UI テンプレートを使用してMicrosoft Teams アプリを設計する
UI テンプレートを使用してMicrosoft Teams アプリをより迅速に設計します。 テンプレートは、一般的な Teams のユース ケース全体で機能する Fluent UI ベースのコンポーネントのコレクションであり、ユーザーにとって最適なエクスペリエンスを把握する時間を増やすことができます。
ツールとサンプルの概要
次のリソースは、UI テンプレートを使用してアプリを設計および開発するのに役立ちます。
Microsoft Teams UI Kit
Microsoft Teams UI Kit からアプリ設計用の UI テンプレートを取得します。これには、使用状況、構造、アクセシビリティ、ベスト プラクティスに関する広範な情報も含まれています。
アプリプレイブックと UI テンプレートは、 Microsoft 365 全体で拡張されたアプリの使用を開始するのに役立ちます。
Fluent UI React コンポーネント
ブラウザーで個々の Fluent UI React コンポーネントを表示してテストします。
サンプル アプリ
サンプル アプリをインストールして、TEAMS コンテキスト内での UI テンプレートの外観と動作を確認します。
予定表
Teams では、予定表は、ユーザーが自分またはグループの今後および過去のイベントを表示、スケジュール、管理する場所です。
上位のユース ケース
- 会議とイベントをスケジュールする
- 今後の会議やイベントのリマインダーを取得する
- スケジュールの表示
Desktop
ダッシュボード
ダッシュボードには、さまざまな種類のコンテンツが中央の場所 (Teams 個人用アプリやタブなど) に表示されます。 ユーザーは、ダッシュボードに表示される内容の少なくとも一部をカスタマイズできる必要があります。
上位のユース ケース
- データの分析
- レポート メトリック
- さまざまな情報を 1 か所に整理する
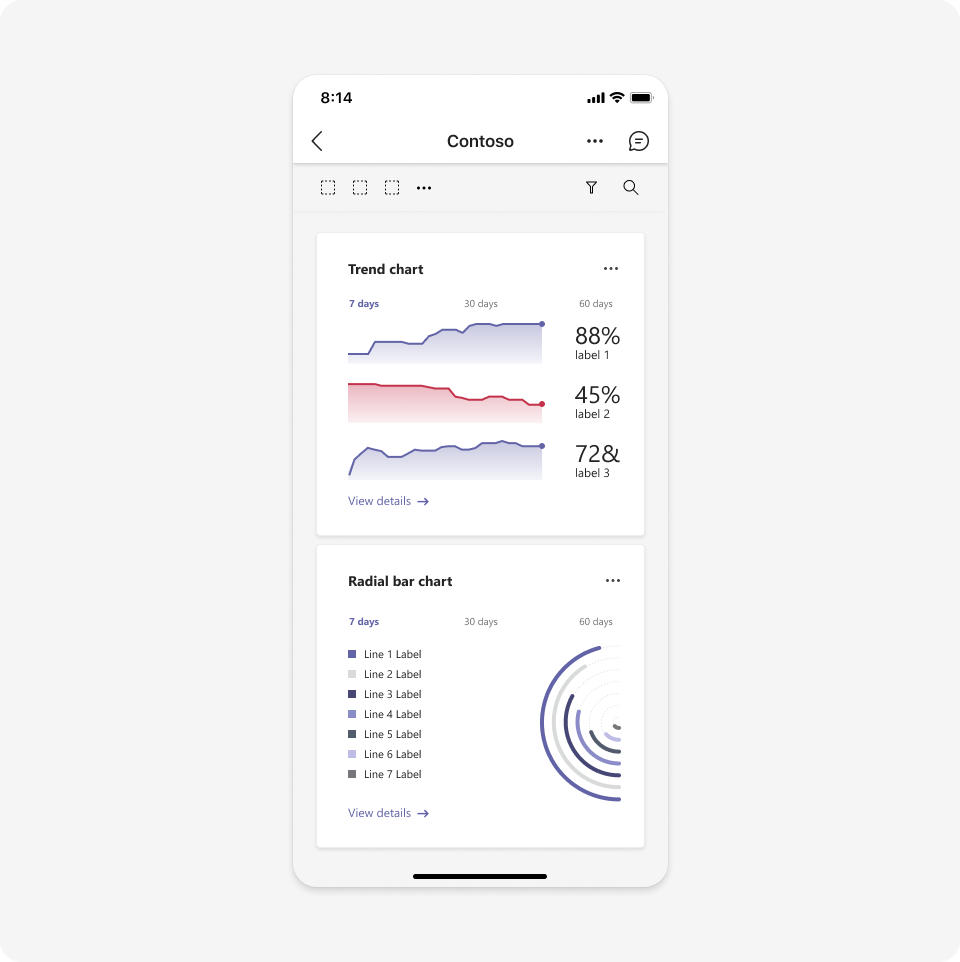
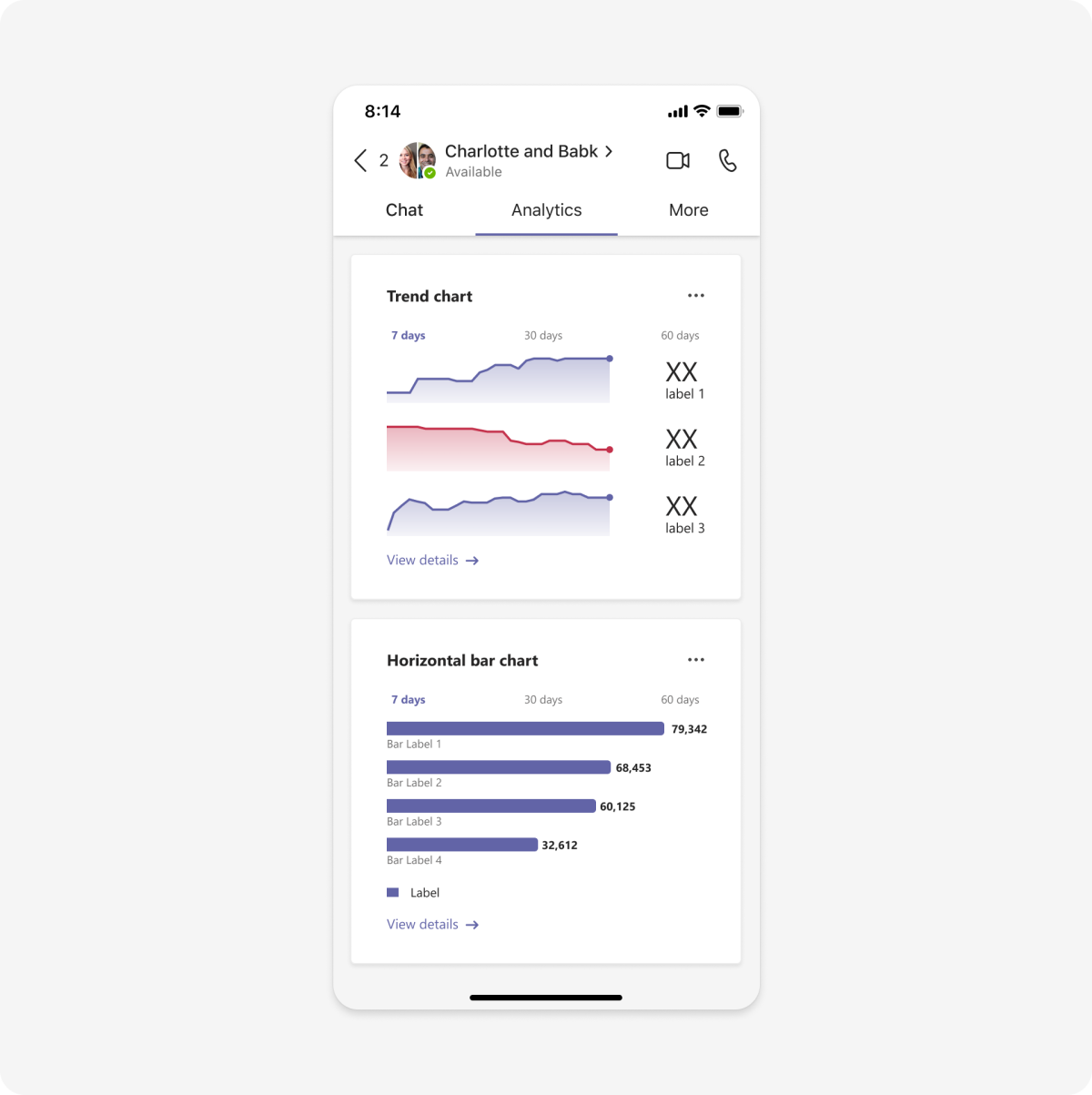
Mobile

Desktop
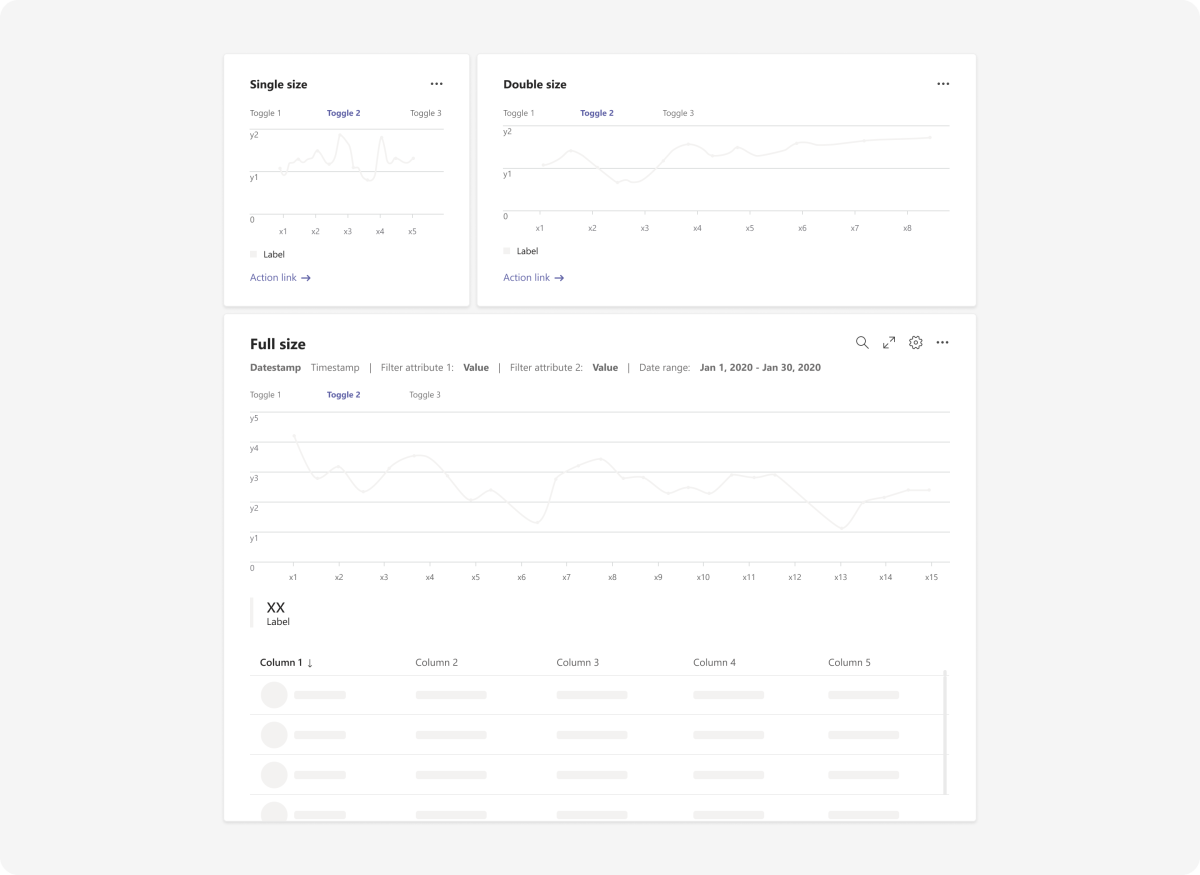
データ可視化
さまざまなカード サイズ (単一、二重、完全) を使用して、同じページにデータの視覚化を積み重ねて整理できます。 カードは、列レイアウトに合わせて拡大縮小し、空白を埋めます。
上位のユース ケース
- 複雑な情報を表示する
- ダッシュボードを作成する
Mobile

Desktop

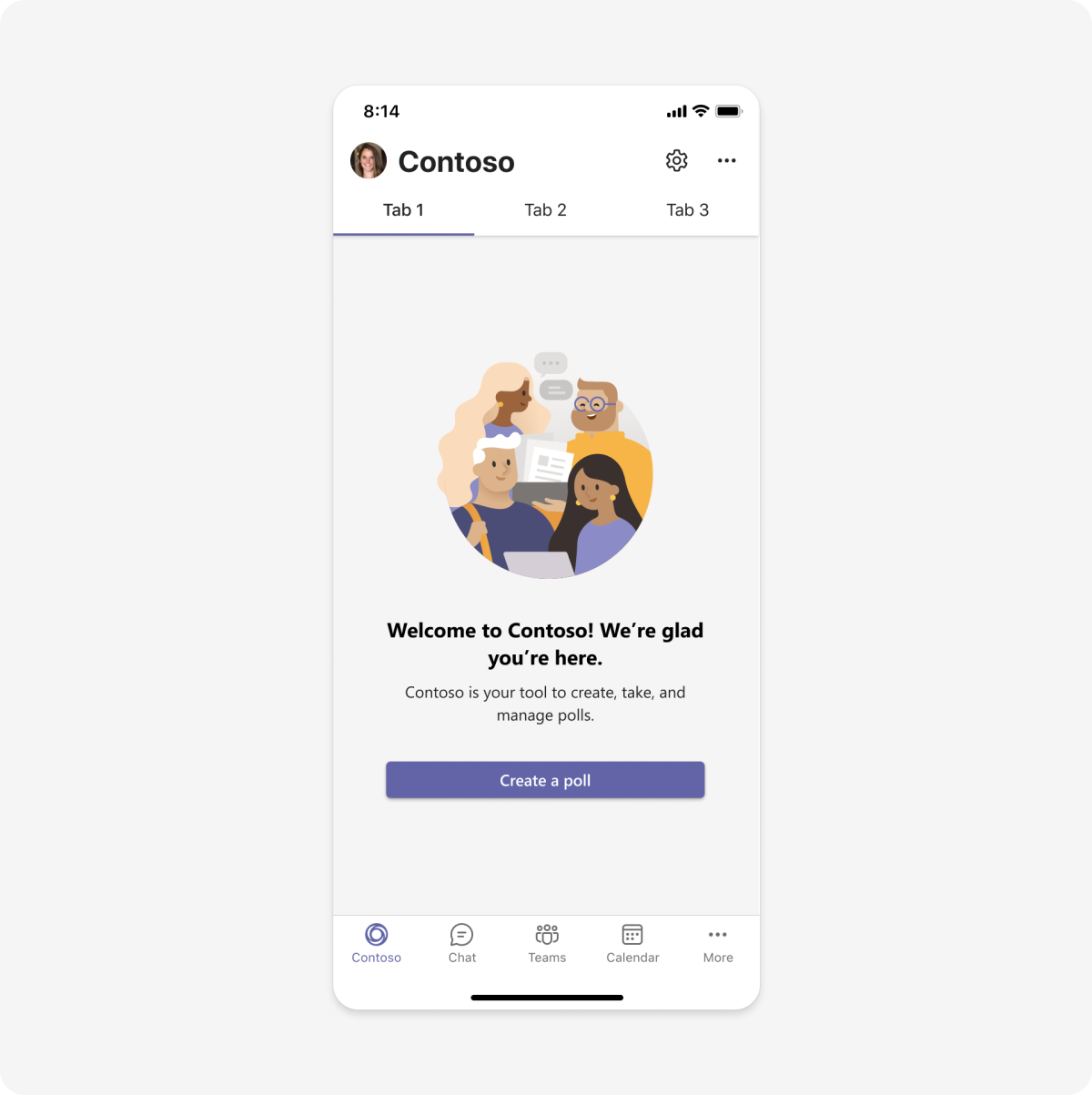
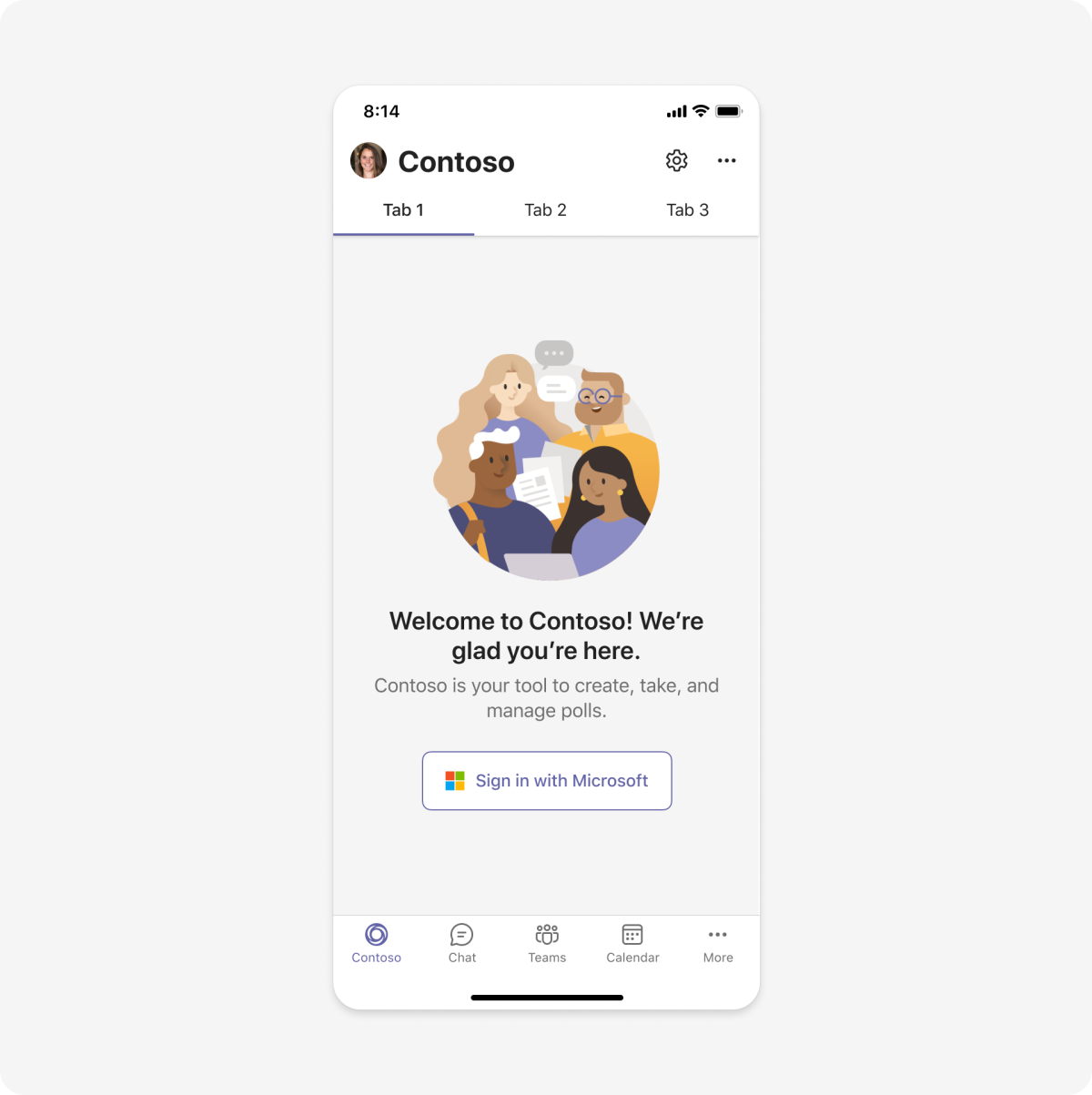
空の状態
空の状態テンプレートは、サインイン、初回実行エクスペリエンス、エラー メッセージなど、多くのシナリオで使用できます。 柔軟性が高く、次の設計で 1 つ、いくつかのコンポーネント、またはすべてのコンポーネントを使用するように適応します。
上位のユース ケース
- サインイン
- ウェルカム メッセージと初回実行エクスペリエンス
- 成功メッセージ
- エラー メッセージ
Mobile

Desktop
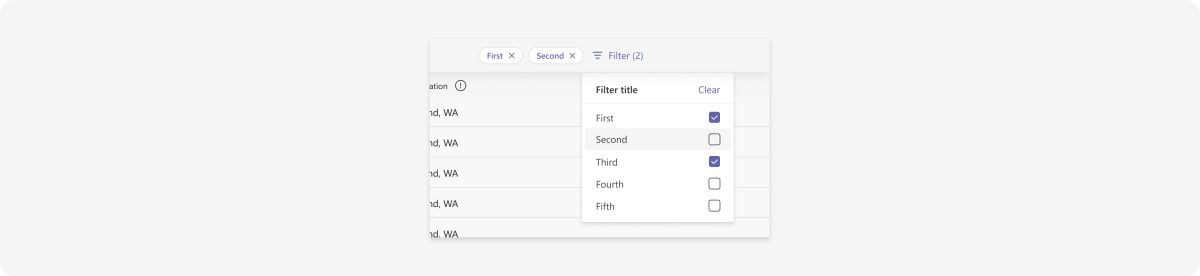
Filter
フィルターを使用すると、選択した条件に基づいて表示される情報を減らすことができます。 コンテンツを整理するテーブル、リスト、カード、その他のコンポーネントを含むフィルターを含めることができます。
上位のユース ケース
コンテンツの整理:
- リスト
- テーブル
- ダッシュボード
- データ可視化

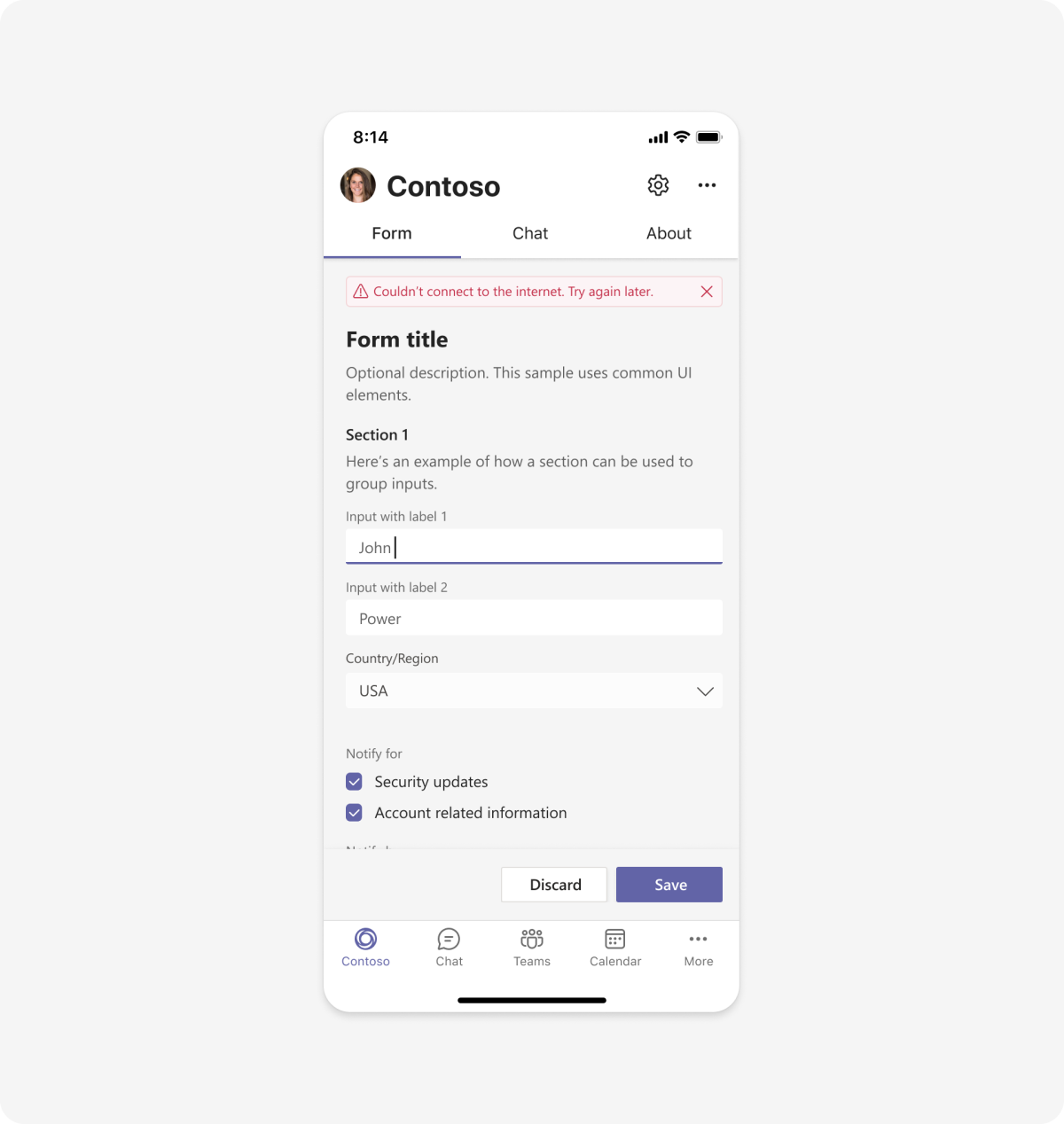
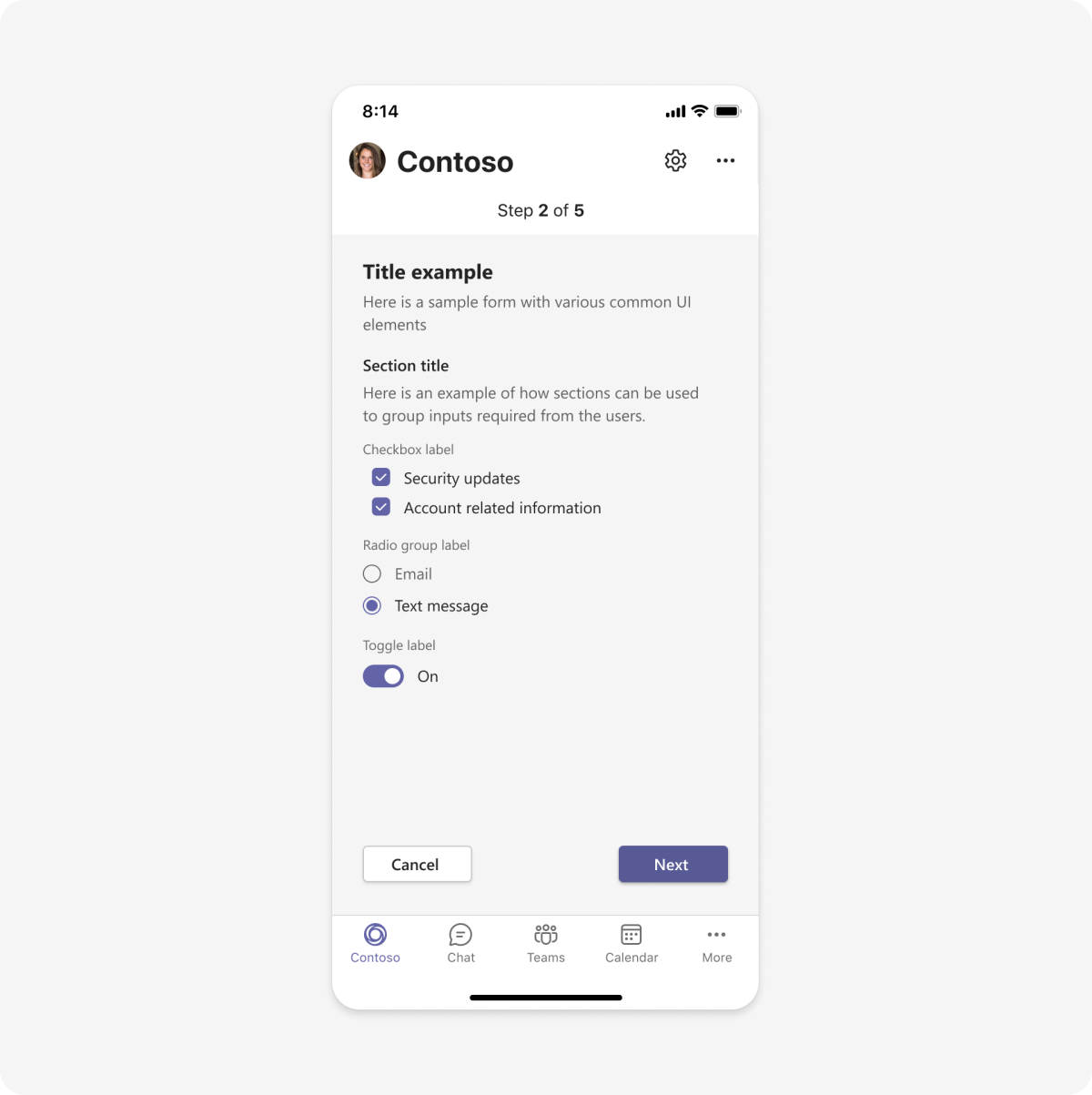
フォーム
フォームは、構造化された方法でユーザー入力を収集、検証、送信するために使用されます。 適切なユーザー エクスペリエンスを得るには、入力フィールドの明確なラベル付けと論理グループ化が不可欠です。
上位のユース ケース
- サインイン
- ユーザー プロファイル
- Settings
- ユーザー入力コレクション
Mobile

Desktop
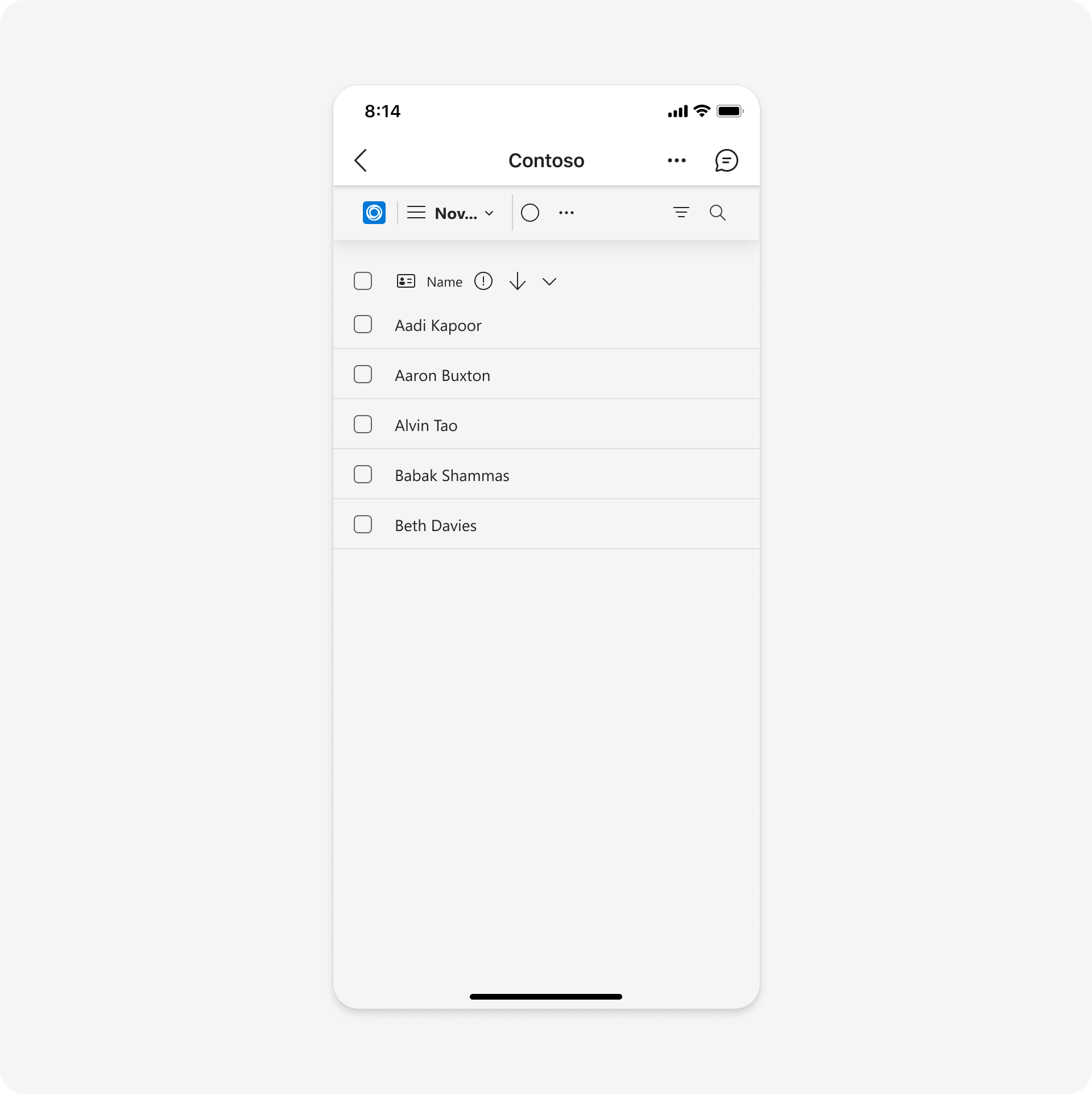
リスト
リストを使用して、関連するアイテムをスキャン可能な形式で表示し、ユーザーがリスト全体または個々のアイテムに対してアクションを実行できるようにします。
上位のユース ケース
- データの表示
- アプリ コンテンツに対するコンテキスト アクション
Mobile

Desktop
サインイン
さまざまな Teams コンテキストと ID プロバイダーのアプリ サインイン フローを設計できます。 次の例にはシングル サインオン (SSO) が含まれています。これは、最も単純な認証エクスペリエンスに推奨されます。
上位のユース ケース
ユーザーの認証
Mobile

Desktop
Settings
設定画面は、ユーザーがアプリでユーザー設定を構成できる場所です。
注:
設定は、 基本的な UI コンポーネントのコンテナーです。
上位のユース ケース
アプリ機能を管理する
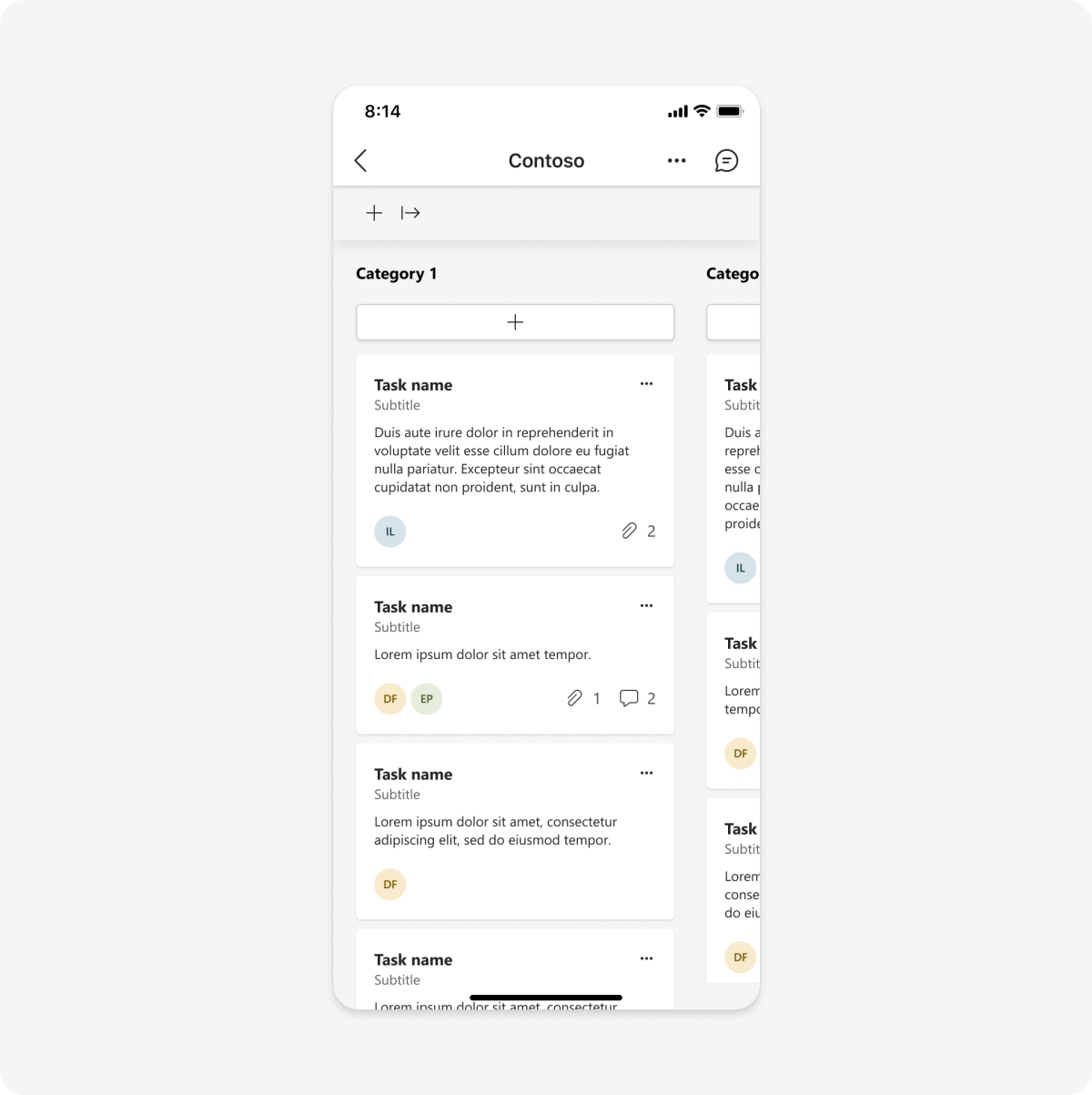
タスク ボード
タスク ボード (かんばんボードまたはスイム レーンとも呼ばれます) は、作業項目やチケットの状態を追跡するためによく使用されるカードのコレクションです。 また、任意の種類のコンテンツをカテゴリに並べ替えるためにも使用できます。 列間でカードを編集および移動できます。
上位のユース ケース
- プロジェクトの管理。 タスクの割り当てと状態の追跡。
- ブレーンストーミング。 さまざまなカテゴリにアイデアを追加する。
- 並べ替えの演習。 あらゆる種類の情報をバケットに整理する。
Mobile

Desktop
ウィザード
ウィザードでは、ユーザーが複数の画面を案内してタスク (セットアップ プロセスなど) を完了します。
上位のユース ケース
- セットアップ
- オンボード
- 最初の実行エクスペリエンス
Mobile

Desktop
関連項目
Platform Docs








