この記事には、サンプル グラフと、個々のデータ記述、およびプレゼンテーション XML 文字列が含まれています。 次の指定が可能です。
- 組織所有またはユーザー所有のグラフの または
SavedQueryVisualization.DataDescriptionを使用して、グラフのUserQueryVisualization.DataDescriptionを個々に指定する。 - 組織所有またはユーザー所有のグラフの または
SavedQueryVisualization.PresentationDescriptionを使用して、グラフのUserQueryVisualization. PresentationDescriptionを個々に指定する。
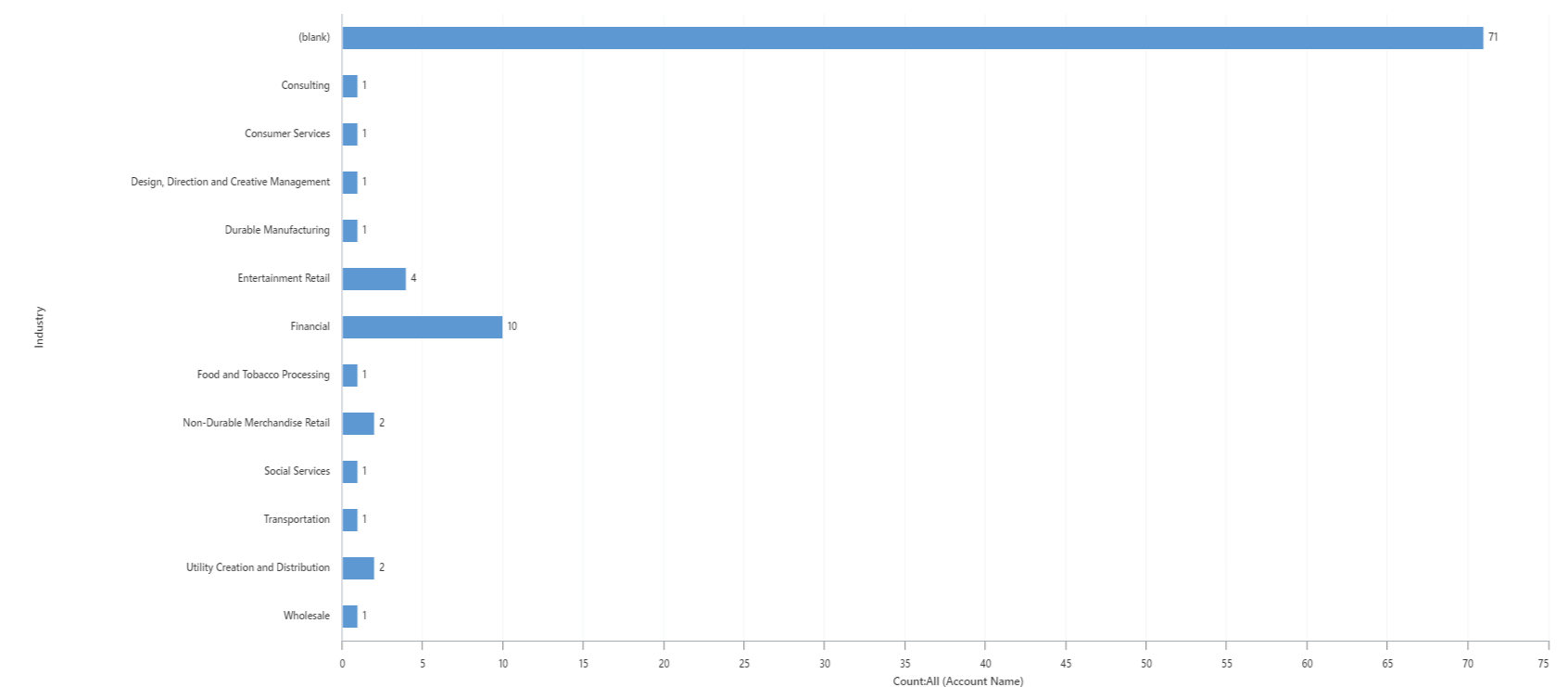
棒グラフ
次の画像は、業種別の取引先企業を表示する縦棒グラフです。 モデル駆動型アプリで Account テーブルに使用できる既存の "業種別取引先企業" 既定グラフのプレゼンテーション記述を変更して、グラフを縦棒グラフに変更しました。

縦棒グラフのデータの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="account">
<attribute groupby="true"
alias="groupby_column"
name="industrycode" />
<attribute alias="aggregate_column"
name="name"
aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
縦棒グラフの表示の説明
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart>
<Series>
<Series ChartType="Column"
IsValueShownAsLabel="True"
Color="91, 151, 213"
BackSecondaryColor="112, 142, 50"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Name="Chart Title"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
縦棒グラフ
次の画像は、上位 10 件の顧客を表示する棒グラフです。 縦棒グラフは、Opportunity テーブルのモデル駆動型アプリで使用できる既定のグラフの 1 つです。

縦棒グラフ データの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="10"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="sum_estimatedvalue" />
<attribute name="customerid"
groupby="true"
alias="customerid" />
<order alias="sum_estimatedvalue"
descending="true" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
縦棒グラフ プレゼンテーション記述
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart>
<Series>
<Series ChartType="Bar"
IsValueShownAsLabel="False"
Color="91, 151, 213"
BackSecondaryColor="112, 142, 50"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
面グラフ
次の画像は、特定の日付範囲の間に作成されたレコード数が示す領域グラフです。

面グラフ データの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="incident">
<order alias="groupby_column"
descending="false" />
<attribute alias="aggregate_column"
name="incidentid"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
dategrouping="day"
name="createdon" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
面グラフ プレゼンテーション記述
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
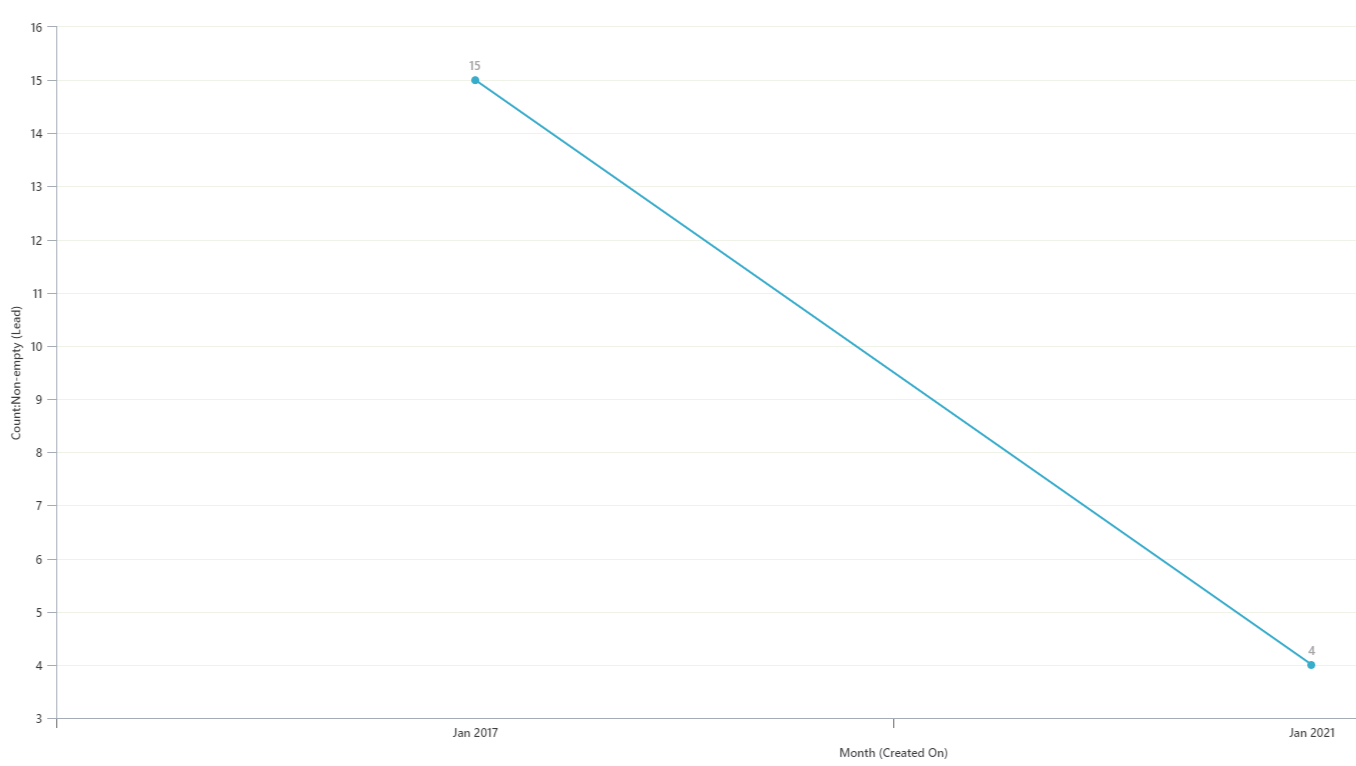
折れ線グラフ
次の画像は、過去 5 か月間に生成された潜在顧客の数を表す折れ線グラフです。 折れ線グラフは、Lead テーブルのモデル駆動型アプリで使用できる既定のグラフの 1 つです。

線グラフ データの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="5"
aggregate="true">
<entity name="lead">
<attribute name="leadid"
aggregate="countcolumn"
alias="count_leadid" />
<attribute name="createdon"
groupby="true"
dategrouping="month"
usertimezone="false"
alias="createdon" />
<order alias="createdon"
descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="count_leadid" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
線グラフ プレゼンテーション記述
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart>
<Series>
<Series IsValueShownAsLabel="True"
BorderWidth="3"
ChartType="Line"
Color="49, 171, 204"
MarkerStyle="Square"
MarkerSize="9"
MarkerColor="37, 128, 153" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 230" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59"
Alignment="TopLeft" />
</Titles>
</Chart>
円グラフ
次の画像は、潜在顧客の総数とそれらの重要度を表す円グラフです。 円グラフは、Lead テーブルのモデル駆動型アプリで使用できる既定のグラフの 1 つです。

円グラフのデータの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="lead">
<attribute groupby="true"
alias="groupby_column"
name="leadqualitycode" />
<attribute alias="aggregate_column"
name="fullname"
aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
円グラフ プレゼンテーション記述
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0"
IsValueShownAsLabel="true"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PieLabelStyle=Inside, PieDrawingStyle=Default"
ChartType="pie">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="right"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
じょうごグラフ
次の画像は、営業パイプラインの各ステージでの売上見込み合計を表すじょうごグラフです。 じょうごグラフは、Opportunity テーブルのモデル駆動型アプリで使用できる既定のグラフの 1 つです。

じょうご グラフ データの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
count="10"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="sum_estimatedvalue" />
<attribute name="stepname"
groupby="true"
alias="stepname" />
<order alias="stepname"
descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
じょうごグラフの表示の説明
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0"
IsValueShownAsLabel="true"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
ChartType="Funnel"
CustomProperties="FunnelLabelStyle=Outside, FunnelNeckHeight=0, FunnelPointGap=1, FunnelNeckWidth=5">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="right"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="Segeo UI, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
複数系列グラフ
次に示すのは、月ごとの売上見込みと実売上の対比を示す複数系列グラフです。 モデル駆動型アプリのグラフ デザイナー、または開発者ドキュメントに記載されているメソッドを使用して、これらの種類のグラフを作成できます。
複数系列グラフでは、データ記述に複数の <measurecollection> 要素が含まれ、そのそれぞれが、プレゼンテーション記述 XML 文字列内の対応する <Series> 要素にマッピングされています。
複数系列グラフでは、プレゼンテーション記述に複数の <Series> 要素が含まれます。<Series> 要素の数は、データ記述 XML 文字列内の <measurecollection> 要素の数と同じです。

複数系列グラフのデータの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue"
aggregate="sum"
alias="estvalue" />
<attribute name="actualvalue"
aggregate="sum"
alias="actvalue" />
<attribute name="actualclosedate"
groupby="true"
alias="actclosedate"
dategrouping="month" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="estvalue" />
</measurecollection>
<measurecollection>
<measure alias="actvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
複数系列グラフの表示の説明
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart>
<Series>
<Series Color="91, 151, 213"
BackSecondaryColor="74,107,155"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
<Series Color="237, 125, 49"
BackSecondaryColor="126,153,79"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="Bottom"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59,59,59" />
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59" />
</Titles>
<BorderSkin PageColor="Control"
BackColor="CornflowerBlue"
BackSecondaryColor="CornflowerBlue" />
</Chart>
比較グラフ (積み上げグラフ)
次の画像は、活動の数を種類と重要度ごとに表す比較グラフです。 モデル駆動型アプリのグラフ デザイナー、または開発者ドキュメントに記載されているメソッドを使用して、これらの種類のグラフを作成できます。
比較グラフには、データ記述 XML 内に 2 つの groupby 句があります。

比較グラフのデータの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="activitypointer">
<attribute alias="aggregate_column"
name="subject"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
name="activitytypecode" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
比較グラフ プレゼンテーション記述
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart Palette="None"
PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center"
LegendStyle="Table"
Docking="Bottom"
Font="{0}, 11px"
ShadowColor="0, 0, 0, 0"
ForeColor="59,59,59">
</Legend>
</Legends>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="59, 59, 59">
</Title>
</Titles>
</Chart>
比較グラフ (100% 積み上げグラフ)
次の画像は、任意の日付に開かれたサポート案件の数を重要度ごとに表す比較グラフです。 モデル駆動型アプリのグラフ デザイナー、または Web サービスで使用できるメソッドを使用して、これらの種類のグラフを作成できます。
比較グラフには、データ記述 XML 内に 2 つの groupby 句があります。

比較グラフ (100%積み上げグラフ) データの説明
次の例は、このグラフのデータ記述 XML 文字列の内容です。
<datadefinition>
<fetchcollection>
<fetch mapping="logical"
aggregate="true">
<entity name="incident">
<order alias="groupby_column"
descending="false" />
<attribute alias="aggregate_column"
name="incidentid"
aggregate="count" />
<attribute groupby="true"
alias="groupby_column"
dategrouping="day"
name="createdon" />
<attribute groupby="true"
alias="groupby_priority"
name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
比較グラフ (100% 積み上げグラフ) プレゼンテーションの説明
次の例は、このグラフのプレゼンテーション記述 XML 文字列の内容です。
<Chart Palette="None"
PaletteCustomColors="149,189,66; 197,56,52; 55,118,193; 117,82,160; 49,171,204; 255,136,35; 168,203,104; 209,98,96; 97,142,206; 142,116,178; 93,186,215; 255,155,83">
<Series>
<Series ChartType="StackedBar100"
Font="{0}, 9.5px"
LabelForeColor="59, 59, 59"
CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White"
BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8"
TitleForeColor="59, 59, 59"
TitleFont="{0}, 10.5px"
LineColor="165, 172, 181"
IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px"
ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft"
DockingOffset="-3"
Font="{0}, 13px"
ForeColor="0, 0, 0" />
</Titles>
</Chart>
関連項目
データのビジュアル化および分析
ビジュアル化データの説明のスキーマ
グラフの作成
ビジュアル化を使用したデータの表示 (グラフ)