このトピックでは、Azure App Service Mobile Apps の主要なシナリオで .NET バックエンド サーバー SDK を使用する方法について説明します。 Azure Mobile Apps SDK は、ASP.NET アプリケーションのモバイル クライアントを操作するのに役立ちます。
ヒント
Azure Mobile Apps 用の .NET サーバー SDK は、GitHub のオープン ソースです。 リポジトリには、サーバー SDK 単体テスト スイート全体といくつかのサンプル プロジェクトを含むすべてのソース コードが含まれています。
参照ドキュメント
サーバー SDK のリファレンス ドキュメントは、 Azure Mobile Apps .NET リファレンスにあります。
方法: .NET モバイル アプリ バックエンドを作成する
新しいプロジェクトを開始する場合は、 Azure portal または Visual Studio を使用して App Service アプリケーションを作成できます。 App Service アプリケーションをローカルで実行することも、クラウド ベースの App Service モバイル アプリにプロジェクトを発行することもできます。
既存のプロジェクトにモバイル機能を追加する場合は、「SDK の ダウンロードと初期化 」セクションを参照してください。
Azure portal を使用して .NET バックエンドを作成する
App Service モバイル バックエンドを作成するには、 クイックスタート チュートリアル に従うか、次の手順に従います。
Azure portal でサインインします。
[+NEW>Web + Mobile>Mobile App] を選択し、Mobile Apps バックエンドの名前を指定します。
リソース グループの場合は、既存のリソース グループを選択するか、(アプリと同じ名前を使用して) 新しいリソース グループを作成します。
App Service プランの場合、既定のプラン (Standard レベル) が選択されます。 別のプランを選択したり、 新しいプランを作成したりすることもできます。
App Service プランの設定によって、アプリに関連付けられている 場所、機能、コスト、コンピューティング リソース が決まります。 App Service プランの詳細と、別の価格レベルと目的の場所で新しいプランを作成する方法については、 Azure App Service プランの詳細な概要を参照してください。
作成を選択します。 この手順では、Mobile Apps バックエンドを作成します。
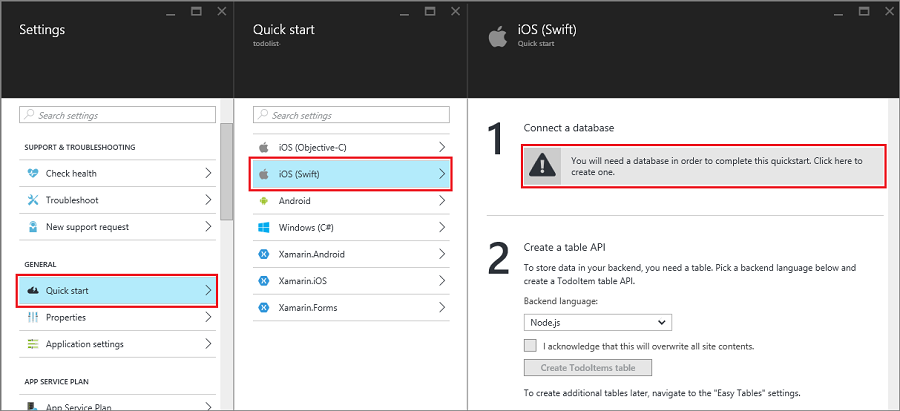
新しい Mobile Apps バックエンドの [設定] ウィンドウで、[クイック スタート] を選択>クライアント アプリ プラットフォーム>データベースを接続します。

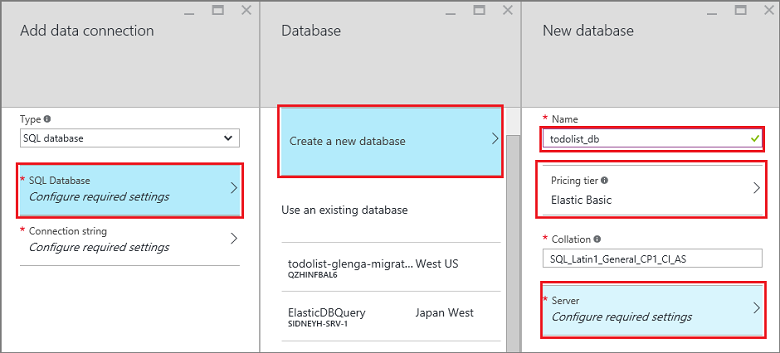
[ データ接続の追加 ] ペインで、[ SQL Database ] を選択し、[ 新しいデータベースを作成します。 データベース名を入力し、価格レベルを選択して、[サーバー] を選択 します。 この新しいデータベースは再利用できます。 同じ場所に既にデータベースがある場合は、代わりに [既存の データベースを使用] を選択できます。 帯域幅のコストと待機時間が長いため、別の場所でデータベースを使用することはお勧めしません。

[ 新しいサーバー ] ウィンドウで、[ サーバー名 ] ボックスに一意のサーバー名を入力し、ログインとパスワードを入力し、[ Azure サービスによるサーバーへのアクセスを許可する] を選択して、[ OK] を選択します。 この手順では、新しいデータベースを作成します。
[ データ接続の追加 ] ウィンドウに戻り、[ 接続文字列] を選択し、データベースのログインとパスワードの値を入力して、[ OK] を選択します。
続行する前に、データベースが正常にデプロイされるまで数分待ちます。
[作業の開始] ブレードに戻り、[テーブル API の作成] で、バックエンド言語として C# を選択します。 [ ダウンロード] をクリックし、圧縮されたプロジェクト ファイルをローカル コンピューターに展開し、Visual Studio でソリューションを開きます。
Visual Studio 2017 を使用して .NET バックエンドを作成する
Visual Studio インストーラーを使用して Azure ワークロードをインストールし、Visual Studio から Azure Mobile Apps プロジェクトに発行します。 SDK をインストールしたら、次の手順に従って ASP.NET アプリケーションを作成します。
- [ 新しいプロジェクト ] ダイアログを開きます ( ファイル>New>Project...)。
- [Visual C#] を展開し、[Web] を選択します。
- ASP.NET Web アプリケーション (.NET Framework) を選択します。
- プロジェクト名を入力します。 [OK] をクリック します。
- テンプレートの一覧から Azure Mobile App を選択します。
- [ OK] を クリックしてソリューションを作成します。
- ソリューション エクスプローラーでプロジェクトを右クリックし、[発行...] を選択し、発行先として [App Service] を選択します。
- プロンプトに従って認証し、発行する新規または既存の Azure App Service を選択します。
Visual Studio 2015 を使用して .NET バックエンドを作成する
Azure SDK for .NET (バージョン 2.9.0 以降) をインストールして、Visual Studio で Azure Mobile Apps プロジェクトを作成します。 SDK をインストールしたら、次の手順に従って ASP.NET アプリケーションを作成します。
- [ 新しいプロジェクト ] ダイアログを開きます ( ファイル>New>Project...)。
- [テンプレート]>[ビジュアル C#] を展開し、[Web] を選択します。
- [ ASP.NET Web アプリケーション を選択します。]
- プロジェクト名を入力します。 [OK] をクリック します。
- ASP.NET 4.5.2 テンプレートで、Azure Mobile App を選択します。 クラウドでホストを確認して、プロジェクトを発行できるモバイルバックエンドをクラウドに作成します。
- [ OK] をクリックします。
方法: SDK をダウンロードして初期化する
SDK は 、NuGet.org で使用できます。このパッケージには、SDK の使用を開始するために必要な基本機能が含まれています。 SDK を初期化するには、 HttpConfiguration オブジェクトに対してアクションを実行する必要があります。
SDK をインストールする
SDK をインストールするには、Visual Studio でサーバー プロジェクトを右クリックし、[ NuGet パッケージの管理] を選択し、 Microsoft.Azure.Mobile.Server パッケージを検索して、[ インストール] をクリックします。
サーバー プロジェクトを初期化する
.NET バックエンド サーバー プロジェクトは、OWIN スタートアップ クラスを含めることで、他の ASP.NET プロジェクトと同様に初期化されます。 NuGet パッケージ Microsoft.Owin.Host.SystemWebを参照していることを確認します。 Visual Studio でこのクラスを追加するには、サーバー プロジェクトを右クリックし、 Add>New Item、 Web>General>OWIN Startup クラスの順に選択します。 クラスは、次の属性を使用して生成されます。
[assembly: OwinStartup(typeof(YourServiceName.YourStartupClassName))]
OWIN スタートアップ クラスの Configuration() メソッドで、 HttpConfiguration オブジェクトを使用して Azure Mobile Apps 環境を構成します。
次の例では、機能を追加せず、サーバー プロジェクトを初期化します。
// in OWIN startup class
public void Configuration(IAppBuilder app)
{
HttpConfiguration config = new HttpConfiguration();
new MobileAppConfiguration()
// no added features
.ApplyTo(config);
app.UseWebApi(config);
}
個々の機能を有効にするには、ApplyTo を呼び出す前に MobileAppConfiguration オブジェクトで拡張メソッドを呼び出す必要があります。 たとえば、次のコードは、初期化中に属性が [MobileAppController] されているすべての API コントローラーに既定のルートを追加します。
new MobileAppConfiguration()
.MapApiControllers()
.ApplyTo(config);
Azure portal のサーバー クイック スタートでは 、UseDefaultConfiguration()が呼び出されます。 これは、次のセットアップと同じです。
new MobileAppConfiguration()
.AddMobileAppHomeController() // from the Home package
.MapApiControllers()
.AddTables( // from the Tables package
new MobileAppTableConfiguration()
.MapTableControllers()
.AddEntityFramework() // from the Entity package
)
.AddPushNotifications() // from the Notifications package
.MapLegacyCrossDomainController() // from the CrossDomain package
.ApplyTo(config);
使用される拡張メソッドは次のとおりです。
-
AddMobileAppHomeController()では、既定の Azure Mobile Apps ホーム ページが提供されます。 -
MapApiControllers()には、[MobileAppController]属性で修飾された WebAPI コントローラー用のカスタム API 機能が用意されています。 -
AddTables()では、/tablesエンドポイントとテーブル コントローラーのマッピングが提供されます。 -
AddTablesWithEntityFramework()は、Entity Framework ベースのコントローラーを使用して/tablesエンドポイントをマッピングするための簡単な方法です。 -
AddPushNotifications()では、Notification Hubs にデバイスを登録する簡単な方法が提供されます。 -
MapLegacyCrossDomainController()は、ローカル開発用の標準 CORS ヘッダーを提供します。
SDK 拡張機能
次の NuGet ベースの拡張機能パッケージは、アプリケーションで使用できるさまざまなモバイル機能を提供します。 初期化中に拡張機能を有効にするには、 MobileAppConfiguration オブジェクトを使用します。
- Microsoft.Azure.Mobile.Server.Quickstart では 、Mobile Apps の基本的なセットアップがサポートされています。 初期化中に UseDefaultConfiguration 拡張メソッドを呼び出して、構成に追加されました。 この拡張機能には、通知、認証、エンティティ、テーブル、クロスドメイン、ホーム パッケージの拡張機能が含まれます。 このパッケージは、Azure portal で利用可能な Mobile Apps クイック スタートで使用されます。
- Microsoft.Azure.Mobile.Server.Homeは、このモバイル アプリが Web サイト ルート用に稼働している既定のページを実装します。 AddMobileAppHomeController 拡張メソッドを呼び出して、構成に追加します。
- Microsoft.Azure.Mobile.Server.Tables には、データを操作し、データ パイプラインを設定するためのクラスが含まれています。 AddTables 拡張メソッドを呼び出して、構成に追加します。
- Microsoft.Azure.Mobile.Server.Entity Entity では、Entity Framework から SQL Database 内のデータにアクセスできます。 AddTablesWithEntityFramework 拡張メソッドを呼び出して、構成に追加します。
- Microsoft.Azure.Mobile.Server.Authentication 認証を有効にし、トークンの検証に使用する OWIN ミドルウェアを設定します。 AddAppServiceAuthentication と IAppBuilder を呼び出して、構成に追加します。UseAppServiceAuthentication 拡張メソッド。
- Microsoft.Azure.Mobile.Server.Notifications プッシュ通知を有効にし、プッシュ登録エンドポイントを定義します。 AddPushNotifications 拡張メソッドを呼び出して、構成に追加します。
- Microsoft.Azure.Mobile.Server.CrossDomain モバイル アプリから従来の Web ブラウザーにデータを提供するコントローラーを作成します。 MapLegacyCrossDomainController 拡張メソッドを呼び出して、構成に追加します。
- Microsoft.Azure.Mobile.Server.Login カスタム認証シナリオで使用される静的メソッドである AppServiceLoginHandler.CreateToken() メソッドを提供します。
方法: サーバー プロジェクトを発行する
このセクションでは、Visual Studio から .NET バックエンド プロジェクトを発行する方法について説明します。 Git またはその他の方法を使用してバックエンド プロジェクトをデプロイすることもできます。
Visual Studio で、プロジェクトをリビルドして NuGet パッケージを復元します。
ソリューション エクスプローラーでプロジェクトを右クリックし、[ 発行] をクリックします。 初めて発行するときは、発行プロファイルを定義する必要があります。 プロファイルが既に定義されている場合は、プロファイルを選択して [ 発行] をクリックできます。
発行先の選択を求められたら、 Microsoft Azure App Service>Next をクリックし、必要に応じて Azure 資格情報でサインインします。 Visual Studio は、発行設定を Azure から直接ダウンロードして安全に格納します。

サブスクリプションを選択し、[表示] から [リソースの種類] を選択し、[モバイル アプリ] を展開して、モバイル アプリ バックエンドをクリックして、[OK] をクリックします。

発行プロファイル情報を確認し、[ 発行] をクリックします。

モバイル アプリ バックエンドが正常に発行されると、成功を示すランディング ページが表示されます。

方法: テーブル コントローラーを定義する
SQL テーブルをモバイル クライアントに公開するテーブル コントローラーを定義します。 テーブル コントローラーを構成するには、次の 3 つの手順が必要です。
- データ転送オブジェクト (DTO) クラスを作成します。
- Mobile DbContext クラスでテーブル参照を構成します。
- テーブル コントローラーを作成します。
データ転送オブジェクト (DTO) は、 EntityDataから継承するプレーンな C# オブジェクトです。 例えば次が挙げられます。
public class TodoItem : EntityData
{
public string Text { get; set; }
public bool Complete {get; set;}
}
DTO は、SQL データベース内でテーブルを定義するために使用されます。 データベース エントリを作成するには、使用している DbContext に DbSet<> プロパティを追加します。 Azure Mobile Apps の既定のプロジェクト テンプレートでは、DbContext は Models\MobileServiceContext.cs と呼ばれます。
public class MobileServiceContext : DbContext
{
private const string connectionStringName = "Name=MS_TableConnectionString";
public MobileServiceContext() : base(connectionStringName)
{
}
public DbSet<TodoItem> TodoItems { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Add(
new AttributeToColumnAnnotationConvention<TableColumnAttribute, string>(
"ServiceColumnTable", (property, attributes) => attributes.Single().ColumnType.ToString()));
}
}
Azure SDK がインストールされている場合は、次のようにテンプレート テーブル コントローラーを作成できます。
- Controllers フォルダーを右クリックし、[ 追加>Controller...] を選択します。
- Azure Mobile Apps テーブル コントローラー オプションを選択し、[追加] をクリックします。
- [コントローラーの追加] ダイアログで、次の手順を 実行します 。
- [ モデル クラス ] ドロップダウンで、新しい DTO を選択します。
- DbContext ドロップダウンで、Mobile Service DbContext クラスを選択します。
- コントローラー名はあなたのために作成されます。
- [ 追加] をクリックします。
クイック スタート サーバー プロジェクトには、単純な TodoItemController の例が含まれています。
方法: テーブルのページング サイズを調整する
既定では、Azure Mobile Apps は要求ごとに 50 個のレコードを返します。 ページングにより、クライアントが UI スレッドやサーバーを長時間関連付けないため、ユーザー エクスペリエンスが良好になります。 テーブルのページング サイズを変更するには、サーバー側の "許可されるクエリ サイズ" とクライアント側のページ サイズを増やします。サーバー側の "許可されるクエリ サイズ" は、 EnableQuery 属性を使用して調整されます。
[EnableQuery(PageSize = 500)]
PageSize がクライアントによって要求されたサイズと同じか大きいことを確認します。 クライアント ページ サイズの変更の詳細については、特定のクライアント HOWTO ドキュメントを参照してください。
方法: カスタム API コントローラーを定義する
カスタム API コントローラーは、エンドポイントを公開することで、モバイル アプリ バックエンドに最も基本的な機能を提供します。 [MobileAppController] 属性を使用して、モバイル固有の API コントローラーを登録できます。
MobileAppController属性は、ルートを登録し、Mobile Apps JSON シリアライザーを設定して、クライアントのバージョン チェックをオンにします。
Visual Studio で Controllers フォルダーを右クリックし、[ 追加>Controller] をクリックし、[ Web API 2 コントローラー] を選択して [空] を選択し、[ 追加] をクリックします。
CustomControllerなどのコントローラー名を指定し、[追加] をクリックします。新しいコントローラー クラス ファイルに、次の using ステートメントを追加します。
using Microsoft.Azure.Mobile.Server.Config;次の例のように、[ MobileAppController] 属性を API コントローラー クラス定義に適用します。
[MobileAppController] public class CustomController : ApiController { //... }App_Start/Startup.MobileApp.cs ファイルで、次の例のように MapApiControllers 拡張メソッドの呼び出しを追加します。
new MobileAppConfiguration() .MapApiControllers() .ApplyTo(config);
UseDefaultConfiguration()の代わりに、MapApiControllers()拡張メソッドを使用することもできます。
MobileAppControllerAttribute が適用されていないコントローラーは、引き続きクライアントからアクセスできますが、モバイル アプリ クライアント SDK を使用してクライアントによって正しく使用されない可能性があります。
方法: 認証を操作する
Azure Mobile Apps では、App Service 認証/承認を使用してモバイル バックエンドをセキュリティで保護します。 このセクションでは、.NET バックエンド サーバー プロジェクトで次の認証関連タスクを実行する方法について説明します。
方法: サーバー プロジェクトに認証を追加する
MobileAppConfiguration オブジェクトを拡張し、OWIN ミドルウェアを構成することで、サーバー プロジェクトに認証を追加できます。 Microsoft.Azure.Mobile.Server.Quickstart パッケージをインストールし、UseDefaultConfiguration 拡張メソッドを呼び出す場合は、手順 3 に進むことができます。
Visual Studio で、 Microsoft.Azure.Mobile.Server.Authentication パッケージをインストールします。
Startup.cs プロジェクト ファイルで、 Configuration メソッドの先頭に次のコード行を追加します。
app.UseAppServiceAuthentication(config);この OWIN ミドルウェア コンポーネントは、関連付けられている App Service ゲートウェイによって発行されたトークンを検証します。
認証が必要なコントローラーまたはメソッドに
[Authorize]属性を追加します。
Mobile Apps バックエンドに対してクライアントを認証する方法については、「 アプリに認証を追加する」を参照してください。
方法: アプリケーションにカスタム認証を使用する
重要
カスタム認証を有効にするには、まず、Azure portal で App Service のプロバイダーを選択せずに App Service 認証を有効にする必要があります。 これにより、ホスト時にWEBSITE_AUTH_SIGNING_KEY環境変数が有効になります。
App Service 認証/承認プロバイダーの 1 つを使用しない場合は、独自のログイン システムを実装できます。 認証トークンの生成を支援するために 、Microsoft.Azure.Mobile.Server.Login パッケージをインストールします。 ユーザー資格情報を検証するための独自のコードを指定します。 たとえば、データベース内のソルト化されたパスワードとハッシュされたパスワードを確認できます。 次の例では、(他の場所で定義されている) isValidAssertion() メソッドがこれらのチェックを担当しています。
カスタム認証は、ApiController を作成し、 register および login アクションを公開することによって公開されます。 クライアントは、カスタム UI を使用してユーザーから情報を収集する必要があります。 その後、情報は標準の HTTP POST 呼び出しを使用して API に送信されます。 サーバーがアサーションを検証すると、 AppServiceLoginHandler.CreateToken() メソッドを使用してトークンが発行されます。 ApiController では、[MobileAppController]属性を使用しないでください。
loginアクションの例:
public IHttpActionResult Post([FromBody] JObject assertion)
{
if (isValidAssertion(assertion)) // user-defined function, checks against a database
{
JwtSecurityToken token = AppServiceLoginHandler.CreateToken(new Claim[] { new Claim(JwtRegisteredClaimNames.Sub, assertion["username"]) },
mySigningKey,
myAppURL,
myAppURL,
TimeSpan.FromHours(24) );
return Ok(new LoginResult()
{
AuthenticationToken = token.RawData,
User = new LoginResultUser() { UserId = userName.ToString() }
});
}
else // user assertion was not valid
{
return this.Request.CreateUnauthorizedResponse();
}
}
前の例では、LoginResult と LoginResultUser は、必要なプロパティを公開するシリアル化可能なオブジェクトです。 クライアントは、次の形式の JSON オブジェクトとしてログイン応答が返されることを想定しています。
{
"authenticationToken": "<token>",
"user": {
"userId": "<userId>"
}
}
AppServiceLoginHandler.CreateToken() メソッドには、対象ユーザーと発行者パラメーターが含まれます。 これらのパラメーターはどちらも、HTTPS スキームを使用して、アプリケーション ルートの URL に設定されます。 同様に、 secretKey をアプリケーションの署名キーの値に設定する必要があります。 キーの作成やユーザーの偽装に使用できるため、クライアントで署名キーを配布しないでください。 WEBSITE_AUTH_SIGNING_KEY環境変数を参照することで、App Service でホストされている間に署名キー を 取得できます。 ローカル デバッグ コンテキストで必要な場合は、「 認証を使用したローカル デバッグ 」セクションの手順に従ってキーを取得し、アプリケーション設定として格納します。
発行されたトークンには、他の要求と有効期限が含まれる場合もあります。 少なくとも、発行されたトークンにはサブジェクト (サブ) 要求が含まれている必要があります。
認証ルートをオーバーロードすることで、標準のクライアント loginAsync() メソッドをサポートできます。 クライアントが client.loginAsync('custom'); を呼び出してログインする場合は、ルートが /.auth/login/customされている必要があります。 カスタム認証コントローラーのルートは、 MapHttpRoute()を使用して設定できます。
config.Routes.MapHttpRoute("custom", ".auth/login/custom", new { controller = "CustomAuth" });
ヒント
loginAsync()アプローチを使用すると、サービスへの後続の呼び出しごとに認証トークンが確実にアタッチされます。
方法: 認証されたユーザー情報を取得する
App Service によってユーザーが認証されると、割り当てられたユーザー ID やその他の情報に .NET バックエンド コードでアクセスできます。 ユーザー情報は、バックエンドで承認の決定を行う際に使用できます。 次のコードは、要求に関連付けられているユーザー ID を取得します。
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
SID はプロバイダー固有のユーザー ID から派生し、特定のユーザーとログイン プロバイダーに対して静的です。 無効な認証トークンの SID が null です。
App Service では、ログイン プロバイダーに特定の要求を要求することもできます。 各 ID プロバイダーは、ID プロバイダー SDK を使用して詳細情報を提供できます。 たとえば、Facebook Graph API を友人情報に使用できます。 要求される要求は、Azure portal のプロバイダー ブレードで指定できます。 一部の要求では、ID プロバイダーを使用して追加の構成が必要です。
次のコードでは 、GetAppServiceIdentityAsync 拡張メソッドを呼び出してログイン資格情報を取得します。これには、Facebook Graph API に対する要求を行うために必要なアクセス トークンが含まれています。
// Get the credentials for the logged-in user.
var credentials =
await this.User
.GetAppServiceIdentityAsync<FacebookCredentials>(this.Request);
if (credentials.Provider == "Facebook")
{
// Create a query string with the Facebook access token.
var fbRequestUrl = "https://graph.facebook.com/me/feed?access_token="
+ credentials.AccessToken;
// Create an HttpClient request.
var client = new System.Net.Http.HttpClient();
// Request the current user info from Facebook.
var resp = await client.GetAsync(fbRequestUrl);
resp.EnsureSuccessStatusCode();
// Do something here with the Facebook user information.
var fbInfo = await resp.Content.ReadAsStringAsync();
}
GetAppServiceIdentityAsync 拡張メソッドを提供するために、System.Security.Principal の using ステートメントを追加します。
方法: 承認されたユーザーのデータ アクセスを制限する
前のセクションでは、認証されたユーザーのユーザー ID を取得する方法を示しました。 この値に基づいて、データやその他のリソースへのアクセスを制限できます。 たとえば、userId 列をテーブルに追加し、クエリ結果をユーザー ID でフィルター処理することは、返されるデータを承認されたユーザーのみに制限する簡単な方法です。 次のコードは、SID が TodoItem テーブルの UserId 列の値と一致する場合にのみ、データ行を返します。
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
// Only return data rows that belong to the current user.
return Query().Where(t => t.UserId == sid);
Query() メソッドは、フィルター処理を処理するために LINQ によって操作できるIQueryableを返します。
方法: サーバー プロジェクトにプッシュ通知を追加する
MobileAppConfiguration オブジェクトを拡張し、Notification Hubs クライアントを作成して、サーバー プロジェクトにプッシュ通知を追加します。
Visual Studio で、サーバー プロジェクトを右クリックし、[ NuGet パッケージの管理] をクリックし、
Microsoft.Azure.Mobile.Server.Notificationsを検索して、[ インストール] をクリックします。この手順を繰り返して、Notification Hubs クライアント ライブラリを含む
Microsoft.Azure.NotificationHubsパッケージをインストールします。App_Start/Startup.MobileApp.csで、初期化中に AddPushNotifications() 拡張メソッドの呼び出しを追加します。
new MobileAppConfiguration() // other features... .AddPushNotifications() .ApplyTo(config);Notification Hubs クライアントを作成する次のコードを追加します。
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = config.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName);
Notification Hubs クライアントを使用して、登録済みデバイスにプッシュ通知を送信できるようになりました。 詳細については、「 アプリにプッシュ通知を追加する」を参照してください。 Notification Hubs の詳細については、「 Notification Hubs の概要」を参照してください。
方法: タグを使用してターゲット プッシュを有効にする
Notification Hubs を使用すると、タグを使用して特定の登録に対象の通知を送信できます。 複数のタグが自動的に作成されます。
- インストール ID は、特定のデバイスを識別します。
- 認証された SID に基づくユーザー ID は、特定のユーザーを識別します。
インストール ID には、MobileServiceClient の installationId プロパティからアクセスできます。 次の例は、インストール ID を使用して Notification Hubs の特定のインストールにタグを追加する方法を示しています。
hub.PatchInstallation("my-installation-id", new[]
{
new PartialUpdateOperation
{
Operation = UpdateOperationType.Add,
Path = "/tags",
Value = "{my-tag}"
}
});
プッシュ通知の登録時にクライアントから提供されたタグは、インストールの作成時にバックエンドによって無視されます。 クライアントがインストールにタグを追加できるようにするには、上記のパターンを使用してタグを追加するカスタム API を作成する必要があります。
例については、App Service Mobile Apps の完了したクイック スタート サンプルの クライアントが追加したプッシュ通知タグ を参照してください。
方法: 認証されたユーザーにプッシュ通知を送信する
認証されたユーザーがプッシュ通知に登録すると、ユーザー ID タグが登録に自動的に追加されます。 このタグを使用すると、そのユーザーによって登録されたすべてのデバイスにプッシュ通知を送信できます。 次のコードは、要求を行うユーザーの SID を取得し、そのユーザーのすべてのデバイス登録にテンプレート プッシュ通知を送信します。
// Get the current user SID and create a tag for the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
string userTag = "_UserId:" + sid;
// Build a dictionary for the template with the item message text.
var notification = new Dictionary<string, string> { { "message", item.Text } };
// Send a template notification to the user ID.
await hub.SendTemplateNotificationAsync(notification, userTag);
認証されたクライアントからのプッシュ通知に登録するときは、登録を試みる前に認証が完了していることを確認してください。 詳細については、.NET バックエンドの App Service Mobile Apps の完了したクイック スタート サンプルの ユーザーへのプッシュ に関するページを参照してください。
方法: .NET Server SDK をデバッグしてトラブルシューティングする
Azure App Service には、ASP.NET アプリケーションに対していくつかのデバッグとトラブルシューティングの手法が用意されています。
ロギング(記録)
App Service 診断ログには、標準の ASP.NET トレース書き込みを使用して書き込むことができます。 ログに書き込む前に、モバイル アプリ バックエンドで診断を有効にする必要があります。
診断を有効にしてログに書き込むには、
「アプリケーション ログを有効にする (Windows)」の手順に従います。
コード ファイルに次の using ステートメントを追加します。
using System.Web.Http.Tracing;次のように、.NET バックエンドから診断ログに書き込むトレース ライターを作成します。
ITraceWriter traceWriter = this.Configuration.Services.GetTraceWriter(); traceWriter.Info("Hello, World");サーバー プロジェクトを再発行し、モバイル アプリ バックエンドにアクセスして、ログ記録を使用してコード パスを実行します。
Access ログ ファイルの説明に従って、ログをダウンロードして評価します。
認証を使用したローカル デバッグ
クラウドに発行する前に、アプリケーションをローカルで実行して変更をテストできます。 ほとんどの Azure Mobile Apps バックエンドでは、Visual Studio で F5 キーを押します。 ただし、認証を使用する場合は、いくつかの追加の考慮事項があります。
App Service の認証/承認が構成されたクラウドベースのモバイル アプリが必要であり、クライアントには代替ログイン ホストとしてクラウド エンドポイントが指定されている必要があります。 必要な特定の手順については、クライアント プラットフォームのドキュメントを参照してください。
モバイル バックエンドに Microsoft.Azure.Mobile.Server.Authentication が インストールされていることを確認します。 次に、アプリケーションの OWIN スタートアップ クラスで、 MobileAppConfiguration が HttpConfigurationに適用された後、次のコードを追加します。
app.UseAppServiceAuthentication(new AppServiceAuthenticationOptions()
{
SigningKey = ConfigurationManager.AppSettings["authSigningKey"],
ValidAudiences = new[] { ConfigurationManager.AppSettings["authAudience"] },
ValidIssuers = new[] { ConfigurationManager.AppSettings["authIssuer"] },
TokenHandler = config.GetAppServiceTokenHandler()
});
前の例では、HTTPS スキームを使用して、Web.config ファイル内の authAudience および authIssuer アプリケーション設定をそれぞれアプリケーション ルートの URL に構成する必要があります。 同様に、 authSigningKey をアプリケーションの署名キーの値に設定する必要があります。 署名キーを取得するには:
- Azure portal 内でアプリに移動する
- [ ツール]、[ Kudu]、[ Go] の順にクリックします。
- Kudu 管理サイトで、[ 環境] をクリックします。
- WEBSITE_AUTH_SIGNING_KEYの値を見つけます。
ローカル アプリケーション構成で authSigningKey パラメーターの署名キーを使用します。モバイル バックエンドは、ローカルで実行するときにトークンを検証する機能を備えています。これにより、クライアントはクラウドベースのエンドポイントからトークンを取得します。