重要
このドキュメントはレガシと見なされます。 アダプティブ カードのメディアに関連する包括的な情報とリソースについては、 アダプティブ カードのドキュメント ハブを参照してください。

Adaptive Cards ドキュメント ハブには、完全で最新のリファレンス ドキュメント、更新されたアダプティブ カード Designer、組み込みの JSON 例、設計のベスト プラクティス、アダプティブ カード機能の詳細なリリース履歴が用意されています。 詳細については、 アダプティブ カードのドキュメント ハブと新しいアダプティブ カード更新プログラムの概要に関するページを参照してください。
アダプティブ カード メディア要素は、オーディオ ファイルとビデオ ファイルをアダプティブ カードに直接埋め込むために使用されるコンポーネントです。 メディア要素は、カードをよりインタラクティブで魅力的にすることで、ユーザー エクスペリエンスを向上させます。 アプリ ユーザーは、Teams のアダプティブ カード内でメディア ファイルを直接表示および再生できます。 アダプティブ カードのメディア要素に関するいくつかの利点を次に示します。
強化されたエンゲージメント: メディア要素を追加すると、カードの効果が向上し、アプリ ユーザーの注意をより効果的にキャプチャできます。
コミュニケーションの改善: メディア要素は、テキスト単独よりも豊富なポスターで情報をより効果的に伝えることができます。
汎用性: メディア要素は、チュートリアル、お知らせ、フィードバック要求など、さまざまなシナリオで使用できます。
OneDrive、SharePoint、YouTube、Dailymotion、Vimeo で使用できるメディア ファイルをアダプティブ カードに追加できます。
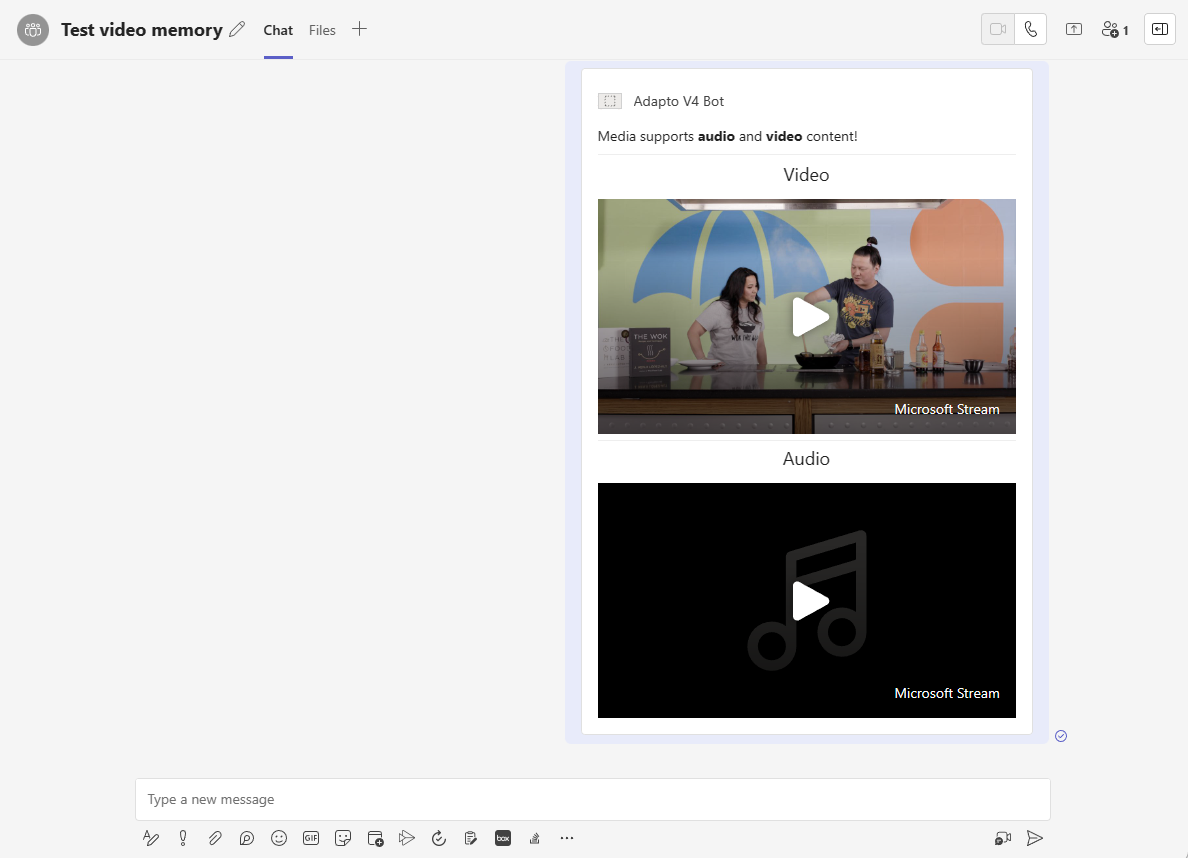
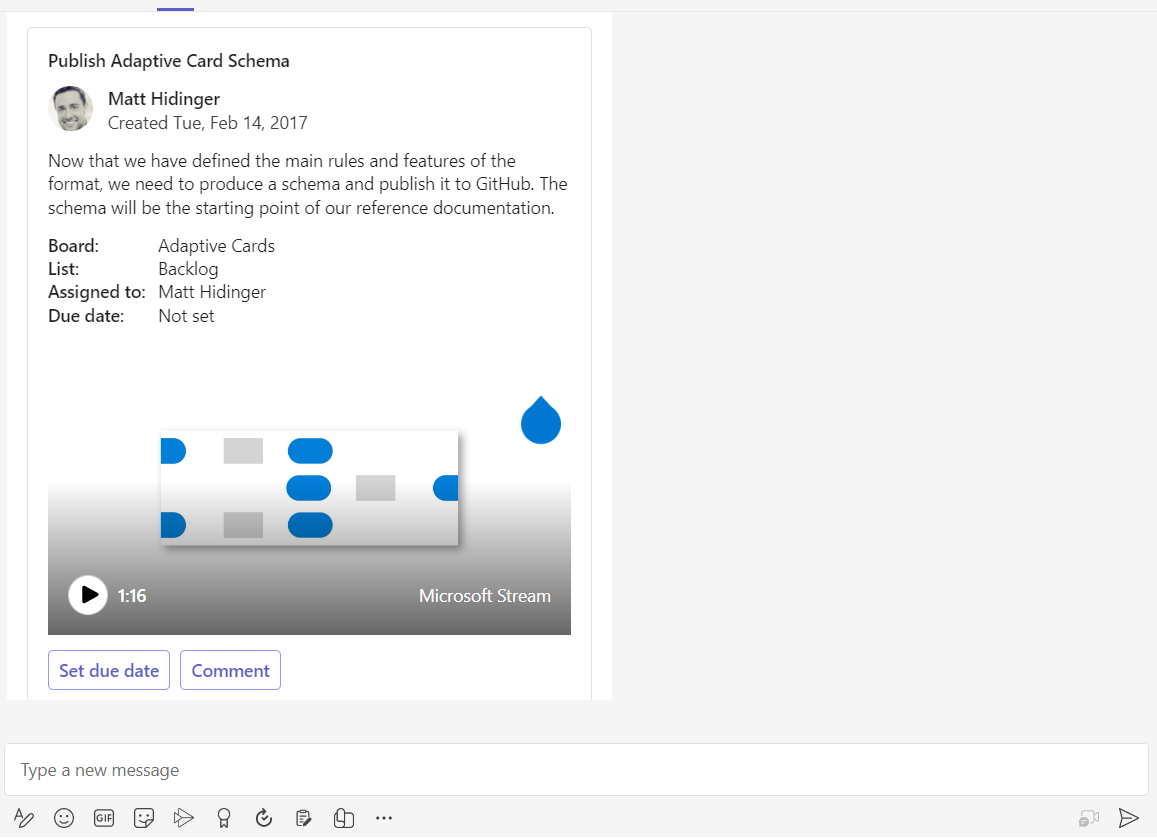
次の図は、アダプティブ カードのメディア要素を示しています。
アダプティブ カードにメディア要素を追加する
Teams 用開発者ポータルまたはアダプティブ カード Designerを使用して、既存または新しいアダプティブ カードにメディア ファイルを追加します。 アダプティブ カードにメディア ファイルを組み込むには、次の手順に従います。
Teams の開発者ポータルに移動します。
前に作成したアダプティブ カードの一覧から既存のカードを選択するか、新しいアダプティブ カードを作成します。 新しいカードを作成するには、[+新しいカード] を選択し、カードの名前を入力して、[保存] を選択します。
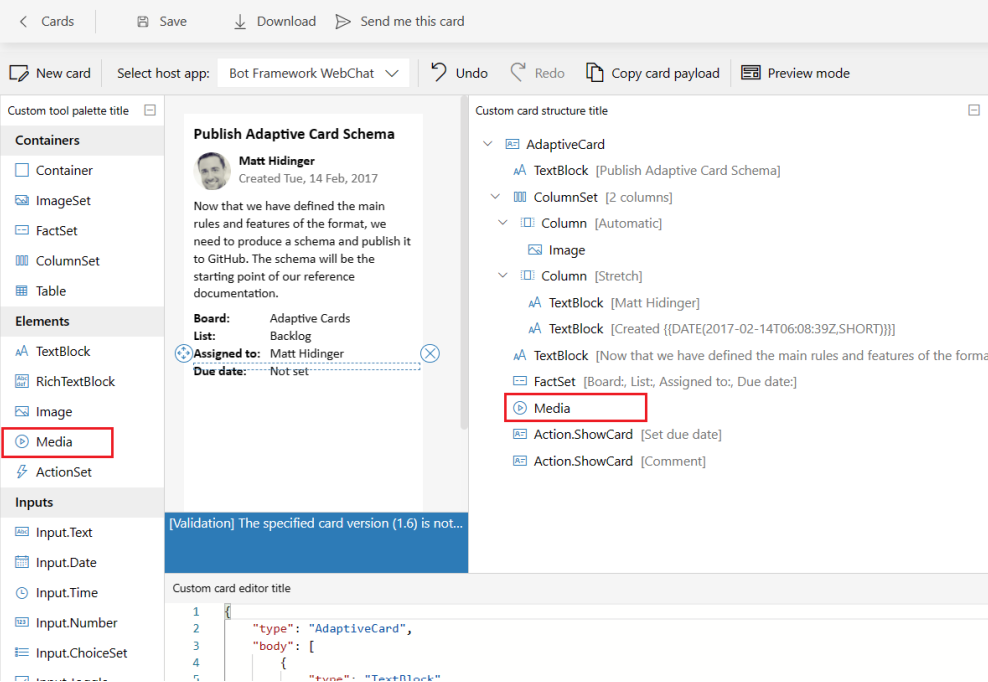
左側のウィンドウの [ 要素] で [ メディア] を選択し、アダプティブ カードに追加します。

[ カード構造] で、[メディア] を選択 します。 [ 要素のプロパティ] ウィンドウが表示されます。
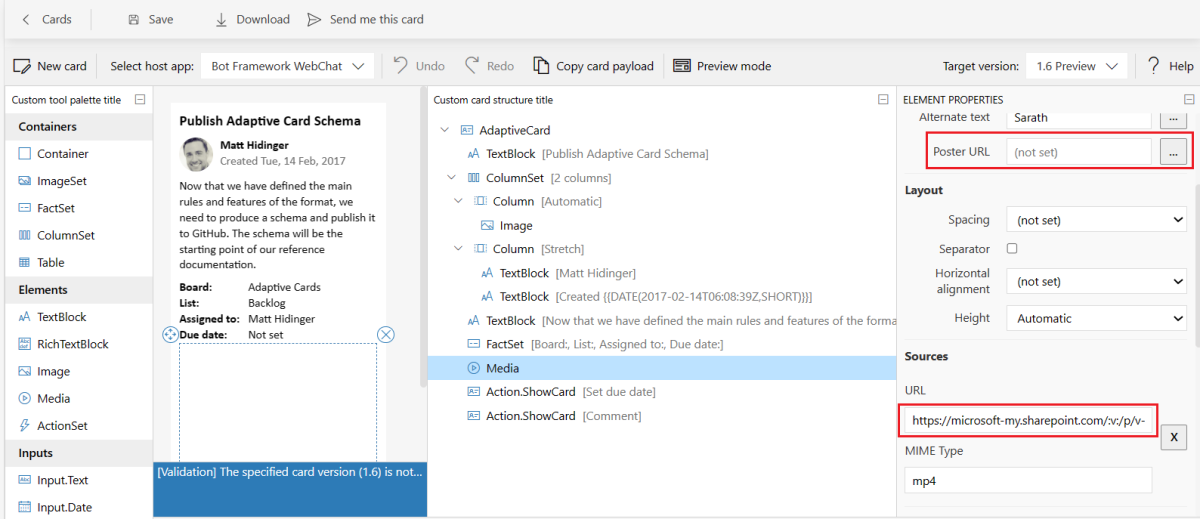
[要素のプロパティ] で、次のフィールドを更新します。
[ソース] セクションで、URL.
にメディア ファイルの URL を入力します。OneDrive または SharePoint のメディア URL を取得
するアダプティブ カードでは、OneDrive または SharePoint のアドレス バーからコピーされたメディア ファイル URL がサポートされていないため、メディア URL を取得する必要があります。 SharePoint または OneDrive メディア ファイルの場合は、アプリ ユーザーが SharePoint または OneDrive で使用できるメディア ファイルにアクセスできることを確認します。 OneDrive または SharePoint でメディア ファイルの URL を取得するには、次の手順に従います。OneDrive または SharePoint にメディア ファイルをアップロードします。
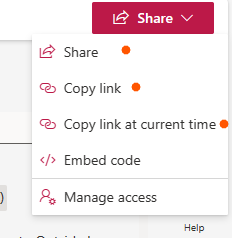
OneDrive または SharePoint の [ 共有]、[ コピー] リンク、または [現在の時刻のコピー ] オプションを使用して URL を取得します。

DriveItem の URL を作成することもできます。 詳細については、「 DriveItem」を参照してください。
[ メディア ] セクションの [ポスター URL] に「image URL」と入力します。 詳細については、「 アダプティブ カード メディア」を参照してください。
[保存] を選択し、[このカードを送信する] を選択します。
メディア ファイルを含むアダプティブ カードが正常に保存され、Teams チャットに送信されます。 アダプティブ カードのメディア ファイルの例を次に示します。

次のコードは、メディア要素を含むアダプティブ カード ペイロードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| プロパティ | 説明 |
|---|---|
type |
メディア ファイルを追加するには、 Media する必要があります。 |
poster |
メディアが再生される前に表示される画像の URL。 バージョン 1.2 以降のデータ URI をサポートします。
ポスターを省略した場合、 media 要素は既定のポスター (ホスト アプリケーションによって制御) を使用するか、ソース URL が YouTube などのホスト サイトのビデオを指している場合に、ターゲット ビデオ サービスからポスターを自動的にプルしようとします。
poster URL は、Teams モバイル クライアントでのみサポートされます。 |
sources.url |
メディア ファイルの URL。 バージョン 1.2 以降のデータ URI をサポートします。 |
sources.mimeType |
video/mp4など、関連付けられているメディアの MIME の種類。
mimeType は、Teams Web クライアントとデスクトップ クライアントに必要なフィールドです。 |
詳細については、「 アダプティブ カードの media」を参照してください。
制限事項
Teams デスクトップ クライアントの場合、アダプティブ カードはインラインおよび全画面表示再生をサポートしますが、モバイル クライアントの場合、エクスペリエンスは全画面表示とピクチャインピクチャ (PiP) に制限されます。これにより、他のアプリを開くときにフローティング ウィンドウでビデオをwatchできます。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js |
|---|---|---|---|
| アダプティブ カードのメディア要素 | このサンプルでは、ボットを使用して、アダプティブ、ヒーロー、サムネイル、OAuth カードなど、Microsoft Teamsで複数のカードの種類を送信する方法を示します。 セットアップ、デプロイ、アプリのインストール手順について説明します。 | 表示 | 該当なし |
| ボットの書式設定 | ボットを使用してカードでサポートされるさまざまな書式設定を示すサンプル。 | 表示 | 表示 |
関連項目
Platform Docs