カスタム ページは、モデル駆動型アプリ内の新しいページ タイプであり、キャンバス アプリの機能をモデル駆動型アプリに活用できます。 カスタム ページは、モデル駆動型アプリとキャンバス アプリの統合を促進し、Power Apps Studio の柔軟性を備えたページ全体、ダイアログ、またはウィンドウを追加するために使用できます。 また、式とカスタム Power Apps component framework コントロールを使用したローコード ページ作成エクスペリエンスも含まれます。
この新しいページは、モデル駆動型アプリのフォーム、ビュー、ダッシュボード ページよりも柔軟性があります。 1 つ以上のテーブルを含めることができます。 その後、メーカーはデータとコンポーネントのやり取りを定義できます。 カスタム ページは個別のソリューション要素であり、1 人のメーカーが一度に 1 つのカスタム ページを編集できます。 他のモデル駆動型アプリ ページと同様に、ページの状態は、渡されたパラメーターからのものか、保持されたテーブルから取得されたもののいずれかです。
重要
カスタム ページは製品が大幅に変更された新機能であり、現在、カスタム ページの既知の問題 に概説されているいくつかの既知の制限があります。
| 機能 | ステータス | メモ |
|---|---|---|
| カスタム ページのランタイム | 一般提供 | |
| カスタム ページのソリューションと ALM | 一般提供 | |
| カスタム ページのコネクタ | 一般提供 | すべての Power Apps コネクタのリスト |
| カスタム ページの最新のコントロール | 一般提供 | サポートされているコントロールの一覧 |
| カスタム ページのコード コンポーネント | 一般提供 | |
| カスタム ページのサポートを監視する | 一般提供 | |
| カスタム ページの作成 | 一般提供 | 最新のアプリ デザイナーと Power Apps Studio は、実行時にサポートされるカスタム ページの作成のために使用されることが想定されています |
| カスタム ページのキャンバス コンポーネント | 一般提供 | |
| Teams モデル駆動型アプリのカスタム ページ | パブリック プレビュー | |
| モバイル オンラインのカスタム ページ | パブリック プレビュー | iOS では、デバイス管理によって防がれる可能性のある "サイト間の追跡を許可する" を有効にする必要があります |
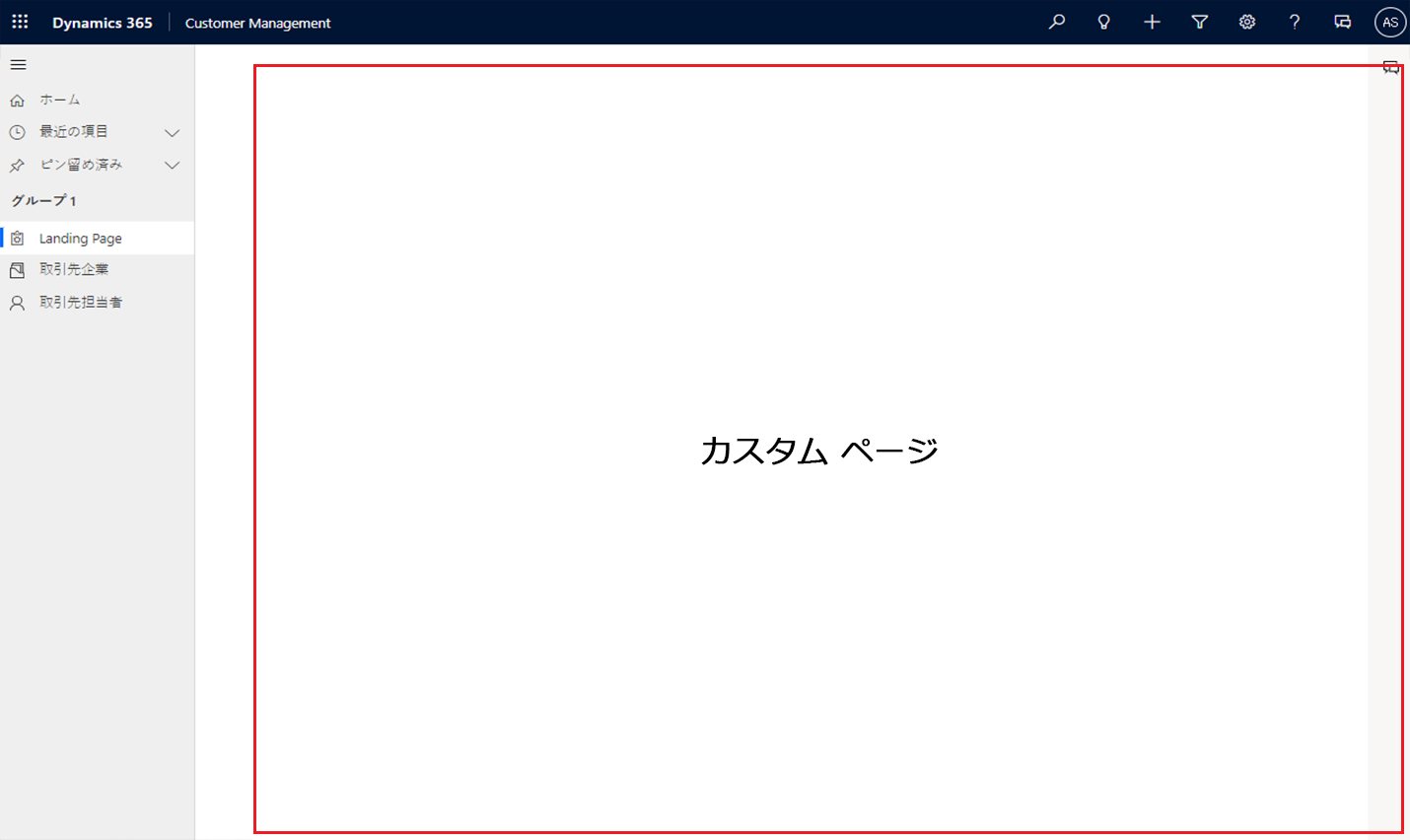
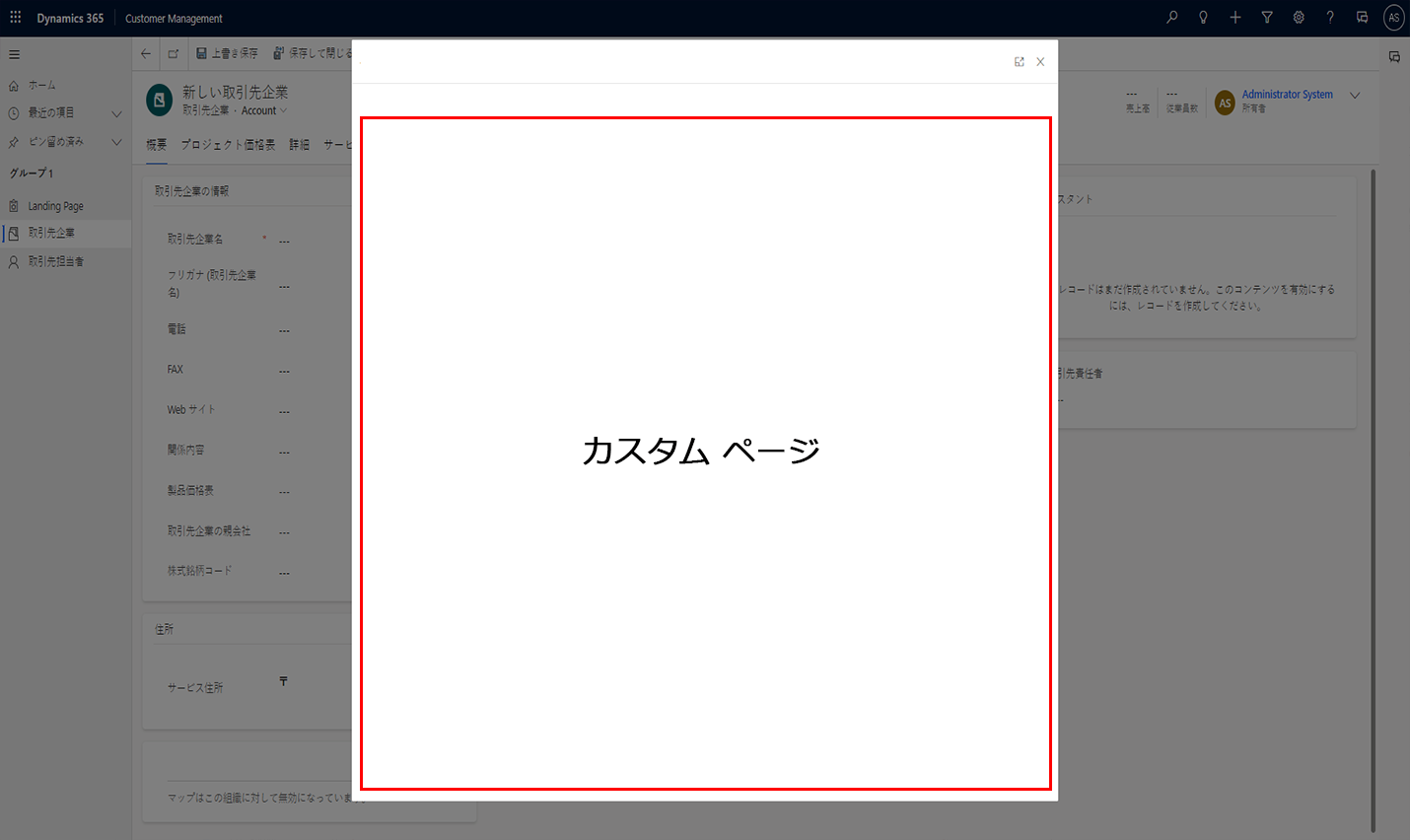
カスタム ページの例
以下は、モデル駆動型アプリ内のカスタム ページをインラインで示します。 モデル駆動型アプリには、ヘッダーとナビゲーションのない画像のページ全体のスペースがあります。



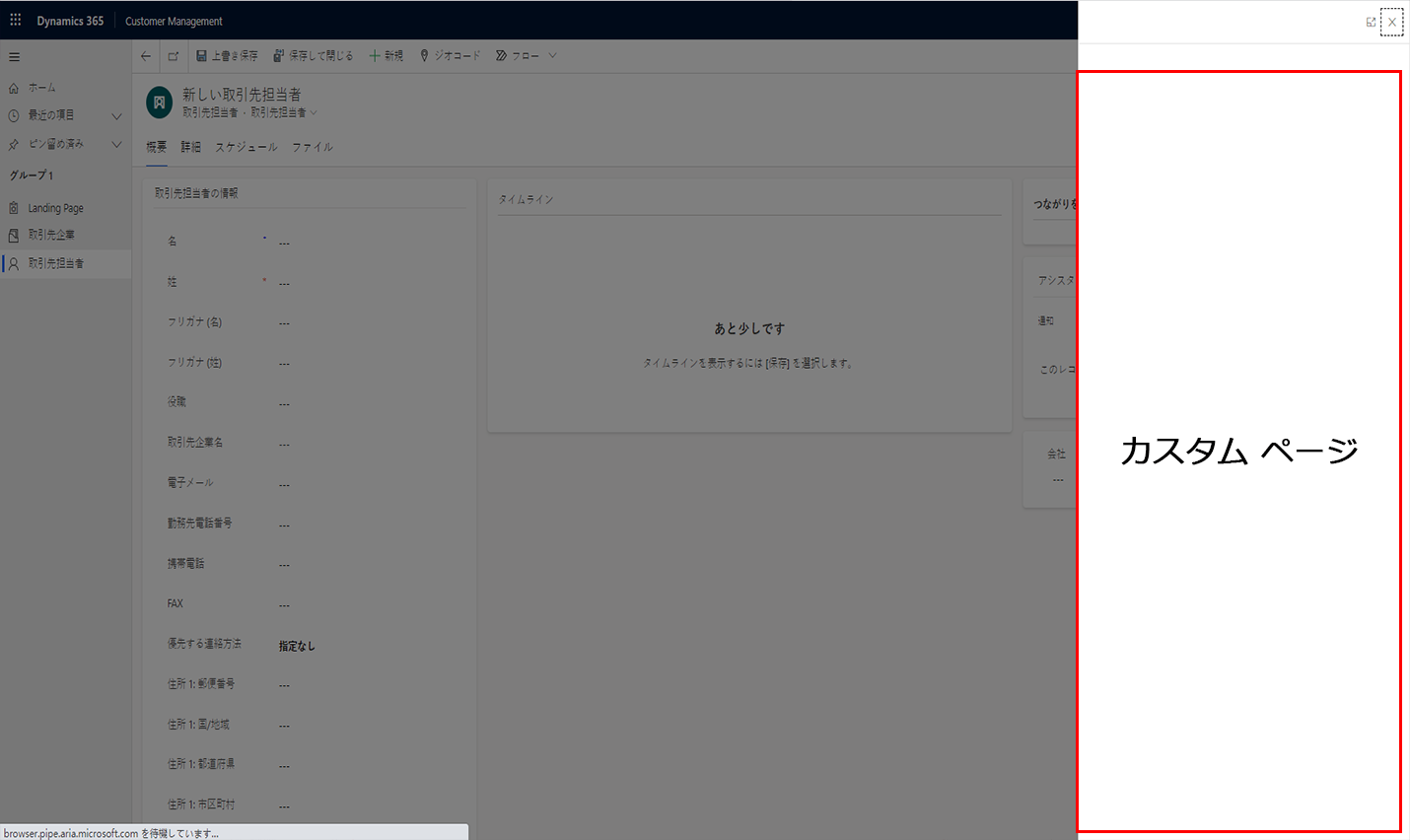
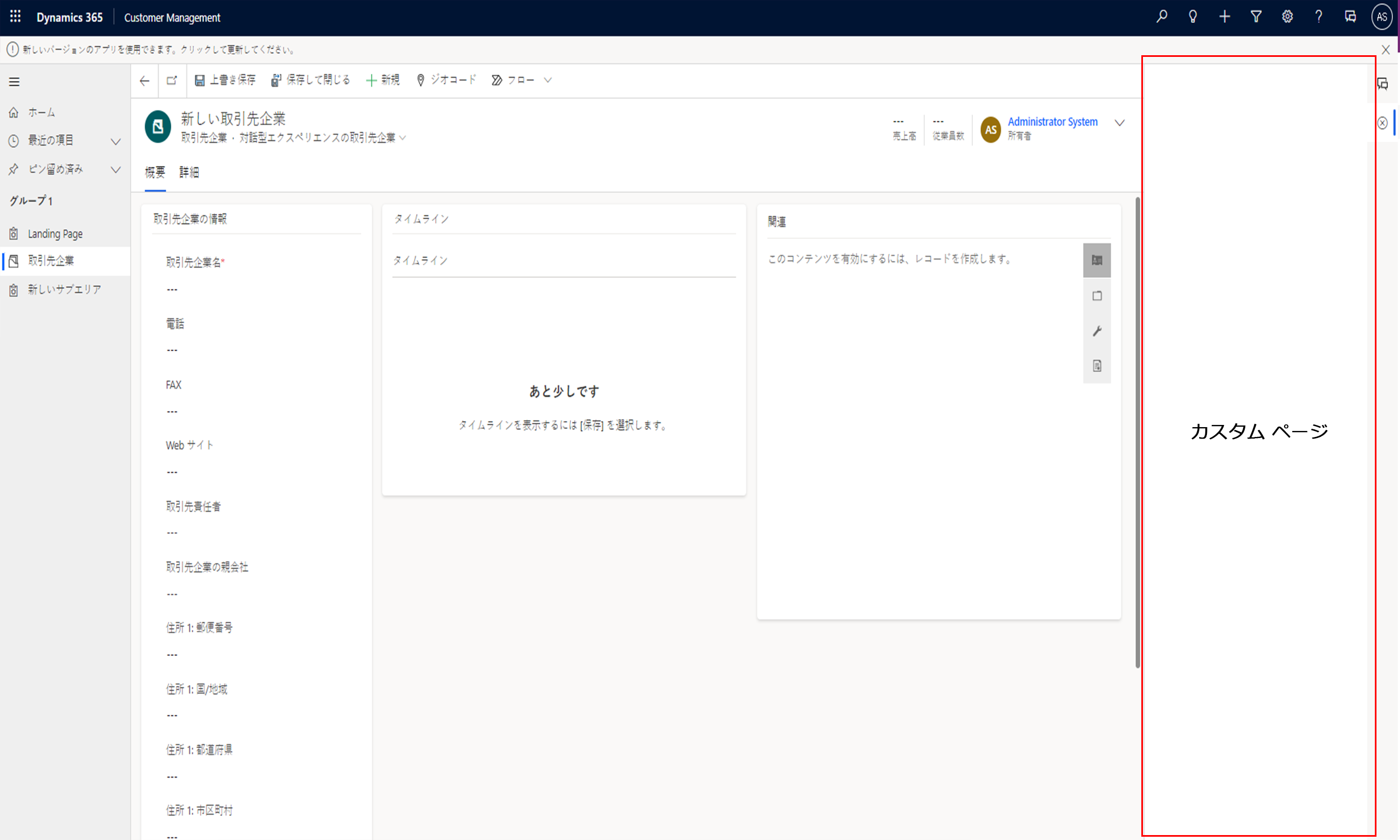
アプリのサイド ペインとしてのカスタム ページ は、アプリの右側にある新しいアプリのサイド ペイン内でカスタム ページを開くことができます。

カスタム ページは、最新のアプリ デザイナーまたは Power Apps のソリューション領域のいずれかのソリューションから、新規>ページを使用して作成する必要があります。 詳細情報: モデル駆動型アプリにカスタム ページを追加する
カスタム ページは埋め込みキャンバス アプリとは異なる
カスタム ページを使用すると、メーカーはキャンバス アプリの機能を使用して新しいページ エクスペリエンスを作成できます。 これにより、より柔軟なレイアウト、スタイリング オプションによるより詳細な制御、コネクタ データを追加する機能、式の使用などを備えたローコード作成エクスペリエンスが提供されます。 カスタム ページ作成は、ページが実行されるモデル駆動型アプリのコンテキストが増えるにつれて、Power Apps Studio で行われます。
埋め込みキャンバス アプリは、カスタム ページほど統合されていないホスティング アプローチでキャンバス機能も使用します。 埋め込みキャンバス アプリのシンプルな統合は、埋め込みキャンバス アプリの数に関する現在の制限が変更されていないことを意味します。 カスタム ページの高度な統合により、これらの制限に対処します。 埋め込みキャンバス アプリは、ローコード コンポーネントのように機能するモデル駆動型フォームにのみ配置できます。 詳細情報: モデル駆動型フォームのキャンバス アプリを埋め込む。
ほとんどの場合、統合を強化してパフォーマンスを向上させるために、埋め込みキャンバス アプリの代わりにカスタム ページを使用することをお勧めします。
注意
モデル駆動型アプリ のカスタム ページの数は 25 を超えてはなりません。 アプリ内のカスタム ページの数によっては、最後のアプリの公開後にユーザーがカスタム ページを含むアプリを再生するときに、アプリ ユーザーが経験する待機時間が長くなる可能性があります。 ユーザー待機時間の増加は、モデル駆動型アプリ の最後の公開後、最初のユーザーによる最初のアプリ起動に限定されます。
スタンドアロンのキャンバス アプリ コンテンツをカスタム ページに移行する
既存のスタンドアロンのキャンバス アプリはカスタム ページとしての使用がサポートされておらず、予想されるアプリ構造が異なります。 スタンドアロンのキャンバス アプリには、多くの場合、すべてのコントロールや変数にグローバルにアクセスできる多くの画面があります。 カスタム ページは通常、パフォーマンスと共同開発機能を提供するために、結合が緩い単一の画面である必要があります。
既存のスタンドアロン キャンバス アプリを移行するには、最初に、個別のカスタム ページへの画面のマッピングを特定することから始めます。 個別のカスタム ページごとに、次の手順を実行します。
- モデル駆動型アプリ デザイナーから空白のカスタム ページを作成します。 詳細情報: モデル駆動型アプリにカスタム ページを追加する
- 画面で使用されるデータ用のキャンバス アプリ データ ソースを追加します。
- Power Apps Studio の元のキャンバス アプリから画面をコピーします。
- 画面を Power Apps Studio の空白のカスタム ページに貼り付けます。
- 画面名の代わりにカスタム ページ名を使用するように移動呼び出しを変更します。
- モデル駆動型アプリ デザイナーのサイト マップにカスタム ページを追加します。
よく寄せられる質問
カスタム ページはどのデータを使用できますか?
カスタム ページは Microsoft Dataverse と Power Apps のすべてのコネクタを使用できます。 詳細情報: すべての Power Apps コネクタのリスト。
カスタム ページとモデル駆動型アプリ間では、どのようなやり取りがありますか?
カスタム ページをサイト マップに追加して、カスタム ページをサイトマップに追加するを使用して直接ナビゲーションできます。 モデル駆動型アプリ ページでは、
navigateToクライアント API を使用してカスタム ページを開くことができます。 カスタム ページでは、Power Fx 移動機能を使用して、他のカスタムページ、またはフォーム、ビュー、ダッシュボードなどのモデル駆動型アプリページに移動できます。 詳細情報: カスタム ページに移動するカスタム ページはどのように応答性が高くなりますか?
応答性が高いコンテナー コントロールを使用すると、数式を使用せずに応答性が高いアプリ ページを構築できます。 詳細情報: 応答性が高いページを構築する。 その他のカスタム ページ デザイン ガイダンスについては、モデル駆動型アプリのカスタム ページを設計するも参照できます。
ソリューションでカスタム ページはどのように管理されますか?
各カスタム ページはソリューション内の個別のコンポーネントであり、1 人の作成者が一度に 1 つのカスタム ページを編集できます。 ほとんどのカスタム ページには単一の画面があります。 複数の画面の代わりに、カスタム ページのナビゲーション機能を使用して、別のカスタム ページまたはモデル駆動型アプリ ページに移動します。 カスタム ページに複数の画面がある場合でも、それは単一のソリューション コンポーネントであるため、含まれている一連の画面で作業できるのは 1 人の作成者のみです。
どのライセンスがあればカスタム ページを使用できますか? カスタム ページはアプリの数に影響しますか?
カスタム ページは特別なキャンバス アプリ タイプを使用しているため、別の方法で管理されます。 カスタム ページはモデル駆動型アプリ インフラストラクチャの一部と見なされ、モデル駆動型アプリ内でのみ使用できます。 したがって、モデル駆動型アプリのライセンスに従います。 また、カスタム ページはアプリではなくページとして扱われるため、アプリ制限には数えられません。
カスタム ページはスタンドアロンのキャンバス アプリのように共有する必要がありますか?
カスタム ページは、モデル駆動型アプリのページ共有と連携しており、アプリ ユーザーの個々のページを共有せずにモデル駆動型アプリの共有に依存しています。 作成者には、編集を許可するカスタム ページの共有が必要な場合があります。