Dataverse からデータ付きカードを作成する (プレビュー)
このチュートリアルでは、Microsoft Dataverse コネクタを使用して、アカウントに関する情報を表示および更新するカードを作成する。 カード デザイナー、変数、コネクタ、そしてもっと複雑な Power Fx 数式 を使用します。
Hello World チュートリアル と ショッピング リスト チュートリアル で Power Apps カード スキルを磨いたことを前提として、カード デザイナーの使用に慣れているとします。 これらのチュートリアルをまだ読んでいない場合は、最初にそれを行ってから、このチュートリアルに戻ることをお勧めします。
前提条件
- Power Apps アカウント
- カード
カードを作成する
Power Apps にサインインして、カードを選択します。 もしカード タブが表示されない場合は、その他を選択してカード タブをピン留めします。
カードに DataverseCard と名前を付け、作成 を選択します。
カードを Dataverse アカウント テーブルに接続する
データ > + データの追加 を選択します。
Dataverse を検索して Microsoft Dataverse コネクタを選択します。
取引先企業 テーブルを選択して、次に 選択 を選択します。

アカウント名を尋ねる
テキスト ラベル コントロールを挿入し、その Text プロパティを Enter account name に設定します。
テキスト入力コントロールを挿入し、その Name プロパティを AccountName に設定します。
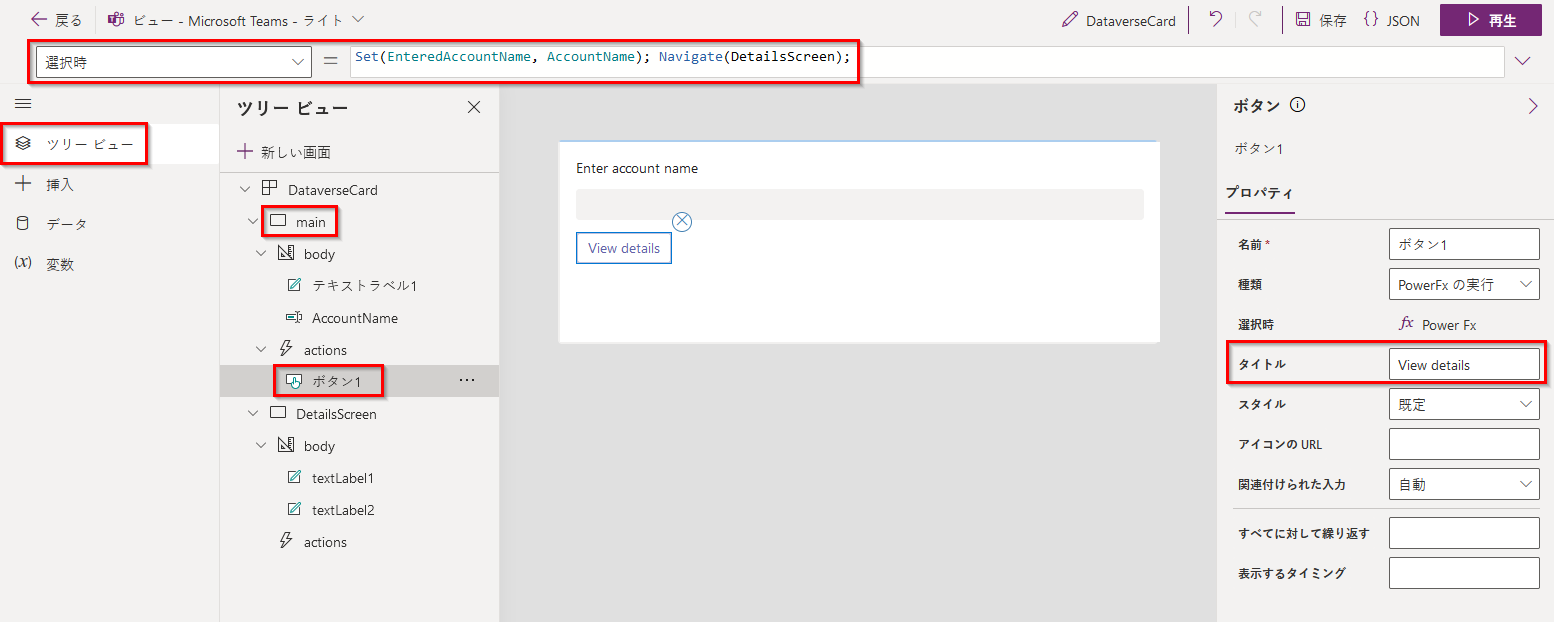
ボタンを挿入し、Title プロパティを View details を設定します。
変数 > + 新しい変数 を選択します。
Name を EnteredAccountName に設定します。 全ての他の値はそのままにしてください。 保存 を選択します。
ツリー ビューを開き、+ 新規スクリーン を選択します。
スクリーンに DetailsScreen と名前を付け、作成 を選択します。
ツリー ビューで メイン スクリーンを選択します。
ボタンを選択し、OnSelect プロパティを Set(EnteredAccountName, AccountName); Navigate(DetailsScreen); に設定します
この式には、セミコロン (;) で区切られた 2 つの部分があります。 最初の部分は、ユーザーの入力、
AccountNameの値をEnteredAccountName変数に割り当てます。 2 番目の部分では、DetailsScreenという名前のスクリーンが開きます。 式はボタンの OnSelect プロパティにバインドされているため、ユーザーがボタンを選択すると実行されます。
アカウントの詳細の表示
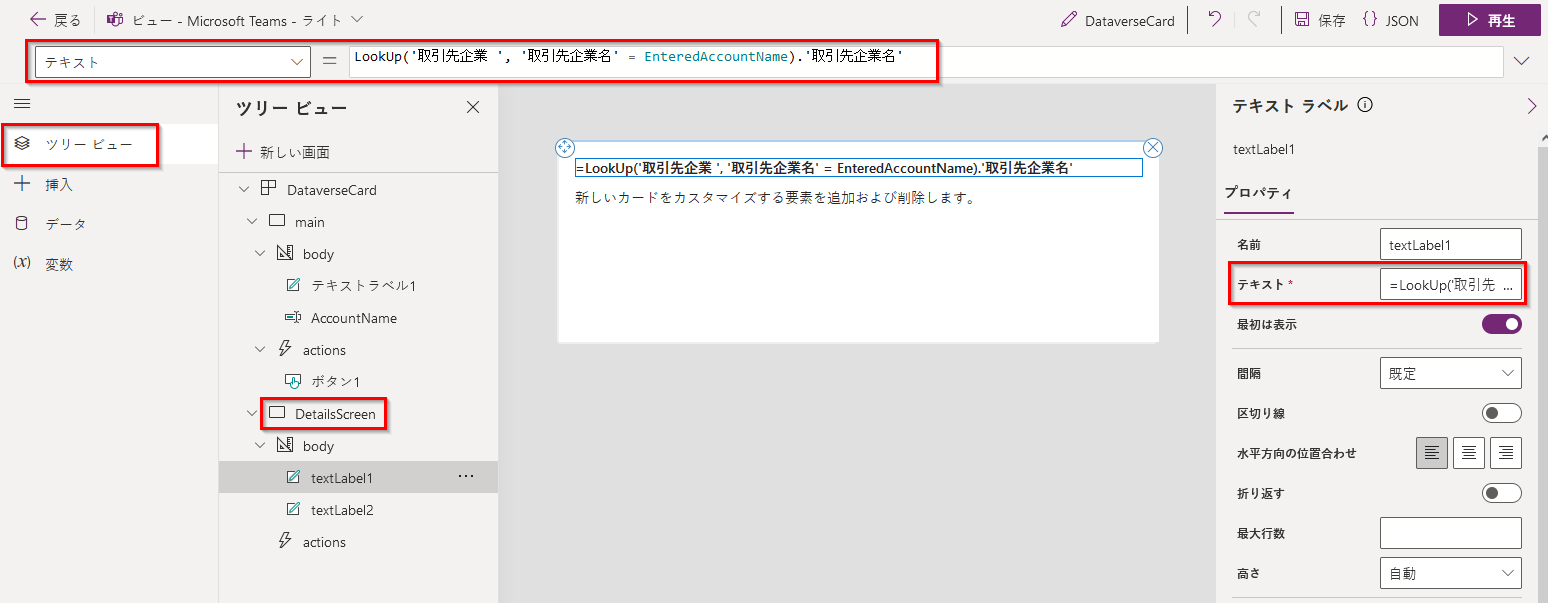
ツリー ビューで DetailsScreen スクリーンを選択します。
カードのタイトルを選択し、その Text プロパティを LookUp(account, 'Account Name' = EnteredAccountName).'Account Name' に設定します.
この式は、カードのタイトルをアカウント名を組み込んだ文字列に変更します。 数式バーまたはプロパティ ペインに式を入力できます。

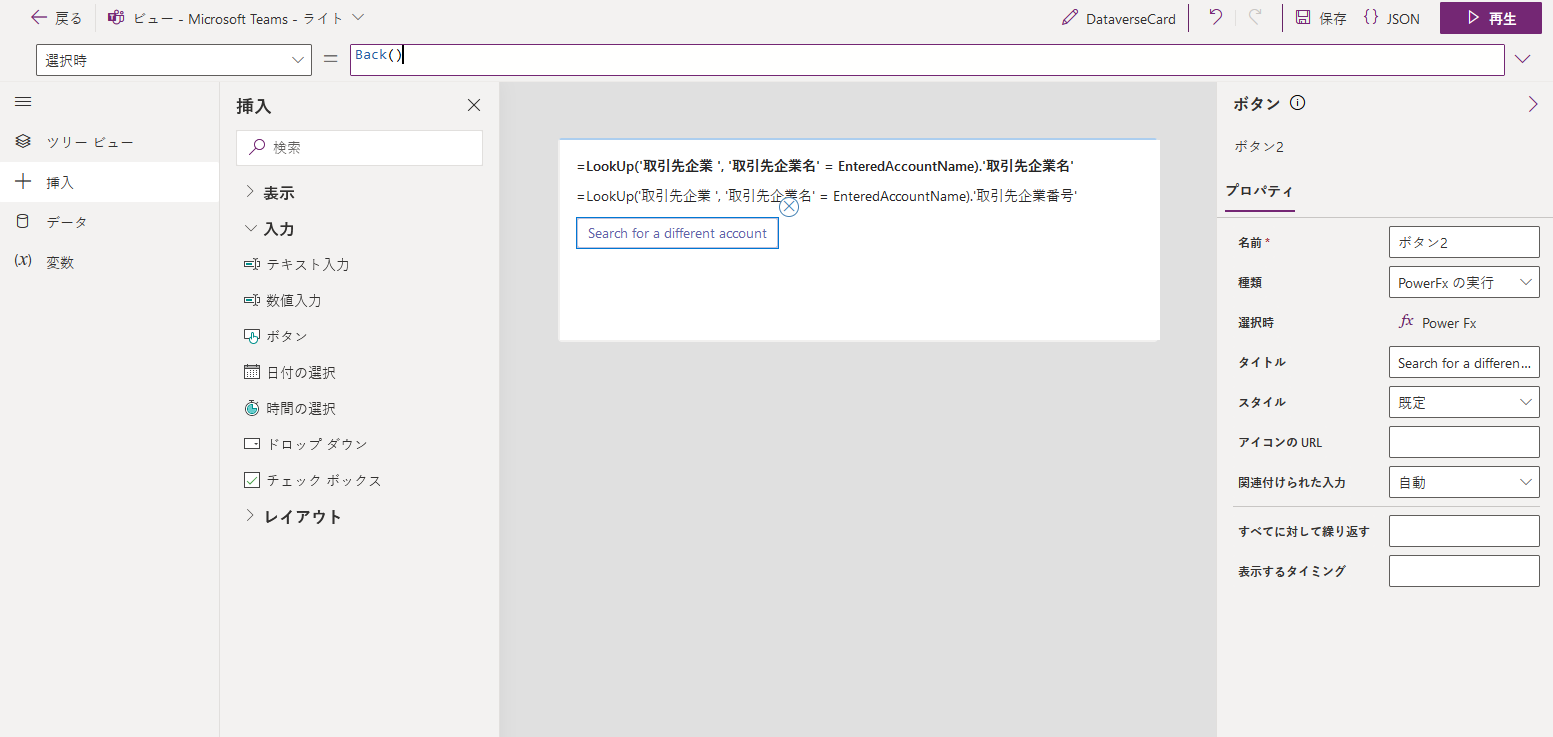
二番目のテキストラベルを選択し、その Text プロパティを LookUp(account, 'Account Name' = EnteredAccountName).'Account Number' に設定します.
ボタンを挿入します。 Title プロパティを Search for a different account に、そしてその OnSelect プロパティを Back() へ設定します。

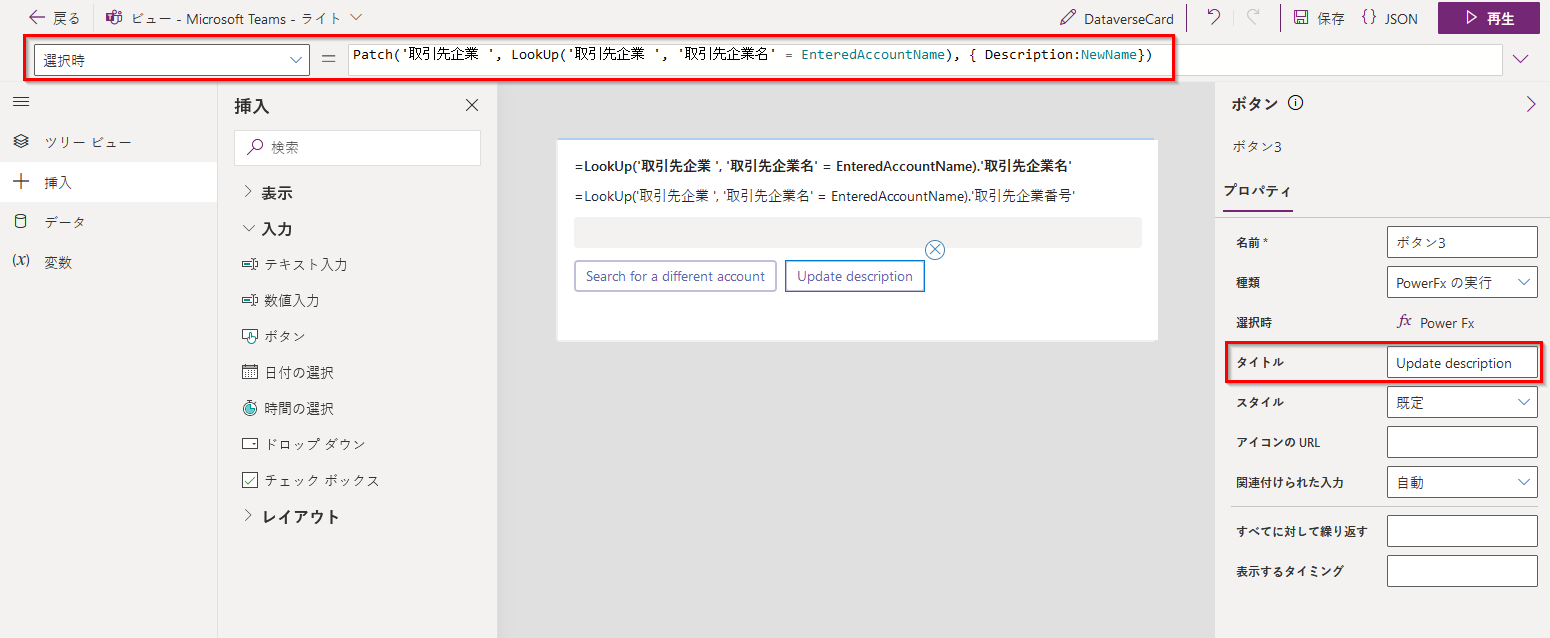
アカウントの説明を変更する
テキスト入力コントロールを挿入し、その Name プロパティを NewName に設定します。
ボタンを挿入します。 その Title プロパティを Update name に設定し、その OnSelect プロパティを Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName }) に設定します。

すべてのアカウントのリスト
ツリー ビューで メイン スクリーンを選択します。
テキストラベルを挿入します。 Text プロパティを ThisItem.'Account Name' に設定して、Repeat for every 詳細プロパティを account に設定します
カードをテストする
カードをプレイする前に、必ず変更内容を永久保存しておく必要があります。 保存 を選択し、プレイ を選択します。
カードの両方の画面ですべてのコントロールをテストします。 最初の画面にはすべてのアカウントが一覧表示され、アカウントの名前を入力して詳細を表示する画面を開くことができます。 2 番目の画面にアカウント名と番号が表示され、アカウント名を変更できるようになります。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示