この WebView2 サンプルでは、WebView2 コントロールと WebView2 API を使用して、WinUI 2 (UWP) アプリに Web ブラウザーを実装する方法を示します。
- サンプル名: webview2_sample_uwp
- リポジトリ ディレクトリ: webview2_sample_uwp
- ソリューション ファイル:
webview2_sample_uwp.sln
インストールされた NuGet パッケージ
このサンプルには、次の NuGet パッケージが含まれています。
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - プレリリース - 依存関係として Microsoft.Web.WebView2 SDK が含まれています。
最新の機能を示すために、WebView2Samples リポジトリのこのサンプルは、安定バージョンではなく、WinUI 2 SDK のプレリリース バージョン (NuGet パッケージ マネージャーでは Microsoft.UI.Xaml として一覧表示) を使用するように設定されています。 WinUI 2 SDK には、 Microsoft.UI.Xaml の依存関係として、互換性のあるバージョンの WebView2 SDK が含まれています。
webview2_sample_uwpについては 、「README ファイル」も参照してください。
手順 1 - Visual Studio をインストールする
Microsoft Visual Studio が必要です。 このサンプルでは、Microsoft Visual Studio Code はサポートされていません。
- Visual Studio (最小必須バージョン) がまだインストールされていない場合は、別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio のインストール」を参照してください。 そのセクションの手順に従って、このページに戻り、以下の手順を続行します。
手順 2 - WebView2Samples リポジトリを複製またはダウンロードする
- まだ完了していない場合は、
WebView2Samplesリポジトリをローカル ドライブに複製またはダウンロードします。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロード する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 3 - Visual Studio でソリューションを開く
ローカル ドライブで、ディレクトリ内の Visual Studio で
.slnファイルを開きます。<your-repos-directory>/WebView2Samples/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
または:
<your-repos-directory>/WebView2Samples-main/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
手順 4 - プロンプトが表示されたらワークロードをインストールする
- メッセージが表示されたら、要求された Visual Studio ワークロードをインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio ワークロードをインストールする」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 5 - 事前インストール済みパッケージを使用してプロジェクトをビルドして実行する
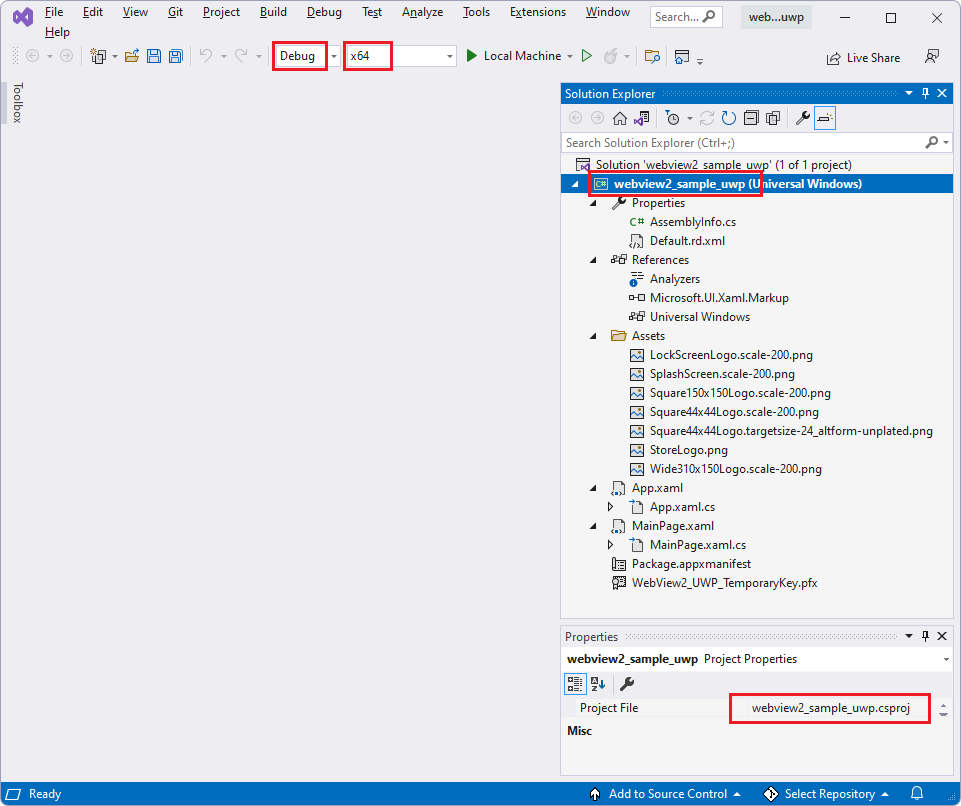
ソリューション エクスプローラーには、webview2_sample_uwp プロジェクトが表示されます。

リポジトリからサンプルにインストールされた NuGet パッケージのバージョンを使用して、プロジェクトをビルドして実行します。
[ ソリューション構成] ドロップダウン リストで、[デバッグ] などの構成を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、 x64 などのプラットフォームを選択します。

ソリューション エクスプローラーで、webview2_sample_uwp プロジェクトを右クリックし、[ビルド] を選択します。
プロジェクトがビルドされます。
[ デバッグ>デバッグの開始 (F5)] を選択します。
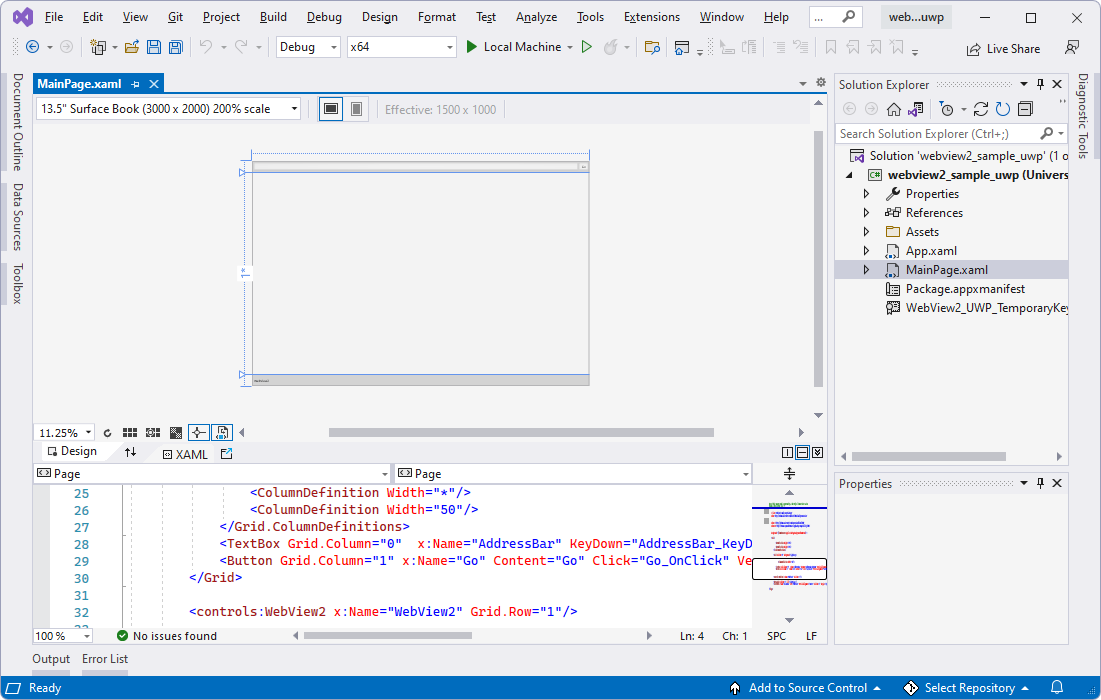
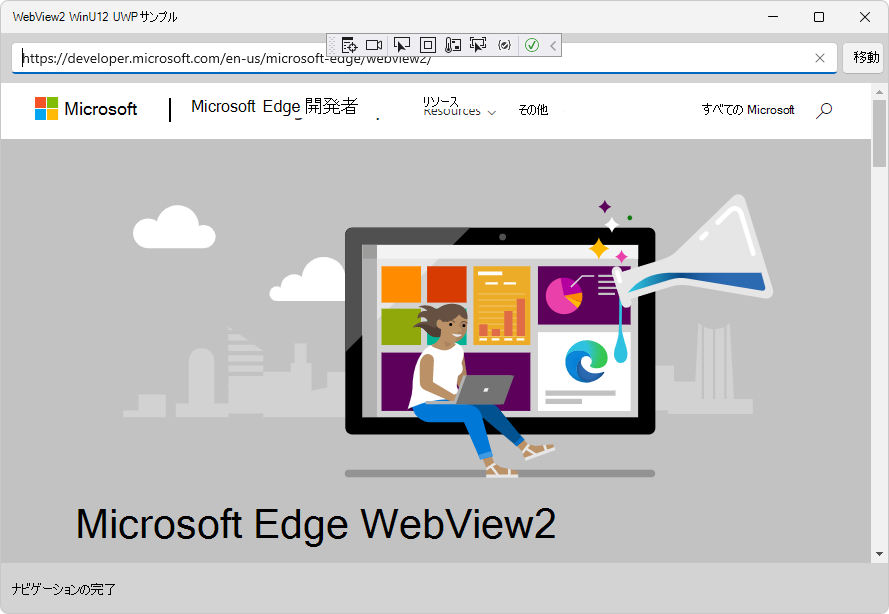
最初は空のグリッド ウィンドウが表示されます。

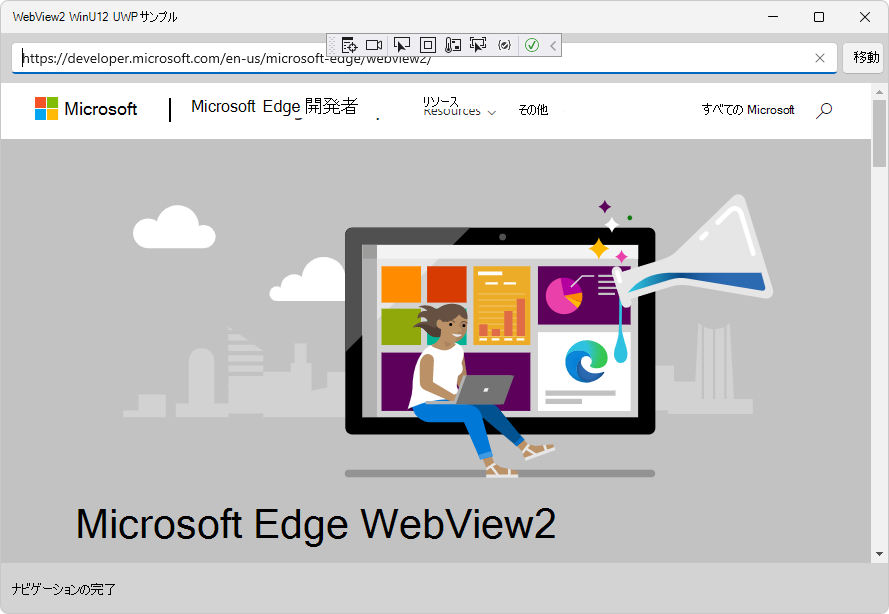
次に、サンプル アプリ ウィンドウに Web ページのコンテンツが表示されます。

Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
次に、次のセクションに従って、プロジェクトの NuGet パッケージを更新します。
手順 6 - NuGet パッケージを更新する
この手順では、プロジェクトの NuGet パッケージを更新して、WinUI 2 SDK の最新のプレリリース バージョンを取得します。 WinUI 2 SDK には、互換性のあるプレリリースまたはリリース バージョンの WebView2 SDK が含まれています。
プロジェクトの NuGet パッケージを更新します。
Visual Studio のソリューション エクスプローラーで、(その上のソリューション ノードではなく) webview2_sample_uwp プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。
Visual Studio で [NuGet パッケージ マネージャー ] パネルが開きます。
NuGet パッケージ マネージャーで、[インストール済み] タブをクリックします。
[プレリリースチェック含める] ボックスを選択します。
WinUI 2 SDK を示す Microsoft.UI.Xaml パッケージのプレリリース バージョンが一覧表示されます。 Microsoft.UI.Xaml パッケージには、WebView2 SDK が含まれています。Microsoft.Web.WebView2 は、Microsoft.UI.Xaml パッケージの [依存関係] セクションに一覧表示されます。 Microsoft.UI.Xaml パッケージを更新すると、互換性のある WebView2 SDK が更新されます。
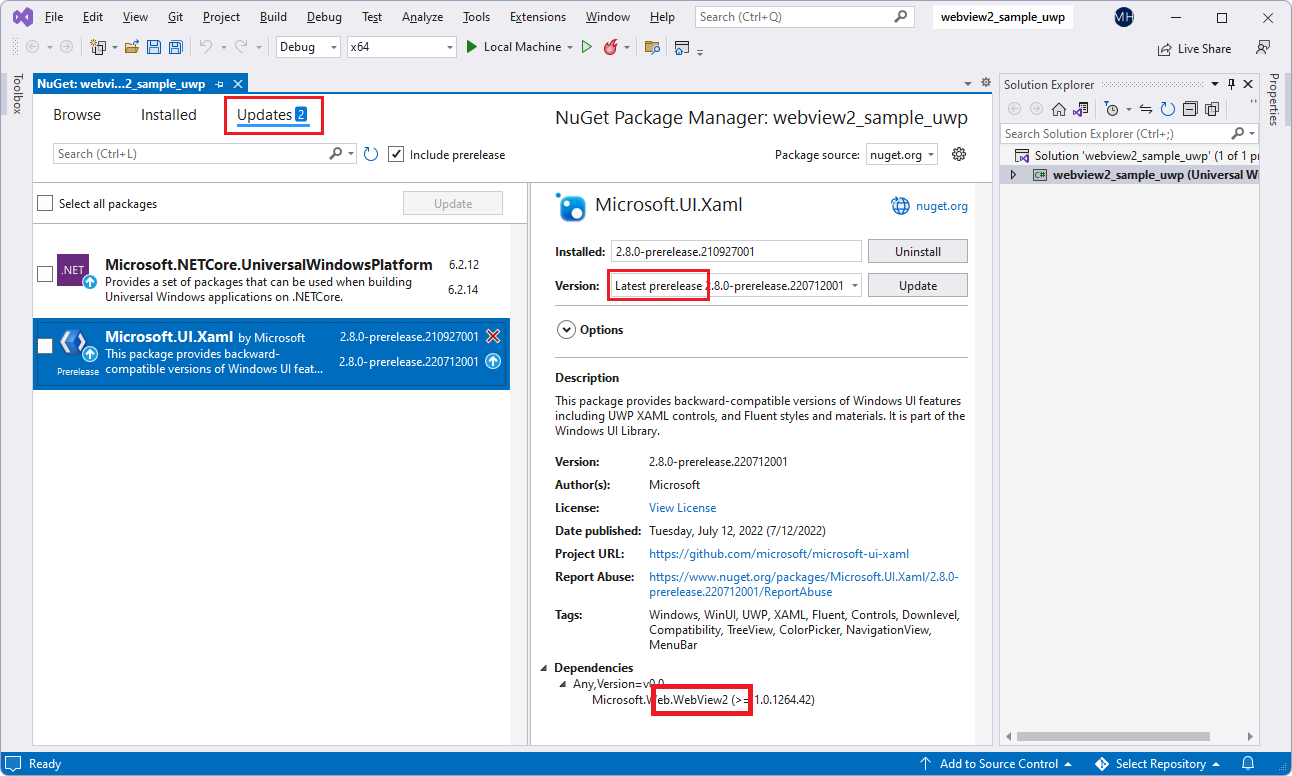
NuGet パッケージ マネージャーで、[Updates] タブをクリックします。
左側の Microsoft.UI.Xaml カードをクリックします。
[ バージョン ] テキスト ボックスで、[ 最新のプレリリース ] が選択されていることを確認します。
右側の [ 更新 ] ボタンをクリックします。

数分かかる最新のパッケージを取得すると、[ 変更のプレビュー ] ダイアログが開きます。 Microsoft.Web.WebView2 (WebView2 SDK) は、[ 変更のプレビュー ] ダイアログに個別に表示されます。
![Microsoft.UI.Xaml パッケージをインストールするための [変更のプレビュー] ダイアログ](webview2_sample_uwp-images/webview2_sample_uwp-preview-changes-ui-xaml-pkg.png)
[OK] ボタンをクリック します 。
[ ライセンスの同意 ] ダイアログが表示されます。
![Microsoft.UI.Xaml パッケージをインストールするための [ライセンスの同意] ダイアログ](webview2_sample_uwp-images/webview2_sample_uwp-license-acceptance-ui-xaml-pkg.png)
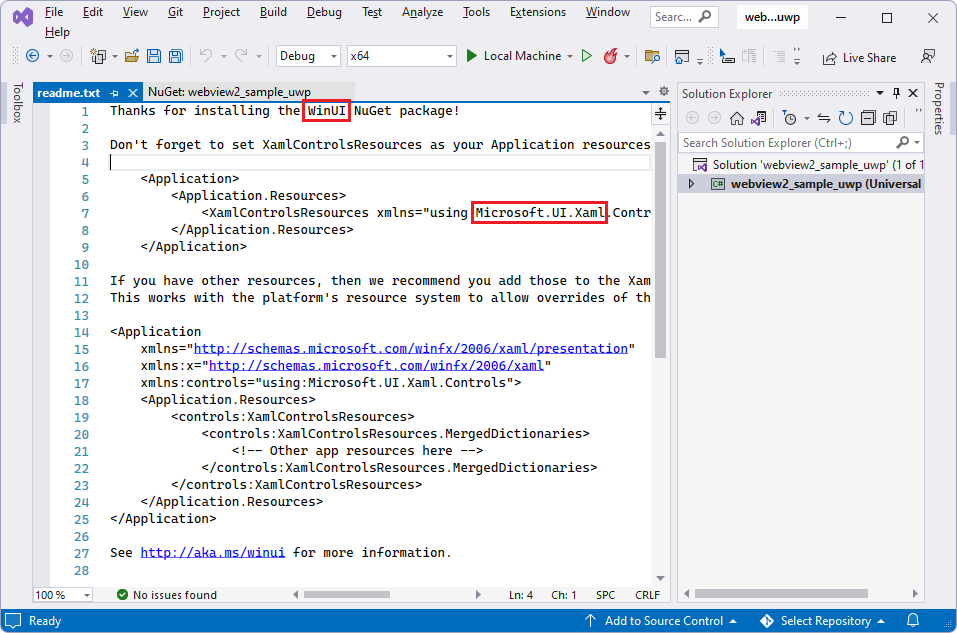
[ 同意 する] ボタンをクリックします。 Visual Studio では、WinUI パッケージをインストールしたことを示す
readme.txtファイルが表示されます。
readme には、追加するコードに似たコード行がいくつか一覧表示されます。
同様の手順を使用して 、Microsoft.NETCore.UniversalWindowsPlatform NuGet パッケージを更新します。
数分かかる最新の UWP パッケージを取得すると、[ 変更のプレビュー ] ダイアログが表示されます。
![UWP パッケージをインストールするための [変更のプレビュー] ダイアログ](webview2_sample_uwp-images/preview-changes-uwp-pkg.png)
[ ファイル>すべて保存] を選択します。
これで、プロジェクトの Microsoft.UI.Xaml パッケージ (WinUI (WinUI 2) がインストールされました。 次のように、結果としてインストールされたパッケージを確認します。
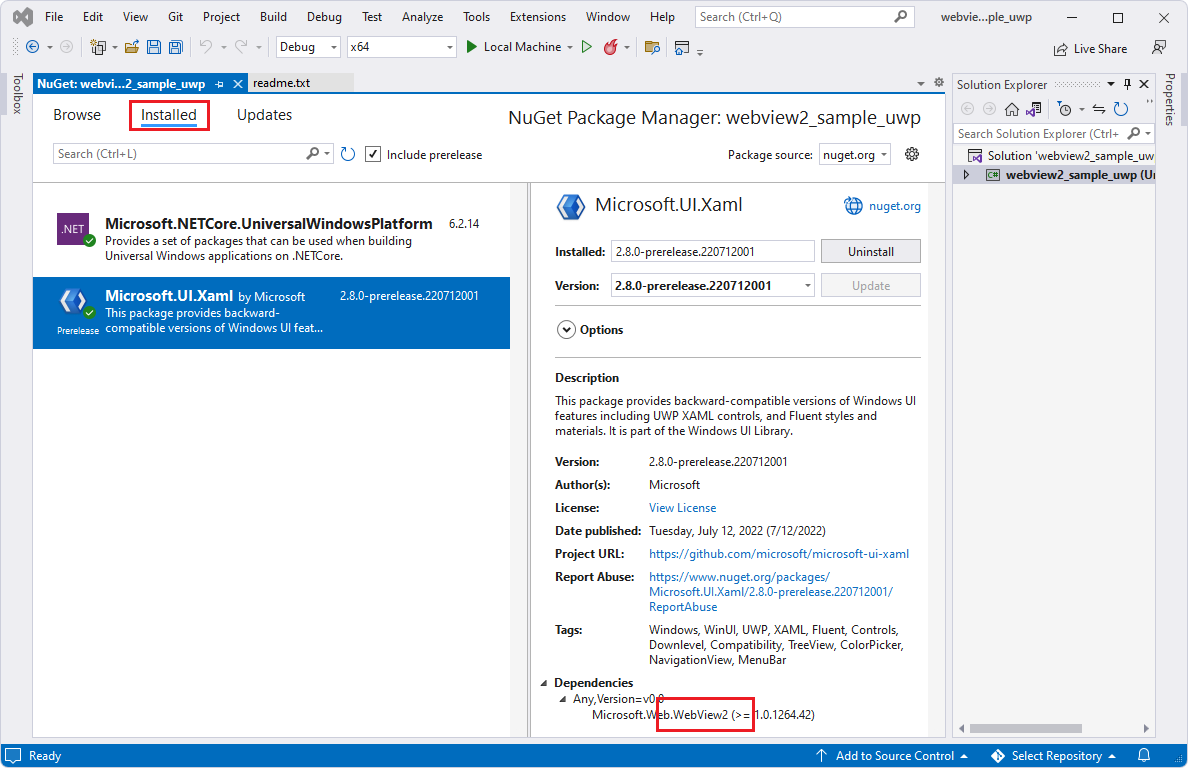
NuGet パッケージ マネージャーで、[ インストール済み ] タブをクリックし、更新されたパッケージを調べます。
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - プレリリース

[NuGet パッケージ マネージャー] ウィンドウを閉じます。
手順 7 - 更新されたパッケージを使用してプロジェクトをビルドして実行する
NuGet パッケージが更新されたので、プロジェクトをビルドしてもう一度実行します。
ソリューション エクスプローラーで、webview2_sample_uwp プロジェクトを右クリックし、[ビルド] を選択します。
プロジェクトがビルドされます。
[ デバッグ>デバッグの開始 (F5)] を選択します。
最初は空のグリッド ウィンドウが表示されます。

次に、サンプル アプリ ウィンドウに Web ページのコンテンツが表示されます。

Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
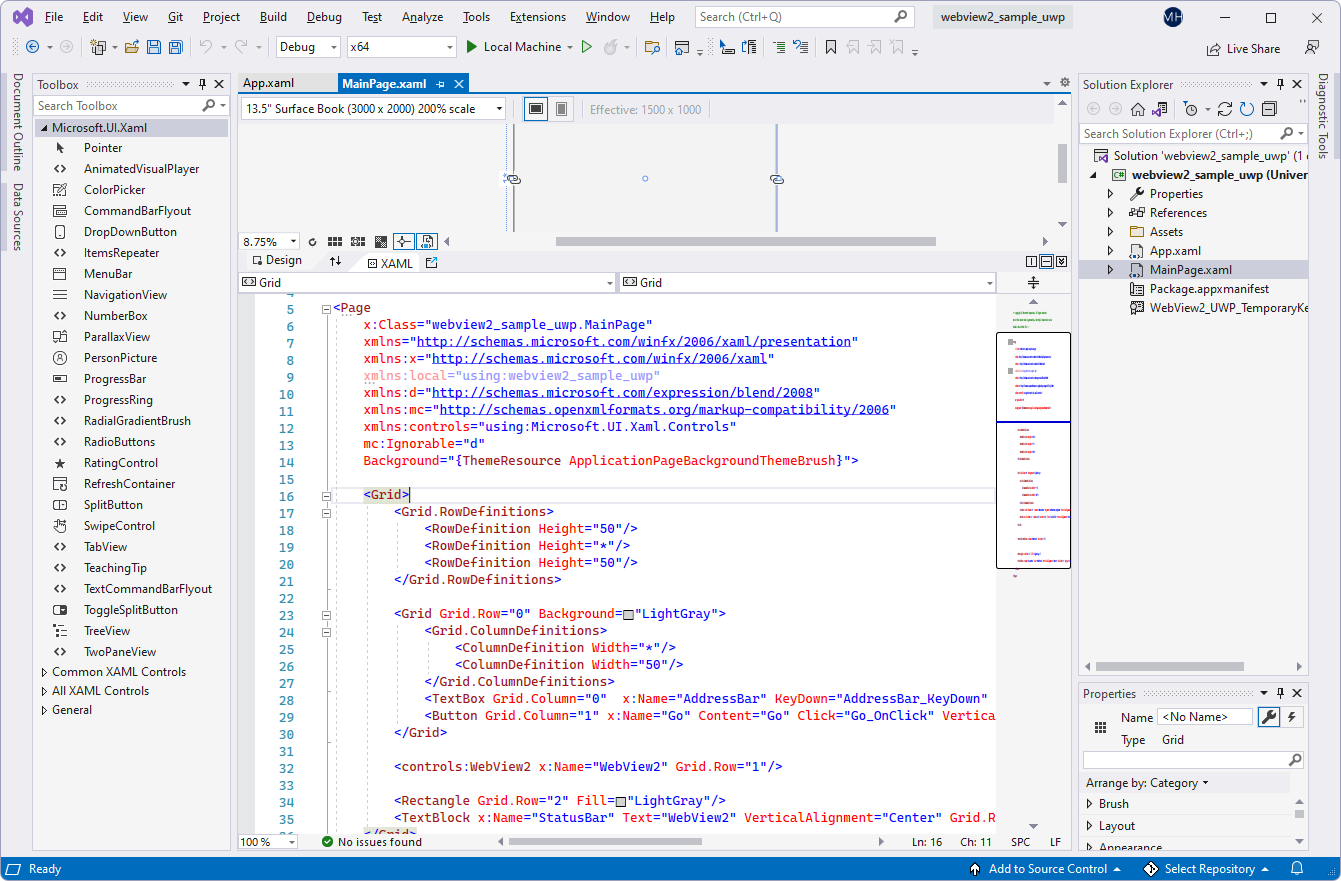
手順 10 - コードを検査する
Visual Studio コード エディターで、コードを検査します。