この記事では、DevTools 拡張機能の初期セットアップについて説明します。 DevTools をインストールしたら、「 Visual Studio Code 用 DevTools 拡張機能の使用を開始する」の手順に従う準備が整います。
この記事は、次の場合に役立ちます。
DevTools 拡張機能をインストールします。
Demos リポジトリを複製します。これには、 デモ対 Do Web アプリが含まれています。
Visual Studio Code の DevTools 拡張機能で localhost URL を使用できるように、Web サーバーを起動します。
手順 1: Visual Studio Code をインストールする
- まだ完了していない場合は、別のウィンドウまたはタブで [ Visual Studio Code のダウンロード ] に移動し、Visual Studio Code をダウンロードしてインストールします。
手順 2: Microsoft Edge をインストールする
Visual Studio Code の DevTools 拡張機能には、Microsoft Edge が必要です。
Windows では、Microsoft Edge がインストールされています。 macOS または Linux では、次のように Microsoft Edge をインストールします。
- Microsoft.com の [Edge] ページに移動します。
手順 3: Microsoft Edge DevTools 拡張機能をインストールする
次のように、Visual Studio Code 用の Microsoft Edge DevTools 拡張機能をインストールします。
Visual Studio Code を開きます。
左側の [アクティビティ バー] で、[拡張機能 ] (
![[拡張機能] アイコン](install-images/extensions-icon.png) ) ボタンをクリックします。 または、Windows/Linux で Ctrl + Shift + X キーを押すか、macOS の 場合は Command + Shift + X キーを押します。
[拡張機能 Marketplace] ウィンドウが開きます。
) ボタンをクリックします。 または、Windows/Linux で Ctrl + Shift + X キーを押すか、macOS の 場合は Command + Shift + X キーを押します。
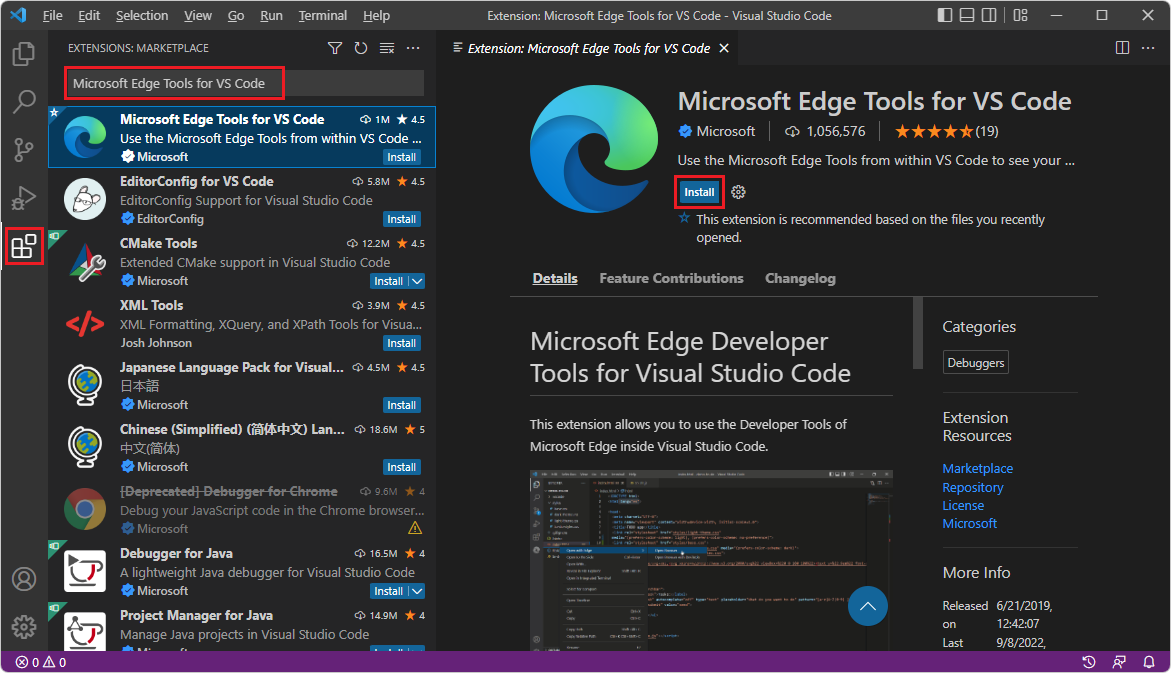
[拡張機能 Marketplace] ウィンドウが開きます。[ Marketplace の拡張機能の検索 ] テキスト ボックスに「 Microsoft Edge Tools for VS Code」と入力します。
[Microsoft Edge Tools for VS Code] を選択し、[インストール] ボタンをクリックします。

別の方法として、ブラウザーを使用して、Visual Studio Marketplace Web サイトから Microsoft Edge DevTools 拡張機能をダウンロードできます。 [Microsoft Edge Developer Tools for Visual Studio Code] に移動します。
手順 4: Node.js とノード パッケージ マネージャー (npm) をインストールする
波線の下線などの問題を示すコードのライブ (リアルタイム) 分析を取得し、クイック修正を提供するには、Node.js とノード パッケージ マネージャー (npm) をインストールする必要があります。
DevTools 拡張機能には、Node.js と npm をインストールするためのポップアップ候補が表示されます。 提案のテキストは次のようになります。"Node.js & npm をインストールしますか? (この拡張機能をインストールしたため推奨されます)。"
ポップアップが開いたら、リンクをクリックします。
Node.js から Node.js と npm をインストール> LTS (長期安定) (または Current) >ダウンロードします。
Windows では、次のような
.msiファイルがダウンロードされます。node-v18.17.1-x64.msiブラウザーの [ダウンロード] ウィンドウ で、[フォルダーに表示] をクリックし、ダウンロードしたファイルを実行します。 Node.js セットアップ ウィザードが開きます。 [ 次へ ] ボタンをクリックし、プロンプトに従います。 既定のオプションを使用できます。
次のように、Node.js と npm がインストールされていることを確認します。Visual Studio Code で、[ 表示>ターミナル] を選択します。 または、git bash アプリを実行します。
コマンド プロンプトで、「
npm version」と入力します。 バージョン番号は、npmとnode用に表示され、ノード パッケージ マネージャーと Node.js がインストールされていることを示して、インラインおよびライブイシュー分析をサポートします。 例:$ npm version { npm: '10.9.2', node: '22.14.0', ... }
関連項目:
手順 5: Demos リポジトリを複製する
Demos リポジトリの複製は省略可能です。 Demos リポジトリは、さまざまな DevTools ドキュメントに従う場合に役立ちます。 必要に応じて、リポジトリを複製する代わりに、既存のプロジェクト ディレクトリがある場合は開くことができます。
もう 1 つの方法として、ディレクトリ全体を複製する代わりに、 demo-to-do ディレクトリのみをダウンロードできます。 たとえば、[ https://download-directory.github.io/ ] に移動し、URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-doを貼り付けます。
.zip ファイルは、ダウンロード ディレクトリに配置されます。 これらの Web ページ ソース ファイルを適切な場所に解凍します。 チュートリアル Visual Studio Code 用 DevTools 拡張機能の使用を開始 するには、次の場所の例を使用します。
C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Demos リポジトリを複製して、このチュートリアルの demo-to-do サンプルを使用するには:
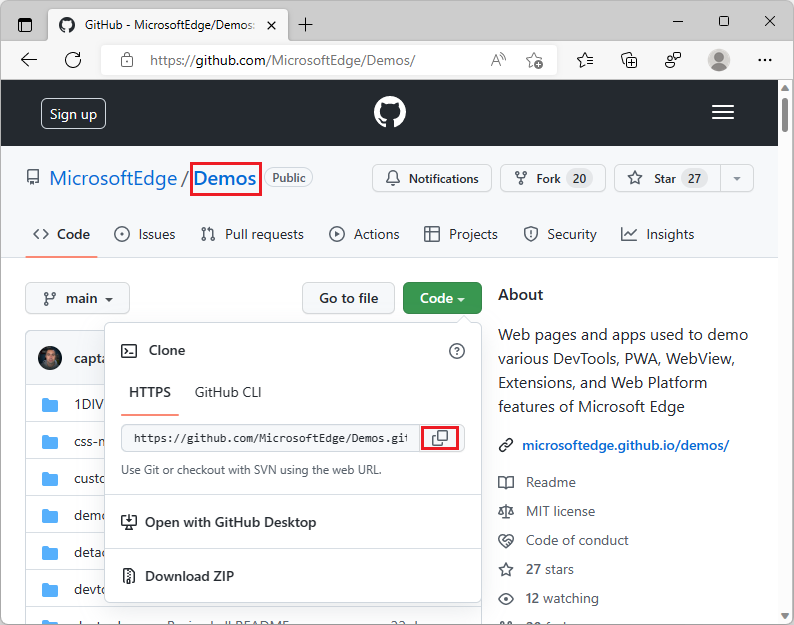
緑色の [コード] ボタンが表示されない場合は、左上の Microsoft Edge / Demos のパスで [Demos]\(デモ\) をクリックして、リポジトリのメイン ページに移動します。
緑色の [コード ] ボタンをクリックし、[ コピー ] ボタンを選択します。 この記事では、Visual Studio Code 内で ソース管理 機能を使用していることを前提としています。 または、その方法を代わりに使用することがわかっている場合は、提供されている他の方法のいずれかを使用できます。
- GitHub Desktop で開く
- Visual Studio で開く
- ZIP をダウンロードする

Visual Studio Code の アクティビティ バーで、 ソース管理 (
 ) ボタンをクリックし、[ リポジトリの複製 ] ボタンをクリックします。
) ボタンをクリックし、[ リポジトリの複製 ] ボタンをクリックします。[ リポジトリ URL の指定 ] テキスト ボックスに、コピーした URL を貼り付けます: https://github.com/MicrosoftEdge/Demos.git し、 Enter キーを押します。 フォルダー選択ダイアログが開きます。
![Visual Studio Code の [リポジトリの複製] ボタン](install-images/clone-repository-button.png)
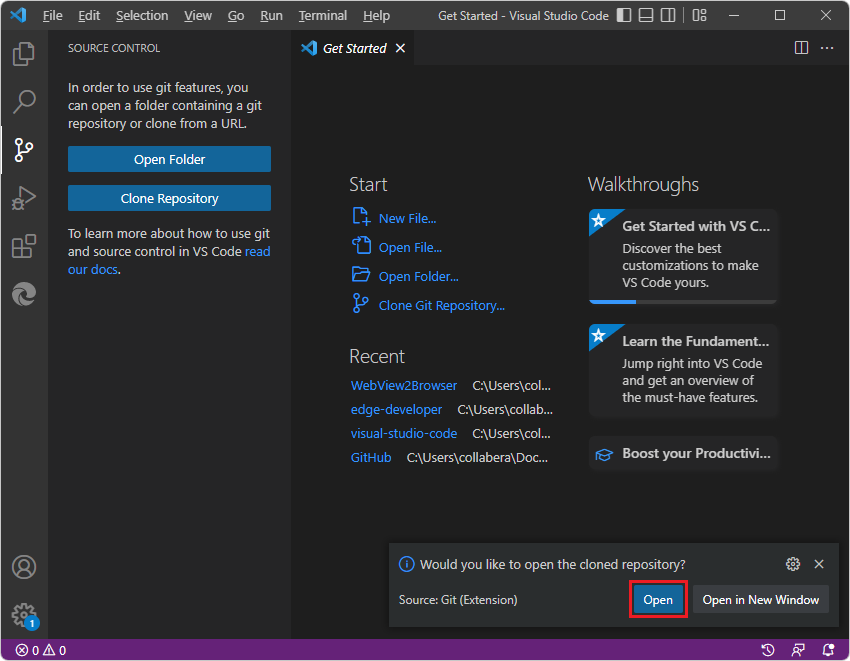
C:\Users\username\Documents\GitHubやUsers/username/GitHubなど、目的のパスに移動し、[リポジトリの場所の選択] ボタンをクリックします。「 Git リポジトリの複製 」というメッセージが表示され、複製されたリポジトリを開くよう求められます。 [ 開く ] ボタンをクリックします。

[ 信頼しますか...] というメッセージが表示されたら、[ はい ] ボタンをクリックします。 または、[ いいえ ] ボタンをクリックし、このチュートリアルのほとんどの部分に進みます。
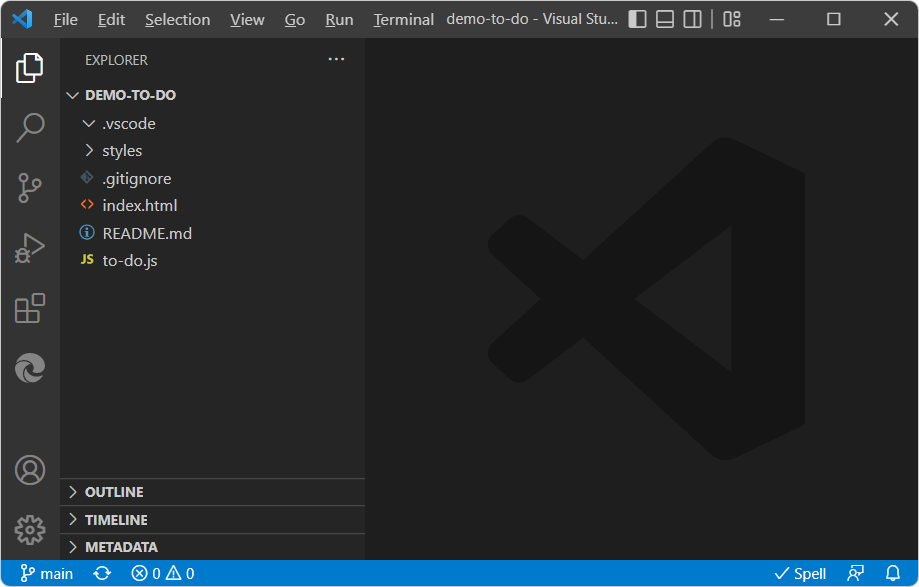
エクスプローラー ツリーには、デモを含む多くのデモが一覧表示されます。
Visual Studio Code で、[ ファイル>Close フォルダー] を選択します。
アクティビティ バーで、Microsoft Edge ツール (Microsoft Edge ツール
 ) ボタンをクリックします。
[Microsoft Edge ツール] ウィンドウが開きます。
) ボタンをクリックします。
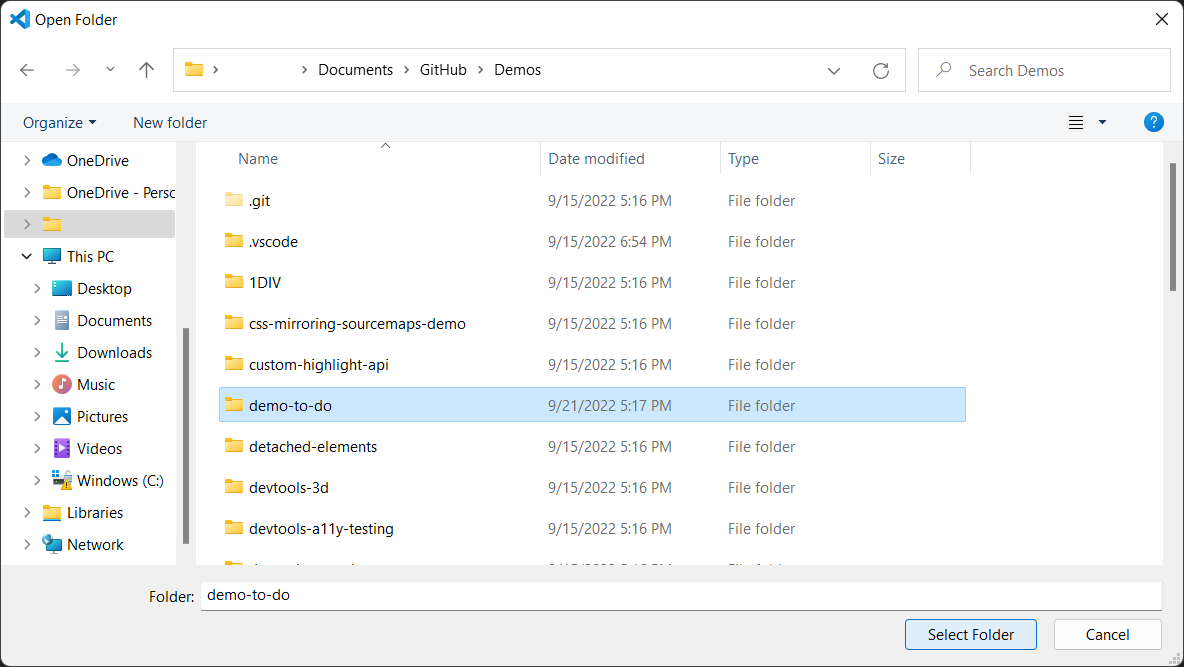
[Microsoft Edge ツール] ウィンドウが開きます。[Microsoft Edge ツール>Targets] ウィンドウで、[フォルダーを開く] ボタンをクリックします。 [ フォルダーを開く] ダイアログが開きます。 複製した Demo リポジトリの
demo-to-doフォルダーに移動し、フォルダーを選択するか、フォルダーに移動して、[ フォルダーの選択 ] ボタンをクリックします。
Demos リポジトリが複製されたリポジトリの場所の例を上に示します。 複製された Demos リポジトリの
demo-to-doフォルダーが Visual Studio Code のエクスプローラーで開き、launch.jsonファイルはまだ存在しません。
手順 6: localhost サーバーを設定する
上記のように Node.js と npm をインストールした場合、 npx http-server はローカル Web サーバーを起動する簡単な方法です。 以下の手順に進むか、最初にこの背景情報を読むことができます。
多くの場合、URL を入力したり、localhost サーバーを実行したりする必要はありません。 たとえば、次のようなことが可能です。
- Web ページのソース ファイルを含むフォルダーを開き、
.htmlファイルを右クリックします。 -
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.htmlなどのローカル ファイル パスをアドレス バーに入力します (既定の [成功] ページ)。 - [Edge DevTools: ブラウザー] タブの [アドレス] バーにリモート サーバー URL (https://microsoftedge.github.io/Demos/demo-to-do/など) を入力します。
Web ページが Web サーバー上で実行されている必要がある特定の API を Web ページで使用している場合は、DevTools を使用するために、テストのためにローカル Web サーバーを起動する必要があります。 Web サーバー上でプロジェクトを提供せず、代わりにローカル ファイルのみを使用する場合でも、ローカル .html ファイルを右クリックすることで、デバッグ機能を使用して DevTools を使用できます。 特にアプリをサーバー上に置く必要があるアプリの機能は機能せず、DevTools にはユーティリティが制限されます。
http-server の詳細については、「 http-server: 単純な静的 HTTP サーバー」を参照してください。
http-server を設定する
Visual Studio Code で[ファイル>フォルダーを開く]を選択し>
C:\Users\username\Documents\GitHub\Demos\demo-to-do\などの Web ページの.html、.css、.jsファイルを含むディレクトリを開きます。上記のパス例では、次の手順を実行します。
-
\Documents\GitHub\は、Demosリポジトリが複製された場所です。 -
\Demos\は、Microsoft Edge 開発者向けドキュメントの例に使用される GitHub リポジトリです。 -
\demo-to-do\は、リポジトリ内のサンプル ディレクトリの 1 つです。
-
Visual Studio Code で、[ 表示>ターミナル] を選択します。 または、Visual Studio の状態に関係なく Web サーバーを実行し続けるために、
git bashなど、Visual Studio Code の外部でコマンド プロンプトを開きます。cdhttp 経由で提供するフォルダーに移動します。git bash シェルで、次のようなスラッシュを使用します。
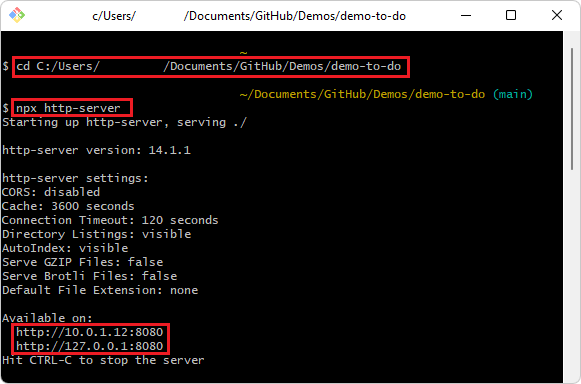
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do/または、Windows で別のコマンド プロンプトを使用している場合は、次のような円記号を使用します。
cd C:\Users\username\Documents\GitHub\Demos\demo-to-do\
以下に進みます。
サーバーを起動する (npx http-server)
これらの手順では、サーバーを初めて起動します。
コマンド
npx http-serverを入力します。npx http-serverローカル Web サーバーは、ポート 8080 で開始されます。
次のようなメッセージが表示される場合があります。
Need to install the following packages: http-server@14.1.1 Ok to proceed? (y)または、 そのようなファイルまたはディレクトリが取得されない場合は、次のように実行できます:
npm install --global http-serverしてから、次を実行します。http-server「y」と入力します。
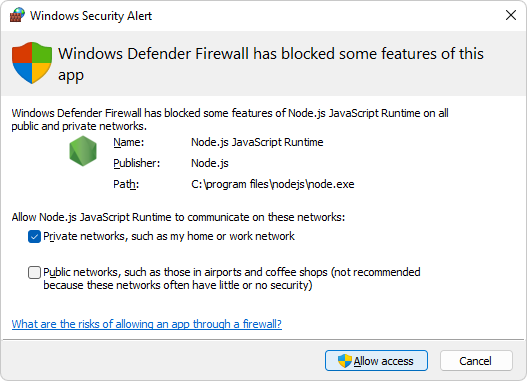
Windows では、ノードがネットワーク上で通信することを許可するかどうかを確認するメッセージが表示されます。

[ プライベート ネットワーク ] チェック ボックスをオンにし、[ アクセスを許可 する] ボタンをクリックします。
サーバーと localhost URL に関する情報が次のように表示されます。
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server表示される URL は、通常、一般的な標準 URL
http://localhost:8080と同じです。
次に、「 Visual Studio Code 用 DevTools 拡張機能の使用を開始する」を参照してください。