Teams Toolkit を使用してアプリを開発する
Teams 開発者ポータルでアプリを作成すると、次のことができます。
Teams Toolkit は、Teams 開発者ポータルで設定した機能と構成に基づいて、必要なファイルをスキャフォールディングします。 これにより、Visual Studio Code と Visual Studio の Teams 開発者ポータルと Teams Toolkit の間でシームレスに切り替えられます。
Visual Studio Code でアプリを開く
Teams 開発者ポータルでは、Visual Studio Code でプロジェクト (React アプリ) を開いて起動できます。
Visual Studio Code でアプリを開く手順を次に示します。
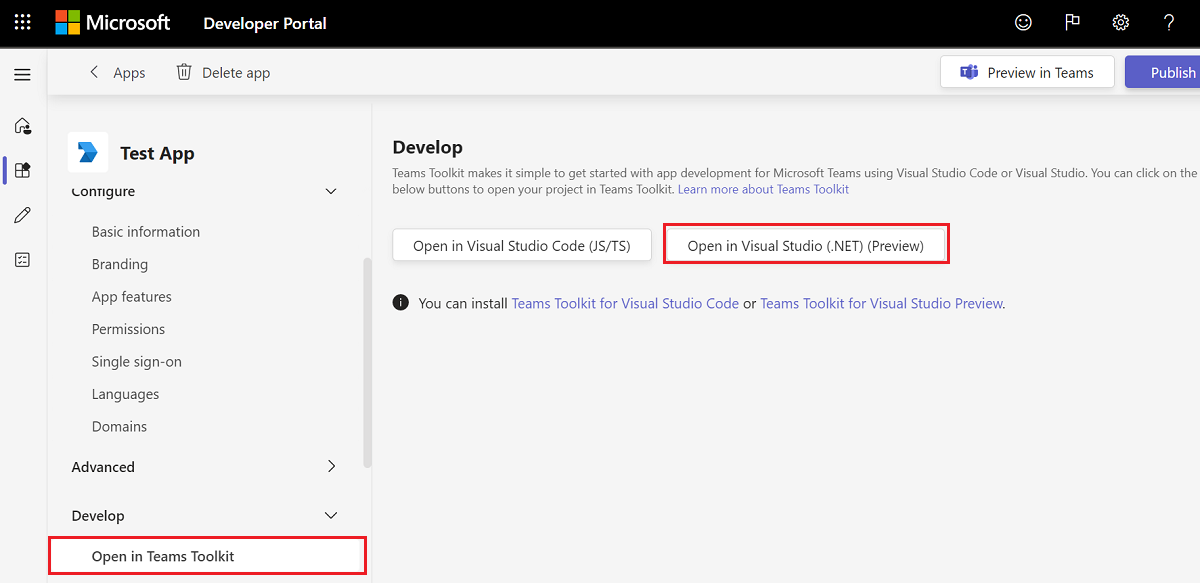
[開発>Teams Toolkit で開く>Visual Studio Code (JS/TS) で開く) を選択します。
ダイアログが表示されます。
注:
アプリを開くには、最新バージョンの Teams Toolkit for Visual Studio Code をインストールします。
[開く]を選択します。
![[開く] オプションが赤で強調表示されているブラウザーのスクリーンショット。](../../assets/images/tdp/select-open.png)
ダイアログが表示されます。
[開く]を選択します。
![[開く] オプションが赤で強調表示されている [開発者プレビュー] ページを示すスクリーンショット。](../../assets/images/tdp/open-link.png)
必要に応じて、Microsoft 365 アカウントにサインインします。
任意のプログラミング言語を選択します。
![[プログラミング言語の選択] が赤で強調表示されている Teams Toolkit を示すスクリーンショット。](../../assets/images/tdp/select-programmimg-language.png)
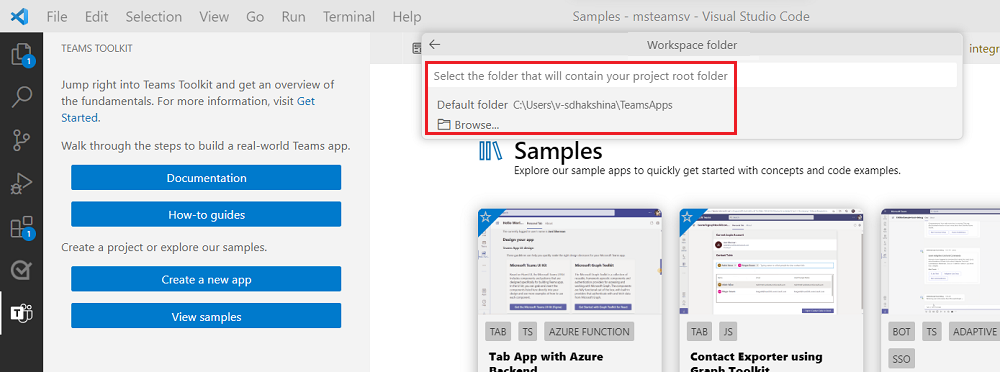
ワークスペース フォルダーを選択します。

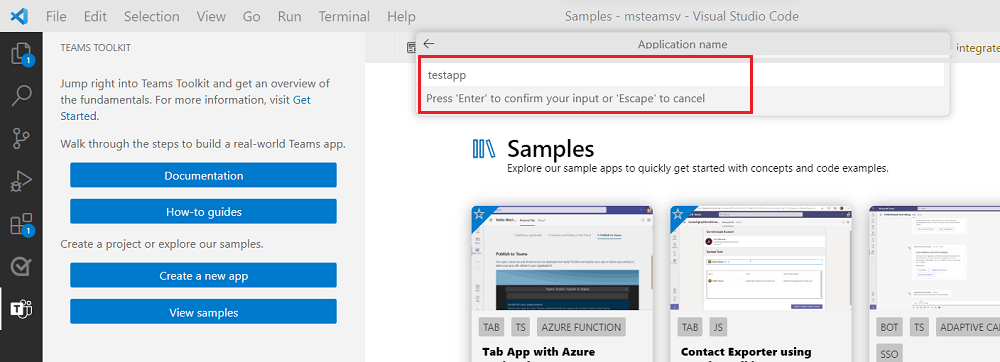
アプリ名を入力します。

アプリを選択し、[ OK] を選択します。
Teams Toolkit は、Teams 開発者ポータルで構成した URL を localhost アドレスに変換して、デバッグ プロセスを操作します。
![[OK] オプションが赤で強調表示されている Teams ツールキットを示すスクリーンショット。](../../assets/images/tdp/select-ok.png)
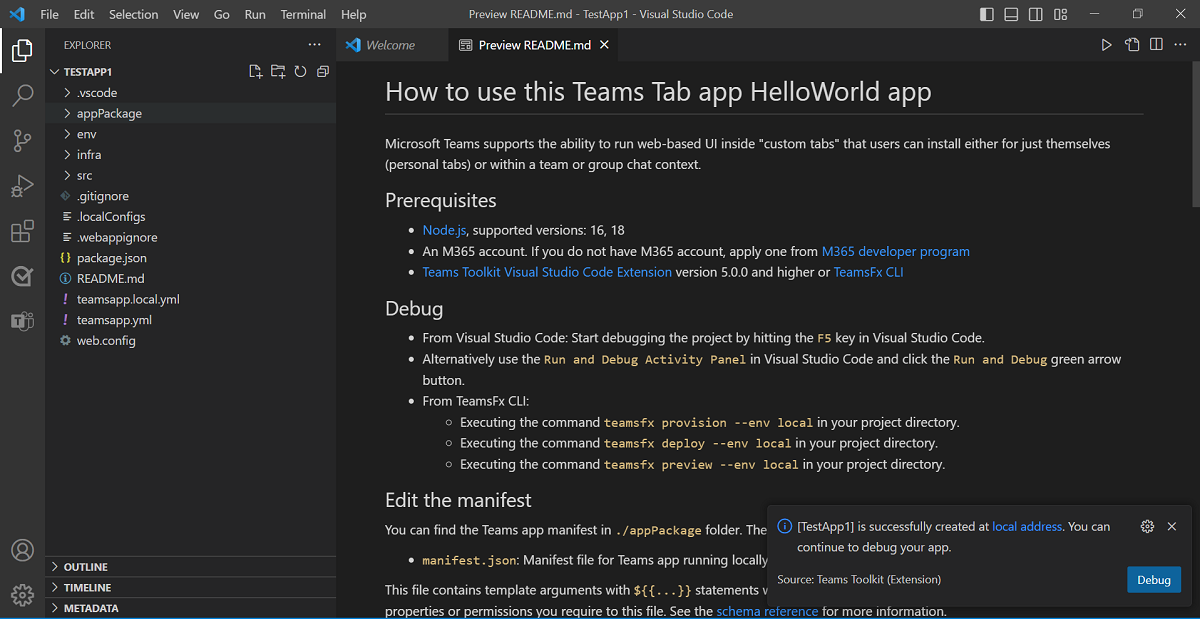
Teams Toolkit は、必要なすべての構成ファイルとコード ファイルを使用してプロジェクトをスキャフォールディングします。これで、開発を開始する準備ができました。

Visual Studio でアプリを開く
Visual Studio でプロジェクトを開き、Teams Toolkit を使用して Visual Studio でプロジェクトをスキャフォールディングできます。 Visual Studio 2022 バージョン 17.6 Preview 2 がインストールされていることを確認します。
Visual Studio でアプリを開く手順を次に示します。
[開発>Teams Toolkit で開く>Visual Studio で開く (.NET) (プレビュー) を選択します。
[ 開く ] を選択して、プロジェクトをスキャフォールディングします。
![Visual Studio で [開く] オプションを使用したブラウザーのスクリーンショット。](../../assets/images/tdp/tdp-vs-open.png)
必要に応じて、Microsoft 365 アカウントにサインインします。
プロジェクト名、場所、ソリューション名を入力します。 [作成] を選択します。
![アプリ名を設定する [詳細] タブを示すスクリーンショット。](../../assets/images/tdp/tdp-vs-open-file.png)
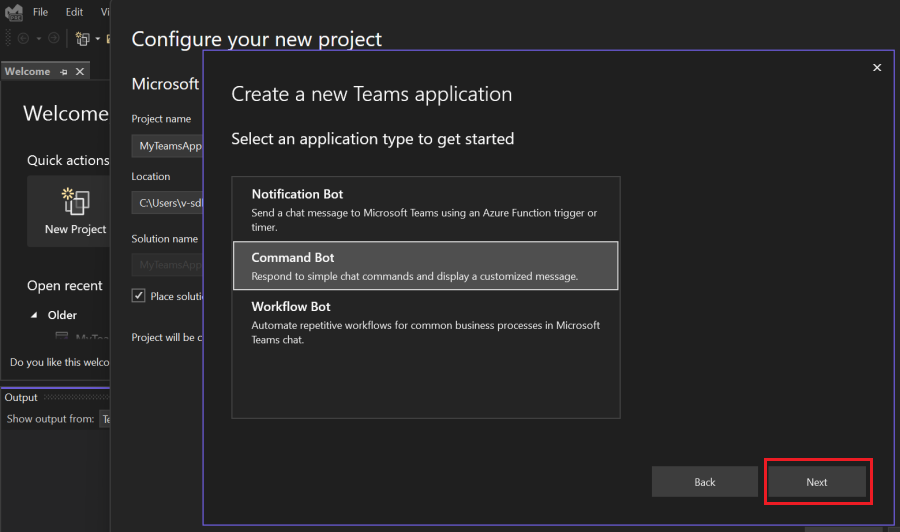
アプリケーションの種類を選択し、[ 次へ] を選択します。
Teams Toolkit は、Teams 開発者ポータルで構成したアプリを localhost アドレスに変換して、デバッグ プロセスを操作します。

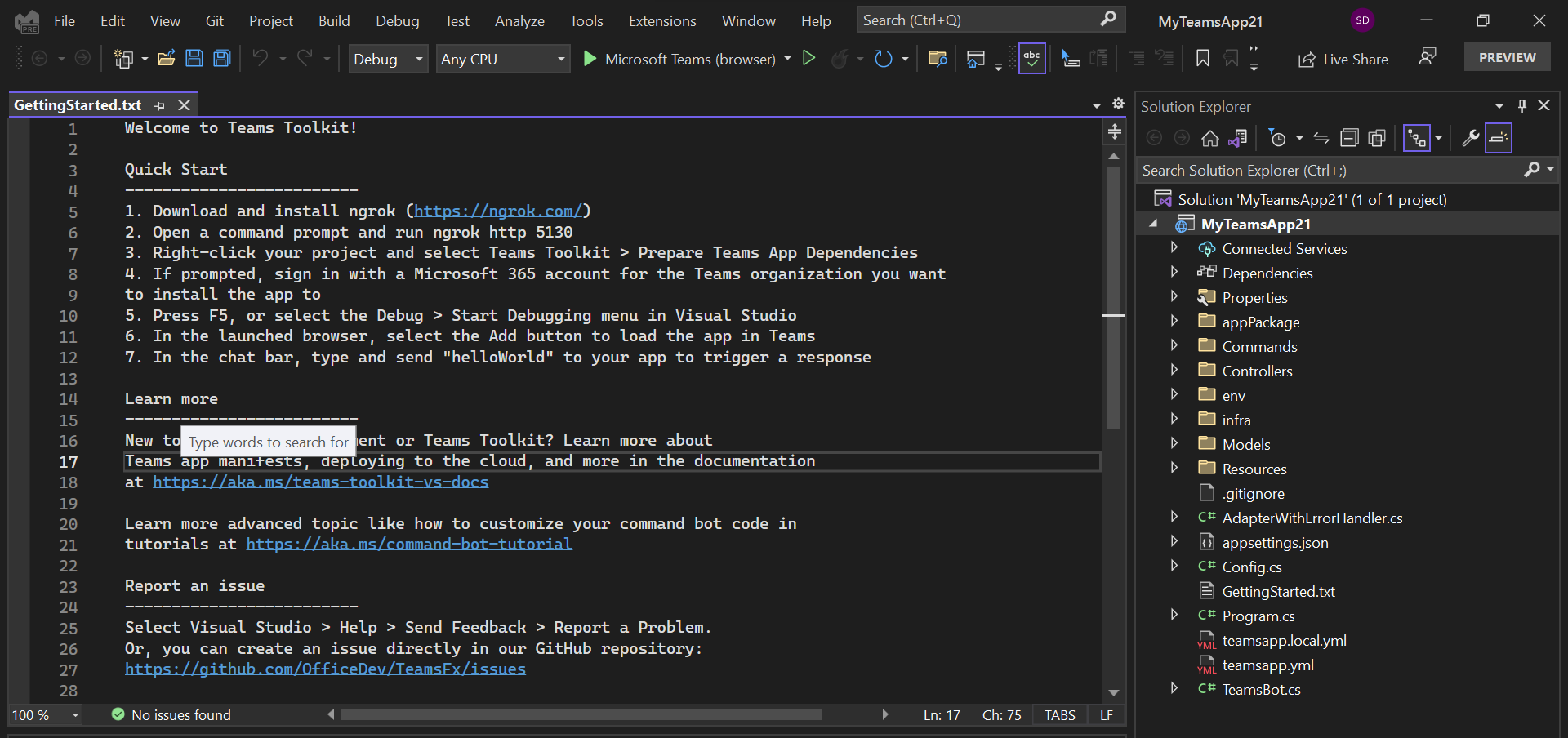
Teams Toolkit は、必要なすべての構成ファイルとコード ファイルを使用してプロジェクトをスキャフォールディングします。これで、開発を開始する準備ができました。

Teams Toolkit でアプリを開いた後、Teams Toolkit で Teams アプリを 開発 および デバッグ できるようになりました。
注:
Teams Toolkit では、プレビュー バージョンでのみ開発者ポータルを使用して作業できます。
関連項目
Platform Docs
![[Teams ツールキットで開く] が赤で強調表示されている開発者ポータルを示すスクリーンショット。](../../assets/images/tdp/open-in-teams-toolkit.png)