メーカーがキャンバス アプリを作成している組織からよく寄せられる質問は、テーマを具体的に適用する機能、つまり組織のブランドに一致するアプリを作成する機能です。 このソリューションの資産は、テーマの作成、管理、共有に役立ちます。 詳細: テーマ化コンポーネントを設定する
テーマ コンポーネントを使用して、キャンバス アプリのテーマを作成および管理します。 テーマ には、色、フォント、境界線などのコントロールとコンポーネントの複数のデザイン プロパティを定義するスタイルのコレクションが含まれています。 これらのスタイルは、作成者がテーマのテンプレート アプリを使用して新しいアプリを作成するときに自動的に適用されます。コントロールとコンポーネントは自動的にテーマが設定されます。
テーマ化コンポーネントは、作成者が解決しようとしているビジネス ロジックと問題に集中できるようにし、ユーザーがアプリを使用するときに一貫したエクスペリエンスを提供できるようにします。
テーマ化コンポーネント ソリューションを形成するアセットの内訳は次のとおりです:
テーブル
テーマ
テーマ エディター アプリで作成されたカスタム テーマを表します。
スタイル
テーマ エディター アプリで作成されたテーマに対応するスタイル プロパティを表します。 色、境界線、フォントはこのテーブルに保存されます。
アプリ
テーマ エディター
テーマ エディター アプリを使用すると、デザイナーはテーマを作成および管理できます。 テーマ には、色、フォント、境界線などのコントロールとコンポーネントのデザイン プロパティを定義するスタイルのコレクションが含まれています。
権限: 共有 テーマ エディターでは、デザイナーがテーマを作成します。
前提条件: このアプリは Microsoft Dataverseを使用するため、アプリ ユーザーごとにPremiumライセンスが必要です。
Note
最近の使用を有効にした場合、コード コンポーネント環境では、コンポーネントを正しく表示するために、テーマ エディターを編集して再公開する必要がある場合があります。
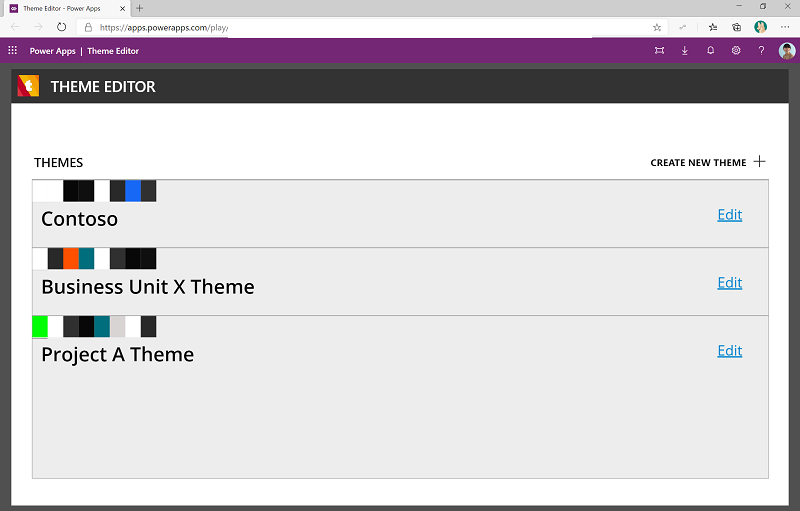
テーマ エディターは既存のテーマの概要を提供し、ユーザーはテーマを編集したり、新しいテーマを作成したりできます。

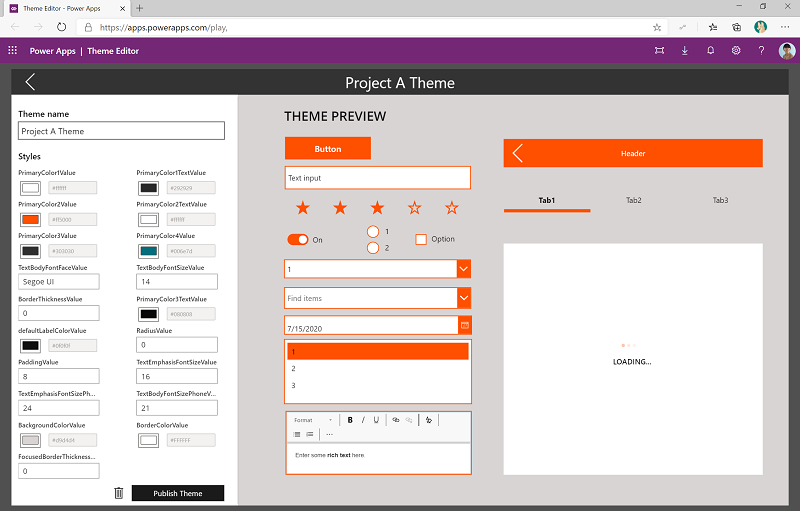
スタイル (カラー ピッカー、フォント ピッカー) を使用してスタイルを作成し、さまざまな色、フォント、サイズを編集しているときにテーマのリアルタイム プレビューを表示します。

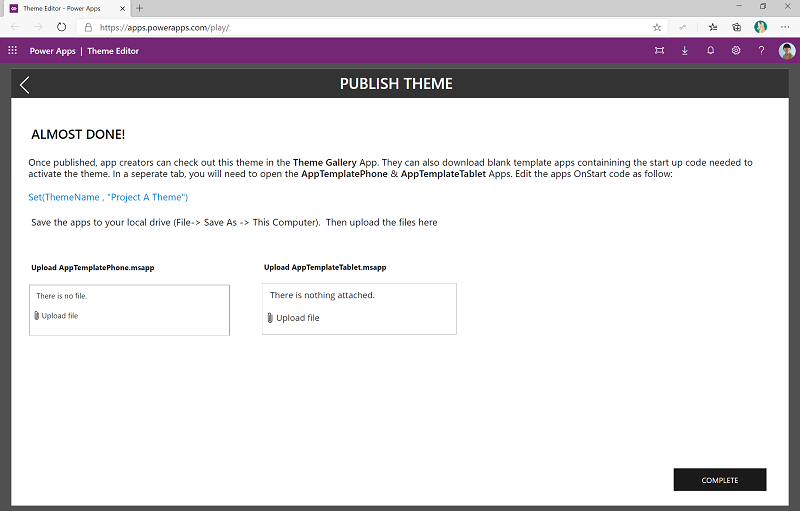
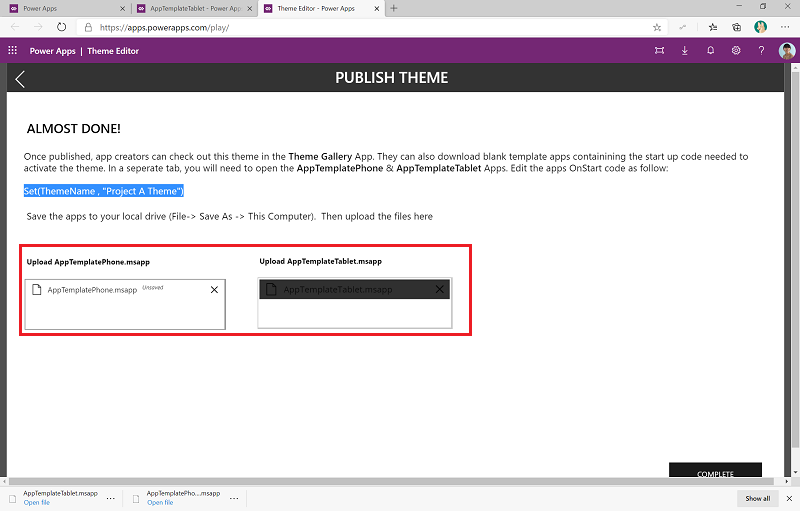
テーマの作成が終了したら、テーマを公開する を選択します。 ここで、テーマ設計者は AppTemplatePhone.msapp ファイルと AppTemplateTablet.msapp ファイルを更新してアップロードする必要があります。 この手順により、アプリ テンプレートを作成者が使用できるようになります。

.msapp ファイルを更新する
- 計算式
Set(ThemeName, "Your Theme Name")をクリップボードまたはメモ帳にコピーします。 - make.powerapps.com に移動し、次にテーマ化ソリューションがインストールされている CoE 環境に移動します。
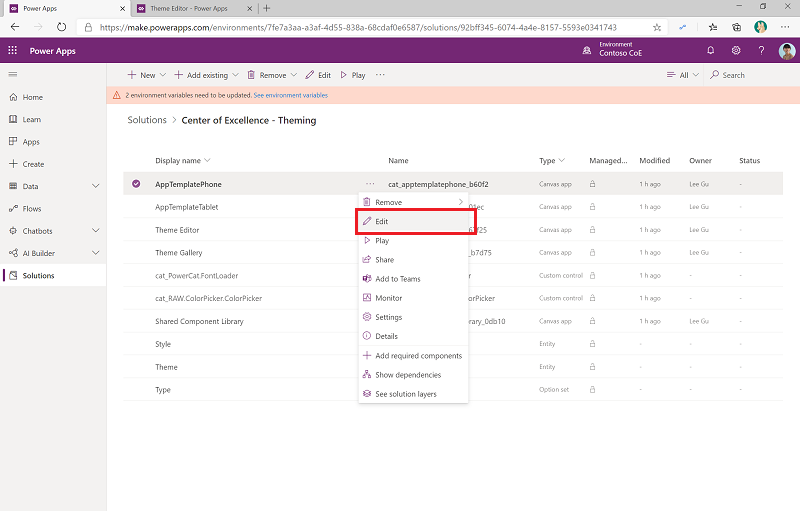
- 左側のペインで、ソリューション を選択します。
- センター オブ エクセレンス テーマ化ソリューションを選択します。
- AppTemplatePhone キャンバス アプリを編集します。

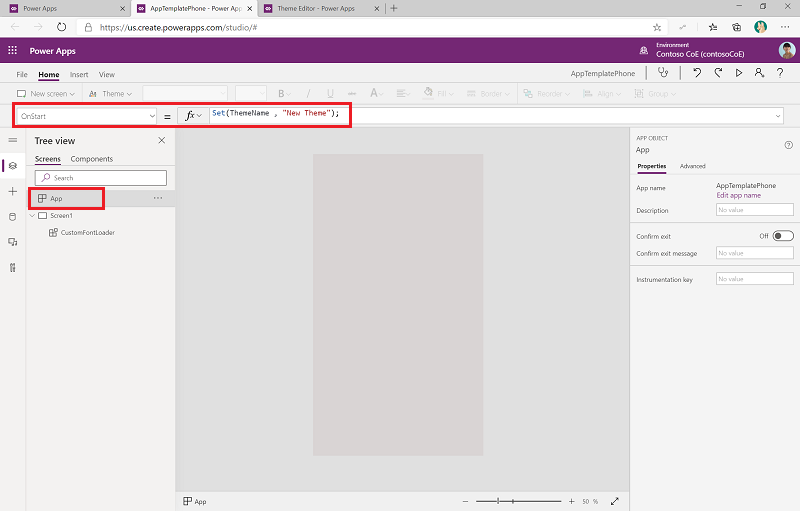
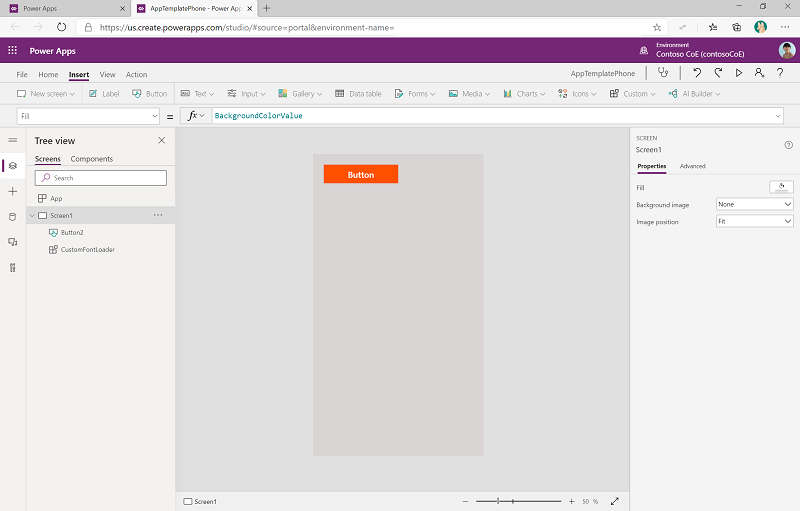
- アプリ>OnStart を選択し、計算式の最初の行をテーマ エディターからコピーした新しい計算式に置き換えます。 OnStart 関数の他の計算式を置き換えないようにして、行がセミコロンで終わるようにしてください。

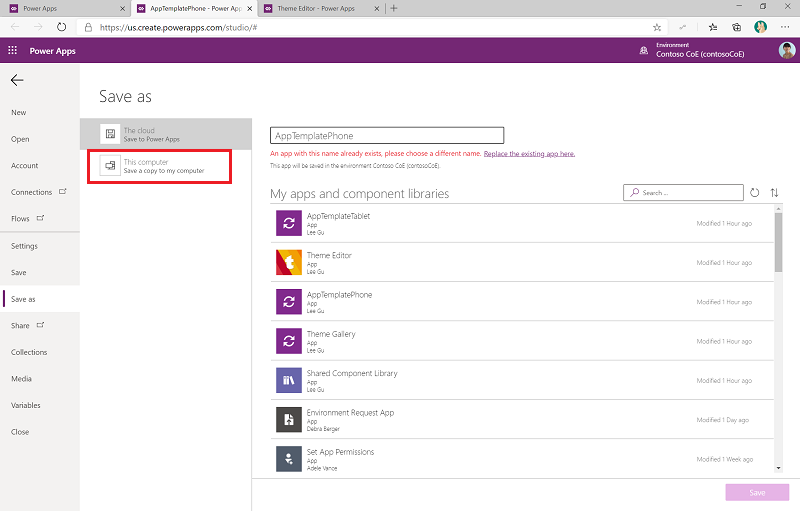
- ファイル>名前を付けて保存>このコンピューター の順に選択して、ファイルをローカルに保存します。

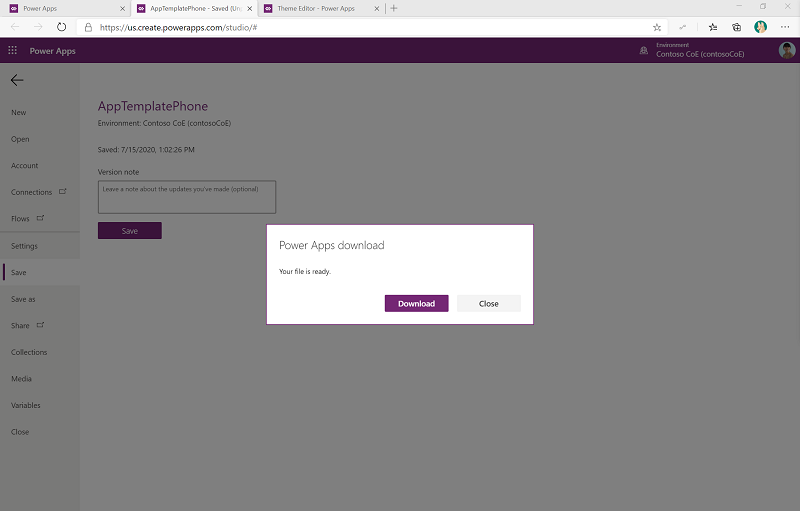
- ファイルをダウンロードします。

AppTemplateTablet キャンバス アプリでも同じ手順を実行します。
テーマ エディター アプリに戻り、ダウンロードしたテンプレート ファイルをアップロードします。

完了 を選択して、テーマ ギャラリー アプリにテーマを公開します。
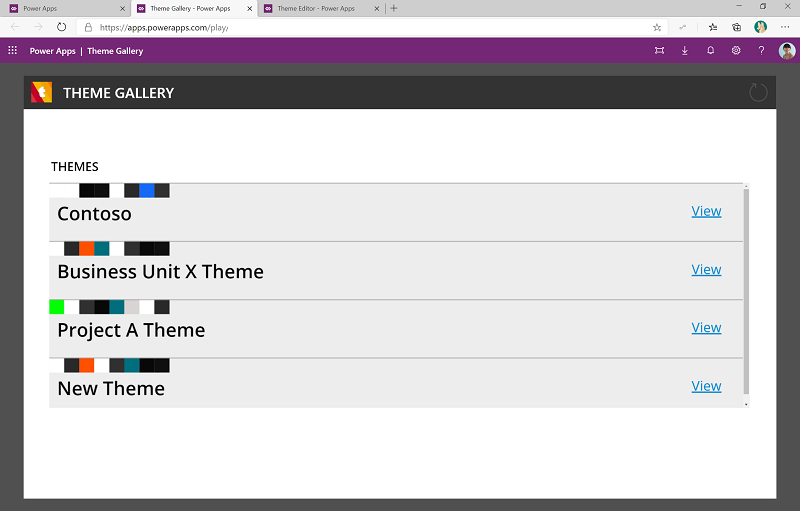
テーマ ギャラリー
アプリ作成者は、テーマ ギャラリー アプリを使用して既存のテーマを閲覧し、電話 (AppTemplatePhone.msapp) またはタブレット (AppTemplateTablet.msapp) レイアウトのいずれかに対応するテンプレート アプリをダウンロードできます。
権限: 組織内のメーカーとテーマ ギャラリーを 共有 します。
前提条件: このアプリは Dataverseを使用するため、アプリ ユーザーごとにPremiumライセンスが必要です。
作成者は概要を取得し、利用可能なテーマを閲覧できます

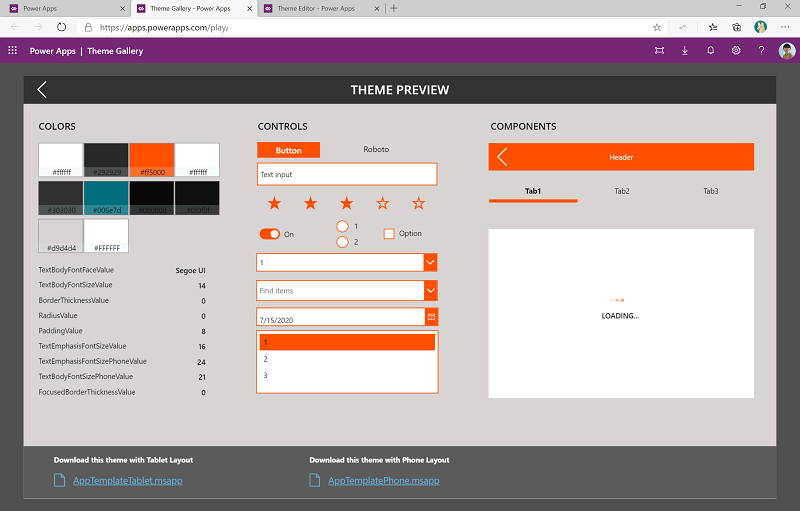
テーマの詳細ビューでは、ネイティブ コントロールとコンポーネントに適用されるすべてのスタイルをプレビューできます。

アプリの作成者は、選択したレイアウトに対応するテンプレートをダウンロードできます。

テンプレートを使用する
テンプレートに基づいて新しいアプリを作成します。
- make.powerapps.com に移動します。
- 新規>キャンバス アプリ の順に選択します。
- ...>開く>ファイルを参照 を選択し、テーマ ギャラリーからダウンロードしたテンプレート ファイルを選択します。
- 開いた後、テーマは画面に追加するコントロールまたはコンポーネントに自動的に適用されます。

コンポーネント
共有コンポーネント ライブラリ
コンポーネント ライブラリ は、再利用性を高めるためにコンポーネントを集中管理するリポジトリを提供します。 コンポーネント ライブラリは、アプリ間でコンポーネントを共有するための推奨される方法です。
テーマ コンポーネント ソリューションの共有コンポーネント ライブラリには、Header、TabControl、および PreLoader コンポーネントが含まれています。 共有コンポーネント ライブラリは編集できません。 展開する前にライブラリのコピーを作成してください。
権限: 組織内のメーカーと共有された コンポーネント ライブラリ を 共有 します。 作成者が同じコンポーネントを使用してアプリを作成すると、組織内のアプリ全体で一貫したルック アンド フィールを確保するのに役立ちます。
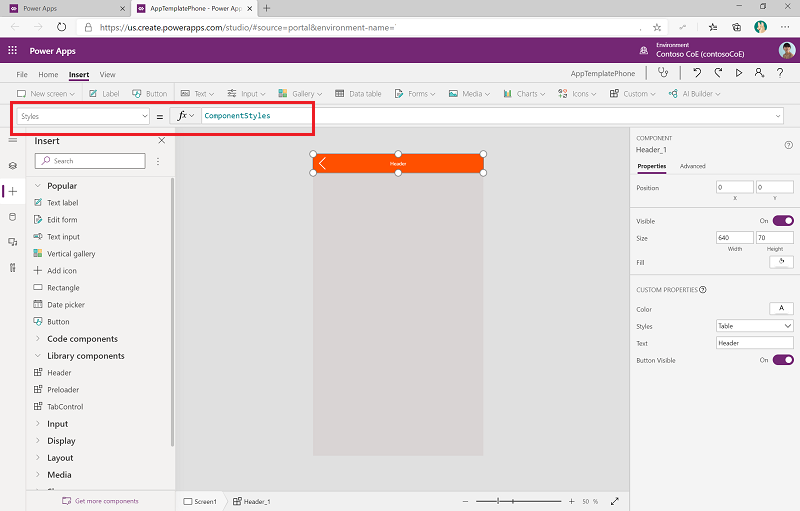
コンポーネントでもテーマを使用するには、作成者はスタイル プロパティを更新し、ComponentStyles に設定する必要があります。 ComponentStyles は、コンポーネント用に特別にフォーマットされたスタイルのコレクションであり、アプリの起動コードの一部として初期化されます。