この記事では、サンプル アプリ テンプレートのカスタマイズについて説明します。 たとえば、会社のロゴを変更したり、ビジネスの要件に合わせてサンプル アプリのテンプレート内のデータを更新したり、アプリを拡張するにあたって画面にコントロールを追加・削除する必要性が発生する場合があります。
前提条件
サンプル アプリのテンプレートをインストールします。 詳細: Microsoft Teams でサンプル アプリ テンプレートを使用する。
注意
- この記事のセクションでは、例として使用可能なサンプル アプリ テンプレートの 1 つを使用します。 アプリのテーブル、コントロール、画面、その他のコンポーネントは、インストールしたアプリによって異なる場合があります。 選択したアプリのカスタマイズは慎重に行ってください。
- サンプル アプリのテンプレートをカスタマイズする前に、サンプル アプリのテンプレートの更新 を読んで、新しいリリースがサンプル アプリのテンプレートのバージョンに与える影響を把握してください。
Power Apps Studio でサンプル アプリのテンプレートを開く
サンプル アプリのテンプレートのカスタマイズを開始するには、まず Power Apps Studio の内でアプリを開きます。
Teams にサインインします。
 (その他の追加されたアプリ) を選択します。
(その他の追加されたアプリ) を選択します。Power Apps を選択します。

ビルドタブを選択します。
サンプル アプリのテンプレートをインストールしたチーム環境を選択します。
インストールされたアプリ を選択します。
インストールしたサンプル アプリのテンプレートを選択します。
プロンプト画面が表示されたら、場所を選択します。
詳細情報 : Power Apps Studio でアプリを編集する
サンプル データの削除
サンプル アプリのテンプレートをインストールすると、テーブルにサンプル データが事前入力されている場合があります。 以下の表に、削除するサンプル アプリのテンプレートとサンプル データのあるテーブルの一覧を示します:
サンプル アプリのテンプレートからデータを削除する方法:
Power Apps Studioで、サンプル アプリのテンプレート (例: 検査の管理) を開きます。
左側のペインから、データ を選択します。
テーブル名の横にある
 を選択します (例: 検査の管理アプリのエリア検査タスク) から選択します。
を選択します (例: 検査の管理アプリのエリア検査タスク) から選択します。データの編集を選択します。
サンプル データを含むすべての行を削除します。

ビジュアル エディターを閉じます。
残りのテーブルに対しては、前述の手順を繰り返します。
ロード画面にロゴを追加する
Power Apps Studioで、サンプル アプリのテンプレート (例: 検査) を開きます。
左側のペインで、ツリー ビューを選択します。
まだ選択されていない場合は、ランディング画面を選択します。
挿入を選択します。
メディアで、画像 コントロールを選択します。

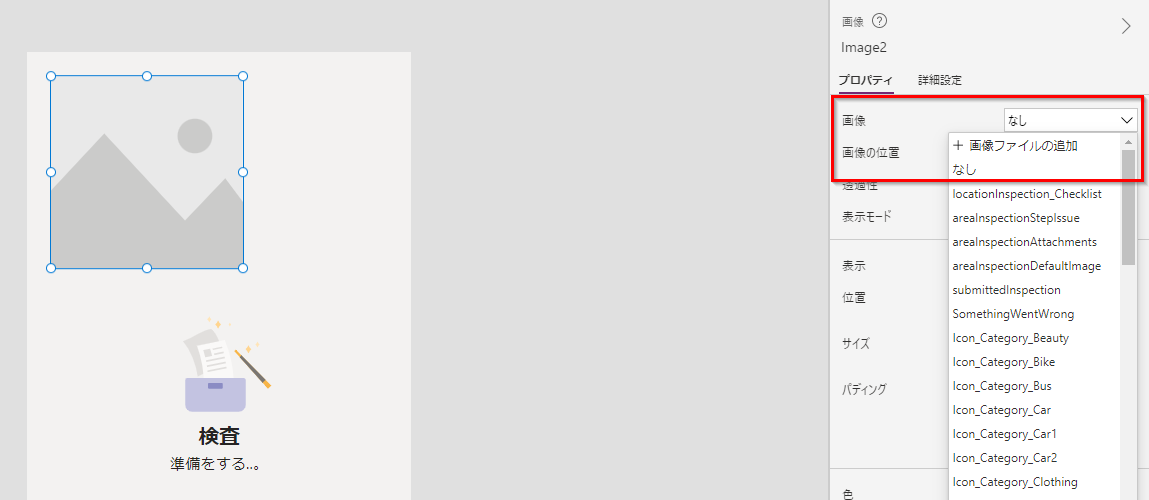
右側のプロパティ ペインから、画像ドロップダウンをクリックして、+画像ファイルの追加を選択します。

会社のロゴの画像を選択して、開く を選択します。
ロード画面で希望の位置に画像コントロールを配置してサイズを設定します。

ウェルカム スクリーンのテキストを変更する
注意
検査アプリのウェルカムスクリーンのあいさつテキストは、グローバル変数を含む式を使用して、検査や検査対象の項目について希望する用語を正しく表示します。 この式を変更は慎重に行ってください。
Power Apps Studioで、サンプル アプリのテンプレート (例: 検査) を開きます。
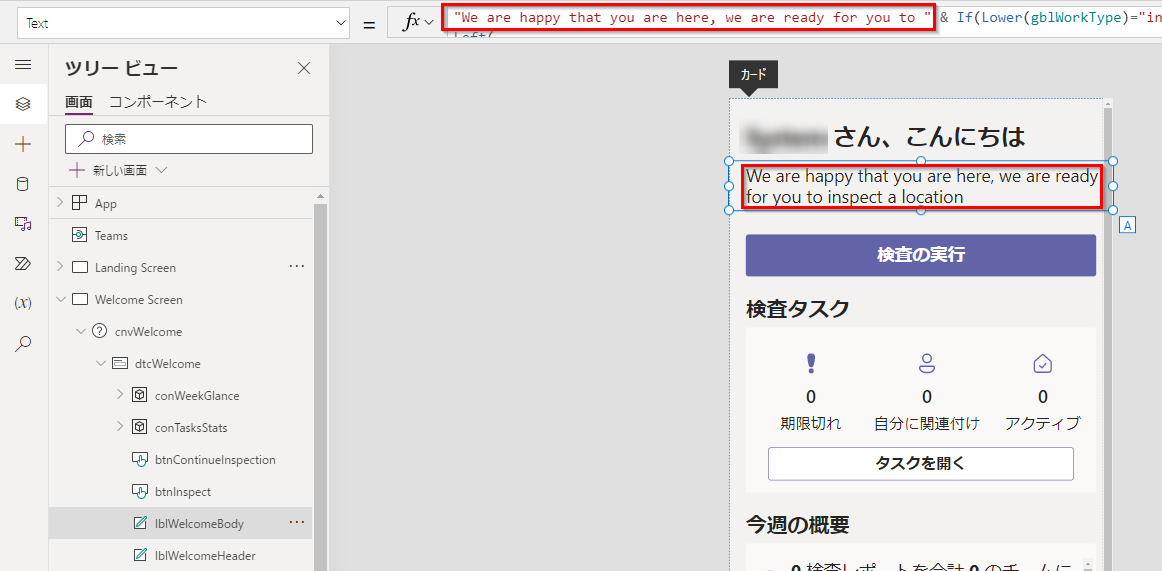
あいさつテキスト お越しいただきありがとうございます を含む テキスト ラベル コントロールを選択します。
あいさつ文で使用する式は次の形式です :
"Glad to have you here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)数式バーを選択します。
フレーズ: お越しいただきありがとうございます を選択します。
あいさつ文を次のように更新します: ご訪問ありがとうございます。
"We are happy that you are here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)
画面の背景色を変更する
注意
検査アプリは、グローバルなテーマ変数を活用して、一貫したユーザーエクスペリエンスを確保します。 画面の塗りつぶしを修正した場合、修正した画面は標準アプリのテーマを使用しなくなります。
Power Apps Studioで、サンプル アプリのテンプレート (例: 検査) を開きます。
左側のペインで、ツリー ビューを選択します。
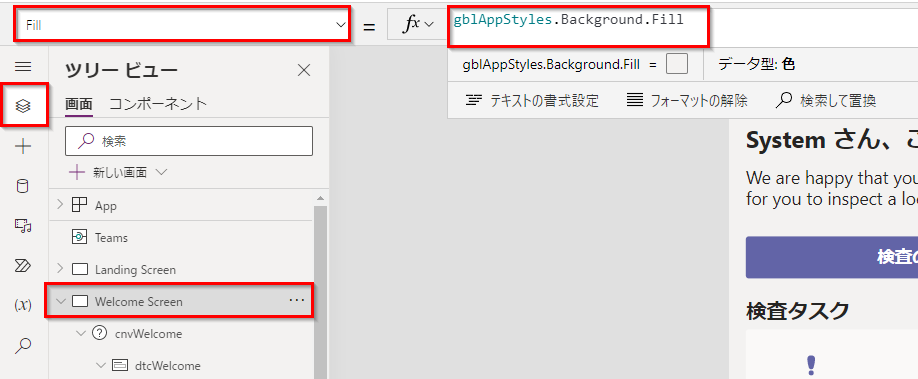
ツリービューから ようこそスクリーン を選択します。
左上のプロパティ リストから Fill を選択します。
数式バーで、数式を目的の色に置き換えます。
画面の背景の塗りつぶし色は、選択した背景色に設定されます。

データの一括編集
アプリ内のデータを素早く編集したい場合は、テーブルを開いてデータの修正や削除をすることができます。
注意
サンプル アプリのテンプレートでは、検査アプリで使用するエリア検査の場所やエリア検査の場所の種類など、いくつかの関連テーブルを使用しています。 データの関係や依存関係を確認せずにテーブルからレコードを削除する場合には注意が必要です。
Power Apps Studioで、サンプル アプリのテンプレート (例: 検査) を開きます。
左側のペインから、データ を選択します。
テーブル名の横の
 を選択します (例: 検査アプリの エリア検査場所の種類) から選択します。
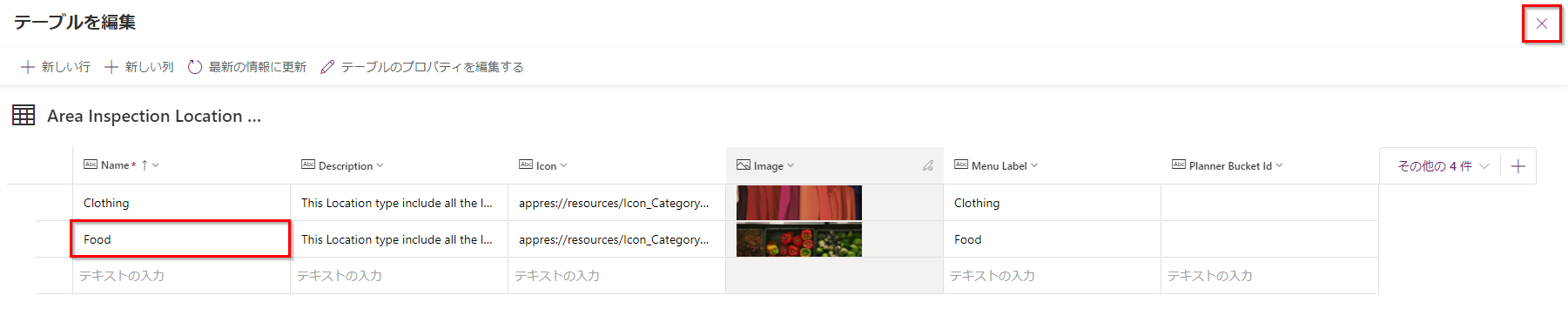
を選択します (例: 検査アプリの エリア検査場所の種類) から選択します。ビジュアル エディター内のセルを選択します(例: 名前 列の 食物)。
テキストを希望の値に置き換えます。
ビジュアル エディターを閉じます。
アプリ内のデータは、この例で使用している場所名など、更新された値を反映する必要があります。

アプリに列を追加する
重要
このセクションの検査アプリのカスタマイズ手順では、高度な構成オプションについて説明します。 この例では、Power Apps Studio に慣れていること、数式の修正に慣れていること、コンテナなどのコントロールを使用できることが前提となります。
複数の店舗があり、特定の店舗と場所や検査を関連付けたいというシナリオを考えてみます。
場所テーブルに店舗名のテキスト列を追加する
Power Apps Studioで、検査の管理 アプリを開きます。
左側のペインから、データ を選択します。
テーブル名の横の
 を選択します (例: 検査の管理 アプリの エリア検査場所)。
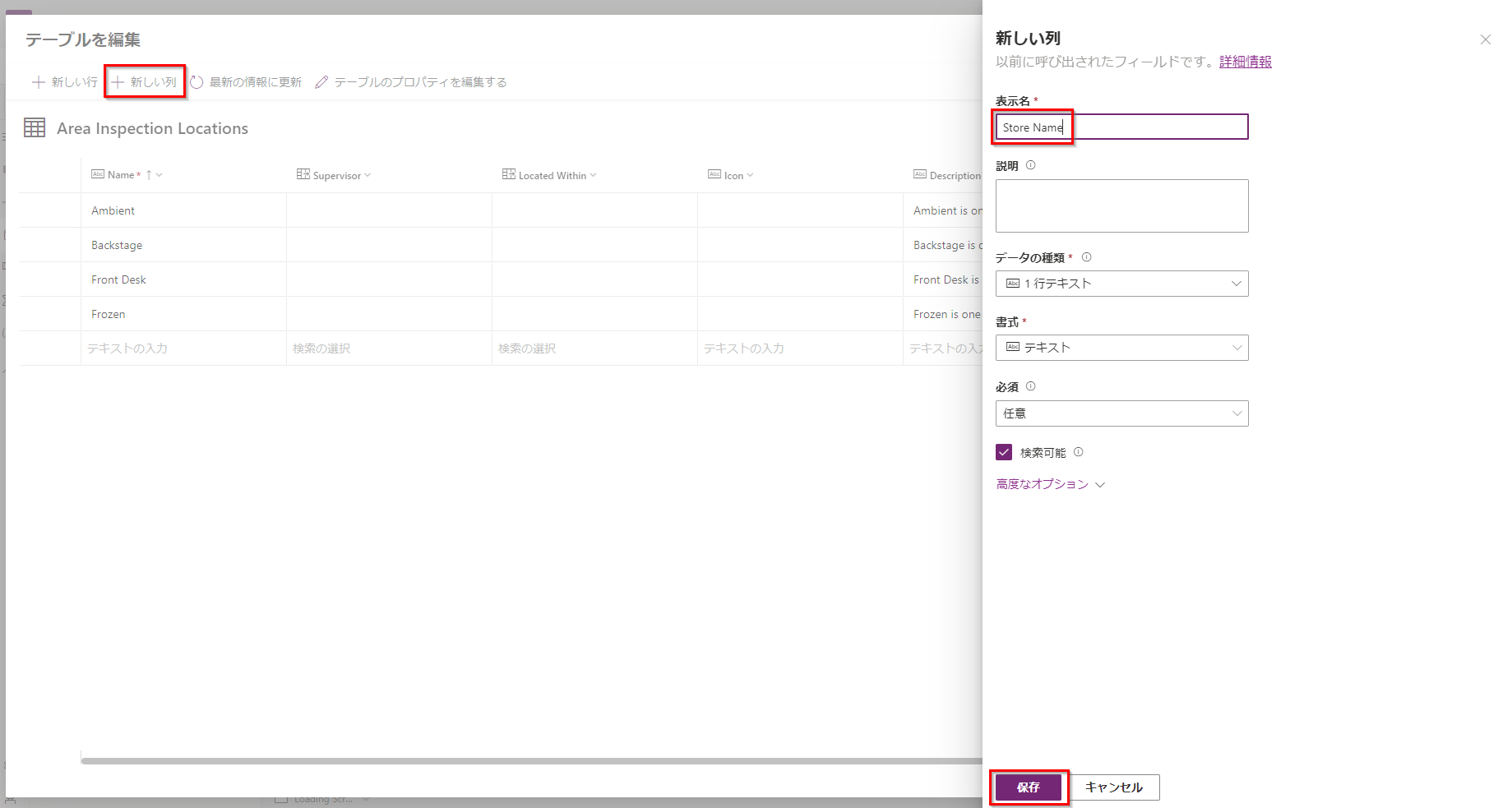
を選択します (例: 検査の管理 アプリの エリア検査場所)。列の追加 を選択します。
「店舗名」に 名前 を入力します。
作成を選択します。
ビジュアル エディターを閉じます。

場所フォームに店舗名の列を追加する
場所スクリーン を選択します。
チップ
このアプリのプレビューコネクタの使用に関するエラーは無視できます。
ツリー ビューで、
btnArea_GroupedAreasを検索します。フォーム上の グループ化されたエリア で、左端をドラッグして タイトル フィールドの端と平行になるようにします。
注意
グループ化されたエリアのフィールド コントロールはコンテナの中にあります。 そのため、選択されたエリアが、画面の中で列が表示されている場所とは異なる場所に表示される場合があります。 選択したエリアをドラッグすると、列のサイズが変更されます。
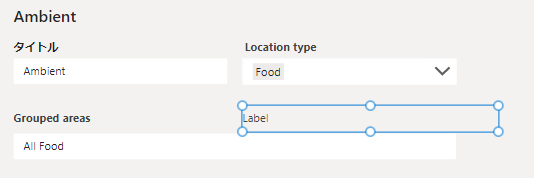
左側のペインから 挿入 を選択します。
ラベル コントロールを選択します。
ラベルは、 グループ化されたエリアと水平方向に、エリア タイプと垂直方向に整列するように配置します。

左上のプロパティ リストから テキスト を選択します。
数式バーを選択します。
式を店舗名に変更します。
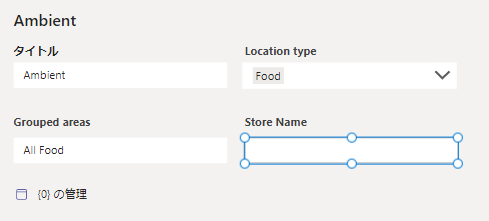
左側のペインから 挿入 を選択します。
テキスト ボックス コントロールを選択します。
テキスト ボックスのコントロールをドラッグして、グループ化されたエリアと水平方向に、エリア タイプと垂直方向に整列させます。
左上のプロパティ リストから 値 を選択します。
数式バーで、現在の値を
gblLocation.'Store Name'と置き換えます左上のプロパティ リストからColorBackgroundを選択します。
数式バーに、「白」を入力します。

左上のプロパティ リストから表示モードを選択します。
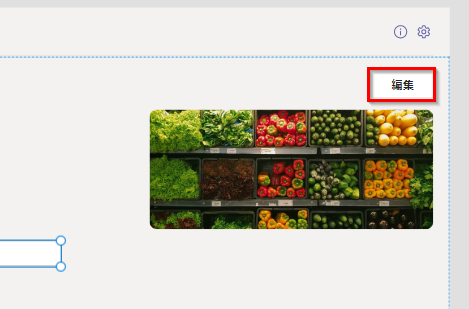
数式バーにまだ存在しない場合は、「編集」と入力します。
キーボードのAlt キーを押下したまま、編集を選択します。

左側のペインで、ツリー ビューを選択します。
btnAreaDetails_Saveを検索して、返されたコントロールを選択します。数式バーを展開します。
17行目の最後に、コンマと次の数式を追加します。
'Store Name':Microsoft_CoreControls_TextBox1.Value式のこのセクションは次のように表示されます :
{ msft_name: txtArea_EditTitle.Text, 'Location Type': cmbAreaDetails_AreaType.Selected, 'Primary Image': picArea_UploadedImage.Image, 'Store Name':Microsoft_CoreControls_TextBox1.Value }注意
更新された数式にエラーが表示された場合は、店舗名のテキスト ボックス名を確認してください。 例えば、変更内容によっては
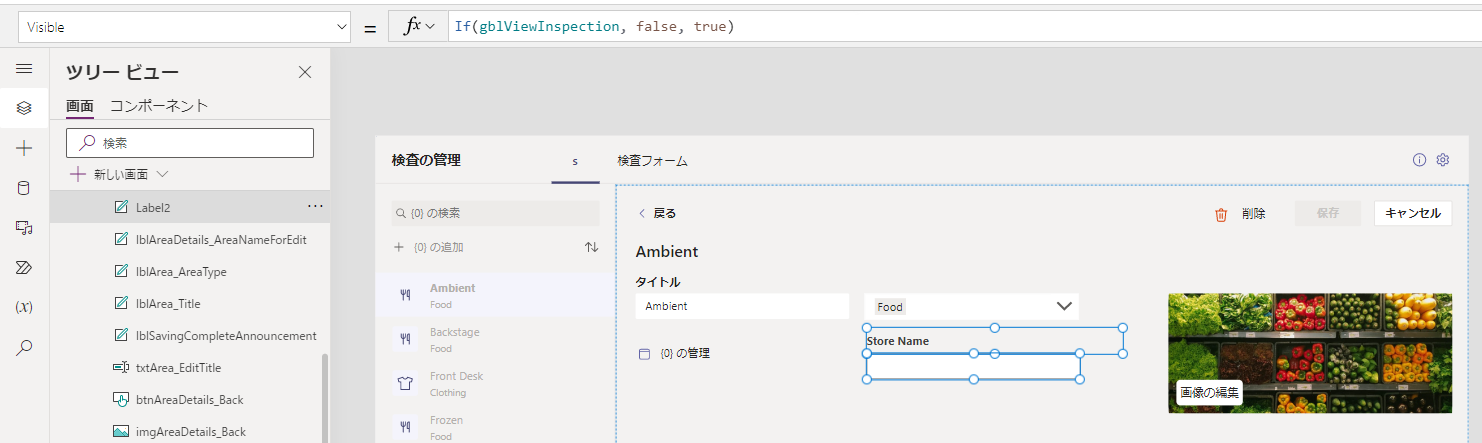
Microsoft_CoreControls_TextBox1ではなくMicrosoft_CoreControls_TextBox2になる場合もあるでしょう。手順 5 で追加した ラベル コントロールを選択します。
左上のプロパティ リストから、プロパティ : Yを選択します。
数式バーを選択します。
式を次のように変更します :
If(gblEditLocation,250,200)手順 11 で追加したテキスト ボックスを選択します。
左上のプロパティ リストから、プロパティ : Yを選択します。
数式バーを選択します。
式を次のように変更します :
If(gblEditLocation,282,232)キーボードでCTRL キーを押下したまま、店舗名ラベルとテキスト ボックスの両方を選択します。
左上のプロパティ リストから、表示されているプロパティ選択します。
数式バーを選択します。
式を次のように変更します :
If(gblViewInspection, false, true)
アプリの更新をチームに公開する
サンプル アプリへの変更を保存して公開する方法 :
右上から 保存 を選択します。
Teams に公開するを選択します
次へ を選択します。
既存のアクティブなタブにアプリの更新バージョンを公開するには、保存して閉じる を選択します。
公開されたバージョンのアプリを別のチャネルの新しいタブに追加するには、タ目的のチャネルで (タブの追加) を選択し、保存して閉じる を選択します。
(タブの追加) を選択し、保存して閉じる を選択します。
詳細情報 : アプリを公開して Teams に追加する