以前は、Teams の会話でアダプティブ カードが送信された場合、すべてのユーザーにまったく同じカードコンテンツが表示されます。 ユニバーサル アクション モデルとアダプティブ カードの refresh の導入により、ボット開発者はユーザーにアダプティブ カードのユーザー固有のビューを提供できるようになりました。 同じアダプティブ カードをユーザー固有のアダプティブ カードに更新できるようになりました。 アダプティブ カードは、承認、投票作成者コントロール、チケット発行、インシデント管理、プロジェクト管理カードなどの強力なシナリオを提供します。
注:
- ユーザー固有ビューは、ボットによって送信されるアダプティブ カードでサポートされており、ユニバーサル アクションに依存します。
- 最大 60 人の異なるユーザーが、追加情報またはアクションを使用して異なるバージョンのカードを表示できます。
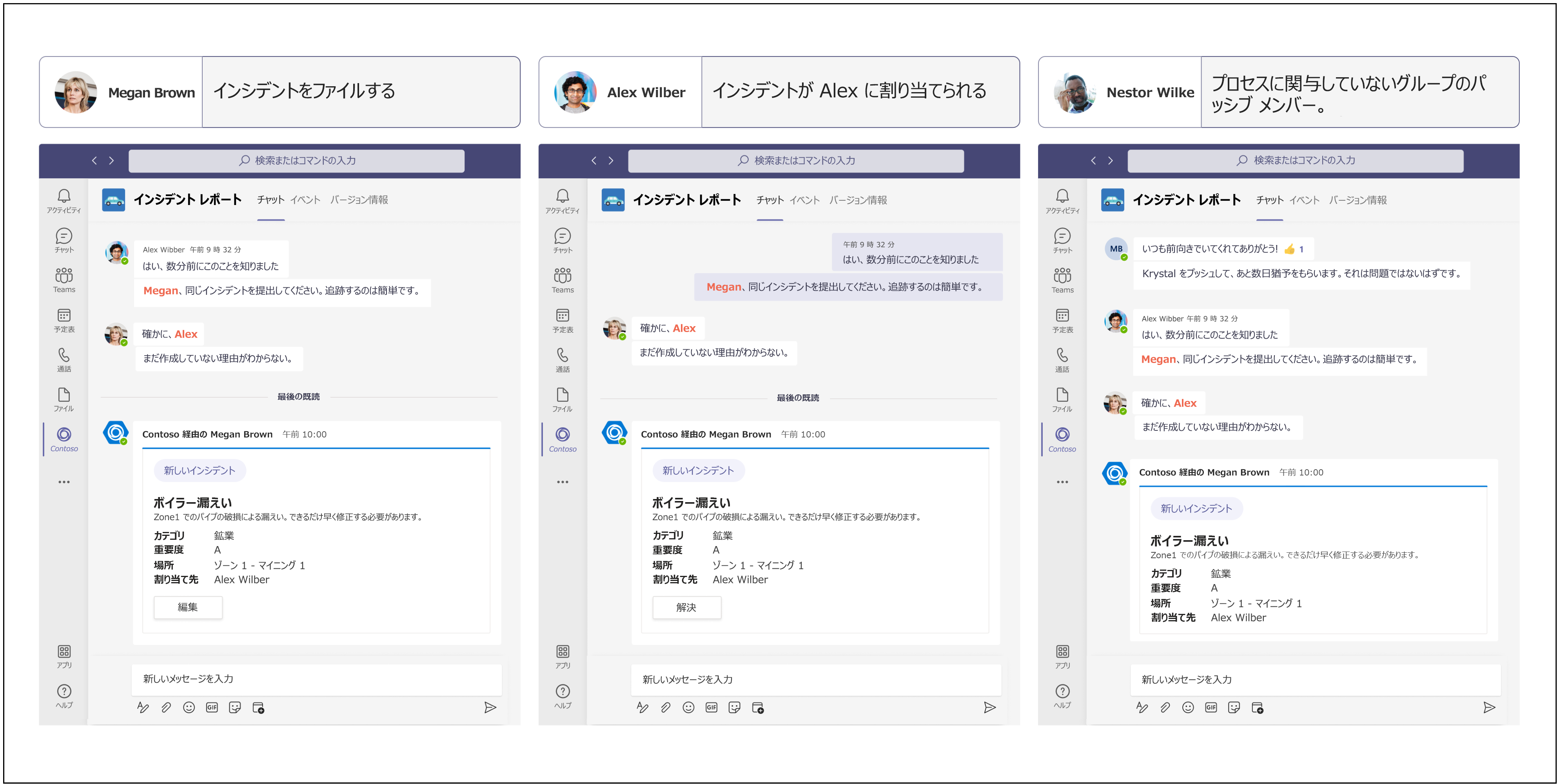
たとえば、Contoso の安全検査官である Megan は、インシデントを作成して Alex に割り当てる必要があります。 また、Megan は、チームのすべてのユーザーにインシデントについて知っていただきたいと考えています。 Megan は、アダプティブ カードのユニバーサル アクションを利用した Contoso インシデント 報告メッセージ拡張機能を使用します。
アダプティブ カードのユーザー固有のビュー
次のコードは、アダプティブ カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView",
"data": {
"refresh info": "<refresh info>"
}
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
]
}
アダプティブ カードを送信するには、ユーザー固有のビューを更新し、ボットに要求を呼び出します。
- Megan が新しいインシデントを作成すると、ボットは Teams の会話でインシデントの詳細を含むアダプティブ カードまたは共通のカードを送信します。
- これで、このカード Megan と Alex のユーザー固有ビューに自動的に更新されます。 Alex と Megan のユーザー MRI は、アダプティブ カード JSON の
refreshプロパティのuserIdsプロパティに追加されます。 カードは、会話内の他のユーザーでも同じままです。 - Megan の場合、自動更新によってボットへの
adaptiveCard/action呼び出し要求がトリガーされます。 ボットは、この呼び出し要求への応答としてEditボタンを使用してインシデント作成者カードを返すことができます。 - Alex の場合と同様に、自動更新によってボットへの別の
adaptiveCard/action呼び出し要求がトリガーされます。 ボットは、この呼び出し要求への応答として、インシデント所有者カードResolveボタンを返すことができます。
Teams クライアントからボットに送信された呼び出し要求
次のコードは、Alex と Megan の Teams クライアントからボットに送信される呼び出し要求の例を示しています。
{
"type": "invoke",
"name": "adaptiveCard/action",
// ... other properties omitted for brevity
"value": {
"action": {
"type": "Action.Execute",
"id": "",
"verb": "editOrResolveView",
"data": {
"refresh info": "<refresh info>"
}
},
"trigger": "automatic"
}
}
adaptiveCard/action invoke response カード
次のコードは、Megan の adaptiveCard/action invoke 応答カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView"
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Edit",
"verb": "edit",
"data": {
"additional info": "<additional info>",
...
}
}
]
}
adaptiveCard/action invoke response カード for Alex
次のコードは、Alex の adaptiveCard/action invoke 応答カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView"
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Resolve",
"verb": "resolve",
"data": {
"additional info": "<additional info>",
...
}
}
]
}
アダプティブ カードを返す応答を呼び出す
次のコードは、アダプティブ カードを返す呼び出し応答の例を示しています。
string cardJson = "<adaptive card json>";
var card = JsonConvert.DeserializeObject(cardJson);
var adaptiveCardResponse = JObject.FromObject(new
{
statusCode = 200,
type = "application/vnd.microsoft.adaptive.card",
value = card
});
次の一覧では、ユーザー固有ビューカード設計ガイドラインを示します。
更新動作:
RefreshプロパティでuserIdsを指定することで、会話に送信される特定のカードに対して最大 60 個のユーザー固有ビューを作成できます。userIdsフィールドがRefreshプロパティで指定されていない場合、Teams クライアントは、会話に 60 人以下のメンバーがある場合に、すべてのユーザーの更新を自動的にトリガーできます。ユーザーがカード更新を手動でトリガーするには、メッセージ オプション メニューから [更新] を選択できます。 これは、会話にメンバーが 60 人未満の場合、または会話に 60 人未満のユーザーが存在する場合、または
userIdsリストに指定されていないユーザーのセットに対して発生します。
基本カード: ボットはメッセージを送信します。これは、カードの基本バージョンに埋め込まれます。 会話のすべてのメンバーが同じ内容を表示できます。 ボットは後で、
userIdsセクションで指定されたユーザーの更新を通じてユーザー固有カードをフェッチします。更新タイムアウト: Teams クライアントは、[更新] または [実行] を選択して、2 つの方法で更新をトリガーします。 最後の呼び出しからのカードが 1 分より古い場合にのみ、更新がトリガーされます。 更新の動作を制御するには、データ バッグにタイムスタンプを追加し、更新されたカードを送信する前にチェックします。
ユーザー固有のビューの場合、Teams クライアントには、ユーザーごとに 50 枚の最新のキャッシュ されたカードが格納されます。 新しいカードでキャッシュが必要な場合、ストアは最後に読み取られた時点に基づいて最も古いカードを削除し、最新のカードに置き換えます。 削除されたカードを一定期間後に復元するプロセスはありません。 ユーザーは Teams キャッシュをクリアして、ストアからカードを削除することもできます。
メッセージ更新を使用して、基本カードを更新し、同時にユーザー固有のカードを更新できます。 チャットまたはチャネルを開くと、更新が有効になっているユーザーのカードも更新されます。
大規模なグループで、ユーザーがアクションのビューに切り替えるシナリオでは、レスポンダーの動的更新が必要です。最大 60 人のユーザーを
userIdsリストに追加できます。 61 番目のユーザーが応答したときに、最初のレスポンダーを一覧から削除できます。userIdsリストから削除されたユーザーには、最新の結果を取得するための手動の更新を指定できます。ユーザーにユーザー固有のビューを取得するように求めるメッセージを表示します。ここでは、カードまたは一部のアクションの特定のビューのみが表示されます。
注:
ボットから返されたユーザー固有カードは、要求した特定のクライアントにのみ送信されます。 たとえば、ユーザーがデスクトップからモバイルなどの別のクライアントに切り替えた場合、更新されたカードをフェッチするために別の呼び出しイベントがトリガーされます。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| シーケンシャル ワークフロー アダプティブ カード | このサンプルでは、シーケンシャル ワークフロー、ユーザー固有のビュー、最新のアダプティブ カードを実装する方法を示します。 | 表示 | 表示 | 表示 |
関連項目:
Platform Docs