最初のクライアント スクリプトを記述してアクションの内容を確認する準備はできましたか? 始めましょう。 シンプルを心がけます。
目標
このチュートリアルを完了すると、モデル駆動型アプリで JavaScript コードを使用することができます。これには、次のハイレベルなステップが関係します。
- 作業を追加するソリューションを見つけるか作成する
- ビジネス上の課題の解決するために JavaScript コードを記述する
- Web リソースとしてコードをアップロードする
- Web リソースをフォームに関連付ける
- フォームとフィールドのイベントを構成する
- コードをテストする
ステップ 1: ソリューションを見つけるか作成する
ソリューションは、カスタマイズをある環境から別の環境に転送できる方法です。 アンマネージド ソリューションの一部として、開発環境で JavaScript コードを記述してテストする必要があります。 テストが終了したら、ソリューションをマネージド ソリューションとしてエクスポートし、運用環境にインポート/インストールします。
使用すべき既存のソリューションが既に存在する場合があります。 スクリプトでカスタマイズするモデル駆動型アプリは、既にソリューションの一部である必要があります。 そのソリューションを編集するか、別の既存のソリューションに依存する新しいソリューションを作成することができます。
新しいソリューションを作成するには:
Power Appsに移動します。
左のナビゲーション ペインで ソリューション を選択してから 新しいソリューション を選択します。
フライアウト ダイアログで、表示名、名前、公開元 を指定します。
ほとんどの企業には、常に使用する既存の公開元があります。 その公開元を使用する必要があります。 最初に使用するユーザーは、ユーザー固有の公開元を作成できます。
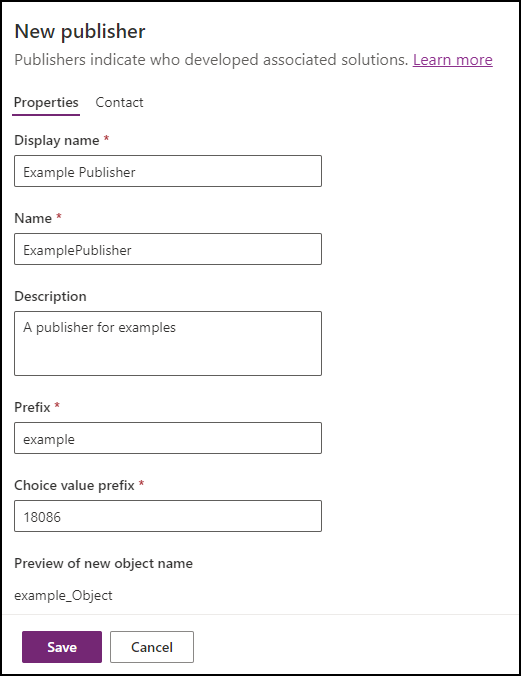
新しい公開元 をクリックして 新しい公開元 ダイアログを開きます。 このチュートリアルでは、次の定義を持つ公開元を使用します。

接頭辞 の値に注目します。 これは、貴社を特定するものでなければなりません。 ここでは、
exampleを使用しています。これは、このチュートリアルで使用するソリューションです

モデル駆動型アプリを見つけるか、ソリューションに追加します。
新しいソリューションには、モデル駆動型アプリは含まれません。 既存のモデル駆動型アプリを追加するか、新規作成します。
ヒント
このチュートリアルでは、アプリに取引先企業テーブルが含まれていることを確認してください。 以下のスクリプトと手順では、取引先企業テーブルのフォームにあるフィールドを想定しています。
オプションA: 既存のモデル駆動型アプリをソリューションに追加する
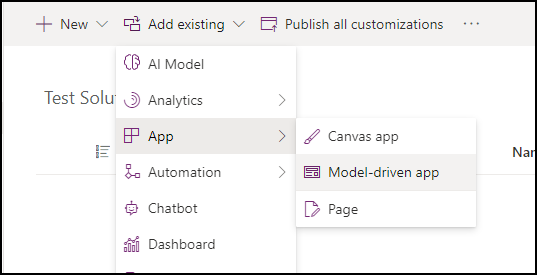
- ソリューションで 既存を追加>アプリ>モデル駆動型アプリ を選択します。

- 既存のアプリを選択して 追加 をクリックします。
オプション B: ソリューションで新しいモデル駆動型アプリを作成する
ソリューションで 新規>アプリ>モデル駆動型アプリ を選択できます。
モデル駆動型アプリを初めて作成するチュートリアルを参照してください。 取引先企業テーブルを含むアプリを作成します。
ステップ 2: JavaScript コードを記述する
最初のステップは、クライアント スクリプトを使用して解決するビジネス上の課題を特定します。 特定した後、ビジネス上の課題に対処できるカスタム ビジネス ロジックを含む JavaScript コードを記述する必要があります。
モデル駆動型アプリには、JavaScript エディタがありません。 Notepad++、Visual Studio Code、Microsoft Visual Studio など、JavaScript ファイルの編集機能をサポートする外部作成ツールを使用します。
これがこのチュートリアルで使用する JavaScript コードです。
// A namespace defined for the sample code
// As a best practice, you should always define
// a unique namespace for your libraries
var Example = window.Example || {};
(function () {
// Define some global variables
var myUniqueId = "_myUniqueId"; // Define an ID for the notification
var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name
var message = currentUserName + ": Your JavaScript code in action!";
// Code to run in the form OnLoad event
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
// Display the form level notification as an INFO
formContext.ui.setFormNotification(message, "INFO", myUniqueId);
// Wait for 5 seconds before clearing the notification
window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000);
}
// Code to run in the column OnChange event
this.attributeOnChange = function (executionContext) {
var formContext = executionContext.getFormContext();
// Automatically set some column values if the account name contains "Contoso"
var accountName = formContext.getAttribute("name").getValue();
if (accountName.toLowerCase().search("contoso") != -1) {
formContext.getAttribute("websiteurl").setValue("https://www.contoso.com");
formContext.getAttribute("telephone1").setValue("425-555-0100");
formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script.");
}
}
// Code to run in the form OnSave event
this.formOnSave = function () {
// Display an alert dialog
Xrm.Navigation.openAlertDialog({ text: "Record saved." });
}
}).call(Example);
このコードをテキスト ファイルにコピーし、Example-form-script.js という名前で保存します。
コードの詳細な説明
コードの詳細を確認しましょう。
名前空間の定義: コードはカスタム スクリプトの名前空間を定義することから開始します。 ベスト プラクティスとして、関数が他のライブラリの関数に上書きされないように、常に名前空間のある JavaScript ライブラリを作成する必要があります。
var Example = window.Example || {};ここでは、このライブラリで定義されるすべての関数は
Example.[functionName]として使用できます。 ソリューション発行者名と一致する名前空間を選択する必要があります。グローバル変数の定義: 次のセクションは、スクリプトで使用するグローバル変数を定義します。 コンテキスト情報は Xrm.Utility.getGlobalContext メソッドを使用してグローバルで使用できます。
// Define some global variables var myUniqueId = "_myUniqueId"; // Define an ID for the notification var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name var message = currentUserName + ": Your JavaScript code in action!";OnLoad イベントで実行する関数: このセクションには、取引先企業フォームが読み込まれると実行される関数が含まれます。 たとえば、新しい取引先企業レコードを作成する、または既存の取引先企業レコードを開くときです。
Example.formOnLoad関数は、executionContextパラメーターを使用してformContextオブジェクトを取得します。 後にフォーム イベントにコードをアタッチするときに、実行コンテキストをこの関数に渡すオプションを必ず選択してください。この関数は、formContext.ui.setFormNotification メソッドを使用してフォーム レベルの通知を表示します。
最後に、この関数 は、5 秒後に通知をクリアする formContext.ui.clearFormNotification メソッドの実行を遅らせるために、JavaScript setTimeOut method メソッドを使用します。
// Code to run in the form OnLoad event this.formOnLoad = function (executionContext) { var formContext = executionContext.getFormContext(); // Display the form level notification as an INFO formContext.ui.setFormNotification(message, "INFO", myUniqueId); // Wait for 5 seconds before clearing the notification window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000); }OnChange イベントで実行する関数: この
Example.attributeOnChange関数は、取引先企業フォームの 取引先企業名 列に関連付けられ、取引先企業名の値を変更したときのみ実行されされます。この関数は、取引先企業
Contosoのnameを大文字と小文字を区別して検索し、存在する場合は、取引先企業のwebsiteurl、telephone1、description列に値を設定します。// Code to run in the column OnChange event this.attributeOnChange = function (executionContext) { var formContext = executionContext.getFormContext(); // Automatically set some column values if the account name contains "Contoso" var accountName = formContext.getAttribute("name").getValue(); if (accountName.toLowerCase().search("contoso") != -1) { formContext.getAttribute("websiteurl").setValue("https://www.contoso.com"); formContext.getAttribute("telephone1").setValue("425-555-0100"); formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script."); } }OnSaveイベントで実行する関数:
Example.formOnSave関数は、Xrm.Navigation.openAlertDialog メソッドを使用して通知ダイアログ ボックスを表示します。 このダイアログ ボックスには、メッセージと OK ボタンが表示されます。 OK をクリックすると通知を閉じることができます。ヒント
この関数は実行コンテキストを使用しません、なぜなら Xrm.Navigation. メソッドはそれらを必要としないからです。
// Code to run in the form OnSave event this.formOnSave = function () { // Display an alert dialog Xrm.Navigation.openAlertDialog({ text: "Record saved." }); }
ステップ 3: コードを Web リソースとしてアップロードする
コードの準備ができたので、ソリューションにアップロードする必要があります。
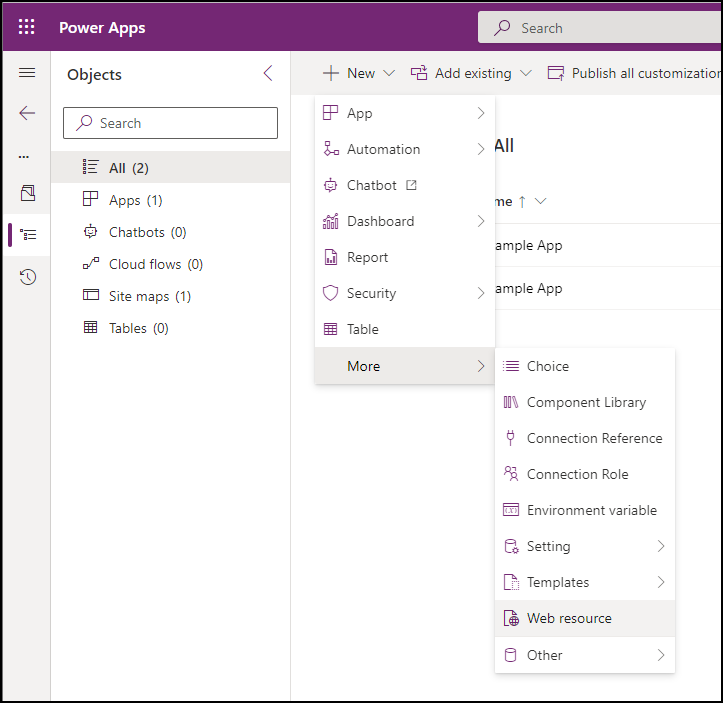
ソリューションで、新規>詳細>Web リソース を選択します

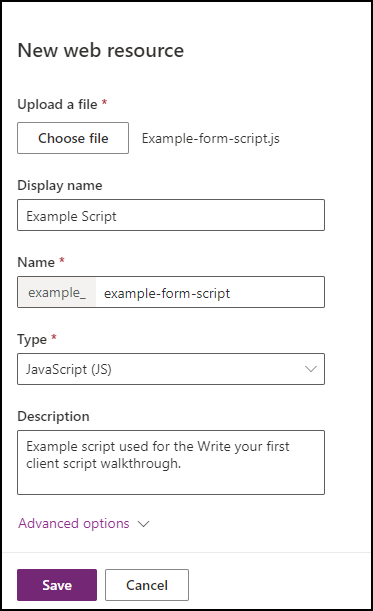
新しい Web リソース ダイアログでファイルの選択 をクリックし、先ほど保存した
Example-form-script.jsファイルを選択します。表示名、名前、およびオプションで 説明 に入力します。 種類 は JavaScript (JS) にします。

ヒント
- 名前 の接頭辞がソリューション発行者のカスタマイズ接頭辞と一致していることにご注意ください。 Web リソースを作成する方法は他にもありますが、この方法で Web リソースを作成すると、Web リソースがソリューションの一部になります。
- Web リソースの名前は
example_example-form-scriptです。
ステップ 4: Web リソースをフォームに関連付ける
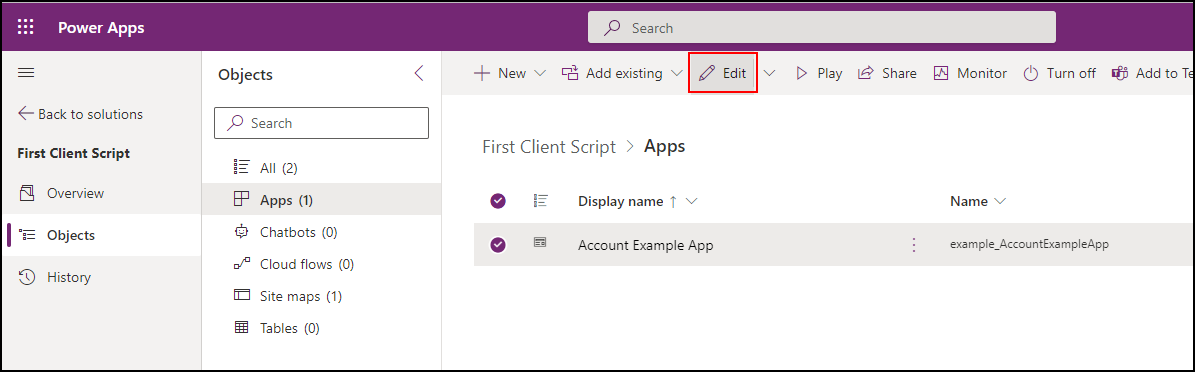
ソリューションで オブジェクト>アプリ>自分のアプリ の順に選択して 編集 をクリックします。

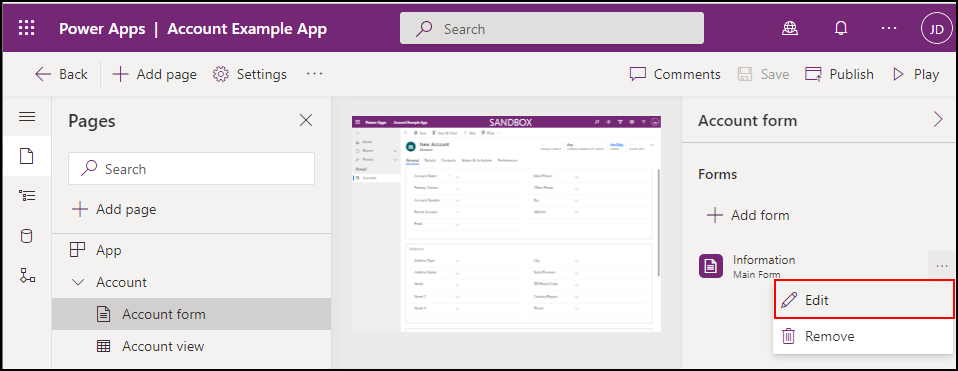
取引先企業 を展開して 取引先企業フォーム を選択し、情報 フォームの右側の省略記号 (...) をクリックして 編集 を選択します。

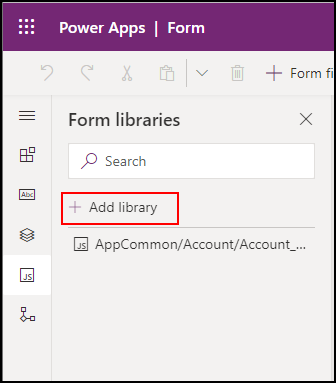
左側のナビゲーションで フォーム ライブラリ を選択し、すべてのライブラリ をクリックします。

JavaScript ライブラリの追加 ダイアログで、
Example Scriptという名前で作成した JavaScript Webリソースを検索します。![[JavaScript ライブラリの追加] ダイアログ](media/add-javascript-library-dialog.png)
Example Script Web リソースを選択し、追加 を選択します。
ステップ 5: フォームとフィールドのイベントを構成する
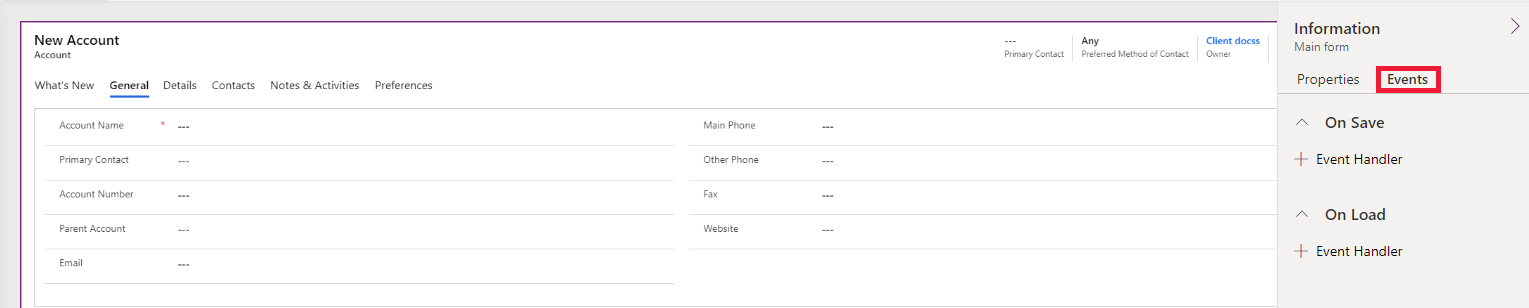
イベント タブを選択します。

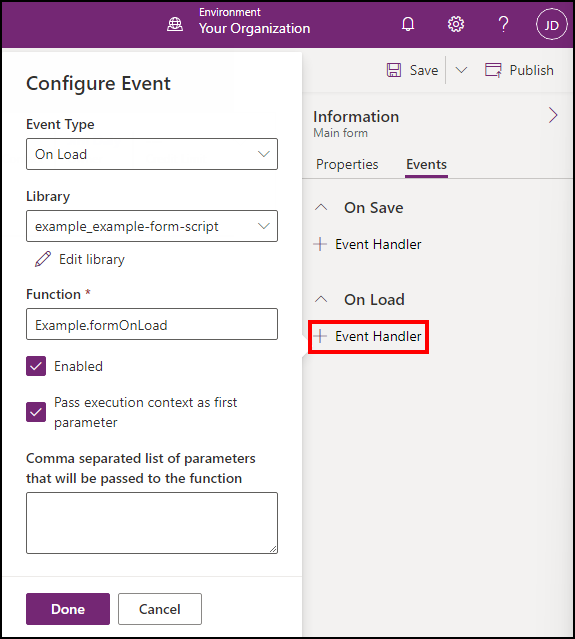
フォーム読み込み時イベントを構成する
読み込み時 イベント ハンドラーを選択して + イベント ハンドラー をクリックします。

次のことを確認してください:
- イベントの種類 は 読み込み時 です。
- example_example-form-script ライブラリが選択されます。
-
関数 フィールドに関数の名前を入力します。 この例の場合は、
Example.formOnLoadです。 - 実行コンテキストを最初のパラメーターとして渡す を選択します。
- 終了をクリックします。
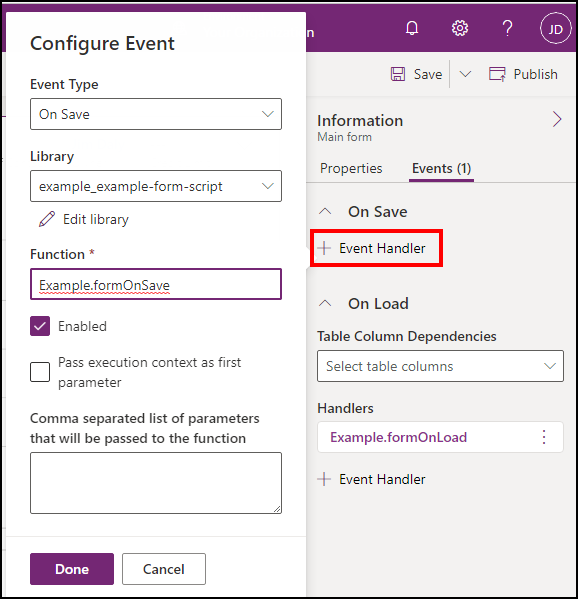
フォーム保存時イベントを構成する
保存時 イベント ハンドラーを選択して + イベント ハンドラー をクリックします。

次のことを確認してください:
- イベントの種類 は 保存時 です。
- example_example-form-script ライブラリが選択されます。
-
関数 フィールドに関数の名前を入力します。 この例の場合は、
Example.formOnSaveです。ヒント
この関数は実行コンテキストを使用しないため、実行コンテキストを最初のパラメーターとして渡す を選択する必要はありません。
- 終了をクリックします
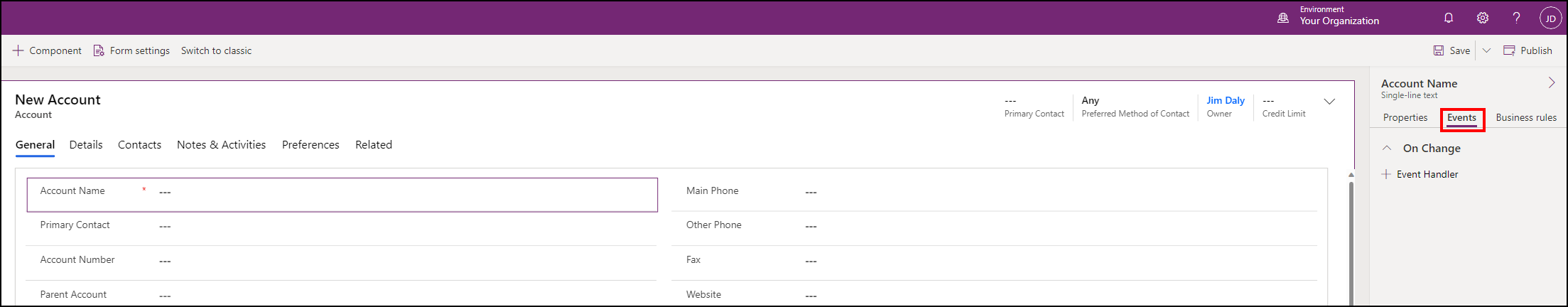
フィールド変更時イベントを構成する
取引先企業名 フィールドを選択し、イベント タブを選択します。

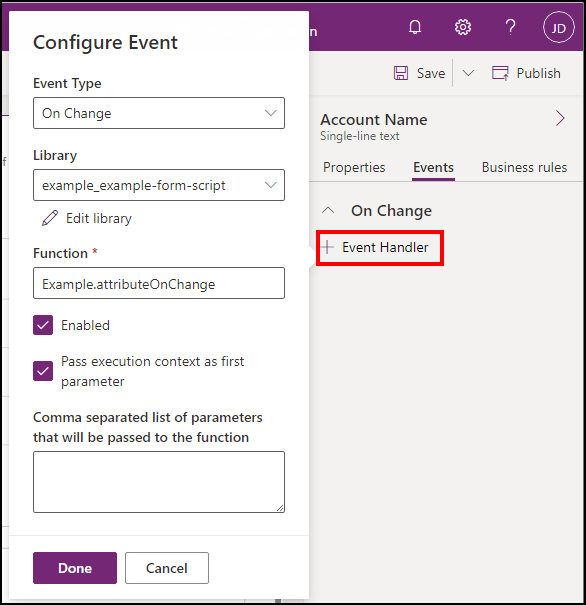
変更時 イベント ハンドラーを選択して + イベント ハンドラー をクリックします。

次のことを確認してください:
- イベントの種類 は 変更時 です。
- example_example-form-script ライブラリが選択されます。
-
関数 フィールドに関数の名前を入力します。 この例の場合は、
Example.attributeOnChangeです。 - 実行コンテキストを最初のパラメーターとして渡す を選択します。
- 終了をクリックします
変更を保存して公開する
フォームを 保存 して、公開 をクリックします。
ステップ 6: コードをテストする
モデル駆動型アプリ インスタンスで変更を有効にするため、ブラウザーを更新することをお勧めします。
コードをテストするには:
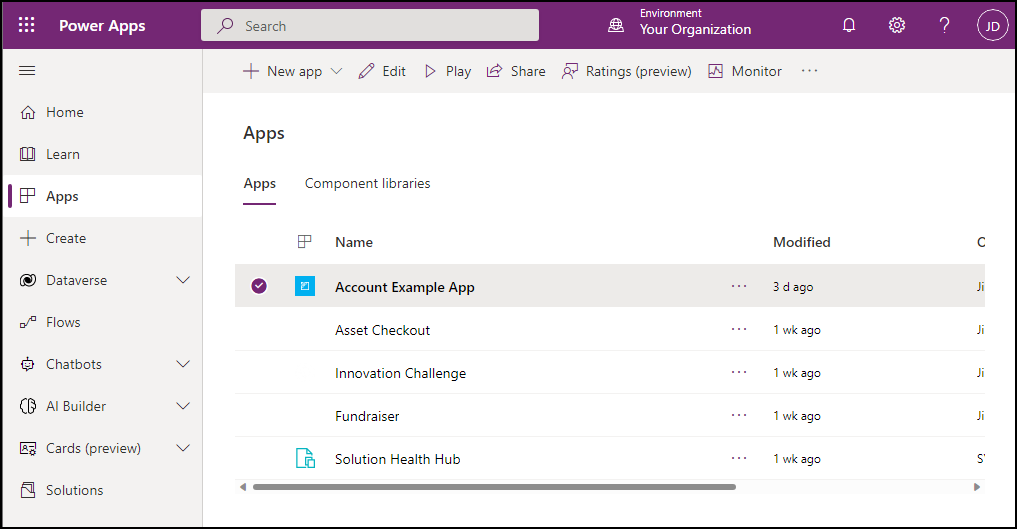
Power Appsに移動します。
左側のナビゲーションで、アプリ を選択します。
編集したモデル駆動型アプリをダブルクリックするか、選択して 再生 をクリックします。

フォーム読み込み時関数をテストする
リスト内の取引先企業レコードをクリックして開きます。
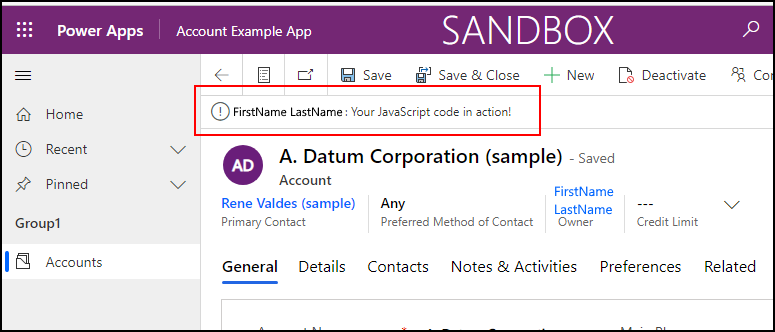
通知が表示されることを確認します。

通知が 5 秒で消えることを確認します。
フォールド変更時関数をテストする
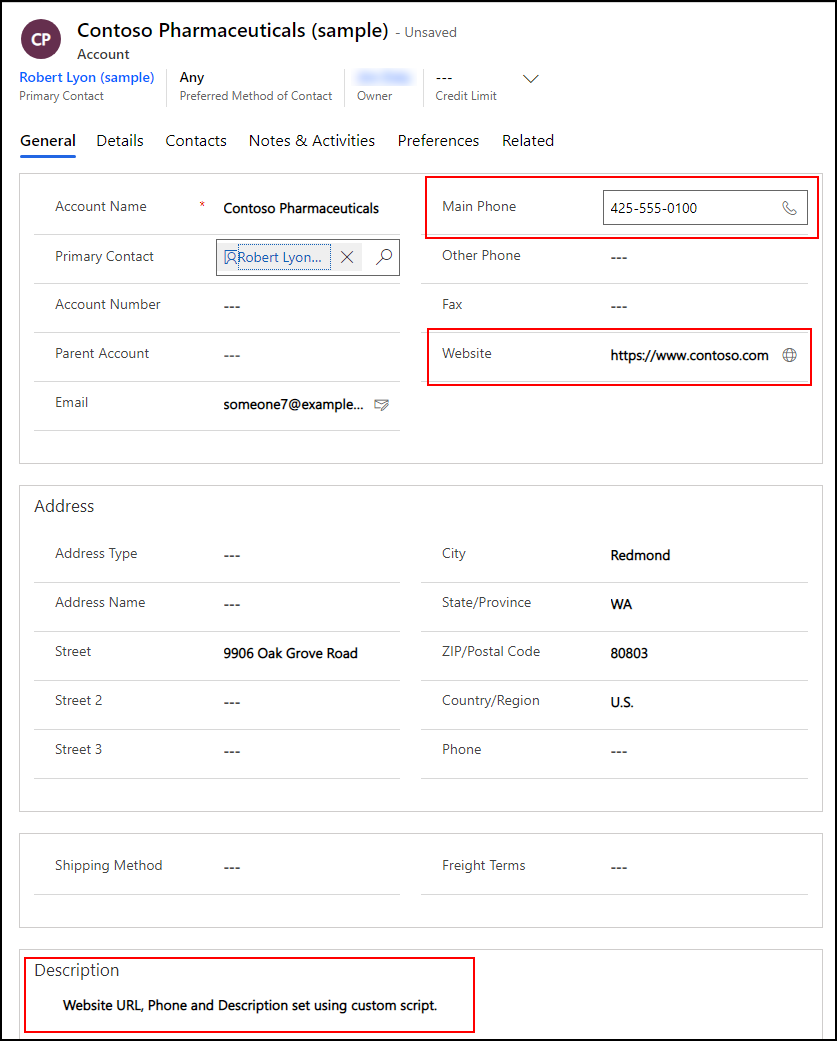
取引先企業名を編集して名前に "Contoso" を入力し、Tab キーを押して次の列に移動します。
代表電話、Web サイト、説明 列に想定される値が設定されることを確認します。

フォーム保存時関数をテストする
保存 をクリックします。
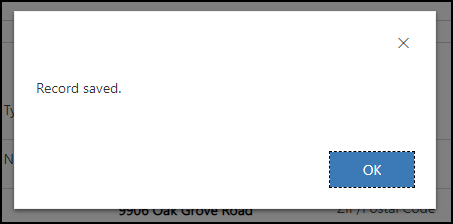
コードで構成したメッセージが通知ダイアログに表示されることを確認します。

OK をクリックして通知を閉じます。
関連記事
モデル駆動型アプリ用 JavaScript コードのデバッグ
モデル駆動型アプリのフォームとグリッド内のイベント
フォーム OnLoad イベント
モデル駆動型アプリのフォーム OnSave イベント (クライアント API 参照)
列の OnChange イベント (クライアント API 参照)