注意
2022 年 10 月 12 日より、Power Apps ポータルは Power Pages となります。 詳細: Microsoft Power Pages の一般提供が開始されました (ブログ)
Power Apps ポータルのドキュメントは、近日中に Power Pages ドキュメントに移行、統合されます。
ユーザーがサインインした後、既定のページにリダイレクトするようにポータルを構成することができます。
これを実現するには、ホームページのページ レイアウトとして使用されている既定のスタジオ テンプレートを置き換えます。 この既定のテンプレートを、ユーザーを任意のページにリダイレクトするため JavaScript コードを含むカスタムテンプレートに置き換えます。 ステップは次のようになります:
- 既定のスタジオ テンプレート の Web テンプレートのコピーを作成します。
- Web テンプレートのコピーに JavaScript コードを追加します。
- 対応するページ テンプレートを作成します。
- 変更したテンプレートを使用するようにホーム ページを変更します。
既定のスタジオ テンプレートの Web テンプレートのコピーを作成します
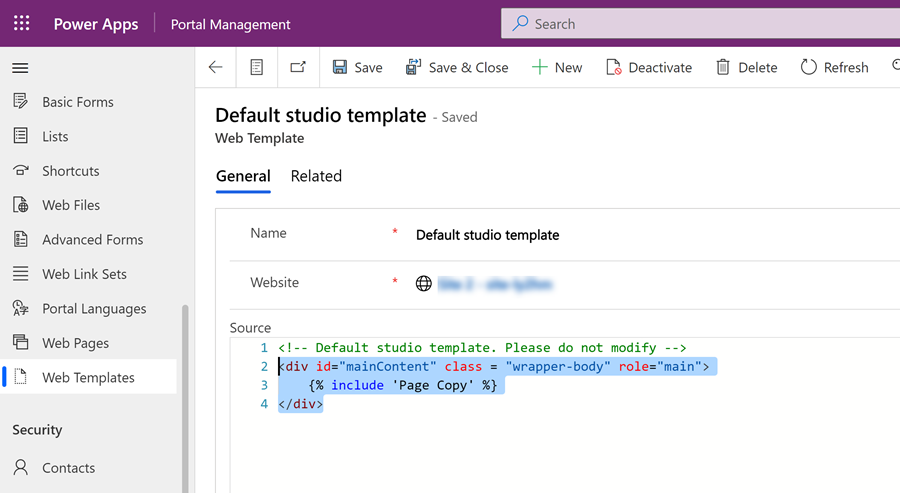
ポータル管理アプリを開き、Web テンプレート に移動して、既定のスタジオ テンプレート を開きます。
<!-- Default studio template. Please do not modify -->行の下のすべての内容をコピーします。
Web テンプレート レコードを新規作成するには、新規 を選択します。
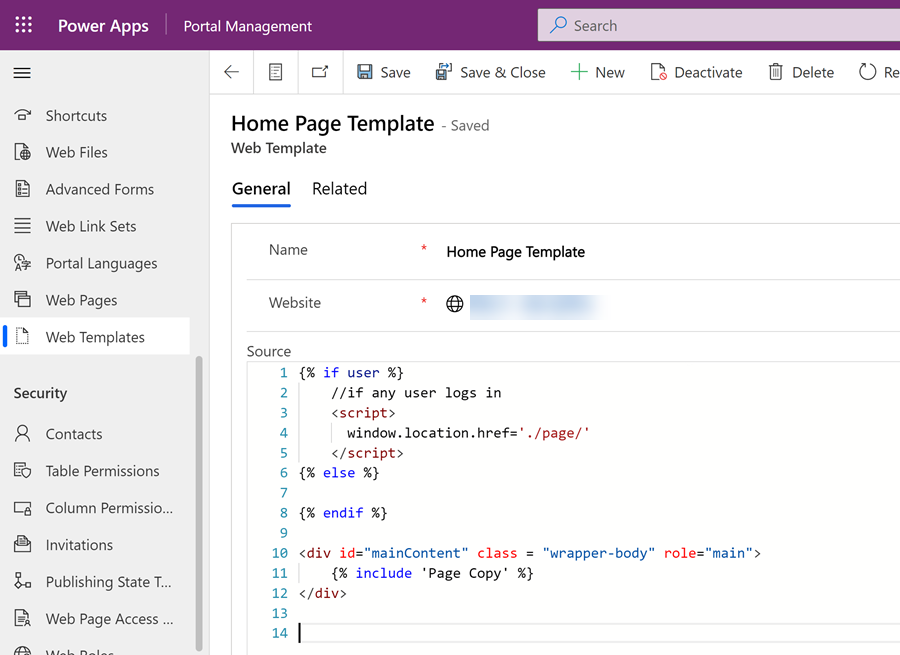
テンプレートに名前 (例: ホーム ページ テンプレート) を付けて、リダイレクト機能を実装する Web サイト を選択します。 既定のスタジオ テンプレートからコンテンツを貼り付け、保存を選択します。
JavaScript コードの追加
新しいテンプレートに、次の JavaScript コードを追加します。
./page/は、ユーザーを誘導するページの部分的な URL で置き換えます:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
保存 を選択します。
ページ テンプレートの作成
ポータル管理アプリで ページ テンプレート を選択します。
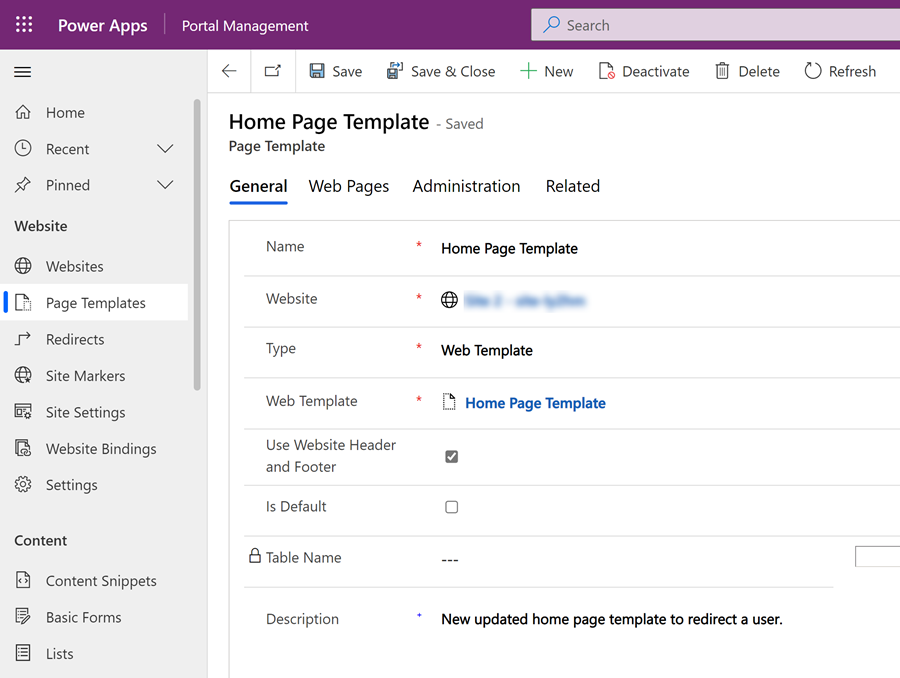
新規 を選択し、新しいページ テンプレート レコードを作成します。
ページ テンプレートに名前 (例: ホーム ページ テンプレート) を付けます。 機能を持たせるWeb サイト レコードを選択し、Web テンプレート として 入力 を選択して、前の手順で作成した Web テンプレート を選択します。

ホーム ページの更新
ポータル管理アプリに移動します。
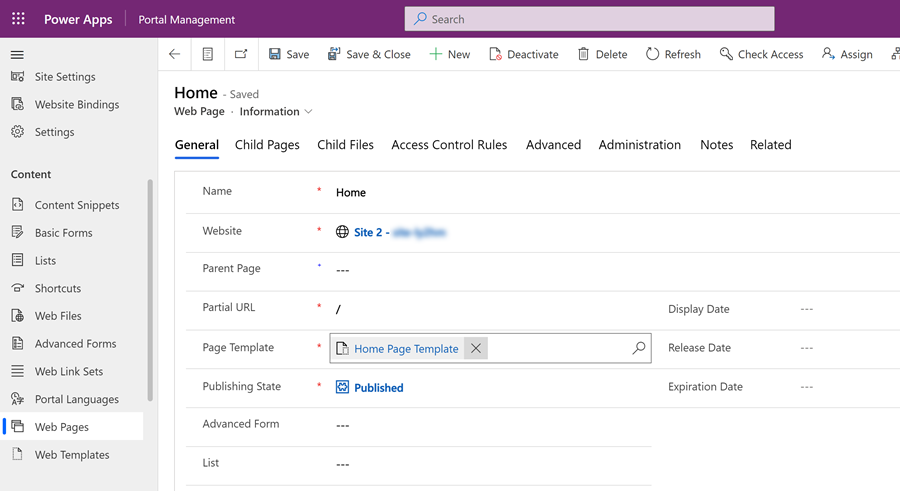
Web ページ で ホーム Web ページ レコードを探します。 ページ テンプレート を前に作成したページ テンプレート レコードに変更します。 保存して閉じる を選択します。

以上で、ユーザーがサインインすると、更新された Web テンプレートの JavaScript コードで指定したページにリダイレクトされます。
参照
RSS フィードを表示するカスタム ページ テンプレートの作成
現在のページに関連付けられているリストのレンダリング
Web サイト ヘッダーとプライマリ ナビゲーション バーの表示
ハイブリッド ナビゲーションの使用により、ページ階層のレベルを 3 つまで描画