最初のアプリをビルドする
重要
このプロジェクトは実験的なリリースです。 試験的なモバイル Blazor バインディングを試して、で https://github.com/xamarin/MobileBlazorBindingsフィードバックを提供することを願っています。
Experimental Mobile Blazor Bindings の使用を開始する最も簡単な方法は、コマンド ラインから最初のプロジェクトをインストールして作成することです。
注意
まだ行っていない場合は、前提条件とテンプレートのインストール手順をチェックします。
コマンド プロンプトまたはシェル ウィンドウを開く
次のコマンドを実行してプロジェクトを作成します。
dotnet new mobileblazorbindings -o FirstMobileBlazorBindingsAppこれにより、ソリューション ファイル (SLN) とサブディレクトリに 3 つのプロジェクトを含む という名前
FirstMobileBlazorBindingsAppのフォルダーが作成されます。FirstMobileBlazorBindingsApp/FirstMobileBlazorBindingsApp.csproj- これは、モバイル アプリケーションの UI とロジックを含む共有プロジェクトです。FirstMobileBlazorBindingsApp.Android/FirstMobileBlazorBindingsApp.Android.csproj- これは、Android デバイスを対象とする "バックエンド" プロジェクトです。 Windows または Mac では、このプロジェクトを実行して Android エミュレーターでアプリを起動できます。FirstMobileBlazorBindingsApp.iOS/FirstMobileBlazorBindingsApp.iOS.csproj- これは、iOS デバイスを対象とする "バックエンド" プロジェクトです。 Mac では、このプロジェクトを実行して、iOS シミュレーターでアプリを起動できます。 Windows では、 ペアリングされている Mac がある場合も実行できます。
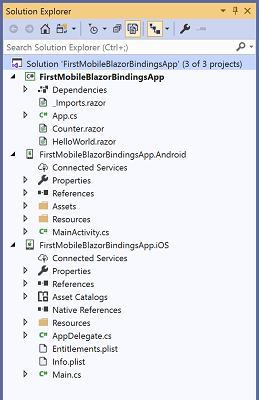
これで、Visual Studio でソリューションを開く準備ができました。 ソリューションを開くには、ディスク上の SLN ファイルをダブルクリックするか、最初に Visual Studio 2019 を開き、 を選択
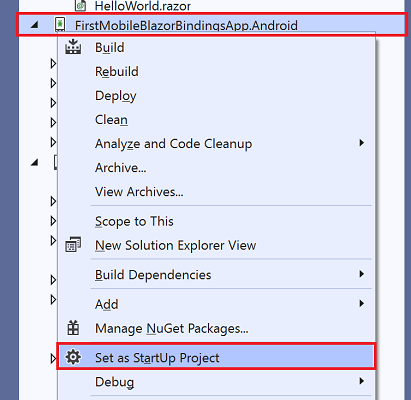
File/ /OpenProject/Solutionし、作成した新しいフォルダーに移動して を選択します。FirstMobileBlazorBindingsApp.slnVisual Studio のソリューションは次のようになります。プロジェクトを実行するには、いずれかの "バックエンド" プロジェクトをスタートアップ プロジェクトとして設定する必要があります。 ソリューション エクスプローラーで、Android または iOS プロジェクトを右クリックし、 を選択します
Set as StartUp Project。F5 キーを押してデバッガーをアタッチしてエミュレーターでプロジェクトを起動します (デバッガーなしで実行するには Ctrl+F5 キーを押します)。
- ヒント: iOS シミュレーターで iOS プロジェクトを実行する場合は、 ではなく
iPhoneVisual Studio ツール バーからターゲットを選択iPhoneSimulatorしてください。
- ヒント: iOS シミュレーターで iOS プロジェクトを実行する場合は、 ではなく
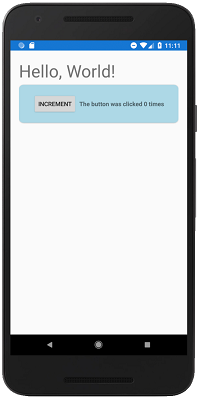
最初のアプリケーションはエミュレーターまたはデバイスで起動し、次のようになります。
これで、初めての Experimental Mobile Blazor Bindings アプリを作成して実行できました。
ヒント
問題が発生している場合は、 トラブルシューティング ガイドを参照してください。
ヒント
新しいプロジェクトを作成するときのその他のオプションについては、 テンプレートの詳細 オプションに関するトピックを参照してください。
次のステップ
- このしくみについて詳しくは、「Hello Worldチュートリアル」をご覧ください。
- 最初のハイブリッド アプリをビルドするには、 ハイブリッド アプリのチュートリアルに進みます。