品レビューをカードとして表示する
このサンプルは、マニフェストを使用して Web テンプレートを拡張し、カード形式で Web ページに製品レビューを表示する方法を示します。

Web テンプレート コンポートを作成して製品レビューを表示する方法
ステップ 1: 準備
- 環境に一致する列 (名前、コンテンツ、評価) を持つテーブルを作成します
- テーブルの論理名をコピーします。
- 新しいテーブルにサンプル レコードをいくつか作成します。
ステップ 2: Web テンプレートの設定
ソース コードを環境内の新しい Web テンプレートにコピーします。 詳細については、Web テンプレート コンポーネントを作成する方法を参照してください。
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}cr50f のすべてのインスタンスを新しいテーブルのスキーマ名に置き換えます。 これにより、fetchXML プロパティと、HTML および
{% manifest %}全体が処理されます。
ステップ 3: Web テンプレートの使用
- 新しい Web テンプレートをページのページ コピーに追加します。たとえば、Visual Studio Code for the Web を使用して、
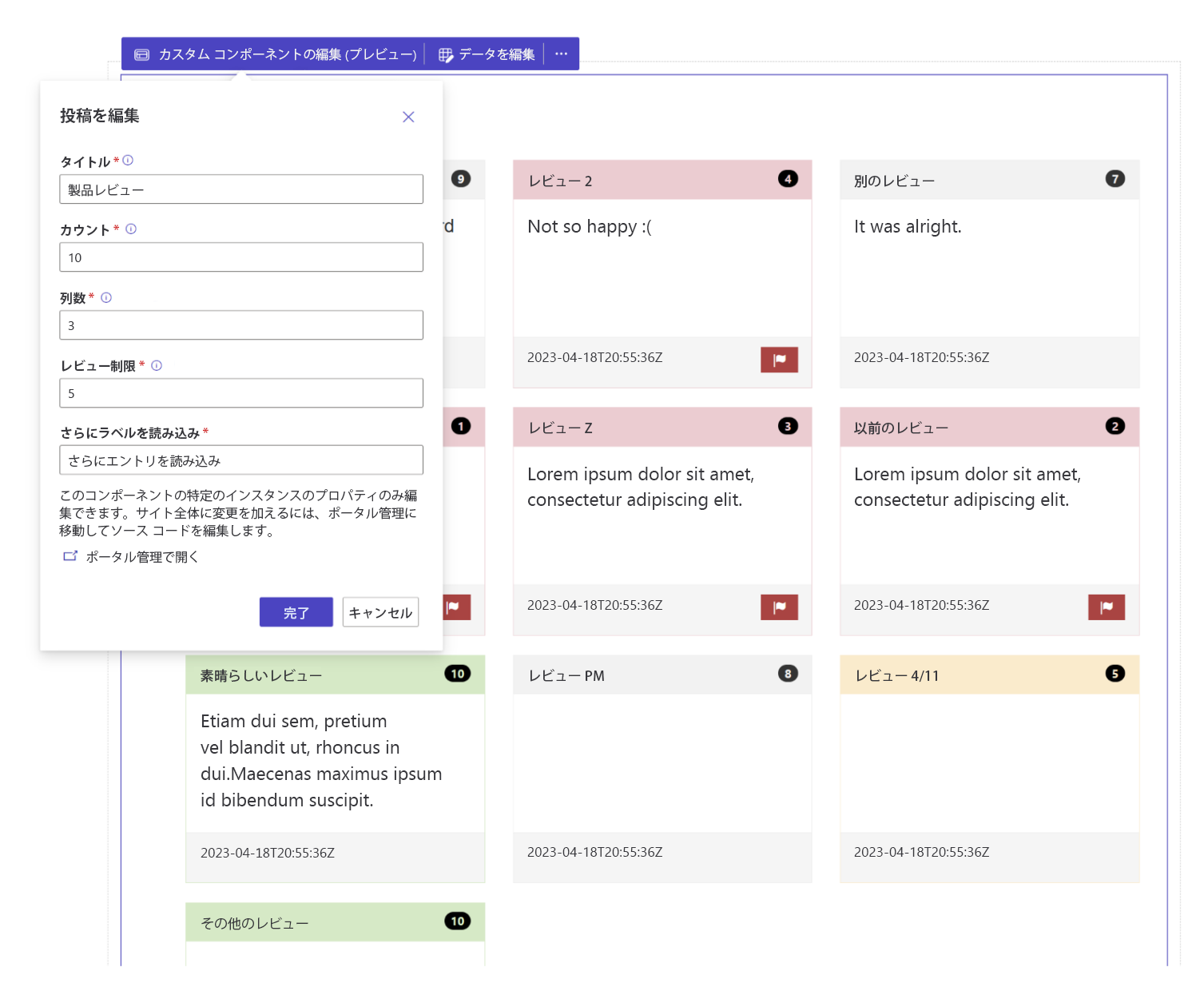
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}または{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}を追加します。 - デザイン スタジオで Web テンプレートのプロパティを編集および構成します。
- 必要に応じてさまざまな Web ページ間でコンポーネントを再利用し、前の手順を繰り返して、要件に基づいて表示を構成します。
- データの編集を選択して、新しく作成したテーブルのレコードを更新します。