このサンプル の WV2DeploymentVSInstallerSample は、Visual Studio インストーラーを使用して WebView2 アプリをデプロイする方法を示しています。
- サンプル名: WV2DeploymentVSInstallerSample
- Repo ディレクトリ: WV2DeploymentVSInstallerSample
- ソリューション ファイル: リポジトリに指定されていません。 次の手順でソリューション ファイルを作成します。
アプリでエバーグリーン WebView2 ランタイムをデプロイする方法を示すために、この記事では、Visual Studio 用の Microsoft Visual Studio Installer Project 拡張機能を使用する方法について説明します。 Win32 サンプル アプリ (WebView2APISample) のインストーラーを作成するには、Setup Project 型のプロジェクトを作成します。 チェーンを作成したインストーラーによって、エバーグリーン WebView2 ランタイムがインストールされます。
最初にリポジトリからproject.xml ファイルを編集し、Visual Studio で、Microsoft Visual Studio Installer Projects 拡張機能のプロジェクト プロジェクト テンプレートのセットアップを使用して新しいプロジェクトを作成します。
このサンプルでは、いくつかの異なるデプロイ方法を示します。
- リンクを使用して、Evergreen WebView2 ランタイム ブートストラップをダウンロードする。
- アプリでエバーグリーン WebView2 ランタイム ブートストラップをパッケージ化する。
- アプリでエバーグリーン WebView2 ランタイム スタンドアロン インストーラーをパッケージ化する。
これらのさまざまな方法の詳細については、「アプリ と WebView2 ランタイムを配布する」の「エバーグリーン WebView2ランタイムのデプロイ」を参照してください。
手順 1 - WebView2APISample をビルドして実行する
このサンプルが配布するアプリを理解し、環境が一般的な Win32 WebView2 アプリ開発用に設定されていることを確認するには、このデプロイ サンプルを使用する前に、Win32 サンプル アプリ (WebView2APISample) をビルドして実行します。
- Win32 サンプル アプリ (WebView2APISample) の手順を実行し、以下に進みます。
前提条件: 上記のページに記載されているように、C++ のサポートを含む Microsoft Visual Studio が必要です。 この WV2DeploymentVSInstallerSample サンプルでは、Microsoft Visual Studio Code はサポートされていません。
上記のページは、WebView2Samples リポジトリを複製またはダウンロードし、まだ実行していない場合は、C++ サポートを使用して Visual Studio をインストールするのに役立ちます。
手順 2 - Visual Studio Installer プロジェクトをインストールする
まだ完了していない場合は、Visual Studio Installerプロジェクトをインストールします。
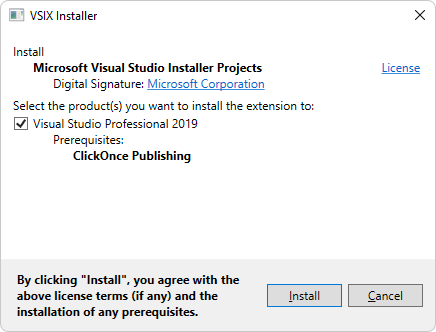
- Microsoft Visual Studio Installer Projects for Visual Studio 2019 をインストールします。 そのページの手順に従って、このページに戻り、以下の手順を続行します。

[次のプロセスのシャットダウンを待機中] ダイアログが表示された場合は、Visual Studio を閉じます。
手順 3 - product.xml を編集して、WebView2 ランタイムを配布する方法を構成する
Visual Studio を開きます。 開く画面で、右下の [ コードなしで続行 ] リンクをクリックできます。
リポジトリのローカル コピーにある次の個々のファイルを開きます。
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\product.xmlGitHub のリポジトリ内のファイルの場所: SampleApps/WV2DeploymentVSInstallerSample/product.xml

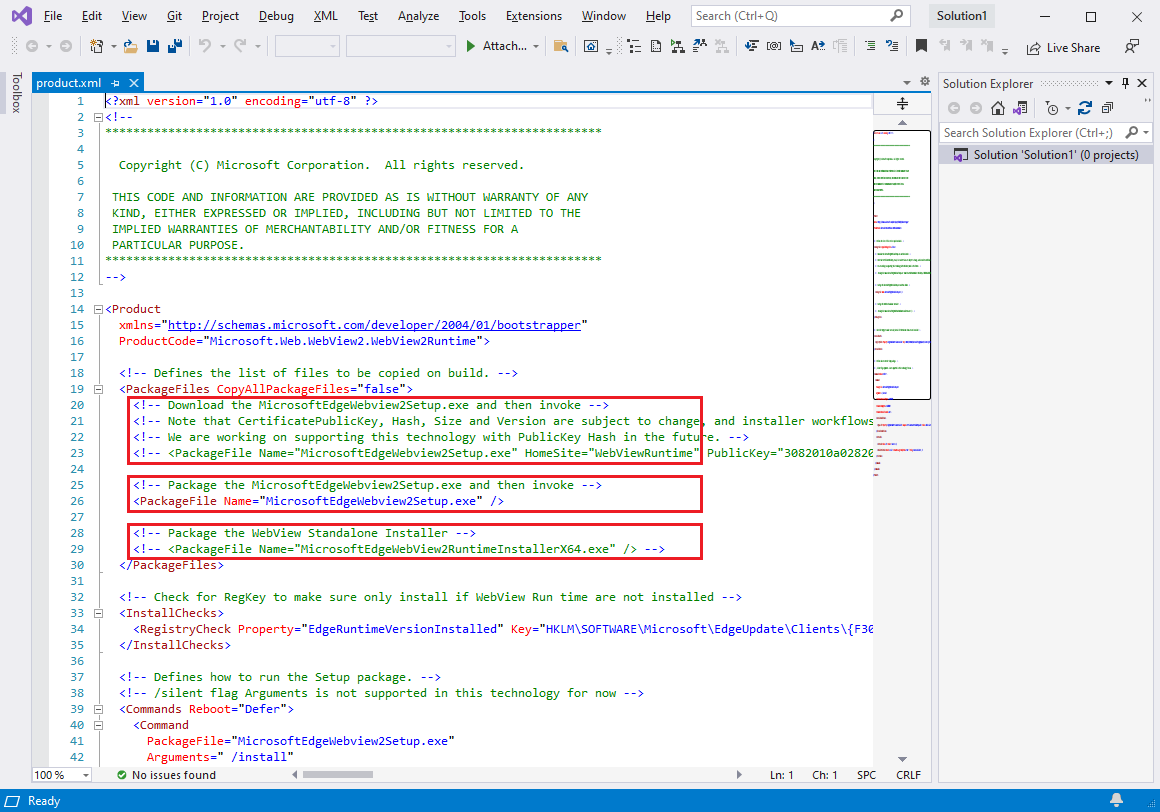
product.xmlを検査します。 3 つの<PackageFile>行があります。 各 3 行の上のコメントを調査します。 ここでは、説明を含む行の簡略化されたビューを示します。最初の
<PackageFile>行では、エバーグリーン WebView2 ランタイム ブートストラップであるファイルMicrosoftEdgeWebview2Setup.exeを使用し、HomeSiteWeb サイトを指定します。 アプローチ 1: リンクを介してエバーグリーン WebView2 ランタイム ブートストラップをダウンロードするには、次の行を使用します。<!-- Download the MicrosoftEdgeWebview2Setup.exe --> <!-- <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/> -->2 番目の
<PackageFile>行では、ファイルMicrosoftEdgeWebview2Setup.exe(Evergreen WebView2 Runtime Bootstrapper) が使用されます。 [アプローチ 2: Evergreen WebView2 Runtime Bootstrapper をアプリにパッケージ化する] には、次の行を使用します。<!-- Package the MicrosoftEdgeWebview2Setup.exe --> <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />3 番目の
<PackageFile>行では、プラットフォーム固有のエバーグリーン WebView2 ランタイム スタンドアロン インストーラーであるファイルMicrosoftEdgeWebView2RuntimeInstallerX64.exeを使用します。 [アプローチ 3: Evergreen WebView2 Runtime スタンドアロン インストーラーをアプリにパッケージ化する] には、次の行を使用します。<!-- Package the WebView Standalone Installer --> <!-- <PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" /> -->使用しているアプローチを特定します。 アプローチ 2 が既定値です。つまり、アプローチ 2 を使用する行は、リポジトリの
product.xmlファイルにコメントされていません。次のように
product.xmlを編集します。以下の 3 つのセクションのいずれかの手順を実行します。
方法 1: リンクを介してエバーグリーン WebView2 ランタイム ブートストラップをダウンロードする
アプリがリンクを介してエバーグリーン WebView2 ランタイム ブートストラップ (MicrosoftEdgeWebview2Setup.exe) をダウンロードする場合:
[
<PackageFiles CopyAllPackageFiles="false">] セクションで、次の行のコメントを解除し (長い公開キーの値を保持します)、他の行をコメントアウトします。<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/>WebView2 ランタイム ブートストラップの
PublicKey値は、予告なく変更される場合があります。 この問題への対処に取り組んでいます。 現時点では、product.xmlで更新されたPublicKey値に置き換える必要がある場合があります。[
<Commands Reboot="Defer">と</Commands>] セクションで、Visual Studio インストーラーが Bootstrapper を使用するように、PackageFileが"MicrosoftEdgeWebview2Setup.exe"をポイントしていることを確認します。ファイルを保存します。
方法 2: アプリでエバーグリーン WebView2 ランタイム ブートストラップをパッケージ化する
アプリでエバーグリーン WebView2 ランタイム ブートストラップ (MicrosoftEdgeWebview2Setup.exe) をパッケージ化する場合:
[
<PackageFiles CopyAllPackageFiles="false">] セクションで、次の行のコメントを解除し、他の行をコメントアウトします。<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />[
<Commands Reboot="Defer">] セクションで、Visual Studio インストーラーが Bootstrapper を使用するように、PackageFileが"MicrosoftEdgeWebview2Setup.exe"をポイントしていることを確認します。ファイルを保存します。
方法 3: アプリでエバーグリーン WebView2 ランタイム スタンドアロン インストーラーをパッケージ化する
アプリを使用してエバーグリーン WebView2 ランタイム スタンドアロン インストーラーをパッケージ化する場合:
[
<PackageFiles CopyAllPackageFiles="false">] セクションで、次の行のコメントを解除し、他の行をコメントアウトします。<PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" />[
<Commands Reboot="Defer">と</Commands>] セクションで、Visual Studio インストーラーがスタンドアロン インストーラーを使用するように、PackageFileが"MicrosoftEdgeWebView2RuntimeInstallerX64.exe"をポイントしていることを確認します。X64 以外のデバイスを対象としている場合は、正しいアーキテクチャを反映するように
MicrosoftEdgeWebView2RuntimeInstallerX64ファイル名を編集します。ファイルを保存します。
手順 4 - WebView2 ブートストラップまたはスタンドアロン インストーラーをダウンロードする
ブートストラップ (アプローチ 2) またはスタンドアロン インストーラー (アプローチ 3) をアプリと共にパッケージ化する場合は、このセクションの手順を実行します。 それ以外の場合は、次のメジャーステップセクションにスキップします。
Microsoft Edge WebView2 ブートストラップまたはスタンドアロン インストーラーをダウンロードします。
ダウンロードしたブートストラップまたはスタンドアロン インストーラーを
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\フォルダーに保存します。
手順 5 - WV2DeploymentVSInstallerSample フォルダーを Packages フォルダーにコピーする
この手順は、すべてのアプローチ (1、2、または 3) に適用されます。
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\フォルダーをコピーし、次のいずれかのフォルダーに貼り付けます。<drive>:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\<Visual Studio install dir>\MSBuild\Microsoft\VisualStudio\BootstrapperPackages\(少なくとも Visual Studio 2019 Update 7 が必要)
<Visual Studio install dir>の一般的なパス:C:\Program Files (x86)\Microsoft Visual Studio\2019\Professional\Common7\IDE\
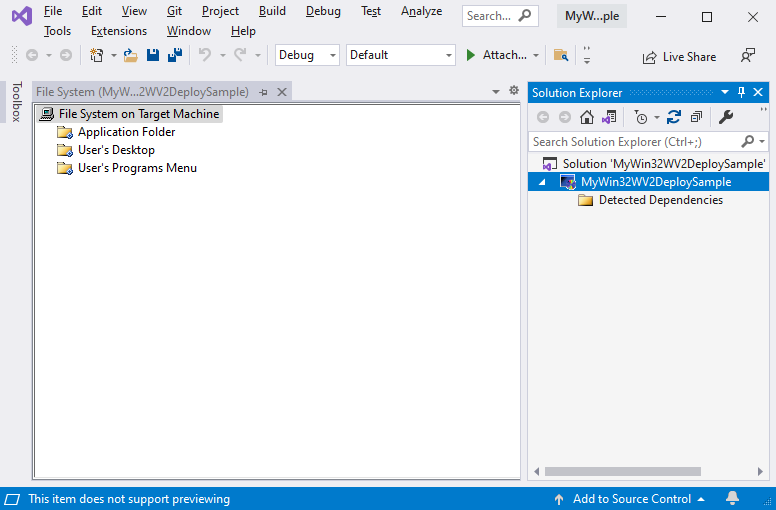
手順 6 - Visual Studio でセットアップ プロジェクトを作成する
Visual Studio で、[ファイル]>[新規作成]>[プロジェクト] を選択します。 [ 新しいプロジェクトの作成 ] ウィンドウが表示されます。
[ テンプレートの検索 ] テキスト ボックスに「 setup project」と入力し、[ セットアップ プロジェクト ] テンプレートを選択します。 次に示すように、厳密に名前が付けられたテンプレートを選択してください。

[ 次へ ] ボタンをクリックします。
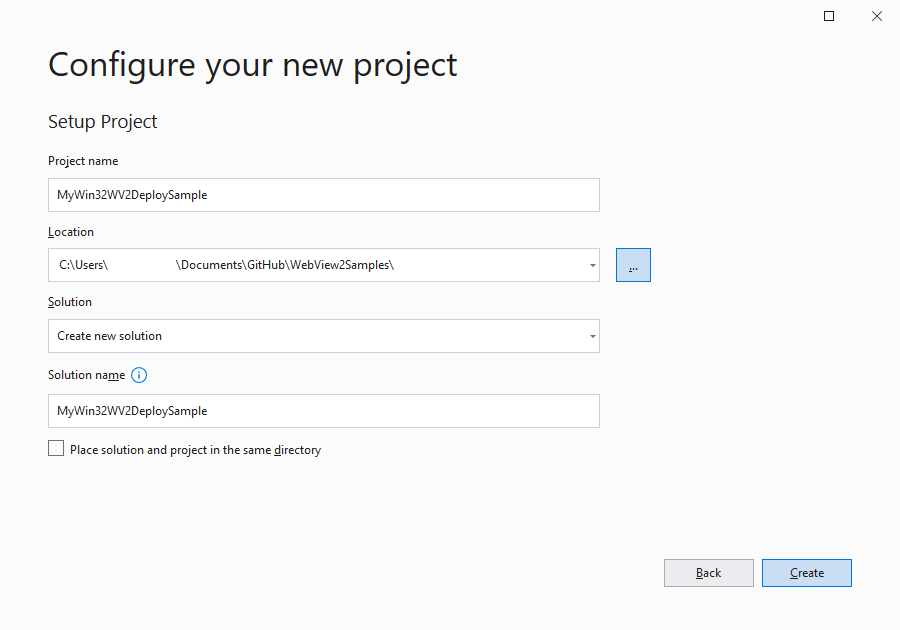
次に示すように 、[新しいプロジェクトの構成: プロジェクトのセットアップ ] ダイアログが開きます。
[ プロジェクト名 ] テキスト ボックスに、 MyWin32WV2DeploySample などの名前を入力します。
[ 場所 ] テキスト ボックスで、
<repo-path>\WebView2Samples\やリポジトリ ディレクトリにない場所など、別のプロジェクト ディレクトリ内にない場所に移動します。
[作成] ボタンをクリックします。

手順 7 - 前提条件として WebView2 ランタイムを追加する
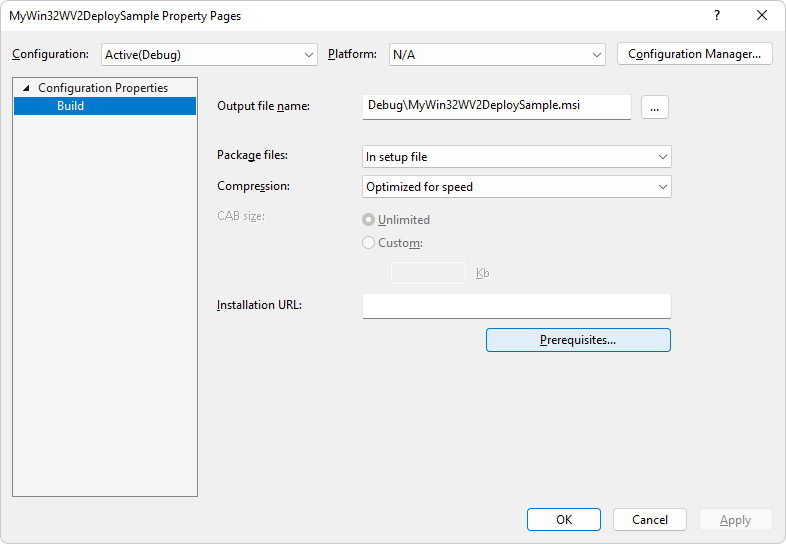
Visual Studio のソリューション エクスプローラーで、プロジェクトを右クリックし、[プロパティ] を選択します。 [ プロパティ ページ] ダイアログが開きます。
[前提条件] ボタン を クリックします。

[ Edge WebView2 ランタイム ] チェック ボックスをオンにします。
このチェック ボックスが一覧にない場合は、必要なファイルが Packages フォルダーに配置されていないことを示している可能性があります。 使用しているアプローチを確認します。 上記の手順は、「 手順 4 - WebView2 Bootstrapper またはスタンドアロン インストーラーをダウンロード する」および 「手順 5 - WV2DeploymentVSInstallerSample フォルダーを Packages フォルダーにコピーする」で行う必要がある場合があります。
その他の前提条件のチェック ボックスをオフにします。 次に、[ OK ] ボタンをクリックします。
![WebView2 展開Visual Studio Installer: [前提条件] を選択します](wv2deploymentvsinstallersample-images/select-prerequisites.png)
手順 8 - セットアップ プロジェクトをビルドする
- F5 キーを押してセットアップ プロジェクトを保存してビルドします。