Dialog 対照(実験)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
コンテンツをグループ化するために使用されるコントロールです。

重要
- これは試験段階の機能です。
- 試験段階の機能は運用環境での使用を想定しておらず、機能が制限されている場合があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
説明設定
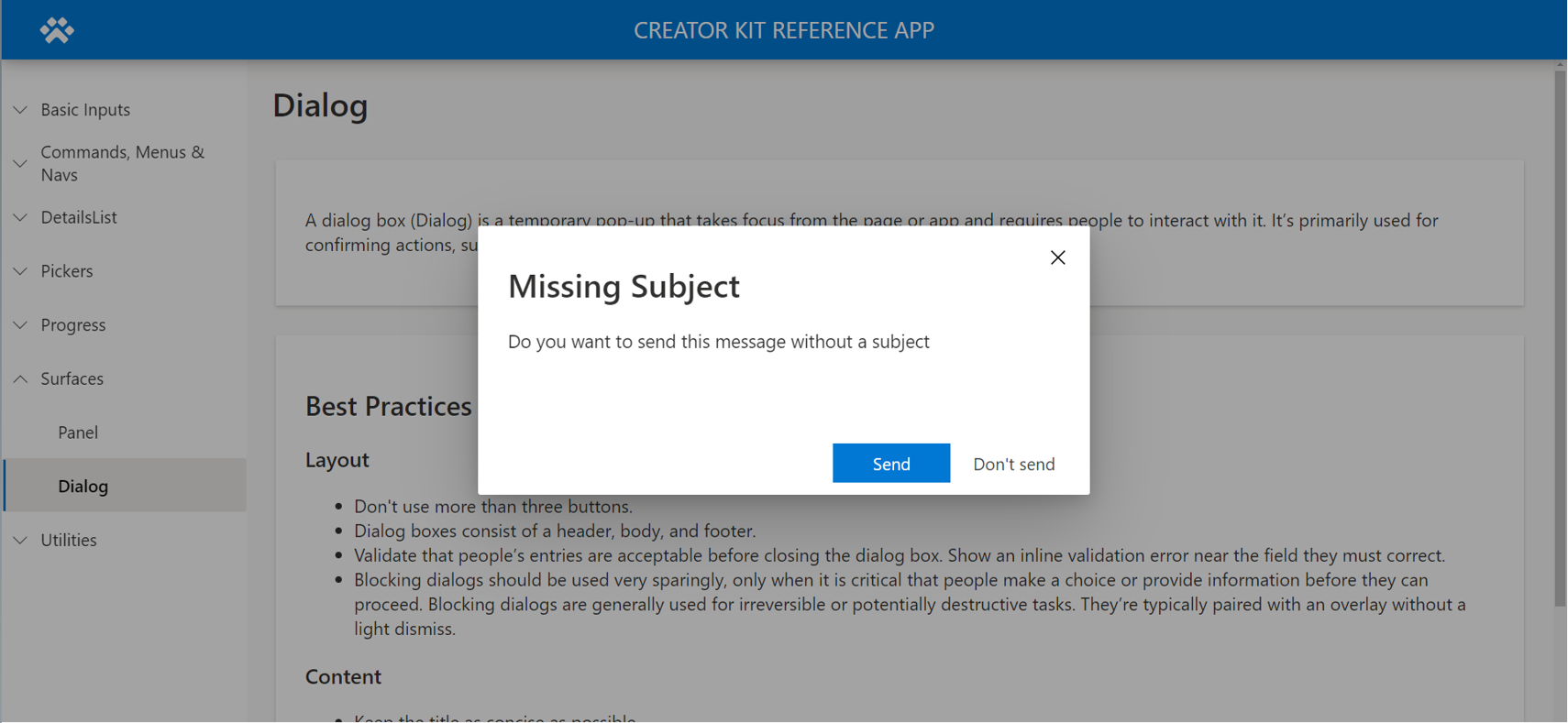
ダイアログ ボックス (ダイアログ) は、ページまたはアプリから焦点を取得し、ユーザーが対話する必要がある一時的なポップアップ ウィンドウです。 これは主に、ファイルの削除やユーザーに選択を求めるといった操作を確認するために使用されます。
このキャンバス コンポーネントは、Fluent UI Dialog コントロールのスタイルと動作を模倣します。 ベスト プラクティスについては、ドキュメントを参照してください。
Creator Kit GitHubリポジトリでコンポーネントを表示します。
プロパティ
重要なプロパティ
| Property | 説明設定 |
|---|---|
Buttons |
ボタンを定義するデータセット (以下のプロパティをご参照ください) |
Title |
タイトル セクションに表示されるテキスト |
OverlayColor |
オーバーレイ領域に表示される色 |
DialogWidth |
ダイアログの幅 (アプリの幅にまたがるコントロールの幅と混同しないこと) |
DialogHeight |
ダイアログの高さ (アプリの高さにまたがるコントロールの高さと混同しないこと)。 |
SubTitle |
タイトルの下に表示されるテキスト |
Buttons プロパティ
| Property | 説明設定 |
|---|---|
Label |
ボタンで表示されるラベル。 |
ButtonType |
ボタンのスタイルを指定する列挙。 Standard と Primary のどちらかを選択します。 |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Theme |
テーマ オブジェクト。 構成方法に関するガイドラインは、テーマ を参照してください。 |
フォーマットについては、パネル の パネルコンテンツのフォーマット セクションのガイダンスを参照してください。
イベントのプロパティ
| Property | 説明設定 |
|---|---|
OnCloseSelect |
閉じるボタンが選択されたときに実行されるアクション式。 |
OnButtonSelect |
アクション ボタンのいずれかが選択されたときに実行されるアクション式。 |
Behavior
ダイアログの表示方法を構成する
ブール値 (true/false) 型変数が true に変更されたときに、Dialog コントロール自体 (または位置している表面) を表示させ、その変数をダイアログの表示プロパティに割り当てます。 ダイアログが表示された後、閉じるアイコンが選択されたときにトリガーされるリセット プロパティの変数を更新することで、ダイアログを非表示にできます。
アプリ内の別のコンポーネントのアクション式のダイアログを開く、Power Fx 式 (ボタンの OnSelect プロパティなど) は次のとおりです:
UpdateContext({ showHideDialog: true })
ダイアログの OnCloseSelect プロパティでダイアログを閉じるための Power Fx 式は次のとおりです:
UpdateContext({ showHideDialog: false })
ダイアログの Visible プロパティに変数をに割り当てます:
showHideDialog
ボタンのアクションを構成する
アクションを定義するには、ダイアログの OnButtonSelect プロパティで、Self.SelectedButton.Label のテキスト値に基づく If() または Switch() の条件のアクションを提供します。 アクションによっては、アクションの完了後にダイアログを閉じることも賢明な場合があります。
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
制限
このキャンバス コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。