Office スクリプトでは、TypeScript 言語が使用されます。 ほとんどの場合、TypeScript または JavaScript コードは Office スクリプトで動作します。 ただし、コード エディターでは、スクリプトが Excel ブックで意図したとおりに一貫して動作するように、いくつかの制限が適用されます。
注:
Office スクリプトでは、TypeScript バージョン 4.0.3 が使用されます。 以降のバージョンで追加された TypeScript 機能は、Office スクリプトではサポートされていません。
Office スクリプトに 'any' 型がありません
型 は推論 できるため、TypeScript では型の記述は省略可能です。 ただし、Office スクリプトでは、変数を 型にすることはできません。 Office スクリプトでは、明示的な any と暗黙的なの両方を使用できません。 これらのケースはエラーとして報告されます。
暁 any
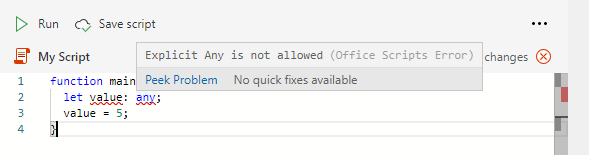
Office スクリプト (つまり、let value: any;) でany型の変数を明示的に宣言することはできません。
anyの種類では、Excel で処理すると問題が発生します。 たとえば、 Range は、値が string、 number、または booleanであることを認識する必要があります。 スクリプト内の any 型として変数が明示的に定義されている場合、コンパイル時エラー (スクリプトを実行する前にエラー) が発生します。


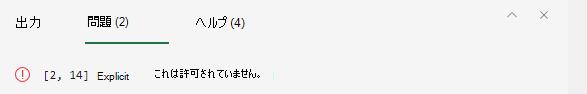
前のスクリーンショットの [2, 14] Explicit Any is not allowed は、行 #2、列 #14 で any 型が定義されていることを示しています。 これは、エラーを見つけるのに役立ちます。
この問題を回避するには、常に変数の型を定義します。 変数の型が不明な場合は、 共用体型を使用できます。 これは、 Range 値を保持する変数に役立ちます。これは、 string型、 number型、または boolean 型 ( Range 値の型は、 string | number | booleanの和集合) です。
暗黙の any
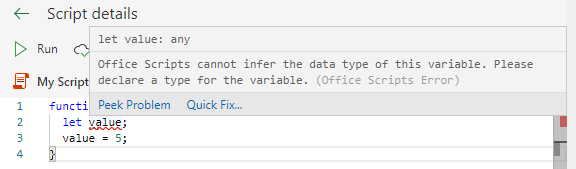
TypeScript 変数型は 暗黙的に 定義できます。 TypeScript コンパイラが変数の型を判断できない場合 (型が明示的に定義されていないか、型推論が不可能であるため)、暗黙的な any になり、コンパイル時エラーが発生します。

暗黙的な any で最も一般的なケースは、 let value;などの変数宣言内にあります。 これを回避するには、次の 2 つの方法があります。
- 変数を暗黙的に識別可能な型 (
let value = 5;またはlet value = workbook.getWorksheet();) に割り当てます。 - 変数を明示的に入力する (
let value: number;)
継承する Office スクリプト クラスまたはインターフェイスなし
Office スクリプトで作成されたクラスとインターフェイスは、Office スクリプトのクラスまたはインターフェイスを 拡張または実装 できません。 言い換えると、 ExcelScript 名前空間内のサブクラスまたはサブインターフェイスを持つものは何もありません。
互換性のない TypeScript 関数
Office スクリプト API は、次では使用できません。
eval はサポートされていません
JavaScript eval 関数 は、セキュリティ上の理由からサポートされていません。
制限付き識別子
次の単語は、スクリプト内の識別子として使用できません。 これらは予約された用語です。
ExcelExcelScriptconsole
配列コールバックの方向関数のみ
スクリプトでは、Array メソッドにコールバック引数を指定する場合にのみ矢印関数を使用できます。 これらのメソッドに識別子または "従来の" 関数を渡すことはできません。
const myArray = [1, 2, 3, 4, 5, 6];
let filteredArray = myArray.filter((x) => {
return x % 2 === 0;
});
/*
The following code generates a compiler error in the Office Scripts Code Editor.
filteredArray = myArray.filter(function (x) {
return x % 2 === 0;
});
*/
ExcelScript型とユーザー定義型の和集合はサポートされていません
Office スクリプトは、実行時に同期コード ブロックから非同期コード ブロックに変換されます。
Promise を使用したブックとの通信は、スクリプト作成者には表示されません。 この変換では、ExcelScript型とユーザー定義型を含む共用体型はサポートされていません。 その場合は、 Promise がスクリプトに返されますが、Office スクリプト コンパイラはそれを想定していないため、スクリプト作成者は Promiseと対話できません。
次のコード サンプルは、 ExcelScript.Table とカスタム MyTable インターフェイスの間のサポートされていない共用体を示しています。
function main(workbook: ExcelScript.Workbook) {
const selectedSheet = workbook.getActiveWorksheet();
// This union is not supported.
const tableOrMyTable: ExcelScript.Table | MyTable = selectedSheet.getTables()[0];
// `getName` returns a promise that can't be resolved by the script.
const name = tableOrMyTable.getName();
// This logs "{}" instead of the table name.
console.log(name);
}
interface MyTable {
getName(): string
}
コンストラクターは Office スクリプト API と console ステートメントをサポートしていません
console ステートメントと多くの Office スクリプト API では、Excel ブックとの同期が必要です。 これらの同期では、スクリプトのコンパイル済みランタイム バージョンで await ステートメントが使用されます。
await は コンストラクターではサポートされていません。 コンストラクターを持つクラスが必要な場合は、これらのコード ブロックで Office Scripts API または console ステートメントを使用しないでください。
次のコード サンプルは、このシナリオを示しています。
failed to load [code] [library]というエラーが生成されます。
function main(workbook: ExcelScript.Workbook) {
class MyClass {
constructor() {
// Console statements and Office Scripts APIs aren't supported in constructors.
console.log("This won't print.");
}
}
let test = new MyClass();
}
パフォーマンスに関する警告
コード エディターの リンター は、スクリプトにパフォーマンスの問題がある可能性がある場合に警告を表示します。 ケースとその回避策については、「 Office スクリプトのパフォーマンスを向上させる」を参照してください。
外部 API 呼び出し
詳細については、「 Office スクリプトでの外部 API 呼び出しのサポート 」を参照してください。
関連項目
Office Scripts