Excel UI では、さまざまなセル値データ型カードモーダル ウィンドウを指定できます。 カードは、関連する画像、製品カテゴリ情報、データ属性など、セルに既に表示されている情報以外の追加情報を表示できます。
注:
この記事では、 Excel データ型のコア概念 に関する記事で説明されている情報について説明します。 セル値のカードについて学習する前に、その記事を読むことをお勧めします。
カードは、次のセル値の種類でサポートされています。
- EntityCellValue
- LinkedEntityCellValue
- string、 double、Boolean の 基本型
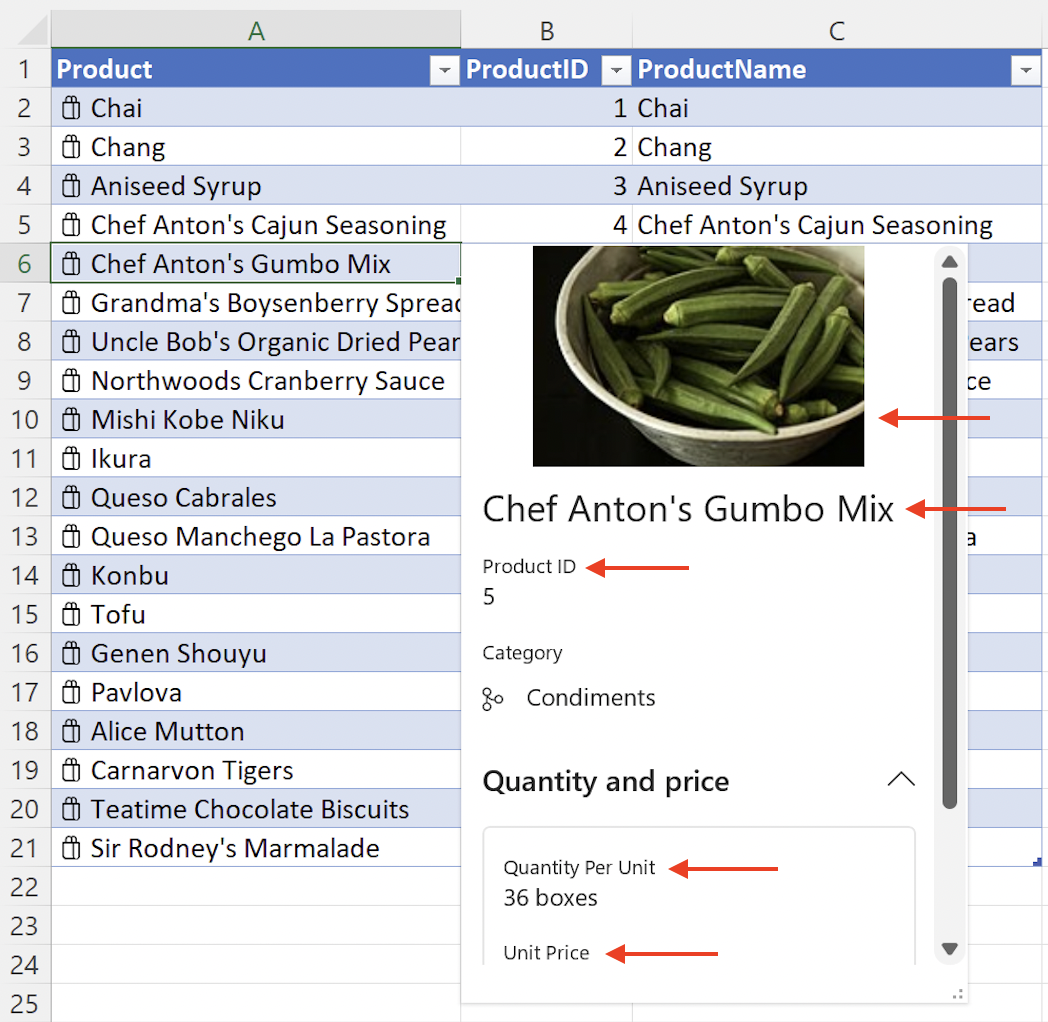
次のスクリーンショットは、食料品店製品の一覧の Chef Anton の Gumbo Mix 製品に対して、開いているエンティティ値のカードの例を示しています。
![[カード] ウィンドウが表示されたエンティティ値データ型。](../images/excel-data-types-entity-card-gumbo.png)
カードのプロパティ
propertiesを使用して、データ型に関するすべてのカスタム情報を指定します。
properties キーでは、入れ子になったデータ型がサポートされます。 入れ子になった各プロパティ (データ型) には、 type と basicValue の設定が必要です。
重要
入れ子になった properties データ型は、以降の記事セクションで説明する カード レイアウト 値と組み合わせて使用されます。
propertiesで入れ子になったデータ型を定義した後、カードに表示するには、layouts プロパティに割り当てる必要があります。
次のコード スニペットは、 properties内に入れ子になった複数のデータ型を持つエンティティ値の JSON を示しています。
注:
完全なサンプルでこのコード スニペットを試すには、Excel で Script Labを開き、[データ型: サンプル ライブラリのテーブル内のデータからエンティティ カードを作成する] を選択します。
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
"Product ID": {
type: Excel.CellValueType.string,
basicValue: productID.toString() || ""
},
"Product Name": {
type: Excel.CellValueType.string,
basicValue: productName || ""
},
"Image": {
type: Excel.CellValueType.webImage,
address: product.productImage || ""
},
"Quantity Per Unit": {
type: Excel.CellValueType.string,
basicValue: product.quantityPerUnit || ""
},
"Unit Price": {
type: Excel.CellValueType.double,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00"
},
Discontinued: {
type: Excel.CellValueType.boolean,
basicValue: product.discontinued || false
}
},
layouts: {
// Enter layout settings here.
}
};
次のスクリーンショットは、前のコード スニペットを使用するエンティティ値カードを示しています。 スクリーンショットは、前のコード スニペットの Product ID、 Product Name、 Image、 Quantity Per Unit、Unit Price の情報を示しています。

カード レイアウト
セル値には、ユーザーが表示できる既定のデータ型カードがあります。 カスタム カード レイアウトを指定して、プロパティを表示するときのユーザー エクスペリエンスを向上させます。
layouts プロパティは、カードの構造と外観を定義します。
layoutsを使用して、アイコン、カードタイトル、カードの画像、表示するセクションの数などの属性を指定します。
重要
入れ子になった layouts 値は、前の記事セクションで説明した Card プロパティ のデータ型と組み合わせて使用されます。 入れ子になったデータ型は、カードに表示するためにlayoutsに割り当てる前に、propertiesで定義する必要があります。
layouts プロパティには、compact と card の 2 つの直接サブプロパティが含まれています。
card プロパティは、カードが開いているときにカードの外観を指定します。
compact プロパティは省略可能であり、値のアイコンを定義します。 アイコンが指定されている場合は、セル値にアイコンが表示されます。 サブプロパティとして参照されている場合は、カードにも表示できます。
使用可能なアイコンの完全な一覧については、 EntityCompactLayoutIcons 列挙型を参照してください。 次のコード スニペットは、 shoppingBag アイコンを表示する方法を示しています。
card プロパティ内で、 CardLayoutStandardProperties オブジェクトを使用して、title、subTitle、sectionsなどのカードのコンポーネントを定義します。
次のコード スニペットのエンティティ値 JSON は、入れ子になったtitleオブジェクトとmainImage オブジェクトを含むcard レイアウトと、カード内の 3 つのsectionsを示しています。
title プロパティ "Product Name"には、前述の Card プロパティに関する記事セクションの対応するデータ型があることに注意してください。
mainImage プロパティには、前のセクションの対応する"Image"データ型もあります。
sections プロパティは入れ子になった配列を受け取り、CardLayoutSectionStandardProperties オブジェクトを使用して各セクションの外観を定義します。
各カードセクションでは、layout、title、propertiesなどの要素を指定できます。
layout キーは、CardLayoutListSection オブジェクトを使用し、値の"List"を受け入れます。
properties キーは文字列の配列を受け入れます。
"Product ID"などのproperties値には、前述の Card プロパティに関する記事セクションで対応するデータ型があることに注意してください。 セクションは折りたたみ可能で、Excel UI でエンティティ カードを開いたときに、ブール値を折りたたむか折りたたまないで定義することもできます。
ヒント
layout キーには、カード セクション内の"List"以外にも追加の表示オプションも使用できます。
Excel.CardLayoutTableSection に"Table"を使用し、Excel.CardLayoutTwoColumnSection の"TwoColumn"を使用します。
"TwoColumn" レイアウトはプレビューでのみ使用できます。
注:
完全なサンプルでこのコード スニペットを試すには、Excel で Script Labを開き、[データ型: サンプル ライブラリのテーブル内のデータからエンティティ カードを作成する] を選択します。
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
compact: {
icon: Excel.EntityCompactLayoutIcons.shoppingBag
},
card: {
title: {
property: "Product Name"
},
mainImage: {
property: "Image"
},
sections: [
{
layout: "List",
properties: ["Product ID"]
},
{
layout: "List",
title: "Quantity and price",
collapsible: true,
collapsed: false, // This section will not be collapsed when the card is opened.
properties: ["Quantity Per Unit", "Unit Price"]
},
{
layout: "List",
title: "Additional information",
collapsible: true,
collapsed: true, // This section will be collapsed when the card is opened.
properties: ["Discontinued"]
}
]
}
}
};
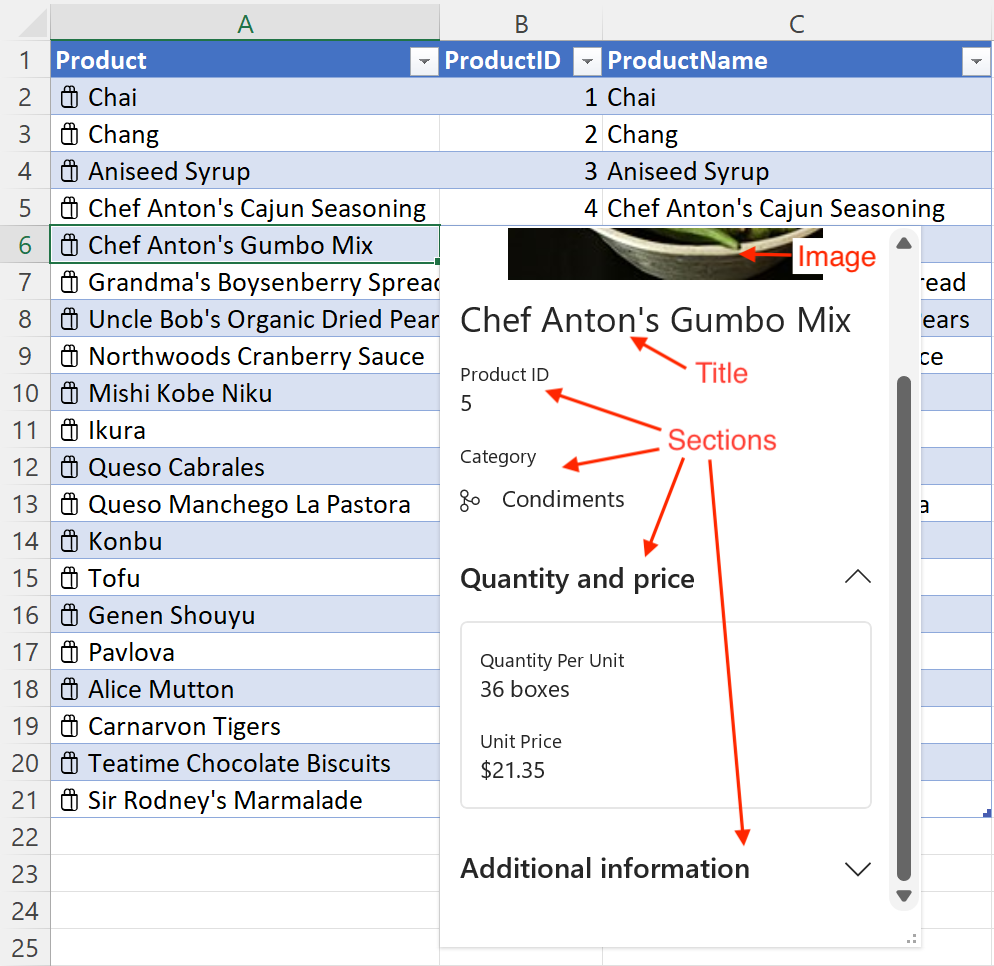
次のスクリーンショットは、前のコード スニペットを使用するエンティティ値カードを示しています。 スクリーンショットでは、 shoppingBag アイコンがスプレッドシートの製品名と共に表示されます。 エンティティ カードでは、mainImage オブジェクトが上部に表示され、その後に製品名を使用する title オブジェクトが表示され、Chef Anton の Gumbo Mix に設定されます。 スクリーンショットには、 sectionsも示されています。
[数量と価格] セクションは折りたたみ可能で、単位あたりの数量と単価が含まれています。 [追加情報] フィールドは折りたたみ可能であり、カードを開くと折りたたまれます。

注:
上のスクリーンショットでは、branch アイコンが [カテゴリ] セクションの Condiments と共に表示されています。 カテゴリ セクション アイコンのような入れ子になったアイコンを設定する方法については、「データ型: テーブル サンプルのデータからエンティティ カードを作成する」を参照してください。
Excel on Mac では、入れ子になったアイコンに関する既知の問題があります。 その環境では、入れ子になったアイコンは、EntityCompactLayoutIcons列挙型で選択されているアイコンに関係なく、常にgeneric アイコンとして表示されます。
プロパティ メタデータ
エンティティ プロパティには、CellValuePropertyMetadata オブジェクトを使用し、プロパティattribution、excludeFrom、およびsublabelを提供する省略可能なpropertyMetadata フィールドがあります。 次のコード スニペットは、前のコード スニペットの "Unit Price" プロパティにsublabelを追加する方法を示しています。 この場合、サブラベルは通貨タイプを識別します。
注:
propertyMetadata フィールドは、エンティティ プロパティ内で入れ子になっているデータ型でのみ使用できます。
// This code snippet is an excerpt from the `properties` field of the
// preceding `EntityCellValue` snippet. "Unit Price" is a property of
// an entity value.
"Unit Price": {
type: Excel.CellValueType.double,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00",
propertyMetadata: {
sublabel: "USD"
}
},
帰属
ソースとライセンス情報を示すために、サード パーティからの情報の属性を追加します。 Excel.CellValueAttributionAttributes を使用して、セル値に属性を追加します。 次のコード例は、Wikipedia から惑星 Mars に関する情報を使用するための属性を追加する方法を示しています。
async function createPlanet() {
await Excel.run(async (context) => {
const sheet = context.workbook.worksheets.getActiveWorksheet();
const range = sheet.getRange("A1");
const attributionObject: Excel.CellValueAttributionAttributes = {
licenseAddress: "https://en.wikipedia.org/wiki/Wikipedia:Wikipedia_is_free_content",
licenseText: "Free usage information",
sourceAddress: "https://en.wikipedia.org/wiki/Mars",
sourceText: "Wikipedia"
};
range.valuesAsJson = [
[
{
type: Excel.CellValueType.double,
basicType: Excel.RangeValueType.double,
basicValue: 6779, // kilometers (radius)
properties: {
Name: {
type: Excel.CellValueType.string,
basicType: Excel.RangeValueType.string,
basicValue: "Mars",
propertyMetadata: {
sublabel: "Planetary Body",
attribution: [attributionObject]
}
}
}
}
]
];
await context.sync();
});
}
次の図は、ユーザーのカードデータ型に属性がどのように表示されるかを示しています。

プロバイダー情報
データ型カードの情報のソースであるアドイン (サービス) に関する情報を追加できます。 Excel.CellValueProviderAttributes を使用して、プロバイダー情報を追加します。 次のコード サンプルは、Contoso 汎用検索のプロバイダー情報を、セル値の検索データのソースとして追加する方法を示しています。
async function createSearchEntry() {
await Excel.run(async (context) => {
const sheet = context.workbook.worksheets.getActiveWorksheet();
const range = sheet.getRange("A1");
range.valuesAsJson = [
[
{
type: Excel.CellValueType.string,
basicType: Excel.RangeValueType.string,
basicValue: "cell function - Microsoft support",
properties: {
"Search Keywords": {
type: Excel.CellValueType.string,
basicType: Excel.RangeValueType.string,
basicValue: "Cell Values"
}
},
provider: {
description: "Contoso generic search",
// Image credit: Ignacio javier igjav, Public domain, via Wikimedia Commons
logoSourceAddress: "https://upload.wikimedia.org/wikipedia/commons/f/f9/Lupa.png",
logoTargetAddress: "https://contoso.com"
}
}
]
];
await context.sync();
});
}
次の図は、プロバイダー情報がユーザーのデータ型カードのロゴとして表示される方法を示しています。

次の手順
OfficeDev/Office-Add-in-samples リポジトリの Excel でのデータ型の作成と探索のサンプルを試してください。 このサンプルでは、ブック内のデータ型を作成および編集するアドインのビルドとサイドローディングについて説明します。
関連項目
Office Add-ins