会議で共有すると、ユーザーはドキュメントやサードパーティの Web アプリを会議ステージに共有できます。 会議の参加者は、サード パーティの Web アプリと共同作業したり、ドキュメントを一緒に編集したりできます。
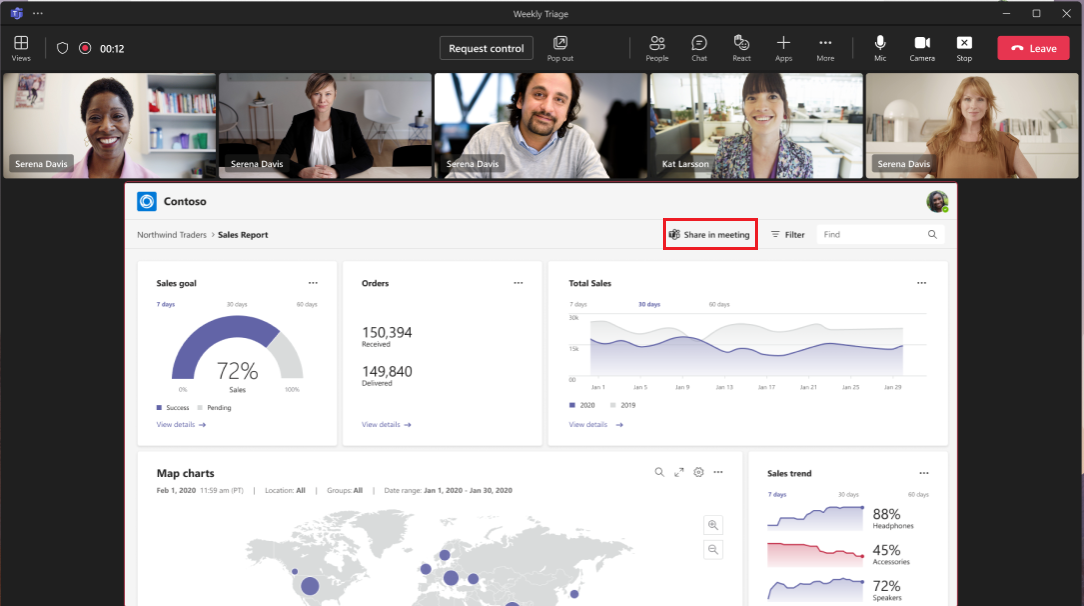
次の図は、Web アプリ の [会議で共有 ] ボタンを示しています。
![スクリーンショットは、Web アプリの [会議での共有] ボタンを示しています。](../../assets/images/share-in-teams-meeting/web-app.png)
会議中に、ユーザーがサード パーティの Web アプリまたはドキュメントから [ 会議で共有 ] ボタンを選択すると、会議ステージへのディープ リンクが起動され、会議ステージで Web ビューとしてアプリが開きます。 ディープ リンク形式を次に示します。
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}
前提条件
- 会議の参加者がサード パーティの Web アプリまたはドキュメントと対話するには、Teams クライアントにインストールされているアプリまたはドキュメントの会議拡張機能が必要です。 会議拡張機能がない場合、Teams は参加者に会議拡張機能のインストールを求めます。
- アプリ全体をステージに共有するには、アプリ マニフェストでフレーム コンテキストとして
meetingStageとmeetingSidePanelを構成する必要があります。 そうしないと、会議の参加者がステージ上でコンテンツを表示できない可能性があります。
会議で共有を有効にする
会議で共有を有効にする 3 つの異なる方法を次に示します。 Web ページに表示される [会議で共有 ] ボタンに必要なコントロールの量に応じて、いずれかの方法を使用できます。
この方法は、最小限のカスタマイズで会議ボタンに共有を表示する最も簡単な方法です。 ボタンのスタイル、サイズ、言語をカスタマイズできます。
Web ページをスキャンして、 teams-share-in-meeting-button 型のクラス名を持つ任意の HTML 要素を検索し、ページ 内の [共有] ボタンを動的に生成できます。
Web ページに
launcher.jsスクリプトを追加します。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>class属性のteams-share-in-meeting-button、data-app-id属性のアプリ ID (マニフェストから)、data-href属性で共有するリンクを含む HTML 要素を Web ページに追加します。data-entity-name属性とdata-entity-description属性を含めることもできます。<div class="teams-share-in-meeting-button" data-href="https://<link-to-be-shared>" data-app-id="<app-id>" data-entity-name="<app-name>" data-entity-description="<app-content-description>" > </div>[会議で共有] ボタンをカスタマイズするための追加の属性を次に示します。
-
data-button-type: ボタンの背景色 (primaryShareInMeetingまたはsecondaryShareInMeeting) を指定します。 -
data-button-size: ボタンのサイズをピクセル単位で指定します。 -
data-target: リンクが同じウィンドウ、新しいタブ、または新しいウィンドウで開かれるかどうかを指定します。 -
data-locale: 目的のユーザー言語を指定します。
-
launcher.js 定義を次に示します。
| プロパティ | HTML 属性 | 型 | 必須 | 既定値 | 説明 |
|---|---|---|---|---|---|
| url | data-href |
String | はい | 該当なし | 共有するアプリ コンテンツの URL。 |
| appId | data-app-id |
String | はい | 該当なし | 共有するアプリの ID。 |
| entityName | data-entity-name |
String | いいえ | 該当なし | アプリ エンティティ名。 |
| entityDescription | data-entity-description |
String | いいえ | 該当なし | 共有するアプリ コンテンツの説明。 |
| ロケール | data-locale |
String | いいえ | en-US | ユーザー優先言語。 |
| target | data-target |
String | いいえ | self | リンクを同じウィンドウ、新しいタブ、または新しいウィンドウで開くかどうかを指定します。 |
| buttonType | data-button-type |
String | いいえ | primaryShareInMeeting | ボタンの背景色 ( primaryShareInMeeting または secondaryShareInMeeting) を指定します。 |
| buttonSize | data-button-size |
String | いいえ | 該当なし | ボタンのサイズ (ピクセル単位)。 |
サード パーティ製アプリのエンド ユーザー エクスペリエンス
サード パーティ製アプリで [会議で共有] を有効にした後、アプリを会議ステージに共有できます。 アクセスするには、次の手順に従います。
会議拡張機能がインストールされている場合:
会議拡張機能がインストールされていない場合:
ブラウザーで Web アプリを開き、[ 会議で共有] を選択します。
会議拡張機能アプリをインストールするには、[追加] を選択 します。
![会議拡張機能アプリをインストールするための [追加] ボタンを示すスクリーンショット。](../../assets/images/share-in-teams-meeting/meeting-extension-app.png)
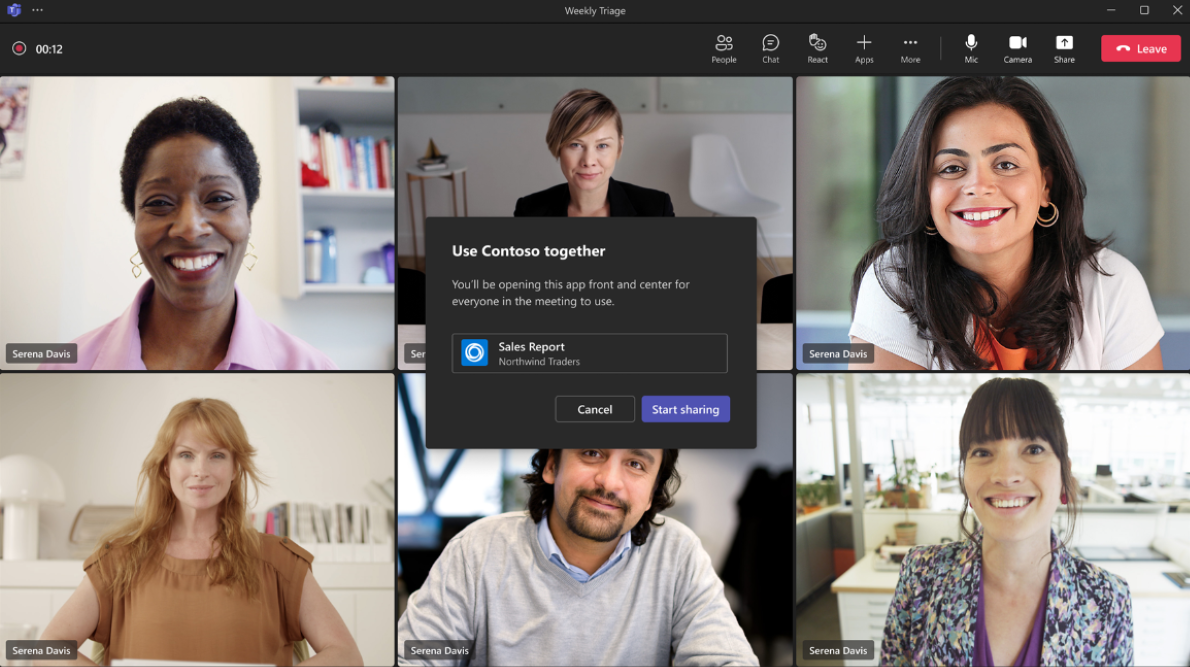
[ 共有の開始] を選択します。
![会議でアプリを共有するための [共有の開始] ボタンを示すスクリーンショット。](../../assets/images/share-in-teams-meeting/share.png)
Web アプリは会議ステージと共有され、すべての参加者が一緒に対話および編集できます。

会議のステージにコンテンツを共有するためのディープ リンクを生成する
また、ディープ リンクを生成して、アプリを共有して、会議のステージングと開始または参加を行うこともできます。 進行中の会議に参加しているユーザーがアプリでディープ リンクを選択すると、アプリがステージと共有され、アクセス許可のポップアップ ウィンドウが表示されます。 ユーザーは、参加者にアクセス権を付与してアプリと共同作業できます。

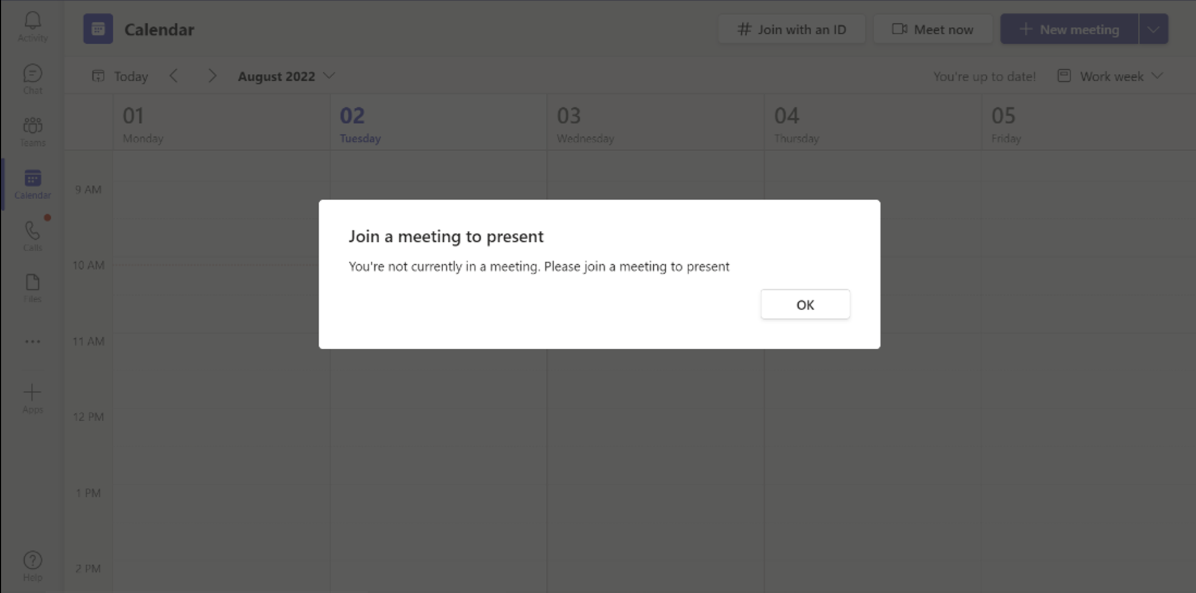
ユーザーが会議に参加していない場合、ユーザーは Teams 予定表にリダイレクトされ、会議に参加したり、インスタント会議を開始したりできます (今すぐ会議)。

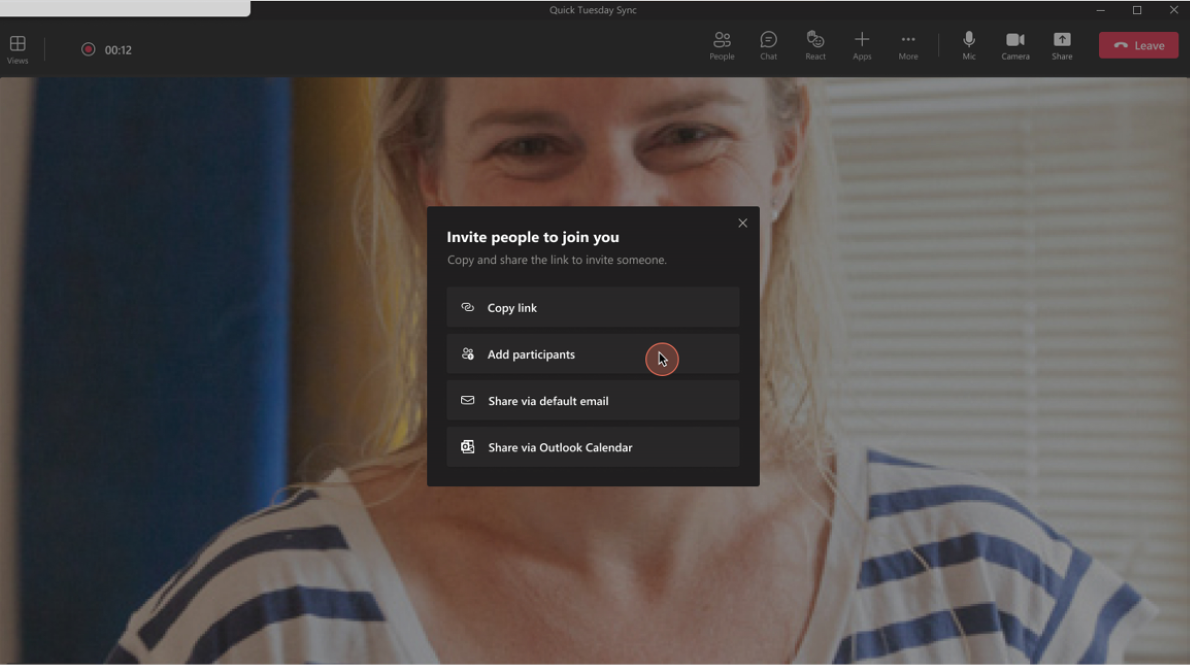
ユーザーがインスタント会議 (今すぐ会議) を開始すると、参加者を追加してアプリと対話できます。

会議でコンテンツを共有するためのディープ リンクを追加するには、「会議で ステージにコンテンツを共有するためのディープ リンク」を参照してください。
注:
アプリが検証に合格するには、Web サイト、Web アプリ、アダプティブ カードからディープ リンクを作成するときに、文字列またはコピーとして 会議で共有 を使用します。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| 会議ステージビュー | このサンプル アプリでは、ユーザーが Live Share SDK を使用して共有会議ステージと対話できるように、Microsoft Teams会議のアプリケーションを有効にして構成する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs
![Web アプリの [会議での共有] ボタンを示すスクリーンショット。](../../assets/images/share-in-teams-meeting/web-app-share-button.png)