画像コンポーネントを使用すると、ポータルのページに画像を追加できます。
画像を追加する方法:
デザイン スタジオを開き、ご利用のページのコンテンツやコンポーネントを編集します。
編集するページを選択します。
画像コンポーネントを追加するセクションを選択します。
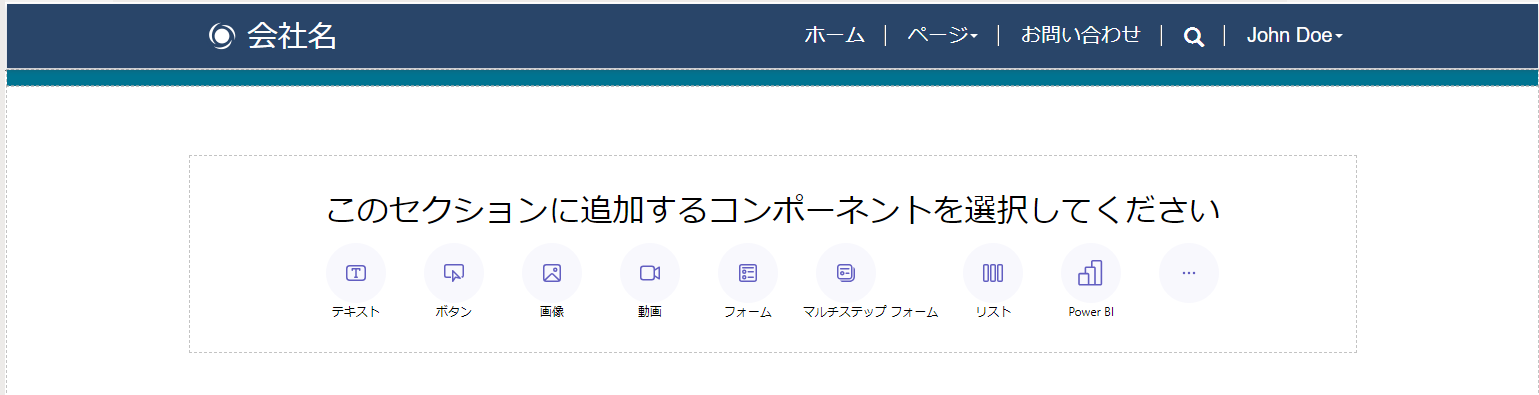
編集可能なキャンバス エリアにカーソルを合わせて、コンポーネント パネルから 画像 アイコンを選択します。

画像のアップロード、外部 URL の使用、テンプレート画像の使用 (利用可能な場合) が可能になりました。
回答内容 説明設定 画像のアップロード 既存の画像を選択するか、または新しい画像をアップロードする場合は、このオプションを選択します。 以前にアップロードされた画像を選択する場合は、画像の選択のリストから選択します。 新しい画像をアップロードする場合は、画像のアップロードを選択します。 アップロードされたすべての画像は画像ライブラリに含まれており、画像の選択のリストから再び選択できます。 外部 URL 外部 URL からの画像をアップロードする場合は、このオプションを選択します。 外部 URL フィールドに URL を入力します。 セキュリティで保護されたリンクのみを入力できます。したがって、必ず https:// で始まります。 コンテンツ配信ネットワークに画像が保存されている場合、このフィールドにリンクを提供できます。
画像のフォーマット
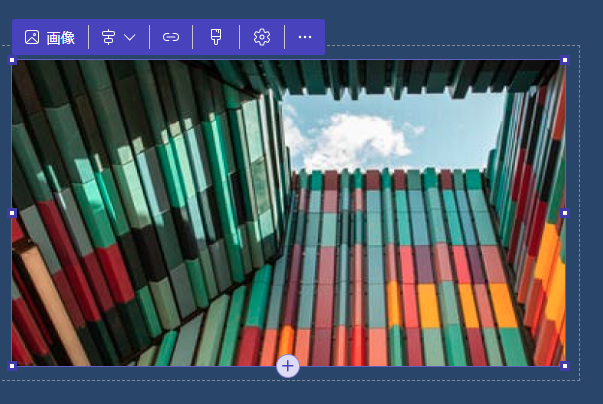
画像をフォーマットするには、画像を選択すると、編集オプションのメニューが表示されます:
- 新しい画像の選択
- 位置合わせを構成する
- 画像へのリンクを追加します
- その他のオプションへのアクセス
- 画像の複製、上への移動、下への移動、削除

チップ
Power Fx は、画像を含むさまざまな Power Pages コンポーネントで使用できるようになりました。 Power Fx を使用して、式の結果に基づいて値を動的に設定します。 詳細については、Power Pages で Power Fx を使用する (プレビュー) に移動します。
画像へのリンクの追加
画像へのリンクを追加するには:
- 画像の上の編集オプションから リンク アイコン を選択します。
-
URL へのリンク または ページへのリンク のラジオ ボタンを選択します。
- URL にリンクしている場合は、テキスト フィールドに入力します。
- ページにリンクしている場合は、ドロップ ダウンからページを選択します。
- OK ボタンをクリックします。
リンクが作成されたら、リンク アイコン を選択して、リンクを編集または削除することができます。
画像サイズの調整
画像のサイズを調整するオプションは、その他のオプション にあります。 これらのオプションにアクセスするには:
- 画像の上の編集オプションから 歯車アイコン を選択して、その他のオプション ウィンドウにアクセスします。
- 高さと幅フィールドを更新します。
- OK ボタンをクリックします。
画像への代替テキストの追加
- 画像の上の編集オプションから 歯車アイコン を選択して、その他のオプション ウィンドウにアクセスします。
- 代替テキスト フィールドを更新します。
- OK ボタンをクリックします。
Power Pages デザイン スタジオで画像を保存する
デフォルトでは、Power Pages サイトの画像はホーム ページの下に保存されます。
画像ストレージの保存先を変更する
画像の保存場所を変更するには
任意の画像コンポーネントの画像ボタンを選択します。
画像の追加 ダイアログの左下隅にある 詳細オプション を選択します。
ページを選択して、新しく更新されたすべての画像をその下に保存します。
チップ
- これは新しく更新されたイメージにのみ適用されます。 既存の画像の親ページを変更する場合は、この設定を変更した後、画像を再アップロードしてください。
- 画像への直接アクセスを防止したい場合は、画像を制限付きページの下に保存し、ページのアクセス許可を継承するように画像ファイルを設定します。 詳細: Power Pages でのページのアクセス許可
画像ストレージの保存先を表示する
デザイン スタジオで画像の親ページを表示するには
- 任意の画像コンポーネントの画像ボタンを選択します。
- グリッド ビューまたはリスト ビューで親ページを探します。