適用対象: Power BI Desktop
Power BI サービス
ダッシュボードにタイルを追加すると、画像、テキスト ボックス、ビデオ、ストリーミング データ、Web コードをダッシュボードに配置できます。
画像、ビデオ、またはその他のタイルを追加する
画像、テキスト ボックス、ビデオ、ストリーミング データ、または Web コードをダッシュボードに直接追加できます。
上部メニューの [編集] の横にある矢印を選択し、 [タイルの追加] を選択します。
![[タイルの追加] の選択を示すスクリーンショット。](media/service-dashboard-add-widget/power-bi-add-tile-icon.png)
次の中から追加するタイルを選択します:
![[タイルの追加] ウィンドウのスクリーンショット。](media/service-dashboard-add-widget/power-bi-add-tile.png)
イメージの追加
会社のロゴまたはその他の画像をダッシュボードに追加する場合は、画像ファイルをオンラインで保存し、それにリンクします。 画像ファイルへのアクセスにセキュリティ資格情報が必要ないことを確認します。 たとえば、OneDrive と SharePoint では認証を必要とするため、そこに格納されている画像をこの方法でダッシュボードに追加することはできません。 また、.svg 形式の画像を使用することはできません。
[タイルの追加] ウィンドウから、[画像]>[次へ] の順に選択します。
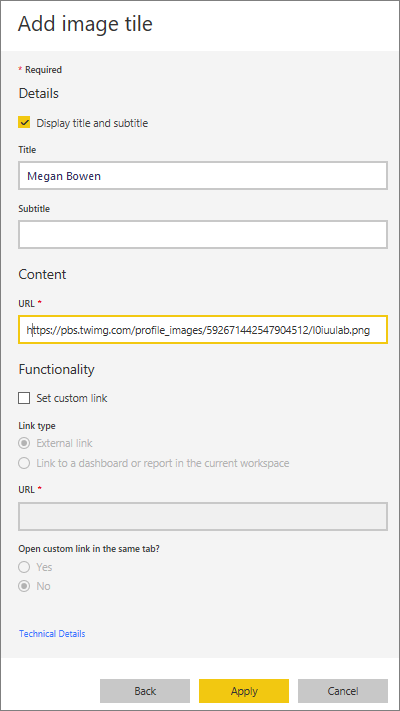
[画像タイルの追加] ウィンドウで、画像の情報を追加します。
a. 画像の上にタイトルを表示するには、[タイトルとサブタイトルの表示] を選び、[タイトル] と省略可能な [サブタイトル] を入力します。
b. 画像の [URL] を入力します。
c. タイルにハイパーリンクを設定するには、 [カスタム リンクの設定] を選び、 [URL] を入力します。
同僚が画像またはタイトルをクリックすると、この URL に移動します。
d. [適用] を選択します。

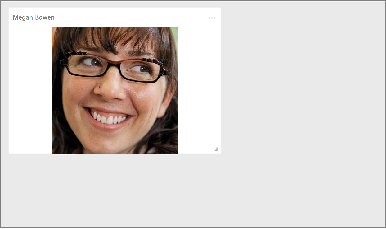
ダッシュボードで、必要に応じてイメージのサイズを変更したり、移動したりします。

テキスト ボックスまたはダッシュボードの見出しを追加する
ダッシュボードの見出しを追加するには、テキスト ボックスに見出しを入力して、フォントを大きくします。
[タイルの追加] ウィンドウで、[テキスト ボックス]>[次へ] の順に選択します。
テキスト ボックスの書式を設定します。
a. テキスト ボックスの上にタイトルを表示するには、[タイトルとサブタイトルの表示] を選び、[タイトル] と省略可能な [サブタイトル] を入力します。
b. テキスト ボックスの [コンテンツ] を入力し、書式を設定します。
c. 必要に応じて、タイトルのカスタム リンクを設定します。 カスタム リンクは、外部のサイトでも、ワークスペース内のダッシュボードやレポートでもかまいません。 しかし、この例では、テキスト ボックス自体にハイパーリンクを追加しました。そのため、[カスタム リンクの設定] はオフのままにします。
d. [適用] を選択します。
![[テキストボックス タイルの追加] ウィンドウ](media/service-dashboard-add-widget/power-bi-add-textbox.png)
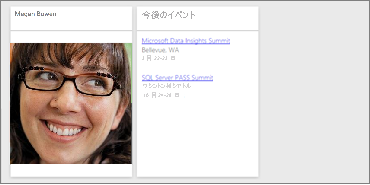
ダッシュボードで、必要に応じてテキスト ボックスのサイズを変更したり、移動したりします。

ビデオの追加
ダッシュボードに YouTube または Vimeo ビデオ タイルを追加すると、ダッシュボードでビデオが再生されます。
[タイルの追加] ウィンドウで、[ビデオ]>[次へ] の順に選択します。
[ビデオ タイルの追加] ウィンドウでビデオの情報を追加します。
a. ビデオ タイルの上部にタイトルとサブタイトルを表示するには、[タイトルとサブタイトルの表示] を選び、[タイトル] と必要に応じて [サブタイトル] を入力します。 この例では、[サブタイトル] を追加し、それを YouTube の再生リスト全体へのハイパーリンクに変換します。
b. ビデオの [ビデオの URL] を入力します。
c. [タイトル] と [サブタイトル] のハイパーリンクを追加し、同僚が埋め込みビデオを視聴した後に YouTube の再生リスト全体を表示できるようにします。 これを行うには、[機能] で [カスタム リンクの設定] を選択し、再生リストの [URL] を入力します。
d. [適用] を選択します。
![[ビデオ タイルの追加] ウィンドウ](media/service-dashboard-add-widget/power-bi-add-video-new.png)
ダッシュボードで、必要に応じてビデオのサイズを変更したり、移動したりします。

ビデオを再生するビデオ タイルを選びます。
サブタイトルを選び、YouTube の再生リストにアクセスします。
ストリーミング データの追加
PubNub を使用して、Twitter フィードやセンサー データなどのストリーミング データを、ダッシュボードのタイルに追加することができます。 PubNub からデータを取得するための統合は、Power BI によって作成されています。
[タイルの追加] ウィンドウで、[カスタム ストリーミング データ]>[次へ] の順に選択します。
[ストリーミング データセットの追加] を選択します。
Power BI API または PubNub を使用して、新しいストリーミング データセットを作成します。
[データセット名]、[サブスクリプション キー]、[チャネル名] の各フィールドに入力します。 セキュリティで保護された接続の場合は、承認キーもあります。 PubNub のサンプル値を使って試してみることができます。
[次へ] を選択します。 データセットで使用できるフィールドと、データ型および JSON 形式が表示されます。
[接続] を選択します。 ストリーミング データセットを作成しました。
ダッシュボードに戻り、もう一度 [タイルの追加]>[カスタム ストリーミング データ]>[次へ] の順に選択します。
作成したセンサー データ データセット >[次へ] の順に選択します。
必要な視覚化タイプを選択します。 多くの場合、このデータには折れ線グラフが適しています。
[軸]、[凡例]、および [値] を選択します。
秒、分、または時単位で表示する時間の長さを決定します。
[次へ] を選択します。
必要に応じて、[タイトル] と [サブタイトル] を指定します。
それをダッシュボードにピン留めします。
[タイルの追加] ウィンドウで、[カスタム ストリーミング データ]>[次へ] の順に選択します。
[ストリーミング データセットの追加] を選択します。
Power BI API または PubNub を使用して、新しいストリーミング データセットを作成します。
[データセット名]、[サブスクリプション キー]、[チャネル名] の各フィールドに入力します。 セキュリティで保護された接続の場合は、承認キーもあります。 PubNub のサンプル値を使って試してみることができます。
[次へ] を選択します。
データセットで使用できるフィールドと、データ型および JSON 形式が表示されます。
[接続] を選択します。
ストリーミング データセットを作成しました。
ダッシュボードに戻り、もう一度 [タイルの追加]>[カスタム ストリーミング データ]>[次へ] の順に選択します。
作成したセンサー データ データセット >[次へ] の順に選択します。
必要な視覚化タイプを選択します。 多くの場合、このデータには折れ線グラフが適しています。
[軸]、[凡例]、および [値] を選択します。
秒、分、または時単位で表示する時間の長さを決定します。
[次へ] を選択します。
必要に応じて、[タイトル] と [サブタイトル] を指定します。
それをダッシュボードにピン留めします。
Web コンテンツの追加
任意の HTML コンテンツをタイルとして、レポートまたはダッシュボードに貼り付けるか、あるいは入力することができます。 埋め込みコードを手動で入力するか、Twitter、YouTube、embed.ly などのサイトからコピーして貼り付けます。
[タイルの追加] ウィンドウで、[Web コンテンツ]>[次へ] の順に選択します。
[Web コンテンツ タイルの追加] ウィンドウに情報を追加します。
a. タイルの上にタイトルを表示するには、[タイトルとサブタイトルの表示] を選び、[タイトル] と省略可能な [サブタイトル] を入力します。
b. 埋め込みコードを入力します。 この例では、Twitter フィードをコピーして貼り付けています。
c. [適用] を選択します。
![[Web コンテンツ タイルの追加] ウィンドウ](media/service-dashboard-add-widget/power-bi-add-web-content.png)
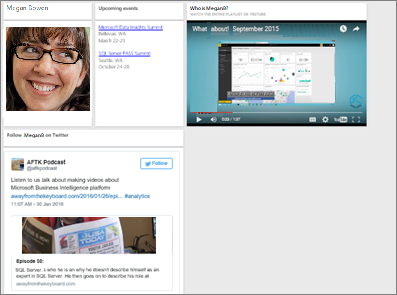
ダッシュボードで、必要に応じて Web コンテンツのサイズを変更したり、移動したりします。

Web コンテンツを埋め込むためのヒント
iframe には、セキュリティで保護されたソースを使います。 iframe の埋め込みコードを入力したときにタイルが空白になった場合は、iframe ソースに http を使用していないことを確認します。 使用している場合は、https に変更します。
<iframe src="https://xyz.com">幅と高さの情報を編集します。 埋め込みコードでは、ビデオを埋め込み、ビデオ プレーヤーを 560 x 315 ピクセルに設定します。 タイルのサイズを変更しても、このサイズは変わりません。
<iframe width="560" height="315" src="https://www.youtube.com/embed/Cle_rKBpZ28" frameborder="0" allowfullscreen></iframe>タイルのサイズに合わせてプレーヤーのサイズを変更する場合は、幅と高さを 100% に設定します。
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/Cle_rKBpZ28" frameborder="0" allowfullscreen></iframe>このコードではツイートを埋め込み、AFK ポッドキャスト、@MeganB の Twitter ページ、フォロー、#analytics、返信、リツイート、いいねについてダッシュボードに別個のリンクを保持しています。 タイルそのものを選択すると、Twitter のポッドキャストに移動します。
<blockquote class="twitter-tweet" data-partner="tweetdeck"> <p lang="en" dir="ltr">Listen to <a href="https://twitter.com/MeganB">@MeganB</a> talk to us about making videos about Microsoft Business Intelligence platform <a href="https://t.co/TmRgalz7tv">https://t.co/TmRgalz7tv </a> <a href="https://twitter.com/hashtag/analytics?src=hash"> #analytics</a></p>— AFTK Podcast (@aftkpodcast) <a href="https://twitter.com/aftkpodcast/status/693465456531771392"> January 30, 2016</a></blockquote> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
タイルを編集します。
既存のタイルに変更を加えるには:
タイルの右上隅にマウス ポインターを移動し、その他のオプション (...) を選択します。

[詳細の編集] を選択し、[タイルの詳細] ウィンドウを表示して変更を加えます。

考慮事項とトラブルシューティング
- ダッシュボードのタイルを移動しやすくするには、タイトルと省略可能なサブタイトルを追加します。
- Web サイトからコンテンツを埋め込みたいが、コピーして貼り付けるための埋め込みコードが Web サイトで提供されていない場合は、embed.ly で埋め込みコードの生成に関するヘルプを参照してください。
- 画像ファイルへのアクセスにセキュリティ資格情報が必要ないことを確認します。 たとえば、OneDrive と SharePoint では認証を必要とするため、そこに格納されている画像をこの方法でダッシュボードに追加することはできません。
- .svg 形式の画像を使用することはできません。
関連するコンテンツ
他にわからないことがある場合は、 Power BI コミュニティをご利用ください。