DetailsList コントロール
一連のデータを表示するために使用されるコントロールです。
Note
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。

説明設定
詳細リスト (DetailsList) は、情報豊富な項目のコレクションを表示し、コンテンツの並べ替え、グループ化、およびフィルタリングを可能にする堅牢な手段です。 情報密度が重要な場合に DetailsList を使用します。
DetailsList コード コンポーネントは、Fluent UI DetailsListコンポーネント をキャンバス アプリとカスタム ページ内から使用できるようにします。
- Dataverse データセットまたはローカル コレクションにバインドすることができます。
- ソース データセットが提供する列のメタデータとは別に設定可能な列をサポートし、柔軟な対応が可能です。
- リンク、アイコン、展開/折りたたみ、サブ テキスト セルのセルタイプ。
- ページングに対応。
- Dataverse ソートまたは設定可能な
SortByプロパティのいずれかを使用してソートに対応できます。
プロパティ
主要なプロパティ
| Property | 説明設定 |
|---|---|
Items |
レンダリングする行を含むデータセット。 Records としても表示されます。 下記の項目プロパティの表をご確認ください。 |
Columns |
列のオプション メタデータを含む データセット。 このデータセットが提供された場合、レコード データセットで提供された列は完全に置き換えられます。 下記の列プロパティの表をご確認ください。 |
SelectionType |
選択タイプ (なし、単一、複数) |
PageSize |
1 ページに読み込むするレコードの数を定義します。 |
PageNumber |
現在表示されているページを出力します。 |
HasNextPage |
次のページがある場合は true を出力します。 |
HasPreviousPage |
前のページがある場合は true を出力します。 |
TotalRecords |
利用可能なレコードの総数を出力します。 |
CurrentSortColumn |
現在ソートに使用しているカラムとして表示する列の名前 |
CurrentSortDirection |
現在使用されている列ソートの方向 |
Items プロパティ
関連する機能を有効にするには、これらの属性を データ ソース で使用できる必要があります。 Power Fx 式 AddColumns() を使用すると、これらの値を元のデータソースに追加することができます。
| Property | 説明設定 |
|---|---|
RecordKey |
(任意) - 一意のキー列名を入力します。 これを指定するのは、Records が更新されたときに選択内容を保持する場合、および OnChange イベントが発生した後で EventRowKey に行インデックスではなく ID を格納する場合です。 |
RecordCanSelect |
(オプション) - 行を選択できるかどうかを定義する boolean 値を含む列の名前です。 |
RecordSelected |
(オプション) - 行が既定で選択されている場合、および InputEvent が SetSelection を含むように設定する場合に定義する boolean 値を含む列の名前です。 後述の Set Selection のセクションを参照してください。 |
Columns プロパティ
| Property | 説明設定 |
|---|---|
ColDisplayName |
(必須) - ヘッダーに表示する列の名前を指定します。 |
ColName |
(必須) - 項目コレクションの列の実際のフィールド名を提供します。 |
ColWidth |
(必須) - 列の絶対固定幅をピクセル単位で指定します。 |
ColCellType |
レンダリングするするセルの種類。 有効な値: expand、tag、indicatortag、image、clickableimage、link。 詳細については、次のセクションを参照してください。 |
ColHorizontalAlign |
ColCellType のタイプが image、または clickableimage の場合、セルの内容の配置を指定します。 |
ColVerticalAlign |
ColCellType のタイプが image、または clickableimage の場合、セルの内容の配置を指定します。 |
ColMultiLine |
セルのテキストが長すぎて使用可能な幅に収まらない場合、テキストをラップする必要がある場合、True を指定します。 |
ColResizable |
列のヘッダーの幅を変更できるようにする場合は True を指定します。 |
ColSortable |
true (列を並べ替え可能にする必要がある場合)。 データセットが Dataverse の直接接続による自動ソートをサポートしている場合、データは自動的にソートされます。 そうでない場合は、SortEventColumn と SortEventDirection の出力が設定され、Power FX レコードのバインド式で使用する必要があります。 |
ColSortBy |
列がソートされた際に OnChange イベントに提供する列の名前です。 たとえば、日付の列を並べ替える場合に、列に表示される書式付きテキストではなく、実際の日付値で並べ替える必要があります。 |
ColIsBold |
データセルのデータを太字にする場合は True を指定します |
ColTagColorColumn |
セル タイプがタグの場合、テキスト タグの 16 進背景色に設定します。 transparent に設定することができます。 セルの種類がタグでない場合は、インジケーター サークル タグ セルとして使用する色 (16 進数) を設定します。 テキスト値が空の場合、タグは表示されません。 |
ColTagBorderColorColumn |
テキスト タグの境界の色として使用する 16 進数カラーを設定します。 transparent に設定することができます。 |
ColHeaderPaddingLeft |
列ヘッダー テキストにパディングを追加します (ピクセル) |
ColShowAsSubTextOf |
他の列の名前を設定すると、その列の子列に移動します。 以下のサブテキスト列を参照してください。 |
ColPaddingLeft |
子セルの左側にパディングを追加します (ピクセル) |
ColPaddingTop |
子セルの最上部にパディングを追加します (ピクセル) |
ColLabelAbove |
子セル値の上にラベルを移動します (サブ テキスト列として表示されている場合)。 |
ColMultiValueDelimiter |
複数の値を持つ配列の値をこの区切り文字で結合します。 以下の複数値列を参照してください。 |
ColFirstMultiValueBold |
多値の配列値を表示する場合、最初の項目は太字で表示されます。 |
ColInlineLabel |
文字列の値が設定された場合、列名とは異なるラベルをセル値の中に表示するために使用されます。 例 |
ColHideWhenBlank |
true の場合、セルの値が空白の場合、セルのインライン ラベルとパディングは非表示になります。 |
ColSubTextRow |
サブテキスト セルに複数のセルを表示する場合、行インデックスに設定します。 ゼロは、メイン セル コンテンツ行を示します。 |
ColAriaTextColumn |
セル (アイコン セルなど) の aria 説明を含む列。 |
ColCellActionDisabledColumn |
セル アクション (アイコン セルなど) を無効にするかどうかを制御するブール値フラグを含む列。 |
ColImageWidth |
アイコン/画像のサイズ (ピクセル単位)。 |
ColImagePadding |
アイコン/画像セルの周囲のパディング。 |
ColRowHeader |
他のセルより大きくレンダリングする列を定義します (12px ではなく 14px)。 通常、1 つの列セットには 1 つの行ヘッダしかありません。 |
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Theme |
Fluent UI テーマ デザイナー から生成/エクスポートされる、Fluent UI Theme JSON です。 構成方法に関するガイドラインは、テーマ を参照してください。 |
Compact |
コンパクト スタイルを使用する必要がある場合は True を指定します |
AlternateRowColor |
代替行で使用する行の色の 16 進数値。 |
SelectionAlwaysVisible |
選択ラジオボタンは、行のホバー時のみ表示されるのではなく、常に表示する必要があります。 |
AccessibilityLabel |
テーブル アリアの説明に追加するラベル |
イベントのプロパティ
| Property | 説明設定 |
|---|---|
RaiseOnRowSelectionChangeEvent |
OnChange イベントは、行の選択/非選択が行われた際に発生します。 (以下を参照してください) |
InputEvent |
1 つまたは複数の入力イベント (文字列の連結を使用してまとめることができる)。 有効な値: SetFocus、SetFocusOnRow、SetFocusOnHeader、ClearSelection、SetSelection。 イベントが確実にトリガーされるように、ランダムな文字列要素が後に続く必要があります。 イベントは組み合わせることができます。たとえば、SetFocusClearSelection はクリアとフォーカス設定を同時に行います。 SetFocusOnRowSetSelection 行にフォーカスを設定し、同時に選択を設定します。 |
EventName |
OnChange がトリガーされた際の出力イベント。 有効な値 - Sort、CellAction、OnRowSelectionChange |
EventColumn |
CellAction が起動されたときに使用される出力イベント列フィールド名 |
EventRowKey |
出力イベントの列で、イベントが呼び出された行のインデックス、または RecordKey プロパティが設定されている場合は行のキーを保持します。 |
SortEventColumn |
OnChange のソート イベントのトリガーとなった列の名前 |
SortEventDirection |
OnChange のソート イベントのトリガーとなったソートの方向 |
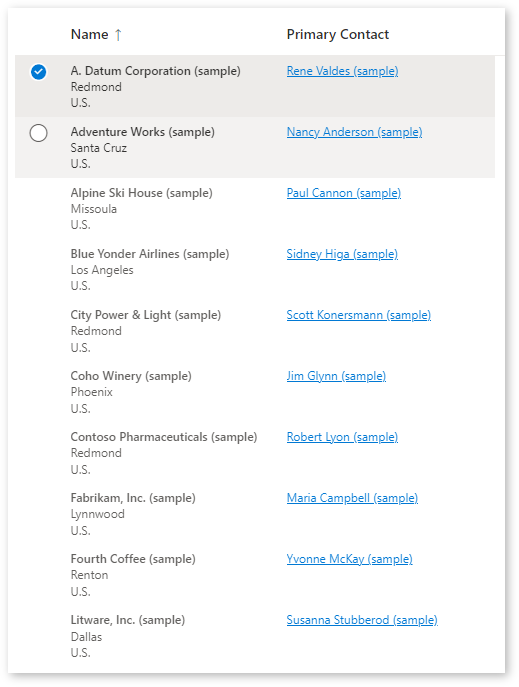
基本的な使用
DetailsList に表示される列を指定するには、DetailsList の次のプロパティを構成します:
フィールド。 右側のコントロール ポップアップ メニューで編集オプションを選択し、目的のフィールドを追加します (定義済みデータ カードの変更に同じインターフェイスを使用します)。
列。
Columnsプロパティで列とフィールド間の特定のマッピングを提供します。
例:
次の数式を使用した、Dataverse アカウント システム テーブルへのマッピング:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
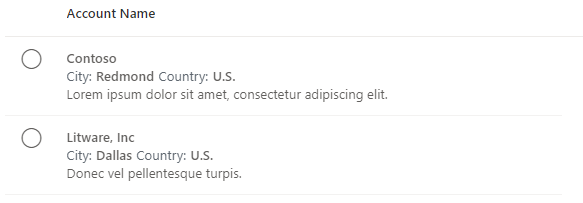
サブ テキスト列
ColShowAsSubTextOf 列プロパティは、ある列が他の列の値の下に表示されることを定義します。 二次情報や拡張可能なコンテンツ (後述) を表示するために使用できます。
たとえば、次のような定義されたコレクションがあったとします:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
列は次のように定義できます:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
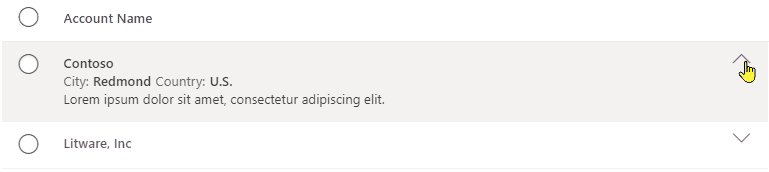
その結果、次のような表ができあがります:

セルの種類
ColCellType 列のプロパティは、次の値を受け入れます: expand、tag、image、indicatortag、clickableimage、link
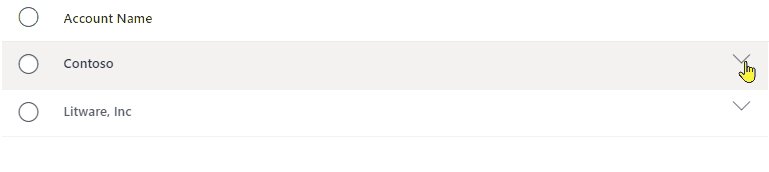
展開/折りたたみ
「サブ テキスト」 行に展開/折りたたみアイコンが必要な場合、列データセットに列を追加し、その列の定義で ColCellType を expand に設定することもできます。
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
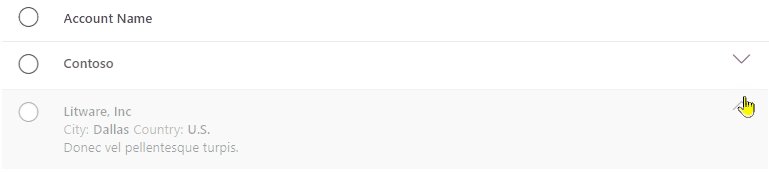
index 列に RecordKey プロパティが設定されていると仮定すると、OnChange イベントは以下のように行を展開/折りたたむことができます。
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
これは、インデックスを使ってセルアクションが実行された行を検索し (RecordKey が設定されていない場合、EventRowKey には行番号が入ります)、expand 値を切り替えるものです。
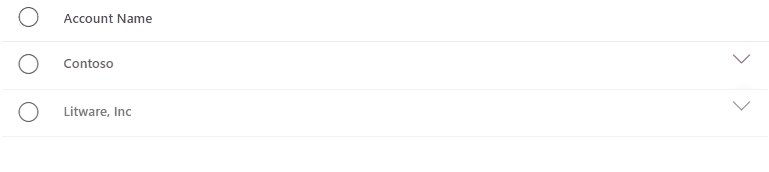
これにより、次のような結果が得られます:

タグ & インジケータ タグ
セルの種類として tag または indicatortag を使用すると、インラインの色付きタグを作成してセルの内容を表示できます。
tag- 色付きの背景と境界線のあるタグボックスが表示されますtagindicator- 色付きの円のインジケータが付いたタグボックスを表示します
色は行ごとに変えることができます。このため、列のメタデータ データセットでは、タグの色を保持する列の名前のみが提供されます。
次の点について検討してください:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
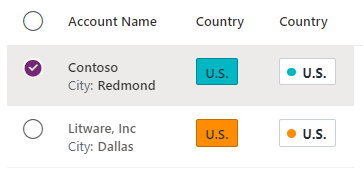
次に、列のメタデータを追加して、2 つの列を追加し、1 つはタグとして表示され、もう 1 つはタグ インジケーターとして表示され、それぞれ TagColor と TagBorderColor 列を使用して色を決定することができる。
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
これにより、次のような結果が得られます:

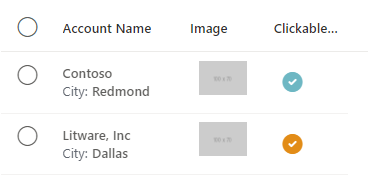
画像とクリッカブルな画像
image または clickableimage のセル タイプを使用して、オプションで OnChange アクションを上げるために選択できるインライン画像を設定することができます。
画像の内容は、次を接頭辞として定義できます:
https:外部イメージへの リンク。 例、https://via.placeholder.com/100x70icon:のいずれかを使用して 流れるようなUIアイコン 例えば、icon:SkypeCircleCheckdata:インラインSVG画像データの使用: たとえば、data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
画像タイプが clickableimage の場合、アイコンが選択されると OnChange イベントが発生し、EvenName が CellAction、EventColumn が画像の列名、EventRowKey が行の RecordKey となります (RecordKey が設定されていない場合、EventRowKey には行番号が入ります)。
ここでは、行データを例に考えてみましょう:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
および列のメタデータについて検討してください:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
これにより、次の結果が得られます:

clickableimage 列の場合、以下を使用して、ユーザーが (マウスまたはキーボードで) いつアイコン (無効でないと仮定) を選択するかを OnChange イベントで処理できます。
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey には、RecordKey プロパティとして定義された列の値が入ります。
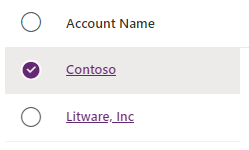
リンク
列はリンクとしてレンダリングすることができ、リンクが選択されると、上で説明したクリッカブルな画像の動作と同様の方法で OnChange イベントが発生します。
リンクの列メタデータは次のように構成されます:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
これにより、セルのコンテンツが次のようにレンダリングされます:

OnChange イベントはリンクがクリックされると再び発生し、EventColumn にはリンクを含む列の名前が、EventRowKey には RecordKey プロパティとして定義された列の値が入力されます。
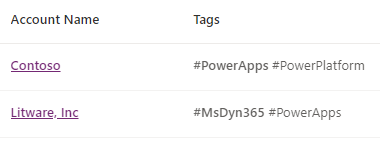
多値列
テーブル/コレクションに設定することにより、列の値に複数の値を含めることができる場合。 これにより、値が複数のセル値としてレンダリングされます。 例:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
列のメタデータは次のようになります:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
これにより、次の表が表示されます:

Behavior
イベントのソート
ColSortable プロパティを true に設定することで、列がソート可能であることが定義されます。 列に表示されるテキスト値が必要な並べ替え順序と違う場合 (書式設定された日付または状態の列など)、ColSortBy プロパティを使用して、別の並べ替え列を指定できます。
並べ替えは、次の 2 つの方法で処理されます:
- Dataverse データソースに接続すると自動処理。
- コレクションを使用する場合は手動処理。
自動ソート
項目データセットがネイティブの Dataverse データセットの場合、列がソート可能であるとマークされている場合は、自動的にソートされます。 AddColumn を使用して Dataverse コレクションの形状を変更した場合、またはコレクションにデータを格納した場合、自動ソートは機能しなくなり、手動ソートを実行する必要があります。
手動ソート
手動ソートはコンポーネントの外部でサポートされ、カスタム コネクタのサポートや、Dataverse 接続でない場合のローカル コレクションのソートが可能です。 列は、並べ替え可能かどうかを定義できます。 列のソートが選択されると、列と方向を示す OnChange イベントが発生します。 続いて、アプリはこれらの値を使用して、ソートされたレコードで更新するためにテーブルへのバインド コレクションを変更する必要があります。
列コレクションに、並べ替え可能なブール列を追加します
Columns.ColSortableプロパティにソート可能な列の名前を追加しますテーブルの
OnChangeイベント内に、以下のコードを追加します:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Sort ColumnプロパティをctxSortColに設定しますSort Directionプロパティを次に設定します:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)上記で設定したコンテキスト変数を使用して、入力項目コレクションをソートする設定をします:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
ユーザーが並べ替えを変更するために列ヘッダーを選択した後で OnChange イベントが起動すると、指定された新しい並べ替え情報を使用して、並べ替えコンテキスト変数が更新されます。これにより、入力データセットが再び並べ替えられ、それに応じてテーブルが更新されます。
ページ分割
ページングはコンポーネント内部で処理されますが、戻る/進むボタンはホスティング アプリが作成するため、コンポーネントにイベントを送信する必要があります。
次のプロパティは、ページングの制御に使用されます:
PageSize- ページごとに読み込むレコードの数を定義します。PageNumber- 現在表示されているページを出力します。HasNextPage- 次のページがある場合はtrueを出力します。HasPreviousPage- 前のページがある場合はtrueを出力します。TotalRecords- 利用可能なレコードの合計数を出力します。
ページング ボタンは、次のように定義できます:
- 最初のページを読み込む
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- 前のページを読み込む
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- 次のページを読み込む
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
レコード ラベルの数は、次のような式に設定できます:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
次のページのトップページを表示
これは、「SetFocusOnRow」 イベントを使用して実装されます。 InputEvent プロパティを ctxGridEvent にバインドした場合、次のページ ボタンの OnSelect プロパティで次を使用します: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
入力イベント
InputEvent プロパティは以下のひとつ、または複数に設定することができます:
SetFocus- グリッドの最初の行にフォーカスを設定しますClearSelection- 選択をクリアし、デフォルトの選択に戻します。SetSelection- 選択範囲をRowSelectedカラム。LoadNextPage- 次のページがある場合はそれを読み込みますLoadPreviousPage- 前のページがある場合はそれを読み込みますLoadFirstPage- 最初のページを読み込みます
入力イベントが確実に取得されるようにするには、ランダムな値で十分である必要があります。 例、SetSelection" & Text(Rand())
詳細については、下を参照してください。
選択した項目と行アクション
コンポーネントがサポートする 単一、複数、なしの選択モードです。
項目を選択する際は、SelectedItems と Selected プロパティが更新されます。
SelectedItems- テーブルが複数選択モードの場合、Itemsコレクションからの1つ以上のレコードが含まれます。Selected- テーブルが単一選択モードの場合、選択されたレコードが含まれます。
ユーザーが行のアクション (ダブルクリック、Enter キー、選択行) を実行すると、OnSelect イベントが発生します。 Selected プロパティには、呼び出されたレコードへの参照が含まれます。 このイベントは、詳細な記録を表示したり、別の画面に移動するために使用されます。
RaiseOnRowSelectionChangeEvent プロパティが有効な場合、選択された行が変更されると、EventName が OnRowSelectionChange に設定された状態で OnChange イベントが発生します。 アプリが、行のダブルクリックではなく 1 行の選択に対して反応する必要がある場合、OnChange は次のようなコードを使ってこれを検出できます。
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
現在選択されている項目をクリアする
選択されたレコードを消去するには、InputEvent プロパティに以下のような文字列を設定する必要があります
例
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
そして、コンテキスト変数 ctxTableEvent は、プロパティ InputEvent にバインドされます。
行の選択を設定する
特定のレコードのセットをプログラムで選択する必要があるシナリオの場合は、InputEvent プロパティを SetSelection または SetFocusOnRowSetSelection に設定して、レコードに対する RecordSelected プロパティの設定と組み合わせることができます。
たとえば、次のようなデータセットがあるとします:
{RecordKey:1, RecordSelected:true, name:"Row1"}
最初の行を選択するために、InputEvent を "SetFocusOnRowSetSelection"&Text(Rand()) または "SetSelection"&Text(Rand()) に設定できます
"変更時" の動作を構成する
コンポーネントの OnChange プロパティに次の数式を追加および変更し、コンポーネントによって提供された EventName に基づいた特定のアクションを構成します:
- ユーザーが選択した行を変更したときにイベントをトリガーする: コンポーネント内の OnRowSelectionChange イベントを発生させるプロパティを有効にします。
- リンク動作を構成する: ColCellType 値がリンクになっている列を追加します。
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
制限
このコード コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。