ファイルを処理できるプログレッシブ Web アプリ (PWA) は、ユーザーに対するネイティブな感じがし、オペレーティング システムへの統合が向上します。
Web サイトでは、<input type="file">またはドラッグ アンド ドロップを使用してファイルをアップロードできますが、PWA はさらに 1 ステップ進み、オペレーティング システムでファイル ハンドラーとして登録できます。
PWA が特定のファイルの種類のファイル ハンドラーとして登録されている場合、オペレーティング システムは、Microsoft Wordが.docx ファイルを処理する方法と同様に、ユーザーがファイルを開いたときにアプリを自動的に起動できます。
アプリが処理するファイルを定義する
最初に、アプリが処理するファイルの種類を宣言します。 これは、 file_handlers 配列メンバーを使用して、アプリ マニフェスト ファイルで行われます。
file_handlers配列の各エントリには、次の 2 つのプロパティが必要です。
-
action: PWA を起動するときにオペレーティング システムが移動する URL。 -
accept: 受け入れられるファイルの種類のオブジェクト。 キーは MIME 型 (ワイルドカード記号を使用する部分型*受け入れられます)、値は受け入れられたファイル拡張子の配列です。
次の例について考えます。
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
この例では、アプリはテキスト ファイルを受け入れる 1 つのファイル ハンドラーを登録します。 たとえば、デスクトップでアイコンをダブルクリックするなどして .txt ファイルを開くと、オペレーティング システムは、 /openFile URL を使用してアプリを起動します。
関連項目:
- MDN > References >プログレッシブ Web アプリでファイルを PWA に関連付けます。
- MDN > 参照> Web アプリ マニフェストでfile_handlersします。
ファイル処理 API が使用可能かどうかを検出する
ファイルを処理する前に、アプリがデバイスとブラウザーでファイル処理 API を使用できるかどうかをチェックする必要があります。
ファイル処理 API が使用可能かどうかをチェックするには、次のように、launchQueue オブジェクトが存在するかどうかをテストします。
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
起動時にファイルを処理する
ファイルを開いた後に OS によってアプリが起動されると、 launchQueue オブジェクトを使用してファイル コンテンツにアクセスできます。
テキスト コンテンツを処理するには、次の JavaScript コードを使用します。
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
launchQueue オブジェクトは、コンシューマーが setConsumer で設定されるまで、起動されたすべてのファイルをキューに入れます。
launchQueueオブジェクトとlaunchParams オブジェクトの詳細については、ファイル処理の説明に関するページを参照してください。
デモ
マイ トラックは、ファイル処理機能を使用して .gpx ファイルを処理する PWA デモ アプリです。 このデモ アプリでこの機能を試すには:
- [マイ トラック] に移動し、アプリをインストールします。
- お使いのコンピュータにGPXファイルをダウンロードします。 この テスト GPX ファイルを使用できます。
- ダウンロードした GPX ファイルを開きます。
アプリが自動的に起動し、Microsoft Edge がこのファイルを処理するためのアクセス許可を要求していることに注意してください。
![[ファイルを開く] アクセス許可要求ダイアログ](handle-files-images/my-tracks-allow-file-handling.png)
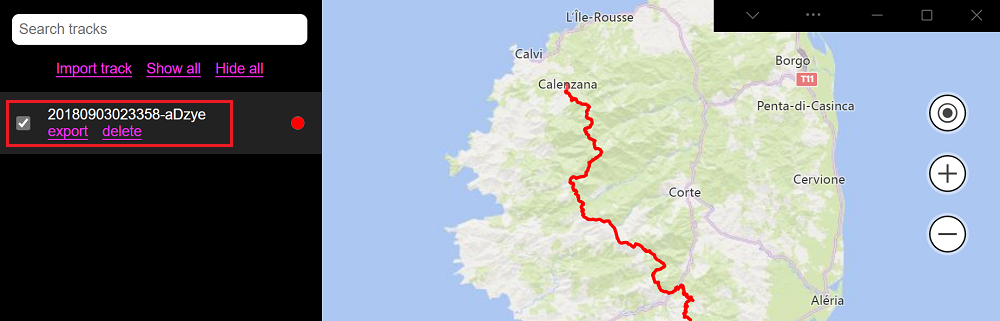
アプリでファイルの処理を許可すると、アプリのサイドバーに新しいエントリが表示され、その横にあるチェックボックスをクリックして、対応する GPS トラックを視覚化できます。

このアプリのソース コードには、 My Tracks GitHub リポジトリからアクセスできます。
-
manifest.json ソース ファイルでは、
file_handlers配列を使用して、.gpxファイルの処理を要求します。 -
file.js ソース ファイルでは、
launchQueueオブジェクトを使用して受信ファイルを処理します。