キャンバス アプリ ギャラリーでのデータの表示、並べ替え、およびフィルター
さまざまな製品についての画像やテキストを表示して、その情報を並べ替えたりフィルター処理したりするためのギャラリーを作成します。
Power Apps では、ちょうどカタログで商品を見るときのように、関連性のあるアイテムをギャラリーを使って表示することができます。 商品の名前や価格など、製品に関する情報を表示するうえでギャラリーは最適な手段といえます。 このトピックでは、ギャラリーを作成し、Excel と似た関数を使ってその情報を並べ替えたりフィルター処理したりします。 また、アイテムが選択されたときに、その周囲に枠線を表示します。
注意
このトピックでは、タブレット PC アプリを使用します。 スマートフォン アプリを使うこともできますが、コントロールの一部はサイズ変更が必要となります。
前提条件
- Power Apps にサインアップ し、サインアップに使用した同じ資格情報を使用してサインイン します。
- テンプレート、データ、または最初 からタブレット アプリを作成します。
- コントロールを構成する 方法を確認しておきます。
- これらの手順では、CreateFirstApp をサンプルの入力データとして使用します (.jpg 画像が含まれています)。 この zip ファイルには、Excel に変換できる XML ファイルが含まれています。 変換できなくても、.zip ファイル内のファイルは Power Apps によって自動的に読み取られ、正常にインポートされます。 このサンプル データをダウンロードして使用することも、独自のデータをインポートすることもできます。
ギャラリーにデータを表示する
サンプル データを使用して、在庫という名前のコレクションを作成します。 手順を次に示します。
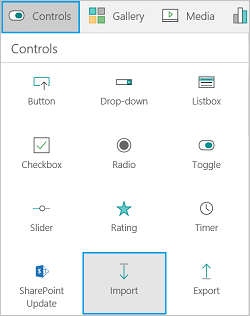
挿入タブで コントロールを選択し、インポートを選択します。

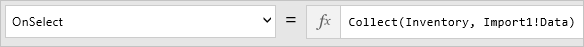
インポート コントロールの OnSelect プロパティを次の数式に設定します。
Collect(Inventory, Import1.Data)
データのインポートボタンを選択してエクスプローラーを開きます。 CreateFirstApp.zip を選択し、開くを選択します。
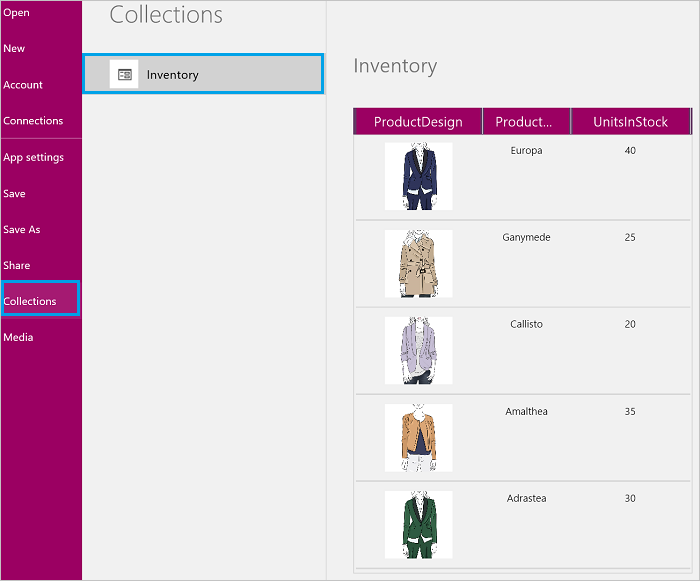
ファイルメニューのコレクションを選択します。 在庫コレクションにインポートしたデータの一覧が表示されます。

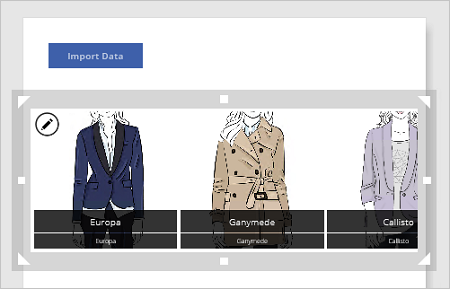
作成した在庫コレクションには、5 つの商品の情報 (デザイン画像、商品名、在庫数) が含まれています。
注意
インポート コントロールの目的は、Excel と同様のデータをインポートしてコレクションを作成することです。 インポート コントロールによってデータがインポートされるのは、アプリの作成時とアプリのプレビュー時です。 現在、アプリの発行時には、データはインポートされません。
戻る矢印を選択してデザイナーに戻ります。
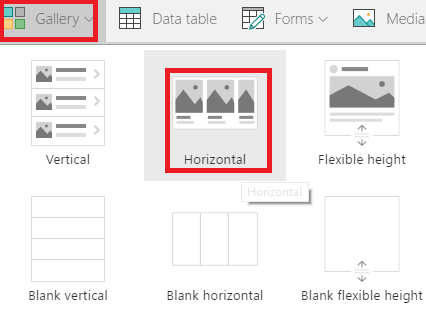
挿入タブのギャラリーをクリックまたはタップし、水平/横向きのギャラリーをクリックまたはタップします。

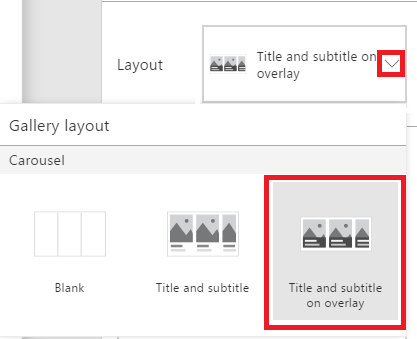
右側のウィンドウで、タイトルとサブタイトルを図にオーバーレイするオプションをクリックまたはタップします。

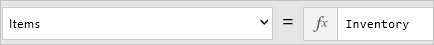
ギャラリーの Items プロパティを在庫に設定します。

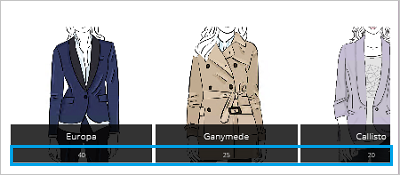
ギャラリーの名前を ProductGallery に変更し、他のコントロールの邪魔にならない位置にギャラリーを移動します。 商品が 3 つ表示されるようにギャラリーのサイズを変更します。

ギャラリーの最初のアイテムで、一番下のラベルを選択します。

注意
ギャラリーで最初のアイテムを変更すると、ギャラリー内のその他すべてのアイテムが自動的に変更されます。
ラベルの Text プロパティを次の式に設定します。
ThisItem.UnitsInStockこの設定によって、商品ごとの在庫数がラベルに表示されます。

注意
既定では、一番上のラベルの Text プロパティが ThisItem.ProductName に設定されます。 これは、コレクション内の他のアイテムに変更できます。 たとえば、コレクションに ProductDescription フィールドまたは価格フィールドがある場合は、ラベルを ThisItem.ProductDescription または ThisItem.Price に設定できます。
上記の手順を使用して、.jpg 画像を含むデータをコレクションにインポートしました。 その後、データを表示するギャラリーを追加し、商品ごとの在庫数が表示されるようにラベルを構成しました。
選択したギャラリー アイテムを強調表示する
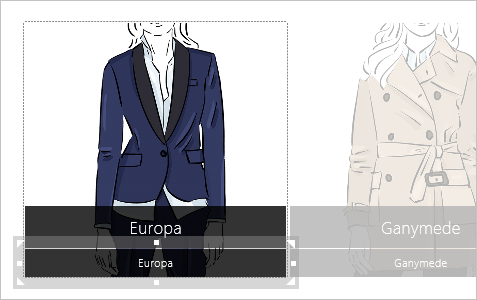
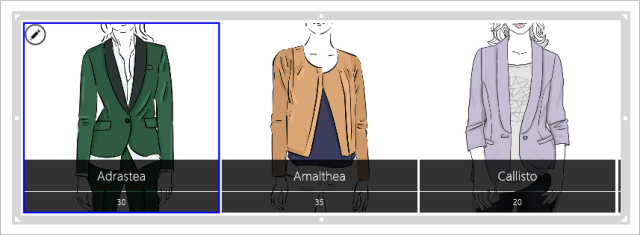
ギャラリーで、最初のアイテム以外の項目を選択します。 編集アイコンが表示されます (左上隅)。 編集アイコンを選択します。

挿入タブの図形を選択し、四角形を選択します。 各ギャラリー アイテムに、青い実線の四角形が表示されます。
ホームタブで塗りつぶしを選択し、塗りつぶしなしを選択します。
枠線を選択し、枠線の種類を選択して、実線を選択します。
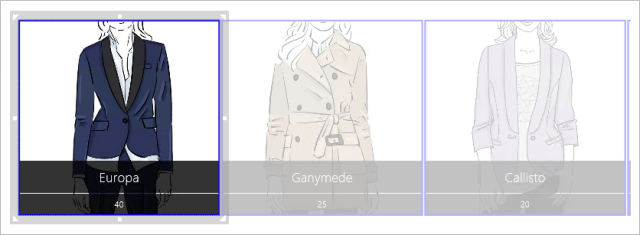
再度枠線を選択し、太さを 3 に設定します。 ギャラリー アイテムを囲むように四角形のサイズを変更します。 これでギャラリー内の各アイテムに青い枠線が設定され、次のように表示されます。

図形タブの表示を選択し、数式バーに次の数式を入力します。
If(ThisItem.IsSelected, true)
ギャラリーで現在選択されているアイテムの周囲に青色の四角形が表示されます。 いくつかのギャラリー アイテムを選択し、選択した各アイテムの周囲に四角形が表示されることを確認します。 また、プレビュー
 を開いて、作成中のアプリを表示、テストすることもできます。
を開いて、作成中のアプリを表示、テストすることもできます。
ヒント
四角形を選択し、ホームタブの並べ替えを選択して、最背面へ移動を選択します。 この機能を使うと、ギャラリー アイテムを選択する際に、枠線が邪魔になりません。
上記の手順を使用して、ギャラリーで現在選択されているアイテムの周囲に枠線を追加しました。
ギャラリーでアイテムの並べ替えとフィルター処理を実行する
以下の手順では、ギャラリー アイテムを昇順と降順で並べ替えます。 また、選択した在庫数でギャラリー項目を「フィルター処理」するためのスライダー コントロールを追加します。
昇順または降順で並べ替える
ギャラリーで、最初のアイテム以外の項目を選択します。
この時点では、Items プロパティが在庫 (コレクションの名前) に設定されています。 これを次のように変更します。
Sort(Inventory, ProductName)
この操作を実行すると、ギャラリーのアイテムを商品名で昇順に並べ替えます。

降順を試してみましょう。 ギャラリーの Items プロパティを次の数式に設定します。
Sort(Inventory, ProductName, Descending)
スライダー コントロールを追加してギャラリーのアイテムをフィルター処理する
スライダー コントロールを追加 (挿入タブ > コントロール) して、その名前を StockFilter に変更して、ギャラリーの下に移動します。
ユーザーが在庫数の範囲外の値に設定できないようにスライダーを構成します。
- コンテンツ タブの最小値を選択し、次の式を入力します。
Min(Inventory, UnitsInStock) - コンテンツ タブの最大値を選択し、次の式を入力します。
Max(Inventory, UnitsInStock)
- コンテンツ タブの最小値を選択し、次の式を入力します。
ギャラリーで、最初のアイテム以外の項目を選択します。 ギャラリーの Items プロパティを次の式に設定します。
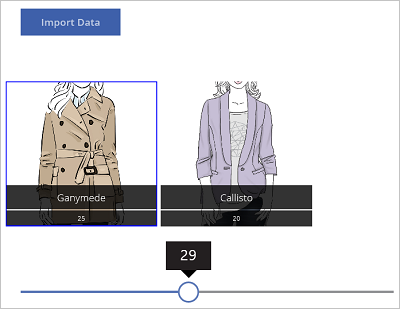
Filter(Inventory, UnitsInStock<=StockFilter.Value)プレビューで、ギャラリーの最大数量と最小数量の間の値にスライダーを調整します。 スライダーを調整すると、選択した値より少ない商品だけがギャラリーに表示されます。

さらにフィルターを追加してみましょう。
- デザイナーに戻ります。
- 挿入タブのテキストを選択し、入力テキストを選択して、新しいコントロールの名前を NameFilter に変更します。 テキスト コントロールをスライダーの下に移動します。
- ギャラリーの Items プロパティを次の式に設定します。
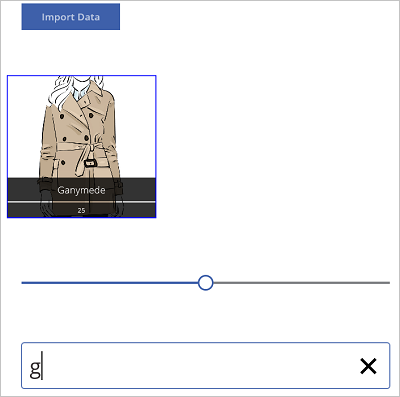
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - プレビューで、スライダーを 30 に設定し、入力テキスト コントロールにアルファベットの g を入力します。 ギャラリーには、在庫数が 30 未満で、かつ名前にアルファベットの「g」を含む商品のみが表示されます。

Tips and Tricks (のヒントやテクニック)
- いつでもプレビュー ボタン (
 ) を選択して、作成したものを確認してテストできます。
) を選択して、作成したものを確認してテストできます。 - アプリの設計時に、コントロールのサイズを変更したり、クリックとドラッグでコントロールを移動したりできます。
- プレビュー ウィンドウを閉じるには、Esc キーを押すか、X を選択します。
- ギャラリーの使用時に、すべてのギャラリーのアイテムに変更を加えるには、ギャラリーの先頭のアイテムを選択します。 たとえば、最初のアイテムを選択して、ギャラリーのすべてのアイテムに枠線を追加します。
- ギャラリーのプロパティを更新するには、ギャラリーの最初のアイテム以外のいずれかのアイテムを選択します。 たとえば、2 つ目のアイテムを選択して、Items や ShowScrollbar など、(ギャラリー内のアイテムではなく) ギャラリー自体に適用するプロパティを更新します。
学習した内容
このトピックでは次の操作を行いました。
- コレクションを作成し、.jpg 画像を含むデータをそのコレクションにインポートして、そのデータをギャラリーに表示しました。
- ギャラリーの各画像の下に、そのアイテムの在庫数を表示するラベルを構成しました。
- 選択したアイテムの周囲に枠線を追加しました。
- アイテムを商品名の昇順と降順で並べ替えました。
- 商品を在庫数と商品名でフィルタ―処理するためにスライダー コントロールと入力テキスト コントロールを追加しました。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。