一部のブラウザ自動化フローでは、特定の要素を画面に表示するために Web ページをスクロールする必要がある場合があります。
Power Automate では、2 つの異なるアプローチで Web ページをスクロールできます。 1 番目のアプローチでは Web ページ上のテキスト フィールドをフォーカス アクションが必要ですが、2 番目のアプローチでは JavaScript スクリプトが必要です。
Web ページ上のテキスト フィールドをフォーカス アクションを使用して Web ページをスクロール
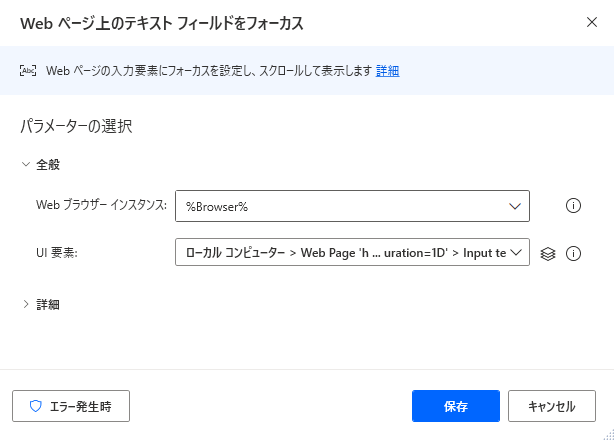
Web ページの特定の要素にスクロールするには、Web ページ上のテキスト フィールドをフォーカス アクションをデプロイします。
アクションのプロパティで、スクロールのターゲット要素を選択する UI 要素を作成する必要があります。 アクションの主な目的はテキスト フィールドをフォーカスすることですが、これを任意の要素にスクロールするために使用できます。
Note
UI 要素の詳細については、UI 要素を使用して自動化するを参照してください。

通常、Web アプリケーションには、多くの要素を表示するページの下部にさらに読み込んでいます要素が含まれています。 このような場合、さらに読み込んでいます要素をターゲットにして、ページの下部にスクロールすることができます。
JavaScript を使用して Web ページでスクロール
Web ページ上のテキスト フィールドをフォーカス アクションとは別に、JavaScript を使用して Web ページでスクロールできます。 Web ページで JavaScript を実行するには、Web ページで Javascript 関数を実行アクションを使用します。
JavaScript は、Web ページの特定の部分にスクロールする window.scrollTo(xpos, ypos) 関数を提供します。 xpos プレースホルダーは水平スクロールを示し、ypos プレースホルダーは垂直スクロールを示します。
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
両方のプレースホルダーをハードコードされた値、プロパティ、または変数に置き換えることができます。 次の例では、関数にハードコードされた値が含まれています。
![scrollTo 関数を使用した [Web ページで JavaScript 関数を実行する] アクションのスクリーンショット。](media/scroll-web-page/run-javascript-scroll-page.png)
Web ページの一番下までスクロールする場合は、ypos プレースホルダーを document.body.scrollHeight プロパティに置き換えることができます。
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}
![scrollHeight プロパティを使用した [Web ページで JavaScript 関数を実行する] アクションのスクリーンショット。](media/scroll-web-page/run-javascript-scroll-page-bottom.png)
ページ自体ではなく、Web ページの要素内でスクロールする場合は、HTML DOM プロパティ scrollTop を使用できます。 次の例では、関数は divElem を特定して、垂直方向に 10 ピクセルだけ下にスクロールします。
function ExecuteScript()
{
document.getElementById('divElem').scrollTop -= 10;
}
![scrollTop プロパティを使用した [Web ページで JavaScript 関数を実行する] アクションのスクリーンショット。](media/scroll-web-page/run-javascript-scroll-element.png)