タブにモーダル ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を追加して、データ入力を必要とするワークフローのユーザー エクスペリエンスを簡略化します。 ダイアログを使用すると、microsoft Teams-Aware モーダル ウィンドウでユーザー入力 (Planner カードの編集など) を収集できます。 ダイアログを使用して、同様のエクスペリエンスを作成できます。
ダイアログの 2 つのメイン操作には、ダイアログの開閉 (送信) が含まれます。 TeamsJS ライブラリの以前のバージョン (v2.x.x より前) では、関数が若干異なります。
// Open HTML dialog
microsoftTeams.dialog.url.open(
urlDialogInfo: UrlDialogInfo,
submitHandler?: DialogSubmitHandler,
messageFromChildHandler?: PostMessageChannel
): void;
// Open Adaptive Card dialog
microsoftTeams.dialog.adaptiveCard.open(
adaptiveCardDialogInfo: AdaptiveCardDialogInfo,
submitHandler?: DialogSubmitHandler
): void;
// Submit HTML dialog (AC dialogs send result from Action.Submit)
microsoftTeams.dialog.url.submit(
result?: string | any,
appIds?: string | string[]
): void;
注:
dialog.submit プロパティは、ダイアログ内でのみ呼び出すことができます。
次のセクションでは、タブからダイアログを呼び出し、結果を送信するプロセスについて説明します。
タブからダイアログを呼び出す
注:
TeamsJS v2.8.x 以降、 dialog 名前空間ではアダプティブ カード ベースのダイアログがサポートされています。
tasks名前空間は下位互換性のために引き続きサポートされていますが、ベスト プラクティスは、HTML とアダプティブ カードベースのダイアログのdialog.url.openまたはdialog.adaptiveCard.openへの呼び出しtasks.startTask()更新することです。 詳細については、 ダイアログ名前空間に関するページを参照してください。
タブから HTML またはアダプティブ カードダイアログを呼び出すことができます。
HTML ダイアログ
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
UrlDialogInfo.urlの値は、ダイアログのコンテンツの場所に設定されます。 ダイアログ ウィンドウが開き、その中に<iframe>としてUrlDialogInfo.urlが読み込まれます。 ダイアログ ページの JavaScript は、 microsoftTeams.app.initialize()を呼び出します。 ページに submitHandler 関数があり、 microsoftTeams.dialog.url.open()を呼び出すときにエラーが発生した場合、 submitHandler は err 同じを示すエラー文字列に設定して呼び出されます。
警告
Teams、Outlook、Microsoft 365 ドメインの Web バージョンを含む Microsoft のクラウド サービスは、 *.cloud.microsoft ドメインに移行しています。 サポートされている Microsoft 365 Web クライアント ホストでアプリが引き続きレンダリングされるように、できるだけ早く次の手順を実行します。
TeamsJS ライブラリを v.2.19.0 以降に更新します。 新しいドメインで警告が表示されないようにするには、
microsoftTeams.app.initialize()を呼び出す必要があります。 TeamsJS の最新リリースの詳細については、「 Microsoft Teams JavaScript クライアント ライブラリ」を参照してください。アプリの コンテンツ セキュリティ ポリシー (CSP) ヘッダーを定義している場合は、 frame-ancestors ディレクティブを更新して、
*.cloud.microsoftドメインを含めます。 移行中に下位互換性を確保するには、CSP ヘッダーに既存のframe-ancestors値を保持します。 この方法により、既存および将来の Microsoft 365 ホスト アプリケーションの両方でアプリが引き続き動作し、以降の変更の必要性が最小限に抑えられます。
アプリの CSP ヘッダーの frame-ancestors ディレクティブで次のドメインを更新します。
https://*.cloud.microsoft
[アダプティブ カード] ダイアログ
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
adaptiveCardDialogInfo.card の値は、アダプティブ カードの JSON です。
open()を呼び出すときにエラーが発生した場合、またはユーザーが X (Exit) ボタンを使用してダイアログを閉じる場合は、err 文字列を使用して呼び出すsubmitHandlerを指定できます。
次のセクションでは、ダイアログを呼び出す例を示します。
ダイアログの呼び出しの例
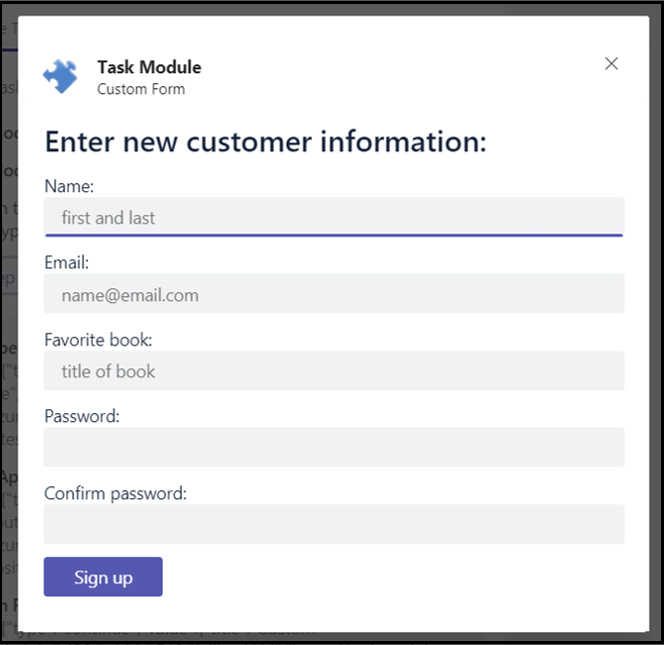
次の図は、ダイアログを表示します。

次のコードは、 ダイアログ サンプルから調整されています。
let urlDialogInfo = {
title: null,
height: null,
width: null,
url: null,
fallbackUrl: null,
};
urlDialogInfo.url = "https://contoso.com/atk/customform";
urlDialogInfo.title = "Custom Form";
urlDialogInfo.height = 510;
urlDialogInfo.width = 430;
submitHandler = (submitHandler) => {
console.log(`Submit handler - err: ${submitHandler.err}`);
alert("Result = " + JSON.stringify(submitHandler.result) + "\nError = " + JSON.stringify(submitHandler.err));
};
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
submitHandlerは、errまたはresultの値をコンソールにエコーします。
ダイアログの結果を送信する
ダイアログの呼び出し中にエラーが発生した場合、submitHandler関数は、発生したエラーを示すerr文字列ですぐに呼び出されます。
submitHandler関数は、ユーザーがダイアログで X を選択して終了するときに、err文字列を使用して呼び出されます。
呼び出しエラーがなく、ユーザーが [X ] を選択してダイアログを閉じなかった場合、ユーザーは完了時に送信ボタンを選択します。 次のセクションでは、HTML とアダプティブ カードのダイアログの種類の次の動作について説明します。
HTML または JavaScript ダイアログ
ユーザー入力を検証したら、 microsoftTeams.dialog.url.submit()を呼び出します。 Teams でダイアログを閉じるか、オブジェクトまたは文字列resultを最初のパラメーターとしてアプリに渡したり、ダイアログを開いたアプリのappIdを 2 番目のパラメーターとして渡したりする場合は、パラメーターなしでsubmit()を呼び出すことができます。
result パラメーターを使用して submit() を呼び出す場合は、appId (またはダイアログの結果を受け取るために承認されたアプリのappId文字列の配列) を渡す必要があります。 このアクションにより、Teams は、結果を送信するアプリが呼び出されたダイアログと同じであることを検証できます。
その後、Teams は submitHandler を呼び出します。ここで、 err は null で、 result は submit() に渡したオブジェクトまたは文字列です。
アダプティブ カード ダイアログ
submitHandlerを使用してダイアログを呼び出し、ユーザーがAction.Submit ボタンを選択すると、カードの値がdata オブジェクトとして返されます。 ユーザーが Esc キーを押すか 、X を選択してダイアログを終了すると、 submitHandler が err 文字列で呼び出されます。 アプリにタブに加えてボットが含まれている場合は、ボットのappIdを TaskInfo (BotAdaptiveCardDialogInfo) オブジェクトのcompletionBotIdの値として含めることができます。
ユーザーが入力したアダプティブ カードの本文は、ユーザーが Action.Submit ボタンを選択すると、task/submit invoke メッセージを使用してボットに送信されます。 受信するオブジェクトのスキーマは、 タスク/フェッチメッセージとタスク/送信メッセージに対して受け取るスキーマに似ています。
唯一の違いは、JSON オブジェクトのスキーマは、アダプティブ カード オブジェクトを含むオブジェクトではなく、アダプティブ カード オブジェクトです。これは、 アダプティブ カードがボットで使用される場合と同様です。
ペイロードの例を次に示します。
{
"task": {
"type": "continue",
"value": {
"title": "Title",
"height": "height",
"width": "width",
"url": null,
"card": "Adaptive Card or Adaptive Card bot card attachment",
"fallbackUrl": null,
"completionBotID": "bot App ID"
}
}
}
次のコードは、Invoke 要求の例です。
let adaptiveCardDialogInfo = {
title: "Dialog Demo",
height: "medium",
width: "medium",
card: null,
fallbackUrl: null,
completionBotId: null,
};
adaptiveCardDialogInfo.card = {
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a sample Adaptive Card.",
"wrap": true
}
]
}
submitHandler = (err, result) => {
console.log(`Submit handler - err: ${err}`);
alert(
"Result = " + JSON.stringify(result) + "\nError = " + JSON.stringify(err)
);
};
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
次のセクションでは、ダイアログの結果を送信する例を示します (TeamsJS v1.x ではタスク モジュールと呼ばれます)。
ダイアログの結果を送信する例
HTML ダイアログを呼び出す前の例を取り上げて、ダイアログに埋め込まれた HTML フォームの例を次に示します。
<form method="POST" id="customerForm" action="/register" onSubmit="return validateForm()">
このフォームには 5 つのフィールドがありますが、この例では、 name、 email、 favoriteBookの 3 つの値のみが必要です。
次のコードは、submit() を呼び出す validateForm() 関数の例を示しています。
function validateForm() {
var customerInfo = {
name: document.forms["customerForm"]["name"].value,
email: document.forms["customerForm"]["email"].value,
favoriteBook: document.forms["customerForm"]["favoriteBook"].value
}
microsoftTeams.dialog.url.submit(customerInfo, "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx");
return true;
}
ダイアログ呼び出しエラー
注:
tasks名前空間は、dialog名前空間に置き換えられます。
dialog名前空間には、HTML (url)、Adaptive Card (adaptiveCard)、ボットベース (dialog.url.botとdialog.adaptiveCard.bot) 機能のサブ名前空間が含まれています。
次の表は、submitHandlerが受け取るerrの可能な値を示しています。
| 問題 |
err の値であるエラー メッセージ |
|---|---|
TaskInfo.url と TaskInfo.card の両方の値が指定されました。 |
カードと URL の両方の値が指定されました。 どちらか一方が許可されますが、両方は許可されません。 |
TaskInfo.url と を指定 TaskInfo.card 。 |
カードまたは URL の値を指定する必要があります。 |
無効な appId |
アプリ ID が無効です。 |
| ユーザーが選択した [X] ボタンを閉じます。 | ユーザーがダイアログを取り消したか閉じました。 |
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| ダイアログ サンプル bots-V4 | このサンプル アプリでは、Bot Framework v4 を使用してダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を使用する方法を示します。 | 表示 | 表示 | 表示 |
次の手順
関連項目
Platform Docs