このガイドでは、Minecraft: Bedrock Edition のモデルの作成とアニメーションの作成の基礎について説明します。 例として、「エンティティ追加の概要」で追加した小さなロボットをモデル化し、アニメーション化します。
このチュートリアルでは、次の内容を学びます。
- Blockbench を使用してエンティティのモデルを作成する方法。
- テクスチャとアニメーションをモデルに適用する方法。
要件
本チュートリアルを開始する前に、以下を完了しておくことをお勧めします。
モデル
Minecraft のモデルでは、JSON を使用して形を定義する特定の形式を使用します。 各モデルでは、レンダー コントローラーによって割り当てることができるテクスチャを使用します。
モデルとテクスチャを作成するには、Blockbench を使用します。Blockbench は、Minecraft の Bedrock Edition のモデルを作成できる 3D モデリング プログラムです。
モデルの設定
Blockbench を初めて開くと、使用できるモデル形式の一覧が表示されます。 [Bedrock Model (Bedrock モデル)] を選択します。 プロジェクトの基本設定に関するダイアログが表示されます。

重要な部分は、[Mob Geometry Name (モブ ジオメトリ名)] です。 ここには、モデルの一意の名前を入力します。 snake_case (スネークケース)、つまり、小文字、数字、アンダースコア、ドットのみを使用することをお勧めします。 スペースや他の特殊文字はサポートされていません。 ここでは、「robot」と入力します。
ファイル名は後でモデルをエクスポートするときに定義するので、ファイル名のフィールドは今のところ空のままにしておいてかまいません。 [Box UV (ボックス UV)] 設定とテクスチャ サイズも後で変更するため、デフォルトのままでかまいません。 [Confirm (確認)] ボタンを押すと、これらの設定が保存されます。
ボーン構造
モデルを作成するときに最初に考慮すべきことはボーン構造です。 ボーンはモデルのアニメーション化できる部分であり、任意の深さの階層に配置できます。 各ボーン自体は表示されませんが、モデルを形成するキューブを含めることができます。

モデルごとにルート ボーンを使用し、その中に他のすべてのものを配置することをお勧めします。 これにより、モデル全体を一度にアニメーション化することも、モデルの特定の部分をアニメーション化することもできます。 Blockbench で新しいグループを作成します。 "グループ" と "ボーン" は、このコンテキストでは基本的に同じです。
グループの名前を変更するには、グループを右クリックするか、F2 キーを押します。 ボーンの名前には、snake_case (つまり、小文字、数字、アンダースコアのみ) を使用します。 各ボーン名は、アニメーションで今後参照できるように一意にする必要があります。
以降の手順でモデルを作成するときに、構造が正しく設定されていることを確認します。 グループをドラッグして順序を変更したり、他のグループにドロップしたりできます。 このスクリーンショットは、完成したモデルの正しいボーン構造を示しています。
形
これで、モデルの形の作成を開始できます。 新しいキューブを作成し、移動ツール、サイズ変更ツール、および回転ツールを使用して調整します。 キューブをすばやく追加するコツは、既に配置されているキューブを選択し、Ctrl + D キー (複製) を押してコピーを作成することです。

Shift キー、Ctrl キー、またはその両方を同時に押しながらキューブを移動すると、より正確に移動できます。 モデリング スタイルによっては、グリッドに完全に固定するか、キューブを 2 分の 1 または 4 分の 1 ずつしか動かさないようにするのが合理的である場合があります。
Bedrock Edition モデルでは、デフォルトでボックス UV マッピングを使用します。 つまり、テクスチャ マッピングでは完全な数値のみが使用され、必要に応じてより小さい数値に切り捨てられます。 面が引き伸ばされたり、見えなくなったりしないように、キューブのサイズを必ず完全な数値に固定します。
手足のような対称パーツを使用する場合は、まず右側を作成してから、左側にミラーリングします。 両側で同じテクスチャが必要かどうかに応じて、テクスチャを作成する前または後にミラーリングできます。
モデルの可動パーツのボーンを作成するときは、どの点を中心にパーツを回転させればよいかを常に考えます。 ボーンを選択し、P キーを押してピボット ツールを表示します。 このツールを使用すると、ボーンのピボット ポイントを移動できます。 このツールをキューブに対して使用して、特定の点を中心にキューブを回転させることもできます。
テクスチャリング
テンプレート
モデルの形が完成したら、テクスチャ テンプレートを作成できます。 テンプレートとは、モデルのすべてのキューブとすべての面に固有のスペースを含むテクスチャです。 キューブを手動で UV マップすることもできますが、テンプレートを作成すると、この処理が自動的に実行され、最もスペース効率の良いレイアウトが見つかります。 Minecraft には高解像度の画像は適していないことに注意してください。
テクスチャを作成するときは、テクスチャ名として「robot」と入力し、[Template (テンプレート)] オプションをオンにします。 テンプレート ダイアログで解像度を選択します。 Minecraft のデフォルトの解像度は 16x ですが、必要に応じて解像度を上げることもできます。
基本色
テンプレートが作成されたら、Blockbench の [Paint (ペイント)] タブに移動できます。 移動すると、テクスチャを変更するためのすべてのツールが表示されます。 [Paint Bucket (ペンキ缶)] ツールを選択し、ツールの横にある塗りつぶしモードを [Cube (キューブ)] に設定します。 右側のカラー パネルで色を選択します。 キューブをよく確認して、個々の基本色で色付けできます。
詳細
これで、テクスチャの操作を開始できます。 画像編集プログラムでのテクスチャリングに慣れている場合は、テクスチャの横にある保存アイコンをクリックしてテクスチャを保存できます。 その後、画像エディターで開きます。 テクスチャを保存するとすぐに、変更が Blockbench に反映されます。 モデルを直接操作したい場合は、Blockbench の組み込みのペイント ツールを使用できます。
Blockbench のペイントブラシをより効率的に使用するコツを次に示します。
- より広い領域をペイントするには、ブラシのサイズを大きくします。
- 3D プレビューで直接ペイントすることも、左側の UV エディターでペイントすることもできます。
- 直線を作成する場合は、線の始点をクリックし、Shift キーを押しながら線の終点をクリックします。
- アニメーションで表示される可能性のある重なっている部分を見落とさないように、キューブを非表示にすることができます。 それには、アウトライナーで目のアイコンをクリックするだけです。
アニメーション
アニメーションではモデルの形をアニメーション化できますが、サウンドやパーティクル効果を再生することもできます。 次のセクションでは、エンティティにアニメーションを追加する方法、Blockbench で独自のアニメーションを作成する方法、そしてアニメーション コントローラーを使用する方法について説明します。
デフォルトのアニメーションの使用
バニラ リソース パックには、ファイルを実際にコピーしなくても独自のパックで参照できる汎用アニメーションが含まれています。 これらのアニメーションはバニラのようなエンティティの出発点として適していますが、当然、オリジナルのアニメーションの方がはるかにパワフルです。 こちらのバニラ リソース パックにすべてのバニラ アニメーションが入っています。
この例では、look at アニメーションを使用します。 このアニメーションは、"頭部" のボーンを回転させます。 そのため、モデルの頭部でまったく同じ名前を使用することが重要です。
また、エンティティには、ビヘイビアー ファイルの look at コンポーネントが必要です。 これらはウシから見たコンポーネントです。 自由に数値を変更してみてください。
"minecraft:behavior.look_at_player": {
"priority": 7,
"look_distance": 6,
"probability": 0.02
},
"minecraft:behavior.random_look_around": {
"priority": 9
}
動作が設定されたので、クライアント エンティティ ファイルに移ります。 これが機能するためには、このファイルの形式バージョンが 1.10.0 以上に設定されている必要があります。
まず、アニメーションをリンクしましょう。 この作業は、エンティティの description タグ内にある animations セクションで行います。 ここでの 2 番目の部分 (animation.common.look_at_target) は、アニメーションのグローバル識別子です。 この名前はアニメーション ファイルで定義されており、このパックや他のパック内のどこででも有効です。 最初の部分 (look_at_target) は短い名前です。 これは、エンティティ ファイル内でアニメーションを参照する方法であり、このエンティティのスコープでのみ有効です。
"animations": {
"look_at_target": "animation.common.look_at_target"
}
次に、アニメーションを再生する必要があります。 エンティティが存在する間は常に有効になる単純なアニメーションの場合は、クライアント エンティティ ファイルの scripts/animate 配列に短い名前を記述するだけです。
"scripts": {
"animate": ["look_at_target"]
}
この時点で、ゲーム内でロボットをテストすると、ロボットが頭を回して周りを見回します。
アニメーションの作成
エンティティの追加ガイドでは、ロボットの小さな走行アニメーションを作成しました。 ここでは、ロボットの足元 (車輪の下) の地面がなくなったときに再生されるアニメーションを作成しましょう。 アニメーションを作成する前に、それをトリガーする方法があるかどうかを必ず確認します。 ここでは、Molang クエリ query.is_on_ground を使用して、ロボットが地面に接していない状態になったかどうかをテストできるため、バランスを崩すアニメーションを簡単にトリガーできます。

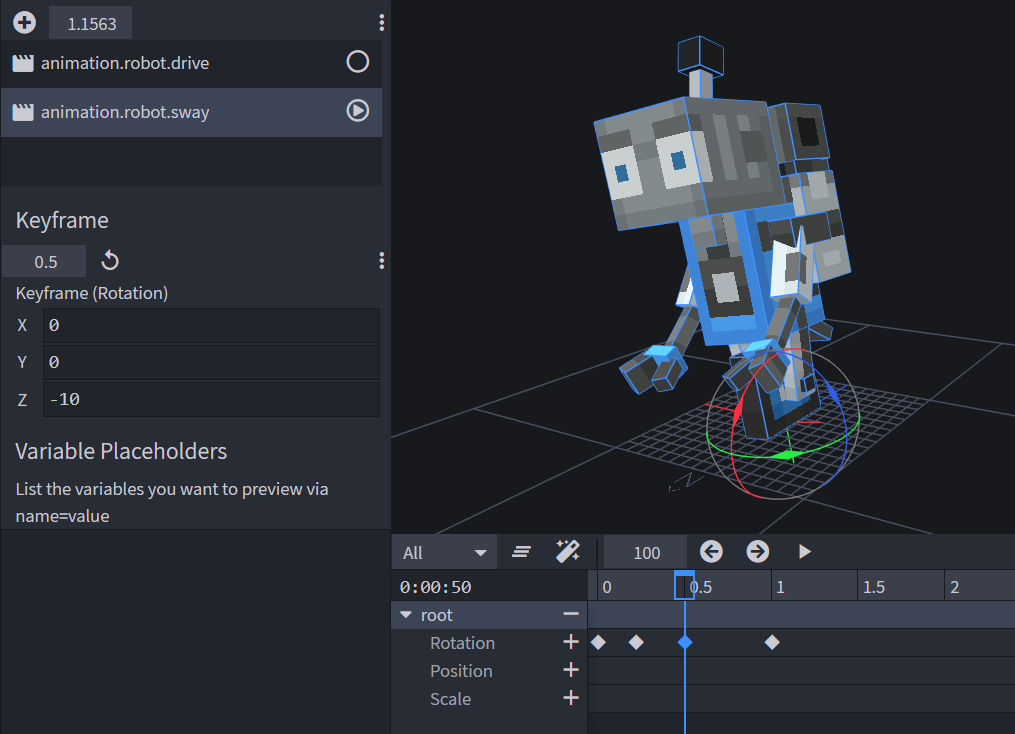
単純なアニメーションはテキスト エディターで作成できますが、より複雑なキーフレームベースのアニメーションの場合、Blockbench を使用すると簡単に作成できます。 モデルを開き、右上隅で [Animate (アニメーション)] タブに切り替えます。 左側の [Animations (アニメーション)] パネルで新しいアニメーションを作成し、animation.robot.sway という名前を付けます。 他のアドオンとの互換性を確保するために、より長い名前にしたり、名前空間を含めたりすることもできます。 ただし、アニメーション識別子でサポートされるのは、snake_case、文字列、ドットだけであり、コロンやダッシュはサポートされていないことに注意してください。
アニメーションを設定したら、アニメーション化を開始できます。 エンティティのルート ボーンを選択します。 タイムラインのタイム カーソルを 0 秒に合わせ、[Rotation (回転)] の横にあるプラス アイコンをクリックします。 そうすると、新しい位置に新しいキーフレームが作成されます。 次に、カーソルを約 0.2 秒に移動します。 回転ツールを選択し、ロボット全体を少し左に回転させます。 そうすると、新しいキーフレームが自動的に生成されます。 画面の左側に値が表示されます。 約 10 度回転させます。
次に、時間を約 0.5 秒に進め、ルート ボーンを反対側に回転させます。 最後に、1 秒に移動し、回転させて 0 に戻します。
カーソルを先頭に移動して再生を押すと、短いぐらつきアニメーションが表示されます。 アニメーション化の方法がわかったところで、アニメーションをさらに洗練されたものにすることができます。たとえば、アンテナを少し揺らしてみます。
最後に、Ctrl + S キーを押して、モデルとアニメーションを保存します。 リソース パックの animations フォルダーに、robot.animation.json という名前でアニメーションを保存します。
look at アニメーションで行ったように、クライアント エンティティ ファイル内でアニメーションを参照し、再生します。 ただし、ここでは、ロボットの足が地面についていない場合にぐらつきアニメーションを再生するだけです。 これは次のようになります。
"animations": {
"look_at_target": "animation.common.look_at_target",
"sway": "animation.robot.sway"
},
"scripts": {
"animate": [
"look_at_target",
{"sway":"!query.is_on_ground"}
]
}
ロボットをスポーンさせ、端まで押していくと、アニメーションが再生されます。 ただし、再生されるのは 1 回だけです。
その理由は、scripts セクションのクエリがアニメーションのブレンド値にすぎないからです。 アニメーションがいつ再生され、いつ再生されないかではなく、アニメーションが "どれだけ" 再生されるかを定義しています。 そのため、!query.is_on_ground が true/1 になるとアニメーションの再生が開始されますが、再生が停止されることはありません。 値が再び false/0 になるとフェードアウトし、次回に再びアニメーションにフェードインします。 もう一度最初から再生されることはありません。
この動作は、始まりも終わりもない静的なアニメーションやループ アニメーションに非常に適しています。 しかし、クエリが変更されるたびにアニメーションを開始する場合は、別のアプローチが必要です。 そこで登場するのがアニメーション コントローラーです。
アニメーション コントローラー
アニメーション コントローラーは状態を処理します。 アニメーション コントローラーには、状態をいくつでも制限なく含めることができます。 これらの状態は、一度に 1 つだけ有効になります。 コントローラーは、Molang 式によって他の状態に遷移できます。 状態ごとに、アニメーション、サウンド、パーティクル効果の異なるセットを再生できます。
世界に参加するときなど、エンティティがクライアントによって読み込まれるたびに、アニメーション コントローラーは初期状態で開始されます。 この状態は、デフォルトで default と呼ばれます。
アニメーション コントローラーを設定するには、リソース パック内に animation_controllers という新しいフォルダーを作成します。 そのフォルダー内に、robot.animation_controllers.json という新しいファイルを作成します。 次のようなアニメーション コントローラーを作成します。
{
"format_version": "1.10.0",
"animation_controllers": {
"controller.animation.robot.ground": {}
}
}
次に、初期状態を作成する必要があります。 この状態は、デフォルトで default と呼ばれます。 エンティティが読み込まれると、アニメーション コントローラーは常にこの状態で開始されます。 たとえば、世界に再び参加した後などです。
この状態の唯一の役割は、エンティティが地面に接していない状態になったら、ぐらつき状態に移行することです。 これには遷移を使用します。 コントローラーは、query.is_on_ground クエリが true でなくなるとすぐにその状態に切り替えます。
{
"format_version": "1.10.0",
"animation_controllers": {
"controller.animation.robot.ground": {
"states": {
"default": {
"transitions":[
{"swaying": "!query.is_on_ground"}
]
}
}
}
}
}
次に、ぐらつき (swaying) 状態を追加します。 この状態では、ぐらつきアニメーションを再生し、その後、default 状態に戻ってコントローラーをリセットします。 query.all_animations_finished クエリを使用すると、アニメーションが再生された後にのみ遷移させることができます。 このクエリは、現在の状態のすべてのアニメーションの再生が終了した後にのみ true を返します。 さらに、エンティティが再び地面に接しているかどうかをテストします。
{
"format_version": "1.10.0",
"animation_controllers": {
"controller.animation.robot.ground": {
"states": {
"default": {
"transitions":[
{"swaying": "!query.is_on_ground"}
]
},
"swaying": {
"animations":[
"sway"
],
"transitions":[
{"default": "query.all_animations_finished && query.is_on_ground"}
]
}
}
}
}
}
次に、アニメーション コントローラーをエンティティにリンクする必要があります。 アニメーション コントローラーは、クライアント エンティティ ファイル内のアニメーションと同様にリンクできます。 コントローラーは animations セクションでリンクされ、scripts で再生されます。
"animations": {
"look_at_target": "animation.common.look_at_target",
"sway": "animation.robot.sway",
"ground": "controller.animation.robot.ground"
},
"scripts": {
"animate": [
"look_at_target",
"ground"
]
}
ゲーム内でこれをテストすると、アニメーションが複数回実行されます。 しかし、アニメーションの長さによっては、ロボットが短い間隔で 2 回地面に接していない状態になった場合に、2 回目はアニメーションが再生されないことに気付くかもしれません。 これは、最初のアニメーションがまだ終了していないので、コントローラーが default 状態にリセットされていないためです。
この問題の別の解決策を見てみましょう。 all_animations_finished クエリを削除することで、エンティティが再度地面に立つとすぐにぐらつき状態が終了するようになります。 削除した後でもう一度テストすると、アニメーションが突然停止します。
これを防ぐには、blend_transition オプションを使用します。このオプションを使用すると、設定した時間でアニメーションからスムーズに遷移できます。 これは、アニメーション コントローラーの非常に重要なプロパティの 1 つであり、エンティティの 2 つの固定ポーズ間の単純な遷移を作成することもできます。
結局のところ、最適な解決策はユース ケースによって異なります。 この例では、ロボットが再び地面に立ったら、アニメーションがスムーズにフェードアウトします。
"swaying": {
"animations":[
"sway"
],
"transitions":[
{"default": "query.is_on_ground"}
],
"blend_transition":0.5
}
次のステップ
ここでは、アニメーションに対応したモデルを作成する方法とモデルにテクスチャを適用する方法を学びました。 また、既存のアニメーションをモデルにリンクし、Blockbench で独自のアニメーションを作成しました。
エンティティの外観以外の機能をさらに追加する場合は、エンティティの動作に関するチュートリアルをご覧ください。