キャンバス アプリに対するデータフォーム レイアウトについて理解する
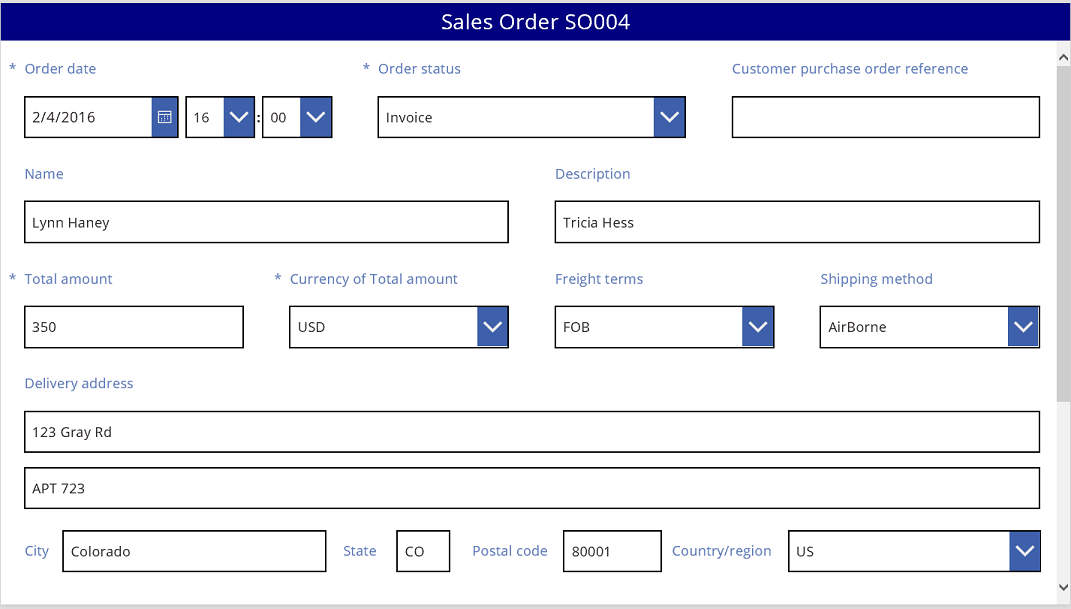
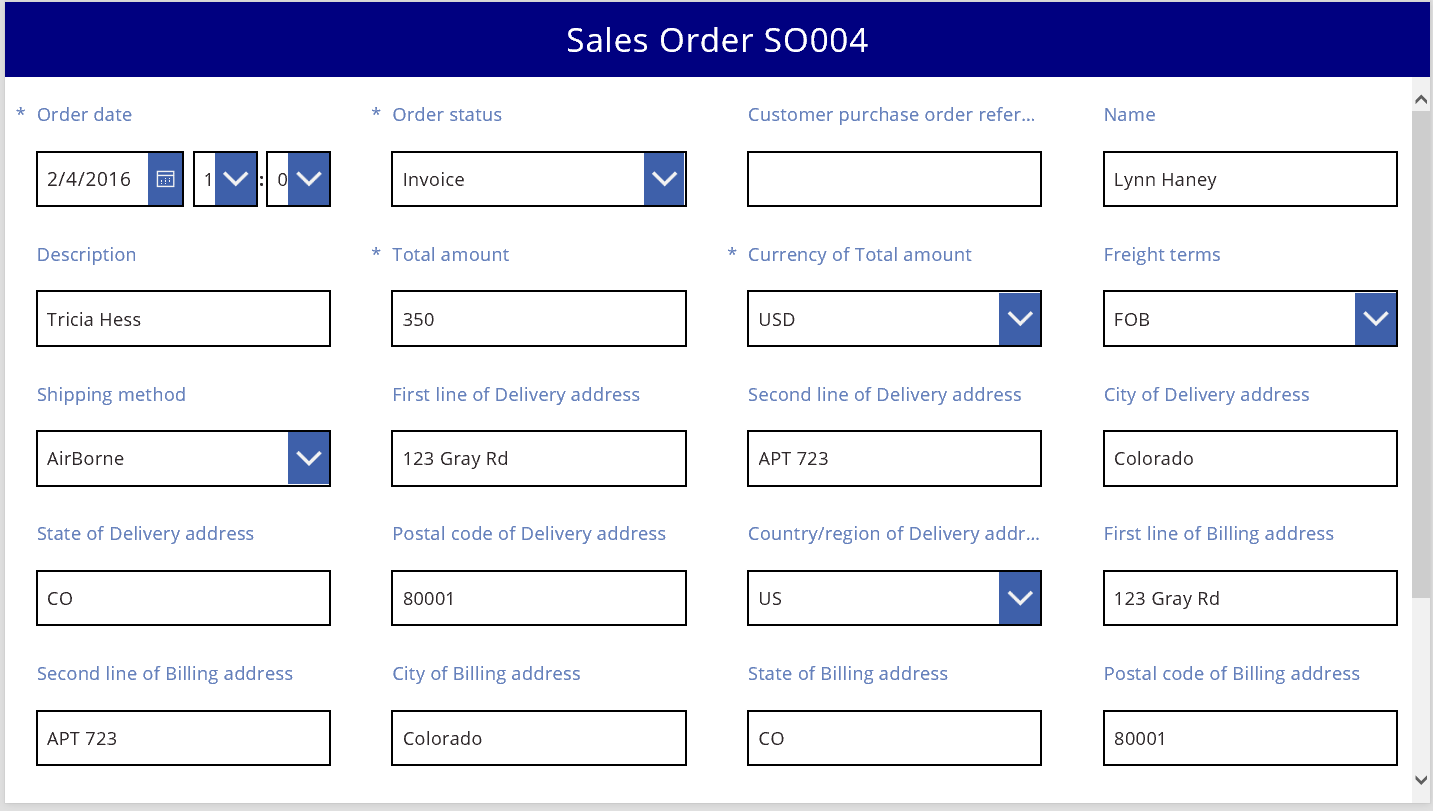
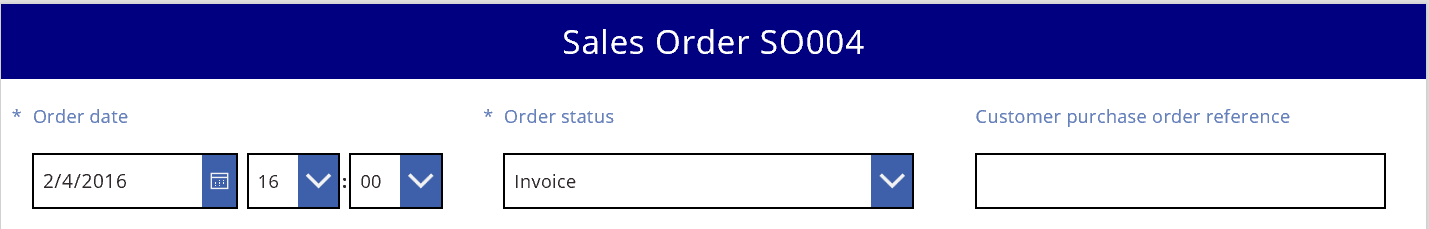
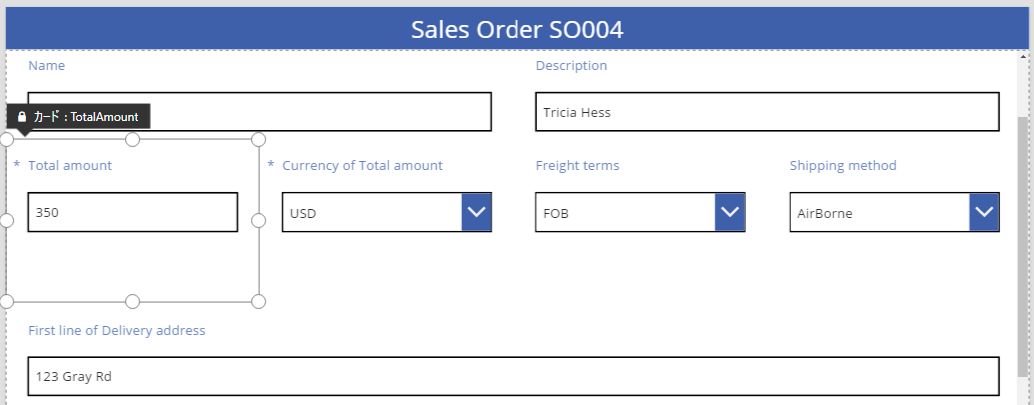
Power Apps でキャンバス アプリを構築するときに、魅力的で効率的なフォームを簡単に作成します。 たとえば、受注を記録する基本的なフォームについて考慮します:

このチュートリアルでは、このフォームを作成する手順を説明します。 使用可能な領域を埋めるためのフィールドの動的なサイズ変更など、いくつかの高度なトピックも説明します。
開始する前
Power Apps を使用するのが初めての場合 (または自動的なアプリの生成のみがある場合) は、この記事の説明の前に、 アプリを最初から構築 します。 アプリを最初から構築すると、データ ソースおよびコントロールの追加など、この記事では説明していませんが言及している必要な概念に慣れるでしょう。
この記事は、販売注文という名前のデータ ソースがあるかのように書かれており、前のグラフィックでのフィールドが含まれています。 Power Apps をユーザーごと、アプリごと、または試用版ライセンスとシステム管理者またはシステム カスタマイザーのアクセス許可ごとに所有している場合、Microsoft Dataverse でテーブルを作成して、類似のフィールドを追加することができます。
ギャラリーを追加する
タブレット アプリを最初から作成し、データ ソースを追加します。
この記事で説明するすべての内容は電話レイアウトにも適用されますが、電話アプリでは多くの場合、縦の列が 1 つだけです。
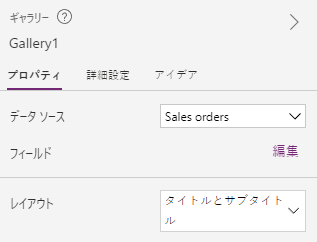
縦方向の ギャラリー コントロールを追加して、その Items プロパティを '販売注文' に設定します。
(任意) このチュートリアルの例と一致するには、ギャラリーのレイアウトをタイトルとサブタイトルのみ表示するように変更します。

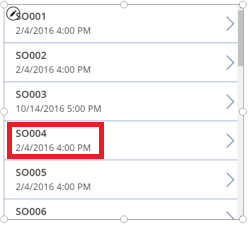
ギャラリーで、SO004 をクリックまたはタップします。

このレコードは、この記事で後述する手順で構築するフォーム上に表示されます。
タイトル バーを追加する
フォームを配置する空白の画面を追加します。
このチュートリアル以外で、ギャラリー および**編集フォーム** コントロールを同じ画面に配置できます。ただし、別の画面に配置する場合は、使用する余白が多くなります。
新しい画面の上部に**ラベル** コントロールを追加して、Text プロパティを次の式に設定します:
"Sales Order " & Gallery1.Selected.SalesOrderIdラベルは、ギャラリーで選択したレコードの受注番号を表示します。
(任意) ラベルの形式を次のようにします:
その Align プロパティを Center に設定します。
その Size プロパティを 20 に設定します。
その Fill プロパティを Navy に設定します。
その Color プロパティを White に設定します。
その Width プロパティを Parent.Width に設定します。
その X および Y プロパティを 0 に設定します。

フォームの追加
編集フォーム コントロールを追加し、ラベルの下の画面を埋めるために移動およびサイズ変更します。
次の手順では、数式バーではなく右側のウィンドウを使用して、フォーム コントロールを販売注文データ ソースに接続します。 数式バーを使用する場合、既定ではフォームはフィールドを表示しません。 右側のウィンドウで 1 つ以上のチェック ボックスを選択すると、常に目的のフィールドを表示できます。
右側のウィンドウで、データ ソースが選択されていません の横の下矢印をクリックまたはタップした後、販売注文をクリックまたはタップします。
販売注文データ ソースからのフィールドの既定セットは、シンプルな 3 列のレイアウトで表示されます。 ただし、その多くは空白であり、最終的な位置に配置するのにしばらく時間がかかる場合があります。
フォームの Item プロパティを Gallery1.Selected に設定します。
フォームはギャラリーで選択したレコードを表示しますが、フィールドの既定のセットでは、最終的な製品に必要なものとは一致しない場合があります。
右側のウィンドウで、チェックボックスをオフにして、これらの各フィールドを非表示にします:
- 販売注文 ID
- 取引先企業
- 販売担当者
- 取引先企業の取引先担当者
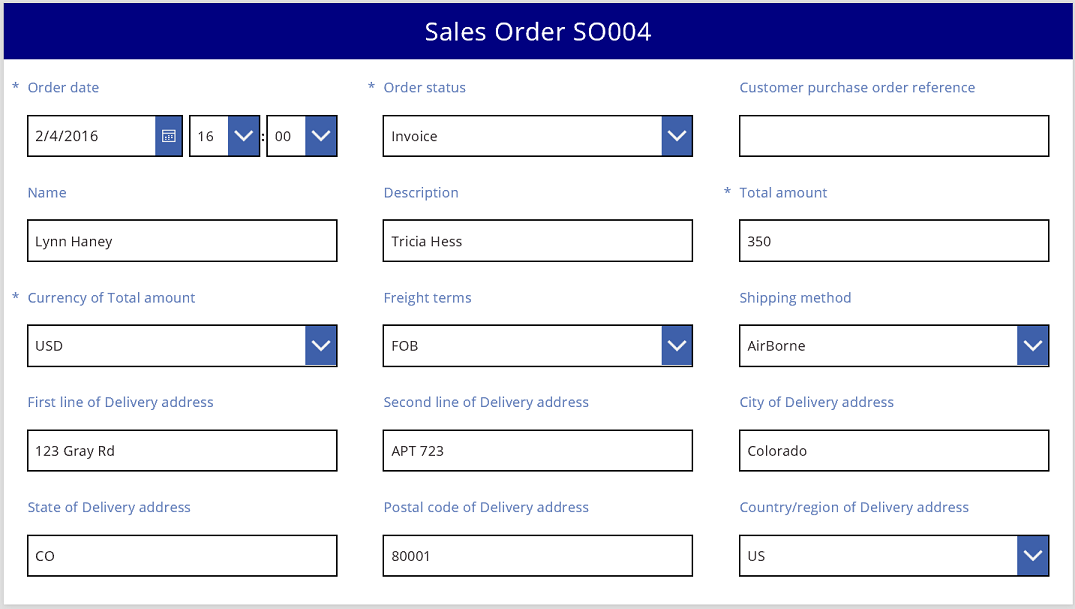
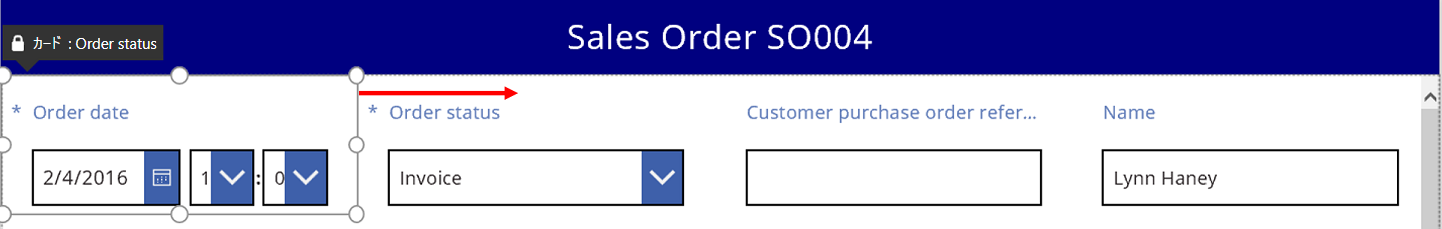
受注状態フィールドを左側にドラッグして移動し、顧客の発注リファレンス フィールドのもう一方にドロップします。
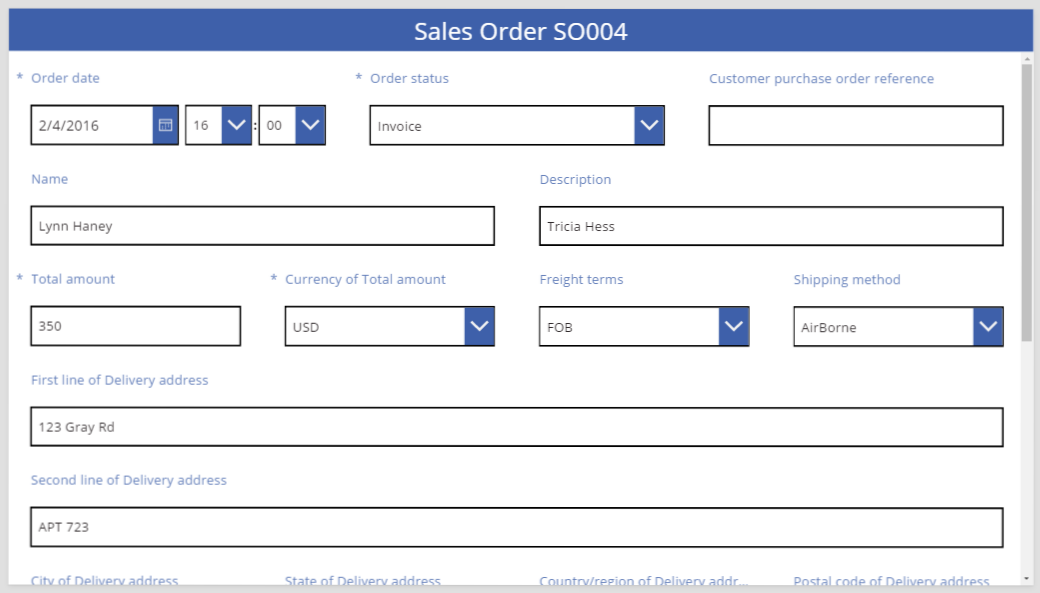
画面は次の例のようになります:

データ カードを選択する
表示される各フィールドには、フォーム上に対応するデータ カードがあります。 このカードは、フィールドのタイトル、入力ボックス、スター (フィールドが必要な場合に表示されます)、検証エラー メッセージの、コントロールのセットを含みます。
フォーム上で直接カードを選択することもできます。 カードを選択すると、カードの上に黒のキャプションが表示されます。

注意
(非表示にするだけでなく) カードを削除する場合は、カードを選択して削除を押します。
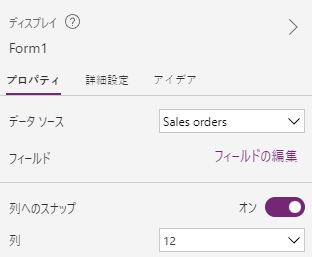
列にカードを配置する
既定では、タブレット アプリのフォームには 3 つの列があり、電話アプリのフォームには 1 つの列があります。 フォームの列の数だけでなく、列の境界内にすべてのカードを収めるかどうかを指定できます。
この図では、列へのスナップ チェック ボックスが選択され、フォーム内の列の数を 3 つから 4 つに変更しました。 フォーム内のカードは、新しいレイアウトに合わせて自動的に配置されました。

複数の列の間でカードのサイズを変更する
各カード内のデータによっては、一部のカードを 1 つの列の内側に合わせ、他のカードを複数の列に広がるようにしたい場合があるかもしれません。 単一列に表示するデータよりも多くのデータがカードに含まれている場合は、カードを選択してカードの選択ボックスの左側または右側の境界線上に表示されるグラブ ハンドルをドラッグすると、カードの幅を広げることができます。 ハンドルをドラッグすると、カードが列の境界に「スナップ」します。
一部の構造を保持しながらデザインをより柔軟なものにするために、列の数を 12 個まで増やすことができます。 この変更により、フォームの全体、フォームの半分、3 分の 1、4 分の 1、6 分の 1 など、各カードが広がる範囲を簡単に構成できます。 実際にやってみましょう。
右側のウィンドウで、フォームの列の数を 12 に設定します。

フォームは一見すると変化がありませんが、左側または右側のハンドルをドラッグすると、多くのスナップ ポイントがあります。
注文日カードは、右側のスナップ ポイントのハンドルを右方向にドラッグして、幅を拡大します。
フォームの 12 列のうち 3 列 (またはフォームの 1/4) ではなく、4 列 (またはフォームの 1/3) にカードが広がります。 1 つのスナップ ポイントでカードの幅を拡大するたびに、カードはフォームの追加の 1/12 に広がります。

受注状態カードと顧客の発注リファレンス カードを使用して、前の手順を繰り返します。

フォームの 6 列 (または 1/2) にするため、名前カードと説明カードのサイズを変更します。
配送先住所の最初の 2 行の幅を、フォームの全体に広げます:
完了。 異なる数の列の行を混合するという、目的のフォームがあります:

カード内のコントロールを操作する
配送先住所は、ユーザーのために視覚的にグループ化したい複数の情報が含まれます。 各フィールドは、独自のデータ カードに残りますが、より適切に合わせるためにカード内のコントロールを操作することができます。
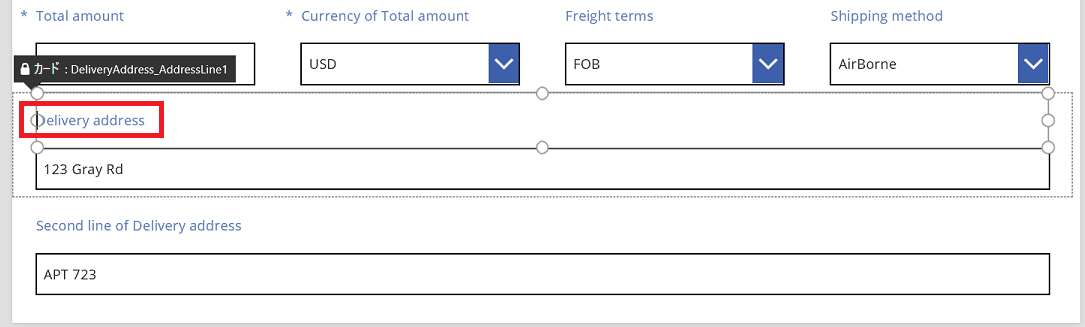
配送先住所の 1 行目カードを選択し、カード内のラベルを選択して、テキストの最初の 3 つの単語を削除します。

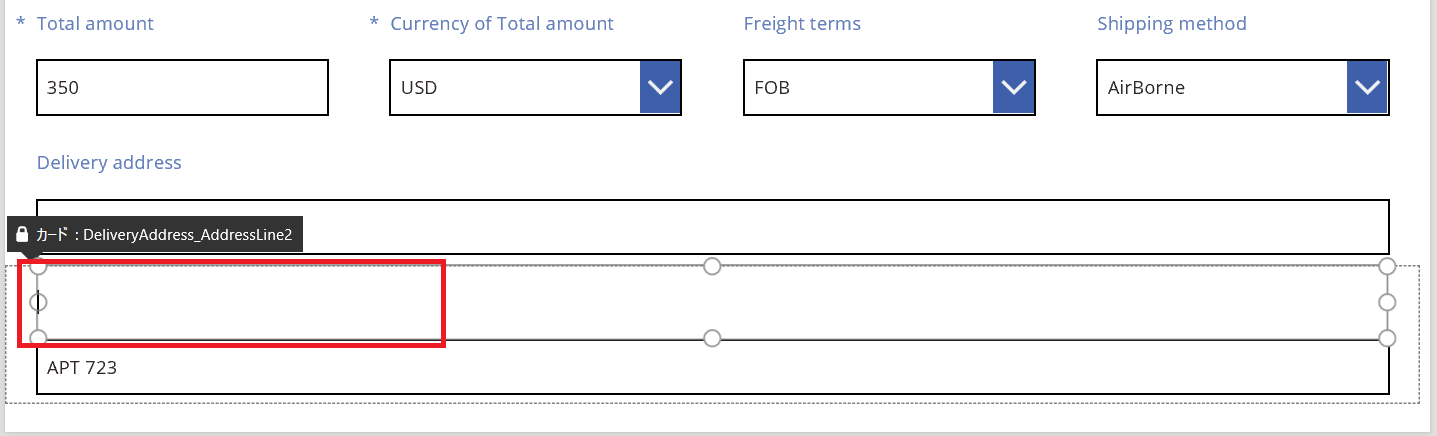
配送先住所の 2 行目カードを選択し、カード内のラベルを選択して、ラベル内のすべてのテキストを削除します。
ラベル コントロールを削除したい場合があるかもしれませんが、多くの場合、問題なく動作します。 ただし、数式はコントロールの存在に依存する可能性があります。 より安全なアプローチは、テキストを削除するか、またはコントロールの Visible プロパティを false に設定することです。

同じカード内で、テキスト入力ボックスをラベルの上に移動して、住所の最初の行と 2 番目の行の間のスペースを削減します。
カード内のコンテンツが占めるスペースがより小さくなると、カードの高さが縮小されます。

住所の 3 行目に注目してみましょう。 前に実行した操作と同じように、これらのカードの各ラベルのテキストを短縮し、各ラベルの右側にテキスト入力ボックスを配置します。 都道府県カードの手順を次に示します:
| ステップ | 内容 | 結果 |
|---|---|---|
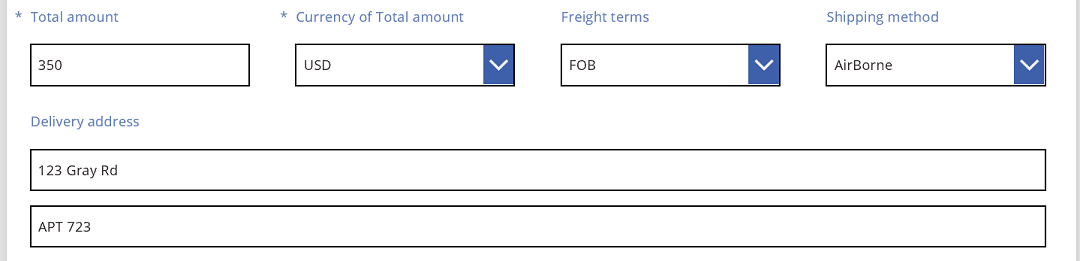
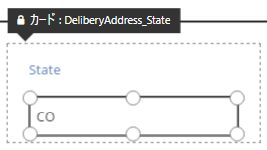
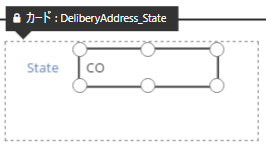
| 1 | 都道府県カードを選択しすると、グラブ ハンドルが周囲に表示されます。 |  |
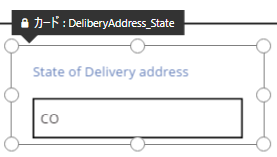
| 2 | このカード内のラベルを選択すると、グラブ ハンドルが周囲に表示されます。 |  |
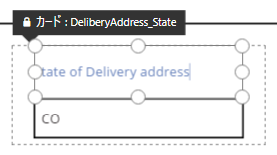
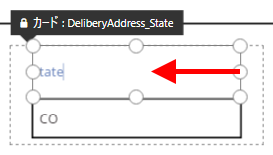
| 3 | テキストの右側にカーソルを配置し、不要な部分を削除します。 |  |
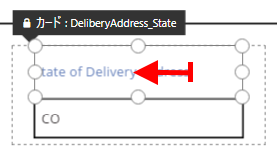
| 4 | 両側のグラブ ハンドルを使用して、新しいテキストのサイズに合わせてラベル コントロールのサイズを変更します。 |  |
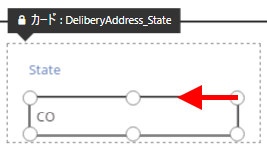
| 5 | このカード内のテキスト入力コントロールを選択します。 |  |
| 6 | 両側のグラブ ハンドルを使用して、テキスト入力コントロールを目的のサイズに変更します。 |  |
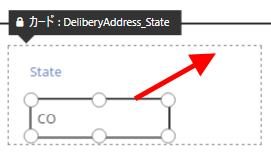
| 7 | テキスト入力ボックスを上に、ラベル コントロールの右側にドラッグして、テキスト入力ボックスをドロップします。 |  |
| 都道府県カードへの変更が完了しました。 |  |
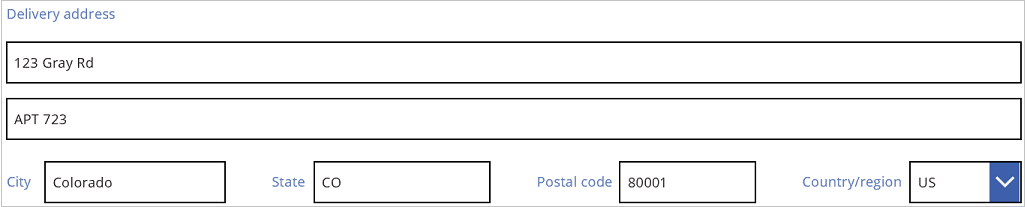
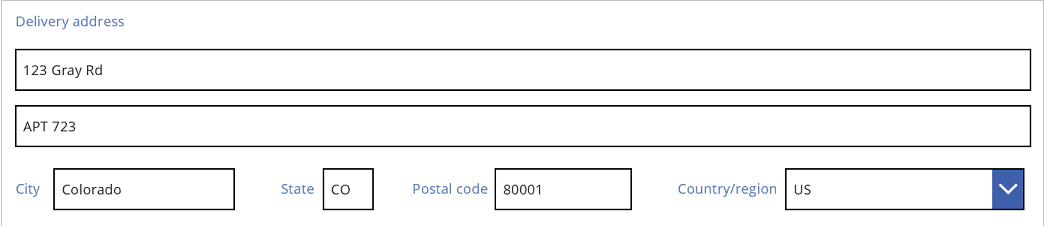
完了した 住所 3 の行の結果:

多くのカードはプロパティの動的な数式から始まります。 たとえば、上記のとおりにサイズ変更して移動したテキスト入力コントロールには、親の幅に基づいた Width プロパティがあります。 コントロールを移動またはサイズ変更すると、動的な数式は静的な値に置き換えられます。 必要な場合は、数式バーを使用して動的な数式を復元できます。
列へのスナップをオフにする
標準の 12 列が提供できるよりも、さらに細かいコントロールが必要な場合があります。 そのような場合は、列へのスナップをオフにして、カードを手動で配置できます。 フォームは引き続き12列にスナップしますが、サイズ変更または再配置を開始した後、Alt または Ctrl+Shift キーを押して、スナップポイントを上書きすることもできます。 詳細については、代替動作のショートカット キー を参照してください。
この例では、住所の 3 行目を構成する 4 つのコンポーネントがまったく同じ幅になっています。 しかし、これが最も適切なレイアウトではない場合があります。都市名は州の省略名よりも長く、国/地域のテキスト入力ボックスはラベルの長さのために短くなるからです。 このスペースを最適化するには、右側のウィンドウにある列へのスナップをオフにして、カードのサイズや位置を開始した後、Alt または Ctrl+Shift キーを押したままにします。
注意して配置した後に、結果は各フィールドに適切なサイズとなり、フィールド間の水平間隔は均一になります:

要約すると、列へのスナップがオンの場合とオフの場合の違いは何でしょう?
| 動作 | 列へのスナップがオン | 列へのスナップがオフ |
|---|---|---|
| スナップのサイズを変更 | 選択する列の数: 1、2、3、4、6、または 12 |
12 列 |
| スナップのサイズ変更は上書きされる | いいえ | はい、サイズ変更を開始した後、Alt または Ctrl+Shift キーを使用 |
| カードが行の間に自動的に再レイアウトされる (後で詳しく説明します) | はい | いいえ |
幅と高さを設定する
Power Apps 内のすべてものと同様に、フォームのレイアウトは、カードのコントロールのプロパティによって管理されます。 既に説明されているように、コントロールをドラッグして別の場所に移動したり、グラブ ハンドルをドラッグしてコントロールのサイズを変更したりすることで、プロパティの値を変更できます。 ただし、特に数式でフォームを動的にするときなど、これらのプロパティをより正確に理解して操作したい場合があります。
基本レイアウト: X、Y、および Width
X と Y プロパティはカードの位置を制御します。 生キャンバス上のコントロールを操作するときに、これらのプロパティは絶対位置を提供します。 フォームでは、これらのプロパティは異なる意味があります:
- X: 行内の順序。
- Y: 行番号。
キャンバス上のコントロールと同様に、Width プロパティは、カードの最小の幅 (瞬間的な最小要素の詳細) を指定します。
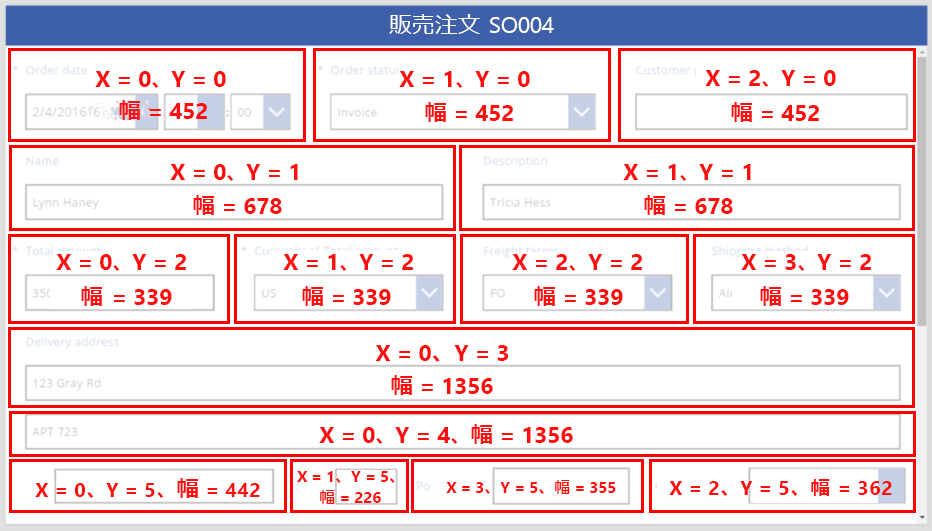
フォーム内のカードの X、Y、および Width プロパティを見てみましょう:

行のオーバーフロー
行のカードが幅が広すぎてその行に収まらない場合はどのようになりますか? 通常、この可能性について心配する必要はありません。 列へのスナップをオンにすると、これらの 3 つのプロパティが自動的に調整されるので、オーバーフローなしで行内にすべてが適切に収まります。
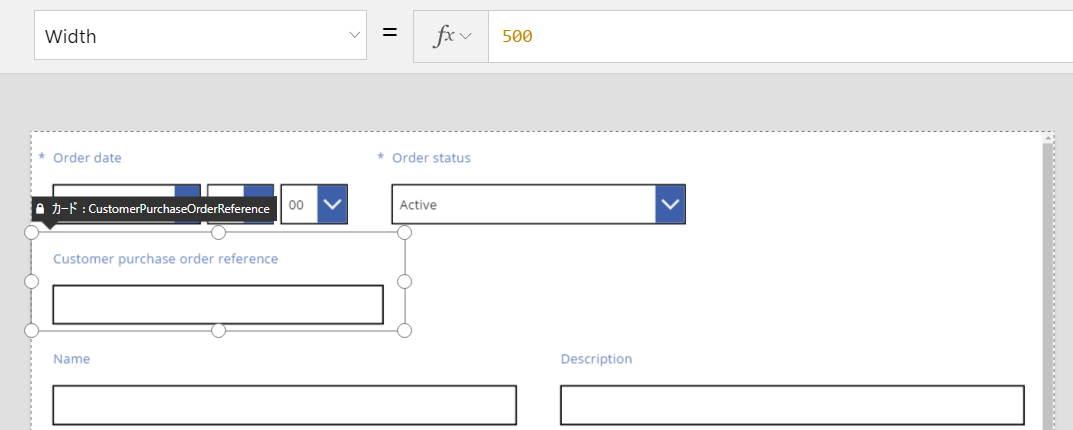
ただし、列へのスナップをオフにするか、1 つ以上のカードで数式ベースの Width を使用すると、行のオーバーフローが発生することがあります。 この場合、カードは自動的に折り返されるので、効果的に別の行が作成されます。 たとえば、顧客発注リファレンス カード (最初の行、3 番目の項目) の Width プロパティを 500 に手動で変更してみましょう。

先頭行の 3 つのカードが水平方向に収まらなくなり、オーバーフローを折り返すために別の行が作成されています。 これらのすべてのカードの Y 座標は同じ 0 のままであり、名前と説明 カードの Y は 1 のままです。 異なる Y の値をもつカードは、行をまたいで結合されることはありません。
この動作を使用して、カードが Z の順に基づいて配置される完全に動的なレイアウトを作成し、次の行に移動する前にできる限り多くのスペースを埋めます。 この効果を達成するには、すべてのカードに同じ Y 値を指定し、カードの順序に X を使用します。
スペースを埋める: WidthFit
最後の例のオーバーフローは、最初の行の 2 番目のカードである受注状態カードの後に、スペースを作成しました。 このスペースを埋めるために残る 2 つのカードの Width プロパティを手動で調整できましたが、この方法は面倒です。
代替策として、WidthFit プロパティを使用します。 1 行に配置されている 1 つ以上のカードでこのプロパティが true に設定されている場合、その行の残りのスペースはカード間で均等に分割されます。 このように動作するのは、前述したようにカードの Width プロパティが最小値であり、実際に表示される幅がそれより広くなる場合があるためです。 このプロパティはカードを縮小することはなく、拡大のみです。
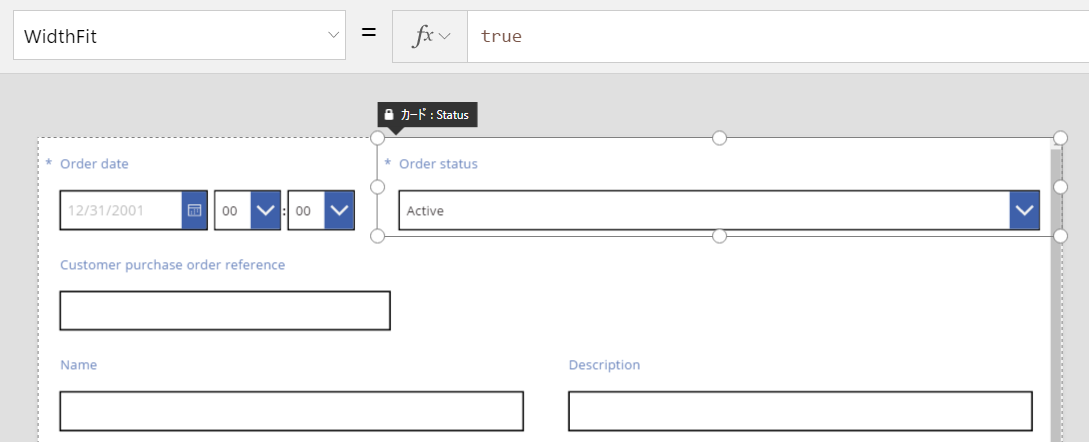
受注状態 カードの WidthFit を true に設定すると、最初のカードは変更されずに残る間、使用可能スペースは収まります。

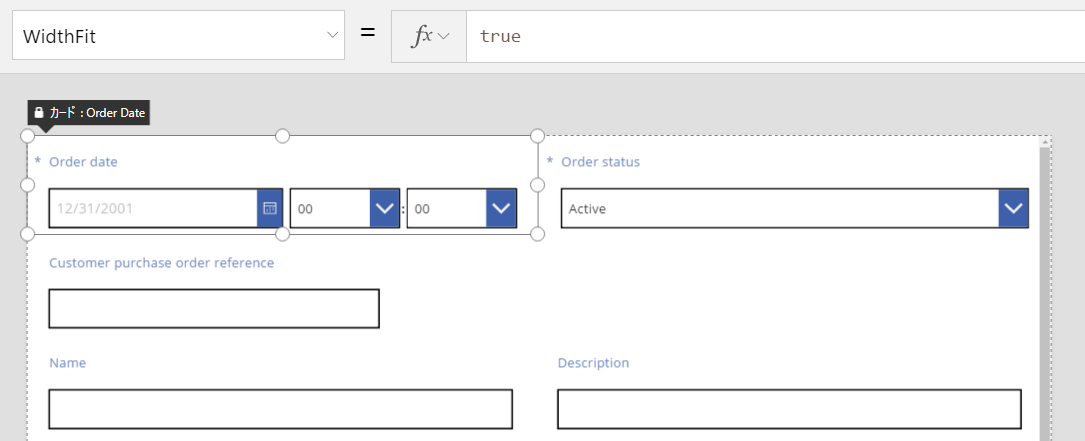
注文日カードの WidthFit も true に設定すると、両方のカードは使用可能なスペースを均等に分割します:

これらのカードのグラブ ハンドルは、Width プロパティによって提供される最小幅ではなく、WidthFit によって提供される追加の幅を考慮します。 WidthFit がオンになっている間に Width プロパティを操作すると混乱を招く可能性があります; オフにしてから、Width に変更し、その後オンに戻すことをお勧めします。
WidthFit が役立つのはいつですか? 特定の状況でのみ使用されるフィールドがある場合は、その Visible プロパティを false に設定し、行のその他のカードが周囲のスペースを自動的に埋めることができます。 別のフィールドが特定の値を持つ場合のみ、フィールドを表示する数式を使用することができます。
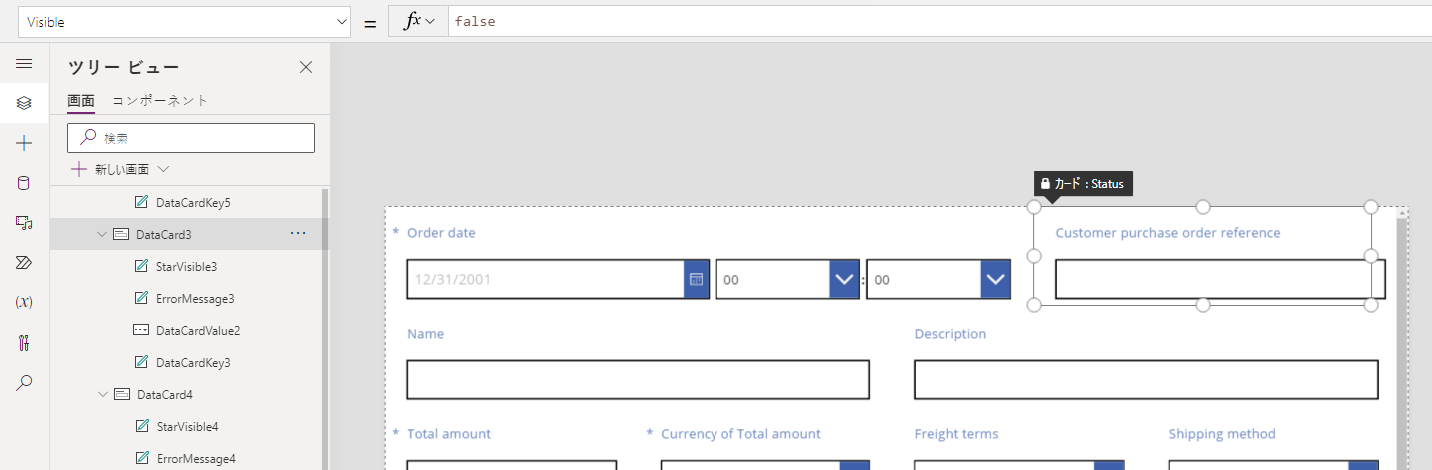
ここでは、受注状態フィールドの Visible プロパティを静的な false に設定します。

2 番目のカードが効果的に削除されると、3 番目のカードは最初のカードと同じ行に戻ることができます。 最初のカードは WidthFit を引き続き true に設定しているので、そのカードだけが使用可能なスペースを埋めるために拡大されます。
受注状態は非表示になっているため、キャンバス上で簡単に選択することはできません。 ただし、表示、非表示に関わらず、画面左側のコントロールの階層リストで、すべてのコントロールを選択できます。
高さ
Height プロパティは各カードの高さを制御します。 カードは Height の WidthFit に相当するものがあり、それは常に true に設定されています。 HeightFit プロパティが存在するとしますが、そのようなプロパティはまだ公開されていないため、製品で検索しないでください。
この動作をオフにすることはできないので、カードの高さを変更することは困難になる場合があります。 1 行内のすべてのカードが、最も高さのあるカードと同じ高さで表示されます。 次のような行が表示される場合もあります:

どのカードが行を高くしていますか? 前の図で、合計金額カードが選択され、高さが高く表示されていますが、その Height プロパティは 80 (最初の行の高さと同じ) に設定されています。 行の高さを縮めるには、その行で最も高さのあるカードの Height を縮める必要があります。各カードの Height プロパティを確認せずに最も高さのあるカードを特定することはできません。
AutoHeight
AutoHeight プロパティが true に設定されているコントロールが含まれている場合、カードは予想よりも高くなる場合もあります。 たとえば、多くのカードには、フィールドの値が検証の問題を引き起こした場合に、エラー メッセージを表示するラベルが含まれています。
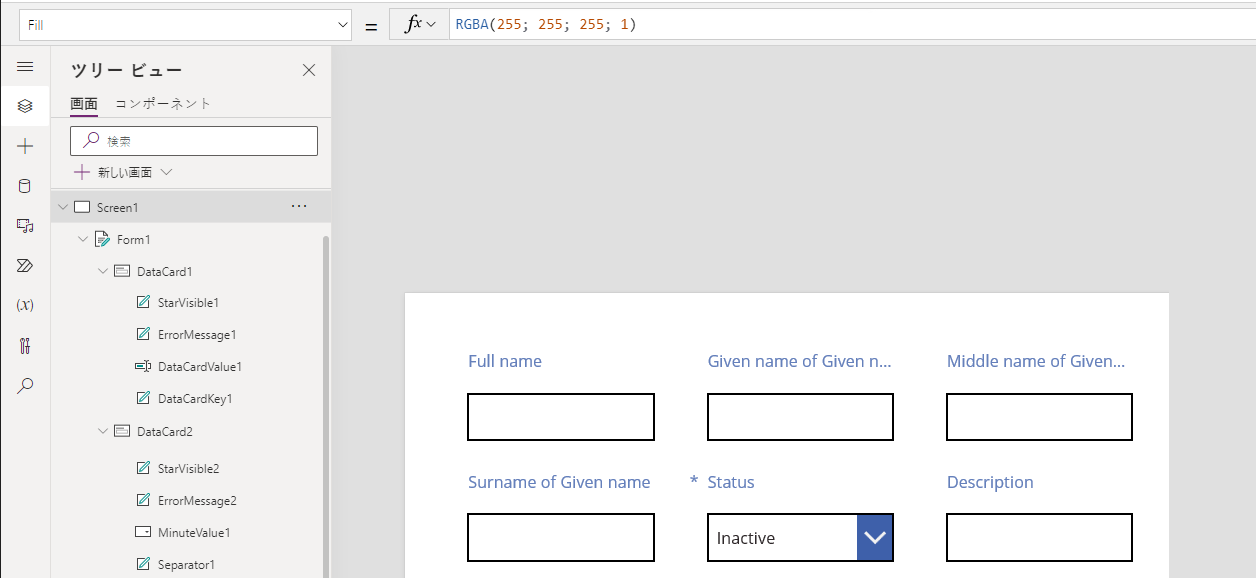
表示するテキストがない (エラーがない) 場合、ラベルは高さをゼロに折りたたみます。 それ以上のことを知らなければ、それがそこにあったこと、また、そこにあるべきということも知らないでしょう:

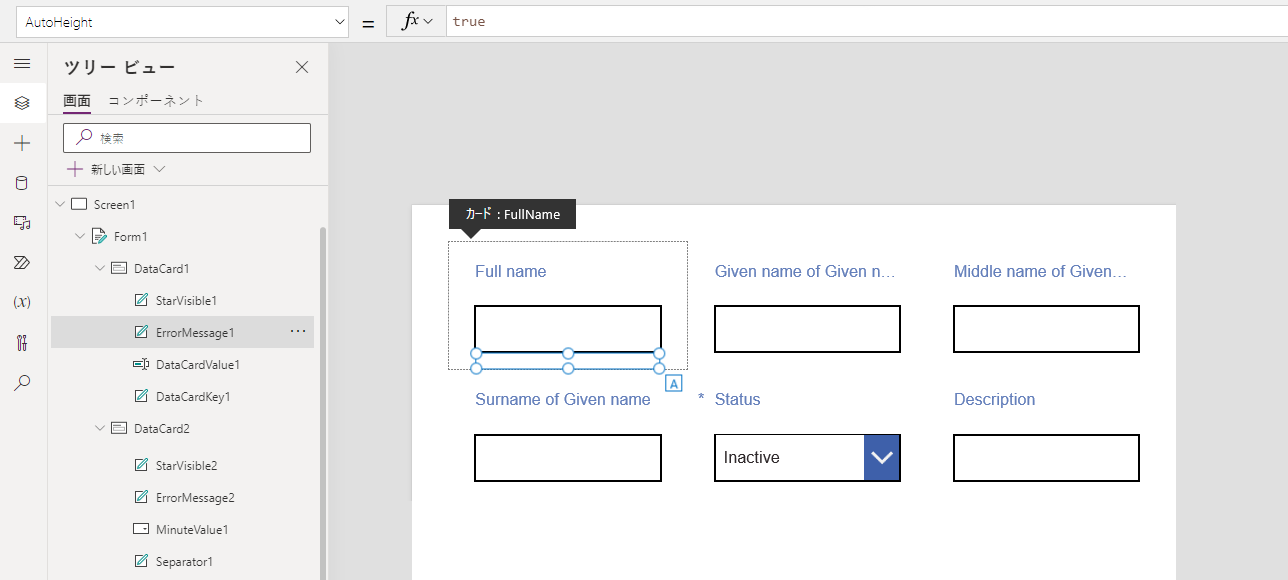
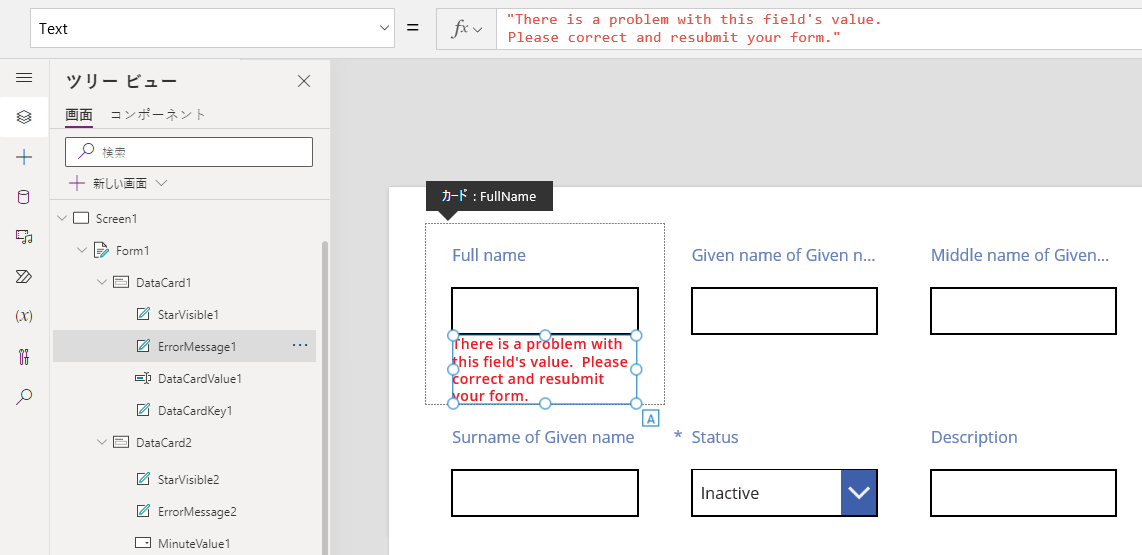
画面の左側にあるコントロールのリストは、ラベル コントロールの ErrorMessage1 を表示します。 アプリを更新すると、このコントロールを選択して高さを設定し、コントロールの位置とサイズを変更するグラブ ハンドルを表示することができます。 青いボックスの "A" は、コントロールの AutoHeight が true に設定されていることを示します:

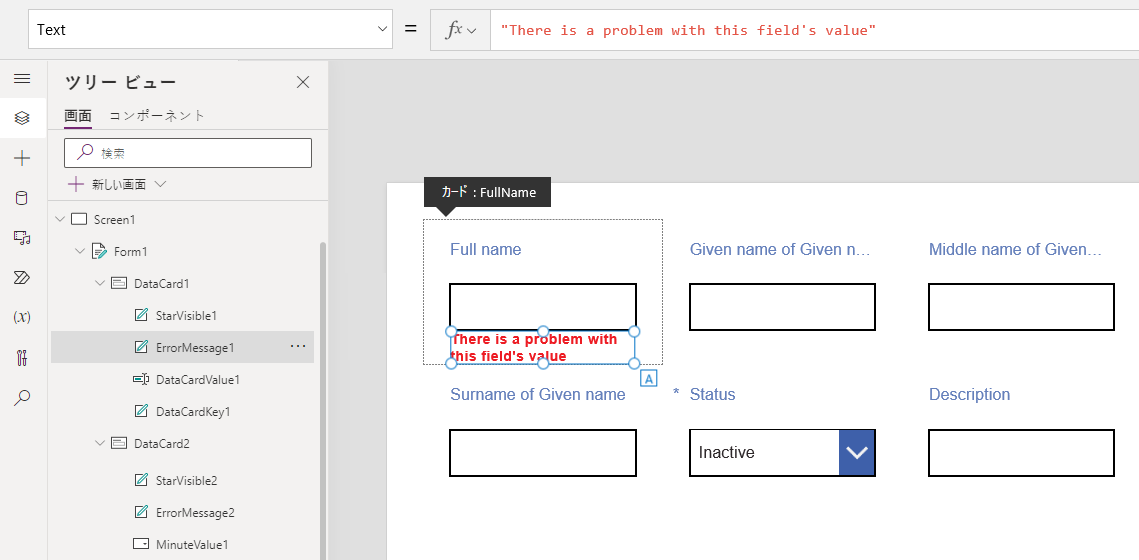
このコントロールの Text プロパティは、Parent.Error に設定され、検証ルールに基づいて動的なエラー情報を取得するために使用されます。 わかりやすくするため、このコントロールの Text プロパティを静的に設定し、テキストの長さに対応するためにコントロールの高さ (ひいてはカードの高さ) を拡大します。

エラー メッセージを少し長くすると、対応するためにコントロールとカードが再び拡大します。 行全体の高さが拡大し、カード間の垂直方向の配置を保持します:

注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。