重要
2025 年 8 月 29 日より、 Power Apps カードは非推奨になり、サポートされなくなります。 その結果、Power Apps で作成および共有された Microsoft Teams のカードは機能しなくなります。 ユーザーは、新しいカードを作成したり、既存のカードを実行したりすることはできません。
廃止日までに、Power Apps のカードから依存する機能を移行することをおすすめします。 同様の機能のために アダプティブ カード Copilot Studio または アダプティブ カード Microsoft Teams に移行することを検討してください。 詳細: Power Apps のカードの廃止
Power Apps カード デザイナーは、カードを作成するためのドラッグ アンド ドロップ インターフェイスです。
Power Apps に移動して環境を選択します。
左ウィンドウで、カードを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
カード デザイナーを開くには、作成 を選択し、+ カードを作成する を選択します。
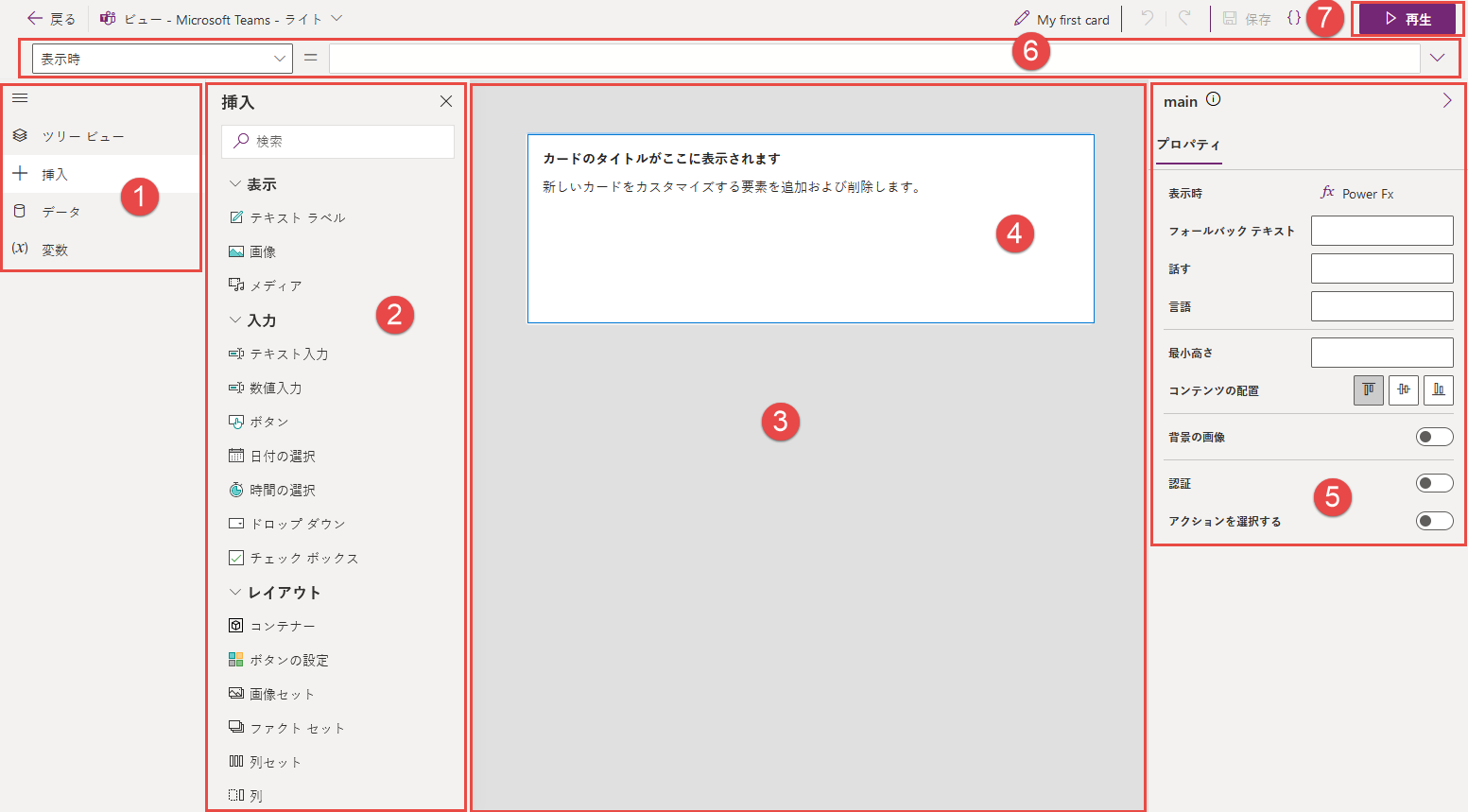
カード デザイナーのインターフェイス

凡例:
- メイン メニュー
- ツール ペイン
- カード キャンバス
- Card
- プロパティ ペイン
- 数式バー
- プレイ ボタン
メイン メニュー
メイン メニューを使って、カード デザイナーで使用できるさまざまなツールを切り替えることができます。
- ツリー ビュー: カード要素を階層として表示し、要素間の リレーションシップ を表示します
- 挿入: コントロールの追加
- データ: カードにコネクタを追加して、外部ソースからのデータを使用します
- 変数: データの保存と再利用
ツール ペイン
ツール ウィンドウを使用して、コントロール、コネクタ、変数などのカード要素をカードに追加して表示します。
カードキャンバスとカード
このカード キャンバスは、ツール ペインのコネクタ、変数、およびコントロールを追加して、カードを構築する場所です。
注意
カード キャンバスでカードのサイズを変更することはできません。 カードは、配置された場所に自動的に収まります。
プロパティ ペイン
プロパティ ペインを使用して、プロパティを編集して要素を変更します。 各要素には、そしてカード自体も独自のプロパティ ペインがあります。 ほとんどのドラッグ アンド ドロップ要素では、基本的なプロパティを指定できます。
- Name: 要素の名前。デフォルト名または指定した名前のいずれかです。 Power Fx 式の名前で要素を参照できます。
- ラベル または テキスト: カードに表示されるテキスト
- 規定値: 要素の初期値
- 最初は表示: カードを開いたときに要素が表示されるかどうか
特定の要素には、変更できる視覚的プロパティがあります。 たとえば、テキスト ラベルや入力コントロールについては、フォント、色、間隔などをカスタマイズできます。
各要素には、次のような高度なプロパティもあります。
- すべてに対して繰り返す: 要素を繰り返す必要があるかどうかのトリガー
- いつ表示するか: 要素を表示するトリガー
- 必須: 対応する最小バージョンに対応する、特定の機能に依存する要素を作成します
Power Fx 式を一部のプロパティに入力し、ローコード ソリューションを作成してカードをより強力にすることもできます。
数式バーと Power Fx エディター
数式バーを使用して、選択したコントロールのプロパティとして Power Fx 式を入力します。たとえば、ボタンがクリックされたときに値を計算します。 数式バーは、式を書いているときにも役立ちます。 Power FX と 式で使用できる関数と数式 の詳細をご覧ください。
注意
Power Apps でサポートされているいくつかの式は、カードで使用できません。 詳細については、Power Fx とカードの概要を参照してください。
プレイ ボタン
再生 ボタンを使用して、カードのプレビュー、テスト、および必要に応じて トラブルシューティングとデバッグ を行います。