ライブ監視は、アプリ メーカーが問題をデバッグおよび診断するのに役立つツールであり、より高速で信頼性の高いアプリを構築するのに役立ちます。 ライブ監視は、実行時にアプリ内のすべてのアクティビティのログを提供することにより、アプリの実行方法を詳細に把握します。
特定のモデル駆動型アプリ機能を分離するために、フォームや Copilot コントロールなどの特定のカテゴリでフィルター処理できます。
ライブ監視のセッションを作成する
Power Apps にサインインし、左側のナビゲーションペインで、ソリューション を選択し、監視するアプリを含むソリューションを開いて、コマンドバーで ライブ監視 を選択します。
ライブ監視のページで、コマンド バーのメニューから モデル駆動型アプリを再生する を選択します。 ライブ監視の使用方法の詳細については、ライブ監視を使用して、モデル駆動型アプリのぺージ動作のトラブルシューティングをするを参照してください
フォーム関連問題に対してライブ監視をフィルター処理する
ライブ監視でモデル駆動型アプリ フォーム関連のイベントをフィルター処理すると、アプリの実行時にライブ監視でフォーム上の関連するテーブル、テーブル、コントロール、コンポーネントに関する情報を提供できます。
ライブ監視が、フォームが特定の方法で動作する理由を作成者が理解するのに役立つ状況は数多くあります。 多くのフォームの問題は、ビジネス ルール、JavaScript、フォーム イベント、または管理者とメーカーが設定したクライアント API に基づいています。 ライブ監視は、発生した問題がすぐに使用できるように設計されているのか、カスタマイズが原因であるのかを識別するのにも役立ちます。 次の質問に答えるのに役立つ詳細を提供します。
- テーブルの関連メニューに行が表示されないのはなぜですか?
- コントロールが無効/有効または表示/非表示の理由
- 行が読み取り専用状態になっているのはなぜですか ?
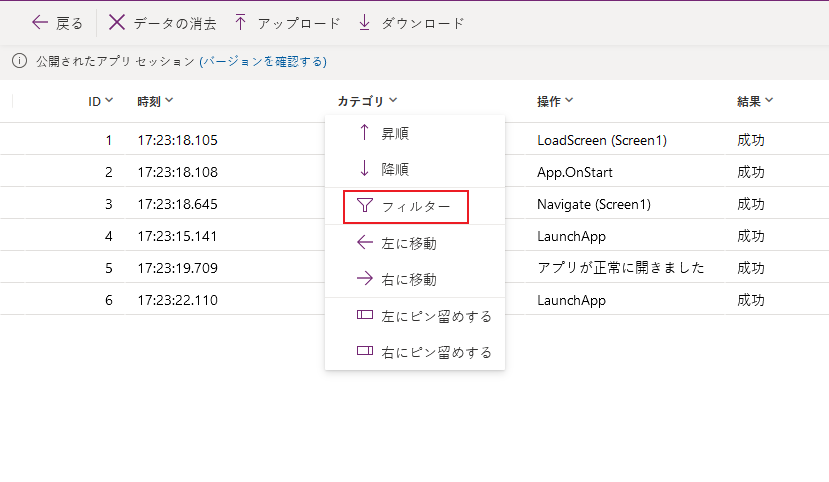
ライブ監視を実行しているブラウザー ウィンドウで、カテゴリー 列をクリックし、フィルター を選択します。

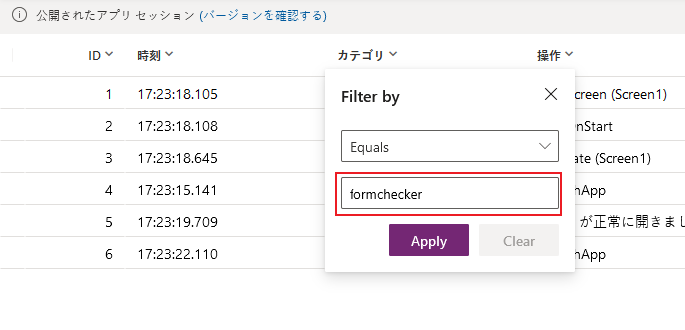
ドロップダウン リストから 等しい または 含まれている を選択して、ボックスに
formcheckerを入力します。 適用 を選択します。
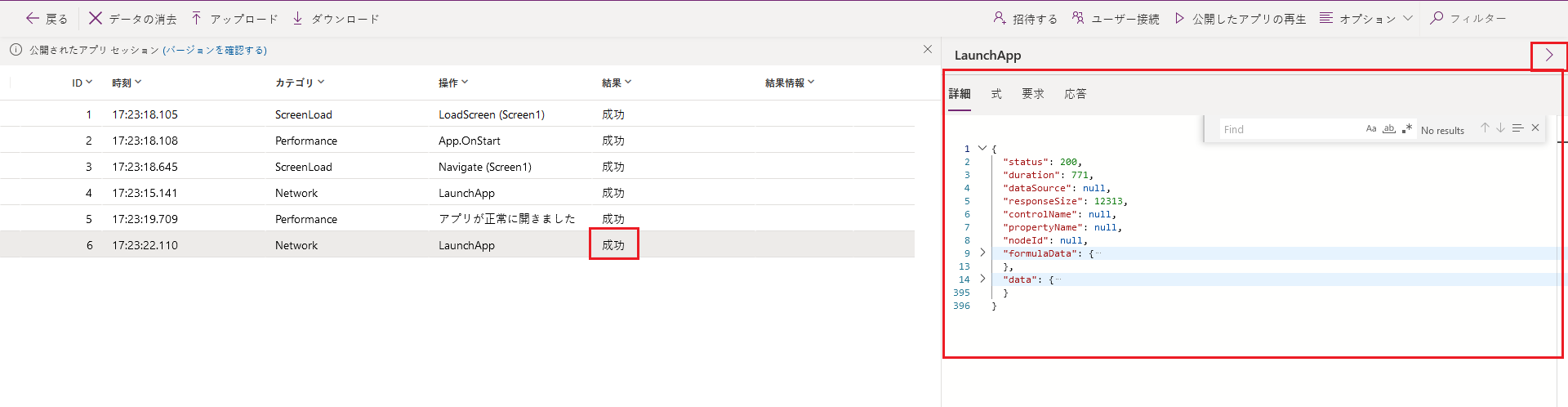
カテゴリがフィルタリングされるようになりました。 操作 列は展開して、列の右側を選択して押したまま右にドラッグすることで、追跡されるイベントのフルネームを表示できます。 アプリを使用したり、フォームを開いて使用したりすると、ライブ監視はイベントの一覧を更新します。

アプリが監視セッションで実行されている間、アプリの通常の使用と一致するアクションをモデル駆動型アプリ内で実行します。 たとえば、テーブル フォームを使用してデータを開いて変更します。
ライブ監視を使用してフォームの動作を理解する
ライブ監視を使用する各行について、フォーム イベントに関する詳細情報を確認できます。 たとえば、フォーム内で発生しているエラーについて質問があるとします。 アプリのそのフォームに移動し、適切なフォーム コンポーネントを選択します。 次に、ライブ監視を有効にしてブラウザーに戻り、フィルター処理の有無にかかわらず結果を確認します。 この場合、複合コントロールにエラーがあります。 詳細 のエリアを展開すると、イベント自体について詳しく知ることができます。

監視されるイベントには、onload、onsave、onclose などの標準形式のイベントを含む多くの種類があります。
監視されているアプリを使い続けると、ライブ監視はイベントの一覧の情報を更新します。 フォームの場合、トラブルシューティングを行って、現在作業中のフォーム、コントロール、またはテーブルに関する追加情報を見つけることができるさまざまなシナリオがあります。
フォーム チェック領域とイベント
フォーム監視の領域は、次のとおりです。
| アプリ領域 | プロパティ |
|---|---|
| コントロール の状態 | フォームが読み込まれたときの、コントロールの表示、有効、およびラベル ソースの状態に関する詳細。 |
| 関連メニュー | 関連メニュー項目の状態に関する詳細。 例: メニュー項目が表示されないのはなぜですか? メニュー項目は、どこですか? |
| タブ / セクション / コントロールの状態の変更 | (コールスタックを介して) 誰がフォーム コンポーネント (タブ、セクション、コントロールなど) にコンポーネントの可視性と有効状態を変更させたかについての詳細情報です。 |
| Navigation | これらの Xrm.Navigationクライアント API メソッドのコール スタックをトレースすることにより、ナビゲーションまたは予期しないダイアログの原因に関する詳細: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| サポートされていないカスタマイズ | フォームの準備が整う前のサポートされていないクライアント API アクセスに関する詳細。 例: フォームが完全に読み込まれる前に iFrame で parent.Xrm.Page にアクセスします。 window.setTimeout() を使用して、フォーム ハンドラ コンテキスト外のフォーム Web リソースで Xrm.Page にアクセスして、フォーム クライアント API を定期的に呼び出します。 Power Apps control framework の制御コードの updateView() 方法の Xrm.Page にアクセスする。 |
ライブ監視でサポートされているフォーム関連イベントの例として次のものがあります。
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Copilot 関連問題に対してライブ監視をフィルター処理する
- ライブ監視を実行しているブラウザー ウィンドウで、カテゴリー 列をクリックし、フィルター を選択します。
- ドロップダウン リストから 等しい または 含まれている を選択して、ボックスに
CopilotEventを入力します。 適用 を選択します。
Copilot コントロール イベント
Copilot コントロール監視のイベントには、次のものが含まれます。
| Event name | プロパティ |
|---|---|
| AdaptiveCardActionData | アダプティブカードのアクションを送信するためのデータ |
| adaptiveCardContent | adaptiveCard の内容 |
| AISummarize | このメッセージは、要約機能がオフの場合に fcb ステータスを記録するために記録されます |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | 自動トリガーが有効かどうかを示します |
| ClientActionCalled | クライアントアクションの名前とそれに渡されたペイロードをログに記録します |
| CopilotResponse | コパイロットからの応答 |
| DVCopilotアクション | isDVChatEnabled: 組織で DV チャットが有効になっているかどうか |
| DynamicContextSentToBot | ボットに送られた Dynamics コンテキスト |
| EnvironmentHostedBotSchemaName | 環境ボットのスキーマ名をログに記録します |
| ExecutingAction | アダプティブ カード アクションを実行しています |
| isSummaryEnabledForEntity | エンティティのサマリーが有効かどうかを示します |
| queryStructuredDataRequest | 構造データを照会するために送信された要求 |
| queryStructuredDataResponse | クエリ構造データからの応答 |
| SessionContextSentToBot | セッション コンテキストがボットに送信される |
| SummarizeResponse | 要約の応答をログに記録します |
| UserPrompt | ユーザーが入力したプロンプト |
モニタリング セッションを閉じる
監視セッションを終了するには、監視対象のモデル駆動型アプリが再生されているブラウザのタブを閉じます。
次の手順
モデル駆動型アプリのフォームに関する問題のトラブルシューティング方法の詳細については、モデル駆動型アプリのフォームの問題のトラブルシューティング を参照してください。