注:
このトピックでは、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のバージョン 2.0.x を反映しています。 以前のバージョンを使用している場合は、 最新の TeamsJS と以前のバージョンの違いに関するガイダンスについては、TeamsJS ライブラリの概要を参照してください。
更新されたauthenticate() API を使用して、Google、GitHub、LinkedIn、Facebookなどの外部またはサードパーティの OAuth プロバイダーをサポートできます。
function authenticate(authenticateParameters: AuthenticatePopUpParameters): Promise<string>
外部 OAuth プロバイダーをサポートするために、 authenticate() API に次の値を追加します。
-
isExternalパラメーター - 既存の
urlパラメーターの 3 つのプレースホルダー値
次の表に、 authenticate() API パラメーター (AuthenticatePopUpParameters) と関数の一覧とその説明を示します。
| パラメーター | 説明 |
|---|---|
isExternal |
パラメーターの種類はブール値です。これは、認証ウィンドウが外部ブラウザーで開くことを示します。 |
height |
ポップアップの優先高さ。 許容範囲外の場合、値は無視できます。 |
url |
認証ポップアップ用のサード パーティ製アプリ サーバーの URL。次の 3 つのパラメーター プレースホルダーがあります。 - oauthRedirectMethod: {} でプレースホルダーを渡します。 Teams プラットフォームは、このプレースホルダーをディープ リンクまたは Web ページに置き換え、呼び出しがモバイル プラットフォームから送信された場合にアプリ サーバーを更新します。- authId: UUID (ユニバーサル一意識別子) がこのプレースホルダーを置き換えます。 アプリ サーバーはそれを使用してセッションを維持します。- hostRedirectUrl: プレースホルダーを {}に渡します。 現在のプラットフォームとクライアントは、このプレースホルダーをリダイレクト URL に置き換え、認証が完了した後にユーザーを正しいクライアントにリダイレクトします。 |
width |
ポップアップの優先幅。 許容範囲外の場合、値は無視できます。 |
注:
authID パラメーターは、認証セッションの間有効です。既定のタイムアウトは 120 秒です。
パラメーターの詳細については、 認証 (AuthenticatePopUpParameters) 関数に関するページを 参照してください。
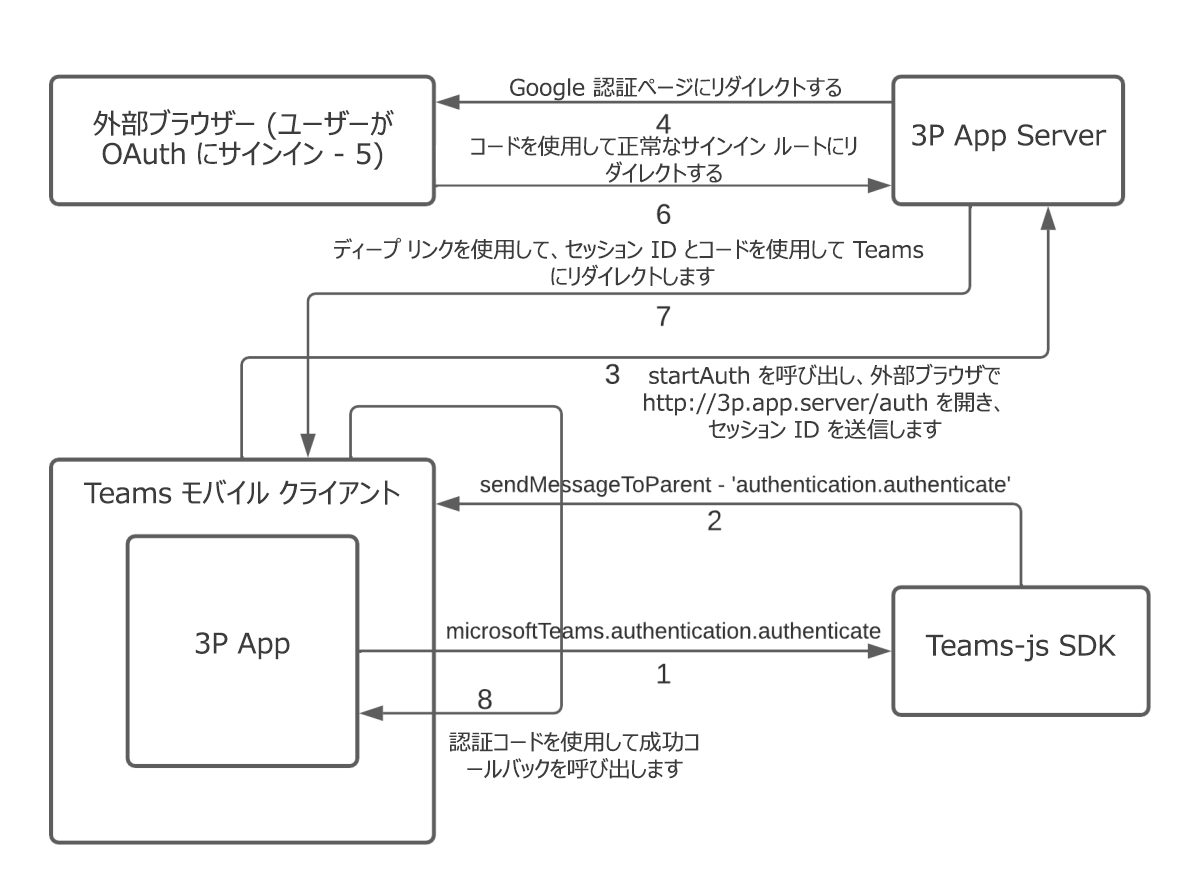
外部ブラウザーへの認証の追加
次の画像は、外部ブラウザーに認証を追加するためのフローを示しています。

外部ブラウザーに認証を追加するには
外部認証ログイン プロセスを開始します。 サード パーティ製アプリは、外部認証ログイン プロセスを開始するために、
isExternalが true に設定された TeamsJS 関数authentication.authenticateを呼び出します。渡された
urlには、{authId}、{oauthRedirectMethod}、および{hostRedirectUrl}のプレースホルダーが含まれています。authentication.authenticate({ url: `${window.location.origin}/auth-start?oauthRedirectMethod={oauthRedirectMethod}&authId={authId}&hostRedirectUrl={hostRedirectUrl}&googleId=${googleId}`, isExternal: true }).then((result) => { this.getGoogleServerSideToken(result); }).catch((reason) => { console.log("failed" + reason); reject(reason); })Teams クライアントは、
oauthRedirectMethod、authId、hostRedirectUrlのプレースホルダーを適切な値に自動的に置き換えた後、外部ブラウザーで URL を開きます。例
https://3p.app.server/auth?oauthRedirectMethod=deeplink&authId=1234567890&hostRedirectUrl=msteams://teams.microsoft.com/l/auth-callback?authId=1234567890&result={result}サード パーティ製アプリ サーバーが応答します。 サード パーティ製アプリ サーバーは、次の 3 つのクエリ パラメーターを使用して
urlを受信して保存します。パラメーター 説明 oauthRedirectMethodサード パーティ製アプリが認証要求の応答をクライアントに送り返す方法を示します。2 つの値の 1 つであるディープ リンクまたはページ。 authIdrequest-id Teams は、ディープ リンクを介してクライアントに送信する必要がある、この特定の認証要求用に作成します。 hostRedirectUrlディープ リンクには、認証後にリダイレクトする開始クライアントの URL スキーマが含まれています。 ヒント
アプリは、OAuthProvider のログイン URL を生成するときに、OAuth
stateクエリ パラメーターにauthId、oauthRedirectMethod、およびhostRedirectUrlをマーシャリングできます。stateには、OAuthProvider がサーバーにリダイレクトされ、アプリが認証応答を開始側クライアントに送信するための値を使用する場合に、渡されたauthId、oauthRedirectMethod、およびhostRedirectUrlが含まれます(手順 6 を参照)。サード パーティ製アプリ サーバーは、指定した
urlにリダイレクトします。 サード パーティ製アプリ サーバーは、外部ブラウザーの OAuth プロバイダー認証ページにリダイレクトします。redirect_uriは、アプリ サーバー上の専用ルートです。redirect_uriを OAuth プロバイダーの開発コンソールに静的として登録できます。パラメーターは状態オブジェクトを通じて送信する必要があります。例
https://accounts.google.com/o/oauth2/v2/auth?redirect_uri=https://3p.app.server/authredirect&state={"authId":"…","oauthRedirectMethod":"…","hostRedirectUrl":"_"}&client_id=… &response_type=code&access_type=offline&scope= …外部ブラウザーにサインインします。 OAuth プロバイダーは、認証コードと状態オブジェクトを使用して
redirect_uriにリダイレクトします。サード パーティ製アプリ サーバーは、応答を処理し、状態オブジェクトの外部 OAuth プロバイダーから返される
oauthRedirectMethodをチェックして、認証コールバックのディープ リンクまたはnotifySuccess()を呼び出す Web ページを介して応答を返す必要があるかどうかを判断します。if (state.oauthRedirectMethod === 'deeplink') { const clientRedirectUrl: string = state.hostRedirectUrl.replace('{result}', req.query.code) return res.redirect(clientRedirectUrl) } else { // continue redirecting to a web-page that will call notifySuccess() – usually this method is used in Teams-Web …たとえば、Teams モバイル クライアントでは、変更された
hostRedirectUrl結果は次のようになります。return res.redirect(`msteams://teams.microsoft.com/l/auth-callback?authId=${state.authId}&result=${req.query.code}`)hostRedirectUrlの指定された値は、外部認証フローを開始するクライアントによって異なります。Teams は成功コールバックを呼び出し、結果 (認証コード) をサード パーティのアプリに送信します。 アプリは成功コールバックでコードを受け取り、コードを使用してトークンを取得し、次にユーザー情報を取得し、ユーザー インターフェイスを更新します。
successCallback: function (result) { … }
関連項目
Platform Docs