Visual Studio 2022 v17.14 の可用性についてお知らせします。 この更新プログラムでは、 安定性 と セキュリティに重点を置き、すべての開発者向けの AI の機能強化に重点を 置いています。
Visual Studio 2022 v17.14 をダウンロードして、これらの新機能と機能強化をお楽しみください。
Features
Visual Studio 2022 バージョン 17.14 の最新の機能強化と更新プログラムについて説明します。 このセクションでは、このリリースで使用できる新機能、機能強化、およびツールについて詳しく説明します。
IDE
MCP 認証管理
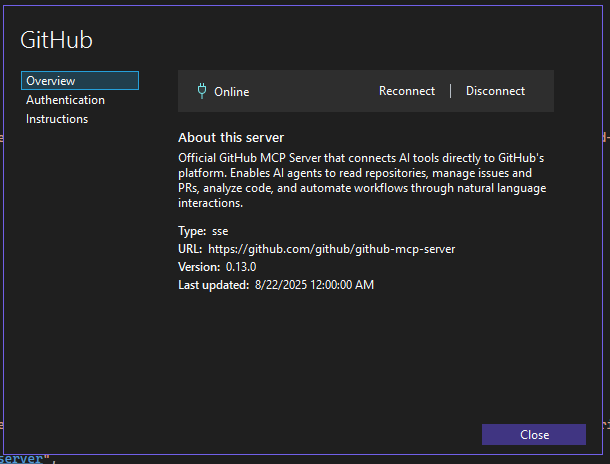
Visual Studio の統合エクスペリエンスで MCP サーバーの認証資格情報を管理できるようになりました。
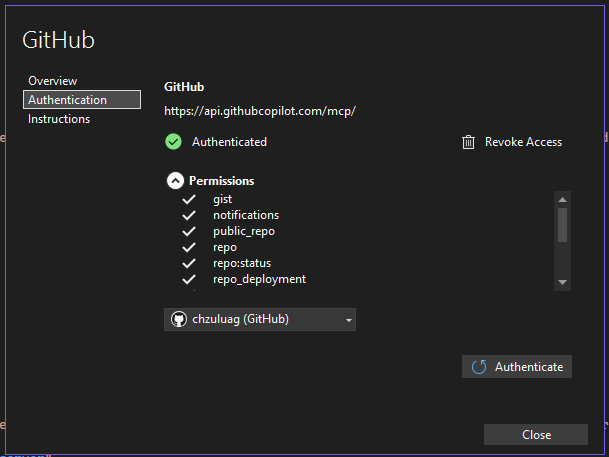
Microsoft や GitHub アカウントなどの Visual Studio キーチェーンの外部からの資格情報を含め、Visual Studio で MCP サーバーの認証資格情報を 1 か所で管理できるようになりました。 新しい MCP サーバー管理エクスペリエンスを使用して、これにアクセスします。

MCP サーバーの手順
Visual Studio で MCP サーバーに付属している可能性がある命令ファイルを直接表示できるようになりました。
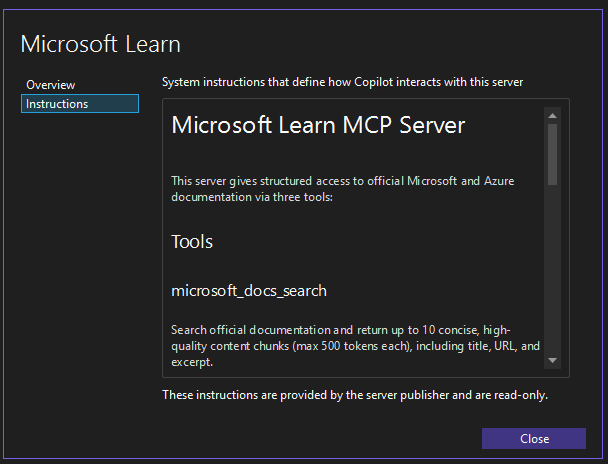
MCP サーバーの指示は、サーバーがホストに送信するクイック システム プロンプトで、そのサーバーのツールの使用方法を示します。 Visual Studio でこれらの命令ファイルを直接表示できるようになりました。 新しい MCP サーバー管理エクスペリエンスを開いてチェックアウトするだけです。

MCP の引き出しとサンプリング
MCP Elicitations のサポートと、チャットでの引き出しとサンプリングのための新しい UX。
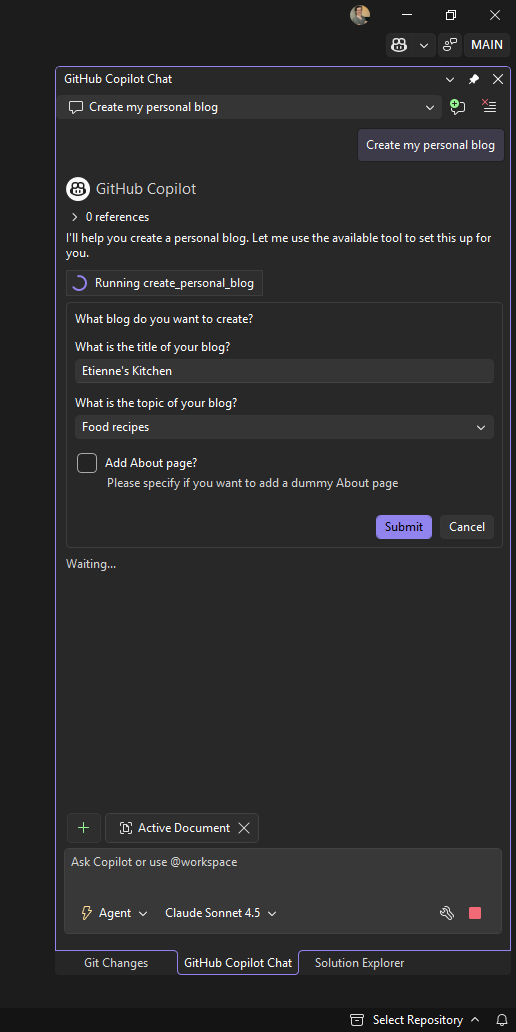
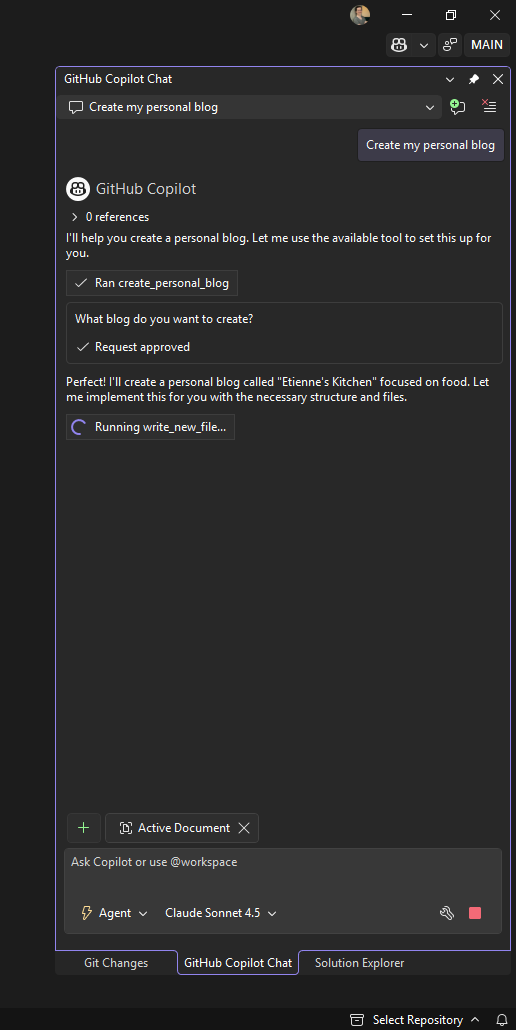
Visual Studio の MCP で、引き出しがサポートされるようになりました。 モデル コンテキスト プロトコル (MCP) を使用すると、サーバーは対話中にクライアント経由で追加情報を要求できます。 このフローは、サーバーが必要な詳細を収集するときに、ユーザーの操作とデータ共有を制御するのに役立ちます。
MCP サンプリングに応答し、チャット ウィンドウで直接要求を引き出し、よりシンプルで合理化されたエクスペリエンスを実現できるようになりました。


MCP サーバー管理
Visual Studio で MCP サーバーを管理するための、より簡単で統一された UX。
統合されたエクスペリエンスにより、Visual Studio での MCP サーバーの管理が容易になりました。 簡略化された管理 UI で、サーバーの状態をすばやく構成、認証、および表示できます。

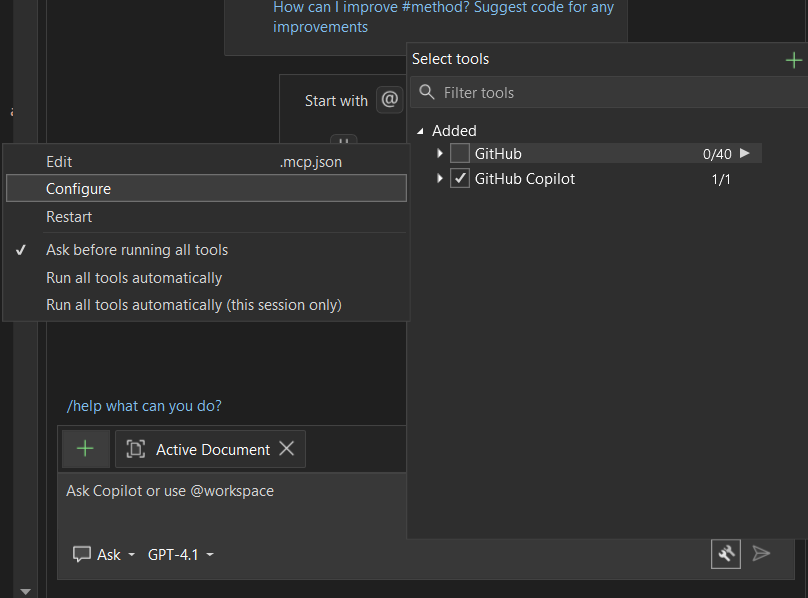
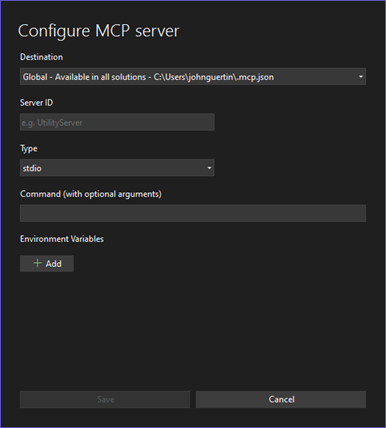
開始するには、ツール ピッカー ウィンドウの任意のサーバーのポップアップで [構成] を 選択します。

Microsoft 365 Agents Toolkit - 6 月
Agents Toolkit 17.14 GA 6 月リリースの更新プログラム。
6 月のリリースには、17.14 GA リリースのいくつかの修正が含まれています。
- Microsoft 365 Copilot でカスタム エンジン エージェントの起動とプレビューを有効にします。
このツールキットには、Weather Agent と呼ばれる Custom Engine Agent テンプレートが用意されています。 Microsoft 365 Copilot Chat で起動およびプレビューできるように、このテンプレートを更新しました。 試すには、デバッグ時に Copilot 起動プロファイルを選択するだけです。
Microsoft 365 Agents Playground のインストールでデバッグに失敗した場合のエラー ポップアップを修正しました。 現在は、ツールキットが明確なメッセージと問題を解決する方法の指示をポップアップ表示します。
テンプレートは、 アプリ マニフェストの依存関係を v1.21 にアップグレードします。
新しいブランディング変更によって導入されたテンプレート README ファイルのいくつかのバグを修正しました。
拡張機能マネージャーのツールキット アイコンを更新しました。
Agents Playground を起動するときの問題を修正しました。必要なチャネル ID 値では msteam とエミュレーターのみが許可されます。 これで、Web チャットなどの他の値が許可されるようになりました。
拡張 NuGet 認証
NuGet では、資格情報の入力を求めるコンテキストが提供されるようになりました。
NuGet 認証プロセスが改善されました。 潜在的な認証の問題が検出された場合に、フィードと特定のアカウントのニーズに関するコンテキストを提供する新しい認証ダイアログが表示されるようになります。

この更新プログラムは、多要素認証 (MFA) シナリオの再認証プロセスを強化し、連続する認証プロンプトの問題を解決し、プライベート NuGet フィードを管理するときの全体的なエクスペリエンスを円滑にします。
Microsoft 365 Agents Toolkit
Teams Toolkit 17.14 GA の更新プログラム。
以前は Teams Toolkit と呼ばれる製品の名前が Microsoft 365 Agents Toolkit に変更されたことをお知らせします。 この変更は、Microsoft 365 エコシステム内の広範なプラットフォームとプロジェクトの種類をサポートするための焦点とコミットメントの拡大を反映しています。
製品の強化を続ける中で、Teams 開発のサポートのみに焦点を移し、開発者が Microsoft 365 Copilot エージェントやその他のアプリケーションを Microsoft 365 プラットフォーム全体で作成できるようにします。 これらのプラットフォームには、Microsoft 365 Copilot、Microsoft Teams、Office ファミリ、Outlook が含まれます。 この範囲の拡大により、さまざまな Microsoft 365 ソリューションを開発するための包括的なツール、テンプレート、リソースを提供することで、ユーザーにより良いサービスを提供できます。
新しい名前である Microsoft 365 Agents Toolkit は、製品の多様な機能をより適切に表しています。 この変更は、ユーザーが Microsoft 365 環境内で利用可能な開発機会の全範囲をより簡単に特定するのに役立つと考えています。
開発者コミュニティの拡大するニーズに合わせて進化する中で、引き続きご支援を賜りますよう、お願い申し上げられます。
宣言型エージェントの作成
このリリースでは、Microsoft 365 Copilot 用の宣言型エージェントを構築するためのプロジェクト テンプレートが追加されたことをお知らせします。
DA プロジェクト
DA プロジェクトの作成を作成
アクションの有無に関係なく、宣言型エージェントを作成できます。 新しい API を定義するか、タスクの実行またはデータの取得を実行する既存の API を使用することができます。
Microsoft 365 Agents Toolkit を使用して、Microsoft Copilot で宣言型エージェントをデバッグおよびプレビューします。
スムーズなワンクリック デバッグを有効にする
以前のバージョンの Teams Toolkit (現在は Microsoft 365 Agents Toolkit) では、ユーザーが生成されたソリューションをデバッグするときに、プロジェクトをデバッグする前に Teams アプリの依存関係を準備 するコマンドを使用する必要がありました。 このコマンドは、開発者が Teams アプリの登録や更新など、デバッグに不可欠なリソースを作成するのに役立つツールキットをトリガーしました。
デバッグ エクスペリエンスを強化し、Visual Studio ユーザーにとってより直感的にするために、この手順を削除し、ワンクリック デバッグ エクスペリエンスを有効にしました。 これで、準備の手順なしでデバッグ ボタンを直接クリックできるようになりました。 ただし、2 つのデバッグ イベントの間でアプリ マニフェストを編集し、アプリを更新する必要がある場合は、それを行うオプションが残ります。 次の 2 つのデバッグ プロファイルが提供されます。

- 更新アプリを使用してデバッグする: アプリに対して編集を行い、更新プログラムが適用されていることを確認する場合は、既定のプロファイル
[Your Target Launch Platform] (browser)を選択します。- アプリを更新せずにデバッグする: 2 つ目のプロファイル
[Your Target Launch Platform] (browser) (skip update app)を選択すると、アプリ リソースの更新がスキップされ、デバッグが軽くなり、迅速になります。.NET 9 にアップグレードします。
さらに、このリリースでは、.NET 9 をサポートするためにすべてのプロジェクト テンプレートを更新しました。

コーディングを楽しんでください。
Microsoft 365 Agents Toolkit チーム
テーマ間でフォントの設定を保持する 📣
テーマを変更すると、フォントとフォント サイズの設定が維持されるようになりました。
開発者が選択するフォントは、コーディングが個人的な選択であり、読みやすさ、アクセシビリティ、美学などの好みによる影響を受けます。 Visual Studio のテーマは主にプレゼンテーションの色に焦点を当て、好みのフォントに依存しません。
この更新プログラムでは、テーマを切り替えるときにフォント フェイスとサイズの選択を保持する機能が導入されました。 フォント設定を一度設定したら、Visual Studio でテーマを切り替える際に、毎回フォントを再設定しなくてもよくなりました。 フォントの色はテーマの目的であるため、テーマにリンクされたままですが、フォントの選択は保持されます。

📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
生産性
人魚チャートのレンダリング
Markdown エディターと Copilot チャットの両方で、人魚チャートをレンダリングします。
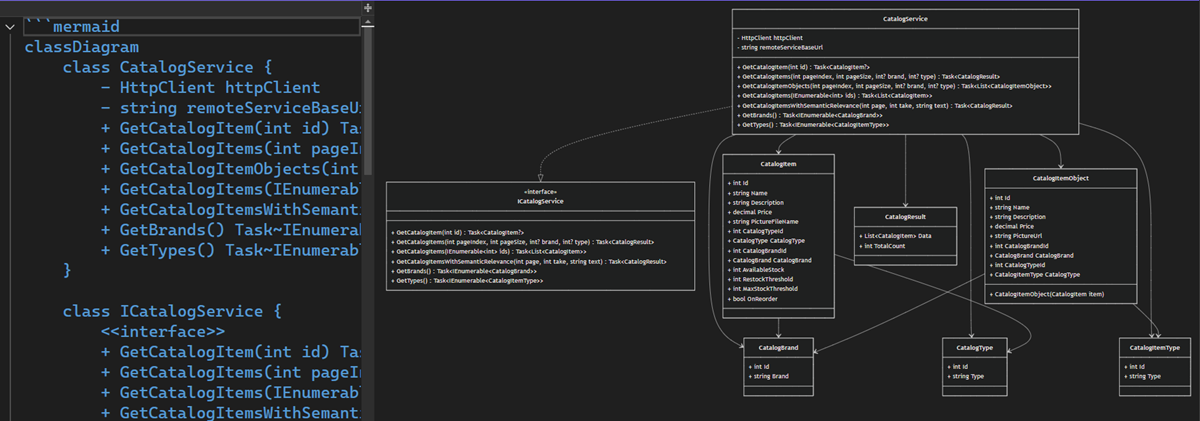
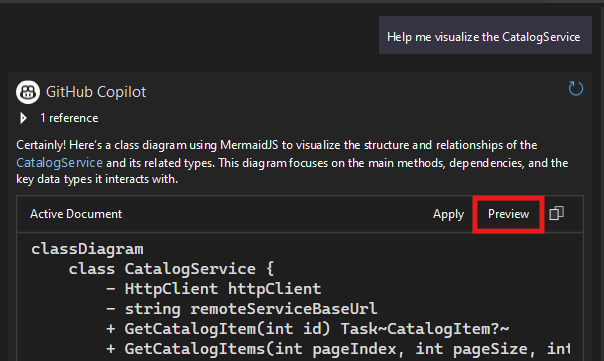
Visual Studio では、Markdown エディターと Copilot Chat の両方で、Mermaid チャートのレンダリングがサポートされるようになりました。 この新機能を使用すると、コード エディター内で複雑なデータ構造、ワークフロー、関係を直接視覚化できます。 たとえば、Mermaid構文を使用してMarkdownファイルにフローチャートと図を作成できます - それらはプレビューで自動的にレンダリングされます。

同様に、複雑なコードベースやロジックを視覚的支援で説明するために、Copilot Chat にグラフや図を生成するように依頼することもできます。 返された Mermaid マークダウン構文は、チャット ウィンドウに自動的にレンダリングされます。

それを試してみて、今日マーメイド チャートを生成してください! この機能を改善するためのフィードバックや提案をお聞かせください。
GitHub Copilot
Copilot エージェント モード
Copilot エージェント モードは、AI 支援型開発の次の進化であり、プレビューから移行しました。
エージェント モードでは、GitHub Copilot を使用してビルドする新しい方法がロック解除され、1 ターンのプロンプトを超えてタスク全体を最初から最後まで処理できます。
作業を開始するには、Copilot Chat を開き、[ 確認] をクリックしてから エージェントに切り替えます。
アイデアからコードへ
エージェント モードでは、ユーザーの意図を理解し、プランを作成し、適切なコンテキストを取得して、アクションを実行します。 バグを修正したり、ファイルを編集したり、ソリューションをビルドしたりできます。すべて、1 つのプロンプトから目標に達するまで実行できます。
MCP 統合により、エージェント モードは、接続されたシステム (GitHub、CI パイプライン、監視ダッシュボードなど) からリッチ コンテキストを取得して、さらにスマートなアクションを実行することもできます。
お試しいただき、改善点をご確認ください。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Copilot エージェント モードの機能強化
Copilot エージェント モードは、AI 支援型開発の次の進化であり、プレビューから移行しました。
過去数か月間、信頼性、応答性、全体的な使いやすさを向上させるために、エージェント モードを大幅に更新しました。 リリースされた機能強化の一部を次に示します。
パフォーマンスと信頼性
- エージェント モードでは進行状況インジケーターがより明確に表示されるようになりました。そのため、バックグラウンドで何が起こっているかを常に把握できます。
- 応答時間を短縮するためにプロンプト キャッシュが改善されました。
ワーキング セット & ファイル管理
- ワーキング セットは、空の場合は非表示のままになり、関連する場合にのみファイル数が表示されます。
- 拒否されたファイルは、ディスクから自動的に削除され、ワーキング セットから削除されます。
- [変更なし] でマークされた項目が下部に並べ替えられるようになり、煩雑さが軽減されるようになりました。
プロンプト & 計画
- プロンプトの書式設定が更新され、GPT-5 モデルでエージェント モードのパフォーマンスが向上しました。
- モデルがライブ更新マークダウン ファイルを使用して、複雑な要求をより小さく追跡可能な手順に分割できるようにする新しい計画ツールをテストしています。 初期ベンチマーク (SWE ベンチを含む) は、マルチステップ タスクの大幅な向上を示します。
ビルド & ツール コントロール
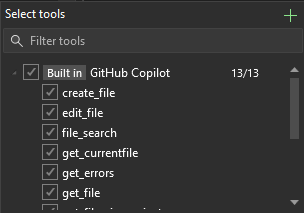
- エージェント モードで自動ビルドを無効にできるようになりました。 チャット プロンプトの横にあるツール メニューを開き、
run_buildの選択を解除すると手動で制御できます。修正プログラム & 一般的な機能強化
- エージェント モード要求の取り消しがより確実に機能するようになりました。
- ツールの実行中にエージェント モードがストールまたはハングする可能性があるいくつかの問題を解決しました。
すべてのスプリントに更新プログラムがリリースされます。 しばらくエージェント モードを使用していない場合は、今が再試行に良いタイミングです。 より速く、スムーズで、より安定したエクスペリエンスを始動しました。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
GPT-5 モデルのサポート 📣
GPT-5 は、コードの記述と理解のために、より高速な応答とさらに優れたパフォーマンスを提供します。
GPT-5 が Visual Studio に上陸したことを皆様に共有していただき、楽しみにしております。 コードの読み取り、書き込み、リファクタリングをより迅速かつ効果的に行うことができます。 私たちはあなたがそれを使って何を構築するか見るのを待つことはありません。

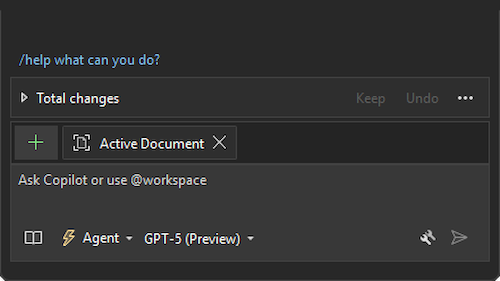
IDE で Copilot バッジをクリックし、チャットを開き、 GPT-5 (プレビュー) を選択して試します。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
MCP サポートは一般公開されています
MCP サポートは VS で一般提供されており、エンジニアリング スタック全体を Copilot に直接シームレスに接続して、より強力な開発エクスペリエンスを実現できます。
Visual Studio で MCP のサポートが GA になったことをお知らせします。 開発スタック全体から、豊富なリアルタイム コンテキストを通じてエージェント モードの機能を拡張します。
モデル コンテキスト プロトコル (MCP) は、HTTP で標準化された Web 通信と同様に、AI エージェントをさまざまな外部ツールやサービスとシームレスに接続するように設計されたプロトコルです。 目的は、クライアントが各ツールのカスタム接続を記述することなく、データベース、コード検索、展開システムなどの堅牢なツール サーバーを統合できるようにすることです。
GA のお知らせにより、MCP をこれまで以上に簡単にサーバー構成にアクセスして管理できるようにするために、新しい機能のセットがさらにすぐに提供されます。
リモート サーバーの完全な認証仕様のサポート (任意の OAuth プロバイダーを使用)
VS では、新しい MCP 承認仕様がサポートされるようになりました。つまり、OAuth サポートは、すべての OAuth プロバイダーに対して含まれるようになりました。 以前は、Visual Studio では VS キーチェーンとの統合によるリモート サーバーの認証がサポートされました。 現在、VS の 8 月のリリースでは、リモート MCP サーバーで OAuth プロバイダーによる認証がサポートされています。 .mcp.json ファイル内の CodeLens から任意のサーバーの 認証の管理 を選択するだけで、ブラウザーのポップアップにリダイレクトされ、そのサーバーに必要な OAuth プロバイダーの資格情報を簡単に指定できます。
新しい MCP サーバーを追加する簡単な方法
VS での MCP の GA リリースでは、新しい MCP サーバーに接続を追加する 2 つの新しい方法が追加されます。 JSON スニペットを手動でコピーして .mcp.json ファイルに貼り付ける必要はなくなりました。 MCP のサポートは、次の新機能を使用して VS で真に一流のエクスペリエンスになりました。
Web からのワンクリック インストール
MCP サーバー リポジトリの "VS Code にインストール" というボタンに気付いたことがあり、この単純な機能のサポートが VS にいつ来るのか疑問に思ったことはありますか? よくあなたの質問に答えました! Visual Studio では、Web からのワンクリック サーバーのインストールがサポートされるようになりました。 この新機能により、VS に新しい MCP サーバーを追加することは、ボタンをクリックするだけで簡単に実行できます。 VS の [Install in VS]\(VS にインストール \) ボタンを探して、お気に入りの MCP サーバーのリポジトリに表示を開始してください。 独自の MCP サーバー リポジトリにこのようなボタンを追加する場合、またはお気に入りのパブリック サーバー リポジトリに存在しないボタンがある場合は、vsweb+mcp:/install というプロトコル ハンドラー テンプレートを使用して作成し、その後にサーバー メタデータを作成します。
サーバー UI フローの追加
新しい追加フローを使用して、新しい MCP サーバーへの接続をこれまで以上に簡単に追加できるようになりました。 オンラインで見つかったサーバーでも、組織向けのカスタム構築された MCP サーバーであっても、新しいサーバーに接続するために JSON を手動でコピー、貼り付け、構成する必要がなくなりました。 このフローにアクセスするには、GitHub Copilot Chat のツール ピッカー ウィンドウで新しい緑色のプラス ボタン アイコンをクリックするだけです。

サーバーの名前、入力メソッド、任意の引数、または HTTP サーバーの URL を指定し、接続をシームレスに追加するだけです。

MCP ガバナンス ポリシーのサポート
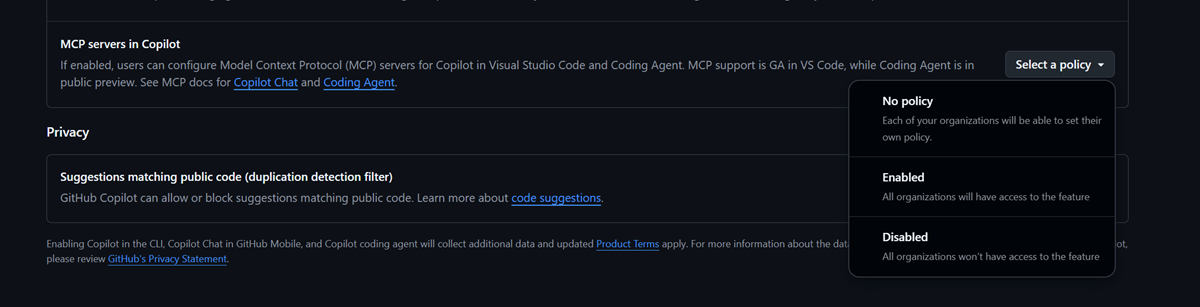
組織は異なるポリシーを持つ可能性があり、GitHub ポリシーとの新しい統合を通じて、企業や組織は組織内の MCP 機能へのアクセスをきめ細かく制御できるようになりました。 IT 管理者は、GitHub ポリシー設定に移動するだけで、すべてのユーザーの MCP 機能のオンとオフを切り替えることができます。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
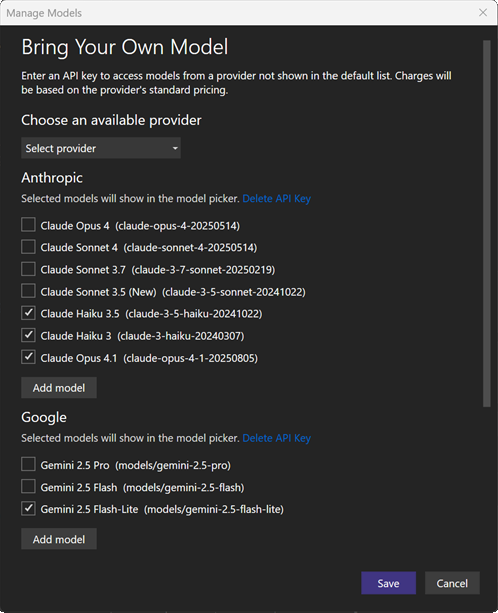
独自のモデルをチャットに持ち込む
独自の言語モデルを Visual Studio チャットに接続できるようになりました。これにより、AI エクスペリエンスよりも多くの選択肢、制御、カスタマイズが可能になります。
独自の言語モデルを Visual Studio チャットに接続できるようになりました。これにより、AI エクスペリエンスよりも多くの選択肢、制御、カスタマイズが可能になります。
Anthropic、Google、または OpenAI の API キーを使用して、最新のリリースを試したり、セキュリティやパフォーマンスのニーズを満たすモデルを実行したり、組み込みオプションとカスタム オプションを簡単に切り替えたりします。

はじめ:
- [チャット ウィンドウ] →モデル ピッカーから [モデルの管理] を選択>プロバイダーとキーを追加します。
チャットでのみ使用できます。 Copilot Business または Enterprise ではサポートされていません。 モデルの機能は異なります。
より多くのプロバイダーと機能が近日公開され、最適な AI を使用した構築に役立ちます。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
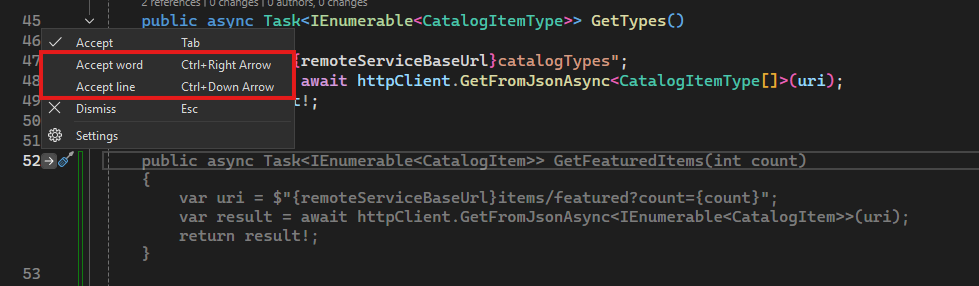
コード補完を部分的に受け入れる 📣
正確な制御を行うショートカットまたは余白インジケーターを使用して、単語または行ごとの Copilot コード補完単語を受け入れます。
全体を受け入れるのではなく、Copilotコード補完の最初のカップルの単語または行だけを受け入れたいと思ったことがありますか? Visual Studio 17.14.13 以降では、単語または行ごとに完了単語を部分的に受け入れることをお知らせします。
エディターで Copilot コードの入力候補がある場合。
- ショートカット Ctrl+右方向キー を使用して、一度に 1 つの単語を受け入れます。
- ショートカット Ctrl+Down方向キー を使用して、一度に 1 行ずつ受け入れます。
また、余白インジケーターを使用して、完了を部分的に受け入れることもできます。 マージンインジケータをクリックすると、部分的な受け入れのためのオプションもあります。

余白メニュー
これで、提案全体を受け入れて後で編集するのではなく、受け入れたいコード補完の量をより細かく制御できるようになります。
注: 部分受け入れは、これらのショートカットにバインドする既存の機能をオーバーライドします。 オフにする場合は、 IntelliCode → Tools → Options → Advanced → Whole-line completions に移動してください。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
次の編集候補を既定で非表示にする
次の編集候補を自動的に非表示にし、操作時にのみ確認します。
コーディング時に集中して、次の編集候補 (NES) が自動的に表示されないようにしたいですか? Copilot の提案が予期せず表示されると少し気が散ることがあります。Visual Studio では、NES を既定で非表示にし、必要なときにのみ確認できます。
NES は編集内容に基づいて引き続きトリガーされ、確認する準備ができている利用可能な NES がある場合は、 余白インジケーター が余白スペースにポップアップ表示され、提案がある行を指し示します。 この提案を表示するには、次のいずれかを行います。
- 余白インジケーターをクリックするか、
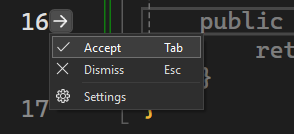
Tabキーを押すが表示されます。 次に、提案を表示した後、
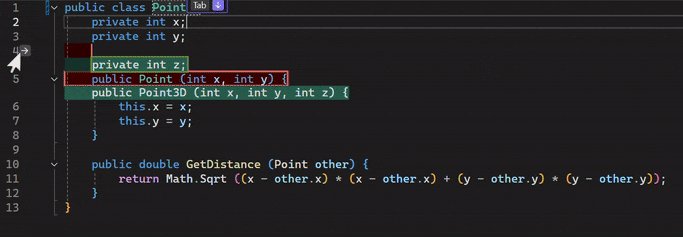
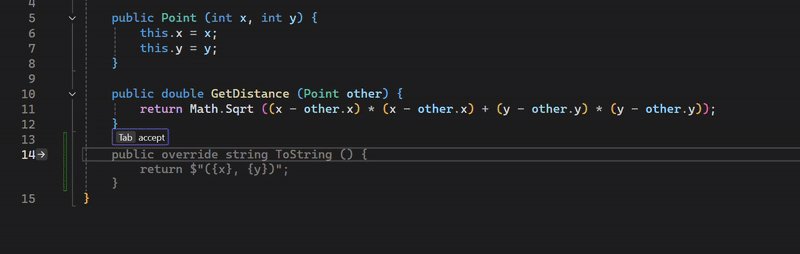
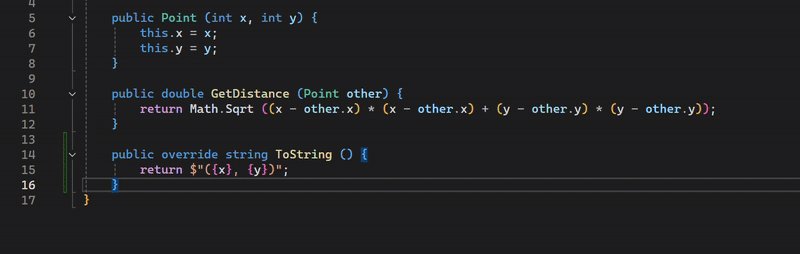
Tabをもう一度押して同意するか、ESCを押して閉じます。 提案を受け入れると、関連する候補も役に立つ可能性があるため、自動的に再び表示されます。 以前に受け入れられた提案に関連しないその他の新しい提案は、再度非表示になります。たとえば、次のビデオでは、
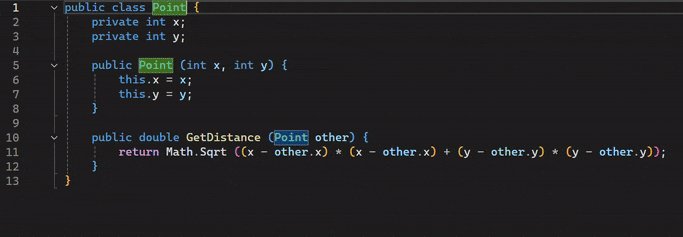
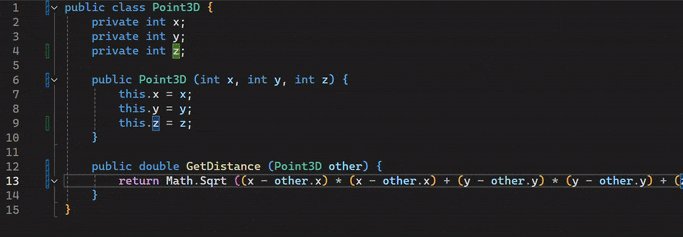
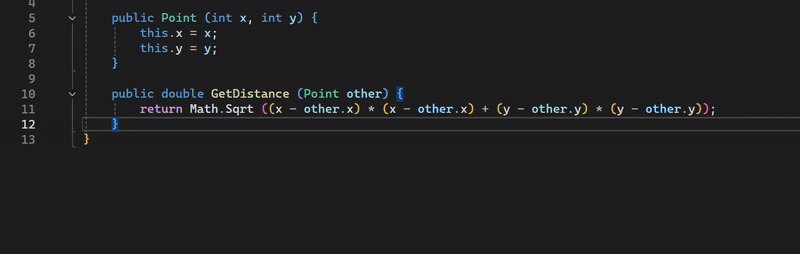
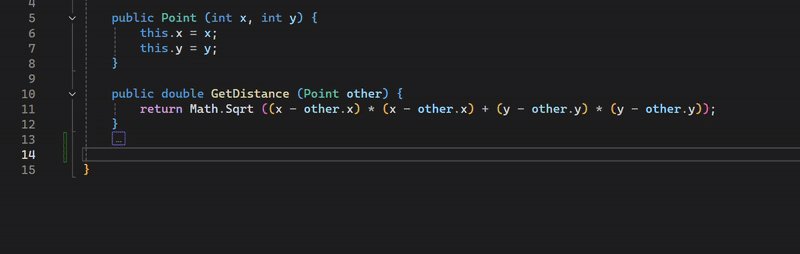
PointをPoint3Dに変更した後、NES は使用できますが、直接表示されません。 余白インジケーターとヒント バーは、4 行目に提案があることを示し、インジケーターをクリックして確認しました。

このエクスペリエンスを試すには、 GitHub → Tools → Options → Copilot → Copilot Completions に移動し、[ 次の編集候補を折りたたむ] をオンにします。
また、余白インジケーターのコンテキスト メニューから提供されるショートカットを使用して構成することもできます。 (Copilot または IntelliCode の場合でも) エディターでコード候補の準備ができたら、余白インジケーターがポップアップ表示され、対応する行がポイントされます。 インジケーターをクリックすると、コンテキスト メニューが表示され、コード候補を操作する複数の方法が提供されます。
- 同意する ([ 承諾 ] をクリックするか、
Tabを押します)- 閉じる ([ 閉じる ] をクリックするか、
ESCを押します)- 設定: GitHub Copilot Completions の設定ページをここから直接開くことができます。

フィードバックがある場合は、開発者コミュニティでお知らせください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Google アカウントで Copilot にサインアップする
これで、既存の Google アカウントで Copilot を使用するためにサインアップできるようになりました。
Copilot を初めて使用する場合 Google アカウントを使用して Copilot にサインアップできるようになりました。
GitHub では Google とのソーシャル ログインがサポートされるようになりました。新しいアカウントを Visual Studio から直接リンクできます。
[Copilot チャット] ウィンドウから [ Google にサインアップ ] ボタンをクリックして、Google アカウントで Copilot のセットアップを効率化します。
![[Copilot チャット] ウィンドウ](media/17.14/copilot-google-sign-up.png)
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Gemini 2.5 Pro および GPT-4.1
Visual Studio チャットで新しいモデルが削除されました。
より多くのパワー、スピード、柔軟性 - すべて IDE 内で!

🚨 Gemini 2.5 Pro が Visual Studio に追加されました
Gemini 2.5 Pro は、利用可能な最もパフォーマンスの高いモデルの 1 つと広く認識され、Visual Studio でサポートされるようになりました。 GPT-4.1、GPT-4o、Claude Sonnet 3.7、Claude Sonnet 3.5、o3 mini に参加して、真に汎用性の高いマルチモデル AI エクスペリエンスを IDE に提供します。
🚨 GPT-4.1 が、デフォルトになりました
GPT-4.1 が Visual Studio のデフォルト モデルになり、より高速で応答性が高く、ボード全体で非常にスムーズなエクスペリエンスが提供されるようになりました。
タスク、コード、ワークフローに最適なモデルを簡単に選択できるようになりました。 今すぐお試しいただき、ご意見をお聞かせください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
クロード・ソネット4とクロード・オプス4
Claude Sonnet 4 と Claude Opus 4 が Visual Studio で一般公開され、強化された AI 機能が提供されるようになりました。
Claude Sonnet 4 と Claude Opus 4 がすべての Visual Studio のお客様に一般公開されたことをお知らせします。
- エージェント モード で Claude Sonnet 4 を使用すると、より高速で集中した操作を行うことができます。
- より深い推論のために 、質問モード でクロードSonnet 4とOpus 4の両方を試してみてください。
作業を開始するには、Visual Studio でチャットを開き、モデル ピッカーを選択し、ワークフローに合った Claude モデルを選択します。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
MCP サーバーのサポート
コンテキストの共有、データへのアクセス、インテリジェント機能の推進のための標準化された方法である新しいモデル コンテキスト プロトコル (MCP) を使用して、Visual Studio を AI エージェントに接続します。
Visual Studio で MCP サーバーがサポートされ、よりスマートでより良く接続された AI デプロイのロックが解除されるようになりました。 MCP は、アプリと AI エージェントがコンテキストを共有してアクションを実行する方法を標準化するオープン プロトコルです。
Visual Studio の MCP を使用すると、ログ、テスト エラー、PR、問題など、MCP サーバーから情報を取得する以外にもさまざまなことを実行できます。 また、その情報を使用して、コード、IDE、さらにはスタック全体の接続されたシステムで 意味のあるアクション を推進することもできます。

MCP サーバーをセットアップする
mcp.jsonファイルをソリューションに追加すると、Visual Studio は、自動検出されます。 また、.vscode/mcp.jsonなどのその他の環境からの構成も認識されます。MCP サーバーを使用する
Copilot チャット パネルで [ツール ] ドロップダウンを開き、接続された MCP サーバーを表示します。 そこから、Copilot はコンテキストを取得し、既存システムを使用してアクションを実行できます。
手記: MCP サーバーにアクセスして操作するには 、エージェント モード である必要があります。
Visual Studio を離れることなく、スタックのフル パワーを Copilot に取り込んでください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
MCP サーバー 7 月の更新プログラム
Visual Studio での MCP サーバー統合の強化により、エンジニアリング スタック全体を Copilot に直接シームレスに接続して、より強力な開発エクスペリエンスを実現できます。
Visual Studio での MCP サーバー統合が大幅に改善され、より強力な接続されたエンジニアリング スタックのロック解除に役立ちました。

MCP サーバーをセットアップする
mcp.jsonファイルをソリューションに追加します。Visual Studio によって自動的に検出されます (.vscode/mcp.jsonもサポートされています)。 各サーバー ブロックの上部にある CodeLens コントロールを使用して、サーバーを直接起動および管理します。 エディター内から入力を簡単に再起動、実行、制御できます。キーチェーンのサポートによるシームレスな認証により、既存のキーチェーン資格情報を使用して Visual Studio でサポートされている MCP サーバーで直接認証できるようになりました。追加の構成は必要ありません。
MCP サーバーを使用する
Copilot チャット パネルの [ツール ] ドロップダウンを開き、接続されている MCP サーバーを表示し、矢印を選択して新しいメニューを表示して管理します。 そこから、新しいモーダル ダイアログでサーバー入力を管理できます。 その後、Copilot はコンテキストを取り込み、既存のシステムを使用してアクションを実行できます。
手記: MCP サーバーにアクセスして操作するには 、エージェント モード である必要があります。

Visual Studio で MCP サーバーの新しい認証プロトコルがサポートされるようになりました
キーチェーンのサポートによるシームレスな認証により、既存のキーチェーン資格情報を使用して Visual Studio でサポートされているリモート MCP サーバーで直接認証できるようになりました。追加の構成は必要ありません。 これは現在、GitHub と Entra ID アカウントでサポートされており、後で更新される追加の OAuth プロバイダーがサポートされています。
MCP サーバーに対する Codelens のサポート
Visual Studio で MCP サーバー用の CodeLens がサポートされるようになりました。これにより、サーバーの入力と認証をエディターから直接開始および管理できるようになりました。 これにより、コードを離れることなく開発環境を簡単に制御できます。

Visual Studio を離れることなく、スタックのフル パワーを Copilot に取り込んでください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
MCP プロンプト、リソース、サンプリング
Visual Studio では、MCP プロンプト、リソース、サンプリングがサポートされ、エンジニアリング スタックに接続して Copilot のエクスペリエンスが向上するようになりました。
Visual Studio が MCP プロンプト、リソース、サンプリングをサポートし、エンジニアリング スタックからより多くのコンテキストを取り込むことで、Copilot のエクスペリエンスを向上させることをお知らせします。
MCP プロンプトとプロンプト テンプレート
モデル コンテキスト プロトコルは、サーバーがプロンプト テンプレートをクライアントに公開するための標準化された方法を提供します。 MCP プロンプトを使用すると、サーバーは、問題のサーバーのユース ケースとコンテンツに対応する言語モデルと対話するための構造化されたメッセージと指示を提供し、特定のタスクに対して最適な応答を得られるようにすることができます。 Visual Studio では、使用可能なプロンプトを検出し、その内容を取得し、それらをカスタマイズするための引数を指定できるようになりました。
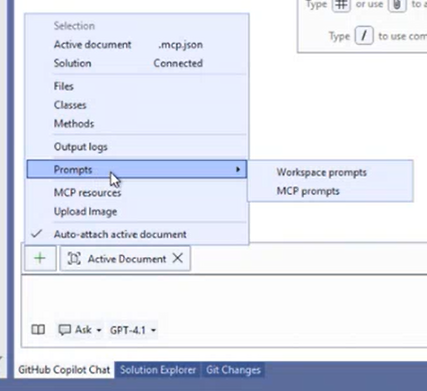
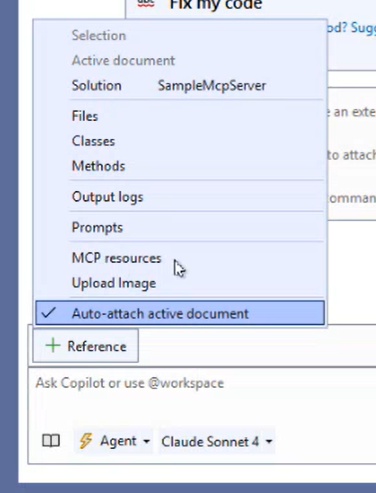
MCP サーバーから送信される可能性のあるプロンプトを参照するには、チャットの [+ 参照 ] ボタンを使用してプロンプトを見つけ、[ プロンプト ] オプションを選択し、ポップアップから MCP プロンプト を選択します。

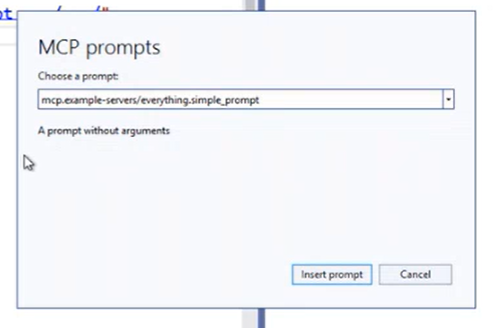
そこから、使用するプロンプトを選択できるモーダル ダイアログが表示されます。 [ プロンプトの挿入 ] をクリックして、このプロンプトのテキストをチャットに含めることができます。

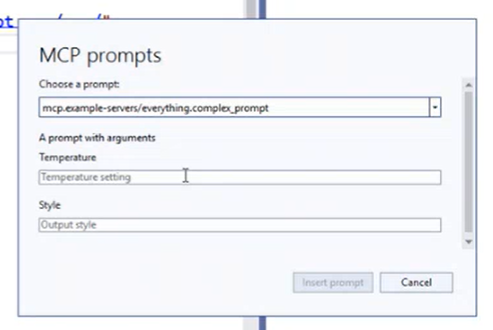
一部の MCP プロンプトには、特定のニーズに合わせてプロンプトをカスタマイズするために入力できる引数があります。 これらはプロンプト テンプレートと呼ばれます。 引数を含むモーダル ダイアログでプロンプトを選択すると、チャットにプロンプトを挿入する前にこれらの値を指定できます。

MCP リソースとリソース テンプレート
モデル コンテキスト プロトコル (MCP) は、サーバーがクライアントにリソースを公開するための標準化された方法も提供します。 リソースを使用すると、サーバーは、ファイル、データベース スキーマ、アプリケーション固有の情報など、言語モデルにコンテキストを提供するデータを共有できます。 各リソースは、URI によって一意に識別されます。 これにより、MCP サーバーからさらに多くを取得し、IDE で直接関連するコンテキストを取得できます。
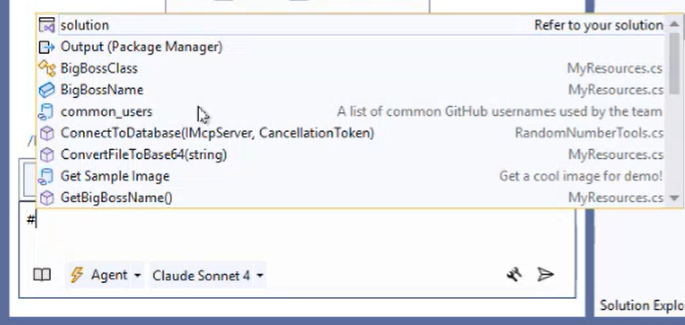
使用できる可能性のある MCP リソースを使用するには、ファイルなどの他のコンテキストを参照するのと同じ方法で、Copilot チャットでそれらを参照できます。ハッシュタグ (#) の後にリソース URI が続きます。

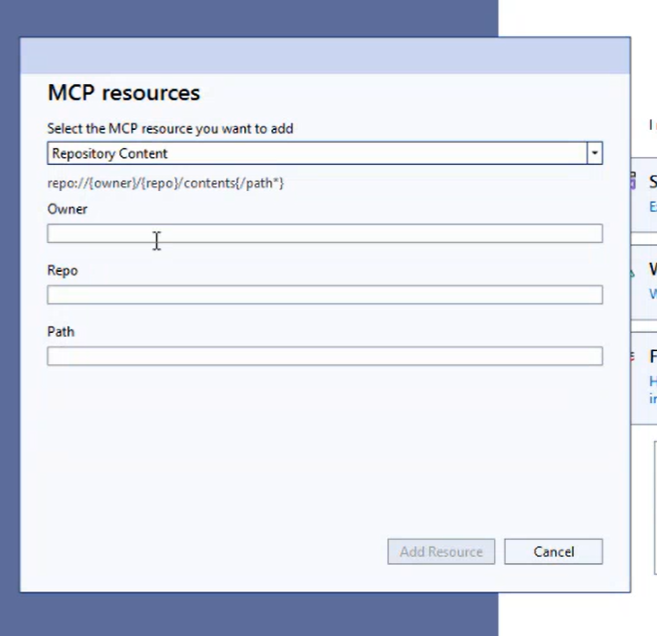
プロンプトと同様に、MCP リソースには引数を入力して、特定のニーズに合わせてリソースをカスタマイズすることもできます。 これらはリソース テンプレートと呼ばれます。 問題のサーバーに利用したいリソース テンプレートがある場合は、チャットの [+ 参照 ] ボタンを使用して構成し、メニューから新しい MCP リソース オプションを選択できます。

そこから、使用するリソース テンプレートを選択し、引数を入力できるモーダル ダイアログが表示されます。 完了したら、[ リソースの追加 ] をクリックして、前述のように、他の MCP リソースと同様に、この MCP リソースをチャットで参照できるようにします。

MCP サンプリング
MCP でのサンプリングにより、他の MCP サーバー機能内で入れ子になった LLM 呼び出しを実行できるようにすることで、サーバーはエージェント動作を実装できます。 モデル コンテキスト プロトコル 仕様のこの機能により、MCP サーバーは、MCP サーバーからコンテンツまたは情報を要求する LLM の一般的なワークフローではなく、LLM の要求を行うことができます。 Visual Studio では、この機能のみをサポートし、MCP サーバーをより深く掘り下けて、より複雑なタスクをユーザーに代わって実行できるようになりました (もちろん、すべてのユーザーのアクセス許可が必要です)。
サンプリングを利用するように構成する必要はありません。MCP サーバーでサポートされている限り、Visual Studio もサポートされます。 送信した要求がサンプリング呼び出しの恩恵を受けると Copilot が判断した場合は、最初にダイアログが表示され、要求のすべての詳細が含まれており、バックグラウンドで何か起こる前にサンプリング呼び出しを確認するように求められます。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Copilot 出力ウィンドウのコンテキスト
これで、Copilot Chat で出力ウィンドウをコンテキストとして参照できるようになりました。
ビルドの追跡、デバッグ、内部での動作の把握には、出力ウィンドウが不可欠であることは明白です。 これで、Copilot はその情報を読み取ることができるため、出力ログに基づいて質問したり、ヘルプを表示したり、アクションを実行したりできます。

使用方法
#outputを使用して、チャットで直接参照します。- チャット入力の ➕ アイコンをクリックして、コンテキストとして追加します。
- Copilot に直接問い合わせる: 出力ログを確認し、このエラーを修正するのに役立てます。
- または 、出力ウィンドウ を右クリックし、[ Explain with Copilot]\(Copilot で説明 \) を選択してすぐにアタッチします。
試してみると、ログを読んで操作することがどれだけ簡単かを確認できます。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
オンデマンドでの Copilot の提案 📣
Visual Studio で明示的に要求した場合にのみ、コード候補を受け取ります。
エディターに表示されるコード候補をより詳細に制御したい場合は、 Visual Studio では、自動コード候補をオプトアウトし、明示的に要求した場合にのみ候補を受け取ることができます。
コード候補のトリガーは、 IntelliCode → General → Tools → Options で構成できます。 既定のエクスペリエンスは[エディターでコード補完を自動的に生成する]で、この設定をオフにすると、Alt キー+またはAlt+ キーを押して明示的に要求した場合にのみ候補を受け取ることができます。 要求後に複数のコード候補が使用可能な場合は、Alt キー+キーと Alt キーを押して+それらを順番に実行することもできます。
トリガーされると、カーソル位置に思考ヒント バーが表示され、Copilot がコード提案を生成していることを示します。 提案が返されない場合、ヒント バーは数秒後に消えます。 提案が使用可能な場合は、
Tabキーを押して受け入れます。

これで、この新しい設定を使用して、Visual Studio でのコード提案エクスペリエンスをより適切にカスタマイズできるようになりました。 たとえば、集中を最小限に抑えて集中したい場合は、この設定をオフにして、より多くの提案を簡単に受け取りたいときに元に戻すことができます。 フィードバックをお寄せください。また、Copilot コードの提案エクスペリエンスをカスタマイズするその他の方法をお知らせください。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Copilot の使用状況を確認する
Visual Studio で Copilot の使用状況を直接追跡できるようになりました。
今月の Copilot を状況を確認するにはどうしたらいいですか? Visual Studio に Copilot Consumptions パネルが追加され、使用状況を簡単に追跡できるようになりました。
Copilot Free または有料プランのどちらを使用していても、IDE から直接チャット要求数とコード完了数を確認できます。

IDE の右上隅にある Copilot バッジ をクリックし、 Copilot Consumptions を選択してアクセスします。
これで、その月の現在の使用状況を示すパネルが開きます。
ヒント: Premium モデルを使用している場合は、モデル ピッカーに使用量の乗数も表示されるので、使用している内容を常に正確に把握できます。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
プロンプトを保存または共有する
リポジトリに再利用可能なプロンプト ファイルを作成して、頻繁に使用されるプロンプトをすばやく実行または共有できるようになりました。
効果的なプロンプトの作成には時間がかかる場合がありますが、これは Copilot Ask と Agent モードを最大限に活用するための鍵となります。 再利用可能なプロンプト ファイルを有効にして、優れたプロンプトを繰り返し活用できるようにしました。 そこから、チャット ウィンドウからすばやく実行したり、チームと共有したりできます。
プロンプト ファイルを書き込む方法
- プロンプト ボックスに通常どおりにプロンプトを記述し、#参照を添付して、メソッド、クラス、ファイルなどの特定の情報をソリューションから追加します。 他のプロンプト ファイルを参照して、一般的な基本手順を含めることもできます。
- プロンプト ボックスからマークダウン ファイルにコピーし、
.github/promptsフォルダー内のリポジトリのルートにある .prompt.md ファイル拡張子で保存します。ヒント: プロンプトをより具体的に調整するために、Copilot のヘルプを取得することもできます。

プロンプトを実行する方法
#prompt:入力を開始して、.github/promptsフォルダーのすべてのプロンプト ファイルをチャットで直接参照するか、チャット入力のアイコンをクリックして➕コンテキストとして追加します。- プロンプト ボックスに追加情報を追加するか、プロンプトを送信します。
試してみると、AI ワークフローを高速化できます。
📣 この調査は、機能をさらに向上させるために役立ちます。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
GitHub Copilot チュートリアル
GitHub Copilot チュートリアルが Visual Studio で利用できるようになりました。これにより、すぐに起動して実行できるようになります。 チュートリアルでは、エディターで Copilot の主要な機能を直接使用する方法について説明します。
Visual Studio で GitHub Copilot チュートリアルが利用できるようになりました。 このチュートリアルは、エディターに直接組み込まれている対話型のガイドであり、GitHub Copilot の機能を段階的に調べるのに役立ちます。 GitHub Copilot を初めて使う方も、最新の機能について学びたい方も、このチュートリアルを使えば、これまで以上に簡単に始められます。
チュートリアルの概要
GitHub Copilot チュートリアルの [ Copilot] ボタン (右上) →移動して、Visual Studio から Copilot Walkthroughs を起動します。
次のような、Copilot エクスペリエンスのさまざまな部分を紹介するガイド付きアクティビティが表示されます。
- チャットでのプロンプトの書き込み
- インライン コード補完の使用
- Copilot の提案を受け入れる、編集する、または拒否する
- Copilot Edits などの新機能の探索と学習
このチュートリアルは、ドキュメントと実践的な使用方法について詳しく説明する前に、Copilot でできることの概要を理解するための優れた方法です。
チュートリアルにアクセスする方法
GitHub Copilot に初めてサインインすると、GitHub Copilot チュートリアルが自動的に開き、作業を簡単に開始できます。 後でもう一度確認するには、Visual Studio の GitHub Copilot → GitHub Copilot チュートリアル にアクセスしてください。
GitHub Copilot を初めて探索する場合でも、ちょっと復習する必要がある場合でも、このチュートリアルは Copilot の可能性を最大限に引き出すためのわかりやすいガイドになります。 自信を持って作成を始めましょう。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
C++ コード補完の機能強化
Visual Studio で C++ の Copilot コード補完に新しい更新プログラムが追加され、より正確なコード候補が提供されました。
C++ GitHub Copilot の完了の品質の向上に取り組んでいます。
これで、Copilot は、特定のコードベースに対して Visual Studio でより正確なコード候補を提供するために、C++ プロジェクトでより関連性の高いコンテキストを検出できるようになりました。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Copilot のセマンティック コード検索の向上
コンテキストの改善は、参照または更新する正しいコードを見つけるのに役立ち、Copilot を使用して日常的なタスクを強化します。
Copilot チャットは、日常のタスクのコンテキストを改善して、よりスマートになり続けます。 コア コード検索機能が強化され、より関連性の高い結果が得られたため、全体的な応答が向上することが期待できます。 Copilot は、自然言語で記述された動作、概念、または機能に関連する適切なコード スニペットを取得する方が優れています。 これらの機能強化は、コードベースのリモート インデックスを利用することで実現されます。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
コピロットの記憶 📣
チームのコーディング標準とベスト プラクティスを教えることで、Copilot をプロジェクトに真に認識させ、セッション間で持続する一貫性を作成します。
Copilot が独自のチームとリポジトリに対して効果的に機能するには、プロジェクトとチームのベスト プラクティスについて学習する必要があります。 Copilot のメモリを使用すると、Copilot はプロジェクトの特定のコーディング標準を理解して適用し、プロジェクト対応になって、セッション間で一貫性を維持することができます。

Copilot のメモリのしくみ
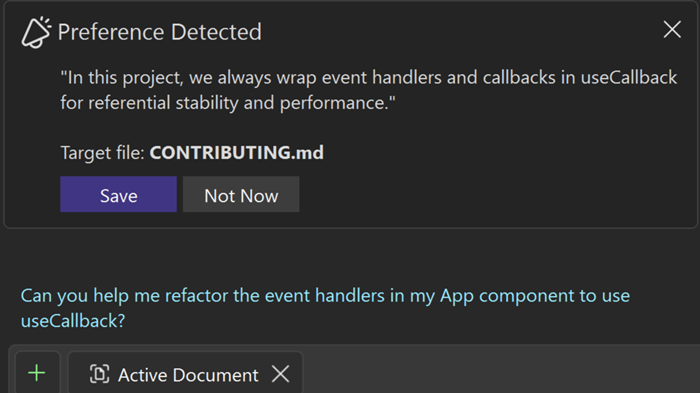
メモリは、インテリジェント検出を使用し、チャットでプロンプトを表示するときにチームの好みを理解します。 つまり、通常どおりにプロンプトを作成すると、Copilot は、動作を修正したり、標準を明示的に示したり、何かを覚えるように要求したりするインスタンスを探します。 検出されると、環境設定を保存するための確認ナッジが表示されます。 その後、Copilot は環境設定を次の 3 つのファイルのいずれかに分類します。
- コーディング標準用の
.editorconfig- ベスト プラクティス、ガイドライン、アーキテクチャ標準など用の
CONTRIBUTING.md- 高レベルのプロジェクト情報用の
README.mdしたがって、プロンプトを作成すると、今後適切に応答する方法を Copilot に教えるだけでなく、開発のベスト プラクティスを文書化してチームを支援し、将来の Copilot 応答も強化することができます。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
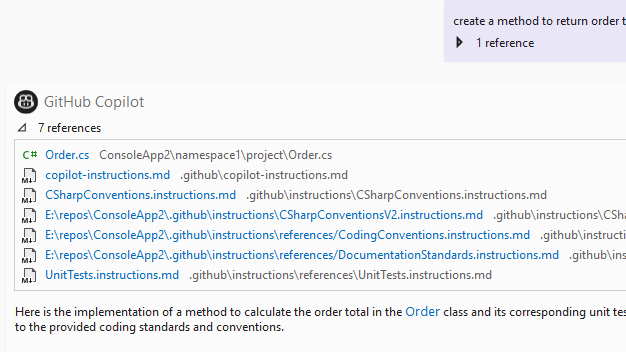
Copilot の指示を対象とする
作成可能な命令ファイルを作成して、コードベースの特定の領域にカスタム命令をターゲットにできるようになりました。
開発者が希望する方法で Copilot の応答を得るのが難しいことがあります。 コードベースの領域によって、コーディング標準、ベスト プラクティス、またはアーキテクチャ パターンが異なることがあります。 指示ファイルを使用すると、リポジトリ内の特定のフォルダーまたはファイルを、特定の指示のターゲットに設定できるようになりました。その結果、Copilot はプロジェクトを正しく認識し、セッション間で一貫性を保つことができます。

機能を有効にする
[Tools > Options > GitHub > Copilot chat > Copilot Chat の機能を有効にする>.github/instructions/*.instructions.md ファイルからカスタム命令を読み込んで要求に追加できるようにします。
指示ファイルを書き込む
applyToヘッダーを使用して指示の形式を指定し、これらの指示を含めるファイルの glob パターンを指定します。--- applyTo: "src/**/*.cs" ---
- ファイル本文では、自然言語を使用してコンテンツを指定し、他の指示ファイルを参照して指示を一緒に作成できます。
.instructions.mdフォルダー内のリポジトリのルートに、.github/instructionsファイル拡張子を持つファイルを保存します。ヒント: Copilot の支援を受けて、指示をより詳細に調整することもできます。
動作方法
Copilot に対してプロンプトを作成すると、現在のコンテキスト内のファイルに適用される指示ファイルが自動的に検出され、参照として添付されます。 応答カードの参照をクリックすることにより、添付された指示を確認できます。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
GPT-4o コード補完モデル 📣
GPT-4o Copilot コード補完モデルを導入して、より高品質な完成を実現します。
新しい GPT-4o Copilot コード補完モデルが、GitHub Copilot ユーザー向けの Visual Studio 17.14 で利用可能になったことをお知らせします。 GPT-4o miniに基づくこの高度なモデルは、30以上の人気のあるプログラミング言語にわたって275,000以上の高品質のパブリックリポジトリでさらにトレーニングされています。 その結果、開発者は、より正確な提案とパフォーマンスの向上を楽しみにしています。
GPT-4o Copilot アクセスに関する注意事項:
- Copilot Pro、Business、Enterprise のユーザー: 新しいモデルは、17.14 以降で使用できるようになりました。
- Copilot Free ユーザー: このモデルを使用すると、月間 2,000 回の無料完了分にカウントされます。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
AI ドキュメントのコメント生成 📣
C++ および C# 関数のドキュメント コメントを自動的に生成します。
Copilot は Visual Studio のコード エディターにシームレスに統合され、関数のドキュメント コメントを生成することで生産性が大幅に向上しました。
プロジェクトに対してドキュメント コメントの自動生成が有効になっている場合は、設定 (
///など) に従ってコメント パターンを入力するだけで、Copilot は関数の内容に基づいて関数の説明を即座に完了します。 この機能を使用すると、時間を節約し、コーディングに重点を置き、ドキュメントに重点を置くことができます。

この機能は、C++ と C# の両方のプロジェクト ファイルで使用できるため、コーディングエクスペリエンスがよりスムーズで効率的になります。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
次の編集候補
NES は、以前に行った編集内容を活用し、挿入、削除、または両方の組み合わせであるかどうかに関係なく、次に行われる編集を予測します。
コーディング エクスペリエンスをさらに向上させるために、Visual Studio で Next Edit Suggestions (NES) が使用可能になったことをお知らせします。 NES は、以前に行った編集内容を活用して、挿入、削除、またはその両方の組み合わせであるかどうかに関係なく、次に行うべき編集を予測します。 キャレットの位置で提案を生成するように制限されている Completions とは異なり、NES は、次に編集が行われる可能性が最も高いファイル内の任意の位置をサポートできます。 NES は、開発者のコード編集アクティビティをサポートすることで、既存の Copilot Completions エクスペリエンスを強化します。
NES の始め方
GitHub → Copilot → Copilot Completions → Tools → Options を使用して NES を有効にする→次の編集候補を有効にします。
補完機能と同様に、NES を利用するために必要なのはコーディングを開始することです。
編集候補が表示されたら、現在の行とは異なる行にある場合は、 Tab キーを押して対応する行に最初に移動 することをお勧めします。 関連する編集を手動で検索する必要はもうありません。NES が先導します!

編集対象と同じ行に移動したら、Tab キーで提案を受け入れることができます。

注: ヒント バーをオンまたはオフにするには、[ ツール] → [オプション] → IntelliCode → [詳細設定] →灰色のテキストで表示されているヒントを非表示にします。
ヒント バーに加えて、とじしろでも矢印がポップアップ表示され、編集の提案が使用可能であることを示します。 矢印をクリックすると、編集の提案メニューを見ることができます。

シナリオの例
Next Edit Suggestions は、明らかな繰り返しの変更を加えるだけでなく、論理的な変更を加えるといったさまざまなシナリオで役立ちます。 いくつかの例を次に示します。
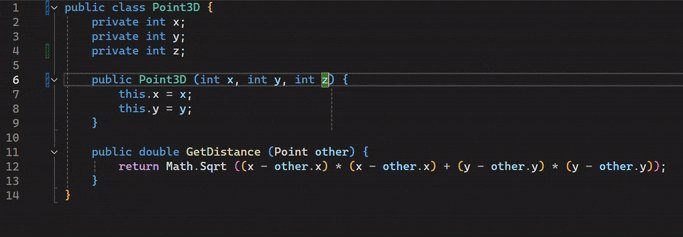
2D Point クラスを 3D Point にリファクタリングする:

STL を使用してコード構文を最新の C++ に更新:
NES では、すべての
printf()をstd::coutに更新するといった繰り返しの変更を加えるだけでなく、fgets()などの他の構文も更新する点に注意してください。

新しく追加された変数に応じて論理的な変更を行う:
NES は、新しい変数にすばやく応答し、プレイヤーがゲームで行うことができる推測を最大限に追加します。また、Copilot Completions も役立ちます。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
適応貼り付け
これで、既存のコードのコンテキストに合わせて貼り付けたコードを Copilot で調整できるようになりました。
Visual Studio でコードを貼り付ける場合、シームレスに動作させるために追加の手順が必要になることがよくあります。 ソリューションで既に使用されているパラメーターに合わせてパラメーターを調整する必要が生じる場合や、構文とスタイルがドキュメントの残りの部分と一致していない場合があります。
アダプティブ貼り付けを使用すると、貼り付けたコードが既存のコードのコンテキストに合わせて自動的に調整され、手動による変更の必要性が最小限に抑えられるため、時間を節約し、労力を軽減できます。 この機能では、軽微なエラーの修正、コードのスタイル設定、書式設定、人間の言語とコード言語の翻訳、空白を埋めるタスク、パターンを繰り返すタスクといったシナリオもサポートされます。
たとえば、
Mathインターフェイスを実装するIMathクラスがある場合、Ceilingメソッドの実装を同じファイルにコピーして貼り付けると、まだ実装されていないインターフェイス メンバーFloorを実装するように調整されます。

通常の貼り付け {KeyboardShortcut:Edit.Paste} を実行すると、アダプティブ 貼り付け UI が表示されます。
Tabを押して提案を要求すると、貼り付けた元のコードと調整されたコードを比較する差分が表示されます。GitHub → Copilot → エディター→ツール → オプションを有効にして、アダプティブ 貼り付けを有効→、今すぐ試してみてください。
Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
Copilot を使用して実装する
これで、Copilot に空の C# メソッドを完全に実装させることができます。
現在、まだ実装されていない C# コード内のメソッドを参照している場合は、 Generate Method と呼ばれる一般的な電球リファクタリングを使用して、クラスでそのメソッドをすぐに作成できます。 ただし、このリファクタリングでは、正しいシグネチャを持つメソッドのみが作成されますが、それ以外の場合は空のスケルトンと
throw new NotImplementedException行が作成されます。 つまり、メソッドは技術的に存在し、作成する作業が少なくて済みますが、メソッドを自分で実装する必要があります。これには時間がかかる可能性があります。Copilot による実装リファクタリングは、GitHub Copilot の助けを借りて、メソッドに肉を自動的に実装または追加できるようにすることで、このシナリオの生産性をさらに高めることを目的としています。 NotImplementedException のスローのみを含む空のメソッドが検出された場合、その行で電球アイコン (+
throwを選択し、「Copilot で実装」を選択すると、Copilot が既存のコードベースやメソッド名などに基づいてメソッドのすべての内容を自動的に入力します。

Important
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
デバッグ & 診断
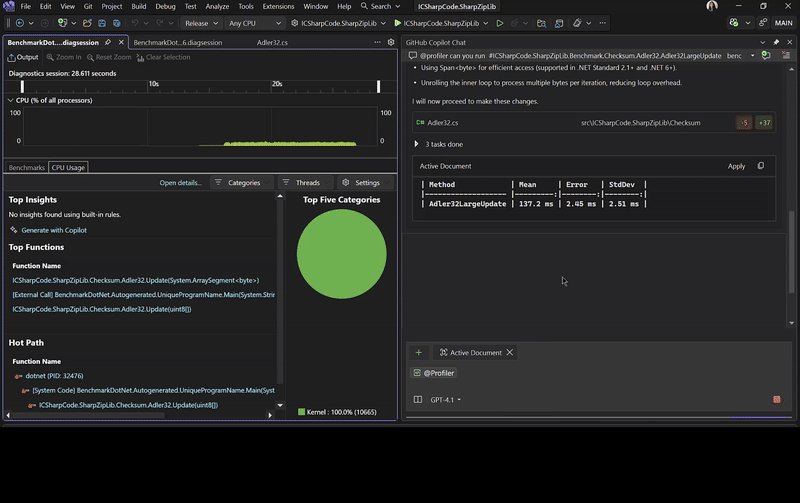
Profiler Copilot エージェント
新しいベンチマーク プロジェクト テンプレートと Built-In プロファイリングのサポートにより、パフォーマンス チューニングを高速化します。
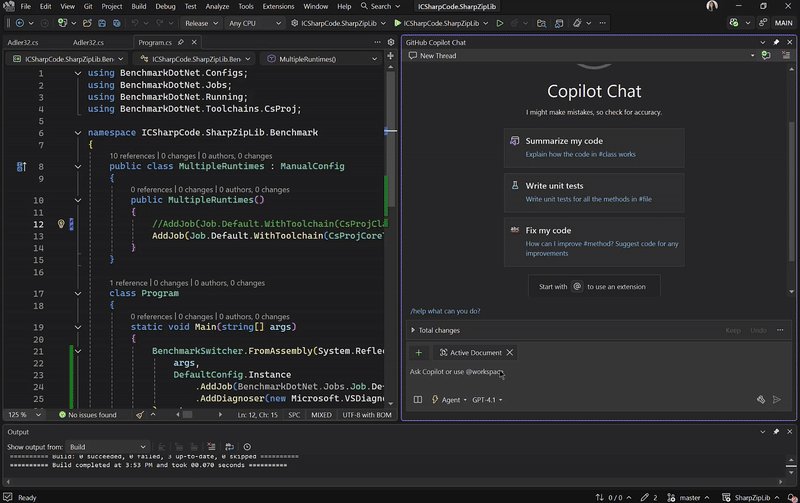
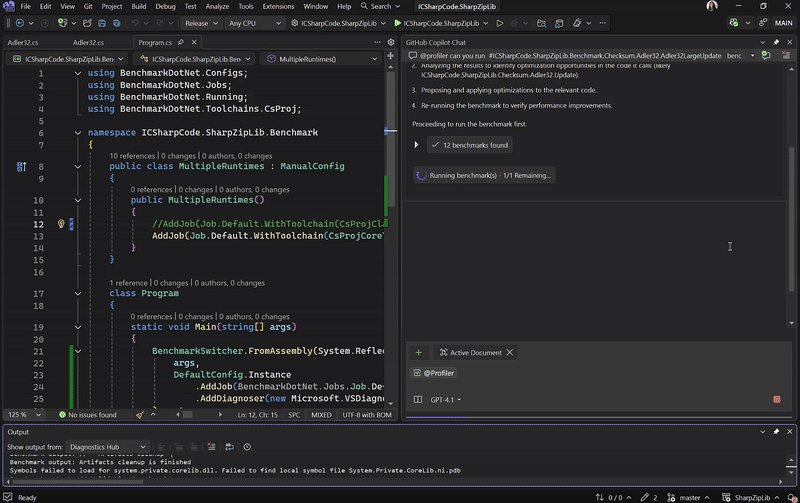
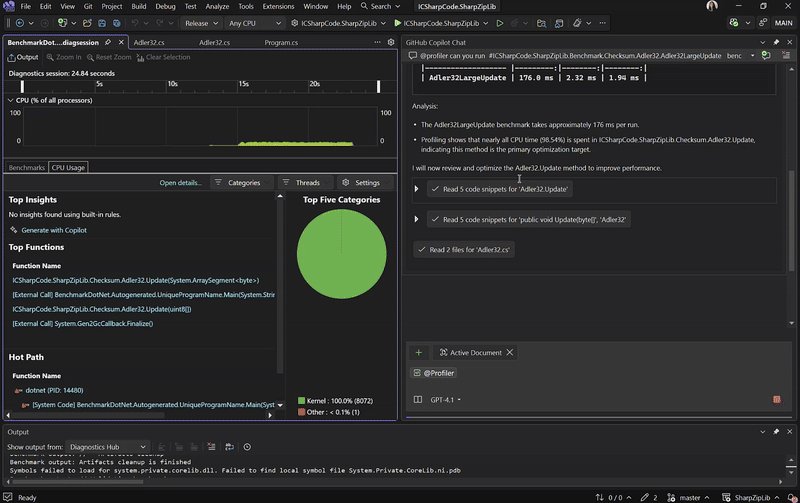
Visual Studio で Profiler エージェントを導入することに興奮しています。これは、プロファイリングの専門家である必要なく、パフォーマンスの問題を理解して修正するのに役立つ、最初の種類の AI アシスタントです。
Profiler エージェントは GitHub Copilot と共に次の作業を行います。
- CPU 使用率、メモリ割り当て、ランタイム動作を分析する
- Surface のパフォーマンスのボトルネック
- BenchmarkDotNet ベンチマークを生成するか、既存のベンチマークを最適化する
- 推奨される最適化を適用する
- ガイド付きループですべての機能強化を検証する
作業の開始は簡単です。 Copilot チャット (エージェント モード) で質問するだけです。
オプション 1: タグ @profiler
- 例: @profiler アプリの速度が遅い理由
オプション 2: タグを付けずに直接質問する
例: フレーム レートが低下するのはなぜですか?
(このオプションについては、Copilot チャットの [ツールの選択] メニューからプロファイラー エージェントが有効になっていることを確認します)。

プロファイリングを初めて使用する場合でも、プロの場合でも、エージェントエクスペリエンスは強力な AI 駆動型診断をすぐに利用できます。 実際の実用的な分析情報だけで、深い知識は必要ありません。
現在、CPU 使用率の高い分析と .NET オブジェクトの割り当てがサポートされており、近日中により多くのシナリオが予定されています。
.NET MAUI アプリ用の新しいデバッガー
Visual Studio Core デバッガーに統合された .NET MAUI 用の新しい Mono デバッグ エンジン。
.NET MAUI アプリ用の新しい Mono デバッガーは、Visual Studio デバッガーに統合された高度なデバッグ エンジンです。 信頼性、パフォーマンス、Visual Studio の他の部分との機能の類似性が大幅に向上しています。
特筆すべき強化機能として、Just My Code、変数、式の評価などが挙げられます。
この機能を使用するには、次の Visual Studio プレビュー オプションを有効にしていることを確認します。 MAUI アプリに対して新しい .NET Mono デバッガーを有効にします。

現時点では、この機能は Android プラットフォームでのみ使用できます。 iOS のサポートは近日公開予定です。
LINQ 式のデータヒントを表示する 📣
句のホバー データヒントによる LINQ 式のデバッグ エクスペリエンスが強化されました。
LINQ クエリの生成とトラブルシューティングは、面倒で複雑なプロセスになりがちであり、正確な構文知識と多大なの反復作業が必要になる場合があります。 これらの課題を軽減するために、Visual Studio 2022 では、デバッガーに LINQ オンホバー データヒントが導入されます。
デバッグ中に中断状態になっている間は、LINQ クエリの個々の句またはセグメントにカーソルを合わせて、実行時に即座にクエリ値を評価できます。
さらに、データヒントの末尾にある GitHub Copilot アイコンをクリックすることで、カーソルを合わせた特定のクエリ句に対して Copilot を使用した分析を実行できます。 それにより、Copilot が句の構文を説明し、指定された結果が取得される理由を明確にします。
LINQ Hover データヒントの例
この機能により、効率が大幅に向上し、デバッグ エクスペリエンスがより円滑かつ簡単になるため、LINQ クエリの問題をより迅速に特定し、開発ワークフロー全体を合理化できます。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Zero-Length 配列割り当てに関する分析情報
.NET 割り当てツールで長さ 0 の配列の割り当てが識別され、メモリ使用量とパフォーマンスを最適化できるようになりました。
.NET 割り当てツールでは、長さ 0 の配列割り当てに関する詳細な分析情報が提供され、不要なメモリ使用量を特定して最適化できるようになりました。 これらの割り当ては個別には重要でないように見えるかもしれませんが、特に高パフォーマンスまたはメモリ制約のあるアプリケーションでは、すぐに増大してパフォーマンスに影響を与える可能性があります。

この更新プログラムにより、[調査] リンクをクリックすると、長さ 0 の配列割り当てを調査できます。これにより、割り当ての詳細が表示された [割り当て] ビューが開きます。 ダブルクリックすると、これらの割り当てが行われるコード パスが表示され、正確な最適化が可能になります。 効率を向上させるには、静的に割り当てられた空の配列インスタンスである
Array.Empty<T>()を使用して、冗長メモリ割り当てを排除することを検討します。
Git ツール
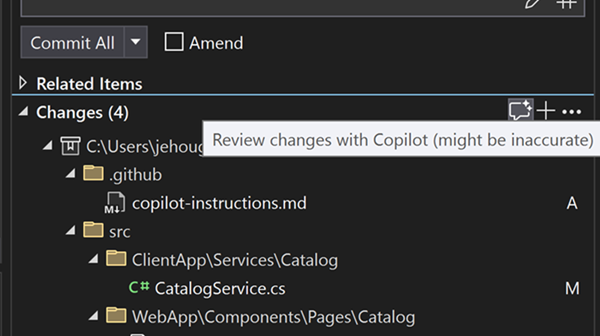
より優れたコード レビュー 📣
潜在的な問題を早期にキャッチし、コードの品質を向上させるために役立つ、コードの変更に関する GitHub Copilot を利用した提案を改善します。
最新のモデルの更新により、コミットする前に、ローカルの変更に関するコード レビューのコメントをさらに向上させることができます。
主要な機能強化を備えた同じ UX
コメント品質の強化 - 新しい推論モデルは、より洞察に富み、正確なコード レビューを意味し、従来の方法では見過ごされる可能性がある微妙なバグやパフォーマンスの問題をキャッチします。
最適化されたコメント生成 - ファイル単位ではなく、変更セット全体のコメントを一度に生成することで、パフォーマンスが向上し、より包括的なレビューが得られます。
更新されたプロンプト手法 - より明確で直接的なプロンプトにより、より正確で関連性の高いフィードバックが保証されます。
概要
Visual Studio で Copilot サブスクリプションを有効にし、次の機能フラグを有効にすると、Git の [変更] ウィンドウに新しい輝きコメント ボタンが表示されます。 クリックすると、Copilot は変更のセットを確認し、エディターでいくつかの提案をインラインで提案します。

次の機能フラグの両方がオンになっていることを確認します。
- ツール → オプション → プレビュー機能 → Pull Request コメント。
- Tools → Options → GitHub → Copilot → Source Control Integration → Git プレビュー機能を有効にします。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。機能のさらなる向上に役立てるため、 アンケートにご協力 ください。
Note
この機能は、[ツール] → [プレビュー機能の管理] で有効にする必要があります
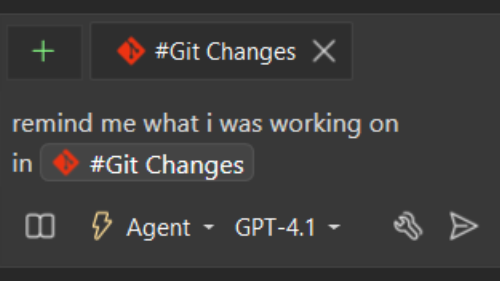
Copilot Chat の Git コンテキスト
Copilot チャットでコミットと変更を参照します。
Copilot Chat で、Git の [変更] ウィンドウでのコミットと変更の参照がサポートされるようになりました。 Copilot に変更の要約、特定のコミットの説明などを依頼できます。
変更を参照する
#changesは、コミットされていない変更を確認します。 たとえば、#changesを参照して、これまでに行ったことを知らせるよう Copilot に依頼できます。

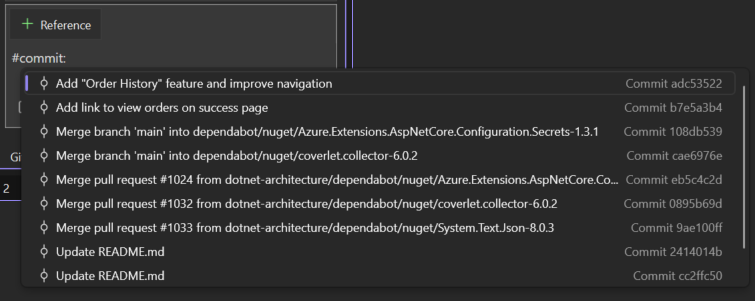
コミットを参照する
#commit:入力を開始すると、Copilot に選択できる最新のコミットの一覧が表示されます。 参照する古いコミットがある場合は、その特定のコミット ID を参照することもできます。

次に、このコミットの変更をカバーしたり、このコミットで潜在的な問題を見つけたりするために、単体テストの作成などのタスクにコミットを使用するようにチャットに依頼します。
試してみる
これらの参照を使用するには、次の機能フラグがオンになっていることを確認します。 Tools → Options → GitHub → Copilot → Source Control Integration → Git プレビュー機能を有効にします。
送信/受信コミットを表示する 📣
Git リポジトリ ウィンドウには、送信/受信コミットのみを表示するフィルターがツール バーに表示されるようになりました。
Git リポジトリ ウィンドウは、Git 履歴を理解するための go-to の場所です。 ローカル ブランチで作業すると、新しいコミット (送信) を作成したか、プルする新しいコミット (受信) があるため、リモートとの同期が失われる可能性があります。
ツール バーで使用できる新しい送信/受信フィルターを使用すると、こうした同期されていないコミットを即座に見つけることができます。 自分のコミットや他のユーザーのコミットを簡単にスキャンして、完璧な同期状態を維持できます。

📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Git リポジトリ ウィンドウの復元 📣
再起動の間、この新しい設定で Git リポジトリ ウィンドウを開いたままにします。
ブランチ操作専用の環境として、 Git リポジトリ ウィンドウ は日々の開発の中核となる可能性があります。 Visual Studio セッションごとに頻繁に再度開く場合、この更新プログラムは時間と労力を節約するように設計されています。

Visual Studio の再起動時に Git リポジトリ ウィンドウを自動的に復元する新しい設定が Git > 設定に追加されました。 さらに、保存したウィンドウ レイアウトにウィンドウが含まれるので、カスタマイズ オプションが強化されます。
既定では、この機能は、不要なユーザーのためにスムーズに動作し続けるためにオフになっています。 しかし、あなたが利便性が好きなら、この設定はあなたに最適です。
![[Git 設定] ページと[Git リポジトリの復元] ウィンドウのチェックボックス。](media/17.14/restore-git-repository-window-setting.png)
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
既定のブランチ名 📣
新しい Git リポジトリの作成時に、ユーザーが最初の既定のブランチをカスタマイズできるようにします。
Visual Studio を使用して、新しい Git リポジトリの既定のブランチ名を設定できるようになりました。 この新しい設定は Git 構成とスムーズに統合されるため、必要に応じてワークフローを調整しやすくなります。
メイン ブランチ
Git changes window after a new repository was created with main branchを使用して新しいリポジトリが作成された後のGit の変更ウィンドウ
Git >設定に移動するだけで、次にリポジトリを作成するときに、カスタム ブランチ名が動作していることがわかります。
표시됩니다。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Desktop
32 ビット アセンブリのツールボックスサポート
WinForms アウトプロセス デザイナーを使用して、.NET Framework プロジェクトのツールボックスに自動的に追加される明示的なアセンブリ参照に存在する、お気に入りの Windows フォーム (WinForms) コントロールを検出します。
.NET Framework プロジェクトの WinForms アウトプロセス デザイナーでは、スタンドアロン アセンブリ参照 ( 明示的アセンブリ参照とも呼ばれます) に存在するコントロールを自動的に検出して表示することで、エクスペリエンスが強化されました。
この機能により、従来の 32 ビット アセンブリを参照する .NET Framework プロジェクトのデザイン時エクスペリエンスが大幅に強化されます。 ユーザーは、最新の開発ワークフローとのより良い統合と生産性の向上のために調整された改善されたツール構成を利用できます。 詳細については、こちらのブログ記事を参照してください。
デザイン時にライブで UI を更新する 📣
ライブ プレビュー、ホット リロード、その他の UI ツールがデザイン時に使用できるようになりました。
ライブ プレビューがデザイン時に利用できるようになりました。これにより、アプリの UI での変更をリアルタイムに表示できます。 ホット リロードやその他のライブ UI ツールもこの方法で使用できるようになり、シームレスなワークフローが確保されます。
これらのツールは、デバッガーからデタッチしたときでも使用できるため、中断されることなくデザインの実験や調整を行えます。

新しい [ライブ プレビュー] インジケーターをクリックすると、デザイン時に任意の XAML ファイルから [ライブ プレビュー] にアクセスできます。

新しい .NET MAUI アプリに取り組んでいる場合でも、既存の WPF アプリを改良する場合でも、これらの機能強化は、高品質のアプリケーションをより迅速かつ確実に配信するのに役立ちます。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
新しい UWP .NET 9 MSTest プロジェクト テンプレート 📣
Visual Studio に、.NET 9 とネイティブ AOT を対象とする更新された UWP MSTest プロジェクト テンプレートが含まれるようになりました。
Visual Studio には、.NET 9 とネイティブ AOT を対象とする新しい UWP MSTest プロジェクト テンプレートが含まれるようになりました。 MSTest チームと密接に協力して、UWP .NET 9 プロジェクトに必要なすべてのサポートを MSTest ライブラリ、インフラストラクチャ、Visual Studio テスト ホストに追加しました。 これにより、UWP テスト プロジェクトで .NET 9 をターゲットにし、すべての最新の .NET SDK および MSTest ツールを活用しながら、期待どおりに UWP コンテキストで実行できるようになりました。

.NET ネイティブを使用した以前の UWP MSTest プロジェクト テンプレートは、引き続き使用できます。 ただし、今後は .NET 9 とネイティブ AOT をターゲットとする新しいプロジェクト テンプレートを使用することをお勧めします。 Visual Studio 17.13 と同様に、すべてのUWPテンプレートの順序を調整し、検索結果で新しい .NET 9プロジェクト テンプレートが優先されるようにしました。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
.NET
アプリの最新化
GitHub Copilot アプリの最新化が Visual Studio に組み込まれたようになりました。
GitHub Copilot アプリの最新化エージェントは、.NET アプリケーションを新しいバージョンにアップグレードして Azure に移行するのに役立つ、Visual Studio の AI を利用したツールです。
始め方
- Visual Studio で .NET プロジェクトまたはソリューションを開きます。
- 次のいずれかの方法を使用して最新化エージェントを起動します。
- Solution Explorer でソリューションまたはプロジェクトを右クリックして、[最新化]、 または を選択します
- [Copilot Chat] ウィンドウを開き、
@modernizeと入力して、アップグレードの要求を入力します。- アップグレードまたは移行に関する要求を
@modernizeエージェントに伝えます。アプリの最新化エージェントを使用すると、.NET アプリを最新の状態に保ち、最新の Azure 機能を最大限に生かすことができます。 どれくらい作業効率が上がるか、試してみてください。
C++
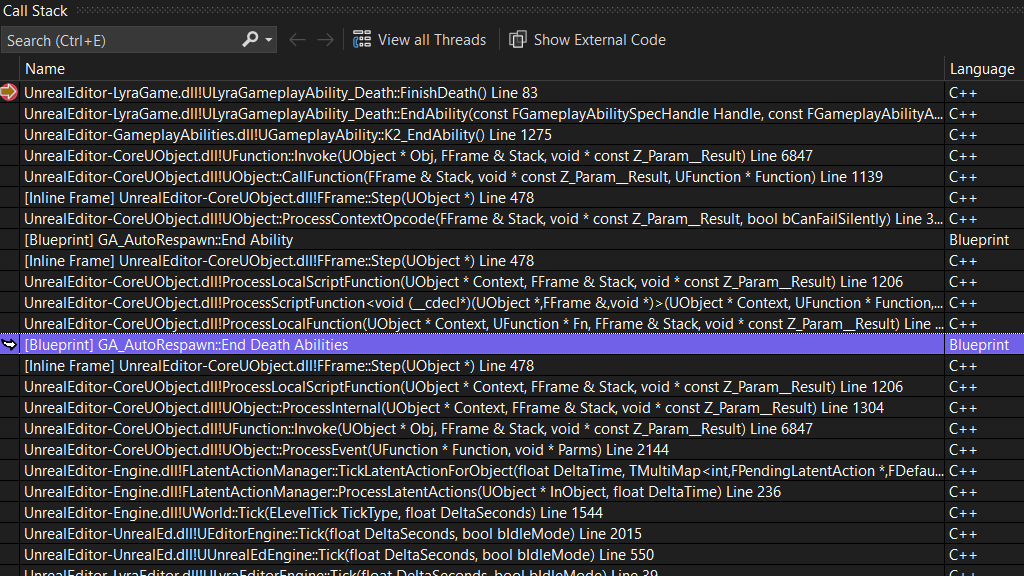
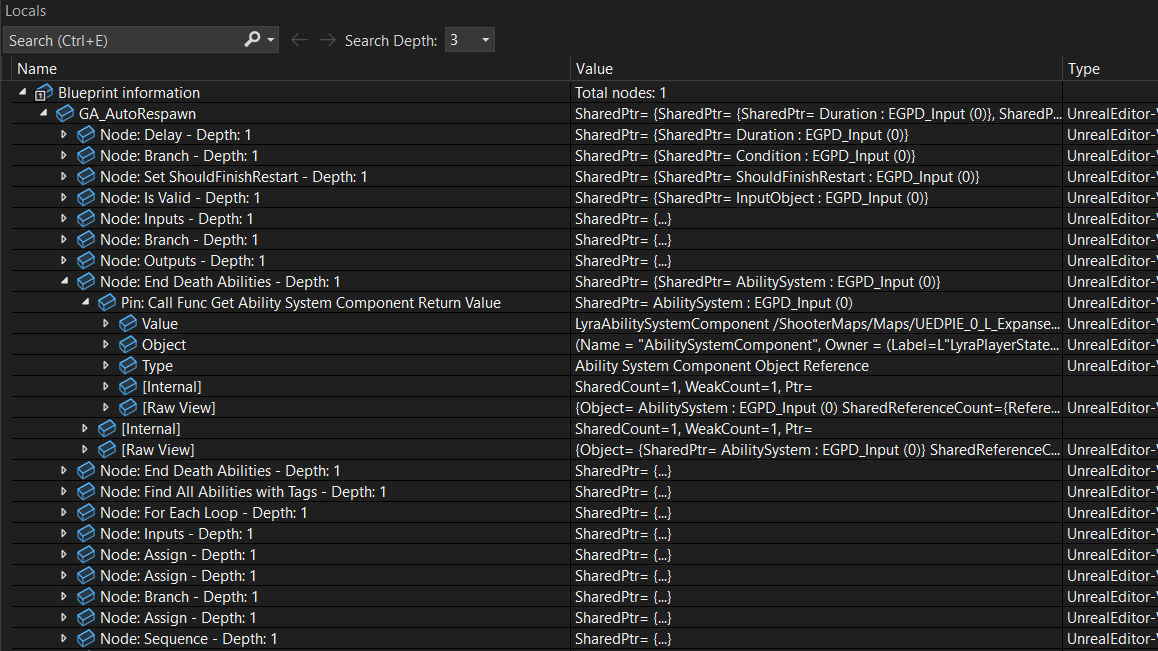
Unreal Engine Blueprint Debugger
Unreal Engine Blueprints のデバッグの高度なサポート。
Unreal Engine プロジェクトのデバッグサポートが強化されたことをお知らせします。 Visual Studio は、呼び出し履歴ウィンドウとローカル変数ウィンドウにブループリント情報を直接表示するようになりました。

この更新プログラムを使用すると、ブループリントと C++ のコードを 1 つのセッションで一緒にデバッグできるため、対話を追跡し、両方のスクリプト レイヤーの問題を簡単に特定できます。 さらに、ブループリント コードにブレークポイントを設定して、より統合されたデバッグ エクスペリエンスを提供できるようになりました。

CMake モジュールのホバー ヒント
IntelliSense クイック ヒントと補完機能に CMake モジュールのサポートが追加されました。
Visual Studio で、CMake モジュール用の IntelliSense ベースの補完機能とクイック ヒントのサポートが追加されたことをお知らせします。 これにより、Visual Studio エディターから直接、使用可能なすべての CMake モジュールを表示し、その詳細を確認できるようになるため、開発プロセスがよりスムーズかつ効率的になります。
クイック情報
参照先の CMake モジュールにカーソルを合わせると、選択したモジュールに関する詳細情報が IntelliSense によって提供され、その使用方法と機能を一目で理解するのに役立ちます。
クイック ヒント
CMake information in the Quick Info内ので CMake 情報
Completion
CMakeLists.txtまたはその他の CMake スクリプト ファイルに CMake モジュールの入力を開始すると、IntelliSense から選択できるモジュールの一覧が提供されます。

C++ 動的デバッグ
パフォーマンスを損なうことなく、最適化された C++ コードの完全なデバッグ機能。
最適化されたコードのデバッグがこれまで以上に簡単になりました。 C++ 動的デバッグをアクティブ化することで、最適化されたコードを、最適化されていない場合と同様にデバッグできます。 すべてのローカル変数を表示し、任意の場所にステップインして、最適化されたバイナリに完全に忠実なブレークポイントを設定できます。 詳細については、こちらのブログ記事を参照してください。

テンプレートの IntelliSense を設定する
テンプレート IntelliSense では、[定義へ移動] (F12) を使用してテンプレート引数が自動的に設定されるようになりました。
[ 定義へ移動 ] または F12 キーを使用すると、テンプレート バーにテンプレート引数を自動的に設定できるようになりました。これにより、テンプレート パラメーターが表示され、編集できるようになります。
たとえば、
vectorで F12 キーを押すと、テンプレート バーが自動的に事前設定された状態でvectorにジャンプします。これにより、開発者はテンプレート パラメーターの検査と変更をすばやく行えるようになります。次の例では、[ 定義へ移動] を使用するか 、F12 キーを押すと、テンプレート バーに型とアロケーターの両方が設定されます。

Data
SSDT 📣
で SDK スタイルの SQL プロジェクトを使用するSQL Server Data Tools プロジェクトで、強化された SQL デバッグ機能とスキーマ比較機能を使用して、SDK スタイルのプロジェクト ファイル形式を使用できるようになりました。
Visual Studio 17.14 の更新プログラムでは、SDK スタイルの SQL Server Data Tools (プレビュー) に対する新しい項目テンプレートと .dacpac データベース参照が導入されています。 SDK スタイルの SSDT SQL プロジェクトは、Microsoft.Build.Sql SDK に基づいており、SQL Server Data Tools (SSDT) プロジェクト向けにクロスプラットフォーム サポートと強化された CI/CD 機能を提供します。
NuGet パッケージへのプロジェクト ファイルとデータベース参照を減らすことで、チームは、1 つのプロジェクト内の大規模なデータベースでより効率的に共同作業を行ったり、複数のプロジェクトから複数のオブジェクト セットをコンパイルしたりできます。 Microsoft.Build.Sql プロジェクトからのデータベース デプロイは、Windows 環境および Linux 環境で自動化でき、Microsoft.SqlPackage dotnet ツールを使用して、SQL プロジェクトからビルド アーティファクト (.dacpac) を発行することができます。 SDK スタイルの SQL プロジェクトと DevOps for SQLについて説明します。

17.14 では、プロジェクトと .dacpac アーティファクト参照をサポートするようにデータベース参照が拡張されました。 パッケージ参照としてのデータベース参照のサポートは、今後提供予定です。 SlnGen ソリューション ファイル ジェネレーターに対する最近の更新で、Microsoft.Build.Sql プロジェクトのサポートも追加され、大規模なソリューションをプログラムで管理できるようになりました。
SDK スタイル SQL プロジェクトをソリューションで使用するためには、Visual Studio インストーラーで最新の SSDT プレビュー コンポーネントを必ずインストールします。

📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Extensibility
拡張機能パックのインストール
インストーラーは拡張機能パックのインストールを処理できるようになりました。
インストーラーでは、1 つの拡張機能から参照される複数の拡張機能のバンドルである拡張パックがサポートされるようになりました。
インストーラーで拡張パックを使用するには、最初に .vsconfig ファイルで目的の拡張子を指定します。 次に、Visual Studio インストーラーのインポート構成機能を使用して、拡張機能の詳細を含む .vsconfig ファイルをインポートします。
.vsconfig ファイルの作成または生成の詳細については、 インストール構成のドキュメントを参照してください。
.vsconfig ファイルをインポートすると、インストールの概要ウィンドウで拡張機能が独自の見出しの下にグループ化される変更画面が表示されます。 ここでは、拡張パック全体、または任意のパック内の個々の拡張機能を選択または選択解除できます。

VSIX のビルド時間の短縮
1 つ以上のプロジェクト参照を含む VSIX プロジェクトでインテリジェントな増分ビルドが使用されるようになりました。これにより、F5 シナリオと開発者の生産性が大幅に向上します。
複数のプロジェクトで Visual Studio 拡張機能を開発している場合は、このパフォーマンスの向上が気に入ります。 1 つ以上のプロジェクト参照を含む VSIX プロジェクトでは、実際にリビルドが必要なプロジェクトのみがビルドされ、開発ワークフローが大幅に高速化されます。

動作方法
ソリューション内のどのプロジェクトをリビルドする必要があるかどうかを判断する際に、よりスマートな最新のチェック システムが改善されました。
- プロジェクト B と C に依存するプロジェクト A を変更すると、プロジェクト A のみが再構築されます
- プロジェクト B を変更すると、プロジェクト A と B のみが再構築されます。
- このインテリジェンスは、プロジェクトの依存関係ツリー全体にわたって拡張されます
実際の影響
実際のシナリオでは、パフォーマンスが大幅に向上します。 たとえば、Visual Studio に付属する GitHub Copilot 拡張機能 (約 30 プロジェクト) では、段階的な変更のためにビルド時間が 50% 以上改善され、ビルド時間が約 60 秒からわずか 24 秒に短縮されました。
この機能強化は、次の場合に特に役立ちます。
- 複数の依存関係を持つ大規模な VSIX プロジェクト
- 迅速なイテレーション開発ワークフロー
- F5 デバッグ セッションが頻繁に発生する
ソリューションに含まれるプロジェクトが 1 つだけの場合、この拡張機能のパフォーマンス上の利点は表示されません。
注: これは、SDK-Style VSIX プロジェクトにのみ適用されます。
拡張機能の開発が一気に加速しました。コーディングを楽しんでください!
拡張機能マネージャーの更新プログラム 📣
Visual Studio の拡張機能マネージャーには、拡張機能の管理を容易にする新しい機能強化がいくつかあります。
ワークフローを効率化し、拡張機能の管理エクスペリエンスを向上させる、Visual Studio の強力な新機能セットをご紹介します。 これらの更新プログラムを使用すると、更新プログラムを適用する方法とタイミングをより詳細に制御しながら、簡単に最新の状態を維持できます。
新着情報は何ですか?
シームレスな自動更新
Visual Studio では、アプリケーションを開くと自動的に更新がトリガーされるようになり、手動による介入なしに常に最新の機能と修正が利用できるようになります。

適用された更新プログラムのゴールド バーを再起動する
更新プログラムが適用されると、変更を有効にするために Visual Studio を再起動するように求める金色のバーの通知が表示されます。
拡張機能ページの自動更新の設定
自動更新設定を拡張機能ページに直接統合することで、自動更新の設定にアクセスしやすくなりました。構成オプションにすばやくアクセスできます。

保留中の変更でフィルターする
新しい 保留中 のカテゴリで保留中の変更が強調表示され、注意が必要な更新や変更に関する情報が保持されるようになりました。

自動更新の設定
拡張機能ページに加えて、[ ツール] → [オプション] → [環境] →拡張機能で自動更新設定を使用できるようになりました。これにより、より直感的な設定管理エクスペリエンスが可能になります。

シンプルな設定エクスペリエンス
設定 UI が合理化され、クリック回数が少なくなり、オプションが明確になり、自動更新やその他の関連設定を簡単に構成できるようになりました。
除外された拡張機能の一覧
Visual Studio には、自動的に入力される除外された拡張機能リストが追加され、自動的に更新しない拡張機能の管理が容易になりました。 これは、バージョンの更新を手動で管理したい重要な任務に関わる拡張機能に特に役立ちます。
これらの拡張機能は、使いやすさの向上、更新の摩擦の軽減、開発環境の制御を強化し、最新の機能強化の恩恵を確実に受けられるように設計されています。
📣 フィードバックを共有し、会話を続けるには、 機能チケット を参照してください。
Important
Domain-Specific 言語モデルのシリアル化に破壊的変更が行われました。 カスタム プロパティ型を含むモデルに既定のシリアル化メカニズムを使用する開発者は、これらのカスタム プロパティ型に TypeConverter を追加する必要があります。 これを行う方法の例については、「ファイル ストレージと XML シリアル化のカスタマイズ」を参照してください。
バージョン 17.14.23
リリース日: 2025 年 12 月 16日
| 主なバグの修正 | コミュニティから |
|---|---|
| MCP レジストリ ウィンドウで検索が中断される | フィードバックチケット |
| vcpkg を 2025-11-19 に更新しました |
バージョン 17.14.22
リリース日: 2025 年 12 月 9日
| 主なバグの修正 | コミュニティから |
|---|---|
| スレッドローカル変数のアドレスサニタイザーの開始アドレスが正しくないようです | フィードバックチケット |
| ARM64EC スレッドが別のARM64ECコルーチンを呼び出す x64 コルーチンを呼び出すと、x64 エミュレーターがクラッシュする | フィードバックチケット |
| 拡張機能が Visual Studio Marketplace を通じて正しく更新およびアンインストールされていません。 | フィードバックチケット |
| Visual Studio で "ビューの現在のスナップショットになければなりません" というエラーが表示され、Copilot のレビュー/差分が失敗する | フィードバックチケット |
| ループの一部だけが忠実に実行されたように見える可能性がある自動ベクターライザーで見られるバグを修正しました。 | |
| 10.0.26100 Windows SDK (10.0.26100.7175) の最新のサービス リリースを含むように Visual Studio インストーラーを更新しました。 |
バージョン 17.14.21
リリース日: 2025 年 11 月 19日
| 主なバグの修正 | コミュニティから |
|---|---|
| LINK : インクリメンタル リンクを有効にしてプロジェクトをリビルドするときに致命的なエラー LNK1000を修正しました。 | フィードバックチケット |
| 異なる型の配列を持つ式を含む三項式に関する正しくない codegen の問題を修正しました。 | フィードバックチケット |
| ASAN によって検証呼び出しが並べ替えされ、偽の否定が発生する | フィードバックチケット |
| サニタイザー カバレッジ ブロックリストの破損 | フィードバックチケット |
| C コードのコンパイル時に C4319 が出力されない | フィードバックチケット |
| C++/CLI - インライン名前空間が機能しない | フィードバックチケット |
| Visual Studio インストーラーでは、埋め込みおよび IoT ツール コンポーネントは非推奨です。 | |
| C++ Android および C++ iOS 開発ツール コンポーネントを含む C++ ワークロードを使用したモバイル開発は、Visual Studio インストーラーで非推奨とされます。 | |
| Visual Studio 2022 と共に Visual Studio 2026 をインストールするときに、Visual Studio 2022 ですべてのフレームワークのパッケージの排除が正しく有効にされない問題を修正しました。 これにより、Visual Studio 2022 からビルドするときに予期しない NU1510 警告が発生する可能性があります。 | フィードバックチケット |
| [フィードに接続] ポップアップが表示された場合、Visual Studio は再起動するまで何も削除できません | フィードバックチケット |
| Visual Studio 2022 のリモート デバッグ自動接続の問題 | フィードバックチケット |
| パフォーマンス プロファイラーが C++/CLI でアンマネージ コードのシンボルを正しく読み込まない | フィードバックチケット |
バージョン 17.14.20
リリース日: 2025 年 11 月 11日
| 主なバグの修正 | コミュニティから |
|---|---|
| GitHub Copilot チャットにチャット テキストが表示されず、コードのみが表示される | フィードバックチケット |
| VS 2026 で McAfee ウイルス対策によって脅威として認識された Copilot Language Server | フィードバックチケット |
| デバッグ出力が無効です。Visual Studio の [デバッグ] で Copilot を使用して分析する | フィードバックチケット |
| x86 で巨大な入力 (10 億個の 1 バイト要素を超える) を並べ替えるときの std::stable_sort と std::ranges::stable_sort の整数オーバーフローを修正しました。 | |
| std::wstring::find_first_of/find_last_of のベクター化された実装でのクラッシュを修正しました。これは、[0, 255] の範囲内と外側の文字の特定の組み合わせを検索するために固有でした。 | |
| 今後の 26H1 リリースをサポートするように Windows Driver Kit ツールを更新しました。 | |
| 10.0.26100 Windows SDK (10.0.26100.6901) の最新のサービス リリースを含むように Visual Studio インストーラーを更新しました。 |
| 対処済みのセキュリティ勧告 | CVE | Descritpion |
|---|---|---|
| Visual Studio のリモート コード実行の脆弱性 | CVE-2025-62214 | このセキュリティ更新プログラムは、Visual Studio のコマンド ('コマンド インジェクション') で使用される特殊な要素を不適切に中和することで、承認された攻撃者がコードをローカルで実行できる脆弱性に対処します。 |
バージョン 17.14.19
リリース日: 2025 年 10 月 27日
| 主なバグの修正 | コミュニティから |
|---|---|
| McAfee ウイルス対策によって脅威として認識された Copilot Language Server | フィードバックチケット |
バージョン 17.14.18
リリース日: 2025 年 10 月 20日
| 主なバグの修正 | コミュニティから |
|---|---|
| XAML エディターでは、入れ子になったクラスが {x:Static} および {x:Type} マークアップ拡張内のエラーとしてマークされなくなりました。 たとえば、{x:Static p:Class+Nested.Value} は、有効な場合でもエラーとして波線で囲まれます。 | フィードバックチケット |
| スペル チェックでは、Lo カテゴリと Ll/Lu カテゴリの間で単語を分割する必要がある | フィードバックチケット |
| Visual Studio 17.14.13 では、Blend に .NET C# エラー波線が表示されない | フィードバックチケット |
| 新しい Visual Studio 2022 更新プログラムには、Git を中断する LibCurl ライブラリが含まれています | フィードバックチケット |
| Visual Studio 2022 Enterprise - App Service .diagsession ファイルを開くことができません | フィードバックチケット |
| ARM64 の汎用レジスタとしての FP の使用を無効にしました。 | フィードバックチケット |
| 10.0.26100 Windows SDK (10.0.26100.6584) の最新のサービス リリースを含むように Visual Studio インストーラーを更新しました。 | |
| 新しい事前ベクター最適化とベクター化パスとの不適切な相互作用を修正しました (最適化されたコード /O2 に影響します)。 | |
| 転送されたデータを含む ARM64X DLL のビルド中に、未解決の外部エラーが修正されました。 | フィードバックチケット |
| ARM64 での PGO インストルメンテーション ランタイムのクラッシュ | フィードバックチケット |
バージョン 17.14.17
リリース日: 2025 年 10 月 14日
| 主なバグの修正 | コミュニティから |
|---|---|
| .NET アップグレード アシスタント拡張機能が Visual Studio Enterprise 17.14.36518.9 と互換性がなくなりました | フィードバックチケット |
| デバッグ中に C++ 式を評価するときのクラッシュの可能性を修正しました。 | フィードバックチケット |
| Copilot チャット ウィンドウのテーマがテーマ設定と競合する | フィードバックチケット |
| Android で copilot を使用して例外をデバッグすることは決して機能しません | フィードバックチケット |
| BenchmarkDotNet ベンチマーク プロジェクトの作成に失敗した Copilot Profiler エージェントのバグを修正しました。 | |
| このバージョンの .NET iOS では、Apple iOS 26 のサポートが導入されており、Apple Xcode 26 を使用する必要があります。 詳細については、.NET for iOS/tvOS/macOS/macCatalyst のリリース ノートを参照してください。 |
| 対処済みのセキュリティ勧告 | CVE | Descritpion |
|---|---|---|
| Visual Studio Information Disclosure Vulnerabilityl | CVE-2025-54132 | このセキュリティ更新プログラムは、Markdown 人魚を介して任意のデータ流出に対処します |
| Visual Studio のリモート コード実行の脆弱性 | CVE-2025-55240 | このセキュリティ更新プログラムは、Gulpfile の信頼されていない検索パスのリモート コード実行の脆弱性に対処します |
| .NET セキュリティ機能バイパスの脆弱性 | CVE-2025-55315 | このセキュリティ更新プログラムは、チャンク拡張機能の不適切な解析による HTTP 要求の密輸の脆弱性に対処します |
| .NET 情報漏えいの脆弱性 | CVE-2025-55248 | このセキュリティ更新プログラムは、UseSsl が true の場合でも SmtpClient が TLS なしで接続する可能性がある脆弱性を解決します |
バージョン 17.14.16
リリース日: 2025 年 9 月 23日
| 主なバグの修正 | コミュニティから |
|---|---|
| Nuget Package Manager for Project -> Connect To Feed Spam | フィードバックチケット |
| UseDynamicDebugging を使用すると、link.exe エラー 1422 が返され、エラーの詳細を報告する方法が忘れてしまいます | フィードバックチケット |
| 既存の TFVC チェックイン ポリシーを表示できない | フィードバックチケット |
バージョン 17.14.15
リリース日: 2025 年 9 月 16日
| 主なバグの修正 | コミュニティから |
|---|---|
| Visual Studio でのインターネットの中断に対する GitHub Copilot の回復性の向上 | フィードバックチケット |
| 例外ハンドラーでアクセスが発生した場合の ASAN false use-after-scope positive | フィードバックチケット |
| C++ 動的デバッグで静的ローカルが誤って初期化される | フィードバックチケット |
| VS 17.14.5 にアップグレードした後の "LINK : エラー LNK2001: 未解決の外部シンボル" | フィードバックチケット |
| KASAN ドライバーは、ワイド文字列関数 (wcscat、wcscpy、wcsncpy) を参照するリンクに失敗する | フィードバックチケット |
| リンカーなしで Cmake を使用すると Visual Studio 2022 Github Copilot ビルドがストールする | フィードバックチケット |
| Copilot エージェント モード エラー - 'get_output_window_logs' に失敗しました: 引数 paneId から System.Guid 型の値を派生できませんでした | フィードバックチケット |
| 新しい Copilot Profiler エージェントを Visual Studio 2022 に導入しました。これにより、ユーザーはコードの最適化に関する支援を受けることができます。 |
バージョン 17.14.14
リリース日: 2025 年 9 月 9日
| 主なバグの修正 | コミュニティから |
|---|---|
| シンボルのダウンロードが機能しなくなりました | フィードバックチケット |
| メンバー アクセスの値カテゴリに関する問題を修正しました。 | フィードバックチケット |
| 配列の値カテゴリに関する問題を修正しました。 | フィードバックチケット |
| 配列の誤って決定された値カテゴリに関連する ICE を修正しました。 | フィードバックチケット |
| glob の展開に失敗したときにビルド メッセージを報告する代わりに、MSBuild で内部エラーが発生する問題を修正しました。 | |
| .NET ランタイムが 8.0.20 および 9.0.9 に更新され、.NET SDK が 9.0.305 に更新されました | |
| VS 17.14 での拡張機能の更新 | フィードバックチケット |
| GitHub Copilot チャット ウィンドウは、生成された最新の単語まで自動スクロールし、応答の生成中に先頭から読み取りを防ぎます | フィードバックチケット |
| コード カバレッジ ビューの構成が失敗する | フィードバックチケット |
| エージェント: 変更の合計ポップアップはチャット ウィンドウに残り、無視できません | フィードバックチケット |
バージョン 17.14.13
リリース日: 2025 年 8 月 19日
| 主なバグの修正 | コミュニティから |
|---|---|
| VS 2022 v17.14.11 は mcp サーバーを読み込めません | フィードバックチケット |
| Copilot エージェント モードが中断され、このスレッドで回復できません: System.ArgumentException: パス EditsFunctionHandler GetErrorsAsync 内の無効な文字 | フィードバックチケット |
| ライブ ビジュアル ツリーと Live プロパティ エクスプローラーが機能しない | フィードバックチケット |
| 不足している文字列値がローカライズされた RESX ファイルで空の文字列として誤って書き込まれ、それらのカルチャに対して空の文字列が返される問題を修正しました。 この修正により、このような値は null として書き込まれ、既定の (ニュートラル) 値として解決できるようになりました。 | フィードバックチケット |
| ucrtbased.dll バージョン 10.0.26100.4188 にシンボルがありません | フィードバックチケット |
| MinGit を v2.50.1 に更新し、ReFS ボリュームにリポジトリを持つユーザーが Windows Server 2022 で VS IDE で Git 操作を実行できない問題に対処しました。 | フィードバックチケット |
| Shift JIS としてエンコードされ、日本語文字を含む文字列リテラルを含む特定のソース ファイルで、正しくない IntelliSense エラーが報告される問題を修正しました。 | |
| VS に MAUI 9.0.82 (SR8.2) が含まれるようになりました | |
| MASM で生成された特定のデバッグ情報をリンクするときのスタック オーバーフローのクラッシュを修正しました。 |
バージョン 17.14.12
リリース日: 2025 年 8 月 12日
| 対処済みのセキュリティ勧告 | CVE | Descritpion |
|---|---|---|
| GitHub Copilot と Visual Studio のリモート コード実行の脆弱性 | CVE-2025-53773 | このセキュリティ更新プログラムは、Copilot が chat.tools.autoApprove を true に設定するように設定を変更する脆弱性を解決します |
バージョン 17.14.11
リリース日: 2025 年 8 月 4日
| 主なバグの修正 | コミュニティから |
|---|---|
| 誤検知の有効期間コード分析警告 C26849: 無効なポインター (lifetime.1) を逆参照しないでください。 | フィードバックチケット |
| SIMD 最適化の合法性チェックを修正しました。 | フィードバックチケット |
| 19.43 からの回帰: 長いシンボルを含む PDB の生成中に link.exe クラッシュする | フィードバックチケット |
| /Gs0 を使用したARM64ECでの不正な chkstk 呼び出しを修正しました。 | フィードバックチケット |
| http-client.env.json の環境は取得されません (Visual Studio 17.14.0 の更新以降) | フィードバックチケット |
| Copilot エージェント モードが中断され、このスレッドで回復できません: System.ArgumentException: パス EditsFunctionHandler GetErrorsAsync 内の無効な文字 | フィードバックチケット |
| Visual Studio 2022 インストーラーから、10.0.18362.0、10.0.20348.0、10.0.22000.0 の各バージョンの Windows SDK が削除されました。 以前に Visual Studio を使用してこれらのバージョンの SDK のいずれかをインストールした場合は、更新時にアンインストールされます。 プロジェクトがこれらの SDK のいずれかを対象とする場合 は、Windows SDK バージョン 10.0.22000.0 が見つからなかったなどのビルド エラーが発生する可能性があります。必要なバージョンの Windows SDK をインストールするか、プロジェクトのプロパティ ページで SDK のバージョンを変更するか、ソリューションを右クリックして [ソリューションの再ターゲット] を選択します。 これを解決するには、必要に応じて、プロジェクトを 10.0.26100.0 またはサポートされている以前のバージョンに再ターゲットすることをお勧めします。 サポートされている SDK バージョンの完全な一覧については、「 https://developer.microsoft.com/windows/downloads/sdk-archive/」を参照してください。 サポートされていないバージョンのSDKをインストールする必要がある場合は、ここで見つけることができます: https://developer.microsoft.com/windows/downloads/sdk-archive/index-legacy/。 |
バージョン 17.14.10
リリース日: 2025 年 7 月 29日
| 主なバグの修正 | コミュニティから |
|---|---|
| 17.14.8 に更新した後、iOS-Projects をビルドできません | フィードバックチケット |
| VS 17.14 での拡張機能の更新 | フィードバックチケット |
| model_max_prompt_tokens_exceededが原因でエージェント モードを使用できない | フィードバックチケット |
| dotnet コマンドの実行時に Visual Studio で Github Copilot がハングする | フィードバックチケット |
| Visual Studio の GitHub Copilot UI は、MCP サーバーの動的ツール リストを自動的に更新しません | フィードバックチケット |
| Visual Studio のデバッグ オプション "常に信頼されていないソース サーバー コマンドをプロンプトなしで実行する" が期待どおりに動作しない | フィードバックチケット |
| AI、Copilot、Agents、MCP - dotnet run コマンド .mcp.json 相対パスを使用できない | フィードバックチケット |
| .NET 9 MAUI: .NET ランタイム 9.0.5 以降が見つかりませんでした | フィードバックチケット |
| MAUI アプリの場合、XAML エディターの上部に Live Preview ツール バーとボタンが表示されていました。 ボタンが [Windows > デバッグ] の下にあるメニュー項目に移動されました。これにより、キーボードのアクセシビリティと機能検索が機能します。 ツール バーがなくなったら、XAML エディターは垂直方向のスペースを取り戻します。 | フィードバックチケット |
| 行の末尾にエディターに "\x" と入力すると、IDE が無期限にハングする | フィードバックチケット |
| Live Unit Testing が 'Could not find file ... .cshtml__virtual.html__virtual.js' で失敗する | フィードバックチケット |
| Visual Studio ソリューションの読み込みがハングする可能性がある MSBuild のハングを修正しました。 | |
| NuGet 監査がオフになっている場合、NuGet 操作 (追加、更新、アンインストール) 中に、パッケージ マネージャー UI によって脆弱性データが照会されないようにします。 | |
| Google でのソーシャル ログインのサポートが、Visual Studio の GitHub Copilot に統合されました。 |
バージョン 17.14.9
リリース日: 2025 年 7 月 15日
| 主なバグの修正 | コミュニティから |
|---|---|
| GitHub Copilot Agent Preview では、単体テストの実行後にターミナル コマンドを実行できません | フィードバックチケット |
| Copilot ファイルの変更プレビューが空です | フィードバックチケット |
| エスケープ キーが XAML ファイル内の検索ボックスを閉じない | フィードバックチケット |
| PATH に無効な Java 実行可能ファイルがある場合の Android デバッグ ターゲットの一覧表示を修正しました。 | フィードバックチケット |
| VS 17.14 での拡張機能の更新 | フィードバックチケット |
| 山かっこと引用符の両方を入力するときに完全なリストが表示されるように、C++ #include 入力候補のフィルター処理を削除しました。 | フィードバックチケット |
| AI、Copilot、Agents、MCP - dotnet run コマンド .mcp.json 相対パスを使用できない | フィードバックチケット |
| Visual Studio 内で Linux 従量課金関数アプリを作成するオプションを削除することで、Flex Consumption を使用して Function App をプロビジョニングするときのユーザー エクスペリエンスが向上しました。 | |
| お客様がインストールと更新時に StandardCollector.Service.exe を閉じる必要がある問題を修正しました。 |
バージョン 17.14.8
リリース日: 2025 年 7 月 8日
| 主なバグの修正 | コミュニティから |
|---|---|
| MAUI プロジェクトの net9.0-ios ターゲットをビルドできなくなりました | フィードバックチケット |
| C# または VB.NET プロジェクトのプロパティを設定すると、[スタートアップ オブジェクト] ドロップダウンに選択できるオブジェクトが正しく表示されます。 | フィードバックチケット |
| デバッグのために Visual Studio に Docker コンテナーが表示されません。 | フィードバックチケット |
| 10.0.26100 Windows SDK (10.0.26100.4188) の最新のサービス リリースを含むように Visual Studio インストーラーを更新しました。 |
| 対処済みのセキュリティ勧告 | CVE | Descritpion |
|---|---|---|
| Visual Studio - 特権の昇格 | CVE-2025-49739 | Standard Collector Service での使用時間の確認時にローカル特権のエスカレーションを許可する |
| Gitk 引数の脆弱性 | CVE-2025-27613 | Gitk 引数の脆弱性 |
| Gitk Abitryary のコード実行の脆弱性 | CVE-2025-27614 | Gitk Abitryary のコード実行の脆弱性 |
| Git 悪意のあるシェルの脆弱性 | CVE-2025-46334 | Git 悪意のあるシェルの脆弱性 |
| Git ファイルの上書きの脆弱性 | CVE-2025-46835 | Git ファイルの上書きの脆弱性 |
| Git Symlink の脆弱性 | CVE-2025-48384 | Git Symlink の脆弱性 |
| Git プロトコルインジェクションの脆弱性 | CVE-2025-48385 | Git プロトコルインジェクションの脆弱性 |
| Git 資格情報ヘルパーの脆弱性 | CVE-2025-48386 | Git 資格情報ヘルパーの脆弱性 |
バージョン 17.14.7
リリース日: 2025 年 6 月 23日
| 主なバグの修正 | コミュニティから |
|---|---|
| GitHub Copilot チャット エラー: "ov を解析できませんでした" - 永続的な問題 | フィードバックチケット |
| コンパイラ オプションとパスの間に空白文字でインクルード パスが引用符で囲まれ、パス内のどのファイルもインクルード完了リストに表示されない問題を修正しました。 | フィードバックチケット |
| 17.14 の Developer PowerShell でエスケープが検出されない | フィードバックチケット |
| VS 17.14 に更新 - NCrunch 5.10.0.7 の中断 | フィードバックチケット |
| VS2022 17.14.0 preview 1.1 でアプリ VB.NET ビルドできない | フィードバックチケット |
| インライン補完のユーザー エクスペリエンスとアクセシビリティを向上させるために、いくつかの変更を実装しました。 |
バージョン 17.14.6
リリース日: 2025 年 6 月 17日
| 主なバグの修正 | コミュニティから |
|---|---|
| VS 17.14 回帰: x64 リリース構成の ASAN bad codegen | フィードバックチケット |
| サニタイザー カバレッジが悪い Codegen を生成する | フィードバックチケット |
| 特定の構文パターンまたは構成に対して Razor の書式設定が何も行わないように見える場合がある問題を修正しました。 | フィードバックチケット |
| GitHub Copilot Agent Preview では、単体テストの実行後にターミナル コマンドを実行できません | フィードバックチケット |
| EventTrigger のルーティング イベントが読み込まれると、ストーリーボードはターゲット要素を名前で見つけることができません。 | フィードバックチケット |
| boost::p arser の誤検知構文エラーを修正しました | フィードバックチケット |
| Copilot では、.xaml.csと .xaml の違いを確認できません | フィードバックチケット |
| MSVC AddressSanitizer では、動的にリンクされたユニバーサル C ランタイムと静的にリンクされた VCRuntime を使用するプロジェクトがサポートされるようになりました。これはプラグインなどのソフトウェアでよく使用されます。 | フィードバックチケット |
| コンパイラのクラッシュの原因となった複雑な特徴検出コードの問題を修正しました。 | フィードバックチケット |
| Copilot アシスタント 'run_build' に失敗しました | フィードバックチケット |
| ナビゲーション ボタンを使用して [次の編集候補] のメニュー項目を編集するときのクラッシュを修正しました。 | |
| プロセッサ アフィニティが変更されたマルチソケット マシンでの ConcRT (コンカレンシー ランタイム) の初期化を修正しました。 |
バージョン 17.14.5
リリース日: 2025 年 6 月 10日
| 主なバグの修正 | コミュニティから |
|---|---|
| ブレークポイントに到達する前に SSH 経由のリモート デバッガーがハングする | フィードバックチケット |
| 対処済みのセキュリティ勧告 | CVE | Descritpion |
|---|---|---|
| Visual Studio のリモート コード実行の脆弱性 | CVE-2025-47959 | Visual Studio のコマンド ('コマンド インジェクション') で使用される特殊な要素を不適切に中和すると、承認された攻撃者がネットワーク経由でコードを実行できます。 |
| .NET と Visual Studio のリモート コード実行の脆弱性 | CVE-2025-30399 | .NET と Visual Studio の信頼されていない検索パスを使用すると、承認されていない攻撃者がネットワーク経由でコードを実行できます。 |
バージョン 17.14.4
リリース日: 2025 年 6 月 3日
| 主なバグの修正 | コミュニティから |
|---|---|
| Razor の PageModel で型または名前空間が見つかりませんエラー | フィードバックチケット |
| VS 2022 17.14 p1.1 はビルドを完了できません。 "エラー D8040: 子プロセスの作成または子プロセスとの通信中にエラーが発生しました。" | フィードバックチケット |
| #include 入力候補でパス内のファイルまたはフォルダーが提案されなくなりました | フィードバックチケット |
| Visual Studio で資格情報の再入力を求めるメッセージが表示され続けた [expansion.microsoft.com テナントがブロックされました] | フィードバックチケット |
バージョン 17.14.3
リリース日: 2025 年 5 月 28日
| 主なバグの修正 | コミュニティから |
|---|---|
| RFX_Dateでの COleDateTime の格納に関する問題 | フィードバックチケット |
| Android の起動オプションがありません | フィードバックチケット |
| Unity で新しいスクリプトを作成し、編集のために VS をもう一度開くと、以前に修正されたすべてのタブが消えます。 | フィードバックチケット |
| コードで何かを変更するたびに VS を再起動する必要があります (Xamarin) | フィードバックチケット |
| Git ブランチを変更すると、開いているファイルが閉じられます | フィードバックチケット |
| 17.14 Update (UE5) で "クイック アクションとリファクタリング > 定義の作成" が機能しない | フィードバックチケット |
バージョン 17.14.2
リリース日: 2025 年 5 月 22日
| 主なバグの修正 | コミュニティから |
|---|---|
| UNC パスを使用して C++ プロジェクトを含むソリューションを開くと VS がクラッシュする問題を修正しました。 | フィードバックチケット |
バージョン 17.14.1
リリース日: 2025 年 5 月 21日
| 主なバグの修正 | コミュニティから |
|---|---|
| 内部エラーのため、機能 'xxx' は現在使用できません。 System.NotSupportedException: 指定されたパスの形式はサポートされていません。 | フィードバックチケット |
| Microsoft Store のアップロード パッケージを作成するときに発生する問題を修正しました。 | フィードバックチケット |
Razor ソース ジェネレーターで、 System.ArgumentOutOfRangeExceptionでの実行に失敗する可能性がある問題を修正しました。 |
|
| 初期化が完了する前にリソース ファイル エディターを閉じるときに発生したハングに対処する問題を修正しました。 |
私たちのチーム全体から、Visual Studio を選択していただきありがとうございます! 最新の更新プログラム、リソース、ニュースについては、Visual Studio Hub を確認し、連絡を取り合います。
コーディングを楽しんでください。
Visual Studio チーム
Note
この更新プログラムには、 サード パーティの通知 またはその付随するライセンスに規定されているとおり、別途ライセンスされている新しい Microsoft またはサード パーティ製ソフトウェアが含まれる場合があります。
