなど、分析する Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
アクティビティ バーで、パフォーマンス (
 ) ツールを選択します。
) ツールを選択します。[更新] ページ (
![[ページの更新]](reference-images/refresh-page-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。![[更新] ページ](reference-images/refresh-button.png)
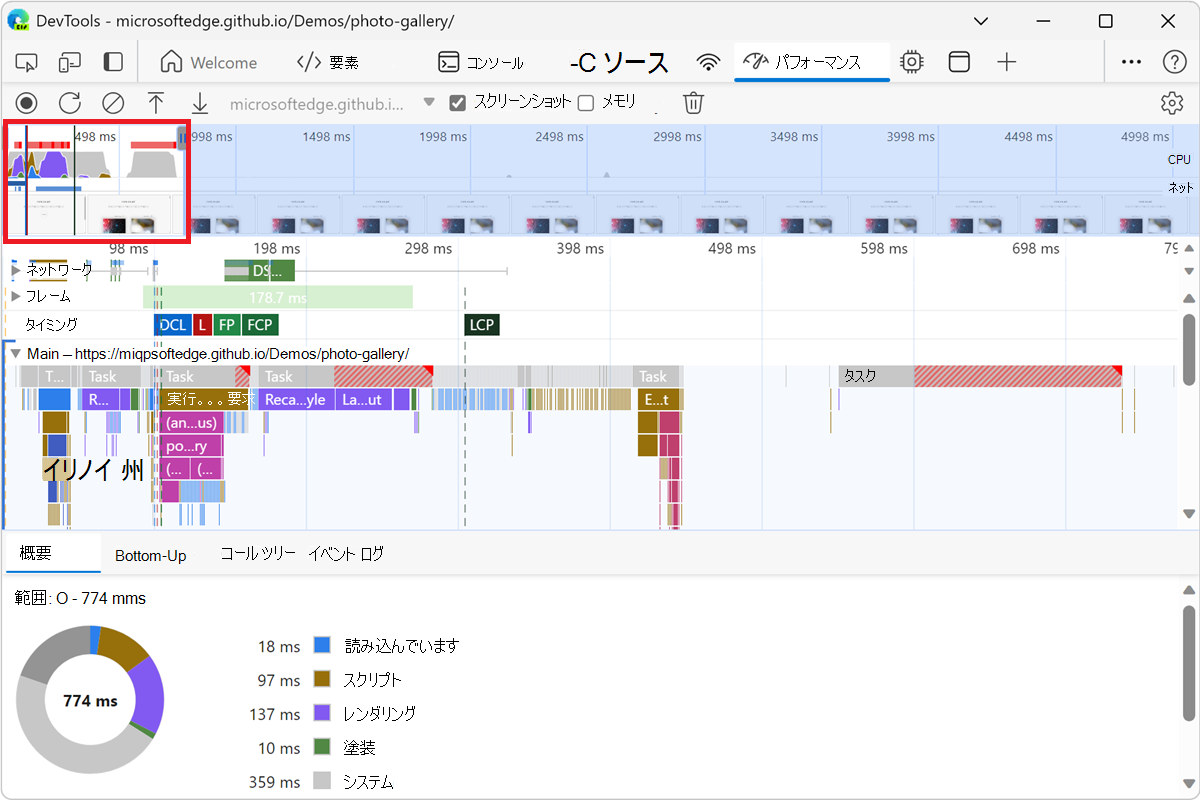
DevTools は、ページの更新中にパフォーマンス メトリックを記録し、読み込みが完了してから数秒後に記録を自動的に停止します。 次に、DevTools は記録を表示し、ほとんどのアクティビティが発生した記録の部分を自動的に拡大します。

記録中にスクリーンショットをキャプチャする
記録中にすべてのフレームのスクリーンショットをキャプチャするには、[スクリーンショット] チェック ボックス を オンにします。
![[スクリーンショット] チェック ボックス](reference-images/capture-screenshots-checkbox.png)
スクリーンショットを操作する方法については、以下のスクリーンショット の表示に関するページを参照してください。
記録中にガベージ コレクションを強制する
ページの記録中にガベージ コレクションを強制するには、[ガベージの 収集 ] (ガベージ ![]() ) ボタンをクリックします。
) ボタンをクリックします。

記録設定を表示する
DevTools がパフォーマンス記録をキャプチャする方法に関連するその他の設定を公開するには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。
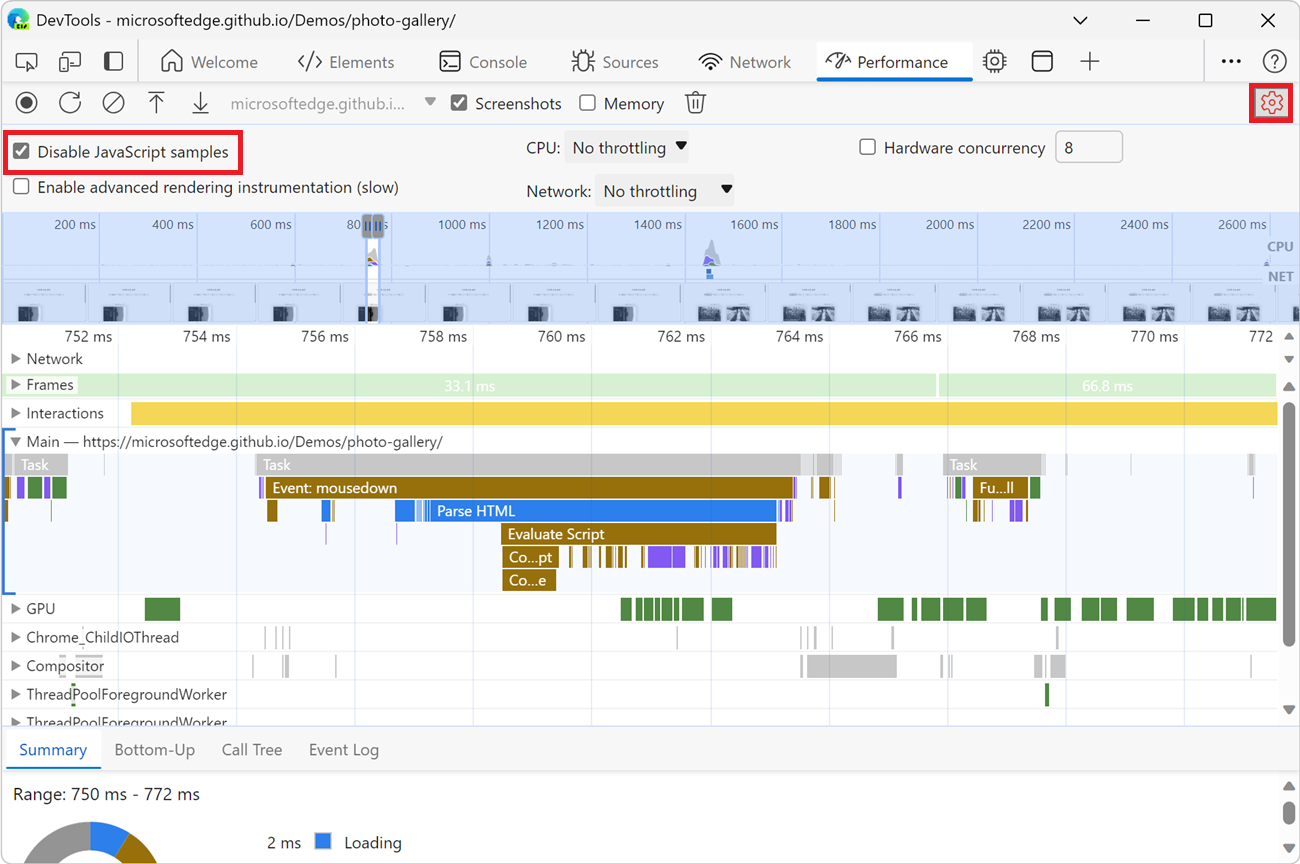
ボタンをクリックします。パフォーマンス ツールの上部にチェックボックスとドロップダウン リストが表示されます。
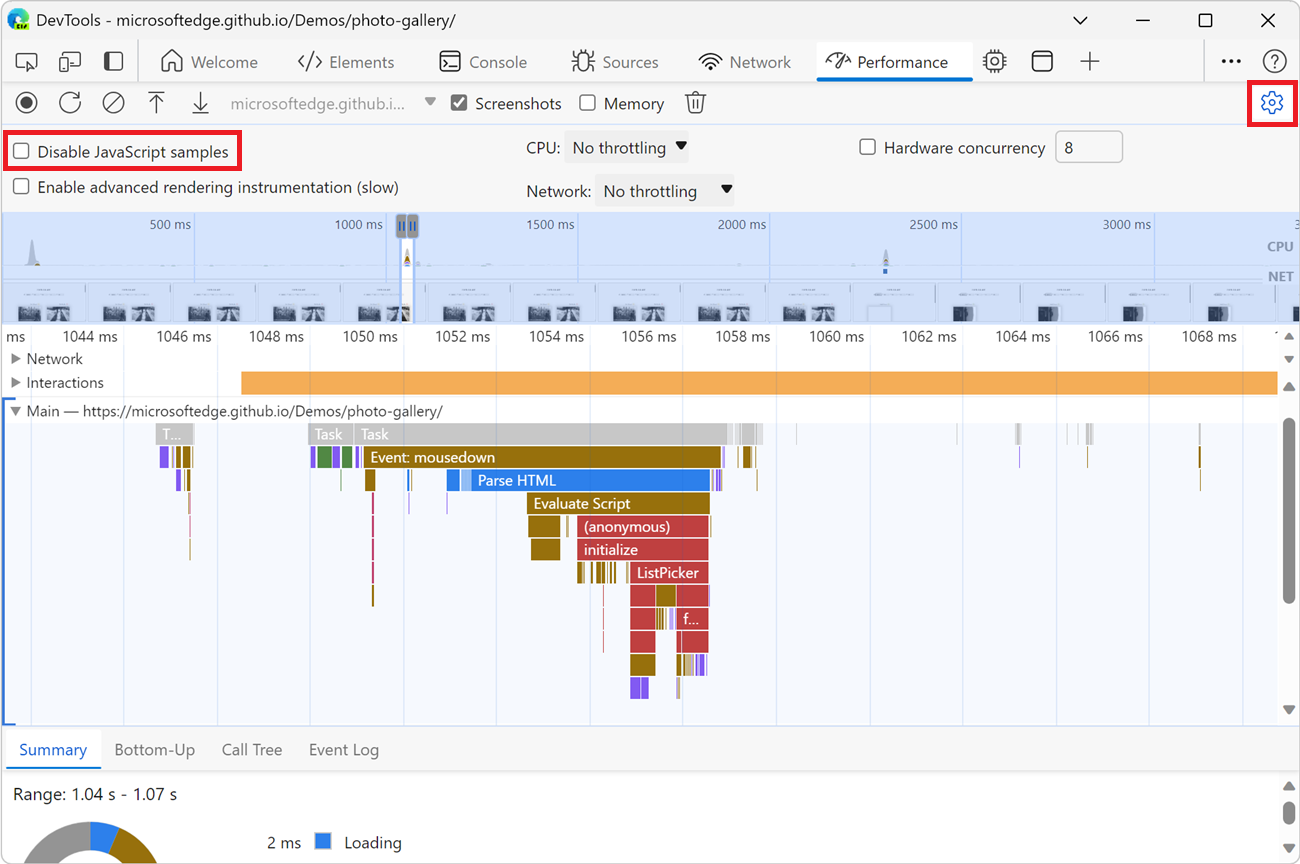
![パフォーマンス ツールの上部にある [キャプチャ設定] セクション](reference-images/capture-settings.png)
JavaScript サンプルを無効にする
既定では、記録の Main セクションには、記録中に呼び出された JavaScript 関数の詳細な呼び出し履歴が表示されます。 JavaScript 呼び出し履歴を無効にするには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。
ボタンをクリックします。[ JavaScript サンプルを無効にする ] チェック ボックスをオンにします。
ページの記録を取ります。
次の 2 つの図は、JavaScript サンプルの無効化と有効化の違いを示しています。 記録では JavaScript 呼び出し履歴が省略されるため、JavaScript サンプリングが無効になっている場合、記録の Main セクションははるかに短くなります。
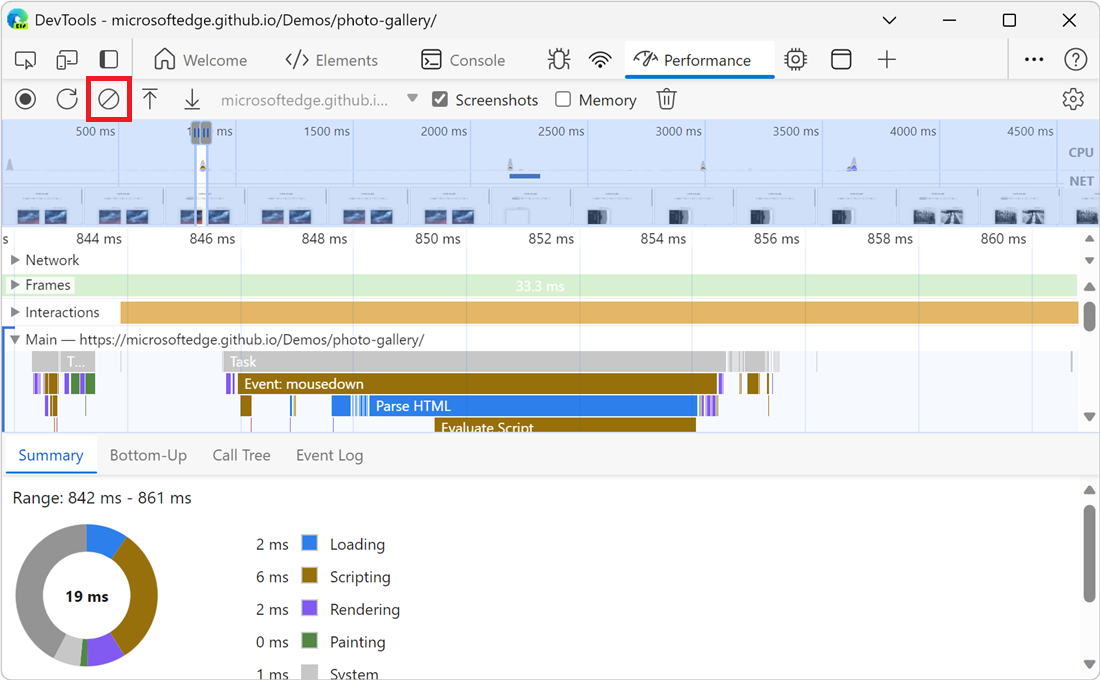
JS サンプルが無効になっている場合の記録の例:

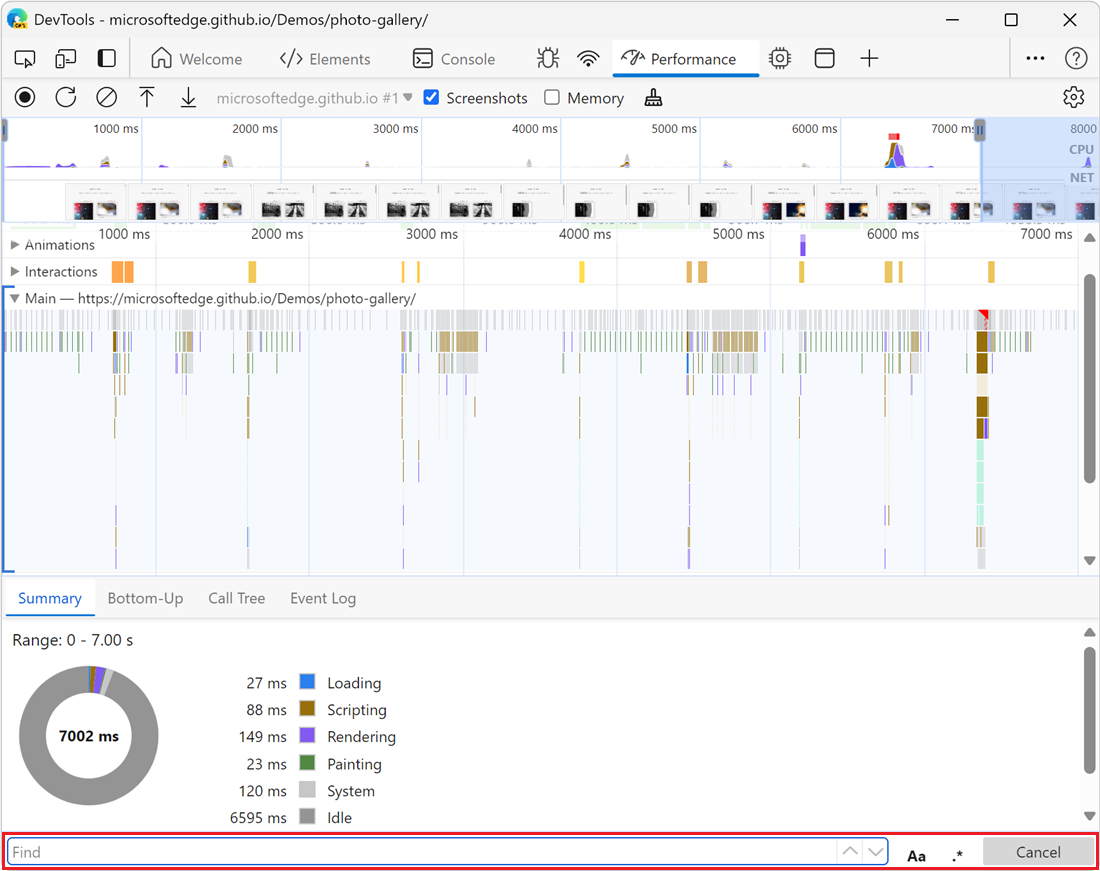
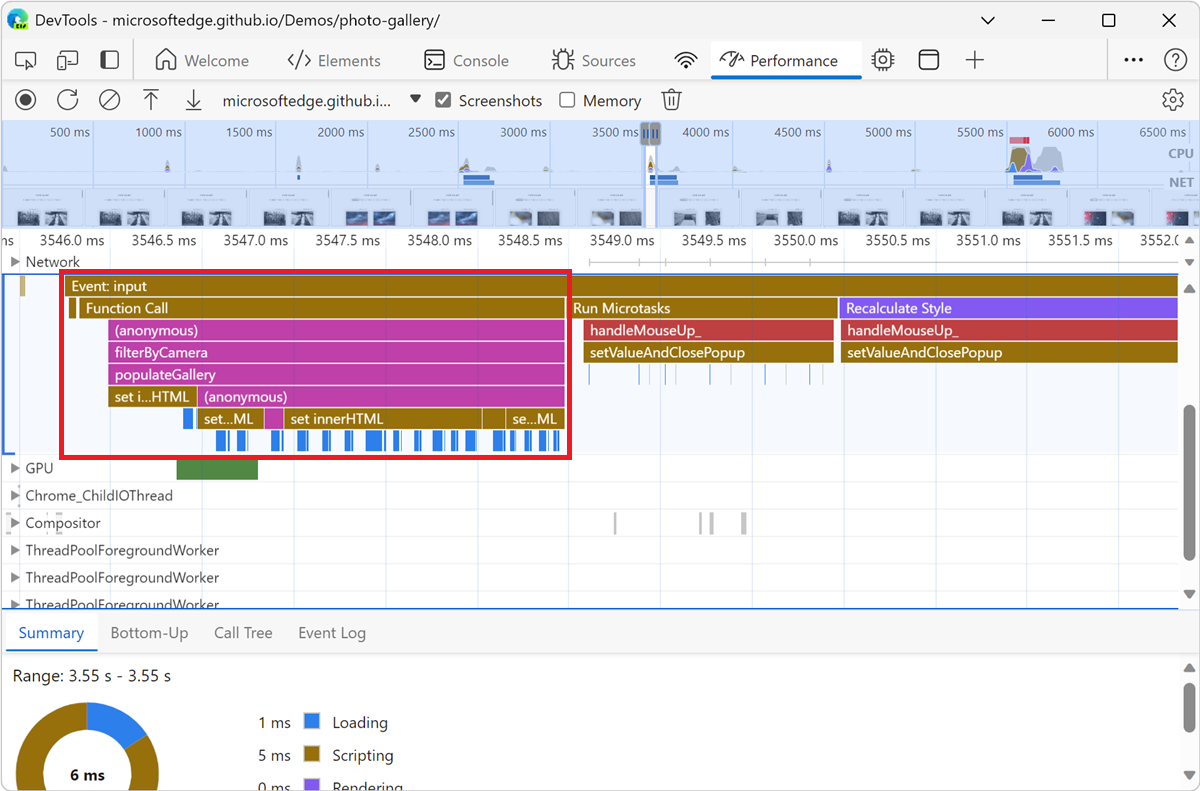
JS サンプルが有効になっている場合の記録の例:

記録中にネットワークを調整する
記録中にネットワークを調整するには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。
ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。[ ネットワーク] を調整の目的のレベルに設定します。
[ネットワーク ツール] タブに警告アイコンが表示され、調整が有効になっていることを通知します。
記録中に CPU を調整する
記録中に CPU を調整するには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。
ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。CPU を調整の目的のレベルに設定します。
パフォーマンス ツールのタブに警告アイコンが表示され、調整が有効になっていることを通知します。
調整は、コンピューターの機能に対して相対的です。 たとえば、 2 倍の速度低下 オプションを使用すると、CPU は通常の 2 倍の速度で動作します。 DevTools では、モバイル デバイスのアーキテクチャはデスクトップやノート PC とは大きく異なるため、モバイル デバイスの CPU は実際にはシミュレートされません。
CSS セレクター統計を有効にする
実行時間の長い 再計算スタイル イベント中に CSS ルール セレクターの統計情報を表示するには:
[ キャプチャ設定 (
 )] ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。
)] ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。[ CSS セレクターの統計を有効にする (低速)] チェック ボックスをオンにします。
詳細については、「 スタイルの再計算イベント中に CSS セレクターのパフォーマンスを分析する」を参照してください。
高度なペイント インストルメンテーションを有効にする
詳細なペイント インストルメンテーションを表示するには:
[ キャプチャ設定 (
 )] ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。
)] ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。[詳細なペイント インストルメンテーションを有効にする (低速)] チェック ボックスをオンにします。
ペイント情報を操作する方法については、以下の 「レイヤー情報を表示する」と「 ペイント プロファイラーを表示する」を参照してください。
記録に注釈を付け、共有する
パフォーマンス トレースが記録されたら、分析し、注釈を付けて結果を共有できます。
記録に注釈を付ける場合は、パフォーマンス ツールサイドバーの [注釈] タブを開きます。 サイドバーが表示されていない場合は、[サイドバーの表示] ( [サイドバー の![]() ) ボタンをクリックします。
) ボタンをクリックします。
サイドバーの [ 注釈 ] タブには、最初に注釈を追加する方法に関する手順が含まれています。 次に示すように、注釈を作成すると、タブに既存の注釈が一覧表示され、削除できます。
注釈を追加するには、いくつかの方法があります。
項目にラベルを付ける: パフォーマンス トレースの項目にラベルを付ける場合は、その項目をダブルクリックし、テキスト ボックスにラベルを入力して Enter キーを押します。
2 つの項目を接続する: パフォーマンス トレース内の 2 つの項目の間に矢印を描画するには、最初の項目をダブルクリックし、その横にある矢印アイコンをクリックし、2 番目の項目をクリックします。
時間範囲にラベルを付ける: パフォーマンス トレースで任意の時間範囲を描画してラベル付けするには、 Shift キーを押しながら時間範囲の先頭から末尾までドラッグし、表示されるテキスト ボックスにラベルを入力して Enter キーを押します。
たとえば、新しいウィンドウまたはタブで [アクティビティ タブのデモ] Web ページを開き、パフォーマンス記録を作成してから、上記の 3 つのアクションを実行します。 結果:

この例では、次の操作を行います。
- 3 つの注釈。
- 2 つの注釈を接続する矢印注釈。
- 注釈付きの時間範囲がピンクで強調表示されています。
[ 注釈 ] タブには、そのタブ名の横に注釈の数が表示されます。この例では、5 です。
注釈を削除するには、[ 注釈 ] タブで注釈をポイントし、その横にある [削除 ] ボタンをクリックします。
パフォーマンス トレースから注釈を非表示にするには、[注釈] タブの下部にある [注釈を非表示にする] を選択します。
記録を保存して共有する
記録をデバイスにファイルとして保存し、注釈付きパフォーマンスの結果と共有するには、 パフォーマンス ツールの上部にあるアクション バーで、[ プロファイルの保存 ] (プロファイルの![]() ) ボタンをクリックし、[ トレースの保存] を選択します。
) ボタンをクリックし、[ トレースの保存] を選択します。

または、[ 注釈なしでトレースを保存] を選択します。
上部にある [プロファイルの保存 ] ([![]() ) ボタンをクリックする代わりに、記録のトラックを右クリックし、[プロファイルの 保存] を選択できます。
) ボタンをクリックする代わりに、記録のトラックを右クリックし、[プロファイルの 保存] を選択できます。
![[プロファイルの保存] 右クリックメニュー項目](reference-images/save-profile.png)
記録を読み込む
ファイルから記録を読み込むには、パフォーマンス ツールの上部にあるアクション バーの [プロファイルの![]() ) ボタンをクリックします。
) ボタンをクリックします。

パフォーマンス ツールは、トレースに注釈が存在する場合に表示されます。
または、 パフォーマンス ツールを右クリックし、[ プロファイルの読み込み] を選択します。
![[プロファイルの読み込み] 右クリック メニュー項目](reference-images/load-profile-via-right-click.png)
既存の録音を右クリックするか、録音がない場合は パフォーマンス ツールに表示される画面をクリックできます。
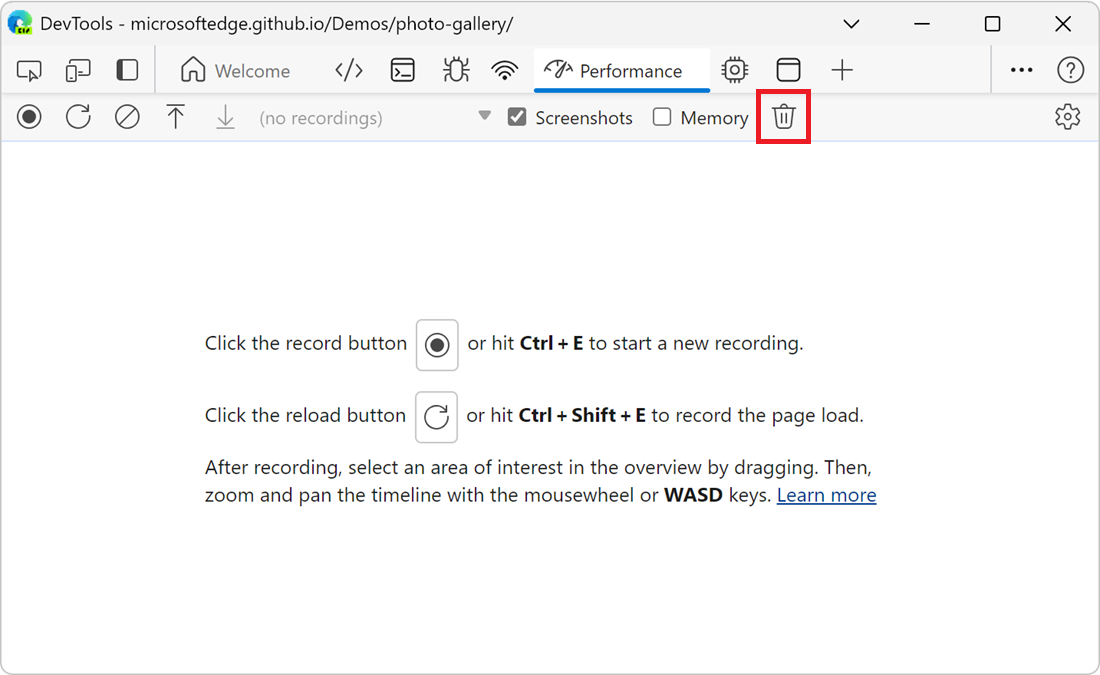
前の記録をクリアする
録音を行った後、 パフォーマンス ツールからその記録を削除するには、[ 記録のクリア ] (記録の![]() ) ボタンをクリックします。
) ボタンをクリックします。

パフォーマンス記録を分析する
実行時のパフォーマンスまたはレコードの読み込みパフォーマンスを記録すると、パフォーマンス ツールに記録に関する多くのデータが表示されます。 記録されたデータを使用して、Web ページのパフォーマンスを分析します。
実用的な分析情報を取得する
パフォーマンス ツールは、記録されたパフォーマンス データから実用的な分析情報を抽出します。 これらの分析情報は、Web サイトのパフォーマンスを向上させる方法です。 分析情報には次のものが含まれます。
- フェーズ別の INP
- LCP のフェーズ別
- LCP 要求の検出
- レイアウトシフトの原因
- ブロック要求をレンダリングする
- ネットワーク依存関係ツリー
- 画像の配信を改善する
- ドキュメント要求の待機時間
- フォント表示
- モバイル用にビューポートを最適化する
- DOM サイズを最適化する
- サード パーティ
- CSS セレクターのコスト
- 強制リフロー
- 効率的なキャッシュの有効期間を使用する
分析情報は、Core Web Vitals メトリックの改善と、Web ページの読み込みとレンダリングの速度の最適化に焦点を当てています。
パフォーマンス ツールでプロファイルを記録すると、サイドバーの [分析情報] タブに、記録されたパフォーマンス データに適用される実用的な分析情報の一覧が表示されます。 プロファイルに適用されない分析情報の一覧を表示するには、「 Passed insights 」セクションを参照してください。
分析情報を使用するには:
上記のレコード パフォーマンスごとに 、パフォーマンスの記録を行います。
パフォーマンス ツールの左側のサイドバーで、[分析情報] タブを選択し、別のセクションを展開し、マウス ポインターを合わせて項目をクリックします。 パフォーマンス ツールは、トレース内の対応するイベントを強調表示します。
![[分析情報] タブのエントリの上にマウス ポインターを合わせる](reference-images/insights-tab.png)
サイドバーと [分析情報 ] タブが表示されない場合は、[ サイドバーの表示 ] ([
![サイドバーの表示] アイコン](reference-images/show-sidebar-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。
記録を移動する
パフォーマンスの記録を詳しく調べるには、記録の一部を選択し、長い炎のグラフをスクロールし、拡大/縮小し、階層リンクを使用してズーム レベル間をジャンプできます。
キーボード ショートカットを使用して移動する
キーボード ショートカットを使用して録音をすばやく移動するには、まず、次のようにキーボード ナビゲーションの任意のスタイルを選択します。
パフォーマンス ツールの右上隅にある [ショートカットの表示] ([ショートカットの
![表示] アイコン](reference-images/show-shortcuts-icon.png) ) ボタンをクリックし、[モダン] または [クラシック] オプション ボタンを選択します。
) ボタンをクリックし、[モダン] または [クラシック] オプション ボタンを選択します。[ キーボード ショートカット ] ダイアログには、選択したマッピング オプションで使用できるショートカットが表示されます。
[モダン] オプション ボタンが選択されている場合:
![[モダン] が選択されたキーボード ショートカット ポップアップ](reference-images/perf-shortcuts-style.png)
- ズームするには: コマンド/Ctrl + マウス ホイール。
- 垂直スクロール: マウス ホイール。
- 水平スクロール: Shift + マウス ホイール。
[クラシック] オプション ボタンが選択されている場合:
- ズームするには:マウス ホイール、またはタッチパッドを上下します。
- 垂直スクロール: Shift + マウス ホイール。
- 水平スクロール: Shift + 左方向キー|右方向キー
その他のショートカット:
W または S キーを押してズームします。
パン A または D キーを押して左右に移動します。
記録の一部を選択する
記録の上部には、[ タイムラインの概要 ] セクションが表示されます。これには 、CPU グラフと NET グラフ (右側に示されています) が含まれます。

記録の一部を選択するには、[タイムラインの 概要] で、水平方向にクリックしてドラッグします。

キーボードを使用して部分を選択するには:
メイン トラックまたはいずれかの近隣トラックにフォーカスを合わせる。
W、A、S、D キーを使用して、それぞれ拡大、左移動、縮小、右移動を行います。
トラックパッドを使用して部分を選択するには:
[タイムラインの概要] セクションまたはいずれかのトラック (メインとその近隣) にマウス ポインターを合わせます。
2 本の指を使用して、上にスワイプして縮小し、左にスワイプして左に移動し、下にスワイプして拡大し、右にスワイプして右に移動します。
マウス、キーボード、またはトラックパッドを使用して、記録の一部を選択できます。
マウス:
マウスを使用して記録の一部を選択するには:
- マウスを [ 概要] の上で左右にドラッグします。 [概要] は、CPU グラフと NET グラフを含むセクションです。
![マウスを [概要] にドラッグしてズームする](reference-images/zoom-highlighted.png)
[メイン] セクションまたは任意の隣接するセクションで長い炎のグラフをスクロールするには、上下にドラッグしながらクリックして長押しします。 左または右にドラッグして、録音の選択部分を移動します。
キーボード:
キーボードを使用して録音の一部を選択するには:
[メイン] セクションの背景を選択するか、メイン セクションの横にあるセクションの背景 (操作、ネットワーク、GPU など) を選択します。 このキーボード ワークフローは、これらのセクションのいずれかがフォーカスされている場合にのみ機能します。
WまたはSを押して拡大または縮小します。AまたはDを押して左または右に移動します。
トラック パッド:
トラックパッドを使用して録音の一部を選択するには:
[概要] セクションまたは [詳細] セクションにカーソルを合わせます。 [ 概要 ] セクションは、 FPS、 CPU、 NET グラフを含む領域です。 [ 詳細 ] セクションは、[ メイン ] セクションと [ 相互作用 ] セクションが含まれる領域です。
2 本の指を使用して、上にスワイプして縮小するか、下に移動して拡大します。 2 本の指を使用して左にスワイプして左に移動するか、右に移動して右に移動します。
記録の一部をズームし、ズーム レベルを切り替える
タイムラインの概要では、記録の一部を連続して拡大し、各ステップで階層リンクを作成して、これらのズーム レベルを切り替えることができます。
記録の一部を拡大し、階層リンクを使用するには:
[ タイムラインの概要] で、 記録の一部 (上記) を選択します。
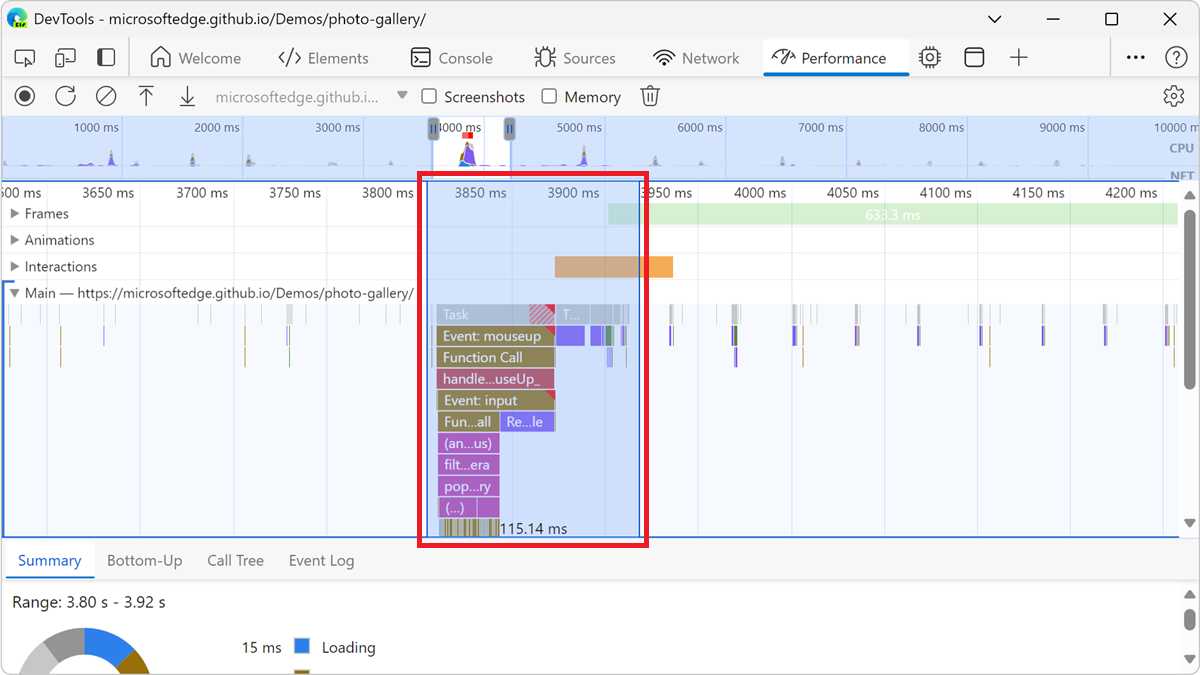
選択範囲にマウス ポインターを合わせ、[ N ミリ秒 ] (
 ) ボタンをクリックします。
) ボタンをクリックします。
選択内容が展開され、 タイムラインの概要が表示されます。 階層リンクのチェーンは 、タイムラインの概要の上部に構築を開始します。
前の 2 つの手順を繰り返して、別の入れ子になった階層リンクを作成します。 選択範囲が 5 ミリ秒を超える限り、階層リンクを入れ子にすることができます。
選択したズーム レベルにジャンプするには、 タイムラインの概要の上部にあるチェーン内の対応する階層リンクをクリックします。
階層リンクの子を削除するには、親階層リンクを右クリックし、[子階層リンクの 削除] を選択します。

長い炎のグラフをスクロールする
メイン トラックまたはその近隣の任意の長い炎のグラフをスクロールするには、クリックして長押しし、探しているものが表示されるまで任意の方向にドラッグします。
検索アクティビティ
メイン トラックのアクティビティとネットワーク トラック内の要求を検索できます。
パフォーマンス ツールの下部にある検索ボックスを開くには:
Ctrl + F (Windows、Linux) または Command + F (macOS) を押します。
[ 検索 ] ボックスが パフォーマンス ツールの下部に表示されます。

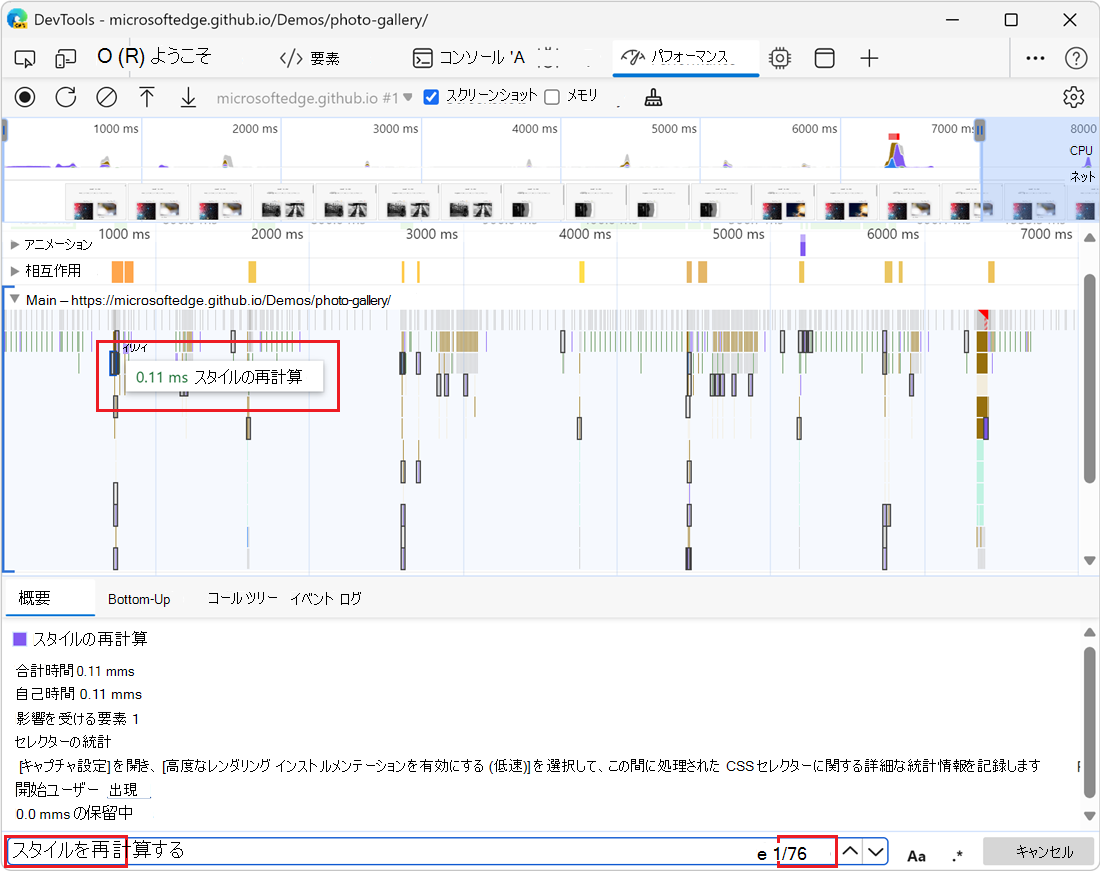
[ 検索 ] ボックスに、"スタイルの再計算" などのクエリを入力します。
入力すると、一致するアクティビティが [メイン ] セクションで強調表示され、検索ボックスに一致の合計数が表示されます。 最初の照合アクティビティが選択され、青色で囲まれています。

クエリに一致するアクティビティ間を移動するには:
次のアクティビティを選択するには、 Enter キーを押すか、[ 次へ (
 )] ボタンをクリックします。
)] ボタンをクリックします。前のアクティビティを選択するには、 Shift キーを押しながら Enter キーを押すか、[ 前へ (
 )] ボタンをクリックします。
)] ボタンをクリックします。
パフォーマンス ツールには、検索ボックスで選択されているアクティビティに関するヒントが表示されます。
クエリ設定を変更するには:
クエリで正規表現を使用するには、[ 正規表現を有効にする ] ([正規表現を
![有効にする] アイコン](reference-images/regex-icon.png) ) ボタンをクリックします。
[正規表現] ボタンを選択し、文字 E で始まるアクティビティを検索する
) ボタンをクリックします。
[正規表現] ボタンを選択し、文字 E で始まるアクティビティを検索する^E.*を入力します。クエリの大文字と小文字を区別するには、[ 大文字と小文字を区別する検索を有効にする ] (
![[大文字と小文字を区別する検索を有効にする] アイコン](reference-images/match-case-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。
検索ボックスを非表示にするには、[ キャンセル ] ボタンをクリックします。
トラックの順序を変更して非表示にする
パフォーマンス トレースを減らすために、トラックの順序を変更し、トラック構成モードで無関係なトラックを非表示にすることができます。
トラックを移動および非表示にするには:
構成モードを開始するには、トラック名を右クリックし、[トラックの 構成] を選択します。
トラックを 上下に移動 するには、[トラックを上に移動] ([
![トラックを上へ移動] アイコン](reference-images/move-track-up-icon.png) ) ボタンまたは [トラックを下 へ移動] (下へ
) ボタンまたは [トラックを下 へ移動] (下へ ) ボタンをクリックします。 [ トラックを非表示にする ] (
) ボタンをクリックします。 [ トラックを非表示にする ] (![[トラックを非表示にする] アイコン](reference-images/hide-track-icon.png) ) ボタンをクリックして、トラックを非表示にします。
) ボタンをクリックして、トラックを非表示にします。トラックを右クリックし、[ 構成の完了] を選択します。
パフォーマンス ツールは、DevTools を閉じてから開き直さない限り、トラック構成も新しいトレースに適用されます。
メイン スレッド アクティビティを表示する
[Main] セクションを使用して、ページのメイン スレッドで発生したアクティビティを表示します。

[ 概要 ] タブでイベントの詳細を表示するには、イベントを選択します。DevTools では、選択したイベントの概要が示されます。
![[概要] タブの匿名関数の詳細](reference-images/summary-me.png)
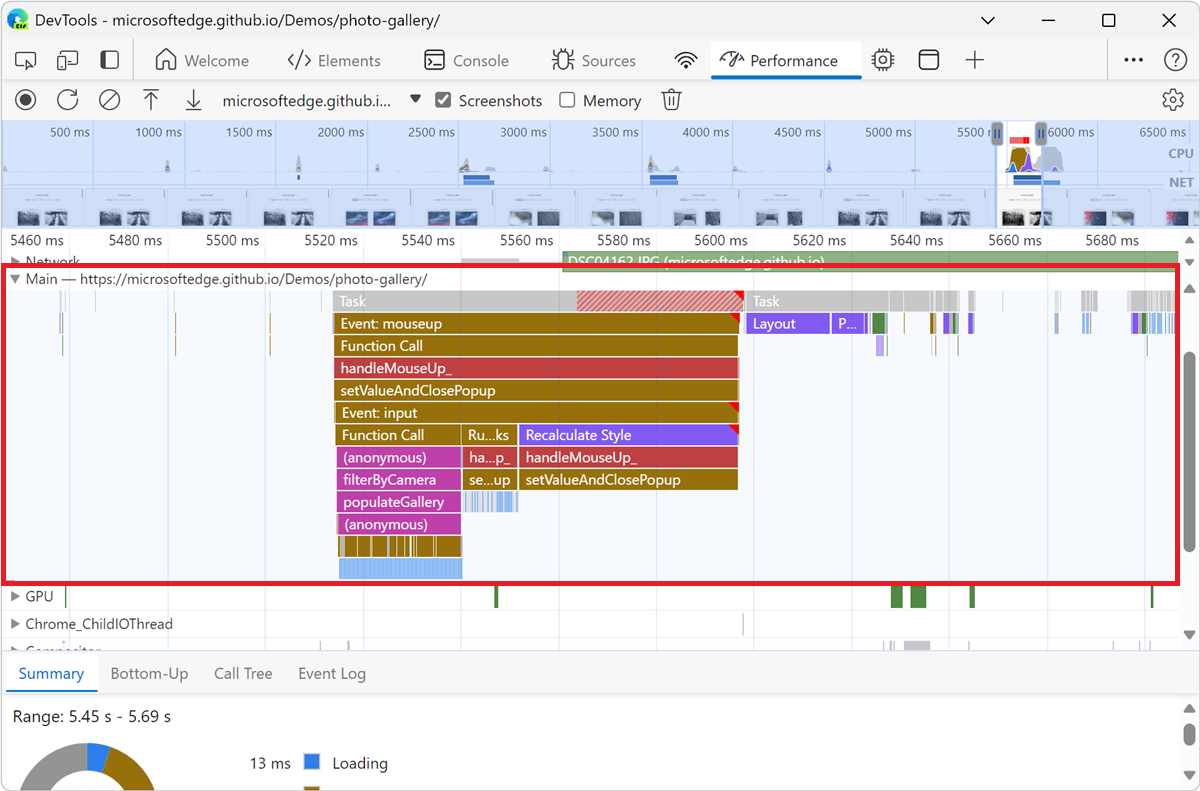
DevTools は、炎のグラフを含むメイン スレッド アクティビティを表します。

x 軸は、時間の経過に伴う記録を表します。 y 軸は呼び出し履歴を表します。 上部の近くにあるイベントは、その下にあるイベントを引き起こします。たとえば、前の図では、 input イベントによって Function Callが発生し、 filterByCamera を呼び出して populateGalleryする匿名関数が実行されました。 その後、 populateGallery 関数は、 set innerHTMLを呼び出して DOM を変更しました。
DevTools では、スクリプトにランダムな色が割り当てられます。 前の図では、スクリプトからの関数の要求は、フクシア (紫-ピンク) に色付けされています。 濃い黄色はスクリプト アクティビティを表し、紫色のイベントはレンダリング アクティビティを表します。 これらの濃い黄色と紫色のイベントは、すべての録音で一貫性があります。
JavaScript 要求の詳細な炎のグラフを非表示にする場合は、上記の 「JavaScript サンプルを無効にする」を参照してください。
JavaScript サンプルを無効にすると、前の図の Event: input や Function Call など、大まかなイベントのみが表示されます。
炎のグラフを読む
パフォーマンス ツールは、フレーム チャートのメイン スレッド アクティビティを表します。 x 軸は、時間の経過に伴う記録を表します。 y 軸は呼び出し履歴を表します。 上のイベントは、以下のイベントを引き起こします。

パフォーマンス ツールは、スクリプトにランダムな色を割り当てて炎のグラフを分割し、読みやすくします。
長いタスクも赤い三角形で強調表示され、50 ミリ秒以上の部分が赤で網掛けされています。
さらに、 メイン トラックには、 profile() および profileEnd() コンソール機能で開始および停止された CPU プロファイルに関する情報が表示されます。
JavaScript 呼び出しの詳細な炎のグラフを非表示にするには、「JavaScript サンプルを無効にする」を参照してください。 JS サンプルを無効にすると、 Event (click) や Function Callなどの大まかなイベントのみが表示されます。
イベント イニシエーターを追跡する
メイン トラックには、次のイニシエーターと発生したイベントを接続する矢印を表示できます。
- スタイルまたはレイアウトの無効化 ->Recalculate スタイル または レイアウト
- アニメーション フレームの要求 - >Animation Frame Fired
- 要求アイドル コールバック ->Fire アイドル コールバック
- タイマーのインストール ->Timer が発生しました
- WebSocket ->Send... を作成し、WebSocket ハンドシェイクを受信するか、WebSocket を破棄します
- postTask ->Fire postTask または中止 postTask をスケジュールする
矢印を表示するには、発生したイニシエーターまたはイベントをフレーム チャートで見つけて選択します。
選択すると、[ 概要 ] タブに、 イニシエーターのリンクのイニシエーター と、発生したイベントのリンク によって開始が 表示されます。 それらをクリックして、対応するイベント間をジャンプします。
関数とその子を炎図で非表示にする
メイン スレッドで炎のグラフを減らすために、選択した関数またはその子を非表示にすることができます。
メイン トラックで関数を右クリックし、次のいずれかのオプションを選択するか、対応するショートカットを押します。
- Hide 関数 (H)
- 子を非表示にする (C)
- 繰り返し子を非表示にする (R)
- 子のリセット (U)
- トレースのリセット (T)
- リストを無視するスクリプトを追加する (I)
非表示の子を含む関数名の横に、非表示の
 (非表示のドロップダウン) ボタンが表示されます。
(非表示のドロップダウン) ボタンが表示されます。非表示の子の数を表示するには、非表示の ドロップダウン ([非表示 の
 ] ドロップダウン) ボタンの上にマウス ポインターを合わせます。
] ドロップダウン) ボタンの上にマウス ポインターを合わせます。非表示の子を含む関数またはフレーム チャート全体をリセットするには、関数を選択して U キーを押すか、任意の関数を右クリックして、それぞれ [トレースのリセット ] を選択します。
炎のグラフのスクリプトを無視する
無視リストにスクリプトを追加するには、グラフ内のスクリプトを右クリックし、[スクリプトの追加] を選択 してリストを無視します。
グラフは無視されたスクリプトを折りたたみ、無視リストとしてマークし、[DevTools のカスタマイズと制御] ([DevTools の![]() ) >Settings>Ignore リストのカスタム除外ルールに追加します。 無視されたスクリプトは、トレースまたは カスタム除外ルールから削除するまで保存されます。
) >Settings>Ignore リストのカスタム除外ルールに追加します。 無視されたスクリプトは、トレースまたは カスタム除外ルールから削除するまで保存されます。
テーブル内のアクティビティを表示する
ページを記録した後、アクティビティを分析するための Main セクションに加えて、DevTools には、アクティビティを分析するための 3 つの表形式ビューも用意されています。 各ビューには、アクティビティに関する異なる視点が用意されています。
最も多くの時間が直接費やされたアクティビティを表示するには、[ ボトムアップ ] タブを使用します。
最も多くの作業を引き起こすルート アクティビティを表示するには、[ 呼び出しツリー ] タブを使用します。
記録中に発生した順序でアクティビティを表示するには、[ イベント ログ ] タブを使用します。
探しているものをより早く見つけられるように、3 つのタブすべてに、 フィルター バーの横に高度なフィルター処理用のボタンがあります。
[正規表現を有効にする] (
![[正規表現を有効にする] アイコン](reference-images/regex-icon.png) ) ボタン。
) ボタン。[大文字と小文字を区別する検索を有効にする] (
![[大文字と小文字を区別する検索を有効にする] アイコン](reference-images/match-case-icon.png) ) ボタン。
) ボタン。

パフォーマンス ツールの各表形式ビューには、関数呼び出しなどのアクティビティのリンクが表示されます。 デバッグを支援するために、DevTools はソース ファイル内の対応する関数宣言を検索します。 さらに、適切なソース マップが存在し、有効になっている場合、DevTools は元のファイルを自動的に検索します。
リンクをクリックして、[ ソース ] ツールでソース ファイルを開きます。
次の 3 つのセクションはすべて、同じデモを参照しています。 デモはアクティビティ タブのデモで自分で実行でき、ソースは MicrosoftEdge/Demos > /devtools-performance-activitytabs/で確認できます。
ルート アクティビティ
[ 呼び出しツリー ] タブ、[ ボトムアップ ] タブ、および [イベント ログ] セクションで説明されているルート アクティビティの概念の説明を次 に示 します。
ルート アクティビティ は、ブラウザーが何らかの作業を行う原因となるアクティビティです。 たとえば、Web ページをクリックすると、ブラウザーはルート アクティビティとして Event アクティビティを実行します。 その Event アクティビティによって、ハンドラーなどの他のアクティビティが実行される可能性があります。
[メイン] セクションの炎図では、ルート アクティビティがグラフの上部にあります。 [ 呼び出しツリー ] タブと [ イベント ログ ] タブでは、ルート アクティビティが最上位の項目です。
ルート アクティビティの例については、以下 の「呼び出しツリー」タブを参照してください。
[呼び出しツリー] タブ
[ 呼び出しツリー ] タブを使用して、最も多くの作業の原因となる ルート アクティビティ を表示します。
[ 呼び出しツリー ] タブには、記録の選択した部分のアクティビティのみが表示されます。 記録の一部を選択する方法については、上記の「 録音の一部を選択する」を参照してください。
![[呼び出しツリー] タブ](reference-images/call-tree.png)
前の図では、[ アクティビティ ] 列の最上位項目 ( Event Timingなど) はルート アクティビティです。 入れ子は呼び出し履歴を表します。 たとえば、前の図では、 Event Timing が原因で Event: mouseupが発生し、 Function Callが発生し、 (anonymous)が発生するなどです。
自己時間 は、そのアクティビティで直接費やされた時間を表します。 合計時間 は、そのアクティビティまたはいずれかの子に費やされた時間を表します。
[ 自己時間]、[ 合計時間]、または [アクティビティ ] をクリックして、その列でテーブルを並べ替えます。
[ フィルター ] テキスト ボックスを使用して、アクティビティ名でイベントをフィルター処理します。
既定では、[ グループ化] メニューは [グループ化なし] に設定されています。 [ グループ化] メニューを使用して、さまざまな条件に基づいてアクティビティ テーブルを並べ替えます。
[ 重いスタックの表示 (![]() )] をクリックして、 アクティビティ テーブルの右側に別のテーブルを表示します。 アクティビティをクリックして、 最も重いスタック テーブルを設定します。 [ 重いスタック] テーブルには、選択したアクティビティの実行に最も時間がかかった子が表示されます。
)] をクリックして、 アクティビティ テーブルの右側に別のテーブルを表示します。 アクティビティをクリックして、 最も重いスタック テーブルを設定します。 [ 重いスタック] テーブルには、選択したアクティビティの実行に最も時間がかかった子が表示されます。
[ボトムアップ] タブ
[ボトムアップ] タブを使用して、集計で最も時間がかかったアクティビティを直接表示します。
[ボトムアップ] タブには、記録の選択した部分のアクティビティのみが表示されます。 記録の一部を選択する方法については、上記の「 録音の一部を選択する」を参照してください。
![[ボトムアップ] タブ](reference-images/bottoms-up.png)
前の図の メイン セクションの炎図では、ほぼすべての時間が、 a、 b、および c 関数の実行に費やされました。 前の図の [ボトムアップ ] タブの上部のアクティビティは、 a、 b、 cでもあります。 [ ボトムアップ ] タブで、次に最もコストの高いアクティビティが Minor GC。
[ 自己時間] 列は、そのアクティビティに直接費やされた集計時間を、すべての出現回数にわたって表します。
[合計時間] 列は、そのアクティビティまたはいずれかの子に費やされた集計時間を表します。
[イベント ログ] タブ
[ イベント ログ ] タブを使用して、記録中にアクティビティが発生した順序でアクティビティを表示します。
[ イベント ログ ] タブには、記録の選択した部分のアクティビティのみが表示されます。 記録の一部を選択する方法については、上記の「 録音の一部を選択する」を参照してください。
![[イベント ログ] タブ](reference-images/event-log.png)
[開始時刻] 列は、記録の開始を基準として、そのアクティビティが開始された時点を表します。 たとえば、前の図の選択した項目の 925.0 ms の開始時刻は、記録開始後にアクティビティが 925.0 ミリ秒開始したことを意味します。
[ 自己時間] 列は、そのアクティビティで直接費やされた時間を表します。
[合計時間] 列は、そのアクティビティまたはいずれかの子で直接費やされた時間を表します。
[ 開始時刻]、[ 自己時間]、または [合計時間 ] 列見出しをクリックして、その列でテーブルを並べ替えます。
[ フィルター ] テキスト ボックスを使用して、名前でアクティビティをフィルター処理します。
[ 期間 ] メニューを使用して、1 ミリ秒または 15 ミリ秒未満のアクティビティを除外します。 既定では、[ 期間 ] メニューは [すべて] に設定されています。つまり、すべてのアクティビティが表示されます。
[読み込み]、[スクリプト]、[レンダリング]、または [ペイント] チェック ボックスをオフにして、これらのカテゴリからすべてのアクティビティを除外します。
パフォーマンス マーカーを表示する
パフォーマンス トレース全体の垂直線を含むオーバーレイでは、次のような重要なパフォーマンス マーカーを確認できます。
- First Paint (FP)
- MDN の用語集の最初のペイント (FP)。
- ファースト コンテンツ フル ペイント (FCP)
- 最大のコンテンツフル ペイント (LCP)
- DOMContentLoaded イベント (DCL)
- Onload イベント (L)
トレースの下部にあるマーカー名にカーソルを合わせると、そのタイムスタンプが表示されます。
カスタム タイミングを表示する
[タイミング] トラックで、次のようなカスタム パフォーマンス マーカーを表示します。
performance.mark()呼び出し。performance.measure()呼び出し。
マーカーを選択すると、タイムスタンプ、合計時間、自己時間、detail オブジェクトなど、詳細が [概要] タブに表示されます。
performance.mark()呼び出しとperformance.measure()呼び出しの場合、タブにはスタック トレースも表示されます。
相互作用を表示する
[操作] セクションを使用して、記録中に発生したユーザー操作を見つけて分析します。
![[相互作用] セクション](reference-images/interactions-animation.png)
相互作用の下部にある赤い線は、メイン スレッドの待機に費やされた時間を表します。
操作をクリックすると、[ 概要 ] タブに詳細情報が表示されます。
レイアウトシフトを表示する
レイアウトシフトトラックのレイアウトシフトを表示します。シフトは紫色のひし形で表示され、タイムライン上の近接性に基づいてクラスター (紫色の線) にグループ化されます。
ビューポートでレイアウトシフトの原因となった要素を強調表示するには、対応するひし形にマウス ポインターを合わせます。
[ 概要 ] タブで、タイミング、スコア、要素、潜在的な原因を含むレイアウトシフトまたはシフトの詳細を表示するには、対応するひし形またはクラスターをクリックします。
詳細については、MDN の 「累積レイアウトシフト (CLS)」 を参照してください。
アニメーションを表示する
アニメーション トラックで アニメーションを 表示します。アニメーションには、 transform や my-elementなど、対応する CSS プロパティまたは要素 (存在する場合) として名前が付けられます。 合成されていないアニメーションは、右上隅に赤い三角形でマークされます。
アニメーションを選択すると、[ 概要 ] タブにエラーが合成される理由など、詳細が表示されます。
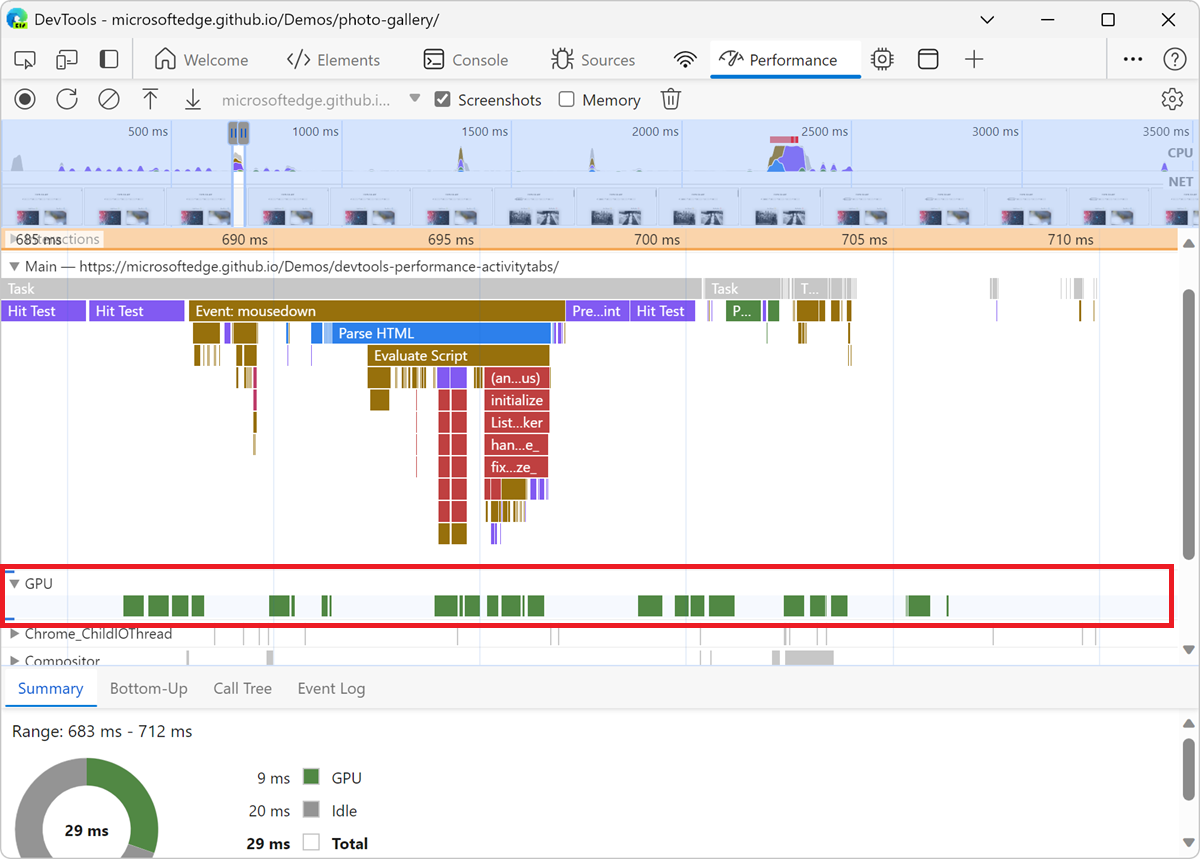
GPU アクティビティを表示する
パフォーマンス ツールの GPU セクションで GPU アクティビティを表示します。

ラスター アクティビティを表示する
[ スレッド プール ] セクションでラスター アクティビティを表示します。
![[Raster]\(ラスター\) セクション](reference-images/raster.png)
1 秒あたりのフレーム数の分析 (FPS)
DevTools には、1 秒あたりのフレーム数を分析する 2 つの方法が用意されています。
[フレーム] セクションを使用して、特定のフレームにかかった時間を表示します。 以下 の「フレーム」セクションを参照してください。
ページの実行時に FPS のリアルタイム見積もりを行う場合は、 FPS メーター を使用します。 以下の「 FPS メーターを使用して 1 秒あたりのフレームをリアルタイムで表示する」を参照してください。
[フレーム] セクション
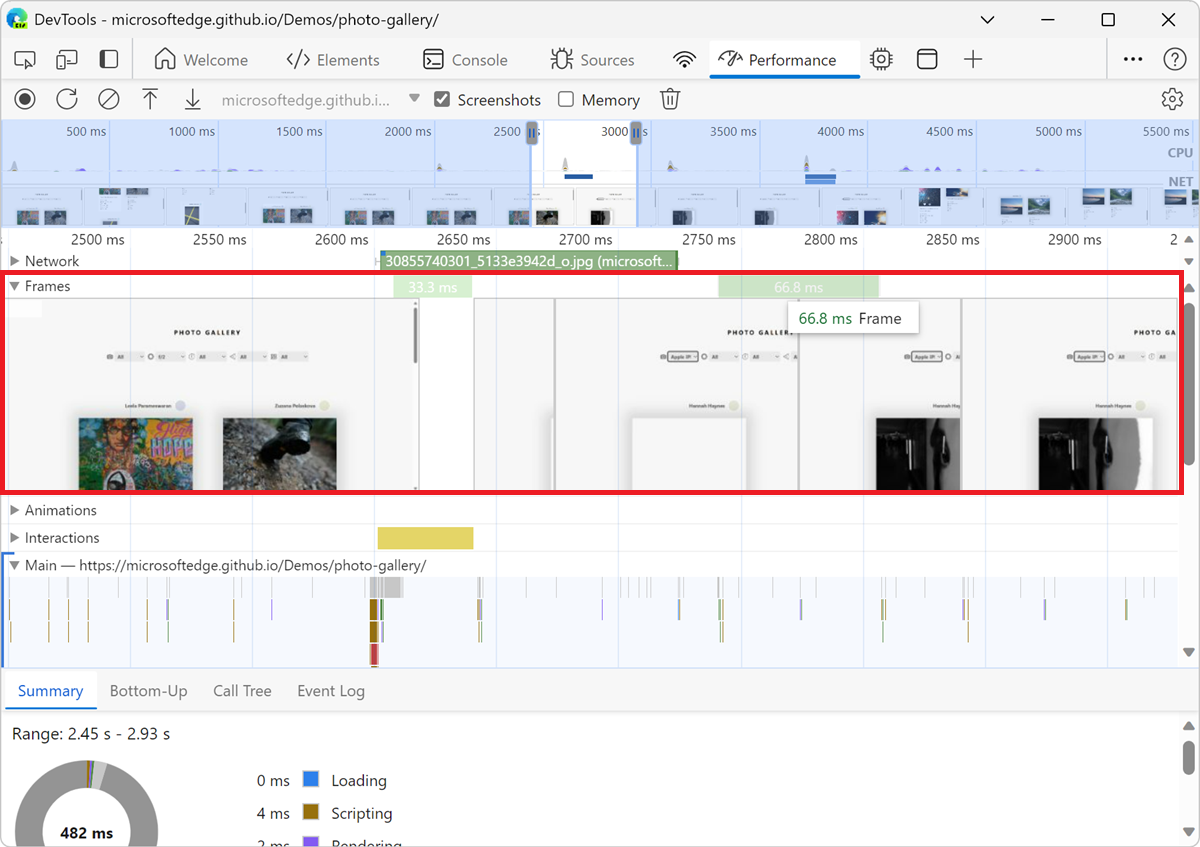
[ フレーム] セクションには、特定のフレームにかかった正確な時間が表示されます。
フレームの上にマウス ポインターを合わせると、その詳細が表示されたヒントが表示されます。

上の例では、フレームの上にマウス ポインターを置くとヒントが表示されます。
[フレーム] セクションには、次の 4 種類のフレームを表示できます。
アイドル フレーム (白)。 変更なし。
フレーム (緑)。 予想どおりに、および時間内にレンダリングされます。
部分的に表示されたフレーム (黄色で、幅の広い破線パターンがスパース)。 Microsoft Edge は、少なくともいくつかの視覚的な更新プログラムを時間内にレンダリングするために最善を尽くしました。 たとえば、レンダラー プロセスのメイン スレッド (キャンバス アニメーション) の作業が遅れているが、コンポジター スレッド (スクロール) が時間内である場合などです。
ドロップされたフレーム (高密度の実線パターンを持つ赤)。 Microsoft Edge では、フレームを適切な時間内にレンダリングできません。
フレームをクリックすると、パフォーマンス ツールの下部にある [概要] タブにフレームの詳細が表示されます。 DevTools は、選択したフレームの輪郭を青で囲みます。
![[概要] タブでフレームを表示する](reference-images/frames-summary.png)
ネットワーク要求を表示する
[ ネットワーク ] セクションを展開して、記録中に発生したネットワーク要求のウォーターフォールを表示します。
![[ネットワーク] セクション](reference-images/network.png)
要求をクリックすると、[ 概要 ] タブに詳細情報が表示されます。
![[概要] タブのフォト ギャラリー要求の詳細](reference-images/summary-network.png)
[ネットワーク] セクションの要求は、次のように色分けされます。
- 青い背景: HTML 要求。
- 紫色の背景: CSS 要求。
- 濃い黄色の背景: JS 要求。
- 緑の背景: イメージ要求。
要求の左上隅には四角形があります。
- 要求の左上にある濃い青色の四角形は、優先度の高い要求を意味します。
- 明るい青の正方形は、優先順位が低いことを意味します。
たとえば、前の図では、[ネットワーク] セクションの左上隅にあるフォト ギャラリー要求の優先度が高くなります。
要求の左側と右側に行があり、そのバーが 2 つの色に分割される場合があります。 これらの線と色が表す内容を次に示します。
左側の行は、イベントの
Connection Startグループまでのすべてです。包括的です。 言い換えると、それはRequest Sent前のすべてです。排他的です。バーの明るい部分は
Request Sentされ、サーバー応答用にWaiting (TTFB)されます。バーの暗い部分は
Content Download。正しい行は、基本的にメイン スレッドの待機に費やされた時間です。 [ タイミング ] タブには表示されません。
メモリ メトリックを表示する
[ メモリ ] チェック ボックスをオンにして、パフォーマンス記録のメモリ メトリックを表示します。
![[メモリ] チェック ボックス](reference-images/memory-highlight.png)
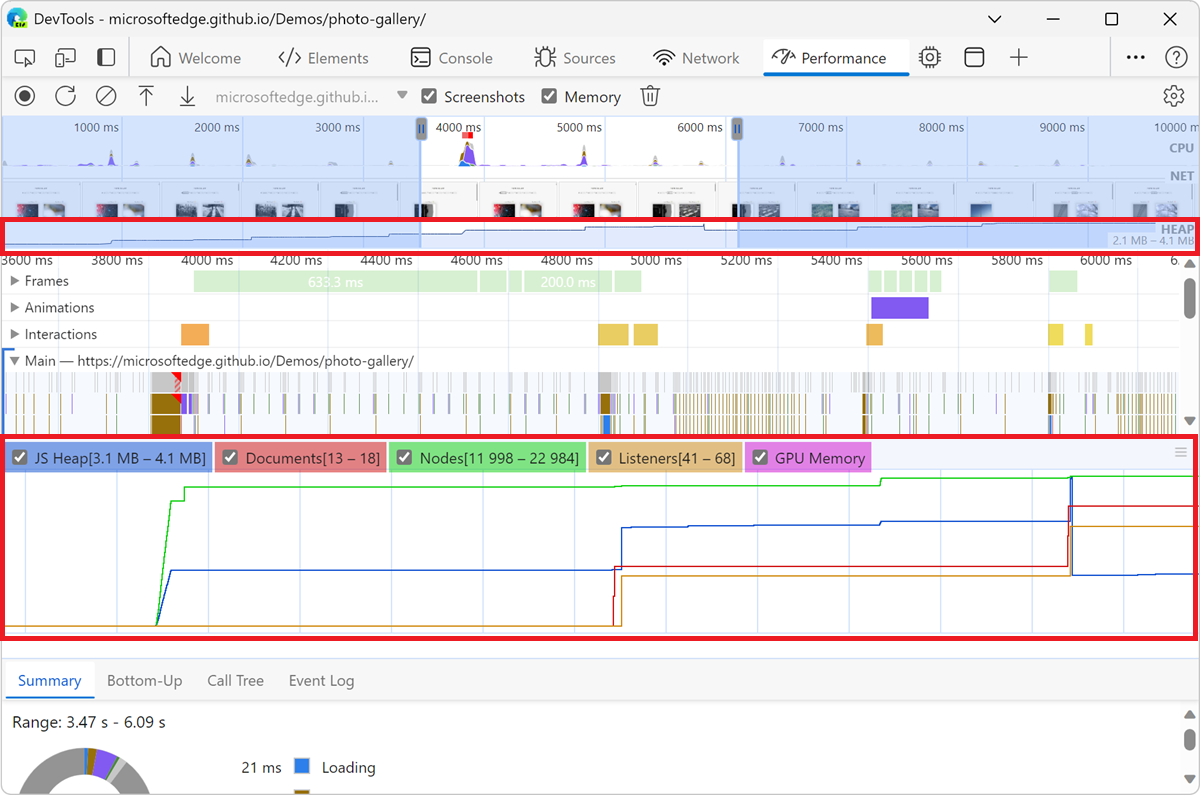
DevTools では、[概要] タブの上に [メモリ] グラフが表示されます。NET グラフの下には、HEAP というグラフもあります。 HEAP グラフは、メモリ グラフの JS ヒープ線と同じ情報を提供します。

グラフ上の色付きの線は、グラフの上の色付きチェック ボックスにマップされます。 チェック ボックスをオフにして、グラフからそのカテゴリを非表示にします。
グラフには、現在選択されている記録の領域のみが表示されます。 たとえば、前の図では、 メモリ グラフには、3600 ミリ秒前後から 6200 ミリ秒のマークまでのメモリ使用量のみが表示されています。
関連項目:
記録の一部の期間を表示する
Network や Main などのセクションを分析するときに、特定のイベントにかかった時間をより正確に見積もる必要がある場合があります。 Shift キーを押しながら長押しし、左または右にドラッグして、記録の一部を選択します。 選択の下部に、DevTools には、その部分にかかった時間が表示されます。

スクリーンショットを表示する
スクリーンショットを有効にする方法については、上記の 「記録中にスクリーンショットをキャプチャする」を参照してください。
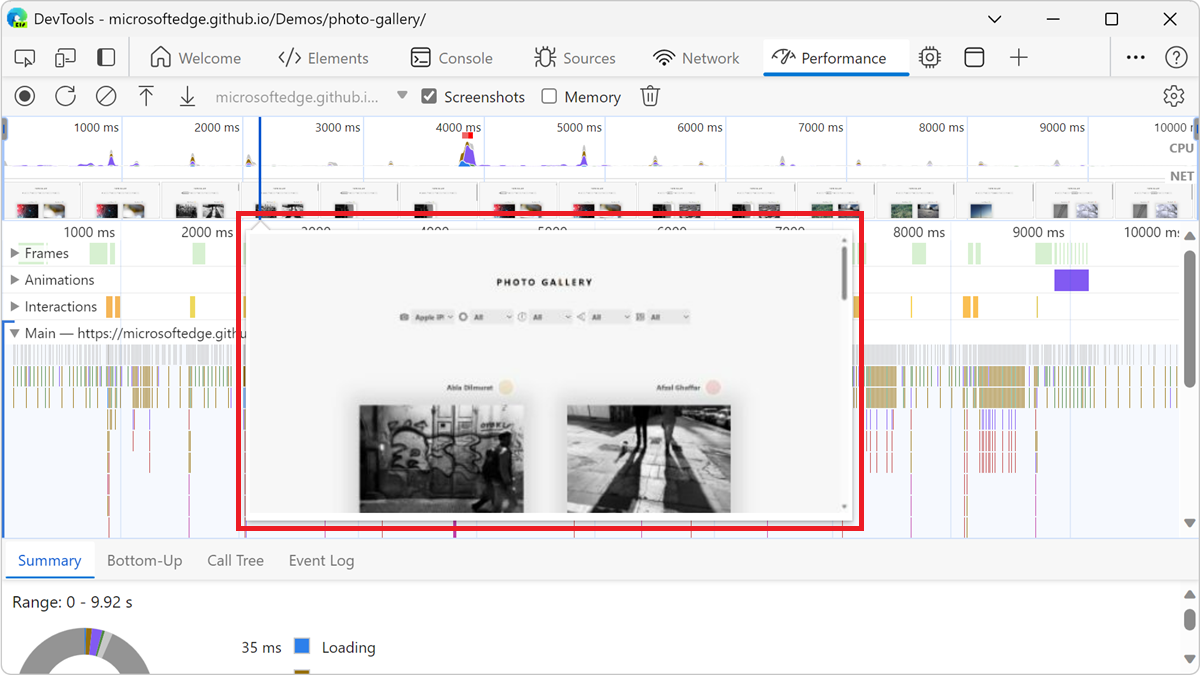
記録中のページの外観のスクリーンショットを表示するには、[ 概要] にカーソルを合わせます。 [概要] は、CPU グラフと NET グラフを含むセクションです。

[ フレーム ] セクションでフレームを選択してスクリーンショットを表示することもできます。 DevTools では、[ 概要 ] タブに小さなバージョンのスクリーンショットが表示されます。
![[概要] タブでのスクリーンショットの表示](reference-images/summary-preview.png)
スクリーンショットを拡大するには、[ 概要 ] タブでサムネイルをクリックします。
レイヤー情報を表示する
フレームに関する高度なレイヤー情報を表示するには:
パフォーマンス ツールで、[キャプチャ設定 (キャプチャ設定)]
 ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。
ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。[ フレーム ] セクションで、フレームを選択します。 DevTools は、パフォーマンス ツールの下部にある [レイヤー] タブにレイヤーに関する情報を表示します。
![[レイヤー] ウィンドウ](reference-images/layers-all.png)
[レイヤー] タブは、3D ビュー ツールの [複合レイヤー] タブと同様に機能します。 [ レイヤー ] タブを操作する方法については、「 3D ビュー ツールを使用して Web ページのレイヤー、z インデックス、DOM を移動する」を参照してください。
ペイント プロファイラーを表示する
ペイント イベントに関する詳細情報を表示するには:
パフォーマンス ツールで、[キャプチャ設定 (キャプチャ設定)]
 ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。
ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。[Main]\(メイン\) セクションで [ペイント] イベントを選択します。 DevTools は、[ペイント プロファイラー ] タブにペイント イベントに関する情報を表示します。
![[ペイント プロファイラー] タブ](reference-images/paint-profiler.png)
CSS セレクターの統計情報を表示する
パフォーマンス記録中に再計算された CSS ルールのセレクターに関する統計情報を表示するには:
パフォーマンス ツールで、[キャプチャ設定 (キャプチャ設定)]
 ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。
ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。DevTools は、[セレクター統計] タブで記録中に再計算された CSS ルールの セレクター に関する集計情報を表示します。
![[セレクターの統計] タブ](reference-images/selector-stats.png)
- [Main]\( メイン \) セクションで、[ スタイルの再計算 ] イベントを選択します。 [ セレクターの統計 ] タブで、DevTools には、そのイベント中に再計算された CSS ルールのセレクターに関する情報が表示されます。
関連項目:
ウィンドウ、iframe、および専用ワーカー間のメッセージを表示する
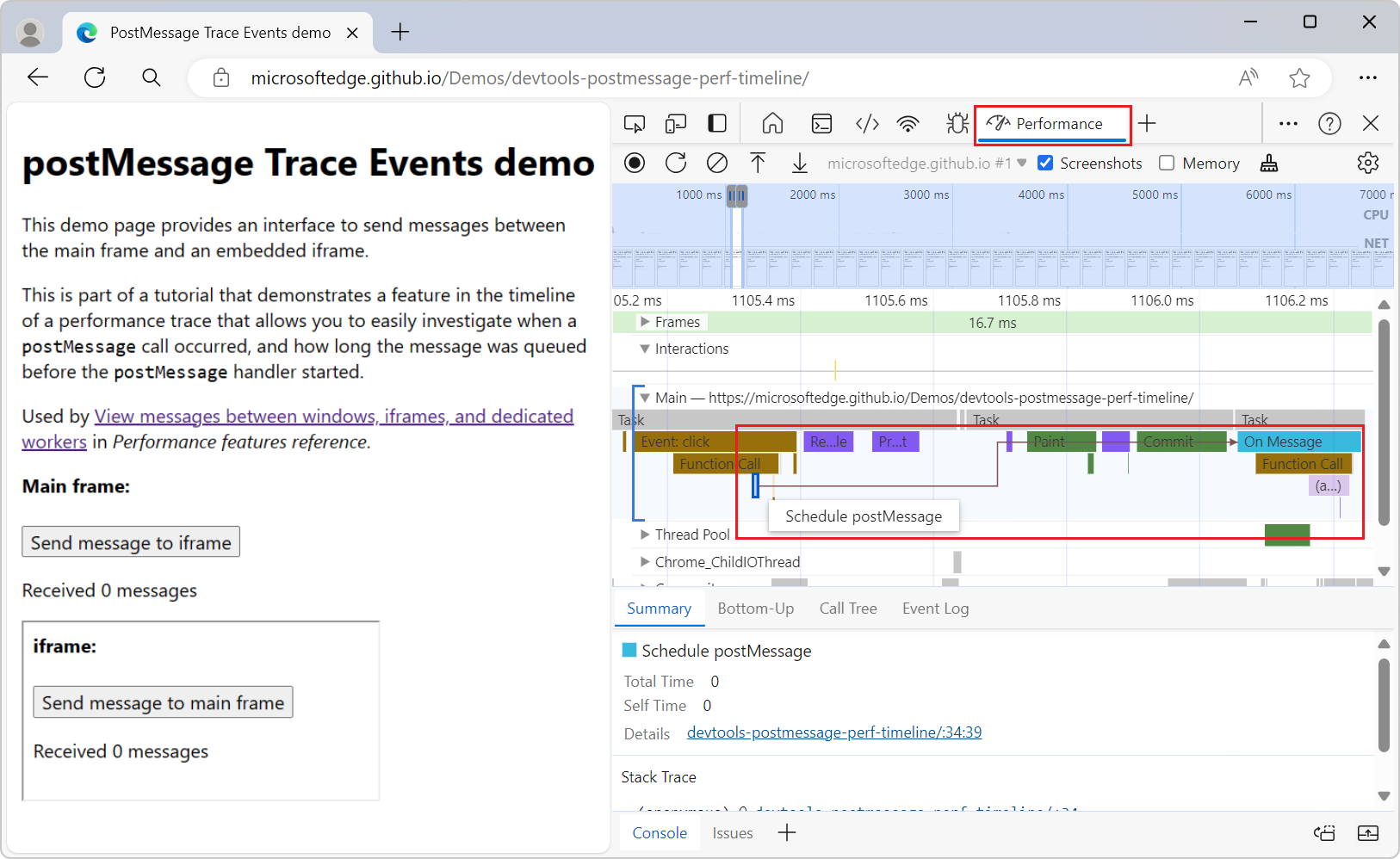
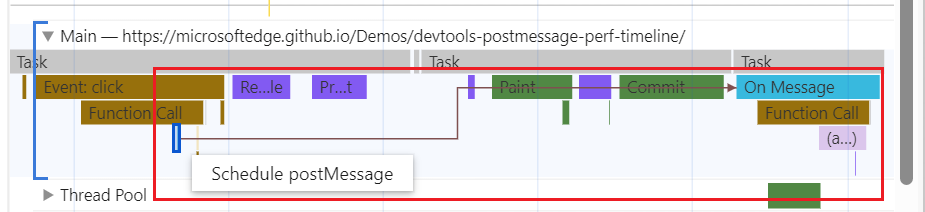
DevTools 実験パフォーマンス パネル: postMessage ディスパッチと処理フローを表示すると、パフォーマンス ツールの Main セクションが改善され、postMessage メソッドによってトリガーされるイベントをパフォーマンス ツールに表示される他のイベントと区別することで、postMessageイベントとハンドラーをすばやく識別できます。 この実験は、アプリケーションのさまざまなスレッド間でのメッセージの投稿に関連するパフォーマンスの問題を調査するのに役立ちます。
この実験がないと、アプリケーションのスレッド間でメッセージをディスパッチして処理することによってトリガーされるイベントは、汎用スクリプト関数呼び出しイベントとして表示されます。 この実験を有効にした場合:
-
postMessageディスパッチ イベントは 、postMessage のスケジュールとして表示されます。 -
postMessageハンドラー イベントは 、On Message として表示されます。

この実験は、 postMessage 呼び出しがいつ発生したか、および postMessage ハンドラーが開始されるまでにメッセージがキューに入れられていた時間を調査するのに役立ちます。 ディスパッチ イベントは、いずれかの種類のイベントをクリックしたときに表示されるイニシエーター矢印によってハンドラー イベントにリンクされます。

この機能を使用するには、DevTools で [ DevTools のカスタマイズと制御 ] ([![]() ) >Settings>Experiments を選択し、[パフォーマンス] パネルのチェック ボックスをオン にします。postMessage ディスパッチと処理フローを表示し、[ 閉じる (X)] ボタンをクリックし、[ DevTools の再読み込み ] ボタンをクリックします。
) >Settings>Experiments を選択し、[パフォーマンス] パネルのチェック ボックスをオン にします。postMessage ディスパッチと処理フローを表示し、[ 閉じる (X)] ボタンをクリックし、[ DevTools の再読み込み ] ボタンをクリックします。
関連項目:
WebSocket メッセージを表示する
WebSocket アクティビティはパフォーマンス ツールのネットワーク トラックに表示され、JavaScript アクティビティと WebSocket メッセージの関連付けに役立ちます。 これにより、待機時間の問題がクライアントによるメッセージの解析から発生しているのか、サーバーの応答から発生しているのかを特定するのに役立ちます。
パフォーマンス ツールで WebSocket メッセージを表示するには:
新しいウィンドウやタブで、 単純なチャット アプリなどの WebSocket メッセージを送信する Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
アクティビティ バーで、パフォーマンス (
 ) ツールを選択します。
) ツールを選択します。パフォーマンス ツールの左上にある [レコード] (
 ) ボタンをクリックします。
) ボタンをクリックします。チャット Web ページの [ ユーザー名 ] テキスト ボックスに、"John" などの名前を入力し、[ 接続 ] ボタンをクリックします。
チャット フォームの下部に、"John:v8g... などのメッセージが表示されます。接続済み」
[ メッセージの送信 ] テキスト ボックスに、"Hello" などのメッセージを入力し、[ 送信 ] ボタンをクリックします。
チャット アプリでは、"Hello" などのメッセージが表示されます。

WebSocket トラフィックが生成されます。
パフォーマンス ツールの左上にある [停止] (
 ) ボタンをクリックします。
) ボタンをクリックします。または、 パフォーマンス ツールの中央にある [ 停止 ] ボタンをクリックします。
パフォーマンス ツールで、タイムラインが表示されます。
[ネットワーク] トラックを展開します。
垂直のゴールドラインをクリックします。
パフォーマンス ツールの下部にある [概要] タブに、選択した WebSocket メッセージに関する情報 (次のような情報) が表示されます。
- WebSocket ハンドシェイクを送信する
- WebSocket ハンドシェイクを受信する
- WebSocket メッセージを受信します。

関連項目:
- ネットワーク機能リファレンスで WebSocket 接続のメッセージを分析します。
- 上記のイベント イニシエーターを追跡します。
- ランタイム パフォーマンスの分析 (チュートリアル)
レンダリング ツールを使用してレンダリング パフォーマンスを分析する
ページの レンダリング パフォーマンスを視覚化するには、レンダリング ツールを使用します。 レンダリング ツールはクイック ビュー ツールです。コマンド メニューから開くと、DevTools の下部に開きます。
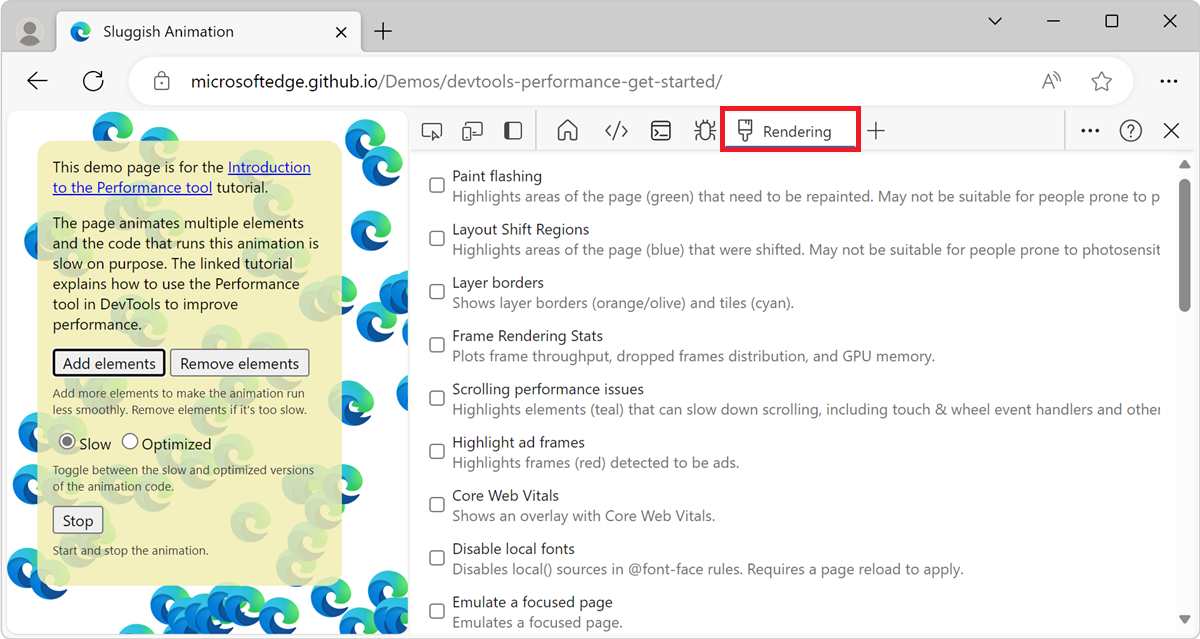
レンダリング ツールを開くには:
新しいウィンドウまたはタブで、 低調なアニメーションなどの Web ページを開きます。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
[クイック ビュー] パネルが表示されない場合は、[カスタマイズと制御] [DevTools] ([DevTools の
![カスタマイズと制御] アイコン](reference-images/customize-and-control-devtools-icon.png) ) >[クイック ビュー] パネルを選択します。
) >[クイック ビュー] パネルを選択します。または、Esc キーを押 します。
クイック ビュー ツール バーの [その他のツール] (
 ) ボタンをクリックし、[レンダリング] を選択します。
) ボタンをクリックし、[レンダリング] を選択します。[ レンダリング ] ツールが [クイック ビュー ] パネルで開きます。

関連項目:
FPS メーターを使用して 1 秒あたりのフレーム数をリアルタイムで表示する
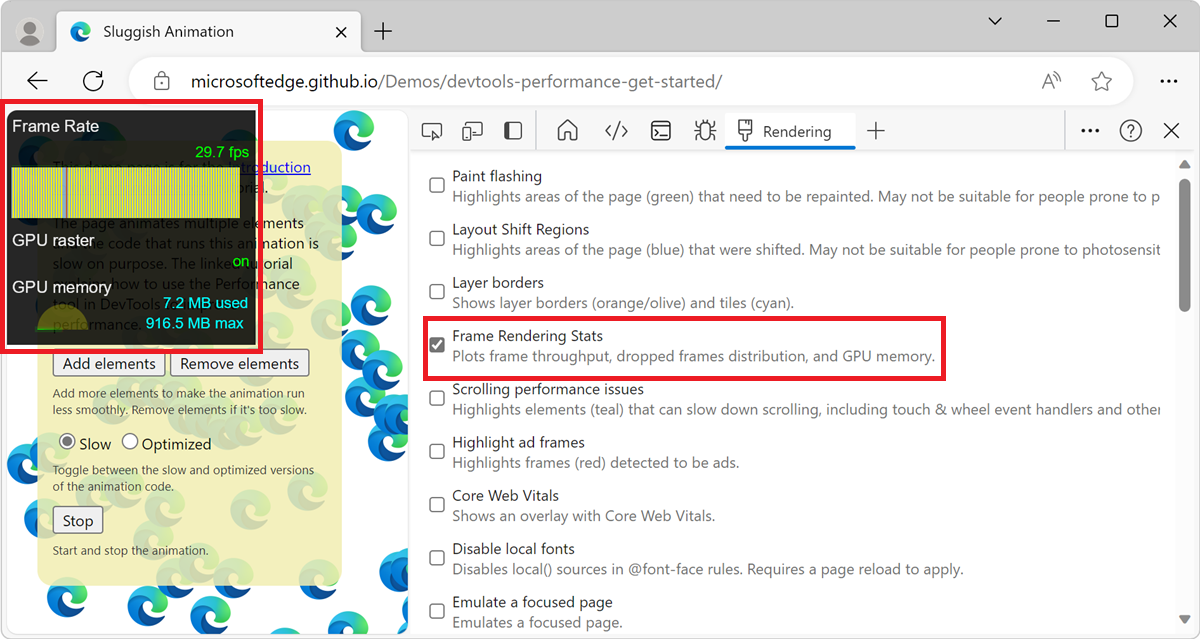
FPS メーターは、レンダリングされた Web ページの左上隅に表示されるオーバーレイです。 ページの実行時に FPS のリアルタイム見積もりが提供されます。 FPS メーターを開くには:
レンダリング ツールを開きます。 上記の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」を参照してください。
[ フレーム レンダリング統計 ] チェック ボックスをオンにします。 レンダリングされた Web ページに FPS メーター オーバーレイが表示されます。

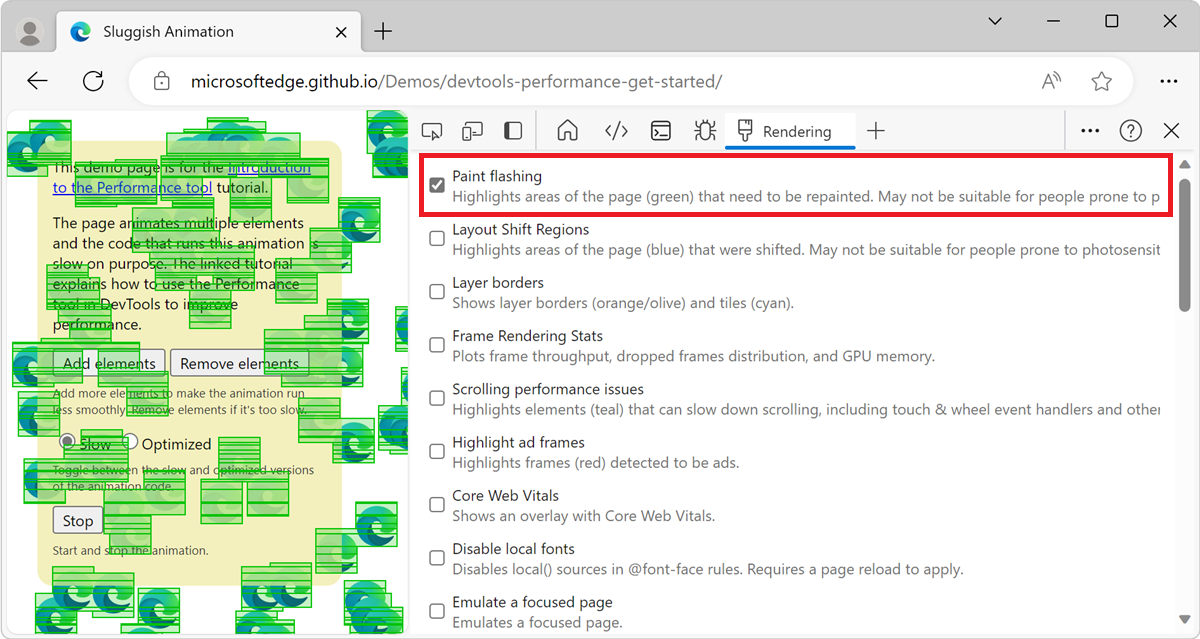
ペイント フラッシュを使用してペイント イベントをリアルタイムで表示する
[ペイント フラッシュ] を使用して、ページ上のすべてのペイント イベントのリアルタイム ビューを取得します。 ページの一部が再描画されるたびに、DevTools はそのセクションの輪郭を緑色で囲みます。
ペイント点滅をオンにするには:
レンダリング ツールを開きます。 上記の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」を参照してください。
[ ペイント の点滅 ] チェック ボックスをオンにします。 レンダリングされた Web ページに緑色のアウトラインが表示されます。

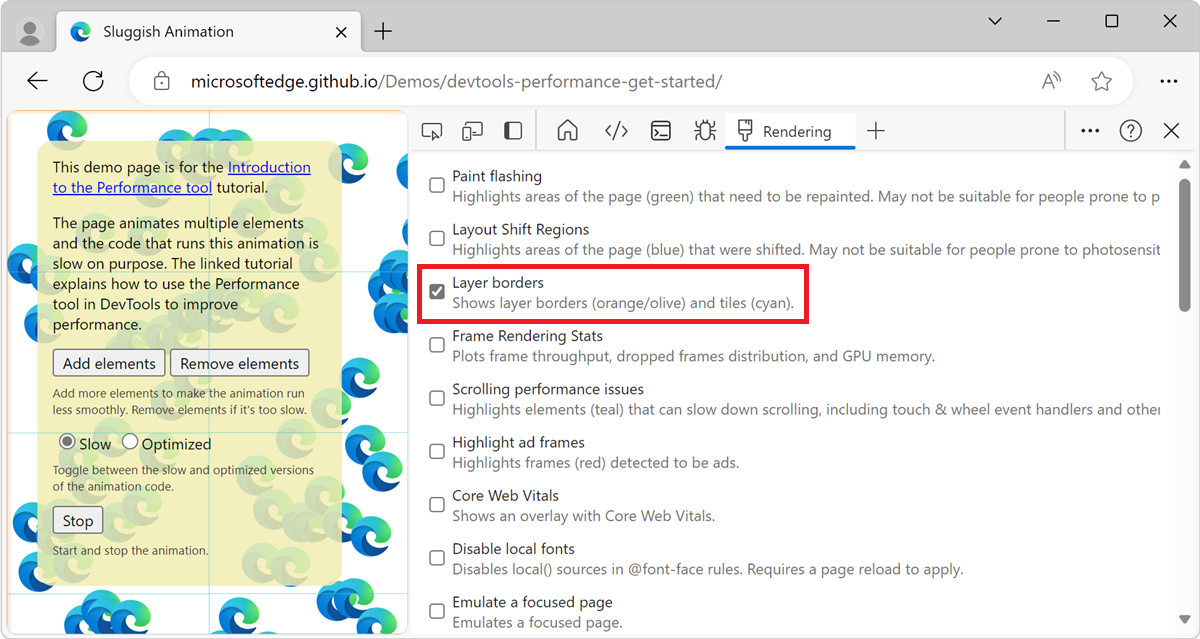
レイヤー罫線を使用してレイヤーのオーバーレイを表示する
ページの上部にレイヤーの罫線とタイルのオーバーレイを表示するには:
上の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」の説明に従 って、レンダリング ツールを開きます。
[ レイヤー罫線 ] チェック ボックスをオンにします。 レイヤーの境界線は、レンダリングされた Web ページに表示されます。

色分けの説明については 、debug_colors.cc のコメントを参照してください。
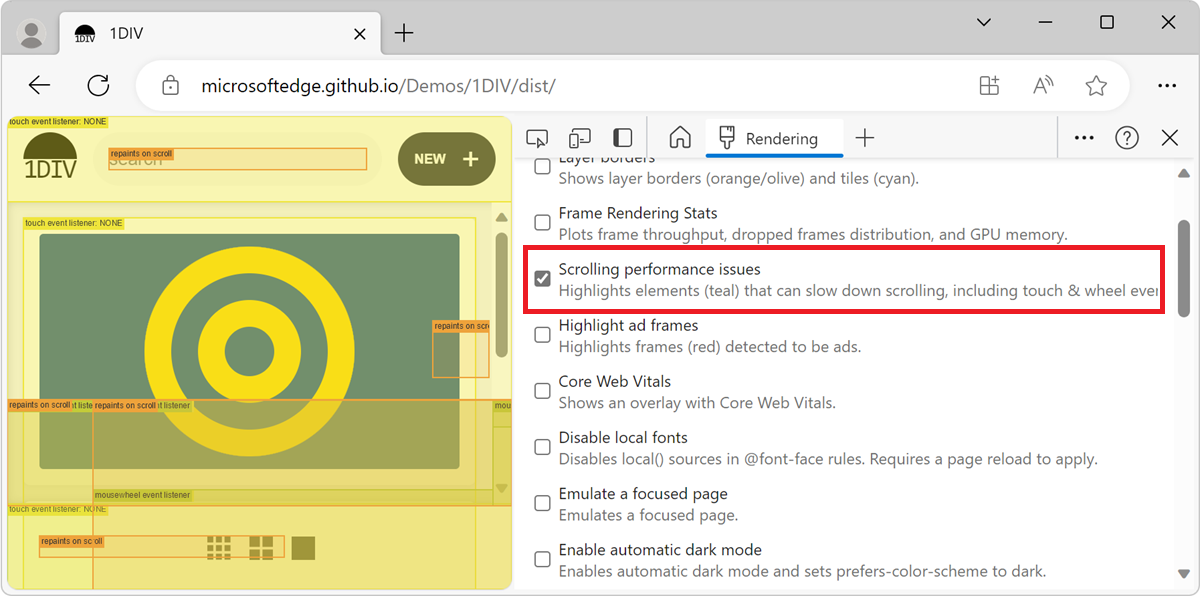
スクロールパフォーマンスの問題をリアルタイムで見つける
[スクロールパフォーマンスの問題] チェックボックスを使用して、ページのパフォーマンスを損なう可能性のあるスクロールに関連するイベント リスナーを持つページの要素を特定します。 DevTools では、問題が発生する可能性がある要素の概要を示します。
スクロールパフォーマンスの問題を表示するには:
上の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」の説明に従 って、レンダリング ツールを開きます。
[ スクロールのパフォーマンスの問題 ] チェック ボックスをオンにします。 問題が発生する可能性のある要素の概要は次のとおりです。

関連項目:
- 3D ビュー ツールを使用して Web ページレイヤー、z インデックス、DOM を移動するの遅いスクロール(チェックボックス)
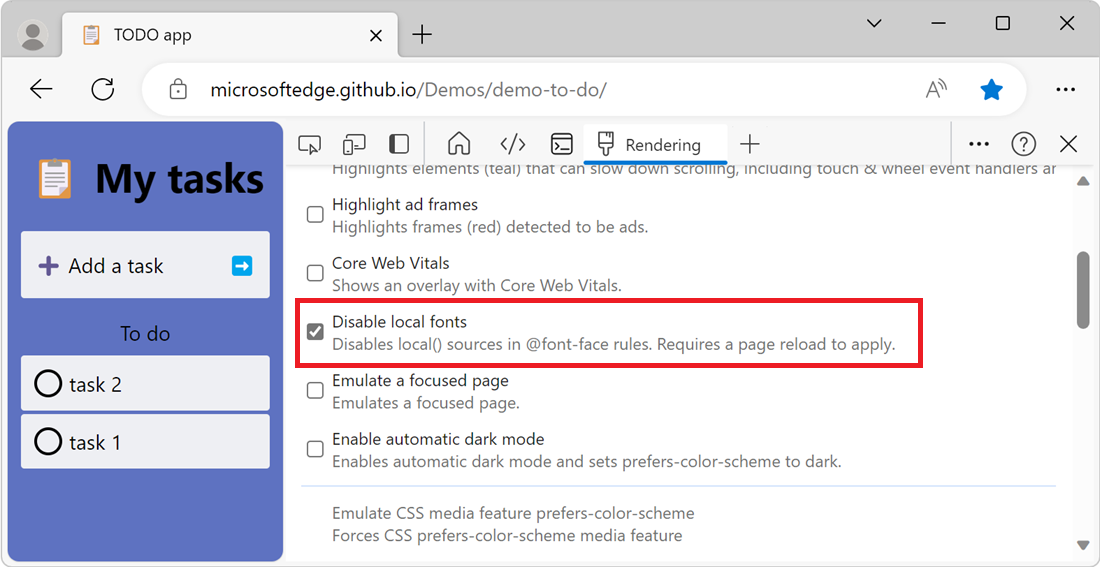
ローカル フォントを無効にする
レンダリング ツールで、[ローカル フォントを無効にする] チェック ボックスを使用して、@font-face ルールに存在しないlocal()ソースをエミュレートします。
たとえば、 ルービック フォントがデバイスにインストールされ、 @font-face src ルールで local() フォントとして使用されている場合、Microsoft Edge はデバイスのローカル フォント ファイルを使用します。
[ローカル フォントを無効にする] を選択すると、DevTools はlocal()フォントを無視し、ネットワークから各フォントをフェッチします。

この機能は、開発中に同じフォントの 2 つの異なるコピーを使用する場合に便利です。
- デザイン ツールのローカル フォント。
- コードの Web フォント。
[ローカル フォントを無効にする] を使用すると、次の作業が簡単になります。
- Web フォントの読み込みパフォーマンスと最適化をデバッグして測定します。
- CSS
@font-faceルールの精度を確認します。 - デバイスにインストールされているローカル バージョンと Web フォントの違いを確認します。
メモリ リークを視覚化する (パフォーマンス ツール: メモリ チェック ボックス)
Web ページのメモリ使用量を調査する出発点として、 パフォーマンス ツールの [メモリ ] チェック ボックスを使用します。 (または、 メモリ使用量をリアルタイムで監視する (ブラウザー タスク マネージャー))。
パフォーマンス ツールを使用すると、時間の経過に伴うページのメモリ使用量を視覚化できます。
DevTools で、 パフォーマンス ツールを開きます。
[ メモリ ] チェック ボックスをオンにします。
上記のレコード パフォーマンスごとに録音を行います。
強制ガベージ コレクションを使用して記録を開始して終了することをお勧めします。 ガベージ コレクションを強制するには、記録中に [ ガベージ![]() の収集] ボタンをクリックします。
の収集] ボタンをクリックします。
メモリ記録を示すには、次のコードを検討してください。
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
コードで参照されているボタンがクリックされるたびに、10,000 個のdivノードがドキュメント本文に追加され、1,000,000 文字の文字列が xx配列にプッシュされます。 前のコードを実行すると、 パフォーマンス ツールで記録が生成されます。

まず、ユーザー インターフェイスの説明を示します。 [概要] ペイン (NET の下) の HEAP グラフは、JS ヒープを表します。 [ 概要 ] ウィンドウの下に [ カウンター ] ペインがあります。 メモリ使用量は、JS ヒープ ([概要] ペインの HEAP グラフと同じ)、ドキュメント、DOM ノード、リスナー、GPU メモリによって分割されます。 チェック ボックスをオフにして、グラフから非表示にします。
次に、前の図と比較したコードの分析を示します。 ノード カウンター (緑のグラフ) を確認すると、コードときれいに一致します。 ノード数は、個別のステップで増加します。 ノード数の各増加は、 grow()の呼び出しであると推測できます。
JS ヒープ グラフ (青いグラフ) は、単純ではありません。 ベスト プラクティスに従って、最初のディップは実際には強制ガベージ コレクションです ([ ガベージ![]() の収集] ボタンをクリックします)。
の収集] ボタンをクリックします)。
記録が進むと、JS ヒープ サイズのスパイクが表示されます。 これは自然で想定されています。JavaScript コードでは、クリックするすべてのボタンに DOM ノードが作成され、100 万文字の文字列を作成するときに多くの作業が行われます。
ここで重要なのは、JS ヒープが開始されたよりも大きく終了するという事実です (ここでの "開始" は、強制ガベージ コレクションの後のポイントです)。 実際には、JS ヒープ サイズまたはノード サイズを増やすこのパターンを見た場合、メモリ リークを示す可能性があります。
関連項目:
- 上記のメモリ メトリックを表示します。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
