このサンプルでは、Office スクリプトと Power Automate を使用してグラフを作成します。 次に、グラフとその基本テーブルの画像を電子メールで送信します。
シナリオ例
- 計算して最新の結果を取得します。
- グラフを作成します。
- グラフとテーブルの画像を取得します。
- Power Automate を使用してイメージをEmailします。
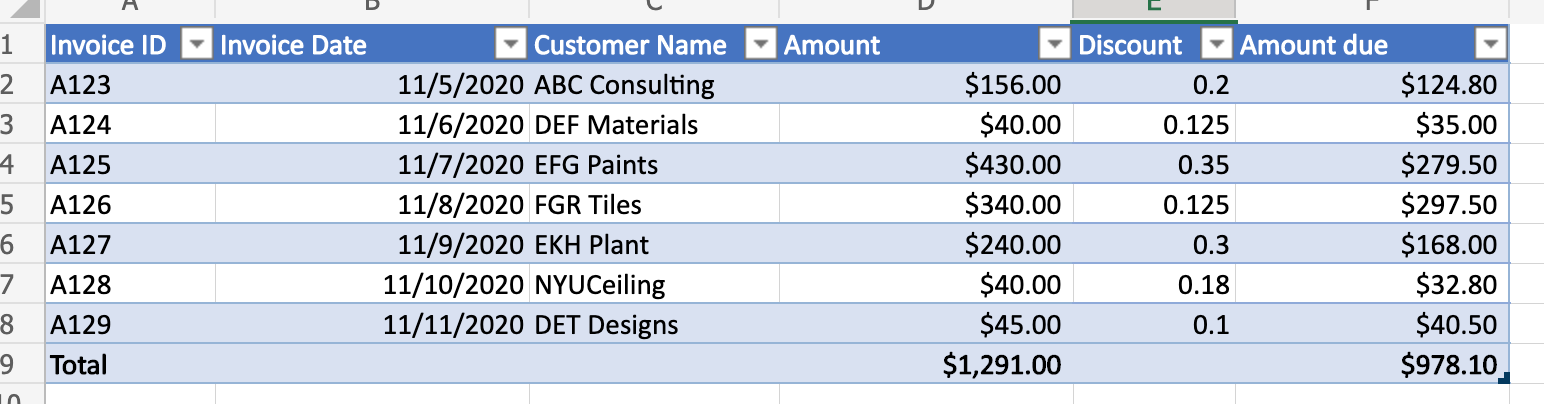
入力データ

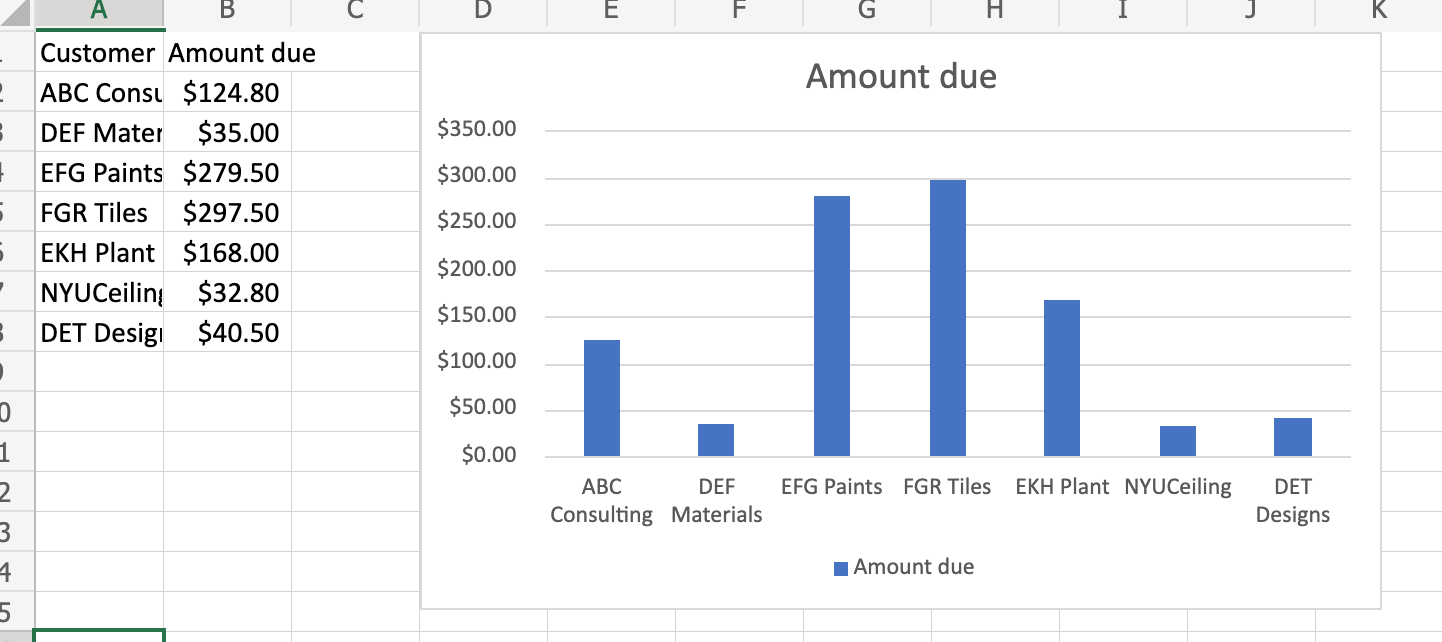
出力グラフ

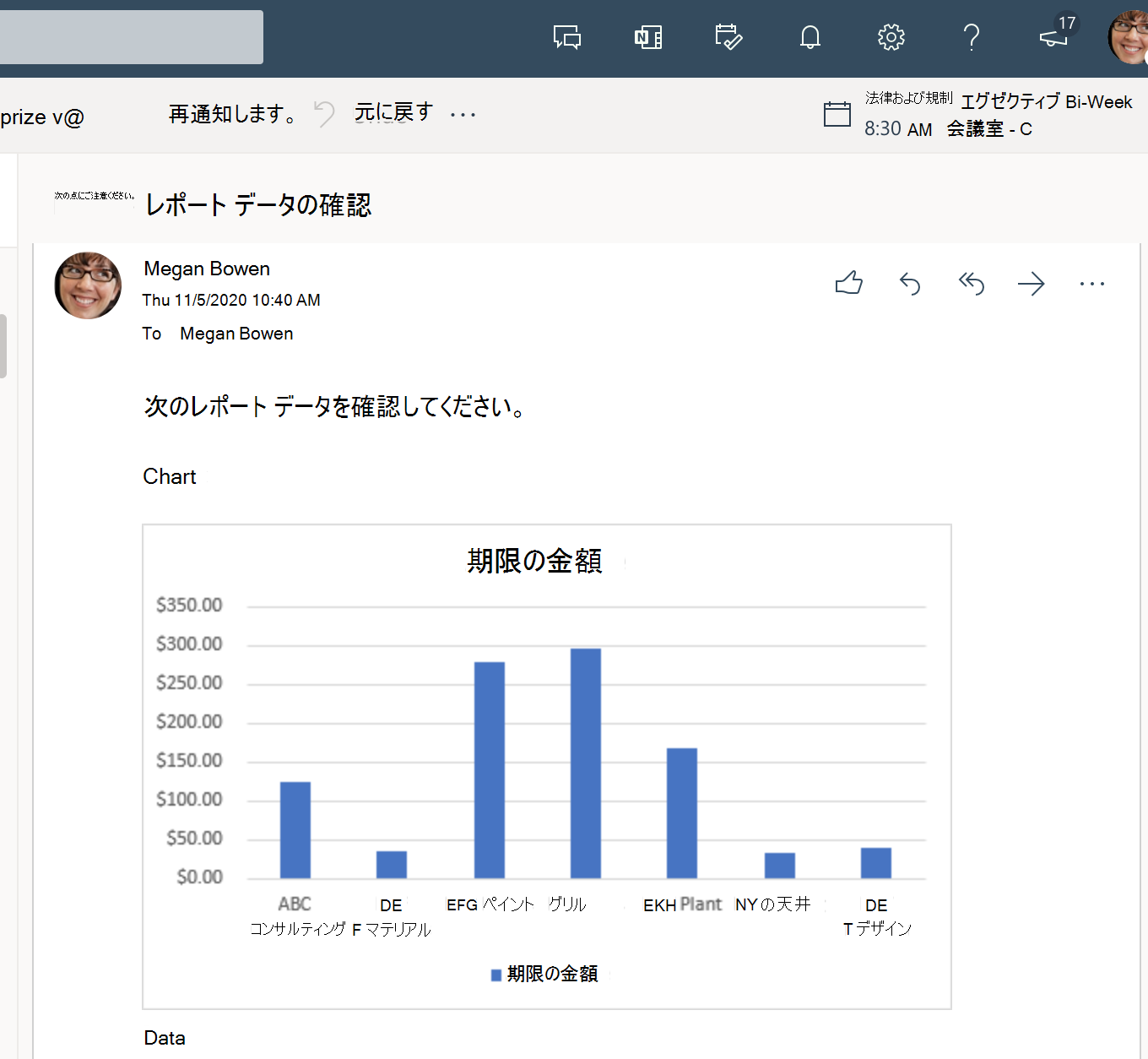
Power Automate フローを介して受信されたEmail

ソリューション
このソリューションには、次の 2 つの部分があります。
- Excel のグラフとテーブルを計算して抽出するための Office スクリプト
- スクリプトを呼び出し、結果を電子メールで送信する Power Automate フロー。 これを行う方法の例については、「 Power Automate を使用して自動化されたワークフローを作成する」を参照してください。
セットアップ: Excel ファイルのサンプル
このブックには、スクリプトで想定されるデータ、オブジェクト、書式設定が含まれています。
サンプル コード: Excel のグラフとテーブルを計算して抽出する
サンプル ブックに次のスクリプトを追加します。 Excel では、 Automate>New Script を 使用してコードを貼り付け、スクリプトを保存します。 グラフ画像を取得として保存し、サンプルを自分で試してみてください。
function main(workbook: ExcelScript.Workbook): ReportImages {
// Recalculate the workbook to ensure all tables and charts are updated.
workbook.getApplication().calculate(ExcelScript.CalculationType.full);
// Get the data from the "InvoiceAmounts" table.
const sheet1 = workbook.getWorksheet("Sheet1");
const table = workbook.getWorksheet('InvoiceAmounts').getTables()[0];
const rows = table.getRange().getTexts();
// Get only the "Customer Name" and "Amount due" columns, then remove the "Total" row.
const selectColumns = rows.map((row) => {
return [row[2], row[5]];
});
table.setShowTotals(true);
selectColumns.splice(selectColumns.length - 1, 1);
console.log(selectColumns);
// Delete the "ChartSheet" worksheet if it's present, then recreate it.
workbook.getWorksheet('ChartSheet')?.delete();
const chartSheet = workbook.addWorksheet('ChartSheet');
// Add the selected data to the new worksheet.
const targetRange = chartSheet.getRange('A1').getResizedRange(selectColumns.length - 1, selectColumns[0].length - 1);
targetRange.setValues(selectColumns);
// Insert the chart on sheet 'ChartSheet' at cell "D1".
const chart = chartSheet.addChart(ExcelScript.ChartType.columnClustered, targetRange);
chart.setPosition('D1');
// Get images of the chart and table, then return them for a Power Automate flow.
const chartImage = chart.getImage();
const tableImage = table.getRange().getImage();
return { chartImage, tableImage };
}
// The interface for table and chart images.
interface ReportImages {
chartImage: string
tableImage: string
}
Power Automate フロー: グラフとテーブル イメージをEmailする
このフローでは、スクリプトが実行され、返されたイメージが電子メールで送信されます。
新しい インスタント クラウド フローを作成します。
[ フローを手動でトリガーする ] を選択し、[ 作成] を選択します。
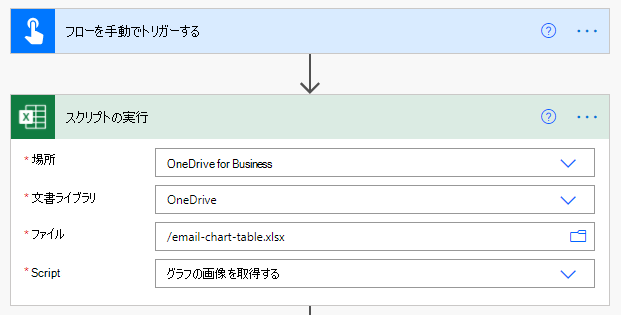
[スクリプトの実行] アクションで Excel Online (Business) コネクタを使用する新しいステップを追加します。 アクションには次の値を使用します。
- 場所: OneDrive for Business
- ドキュメント ライブラリ: OneDrive
- ファイル: email-chart-table.xlsx (ファイル選択で選択)
- スクリプト: グラフイメージを取得する

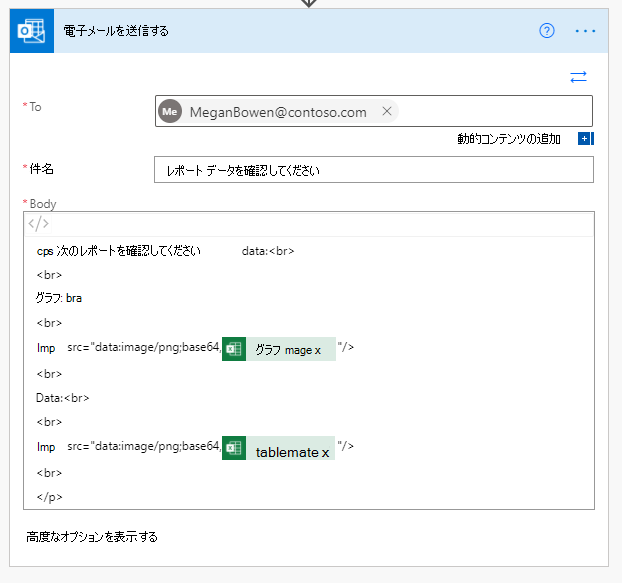
このサンプルでは、メール クライアントとして Outlook を使用します。 Power Automate でサポートされている電子メール コネクタは使用できますが、残りの手順では Outlook を選択していることを前提としています。 Office 365 Outlook コネクタと [送信と電子メール (V2)] アクションを使用する新しい手順を追加します。 アクションには次の値を使用します。
- 対象: テスト用メール アカウント (または個人用メール)
- 件名: レポート データを確認してください
- [ 本文 ] フィールドで、[コード ビュー] (
<>) を選択し、次のように入力します。
<p>Please review the following report data:<br> <br> Chart:<br> <br> <img src="data:image/png;base64,@{outputs('Run_script')?['body/result/chartImage']}"/> <br> Data:<br> <br> <img src="data:image/png;base64,@{outputs('Run_script')?['body/result/tableImage']}"/> <br> </p>
フローを保存して試してください。フロー エディター ページの [テスト ] ボタンを使用するか、[ マイ フロー ] タブでフローを実行します。プロンプトが表示されたら、必ずアクセスを許可してください。
トレーニング ビデオ: グラフとテーブルの画像を抽出して電子メールで送信する
Office Scripts