テンプレート エディタを使用してメール テンプレートをカスタマイズする
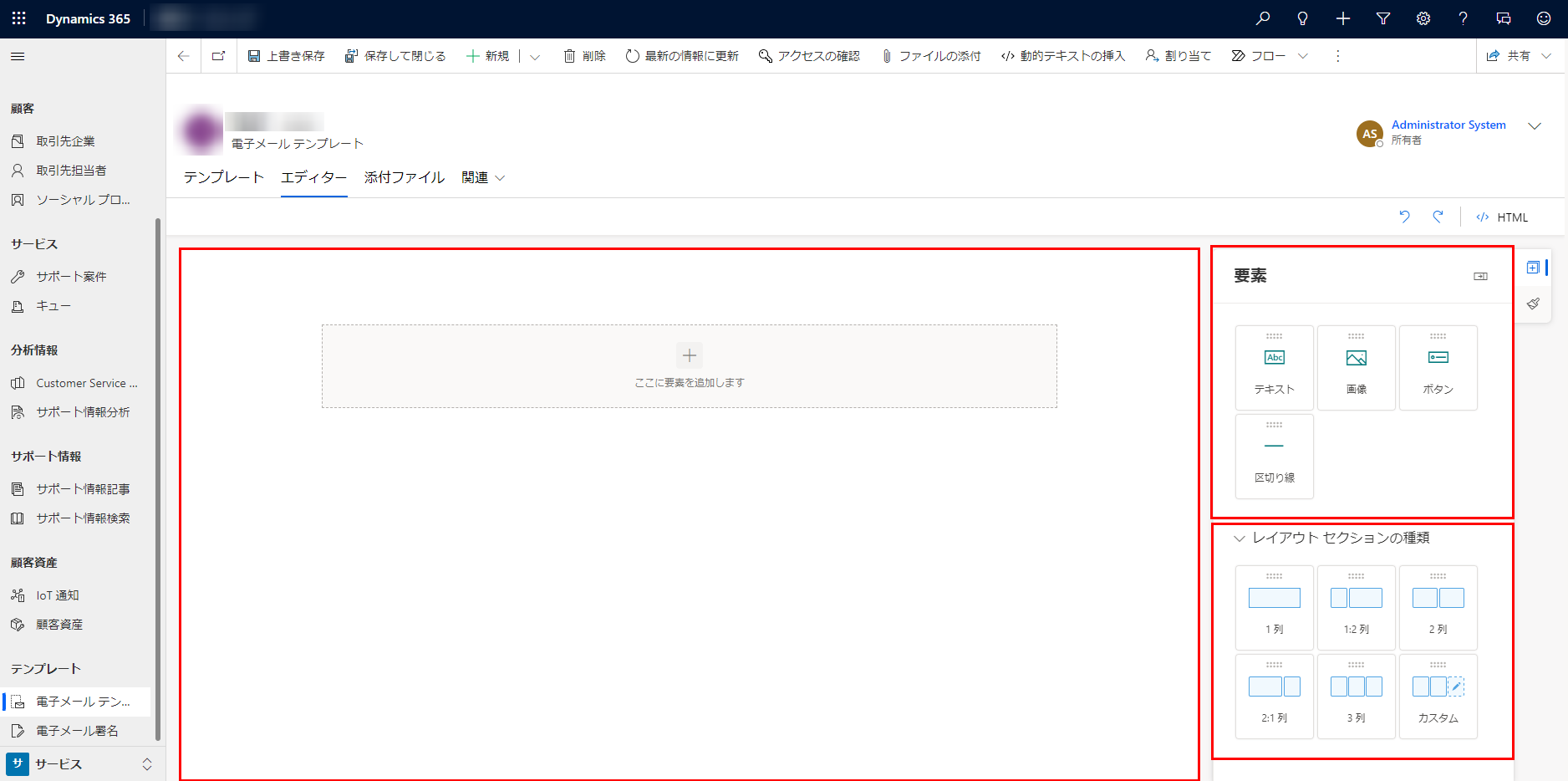
メール テンプレートフォームの エディタータブを使用して、カスタマイズされたメール テンプレートを作成します。 エディター タブには 3 つのセクションがあります:
- デザイン キャンバス
- ツールボックス
- レイアウト セクションの種類

電子メール テンプレートの管理
デザイン キャンバス上では、コンテンツのドラッグ、配置、入力、削除が可能です。 既定では、キャンバスには空の 1 列のレイアウト セクションが含まれています。
テンプレートにアイテムを追加するには、いくつかの方法があります。
ツールボックスからキャンバスに要素をドラッグします。 青い影は、要素が適切な場所にあり、ドロップされる可能性があることを示します。
ツールボックスまたはレイアウト セレクション タイプで要素を選択します。 追加アイコンがキャンバスに表示されます。 アイコンを選択すると、要素が追加されます。
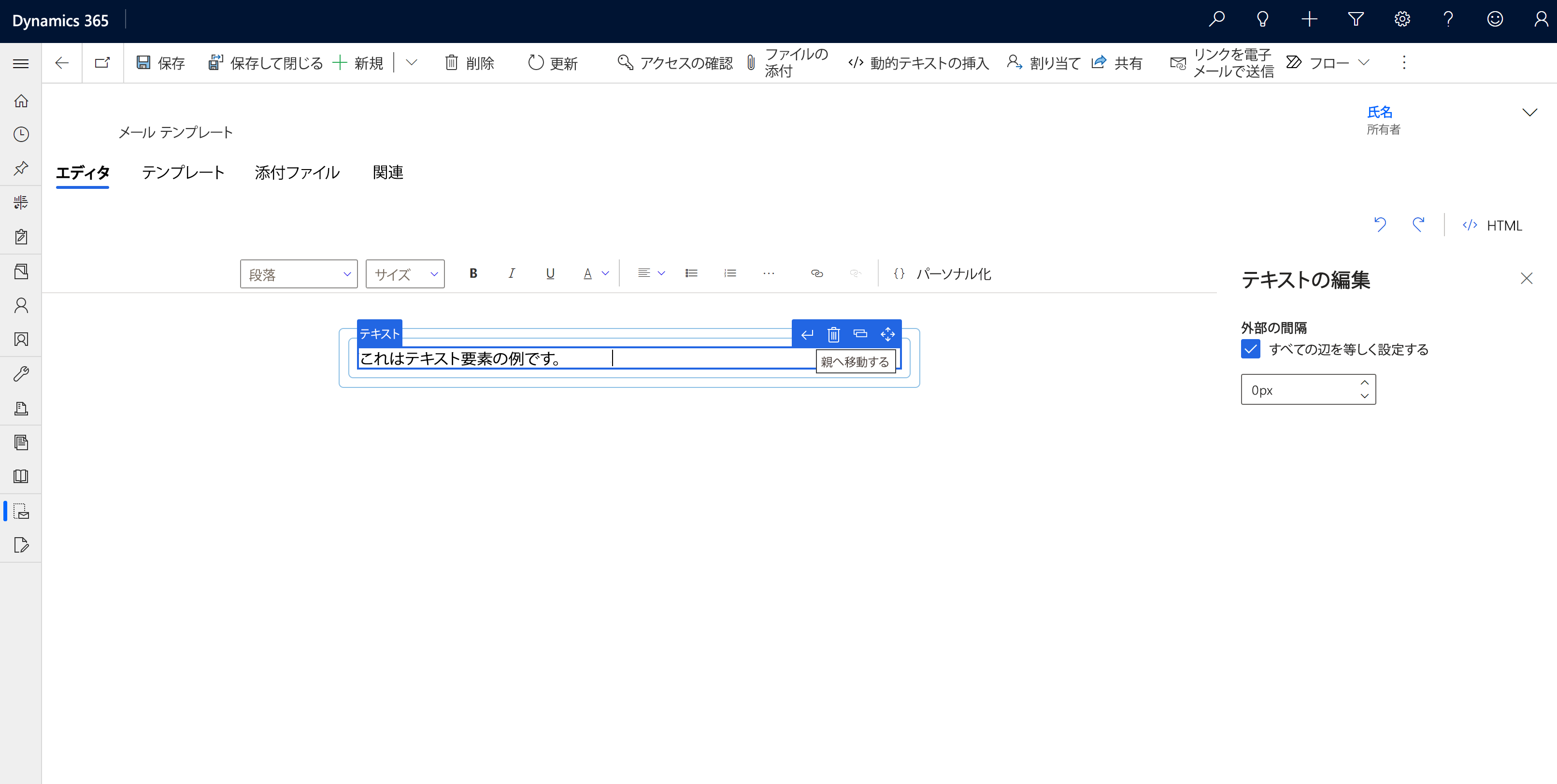
親に移動するを選択して、要素が埋め込まれているセクションまたはカラムを識別できます。

HTML を選択して、メール テンプレートをパーソナライズします。 次のガイドラインが推奨されます。
- 既存のメタ タグを削除しないように注意してください。
- style タグ内に CSS を、body タグ内に HTML コンテンツを追加できます。
テンプレートにレイアウト セクションを追加する
レイアウト セクションの種類ボックスから、レイアウト セクションをキャンバスにドラッグします。
レイアウトを変更するには、レイアウトを選択し、レイアウトの編集を選択します。 レイアウトの間隔、スタイル、背景色、画像を変更できます。 レイアウトの列数と各列の幅は変更することもできます。
列の外観を変更するには、その列を選択し、列の編集を選択します。 レイアウトの間隔、列、背景色、画像を変更できます。
テンプレートに要素を追加する
ツールボックスの要素タブにあるデザイン要素を使用して、メール テンプレートをカスタマイズすることができます。
Text: テンプレートにテキストコンテンツを追加します。 プレースホルダー テキストをコンテンツに置き換えます。 フローティング ツールバーを使用して、動的テキストを挿入したり、コンテンツをフォーマットしたりします。
注意
テキスト要素を選択した場合、rich text editor ツール バーの以下の機能はサポートされません:
- カスタマイズ。 動的テキストの挿入エディターを使用して、コンテンツをパーソナライズします。
- 画像の挿入。 列に画像を追加するには、image 要素を使用します。
- リンクのトラッキング
- テーブルの挿入
- 他のソースからフォーマットされたコンテンツを貼り付けた場合、テキストのフォント スタイルとサイズは検出されません。
Image: アイデアを表す画像を追加します 画像プレースホルダーを選択し、画像の編集を選択し、画像のアップロードや画像の URL を指定します。 画像のサイズと配置を変更することもできます。
Button: テンプレートにボタンを追加します。 ボタンを選択し、編集ボタンを選択し、ユーザーがボタンを選択したときに開く URL を入力します。 ボタンのラベル、ラベル フォント、色、外観を変更することもできます。
Dividerり: テンプレートを境界のあるセクションに分割します。 仕切りを選択してから、仕切りを編集するを選択し、仕切りの外観、色、幅、配置、間隔を変更します。
全般スタイル タブを使用して、レイアウトの幅、フォント、フォント サイズ、背景、テキストの色を変更します。
参照
動的テキストの挿入を使用してコンテンツをパーソナライズする
モデル駆動型アプリでメール テンプレートを作成する方法
補正済み電子メール テンプレート エディター ページを有効にする
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。