このサンプルで使用されるシナリオのアイデアとスクリプトは、Office Scripts コミュニティ メンバー の Brian Gonzalez によって提供されました。
このシナリオでは、従業員の開始時刻と終了時刻をボタンで記録できるタイム シートを作成 します。 以前に記録された内容に基づいて、ボタンを選択すると、1 日の開始 (クロックイン) または 1 日の終了 (退勤) が行われます。

セットアップ手順
サンプル ブックを OneDrive にダウンロードします。

Excel でブックを開きます。
[ 自動化 ] タブで、[ 新しいスクリプト>コード エディターで作成] を選択します。 次のスクリプトをエディターに貼り付けます。
/** * This script records either the start or end time of a shift, * depending on what is filled out in the table. * It is intended to be used with a Script Button. */ function main(workbook: ExcelScript.Workbook) { // Get the first table in the timesheet. const timeSheet = workbook.getWorksheet("MyTimeSheet"); const timeTable = timeSheet.getTables()[0]; // Get the appropriate table columns. const clockInColumn = timeTable.getColumnByName("Clock In"); const clockOutColumn = timeTable.getColumnByName("Clock Out"); const durationColumn = timeTable.getColumnByName("Duration"); // Get the last rows for the Clock In and Clock Out columns. let clockInLastRow = clockInColumn.getRangeBetweenHeaderAndTotal().getLastRow(); let clockOutLastRow = clockOutColumn.getRangeBetweenHeaderAndTotal().getLastRow(); // Get the current date to use as the start or end time. let date: Date = new Date(); // Add the current time to a column based on the state of the table. if (clockInLastRow.getValue() as string === "") { // If the Clock In column has an empty value in the table, add a start time. clockInLastRow.setValue(date.toLocaleString()); } else if (clockOutLastRow.getValue() as string === "") { // If the Clock Out column has an empty value in the table, // add an end time and calculate the shift duration. clockOutLastRow.setValue(date.toLocaleString()); const clockInTime = new Date(clockInLastRow.getValue() as string); const clockOutTime = new Date(clockOutLastRow.getValue() as string); const clockDuration = Math.abs((clockOutTime.getTime() - clockInTime.getTime())); let durationString = getDurationMessage(clockDuration); durationColumn.getRangeBetweenHeaderAndTotal().getLastRow().setValue(durationString); } else { // If both columns are full, add a new row, then add a start time. timeTable.addRow() clockInLastRow.getOffsetRange(1, 0).setValue(date.toLocaleString()); } } /** * A function to write a time duration as a string. */ function getDurationMessage(delta: number) { // Adapted from here: // https://stackoverflow.com/questions/13903897/javascript-return-number-of-days-hours-minutes-seconds-between-two-dates delta = delta / 1000; let durationString = ""; let days = Math.floor(delta / 86400); delta -= days * 86400; let hours = Math.floor(delta / 3600) % 24; delta -= hours * 3600; let minutes = Math.floor(delta / 60) % 60; if (days >= 1) { durationString += days; durationString += (days > 1 ? " days" : " day"); if (hours >= 1 && minutes >= 1) { durationString += ", "; } else if (hours >= 1 || minutes > 1) { durationString += " and "; } } if (hours >= 1) { durationString += hours; durationString += (hours > 1 ? " hours" : " hour"); if (minutes >= 1) { durationString += " and "; } } if (minutes >= 1) { durationString += minutes; durationString += (minutes > 1 ? " minutes" : " minute"); } return durationString; }スクリプトの名前を "パンチ クロック" に変更します。
スクリプトを保存します。
ブックで、セル E2 を選択します。
スクリプト ボタンを追加します。 [スクリプトの詳細] ページの [その他のオプション (...)] メニューに移動し、[ブックに追加] を選択します。
ブックを保存します。
スクリプトを実行する
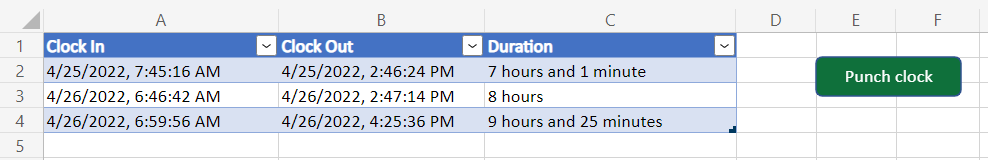
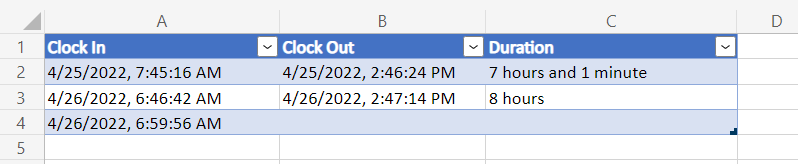
[ パンチ クロック ] ボタンを選択してスクリプトを実行します。 以前に入力した内容に応じて、"Clock In" または "Clock Out" の下の現在の時刻がログに記録されます。
![ブック内のテーブルと [パンチ クロック] ボタン。](../../images/punch-clock-sample-2.png)
注:
期間は、1 分を超える場合にのみ記録されます。 "Clock In" 時間を手動で編集して、より長い期間をテストします。
Office Scripts