この記事では、Excel JavaScript API を使用して Excel 2016 以降のアドインをビルドする方法について説明します。 ここでは API の使用の基本となる中心概念について説明し、広い範囲に対する読み取り、書き込み、一定範囲内すべてのセルの更新など、特定のタスクを実行するためのガイダンスを提供します。
重要
Excel API の非同期性とブックでの動作方法については、「Using the application-specific API model (アプリケーション固有の API モデルの使用)」を参照してください。
Excel 用の Office.js API
Excel アドインは、次の 2 つの JavaScript オブジェクト モデルを含む Office JavaScript API を使用して、Excel のオブジェクトを操作します。
Excel JavaScript API:Office 2016 で導入された Excel JavaScript API には、ワークシート、範囲、表、グラフなどへのアクセスに使用できる、厳密に型指定された Excel オブジェクトが用意されています。
共通 API: Office 2013 で導入された共通 API を使用すると、複数の種類の Office アプリケーション間で共通の UI、ダイアログ、クライアント設定などの機能にアクセスすることができます。 Common API での Excel 操作の制限された機能は、Excel JavaScript API に置き換えられました。
多くの場合、Excel JavaScript API を使用してほとんどの機能を開発しますが、Common API のオブジェクトも使用します。 例:
-
コンテキスト:
Contextオブジェクトは、アドインのランタイム環境を表し、API の主要なオブジェクトへのアクセスを提供します。 これはcontentLanguageやofficeThemeなどのブック構成の詳細で構成され、hostやplatformなどのアドインのランタイム環境に関する情報も提供します。 さらに、requirements.isSetSupported()メソッドも提供されます。これを使用すると、指定した要件セットが、アドインが実行されている Excel アプリケーションでサポートされているかどうかを確認できます。 -
Document:
DocumentオブジェクトはgetFileAsync()メソッドを提供します。これを使用すると、アドインが実行されている Excel ファイルをダウンロードできます。
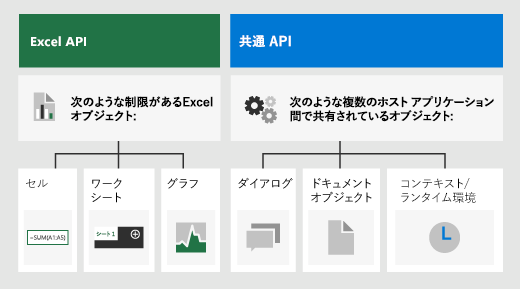
次の図は、Excel JavaScript API または共通 API を使用するタイミングを示しています。

Excel 固有のオブジェクト モデル
Excel API について理解するには、ブックの構成要素が互いにどのように関連しているかを理解する必要があります。
- ブック には、1 つ以上の ワークシート が含まれます。
- ワークシートには、個々のシートに存在するデータ オブジェクトのコレクションが含まれており、Range オブジェクトを介してセルにアクセスできます。
- Range は、連続したセルのグループを表します。
- Range は、表、グラフ、図形、およびその他のデータ可視化や組織オブジェクトを作成して配置するために使用されます。
- ブック には、ブック 全体のデータ オブジェクト (表 など) の一部のコレクションが含まれます。
注:
Excel JavaScript API には、"Cell" オブジェクトまたはクラスがありません。 代わりに、Excel JavaScript API はすべての Excel セルを Range オブジェクトとして定義します。 Excel UI の個々のセルは、Excel JavaScript API の 1 つのセルを持つ Range オブジェクトに変換されます。 1 つの Range オブジェクトに複数の連続したセルを含めることもできます。 詳しくは、「Excel JavaScript API を使用したセルの操作」を参照してください。
範囲
範囲とは、ブック内の連続したセルのグループのことです。 アドインでは、範囲を定義するのに通常 A1 形式の表記が使用されます (例: B3 は、列 B、行 3 の単一のセルで、C2:F4 は、列 C から F、行 2 から 4 までのセル)。
範囲には values、formulas、format の 3 つの主要なプロパティがあります。 これらのプロパティで、セルの値、評価する数式、およびセルの視覚的な書式設定を取得または設定します。
サンプル範囲
次のサンプルで、売上記録の作成方法を示します。 この関数は、Range オブジェクトを使用して、値、数式、書式を設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
// Create the headers and format them to stand out.
let headers = [
["Product", "Quantity", "Unit Price", "Totals"]
];
let headerRange = sheet.getRange("B2:E2");
headerRange.values = headers;
headerRange.format.fill.color = "#4472C4";
headerRange.format.font.color = "white";
// Create the product data rows.
let productData = [
["Almonds", 6, 7.5],
["Coffee", 20, 34.5],
["Chocolate", 10, 9.56],
];
let dataRange = sheet.getRange("B3:D5");
dataRange.values = productData;
// Create the formulas to total the amounts sold.
let totalFormulas = [
["=C3 * D3"],
["=C4 * D4"],
["=C5 * D5"],
["=SUM(E3:E5)"]
];
let totalRange = sheet.getRange("E3:E6");
totalRange.formulas = totalFormulas;
totalRange.format.font.bold = true;
// Display the totals as US dollar amounts.
totalRange.numberFormat = [["$0.00"]];
await context.sync();
});
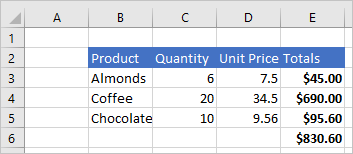
このサンプルは、現在のワークシートに次のデータを作成します。

詳細については、「Excel JavaScript API を使用した範囲値、テキスト、または数式の設定と取得」を参照してください。
グラフ、表、およびその他のデータ オブジェクト
Excel JavaScript API を使用することにより、Excel 内でデータ構造やビジュアル化を作成および操作できます。 表とグラフの 2 つのオブジェクトが頻繁に使用されますが、API はピボットテーブル、図形、画像などもサポートしています。
表の作成
データが入力された範囲を使用することにより、表を作成します。 書式設定とテーブル コントロール (フィルターなど) が自動的に範囲に適用されます。
次のサンプルでは、前のサンプルの範囲を使用して表を作成します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.tables.add("B2:E5", true);
await context.sync();
});
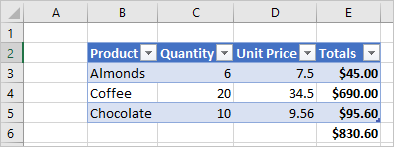
前のデータを含むワークシート上でこのサンプル コードを使用すると、次のテーブルが作成されます。

詳細については、「Excel JavaScript API を使用して表を操作する」を参照してください。
グラフの作成
グラフを作成すると、範囲内のデータを視覚化できます。 この API は、さまざまな種類のグラフをサポートしています。いずれのグラフも、必要に応じてカスタマイズできます。
次のサンプルでは 3 つの品目の簡単な縦棒グラフが作成され、ワークシートの上端から 100 ピクセル下に配置されます。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let chart = sheet.charts.add(Excel.ChartType.columnStacked, sheet.getRange("B3:C5"));
chart.top = 100;
await context.sync();
});
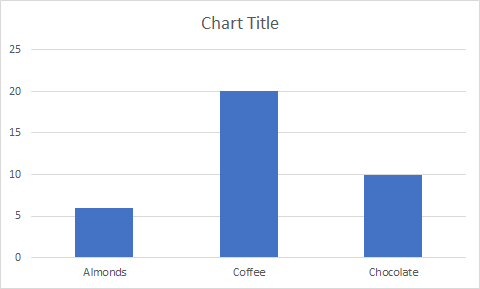
前の表を含むワークシート上でこのサンプルを実行すると、次のグラフが作成されます。

詳細については、「Excel JavaScript API を使用してグラフを操作する」を参照してください。
関連項目
Office Add-ins