アダプティブ カード ベースのLoop コンポーネント
注:
アダプティブ カードベースのLoop コンポーネントは、Microsoft Teamsおよび Microsoft Outlook on macOS およびモバイル クライアントでは使用できません。
アダプティブ カードベースのLoop コンポーネントを使用すると、Microsoft 365 全体で動作する Teams メッセージ拡張機能内でコラボレーション エクスペリエンスを構築できます。 アダプティブ カード ベースのLoop コンポーネントには実用的なコンテンツがあり、ユーザーは Teams や Outlook などの Microsoft 365 アプリ間でコンテキストを切り替えることなく、ライブ更新を行うことができます。
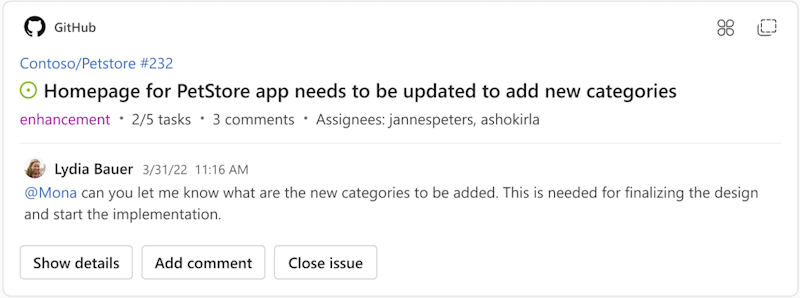
アダプティブ カードベースのLoop コンポーネントの例を次に示します。

アダプティブ カード ベースのLoop コンポーネントを構築する
アダプティブ カード ベースのLoop コンポーネントを構築するには、次の手順に従います。
メッセージ拡張機能に リンク解除 を追加します。
アダプティブ カードのユニバーサル アクションを使用し、プロパティを
refresh定義して、カードが常に最新の状態になるようにします。 詳細については、 最新のカードに関するページを参照してください。Microsoft 365 全体でメッセージ拡張機能を拡張します。 この手順には、次のアクションが含まれます。
- アプリ マニフェストをバージョン 1.13 以降に更新します。
- ボットの Microsoft 365 チャネルを追加します。
- シングル サインオン (SSO) のMicrosoft Entra アプリ登録を更新します。
metadata.webUrl プロパティにカードを一意に識別する URL を追加します。 プロパティは
metadata.webUrl、Loop コンポーネント ヘッダーにある [コンポーネントのコピー] ボタン を使用して移植性をサポートします。
を使用して移植性をサポートします。メッセージ拡張機能を Teams に追加 し、 Outlook でメッセージ拡張機能をプレビューします。 または、[概要] ページの [Teams のプレビュー] ボタンを使用して、Teams 用開発者ポータルでアプリをデバッグすることもできます。
注:
アダプティブ カード ベースのLoop コンポーネントが設計ガイドラインに準拠していることを確認して、ユーザーに対して実用的で一貫性のあるアダプティブ カード ベースのエクスペリエンスを構築します。
例
次の JSON ペイロードは、 プロパティと webUrl プロパティを持つアダプティブ カードベースのLoop コンポーネントのmetadata例です。
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsCardRefresh"
},
"userIds": []
},
"body": [
{
....
},
]
}
Schema
| プロパティ | 型 | 説明 |
|---|---|---|
metadata |
Metadata | 通常、カードのレンダリングに使用されないさまざまなメタデータ プロパティを定義します。 |
webUrl |
String | カードを一意に識別し、一部のホストで使用できるブラウザー フォールバックとして機能する URL。 |
注:
- アダプティブ カード ベースのLoop コンポーネントをコピーすると、Loop コンポーネントの URL がコピーされます。 Teams チャットまたはLoop アプリに URL を貼り付けると、リンクがアダプティブ カード ベースのLoop コンポーネントに展開されます。
- アダプティブ カード ベースのLoop コンポーネントでは、通常のアダプティブ カードと同じ更新メカニズムが使用されます。 アダプティブ カード ベースのLoop コンポーネント内のコンテンツは、ユーザーがLoop コンポーネントを開いたときにのみ更新されます。
コード サンプル
| サンプルの名前 | 説明 | Node.js | .NET | マニフェスト |
|---|---|---|---|---|
| アダプティブ カード ベースのLoop コンポーネントを使用したメッセージ拡張機能 | このサンプルでは、アダプティブ カード ベースのLoop コンポーネントを使用してメッセージ拡張機能を作成する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs
![[Teams のプレビュー] ボタンが赤で強調表示されている開発者ポータルの概要ページのスクリーンショット。](../assets/images/developer-portal-overview.png)