プライベート タブを作成する
個人用タブと個人用スコープのボットは、個人用アプリの一部であり、1 人のユーザーにスコープが設定されます。 簡単にアクセスできるように、左側のナビゲーション バーにピン留めすることができます。
重要
- Teams Toolkit でタブを作成する方法については、「 JavaScript を使用して最初のタブ アプリを作成する」を参照してください。
- Visual Studio Code 内で Teams Toolkit の概要 拡張機能が導入されました。 このバージョンには、多くの新しいアプリ開発機能が付属しています。 Teams アプリをビルドするには、Teams Toolkit v5 を使用することをお勧めします。
個人用タブを構築するための 前提条件 がすべて満たされていることを確認します。
注:
このトピックでは、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のバージョン 2.0.x を反映しています。 以前のバージョンを使用している場合は、 最新の TeamsJS と以前のバージョンの違いに関するガイダンスについては、TeamsJS ライブラリの概要を参照してください。
Node.js を使用して個人用タブを作成する
コマンド プロンプトで、Node.js のインストール後に次のコマンドを入力して Yeoman パッケージと gulp-cli パッケージをインストールします。
npm install yo gulp-cli --globalコマンド プロンプトで、次のコマンドを入力して Microsoft Teams アプリ ジェネレーターをインストールします。
npm install generator-teams --global
個人用タブを作成する手順を次に示します。
- 個人用タブを使用してアプリケーションを生成する
- 個人用タブにコンテンツ ページを追加する
- アプリ パッケージを作成する
- デーモン アプリケーションをビルドして実行する
- 個人用タブへのセキュリティで保護されたトンネルを確立する
- Microsoft Teams にアプリ パッケージをアップロードする
個人用タブを使用してアプリケーションを生成する
コマンド プロンプトで、個人用タブの新しいディレクトリを作成します。
新しいディレクトリに次のコマンドを入力して、Microsoft Teams アプリ ジェネレーターを開始します。
yo teamsファイルを更新するように Microsoft Teams アプリ ジェネレーターから求められた一連の質問に値を指定します
manifest.json。
manifest.jsonファイルを更新するための一連の質問
ソリューション名は何ですか?
ソリューション名はプロジェクト名です。 候補の名前をそのまま使用するには、Enter キーを押します。
ファイルをどこに保存しますか?
現在、プロジェクト ディレクトリにいます。 Enter キーを押します。
Microsoft Teams アプリ プロジェクトのタイトル
タイトルはアプリ パッケージ名であり、アプリ マニフェストと説明で使用されます。 タイトルを入力するか、Enter キーを押して既定の名前をそのまま使用します。
(会社名) の名前は? (最大 32 文字)
会社名はアプリ マニフェストで使用されます。 会社名を入力するか、Enter キーを押して既定の名前をそのまま使用します。
使用するマニフェスト バージョン
既定のスキーマを選択します。
クイック スキャフォールディング? (Y/n)
既定値は [はい] です。Microsoft パートナー ID を入力するには、[n] を入力します。
Microsoft パートナー ID をお持ちの場合は、入力してください。 (スキップするには空白のままにします)
このフィールドは必須ではなく、既に Microsoft Partner Network に参加している場合にのみ使用する必要があります。
プロジェクトに何を追加しますか?
[ * ) A タブを選択します。
このソリューションをホストする URL
既定では、ジェネレーターは Azure Web サイト URL を提案します。 アプリをローカルでのみテストしているため、有効な URL は必要ありません。
アプリ/タブが読み込まれたときに、読み込みインジケーターを表示しますか?
アプリまたはタブの読み込み時に読み込みインジケーターを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
個人用アプリをタブ ヘッダーバーなしでレンダリングしますか?
タブのヘッダーバーなしで表示される個人用アプリを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
テスト フレームワークと初期テストを含めますか? (y/N)
このプロジェクトのテスト フレームワークを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
ESLint サポートを含めますか? (y/N)
ESLint サポートを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
テレメトリに Azure Applications Insights を使用しますか? (y/N)
Azure Application Insights を含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
既定のタブ名 (最大 16 文字)
タブに名前を付けます。このタブ名は、ファイルまたは URL パス コンポーネントとしてプロジェクト全体で使用されます。
作成するタブの種類を選択してください。
方向キーを使用して、[個人用] を選択します。
タブMicrosoft Entraシングル サインオン のサポートが必要ですか?
[シングル サインオンのサポート] タブMicrosoft Entra含めないことを選択します。既定値は [はい] で、「n」と入力します。
注:
タブでは、ユーザーが戻るボタン (またはタブから移動) を選択してホーム ページに戻った場合にのみ、タブのホーム ページが表示されます。 タブは、デザインによって以前の状態を維持または保持しません。
個人用タブにコンテンツ ページを追加する
コンテンツ ページを作成し、個人用タブ アプリケーションの既存のファイルを更新します:
次のマークアップを使用して、Visual Studio Code に新しい personal.html ファイルを作成します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <!-- Todo: add your a title here --> </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- inject:css --> <!-- endinject --> </head> <body> <h1>Personal Tab</h1> <p><img src="/assets/icon.png"></p> <p>This is your personal tab!</p> </body> </html>次の場所にあるアプリケーションのパブリック フォルダーに personal.html を保存します。
./src/public/<yourDefaultTabNameTab>/personal.htmlVisual Studio Code 内の次の場所から
manifest.jsonを開きます。./src/manifest/manifest.json空の
staticTabs配列 (staticTabs":[]) に次を追加し、次の JSON オブジェクトを追加します:{ "entityId": "personalTab", "name": "Personal Tab ", "contentUrl": "https://{{PUBLIC_HOSTNAME}}/<yourDefaultTabNameTab>/personal.html", "websiteUrl": "https://{{PUBLIC_HOSTNAME}}", "scopes": ["personal"] }重要
path コンポーネント yourDefaultTabNameTab は、既定のタブ名 のジェネレーターに入力した値プラス単語 Tab になります。
たとえば、DefaultTabName は MyTab、次に /MyTabTab/ です。
contentURL パス コンポーネント yourDefaultTabNameTab を実際のタブ名で更新します。
更新された
manifest.jsonファイルを保存します。次のパスから Visual Studio Code で Tab.ts を開き、iFrame にコンテンツ ページを提供します。
./src/server/<yourDefaultTabNameTab>/<yourDefaultTabNameTab>.tsiFrame デコレーターの一覧に次を追加します。
@PreventIframe("/<yourDefaultTabName Tab>/personal.html")更新されたファイルを保存します。 コードはこれで完了です。
アプリ パッケージを作成する
Teams でアプリケーションをビルドして実行するには、アプリ パッケージが必要です。 アプリ パッケージは、manifest.json ファイルを検証し、./package ディレクトリに zip フォルダーを生成する gulp タスクを使用して作成されます。 コマンド プロンプトで、コマンド gulp manifest を実行します。
アプリケーションをビルドして実行する
アプリケーションをビルドする
コマンド プロンプトで次のコマンドを入力して、ソリューションを ./dist フォルダーに移します:
gulp build
アプリケーションを実行する
コマンド プロンプトで、次のコマンドを入力してローカル Web サーバーを起動します。
gulp serveブラウザーで
http://localhost:3007/<yourDefaultAppNameTab>/を入力して、アプリケーションのホーム ページを表示します。
http://localhost:3007/<yourDefaultAppNameTab>/personal.htmlを参照して、個人用タブを表示します。
タブへのセキュリティで保護されたトンネルを確立する
コマンド プロンプトでローカルホストを終了し、次のコマンドを入力して、タブへのセキュリティで保護されたトンネルを確立します:
gulp ngrok-serve
タブが ngrok を介して Microsoft Teams にアップロードされ、正常に保存されたら、トンネル セッションが終了するまで Teams で表示できます。
Microsoft Teams にアプリ パッケージをアップロードする
[Teams] に移動し、[ アプリ]
 ] を選択します。
] を選択します。[アプリの管理] [アプリ>>のアップロード] [カスタム アプリのアップロード] の順に選択します。
プロジェクト ディレクトリに移動し、 ./package フォルダーに移動し、zip フォルダーを選択して [開く] を選択します。

ダイアログで [追加] を選択します。 タブが Teams にアップロードされます。

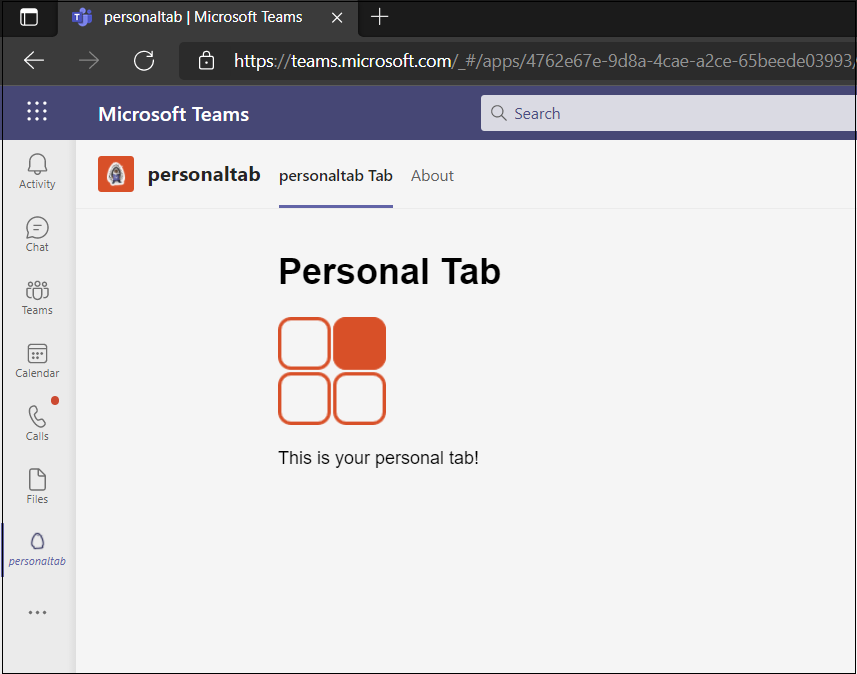
Teams の左側のウィンドウで省略記号 ●●● を選択し、アップロードしたアプリを選択して個人用タブを表示します。
個人用タブが Teams で正常に作成され、追加されました。Teams の個人用タブを 並べ替 えることもできます。
ASP.NET Coreを使用して個人用タブを作成する
コマンド プロンプトで、タブ プロジェクトの新しいディレクトリを作成します。
次のコマンドを使用してサンプル リポジトリを新しいディレクトリに複製するか、ソース コード をダウンロードしてファイルを抽出できます:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
個人用タブを作成する手順を次に示します。
- 個人用タブを使用してアプリケーションを生成する
- アプリケーションを更新して実行する
- タブへのセキュリティで保護されたトンネルを確立する
- 開発者ポータルを使用してアプリ パッケージを更新する
- Teams でアプリをプレビューする
個人用タブを使用してアプリケーションを生成する
Visual Studio を開き、[プロジェクトまたはソリューションを開く] を選択します。
[Microsoft-Teams-Samples] > [samples] > [tab-personal] > [razor-csharp] フォルダーに移動し、PersonalTab.sln を開きます。
Visual Studio で F5 キーを押すか、アプリケーションの [デバッグ ] メニューから [ デバッグ の開始] を選択して、アプリケーションが正しく読み込まれているかどうかを確認します。 ブラウザーで、次の URL に移動します。
<http://localhost:3978/><http://localhost:3978/personalTab><http://localhost:3978/privacy><http://localhost:3978/tou>
ソース コードを確認する
Startup.cs
このプロジェクトは ASP.NET Core 3.1 Web アプリケーションの空のテンプレートから作成され、セットアップ時に [Advanced - Configure for HTTPS] チェック ボックスがオンになっています。 MVC サービスは、依存関係挿入フレームワーク ConfigureServices() のメソッドによって登録されます。 また、空のテンプレートでは、既定では静的コンテンツの提供が有効にされないため、次のコードを使用して静的ファイル ミドルウェアがメソッド Configure() に追加されます。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
wwwroot フォルダー
ASP.NET Core では、Web ルート フォルダーは、アプリケーションが静的ファイルを検索する場所です。
Index.cshtml
ASP.NET Core は、Index という名前のファイルをサイトの既定またはホーム ページとして扱います。 ブラウザー URL がサイトのルートを指すと、Index.cshtml がアプリケーションのホーム ページとして表示されます。
AppManifest フォルダー
このフォルダーには、次の必須アプリ パッケージ ファイルが含まれています:
- 192 x 192 ピクセルのフル カラー アイコン。
- 32 x 32 ピクセルの透明なアウトライン アイコン。
- アプリの属性を指定する
manifest.jsonファイル。
これらのファイルは、Teams へのタブのアップロードに使用するために、アプリ パッケージで zip 形式にする必要があります。 Teams は、マニフェストで指定された をcontentUrl読み込み、それを iframe> に<埋め込み、タブにレンダリングします。
.csproj
Visual Studio ソリューション エクスプローラーで、プロジェクトを右クリックし、[プロジェクト ファイルの編集] を選択します。 ファイルの最後には、アプリケーションのビルド時に zip フォルダーを作成して更新する次のコードが表示されます。
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
アプリケーションを更新して実行する
Visual Studio ソリューション エクスプローラーを開き、[ページ] > [共有] フォルダーに移動し、_Layout.cshtml を開き、
<head>タグ セクションに次を追加します:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js" integrity="sha384-QtTBFeFlfRDZBfwHJHYQp7MdLJ2C3sfAEB1Qpy+YblvjavBye+q87TELpTnvlXw4" crossorigin="anonymous"></script>Visual Studio ソリューション エクスプローラーで、Pages フォルダーから PersonalTab.cshtml を開き、タグを
<script>追加microsoftTeams.app.initialize()します。[保存] を選択します。
Visual Studioで F5 を選択するか、アプリケーションの [デバッグ] メニューから [デバッグの開始] を選択します。
タブへのセキュリティで保護されたトンネルを確立する
プロジェクト ディレクトリのルートにあるコマンド プロンプトで、次のコマンドを実行して、タブへのセキュリティで保護されたトンネルを確立します。
ngrok http 3978 --host-header=localhost
開発者ポータルを使用してアプリ パッケージを更新する
開発者ポータルに移動します。
アプリを開き、[アプリのインポート] を選択します。
アプリ パッケージ ファイル名は であり
tab.zip、パスで/bin/Debug/netcoreapp3.1/tab.zip使用できます。開発者ポータルで
tab.zipを選択して開きます。既定の アプリ ID が作成され、[基本情報] セクションに入力されます。
[説明] にアプリの短い説明と長い説明を追加します。
[開発者情報] で、必要な詳細を追加し、Web サイト (有効な HTTPS URL である必要があります) に ngrok HTTPS URL を指定します。
[アプリ URL] で、[プライバシー ポリシー] と [使用条件] を に
https://<yourngrokurl>/privacyhttps://<yourngrokurl>/tou更新し、[保存] を選択します。[アプリの機能] で、[個人用アプリ] [最初の個人用アプリ>の作成] タブを選択し、名前を入力し、 で
https://<yourngrokurl>/personalTabコンテンツ URL を更新します。 [Web サイト URL] フィールドは空白のままにし、ドロップダウン リスト から [Context as personalTab] を選択し、[確認] を選択 します。[保存] を選択します。
[ドメイン] セクションでは、タブのドメインに HTTPS プレフィックス
<yourngrokurl>.ngrok.ioのない ngrok URL を含める必要があります。
Teams でアプリをプレビューする
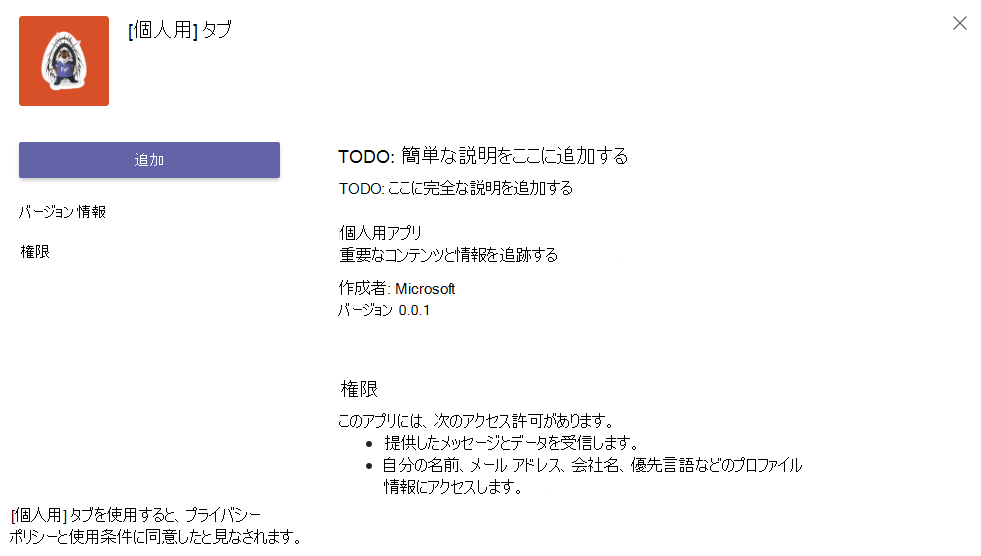
[開発者ポータル] ツール バー から [Teams のプレビュー ] を選択すると、カスタム アプリが正常にアップロードされたことを開発者ポータルから通知されます。 アプリの [追加] ページが表示されます。
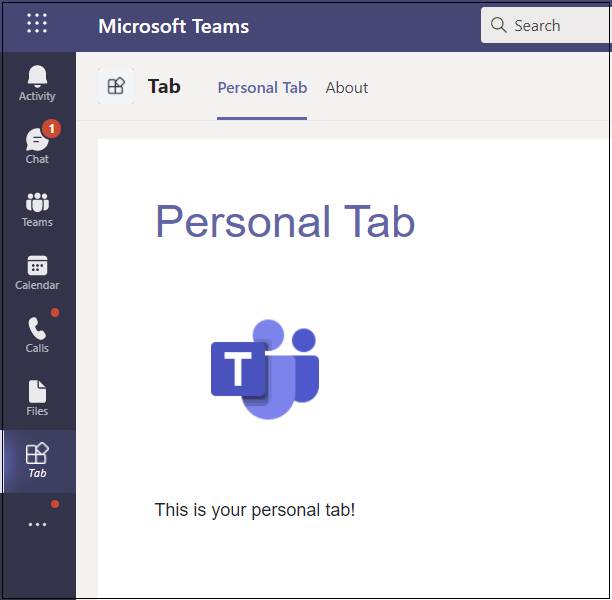
[追加] を選択して、Teams にアプリを読み込みます。 タブが Teams で利用できるようになりました。

個人用タブが正常に作成され、Teams に追加されます。 Teams で個人用タブを 並べ替 えることもできます。
ASP.NET Core MVC を使用して個人用タブを作成する
コマンド プロンプトで、タブ プロジェクトの新しいディレクトリを作成します。
次のコマンドを使用してサンプル リポジトリを新しいディレクトリに複製するか、ソース コード をダウンロードしてファイルを抽出できます:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
個人用タブを作成する手順を次に示します。
- 個人用タブを使用してアプリケーションを生成する
- アプリケーションを更新して実行する
- タブへのセキュリティで保護されたトンネルを確立する
- 開発者ポータルを使用してアプリ パッケージを更新する
- Teams でアプリをプレビューする
個人用タブを使用してアプリケーションを生成する
Visual Studio を開き、[プロジェクトまたはソリューションを開く] を選択します。
[Microsoft-Teams-Samples] > [samples] > [tab-personal] > [mvc-csharp] フォルダーに移動し、Visual Studio で PersonalTabMVC.sln を開きます。
Visual Studio で F5 キーを押すか、アプリケーションの [デバッグ ] メニューから [ デバッグ の開始] を選択して、アプリケーションが正しく読み込まれているかどうかを確認します。 ブラウザーで、次の URL に移動します。
<http://localhost:3978><http://localhost:3978/personalTab><http://localhost:3978/privacy><http://localhost:3978/tou>
ソース コードを確認する
Startup.cs
このプロジェクトは ASP.NET Core 3.1 Web アプリケーションの空のテンプレートから作成され、セットアップ時に [Advanced - Configure for HTTPS] チェック ボックスがオンになっています。 MVC サービスは、依存関係挿入フレームワーク ConfigureServices() のメソッドによって登録されます。 また、空のテンプレートでは、既定では静的コンテンツの提供が有効にされないため、次のコードを使用して静的ファイル ミドルウェアがメソッド Configure() に追加されます。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
wwwroot フォルダー
ASP.NET Core では、Web ルート フォルダーは、アプリケーションが静的ファイルを検索する場所です。
AppManifest フォルダー
このフォルダーには、次の必須アプリ パッケージ ファイルが含まれています:
- 192 x 192 ピクセルのフル カラー アイコン。
- 32 x 32 ピクセルの透明なアウトライン アイコン。
- アプリの属性を指定する
manifest.jsonファイル。
これらのファイルは、Teams へのタブのアップロードに使用するために、アプリ パッケージで zip 形式にする必要があります。 Teams は、マニフェストで指定された を contentUrl 読み込み、それを iFrame に埋め込み、タブにレンダリングします。
.csproj
Visual Studio ソリューション エクスプローラーで、プロジェクトを右クリックし、[プロジェクト ファイルの編集] を選択します。 ファイルの最後には、アプリケーションのビルド時に zip フォルダーを作成して更新する次のコードが表示されます:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
モデル
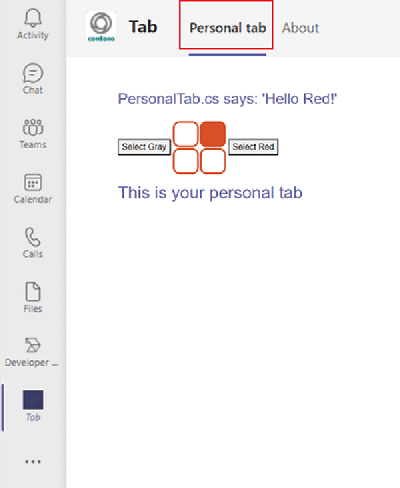
PersonalTab.cs は、ユーザーが [PersonalTab] ビューでボタンを選択したときに PersonalTabController から呼び出されるメッセージ オブジェクトとメソッドを表示します。
ビュー
これらのビューは、ASP.NET Core MVC のさまざまなビューです。
ホーム: ASP.NET Core は、Index という名前のファイルをサイトの既定またはホーム ページとして扱います。 ブラウザー URL がサイトのルートを指すと、Index.cshtml がアプリケーションのホーム ページとして表示されます。
共有: 部分ビュー マークアップ _Layout.cshtml には、アプリケーションの全体的なページ構造と共有ビジュアル要素が含まれています。 また、Teams ライブラリも参照します。
コントローラー
コントローラーは、ViewBag プロパティを使用して、値を Views に動的に転送します。
アプリケーションを更新して実行する
Visual Studio ソリューション エクスプローラーを開き、[ビュー] > [[共有] フォルダーに移動し、_Layout.cshtml を開き、
<head>タグ セクションに次を追加します:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js" integrity="sha384-QtTBFeFlfRDZBfwHJHYQp7MdLJ2C3sfAEB1Qpy+YblvjavBye+q87TELpTnvlXw4" crossorigin="anonymous"></script>Visual Studio ソリューション エクスプローラーで、Views>PersonalTab フォルダーから PersonalTab.cshtml を開き、タグ内にを追加
microsoftTeams.app.initialize()します<script>。[保存] を選択します。
Visual Studioで F5 を選択するか、アプリケーションの [デバッグ] メニューから [デバッグの開始] を選択します。
タブへのセキュリティで保護されたトンネルを確立する
プロジェクト ディレクトリのルートにあるコマンド プロンプトで、次のコマンドを実行して、タブへのセキュリティで保護されたトンネルを確立します。
ngrok http 3978 --host-header=localhost
開発者ポータルを使用してアプリ パッケージを更新する
開発者ポータルに移動します。
アプリを開き、[アプリのインポート] を選択します。
アプリ パッケージの名前は tab.zip です。 次のパスで使用できます:
/bin/Debug/netcoreapp3.1/tab.ziptab.zip を選択し、開発者ポータルで開きます。
既定の アプリ ID が作成され、[基本情報] セクションに入力されます。
[説明] にアプリの短い説明と長い説明を追加します。
[ 開発者情報] で、必要な詳細を追加し、 Web サイト (有効な HTTPS URL である必要があります) に ngrok HTTPS URL を指定します。
[アプリ URL] で、[プライバシー ポリシー] と [使用条件] を に
https://<yourngrokurl>/privacyhttps://<yourngrokurl>/tou更新し、[保存] を選択します。[アプリの機能] で、[個人用アプリ] [最初の個人用アプリ>の作成] タブを選択し、名前を入力し、 で
https://<yourngrokurl>/personalTabコンテンツ URL を更新します。 [Web サイト URL] フィールドは空白のままにし、ドロップダウン リスト から [Context as personalTab] を選択し、[確認] を選択 します。[保存] を選択します。
[ドメイン] セクションでは、タブのドメインに HTTPS プレフィックス
<yourngrokurl>.ngrok.ioのない ngrok URL を含める必要があります。
Teams でアプリをプレビューする
[開発者ポータル] ツール バー から [Teams のプレビュー ] を選択すると、カスタム アプリが正常にアップロードされたことを開発者ポータルから通知されます。 アプリの [追加] ページが表示されます。
[追加] を選択して、Teams にアプリを読み込みます。 タブが Teams で利用できるようになりました。

個人用タブが Teams で正常に作成され、追加されました。Teams の個人用タブを 並べ替 えることもできます。
Blazor を使用すると、JavaScript ではなく C# を使用して対話型の Web UI を構築できます。 Blazor と最新バージョンの Visual Studio を使用して、タブ アプリとボット アプリを作成できます。

注:
Teams Toolkit では、メッセージ拡張機能機能はサポートされていません。
アプリのビルドとデプロイに必要なツールの一覧を次に示します。
| インストール | 使用するには... | |
|---|---|---|
| 必須 | ||
| Visual Studio バージョン 17.2.0 プレビュー 2.1 | [Visual Studio Enterprise 2022 Preview (バージョン 17.2.0 preview 2.1) を選択します。 | |
| Microsoft Teams | Microsoft Teams は、チャット、会議、通話をすべて 1 か所で行うアプリを通じて、作業するすべてのユーザーと共同作業を行います。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 |
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Microsoft Teams Toolkit をインストールする
Teams ツールキットは、アプリのクラウド リソースのプロビジョニングとデプロイ、Teams ストアへの発行などを行うツールを使用して、開発プロセスを簡素化するのに役立ちます。 ツールキットは、Visual Studio で使用することも、コマンド ライン インターフェイス (と呼ばれる teamsfx) として使用することもできます。
Visual Studio の最新バージョンを使用して、.NET で Blazor Server を使用して Teams アプリを開発できます。
Microsoft Teams Toolkit 拡張機能をインストールするには:
Visual Studio の最新バージョンをダウンロードします。
ダウンロード フォルダーから開きます
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exe。[Visual Studio インストーラー] ページで [続行] を選択して、インストールを構成します。

[ワークロード ] で [ASP.NET と Web 開発 ] を選択 します。
[インストールの詳細] で [Microsoft Teams 開発ツール] を選択します。
[インストール] を選択します。
![[Visual Studio Enterprise プレビュー] のスクリーンショット。インストールの詳細とインストールの下にある [Asp.NET、Web 開発、Microsoft Teams 開発ツール] オプションが赤で強調表示されています。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/vs.install.png)
Visual Studio は数分でインストールされます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーのようなもので、チャット、ファイルの共有、会議の実行を行います。 この領域は、カスタム アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
カスタム アプリのアップロード オプションを有効にする
アプリを作成したら、アプリを配布せずに Teams に読み込む必要があります。 このプロセスは、カスタム アプリのアップロードと呼ばれます。 このオプションを表示するには、Microsoft 365 アカウントにサインインします。
テナントと管理者アクセス権は既にありますか? 実際にあるかどうかを確認しましょう。
Teams でカスタム アプリをアップロードできるかどうかを確認します。
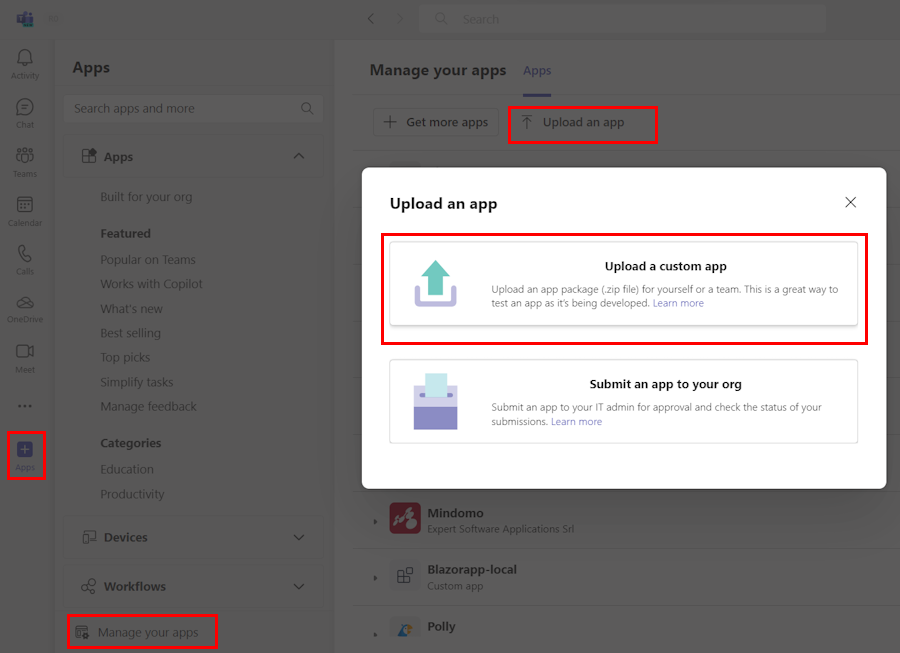
Teams クライアントで、[アプリ] を選択 します。
[アプリの管理] を選択します。
[カスタム アプリをアップロードする]を選択します。 [ カスタム アプリのアップロード] オプションが表示された 場合は、カスタム アプリのアップロードが有効になります。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、無料で入手できます。 Microsoft 365 開発者プログラムに参加します。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams で [カスタム アプリのアップロード] オプションがあることを確認します。
無料の Azure アカウントを取得します。
Azure でアプリやアクセス リソースをホストする場合には、Azure サブスクリプションが必要です。 開始する前に無料でアカウントを作成してください。
これで、すべてのツールが作成され、アカウントが設定されました。 次に、開発環境を設定し、ビルドを開始しましょう。
タブ アプリ用のプロジェクト ワークスペースを作成する
最初のアプリを作成して、Teams アプリ開発を開始します。 このアプリはタブ機能を使用します。

このチュートリアルでは、.NET/Blazor を使用して最初の Teams アプリを作成、実行、デプロイする手順について説明します。
このページでは、次のことについて説明します。
タブ プロジェクトを作成する
Teams Toolkit を使用して、最初のタブ プロジェクトを作成します。 ツールキットを使用すると、Teams アプリ プロジェクトを作成して構成するための一連のページが表示されます。
- 新しいプロジェクト ページを作成 する: プロジェクトの種類を選択できます。
- [新しいプロジェクトの構成 ] ページ: プロジェクトの詳細を入力できます。
- 新しい Teams アプリケーション ページを作成 する: Teams アプリの機能を選択できます。
タブ プロジェクト ワークスペースを作成するには
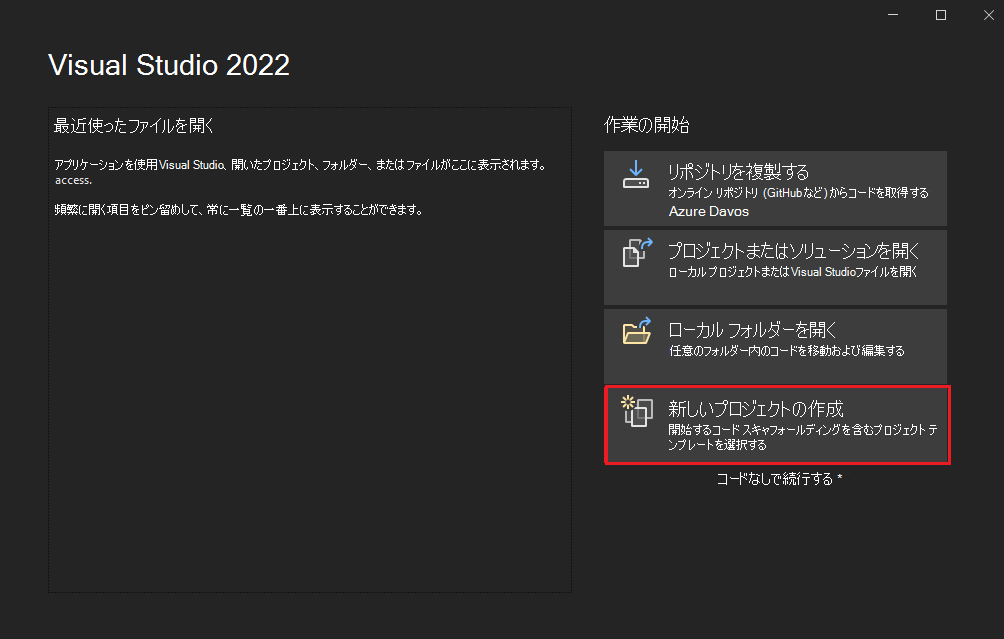
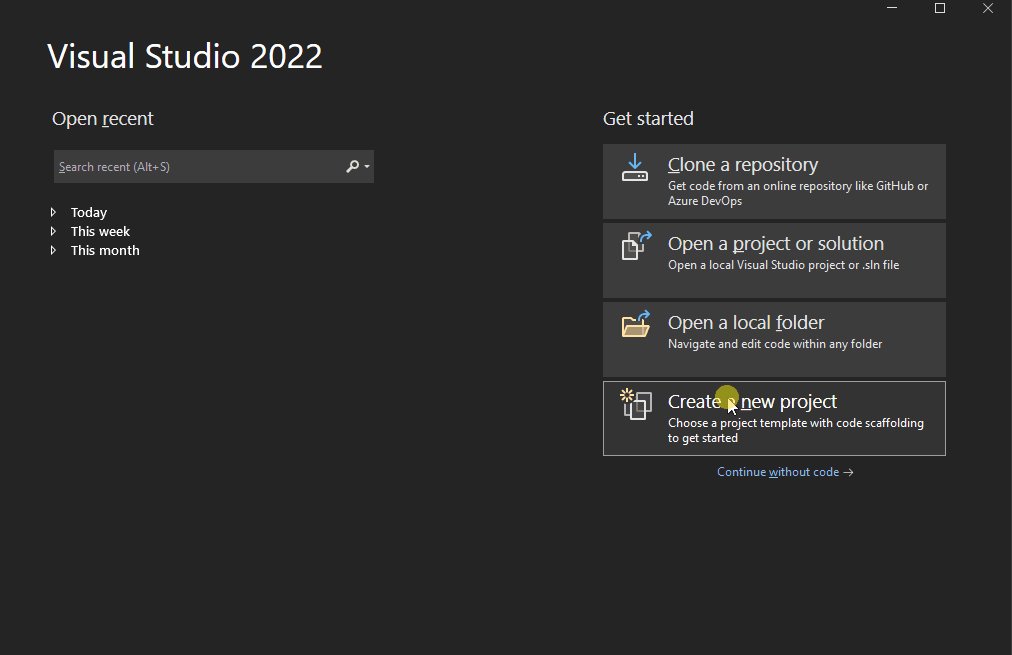
最新バージョンの Visual Studio を開きます。
[ 新しいプロジェクトの作成] を選択します。

[ 新しいプロジェクトの作成] ページが表示されます。
プロジェクトの詳細を選択します。
プロジェクトの種類を選択します。
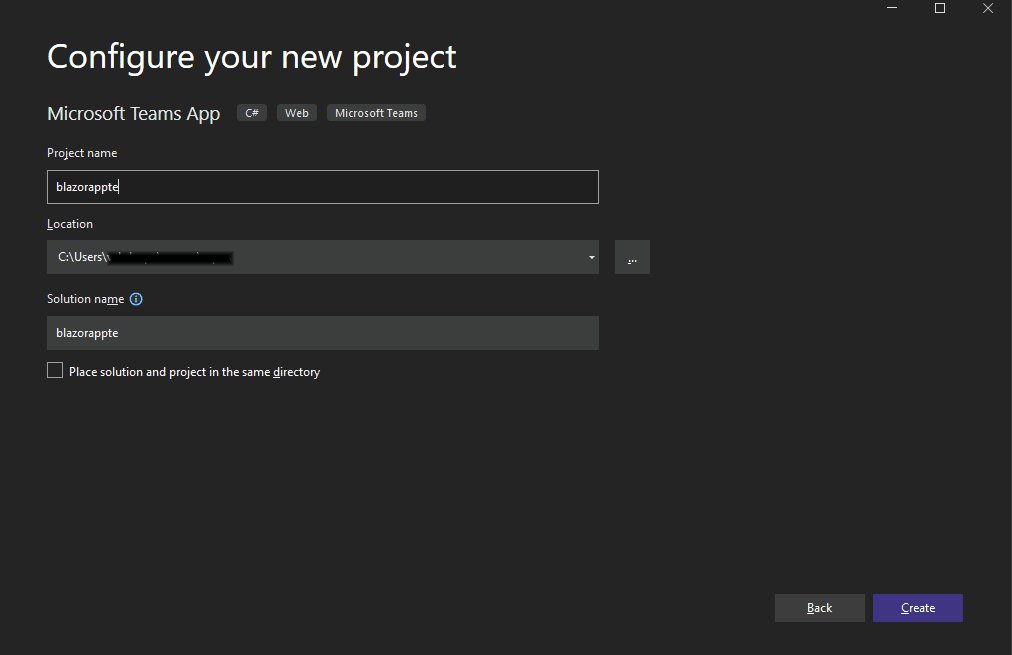
新しいプロジェクトの詳細を構成します。
次のプロジェクト構成を選択します。
プロジェクトに適した名前を入力します。
注:
入力したプロジェクト名は、 ソリューション 名としても自動的に入力されることに注意してください。 必要に応じて、プロジェクト名に影響を与えなくてもソリューション名を変更できます。
プロジェクト ワークスペースを作成するフォルダー パスを選択します。
必要に応じて、別のソリューション名を入力します。
必要に応じて、プロジェクトとソリューションを同じフォルダーに保存するオプションをオンにします。 このチュートリアルでは、このオプションは必要ありません。
[作成] を選択します。
[ 新しい Teams アプリケーションの作成 ] ページが表示されます。
[Teams アプリ機能] を選択します。
アプリの機能として [タブ] を 選択します。
[作成] を選択します。
![[タブ] オプションと [作成] オプションが赤で強調表示された [新しい Teams アプリケーションの作成] のスクリーンショット。](../../assets/images/teams-toolkit-v2/first-tab/create-tab.png)
Teams タブ アプリは数秒で作成されます。
Teams タブ アプリの作成の簡単な要約。
Teams タブ アプリを作成するためのこの短い要約をご覧ください。
Teams タブ アプリのソース コードを見る
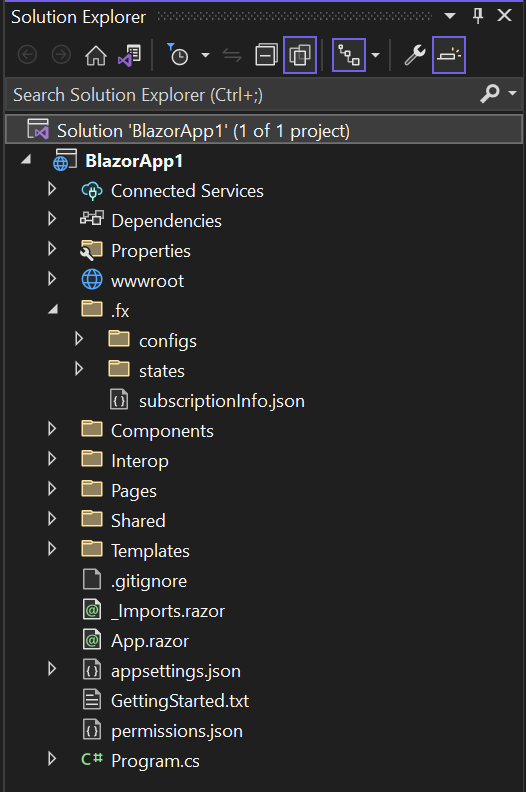
プロジェクトの作成後、基本的な個人用アプリを構築するためのコンポーネントが用意されています。 プロジェクト ディレクトリ構造は、Visual Studio の [ソリューション エクスプローラー] ペインで表示できます。

Teams Toolkit では、選択した機能に基づいてプロジェクトのスキャフォールディングが作成されます。 その他のファイルの中でも、Teams Toolkit では次の内容が維持されます。
| フォルダー名 | コンテンツ |
|---|---|
| アプリのアイコン | アプリ アイコンは PNG ファイルとして color.png と outline.png に格納されます。 |
manifest.json |
Teams 用開発者ポータルを介して発行するためのアプリ マニフェストは に Properties/manifest.json格納されます。 |
BackendController.cs |
バックエンド コントローラーは、認証を支援するために で Controllers/BackendController.cs 提供されます。 |
Pages/Tab.razor |
Teams 用開発者ポータルを介して発行するためのアプリ マニフェストは に Properties/manifest.json格納されます。 |
TeamsFx.cs と JS/src/index.js |
コンテンツは、Teams ホストとの通信を初期化するために使用されます。 |
バックエンド機能を追加するには、他の ASP.NET Core コントローラーをアプリケーションに追加します。
最初の Teams タブ アプリをビルドして実行する
Teams Toolkit を使用してプロジェクト ワークスペースを設定したら、次にタブ プロジェクトをビルドします。
アプリをビルドして実行するには:
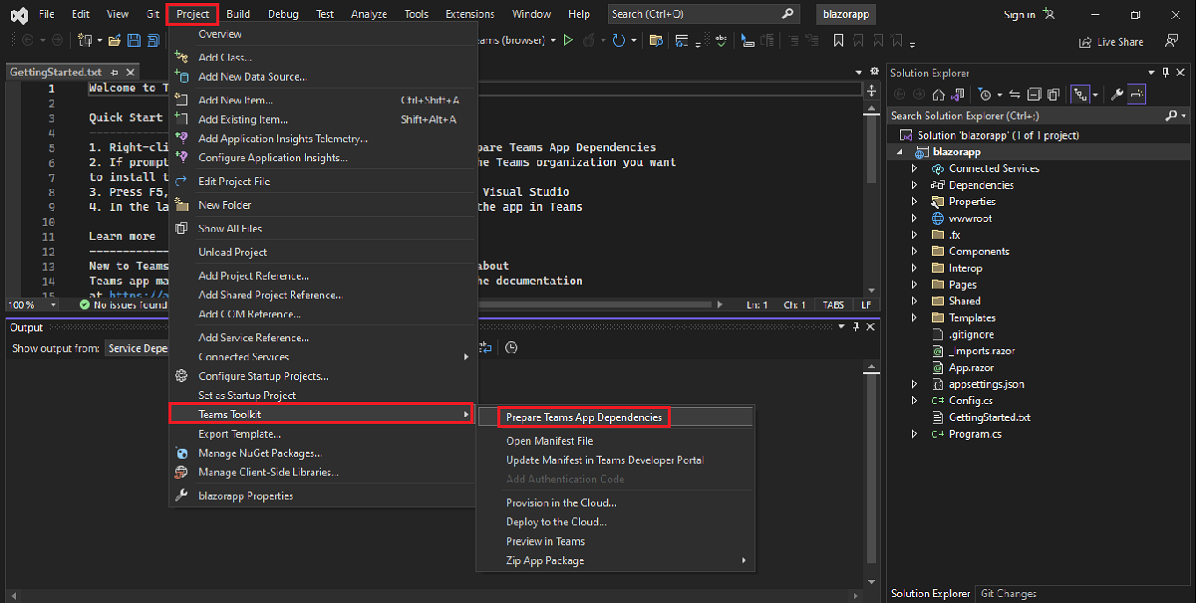
[ Project>Teams ツールキット>] [Teams アプリの依存関係の準備] の順に選択します。
Microsoft 365 アカウントを選択するか 、サインインするアカウントを追加 します。
![[続行] オプションが赤で強調表示されている Microsoft 365 アカウントのスクリーンショット。](../../assets/images/teams-toolkit-v2/m365-account_1.png)
[ デバッグ>] [デバッグの開始] を選択するか 、[F5 ] を選択してデバッグ モードでアプリを実行します。
デバッガーでアプリをローカルで実行した場合の動作について説明します。
F5、Teams Toolkit を選択すると、次のようになります。
- アプリケーションをMicrosoft Entra IDに登録します。
- Teams でアップロードするためのアプリケーションを登録します。
- ローカルで実行されているアプリケーション バックエンドを開始します。
- ローカルでホストされているアプリケーション フロントエンドを開始します。
- カスタム アプリをアップロードするように Teams に指示するコマンドを使用して、Web ブラウザーで Teams を起動します (URL はアプリケーション マニフェスト内に登録されます)。
要求された場合は、ローカル デバッグ用の自己署名 SSL 証明書をインストールします。
![[はい] オプションが赤で強調表示されている [セキュリティ警告] のスクリーンショット。](../../assets/images/teams-toolkit-v2/ssl-prompt.png)
Teams は Web ブラウザーに読み込まれます。
アプリを Teams にインストールするように求められたら、[ 追加] を選択します。
![[追加] オプションが赤で強調表示されている BlazorApp ローカル デバッグのスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/blazor-app.png)
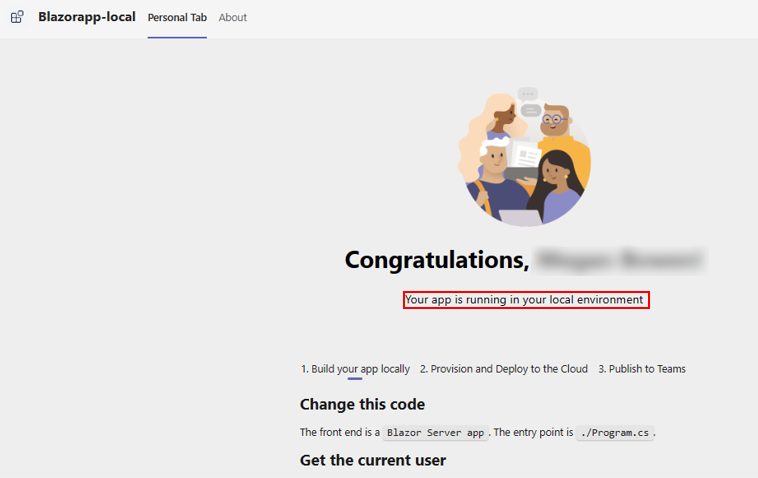
これで、最初のタブ アプリがローカル環境で実行されます。

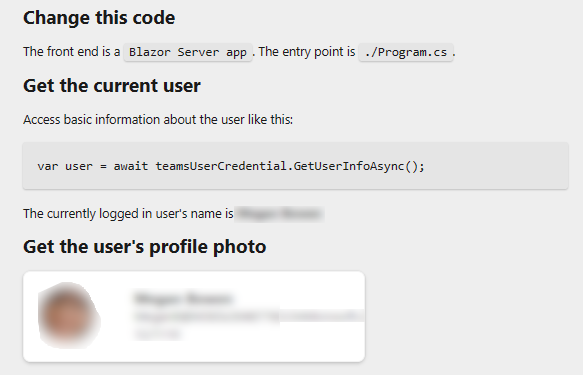
ページ内を移動して、ユーザーの詳細を表示します。
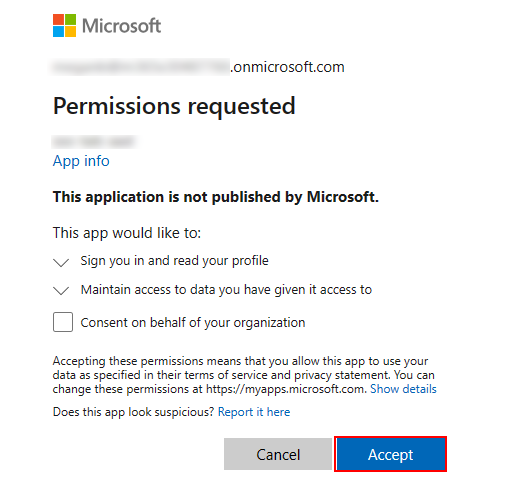
[承認] を選択して、Microsoft Graph を使用してアプリがユーザーの詳細を取得できるようにします。
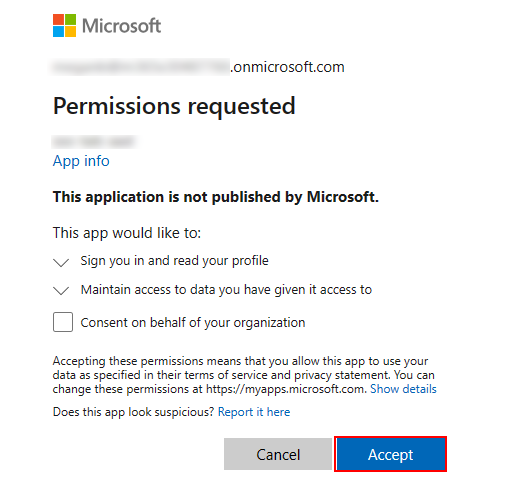
アプリは、ユーザーの詳細を表示するためのアクセス権を付与するアクセス許可を要求します。
![アプリの [個人用] タブの [承認] オプションを示すスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/authorize-user-info.png)
[同意する] を選択して、アプリがユーザーの詳細情報にアクセスできるようにします。

[ 個人用] タブに写真と詳細が表示されます。
![スクリーンショットは、Teams のアプリの [個人用] タブに表示される基本情報を示しています。](../../assets/images/teams-toolkit-v2/blazor/tab-user-info.png)
他の Web アプリケーションと同様に、プレークポイントの設定など通常のデバッグ作業を行うことができます。 このアプリはホット リロードをサポートしています。 プロジェクト内のファイルを変更すると、ページが再読み込みされます。
アプリがローカルで実行されない場合のトラブルシューティング方法について説明します。
Teams でアプリを実行するには、カスタム アプリのアップロードを許可する Microsoft 365 開発アカウントが必要です。 詳細については、「前提条件」セクションを参照してください。
Visual Studio でデバッグを停止します。
最初の Teams タブ アプリをプレビューする
タブ機能を使用して Teams アプリを作成、ビルド、実行する方法について学習しました。 次の最後の手順は、Azure にアプリをデプロイし、Teams でプレビューする手順に従います。
クラウドでタブ アプリをプロビジョニングする: クラウドでタブ アプリをプロビジョニングできます。
タブ アプリをクラウドにデプロイする: タブ アプリをクラウドにデプロイできます。
Teams でタブ アプリをプレビューする: Teams でタブ アプリをプレビューできます。
Teams Toolkit を使用して、タブ機能を持つ最初のアプリを Azure にデプロイしましょう。
クラウドでタブ アプリをプロビジョニングするには
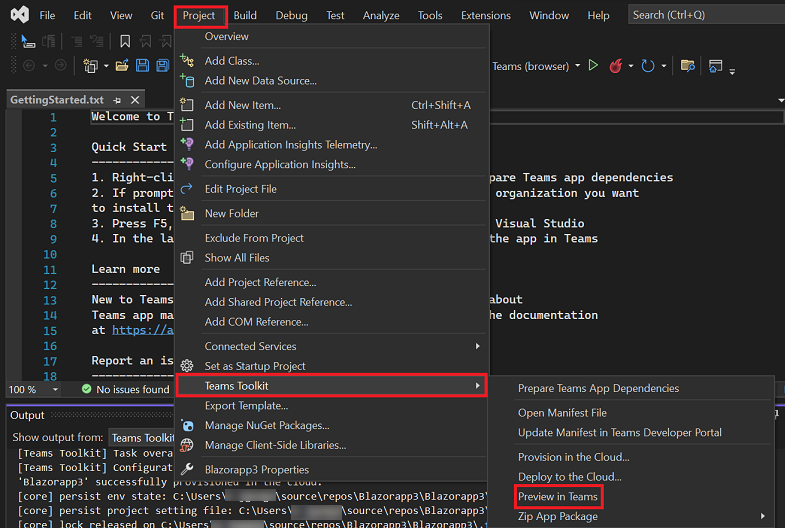
[Project Teams ToolkitProvision in the Cloud]\(クラウドのProject>Teams Toolkit> プロビジョニング\) を選択します。
[ プロビジョニング ] ダイアログで、サブスクリプションとリソース グループの詳細を入力します。
- [サブスクリプション名] ドロップダウン リストから サブスクリプション名を 選択します。
- [ リソース グループ ] ドロップダウン リストからリソース グループを選択するか、[ 新規 ] を選択して、アプリ用に生成されたリソース グループを追加します。
- 新しいリソース グループが作成された場合は、 リージョンを選択します。
- [プロビジョニング] を選択します。
プロビジョニングの警告が表示されます。
[プロビジョニング] を選択します。
![[プロビジョニング] が赤で強調表示されている Teams Toolkit のスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/provision-warning.png)
リソース グループがクラウドでプロビジョニングされるまでに数分かかります。
プロビジョニングが完了したら、[ OK] を選択します。
![[OK] オプションが赤で強調表示されている Teams Toolkit アプリのスクリーンショット。](../../assets/images/teams-toolkit-v2/provision-complete.png)
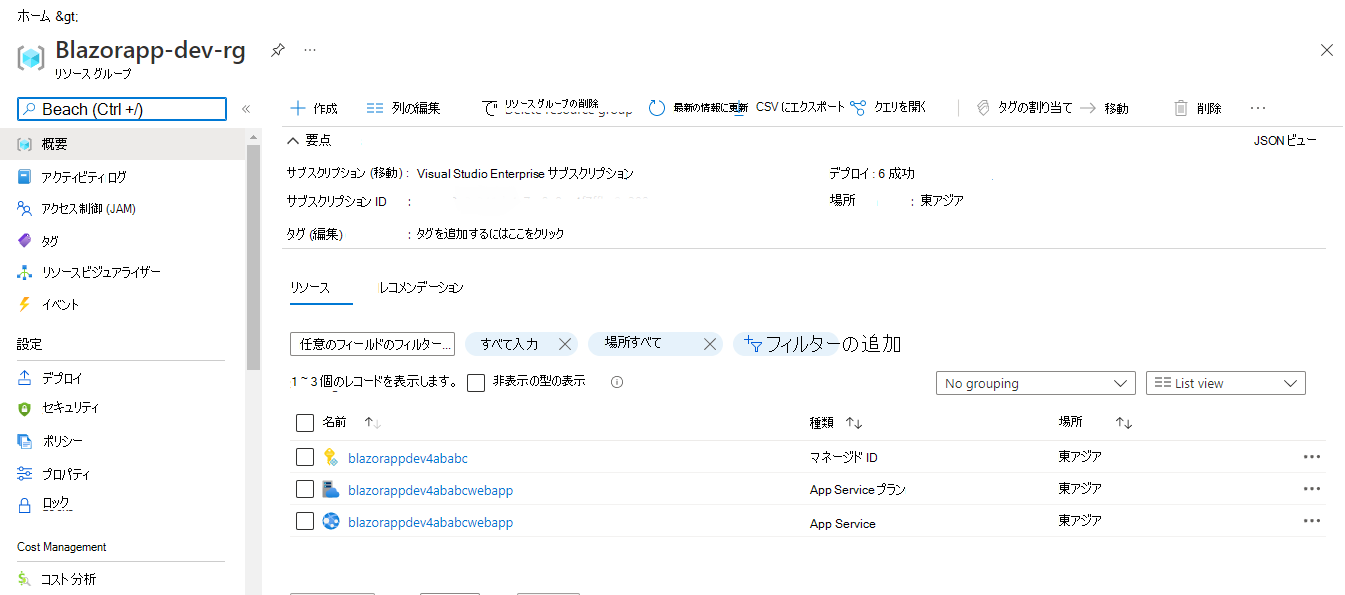
[プロビジョニングされたリソースの表示] を選択して、Azure portalを表示します。
![[プロビジョニングされたリソースの表示] が赤で強調表示されている Teams Toolkit のスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/view-resource.png)
サインイン プロンプトでAzure portal アカウントにサインインします。
app-dev-rg が表示されます。

リソースは、Azure portalでプロビジョニングされます。
タブ アプリをクラウドにデプロイするには
[ProjectTeams ToolkitDeploy to the Cloud]\(Project>Teams Toolkit> のクラウドへのデプロイ\) を選択します。
[OK] を選択します。
![[OK] オプションが赤で強調表示された Teams Toolkit で構築されたアプリのスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/deploy-success.png)
タブ アプリがクラウドに正常にデプロイされました。
Teams でタブ アプリをプレビューするには
[ Teams での Project>Teams ツールキット>プレビュー] を選択します。
アプリを Teams にインストールするように求められたら、[ 追加] を選択します。
![Blazor アプリを追加するための [追加] オプションが表示されている Teams のスクリーンショット。[追加] オプションが赤で強調表示されています。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/blazor-add-app.png)
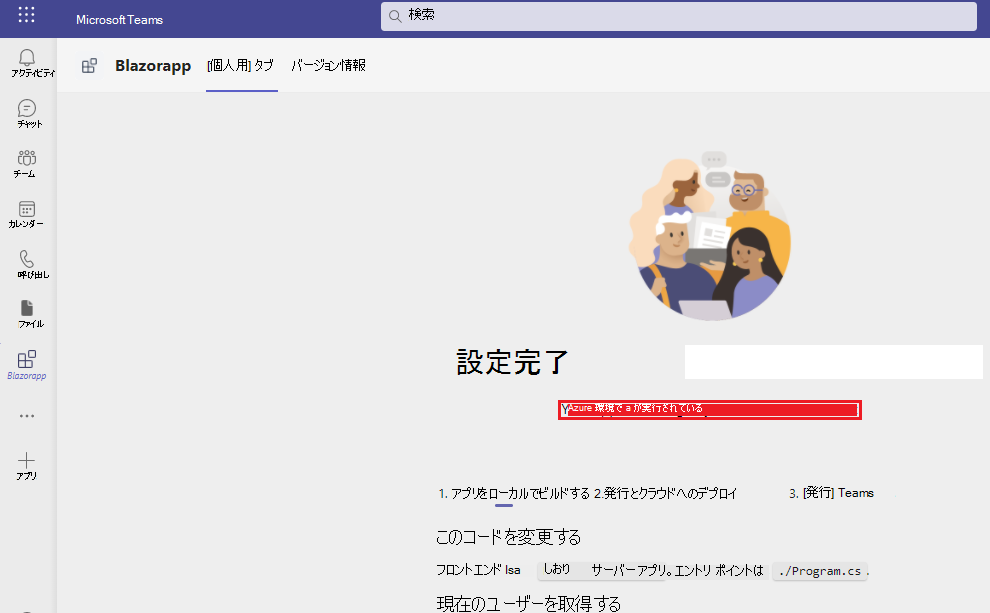
これで、最初のタブ アプリが Azure 環境で実行されています。

ページ内を移動して、ユーザーの詳細を表示します。
[承認] を選択して、Microsoft Graph を使用してアプリがユーザーの詳細を取得できるようにします。
アプリは、ユーザーの詳細を表示するためのアクセス権を付与するアクセス許可を要求します。
![スクリーンショットは、Teams のアプリの [個人用] タブの [承認] オプションを示しています。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/authorize-user-info.png)
[同意する] を選択して、アプリがユーザーの詳細情報にアクセスできるようにします。

[ 個人用] タブに写真と詳細が表示されます。

おめでとう
Blazor を使用してタブ アプリを構築するチュートリアルを完了しました。
静的な個人用タブの並べ替え
マニフェスト バージョン 1.7 以降では、開発者が個人用アプリ内のすべてのタブを再配置できます。 ボット チャット タブは移動できます。これは常に既定で最初の位置に設定され、個人用アプリ タブ ヘッダー内の任意の場所に移動できます。 2 つの予約済みタブ entityId キーワードが宣言されます:会話とプロフィール。
個人用スコープを使用してボットを作成すると、既定では個人用アプリの最初のタブ位置に表示されます。 別の位置に移動する場合は、予約済みのキーワードである "会話" を使用して静的タブ オブジェクトをマニフェストに追加する必要があります。 [会話] タブは、staticTabs 配列内の [会話] タブを追加する場所に応じて、Web またはデスクトップに表示されます。
{
"staticTabs":[
{
},
{
"entityId":"conversations",
"scopes":[
"personal"
]
}
]
}
静的タブをグループ チャット、チャネル、会議に拡張する
注:
- 静的タブをグループ チャット、チャネル、会議に拡張することは、 パブリック開発者プレビューでのみ使用できます。
- 静的タブをグループ チャット、チャネル、会議に拡張することは、従来の Teams クライアントでのみ使用でき、 新しい Teams クライアントでは使用できません。
- 静的タブを拡張してチャット、チャネル、会議をグループ化するには、アプリ マニフェスト v1.16 以降を使用します。
静的タブを拡張して、チャット、チャネル、会議をグループ化できます。 ピン留めされたアプリ コンテンツの代わりに、アプリごとに 1 つのタブのみをピン留めできるため、アプリと同様に動作するタブを作成できます (たとえば、1 つの YouTube アプリ タブをピン留めするなど)。
静的タブを拡張してチャット、チャネル、会議をグループ化するには、 プロパティの と context パラメーターを使用してscopesアプリ マニフェストをstaticTabs更新します。
Teams のすべてのスコープとコンテキストで動作する静的タブが定義されているアプリ マニフェストの例を次に示します。
"staticTabs": [
{
"entityId": "homeTab",
"scopes": [
"personal",
"groupChat",
"team"
],
"context": [
"personalTab",
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
],
"name": "Contoso",
"contentUrl": "https://contoso.com/content (displayed in Teams canvas)",
"websiteUrl": "https://contoso.com/content (displayed in web browser)"
}
],
アプリ マニフェストでコンテキストが定義されていない場合、既定では Teams では次のコンテキストが考慮されます。
"context": [
"personalTab",
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingStage"
]
チャットまたは会議での静的タブのカスタマイズ
チャット、チャネル、または会議で静的タブ エクスペリエンスをカスタマイズするには、タブの API を使用setConfigして と websiteUrlをcontentUrl更新します。 次に例を示します。
pages.config.setConfig({
"contentUrl": "https://wwww.contoso.com/teamsapp/thread/" + context.threadId,
...}
および websiteUrl の変更のみがcontentUrlサポートされていますsetConfig。静的タブに対して他のプロパティを変更することはできません。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| Tab personal | グループ チャット、チャネル、会議の ASP.NET コアを含むカスタム個人用タブを紹介するサンプル アプリ。 | 表示 | 該当なし | 表示 |
次の手順
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
![Blazor アプリの作成で [次へ] オプションが赤で強調表示された [新しいプロジェクトの作成] のスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor/vs-select-teams-app.png)
![[作成] オプションが赤で強調表示された [新しいプロジェクトの構成] のスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/configure-new-project.png)


![[クラウド] オプションの [プロジェクト]、[Teams ツールキット]、[プロビジョニング] の Visual Studio のスクリーンショットが赤で強調表示されています。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/vs-build-provision_1.png)
![[新規] と [プロビジョニング] が赤で強調表示されている [プロビジョニング] のスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/select-subscription.png)
![Visual Studio と Project、Teams Toolkit、および [クラウドへのデプロイ] オプションが赤で強調表示されているスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/vs-build-deploytocloud_1.png)