カード コントロールは、キャンバス アプリの編集フォームおよび表示フォーム コントロールを構成する要素です。 フォームはレコード全体を表し、各カードはそのレコードの 1 つのフィールドを表します。
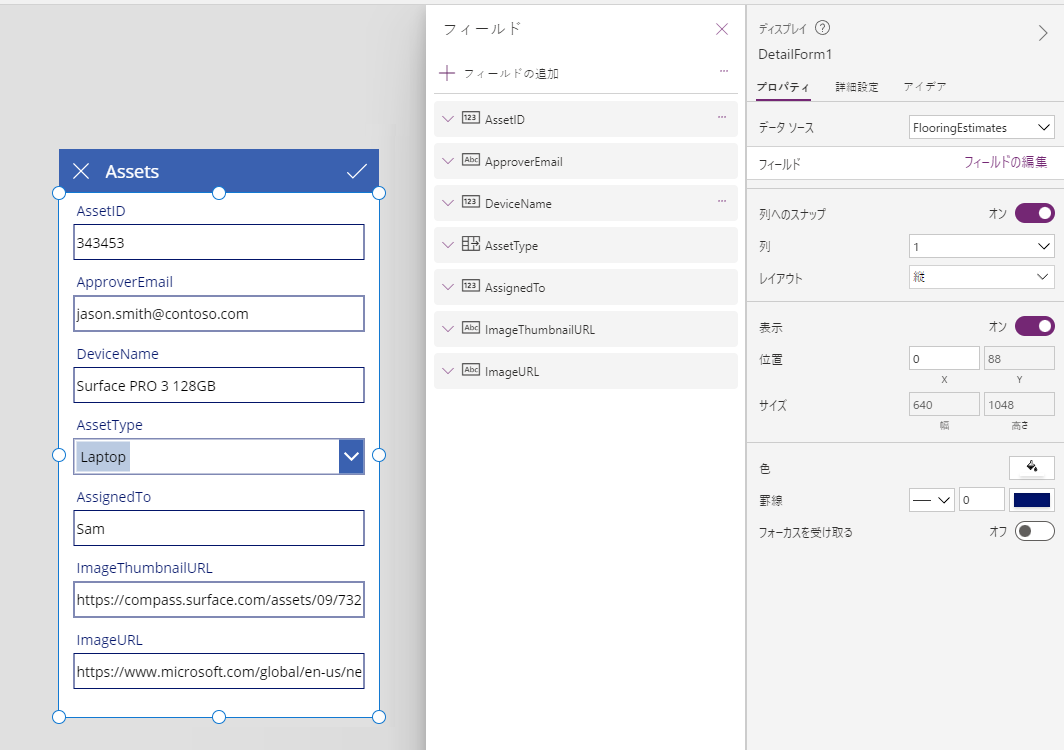
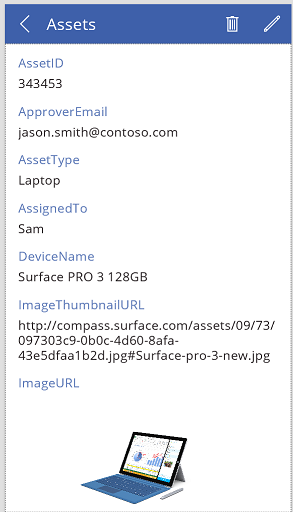
デザイン ワークスペースでフォーム コントロールを選択した後、右側のペインからカードを簡単に操作できます。 そのウィンドウでは、表示するフィールド、各フィールドの表示方法、表示の順序を選択できます。 たとえば、下の画像は Assets というリストから作られたアプリの編集フォームのコントロールで、特定のニーズに合わせてフィールドをカスタマイズできます。

カードの使用に関しては、フォームの追加とデータ フォームについてのページを参照してください。 この記事の残りの部分では、カードのしくみと、独自のカードをカスタマイズまたは作成する方法について説明します。
定義済みのカード
Power Apps は、文字列、数値、その他のデータ型用の事前定義されたカードセットを提供し、特定のデータ要件に合わせてアプリを簡単にカスタマイズできます。 右側のペインでは、利用可能なバリエーションが表示され、フィールドに使用するカードを変更することができます:

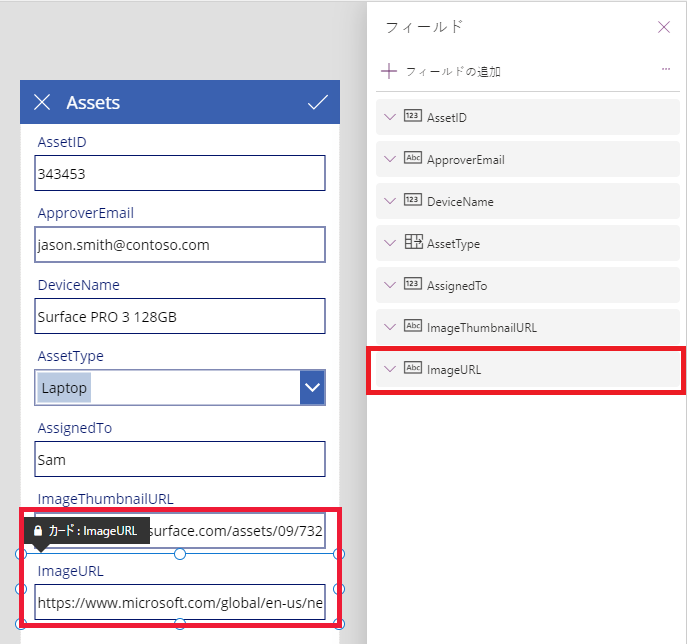
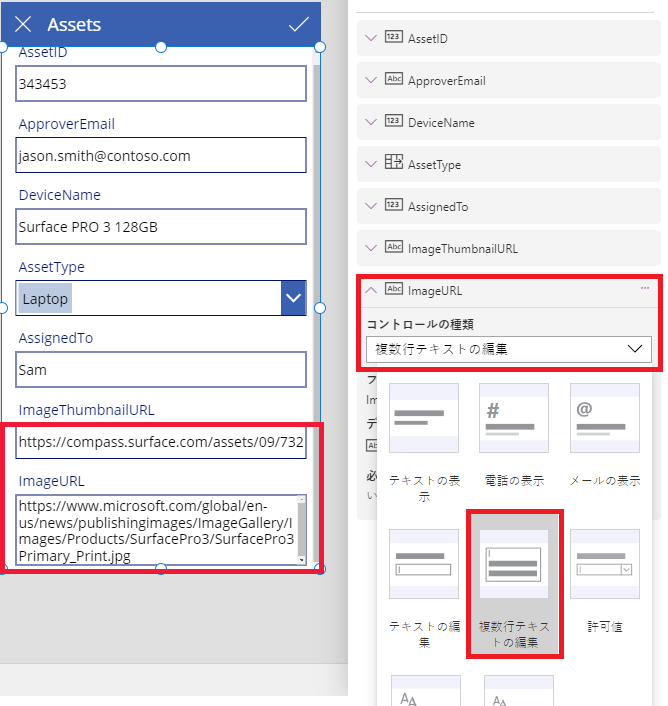
たとえばこの例では、1 行のテキスト カードが選択されていますが、URL テキストは 1 行に収まる長さよりも長くなっています。 これを、ユーザーが編集するのに十分な広さがある、複数行テキストのカードに変更してみましょう。

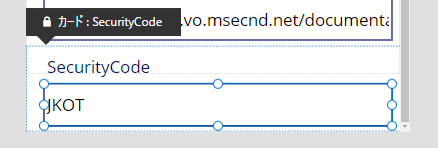
このデータ ソースのいくつかのフィールドは表示されませんが、そのチェック ボックスを選択することで、フィールドの表示/非表示を切り替えることができます。 この例では、SecurityCode フィールドを表示する方法を示します。
カードをカスタマイズする
カードには、他のコントロールが含まれます。 編集フォーム コントロールで、挿入タブから追加する標準のテキスト入力コントロールにデータを入力します。
この記事では、カード内のコントロールを操作してカードの外観を変更する方法の例を説明します。
最初に、SecurityCode フィールド用に最後に挿入したカードに戻ります。 このカードをクリックするか 1 回タップして選択します。

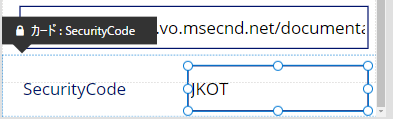
カード内のテキスト入力コントロールをクリックまたはタップして選択します。

選択ボックスをドラッグしてカード内のコントロールを移動し、選択ボックスの端に沿ってハンドルをドラッグしてサイズを変更します:

カード内のコントロールに対しては、サイズ変更、移動、その他の変更操作を実行できます。ただし、このコントロールを削除するには、最初にロックを解除する必要があります。
カードのロックを解除する
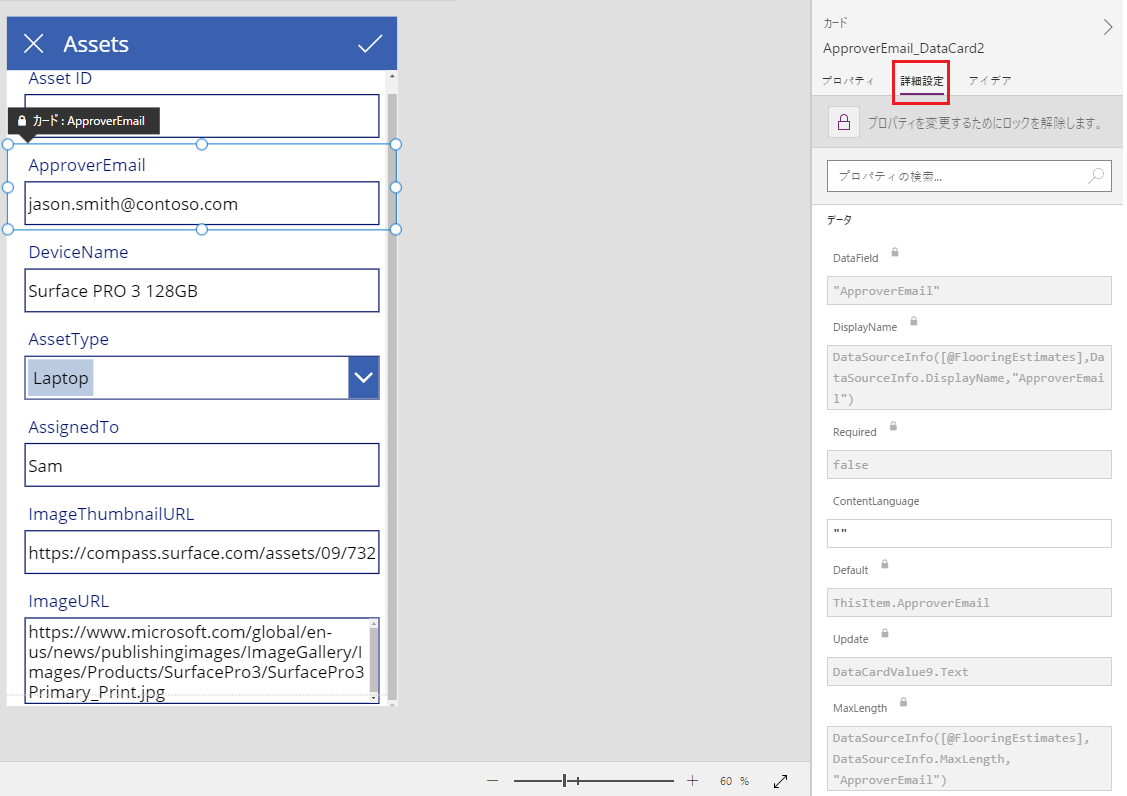
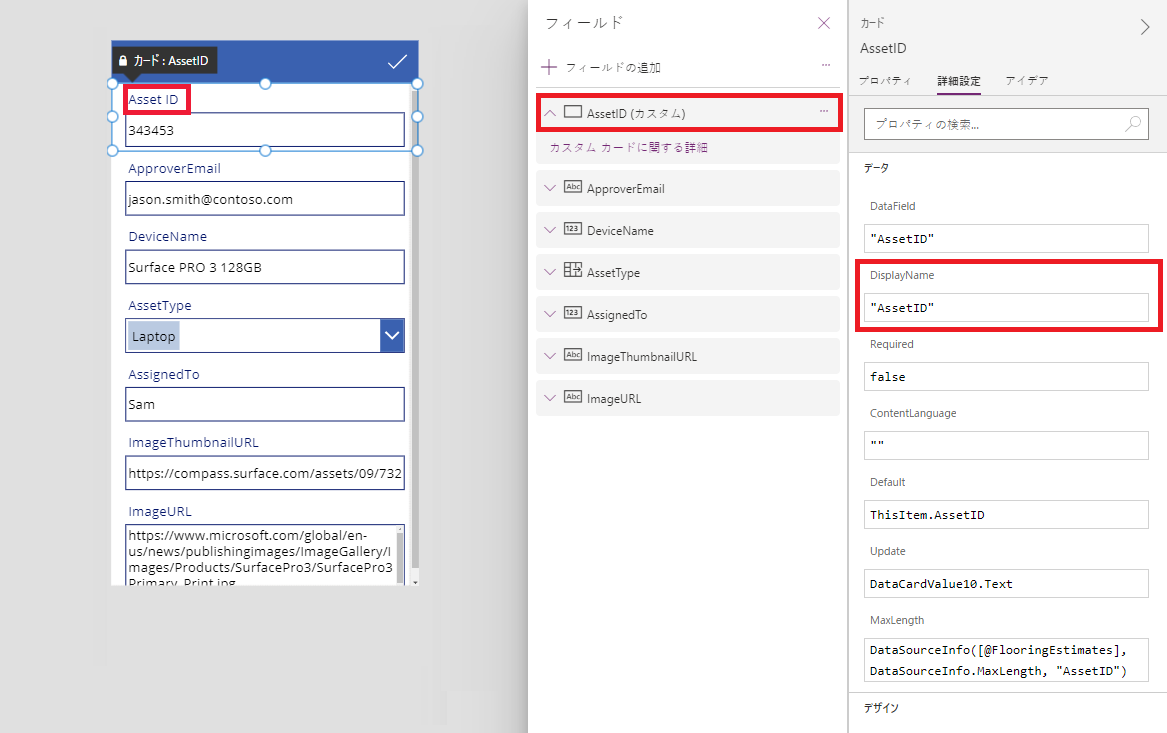
コントロールが含まれているだけでなく、カード自体がプロパティや数式を持つコントロールであるため、高度なカスタマイズが可能です。 フォームにフィールドを表示することを選択すると、右側のペインで自動的にカードが作成され、必要な数式が生成されるため、時間と労力を節約できます。 これらの数式は右側のウィンドウの詳細設定タブで確認できます。

ここには、カードの最も重要なプロパティの 1 つである DataField プロパティが表示されています。 このプロパティは、データ ソースのどのフィールドがこのカードに表示され、ユーザーが編集できるかを示します。
詳細設定タブの上部にあるバナーは、このカードのプロパティがロックされていることを示します。 DataField、DisplayName、Required の各プロパティの横にも錠アイコンが表示されます。 これらの数式は右ウィンドウで作成されたもので、これらのプロパティが誤って変更されるのを防ぐためにロックされています。
![]()
上部のバナーを選択してカードのロックを解除すると、これらのプロパティを変更できます。

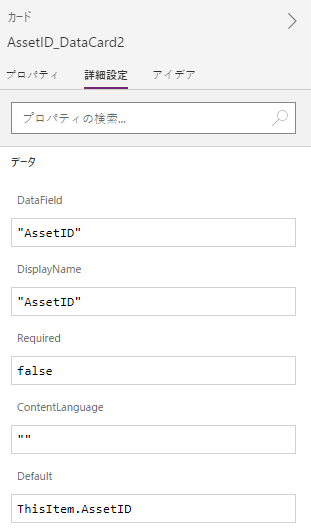
ここでは、DisplayName を変更して、Asset と ID の間にスペースを挿入します。 この変更を行うことで、自動的に生成された値が変更されます。 右側のウィンドウで、このカードに異なるラベルが設定されています。

これでこのカードをコントロールできるようになります。必要に応じてさらに変更することができます。 しかし、先ほどのようにカードをある表現から別の表現に (たとえば、単一行のテキストから複数行のテキストに) 変更することはできません。 これは、あらかじめ定義されたカードを、管理できる「カスタム カード」に変換しているためです。
重要
カードのロックを解除すると、再びロックすることはできます。 カードをロック状態に戻すには、カードを一旦削除し、右側のウィンドウに再挿入します。
カード内のコントロールの追加や削除などのさまざまな方法を使用して、ロックを解除したカードの外観や動作を変更できます。 たとえば、挿入タブのアイコン メニューから星の図形を追加できます。

これで、星がカードの一部になり、フォーム内でカードの順序を変更した場合にこのコントロールもカードと共に移動するようになります。
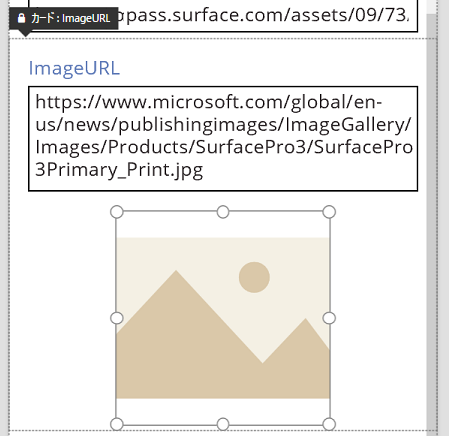
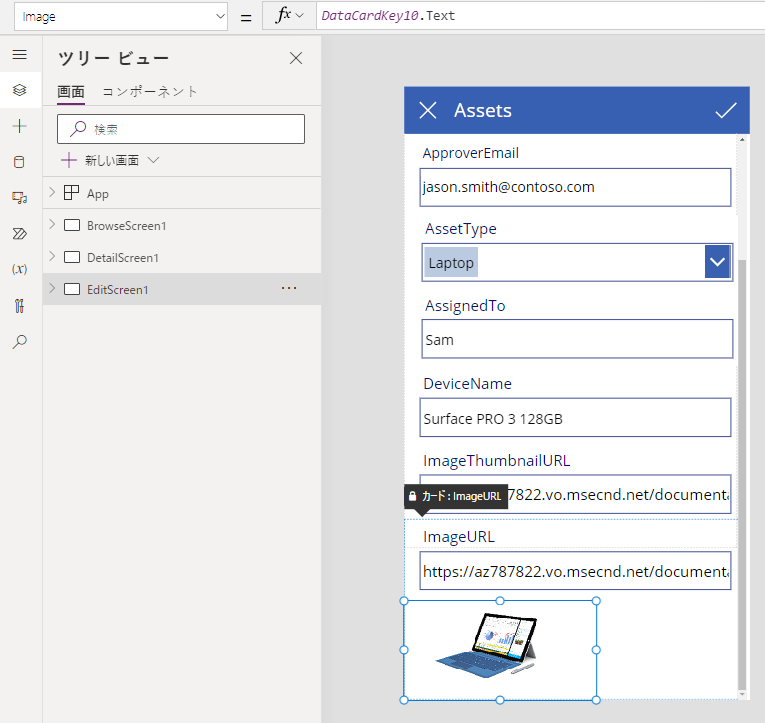
もう 1 つの例として、ImageURL カードのロックを解除し、次に挿入タブから 画像 コントロールを追加してみます。

数式バーで、このコントロールの Image プロパティを TextBox.Text に設定します。ここで、TextBox は URL を保持するテキスト入力コントロールの名前です。

画像が表示され、この URL を編集することができます。 Parent.Default を Image プロパティとして使用することもできましたが、その場合はユーザーが URL を変更しても画像が更新されません。
このアプリの 2 番目の画面でも同じ作業を行えます。ここでは、表示フォーム コントロールを使用して、レコードの詳細を表示します。 ここでは、ユーザーがこの画面で URL を編集できないように、ラベルを非表示にします (カードではなくラベルの Visible プロパティを false に設定します)。

フォームの操作
カードのロックを解除すると、カードとそれを含むフォーム間の操作方法を変更できます。
ここでは、コントロールがどのようにカードと連動し、カードがどのようにフォームと連動するかについてのガイドラインを示します。 これらのガイドラインは、カードやカード内のコントロールなど、他のコントロールを参照する数式の作成方法を理解するのに役立ちます。 創造性を発揮する - 特定のニーズに合わせてさまざまな方法でアプリを構築できます。
DataField プロパティ
カードで最も重要なプロパティは DataField プロパティです。 このプロパティは、検証を制御し、どのフィールドが更新されるかを決定し、カードの他の側面を管理します。
入力される情報
フォームは、コンテナーとして ThisItem をそこに含まれるすべてのカードで利用できるようにします。 このレコードには、現在対象になっているレコードのすべてのフィールドが含まれます。
すべてのカードの Default プロパティを ThisItem.FieldName に設定する必要があります。 場合によっては、この値が入ってきたときに変換することがあります。 たとえば、文字列の書式を設定したり、ある言語の値を別の言語に変換したりできます。
カード内の各コントロールでは、Parent.Default を参照してフィールドの値を取得する必要があります。 この戦略ではカードをカプセル化し、内部式に影響を与えることなくカードの既定のプロパティを変更できるようにします。
既定では、DataField プロパティに基づいて、DefaultValue プロパティと Required プロパティがデータ ソースのメタデータから取得されます。 これらの数式を独自のロジックで上書きし、DataSourceInfo 関数を使用してデータ ソースのメタデータを統合することができます。
出力される情報
ユーザーによってカード内のコントロールが使用され、レコードが変更されたら、SubmitForm 関数を使用してこれらの変更をデータ ソースに保存します。 この関数が実行されると、フォーム コントロールは、変更するフィールドを識別するために各カードの DataField プロパティの値を読み取ります。
フォーム コントロールは、各カードの Update プロパティの値も読み取ります。 この値は、このフィールドのデータ ソースに格納されます。 ここは、カードの Default の数式で適用された変換を反転するなど、別の変換を適用するための場所です。
Valid プロパティは、DataField プロパティに基づいて、データ ソースのメタデータから設定されます。 また、Required プロパティと、Update プロパティに値が含まれているかどうかにも基づいています。 Update プロパティの値が有効でない場合、Error プロパティはユーザー フレンドリなエラー メッセージを提供します。
カードの DataField プロパティが空白の場合、カードはコントロールのコンテナーとして機能します。 フォームを送信するとき、その Valid プロパティと Update プロパティは関与しません。
例の解説
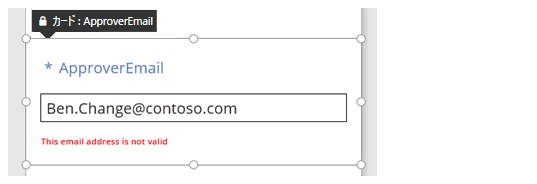
ここでは、基本的なデータ入力カードを構成するコントロールについて見ていきます。 コントロール間のスペースが広くなり、それぞれがより明確に表示されるようになり、各コンポーネントがカードの機能にどのように影響しているかを理解しやすくなります。

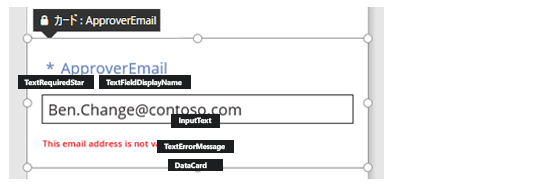
この図では、データ カード内のコントロールにラベルが付けられています。

このカードは、次の 4 つのコントロールで構成されています:
| 件名 | タイプ | プロパティ |
|---|---|---|
| TextRequiredStar | Label コントロール | 星印を表示します。この印は、データ入力フォームで必須フィールドを示すためによく使用されます。 |
| TextFieldDisplayName | Label コントロール | ユーザー フレンドリーなフィールド名を表示します。 この名前は、データ ソースのスキーマに含まれる名前と同じである必要はありません。 |
| InputText | 入力テキスト コントロール | フィールドの初期値を表示し、ユーザーがその値を変更できるようにします。 |
| TextErrorMessage | Label コントロール | 検証で問題が発生した場合、ユーザー フレンドリーなエラー メッセージを表示します。 また、必須フィールドにおいて値が入力されることを保証します。 |
コントロールにデータを設定するため、これらの重要な数式を使用して、そのプロパティをカードのプロパティから実行することができます。 数式は特定のフィールドを参照します。 代わりに、すべての情報がカードから取得されます。
| コントロール プロパティ | 計算式 | 内容 |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | 星印は、フィールドが必須フィールドの場合にのみ表示されます。 Required は、開発者またはデータ ソースのメタデータによって設定される数式です。 |
| TextFieldDisplayName.Text | Parent.DisplayName | このテキストボックス コントロールには、ユーザー フレンドリ名が表示されます。ユーザー フレンドリ名は、開発者またはデータ ソースのメタデータから提供され、カードの DisplayName プロパティに設定されます。 |
| InputText.Default | Parent.Default | このテキスト入力コントロールに最初に表示される値は、カードの既定値によって提供されるデータ ソースのフィールドの値です。 |
| TextErrorMessage.Text | Parent.Error | 検証で問題が発生した場合、カードの Error プロパティによって適切なエラー メッセージが表示されます。 |
注意
Parent.Error プロパティは出力のみのプロパティであり、数式を使用して設定することはできません。 このプロパティは、左上隅付近のプロパティのリストにも、右端付近のプロパティまたは詳細タブにも表示されません。 プロパティを参照する数式を記述している場合、数式バーはこのプロパティを示唆します。
これらのコントロールから情報を引き出し、データ・ソースに戻すには、次の主要な数式を使用します:
| コントロール名 | 式 | プロパティ |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | このカードでユーザーが表示して編集できるフィールドの名前。 |
| DataCard.Update | InputText.Text | SubmitForm が実行されたときに検証され、データ ソースにプッシュ転送される値。 |