SPFx を使用して最初のアプリをビルドする
SharePoint Framework (SPFx) は、Microsoft Teams と SharePoint 用のクライアント側ソリューションを構築するための開発モデルです。 SPFx Teams アプリは、Microsoft 365 でホストされます。 クライアント側の SPFx ソリューションの開発とホストが完全にサポートされます。 SharePoint Framework ソリューションは、以下のものと統合することができます。
- SharePoint データと Microsoft Teams の拡張。
- Microsoft Entra IDでセキュリティ保護されたビジネス API。
このチュートリアルでは、タブ機能を使用して最初のアプリをビルドすることにより、SPFx を使った最初の Microsoft Teams アプリの開発を開始します。

注:
Microsoft 365 Agents Toolkit (以前は Teams Toolkit) には、SharePoint Frameworkを使用して構築された Teams アプリのタブ機能のみが用意されています。 ボットとメッセージ拡張機能は使用できません。
前提条件
アプリをビルドして展開するために必要なツールの一覧を次に示します。
| インストール | 使用するには... | |
|---|---|---|
| 必須 | ||
| Visual Studio Code | JavaScript または TypeScript、ビルド環境。 最新バージョンを使用します。 | |
| Microsoft 365 Agents Toolkit | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 Agents Toolkit v5 を使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Optional | ||
| Microsoft Graph Explorer | Microsoft Graph エクスプローラー。Microsoft Graph データからクエリを実行できるブラウザー ベースのツール。 | |
| Teams の開発者ポータル | OrganizationやMicrosoft Teams ストアなど、Teams アプリを構成、管理、発行するための Web ベースのポータル。 |
ヒント
Microsoft Graph データを操作する場合は、Microsoft Graph エクスプローラーについて学び、ブックマークする必要があります。 このブラウザー ベースのツールを使用すると、アプリの外部で Microsoft Graph に対してクエリを実行できます。
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Microsoft 365 Agents Toolkit のインストール
Microsoft 365 Agents Toolkit (以前は Teams Toolkit) は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して開発プロセスを簡素化するのに役立ちます。
エージェント ツールキットは、Visual Studio Code または Microsoft 365 Agents Toolkit CLI (以前は TeamsFx CLI) と呼ばれるコマンド ライン インターフェイスで使用できます。
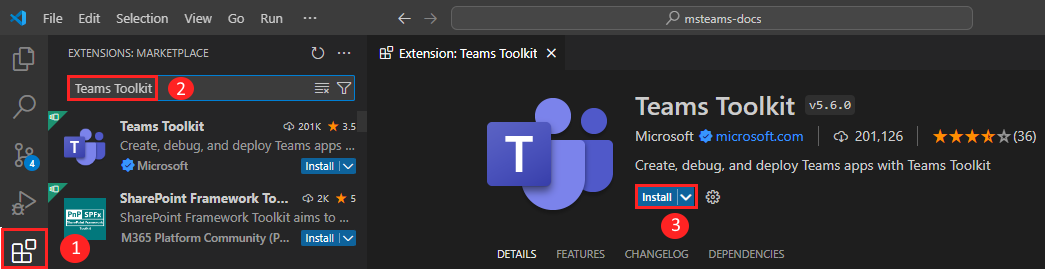
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに「 Microsoft 365 Agents Toolkit」と入力します。
[インストール] を選択します。

Microsoft 365 Agents Toolkit
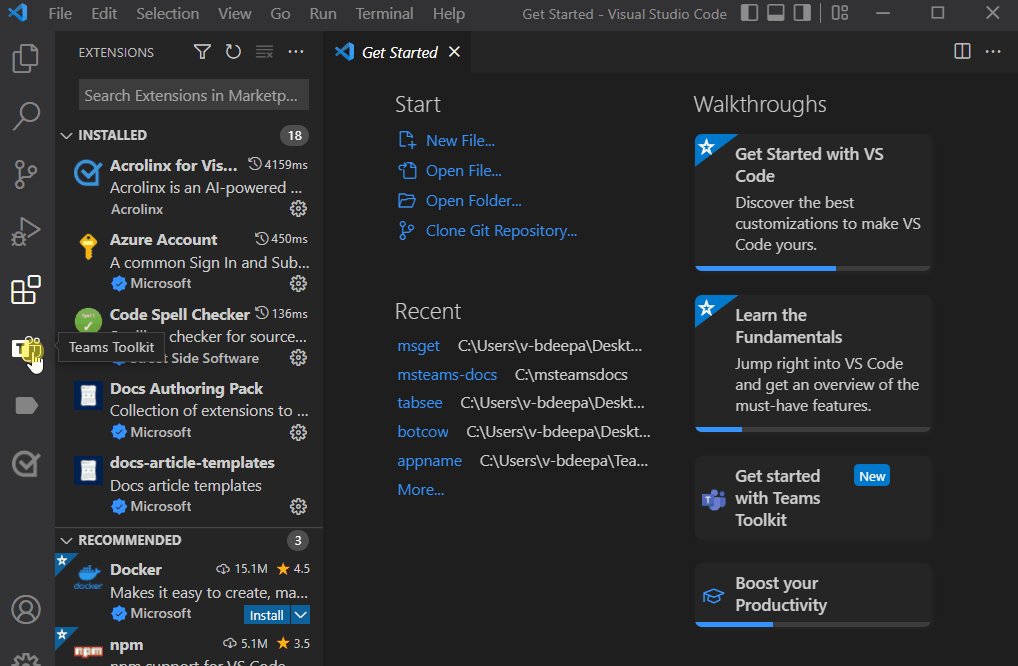
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace からエージェント ツールキットをインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
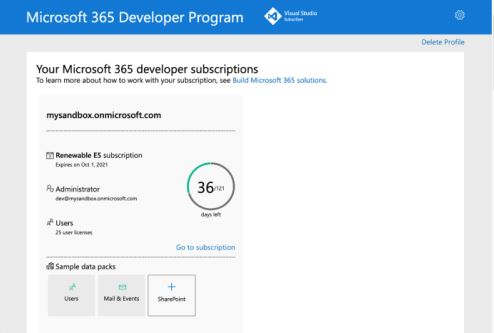
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
SharePoint コレクション サイトの管理者アカウント
SharePoint サイト コレクションの管理者アカウントがあることを確認します。 このアカウントは、ホスティング用のデプロイ時に必要です。 Microsoft 365 開発者プログラム テナントを使用している場合は、そのときに作成した管理者アカウントを使用することができます。
これで、すべてのツールの準備とアカウントの設定ができました。 次に、開発環境を設定し、ビルドを開始しましょう。
タブ アプリ用のプロジェクト ワークスペースを作成する
このチュートリアルでは、SharePoint Framework (SPFx) を使用して Teams アプリを作成、ビルド、デプロイする手順について説明します。 このアプリにはタブ機能が備わります。
このチュートリアルでは、次の情報を学習します。
重要
プロジェクト ワークスペースの作成を開始する前に、Microsoft 365 または Azure のアカウントにサインインしていないことを確認してください。
プロジェクトを作成する
前提条件を満たしている場合は開始します。
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Microsoft 365 Agents Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。
![エージェント ツールキットサイドバーの [Create New Project]\(新しいプロジェクトの作成\) リンクの場所。](assets/images/toolkit-v2/create-project.png)
[タブ] を選択します。

[ SPFx] を選択します。

[ 新しい SPFx ソリューションの作成] を選択します。
![[Sharepoint soultion] を選択するオプションを示すスクリーンショット。](assets/images/toolkit-v2/prerequisites/new-spfx-solution.png)
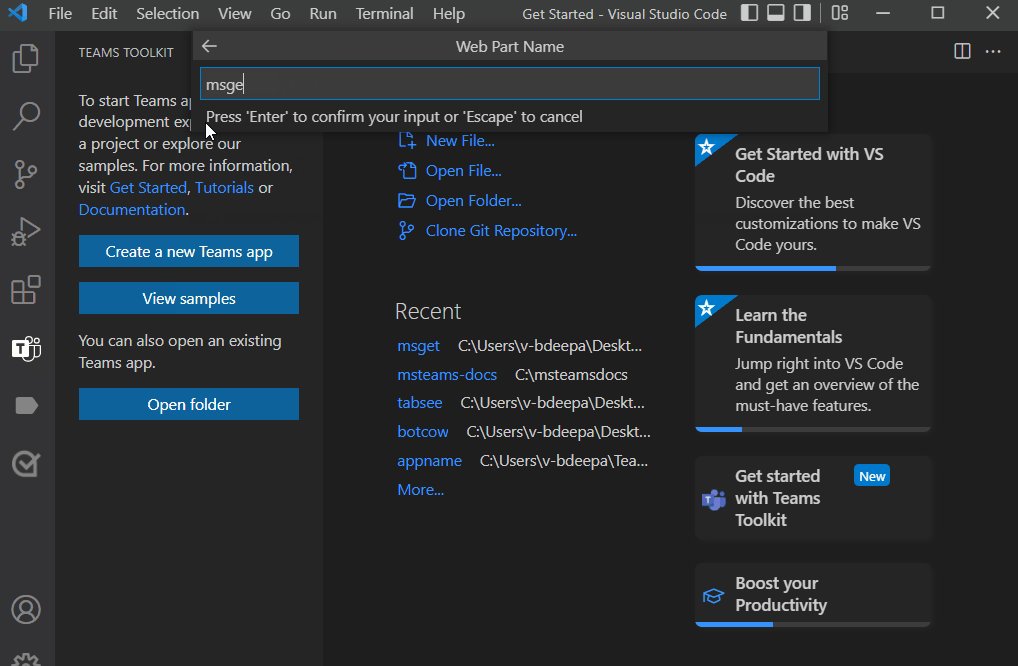
スキャフォールディングのオプションを選択します。

[フレームワーク] セクションで [React] を選択します。

[Enter] を選択して既定の [Web パーツ名] を受け入れます。

必要な フォルダー を選択して、ワークスペース フォルダーを選択します。

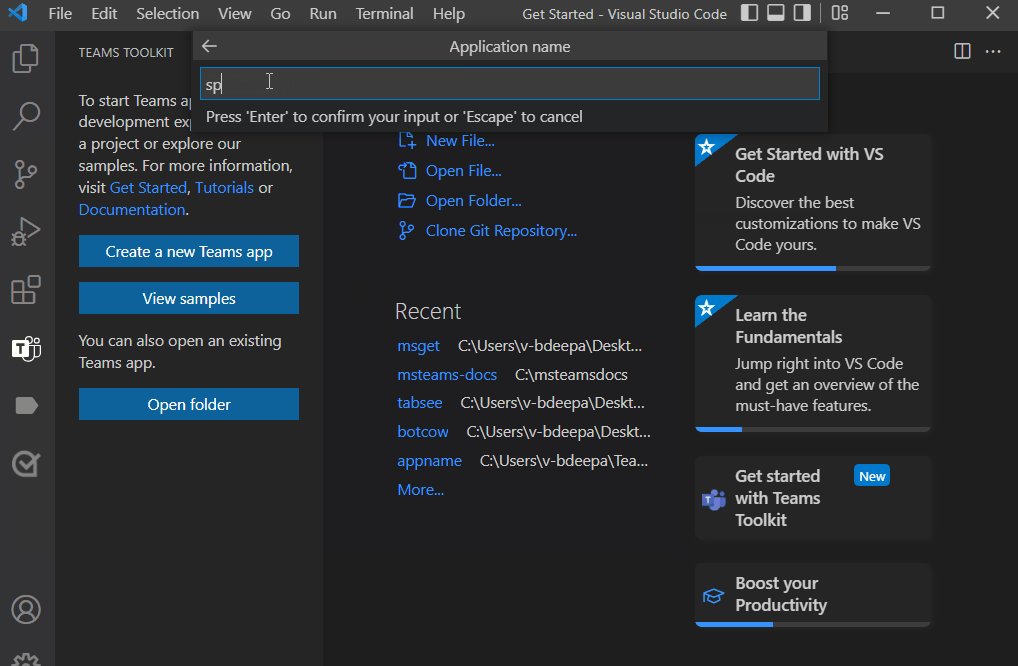
アプリに適した アプリケーション名 を入力します。 [Enter] キーを押します。

アプリが作成されると、エージェント ツールキットに次のメッセージが表示されます。

[ ローカル デバッグ] を選択して、プロジェクトをプレビューします。
エージェント ツールキットは Yeoman CLI を呼び出して Teams アプリをスキャフォールディングし、プロセスに必要な依存関係をインストールします。
スキャフォールディングには数分間かかります。
Teams アプリを作成する簡単な要約。

ソース コードのツアーを開始する
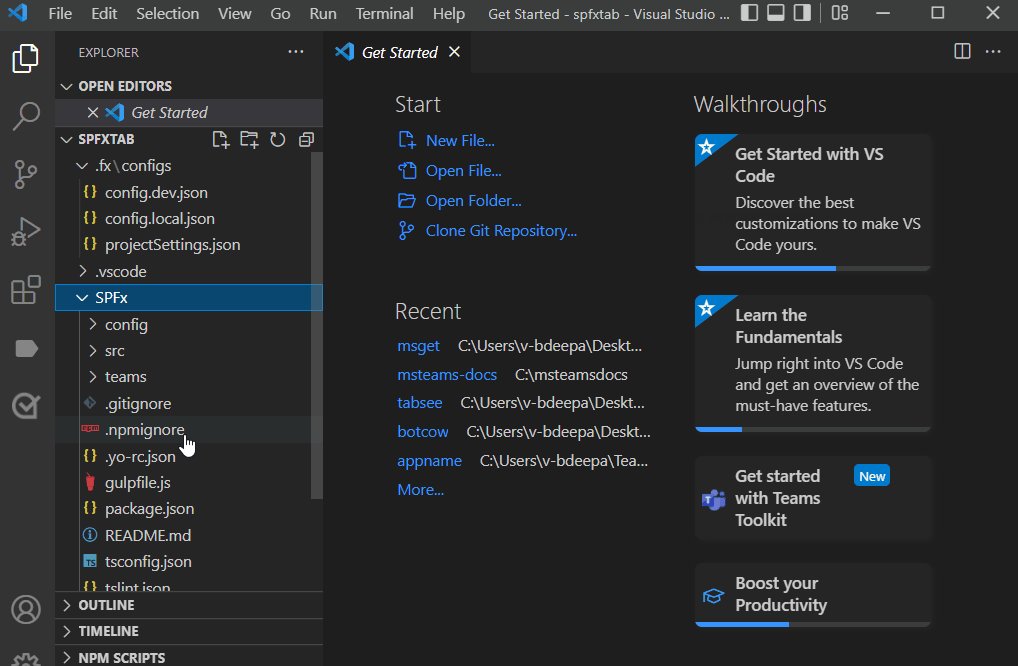
プロジェクトが作成されると、基本的な個人用アプリをビルドするためのコンポーネントが準備できたことになります。 プロジェクトのディレクトリとファイルは、Visual Studio Code の [エクスプローラー] 領域で表示することができます。

Agents Toolkit では、タブ機能のプロジェクト ディレクトリにスキャフォールディングが自動的に作成されます。
このディレクトリ内の他の項目のうち、Agents Toolkit には次のものが含まれます。
- appPackage: アプリ アイコン、
color.png、outline.pngが含まれています。 -
manifest.local.json: ローカル デバッグ用のアプリ マニフェストが含まれています。 -
manifest.json: Developer Portal for Teams に公開するアプリ マニフェストが含まれています。 -
.vscode/Settings.json: プロジェクト作成時に選択した設定です。
SPFx Web パーツ プロジェクトを選択したため、使用する UI に関連するファイルは以下のものとなります。
-
SPFx/src/webparts/{webpart}: SPFx Web パーツが含まれています。 -
.vscode/launch.json: デバッグ パレットで使用できるデバッグ構成を指定します。
タブ アプリを作成する
Agents Toolkit を使用してプロジェクト ワークスペースを設定したら、タブ プロジェクトをビルドします。 Microsoft 365 アカウントにサインインする必要があります。
このページでは、 最初のアプリをビルドして実行する方法について説明します。
Microsoft 365 アカウントにサインインする
Microsoft 365 アカウントを使用して Teams にサインインします。 Microsoft 365 開発者プログラム テナントを使用している場合は、Microsoft 365 アカウントは、登録中に設定した管理者アカウントです。
Visual Studio Code を開きます。
サイドバーで [Microsoft 365 Agents Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[M365 にサインインする] を選択します。

既定の Web ブラウザーが開き、アカウントにサインインできます。
自分の資格情報を使用して Microsoft 365 アカウントにサインインします。
メッセージが表示されたら、ブラウザーを閉じて Visual Studio Code に戻ります。
Visual Studio Code 内の Agents Toolkit に戻ります。
サイドバーの [アカウント] セクションに、Microsoft 365 アカウントの名前が表示されます。
これで、アプリをビルドし、ローカルで実行する準備が整いました。
Visual Studio Code でアプリをローカルにビルドして実行する
アプリをローカルに構築して実行するには、以下のようにします。
Visual Studio Code サイドバーから [ 実行とデバッグ
 ] アイコンを選択します。
] アイコンを選択します。次のいずれかのオプションを選択し、アプリの実行とデバッグを行います。
Teams ワークベンチ (Edge)
Teams ワークベンチ (Chrome)

再生ボタンを選択するか F5 キーを押してデバッグを開始します。
注:
アプリを初めて実行すると、すべての依存関係がダウンロードされ、アプリがビルドされます。 ビルドが完了すると、ブラウザー ウィンドウが自動的に開き、SharePoint ワークベンチが読み込まれます。 このプロセスが完了するのに数分かかる場合があります。
エージェント ツールキットでは、必要に応じてローカル証明書のインストールを求めるメッセージが表示される場合があります。 この証明書により、Teams は
https://localhostからアプリケーションを読み込むことができます。次のダイアログが表示されたら、[はい] を選択します。

Teams Web クライアントがブラウザー ウィンドウで開かれます。
[追加] を選択します。

[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択することもできます。

Teams デスクトップに切り替えるよう求められた場合は、Web アプリ版を選択します。 標準的な Web 開発環境では HTML、CSS、JavaScript のコードを確認することができます。
Teams でカスタム アプリ をアップロードする前にデバッグ スクリプトを読み込むよう求められた場合は、[デバッグ スクリプトの読み込み] を選択します。
おめでとうございます。最初のアプリが Teams で実行されています。
これで、アプリが実行されているはずです。 アプリは、他の SPFx Web パーツと同様にデバッグ (ブレークポイントの設定など) することができます。
ヒント
SPFx/src/webparts/{webpart}/{webpart}.ts のレンダリング メソッドにブレークポイントを配置し、ブラウザー ウィンドウを再度読み込んでみます。 Visual Studio Code は、コード内のブレークポイントで停止します。
アプリのデバッグに Local Workbench を使用する場合の動作について説明します。
ローカル ワークベンチは、Visual Studio Code でアプリを実行、デバッグする際の既定のオプションです。 このチュートリアルでは Teams ワークベンチを使用してアプリをデバッグすることが推奨されますが、ローカル ワークベンチを選択して Web パーツのレイアウトを調べることができます。
注:
このインターフェイスは、Web パーツがモバイルまたはタブレットでどのように表示されるかを調べることのみを目的としたものです。 それを表示させるには、アプリにそれを含めるためのコードを記述してデプロイする必要があります。
ローカル ワークベンチを使用して Web パーツのレイアウトを調べるには、以下を行います。
[ローカル ワークベンチ] を選択し、F5 キーを押してアプリを実行およびデバッグします。
SharePoint Web パーツ ワークベンチがブラウザーで開き、Web パーツの追加、編集、削除ができるようになります。

[新しい列に Web パーツを追加する +] アイコン を選択して Web パーツを追加します。
メニューから Web パーツを選択します。

[新しいセクションを追加する +] アイコンを選択して Web パーツの列レイアウトを選択します。
このインターフェイスを使用して、Web パーツのさまざまなレイアウトを試してみましょう。
- レイアウトの Web パーツ データを表示してみる。
- さまざまなレイアウト、テキスト、色などに変更してみる。
- [レビュー]ボタンを使って Web パーツを表示してみる。
- さまざまな [モバイル] または [タブレット] のデバイスで Web パーツのレイアウトを表示してみる。
- レイアウトの変更を保存または破棄して、使用可能なレイアウトをいろいろ試してみる。
終わったら、ブラウザー ウィンドウを閉じてローカル ワークベンチのデバッグを停止します。
最初の Teams アプリをデプロイする
タブ機能を使用して Teams アプリを作成、ビルド、実行する方法について学習しました。 最後のステップは、アプリのデプロイです。
エージェント ツールキットを使用して、SharePoint で Tab 機能を持つ最初のアプリをデプロイしましょう。
このページでは、次の操作を行います。
注:
エージェント ツールキットでSharePoint Frameworkを使用して Teams アプリをビルドしても、Microsoft Entra 管理センターと直接統合することはできません。
アプリを SharePoint にデプロイする
デプロイメントに SharePoint アプリ カタログが含まれていることを確認します。 含まれていない場合は作成します。 アプリ カタログが作成されるまでに最大で 15 分かかる場合があります。
Visual Studio Code を開きます。
サイドバーから [Microsoft 365 Agents Toolkit] を選択し、M365 アイコンを選択します。
[ライフサイクル] で [ プロビジョニング ] を選択 します。

エージェント ツールキットは、右下隅の進行状況を更新します。 数秒後に、次の通知が表示されます。

プロビジョニングが完了したら、[ライフサイクル] で [ デプロイ ] を選択 します。

アプリ パッケージがビルドされ、SharePoint サイトにアップロードされました。 Agents Toolkit は、アプリ パッケージが保存されているローカル パスを含むメッセージを表示します。

パッケージがビルドされると、Agents Toolkit によって、アプリ パッケージがアップロードされた SharePoint サイトの URL を含むメッセージが表示されます。

Teams に発行するか、SharePoint サイトを選択できます。
- Teams に発行する (#publish からチームへ)
- SharePoint サイトのリンクを選択します (#select-the-link-of-the-sharepoint-site)
Teams ストアに公開する
[ Teams に発行] を選択します。

ポータル管理選択します。

[ アプリの管理] を選択し、検索セクションでアプリを検索してアプリを選択します。
[ 発行] を 選択して、Teams でアプリを発行します。

Teams アプリケーションを開きます (または
https://teams.microsoft.comでサインインします)。サイドバーのトリプルドットを選択し、[すべてのアプリ] を選択します。
アプリは、 組織カテゴリ用に構築されたアプリに 表示されます。 その場所でアプリを追加することができます。
アプリを選択し、[追加] を選択します。

[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択することもできます。

おめでとうございます! アプリが Teams に追加されました。
SharePoint サイトのリンクを選択する
SharePoint サイトのリンクを選択します。
SharePoint サイトが開き、アプリのホーム ページが開きます。 SharePoint でアプリを配布する手順に従います。
SharePoint でアプリ パッケージを配布する
アップロードされたアプリ パッケージは、SharePoint サイトにあります。 アプリを配布して Teams に同期するには以下を行います。
[SharePoint 用アプリの配布] を選択します。

[SharePoint 用アプリ] のホーム ページが開きます。 アプリがこのページに一覧表示されます。
[ファイル] タブを選択します。
デプロイしたパッケージを選択し、[Teamsに同期] を選択します。
注:
[Teams に同期] のプロセスは数分かかる場合があります。 アプリが Teams に正常に同期されたことを示すメッセージがブラウザーに表示されます。
Teams アプリケーションを開きます (または
https://teams.microsoft.comでサインインします)。サイドバーのトリプルドットを選択し、[すべてのアプリ] を選択します。
アプリは、[組織カテゴリ用にビルドされたアプリ] のカテゴリに分類されます。 その場所でアプリを追加することができます。
アプリを選択し、[追加] を選択します。

[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択することもできます。

おめでとうございます! アプリが Teams に追加されました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs





![[SharePoint アプリ カタログ] の [ファイル] タブを選択します。](assets/images/toolkit-v2/sp-files-tab.png)
![[SharePoint アプリ カタログ] の [ファイル] タブを選択します。](assets/images/toolkit-v2/sp-sync-to-teams.png)