Persona コントロール (プレビュー)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
フォーマットされた情報を表示するように設計されたコントロール。
Note
説明書の全文とソース コードは、GitHub コード コンポーネント リポジトリ を参照してください。
重要
- これはプレビュー機能です。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。

Description
ペルソナは、製品全体で人物を視覚的に表現したものであり、通常、その人物が自分でアップロードすることを選択した画像を紹介します。 コントロールを使用して、その人のオンライン ステータスを表示することもできます。
完全なコントロールには、個人のアバター (アップロードされた画像、または背景色に人物のイニシャルを組み合わせたもの)、名前や ID、オンライン ステータスが含まれます。
ペルソナ コントロールは、ユーザー ピッカー と フェイスパイル コントロールで使用します。
このコード コンポーネントは、キャンバス ページとカスタム ページで使用するための Fluent UI ペルソナ コントロールのラッパーを提供します。 ベスト プラクティスについては、コンポーネントの説明書を参照してください。
重要なプロパティ
| Property | 説明設定 |
|---|---|
ImageUrl |
使用する画像の URL。正方形の縦横比で、画像領域に収まる大きさである必要があります。 |
ImageInitials |
画像がない場合に画像領域に表示するユーザーのイニシャル。 |
Text |
表示するプライマリ テキスト。通常は人の名前です。 |
SecondaryText |
表示する二次テキスト。通常はユーザーの役割です。 |
TertiaryText |
表示する 3 つ目のテキスト。通常はユーザーの状態です。 3 番目のテキストは、サイズ 72 またはサイズ 100 を使用する場合にのみ表示されます。 |
OptionalText |
表示するオプションのテキスト。通常はカスタム メッセージ セットです。 オプションのテキストは、サイズ100 を使用する場合にのみ表示されます。 |
ImageAlt |
使用する画像の Alt テキストです。 |
HidePersonaDetails |
ペルソナの詳細をレンダリングせず、ペルソナの画像/イニシャルのみをレンダリングするかどうか。 |
PersonaSize |
スクリーンに表示されるペルソナのサイズ。 |
Presence |
表示する人物のプレゼンス - 未定義の場合、プレゼンスは表示されません。 値は次のうち一つにする必要があります: away, blocked, busy, dnd, none, offline, online |
スタイル プロパティ
| Property | 説明設定 |
|---|---|
Theme |
Fluent UI テーマ デザイナー (windows.net) を使用して生成された JSON 文字列を受け入れます。 これを空白のままにすると、Power Apps が定義した既定のテーマが使用されます。 構成方法に関するガイドラインは、テーマ を参照してください。 |
AccessibilityLabel |
スクリーン リーダーの aria-label |
例
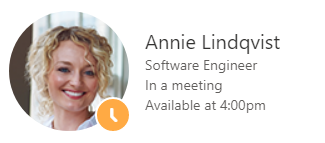
ペルソナ コンポーネントで使用できる値の例を次に示します。
| Property | 価値 |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"ソフトウェア エンジニア" |
TertiaryText |
"会議中" |
OptionalText |
"4 時に戻ります" |
HidePersonaDetails |
偽 |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
制限
このキャンバス コンポーネントは、キャンバス アプリとカスタム ページでのみ使用できます。