クロスプラットフォーム Xamarin.Forms アプリケーションのスタイルを設定する
このクイックスタートでは、次の方法について学習します。
- XAML スタイルを使用して Xamarin.Forms シェル アプリケーションのスタイルを設定する。
- XAML ホット リロードを使用して、アプリケーションをリビルドせずに UI の変更を確認する。
このクイックスタートでは、XAML スタイルを使用して、クロスプラットフォーム Xamarin.Forms アプリケーションのスタイルを設定する方法を説明します。 また、このクイックスタートでは、XAML ホット リロードを使用して、実行中のアプリケーションの UI を更新します。アプリケーションをリビルドする必要はありません。 XAML ホット リロードの詳細については、「Xamarin.Forms の XAML ホット リロード」を参照してください。
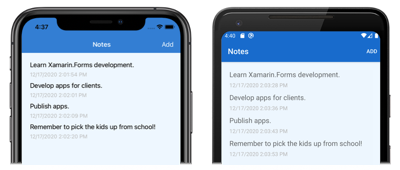
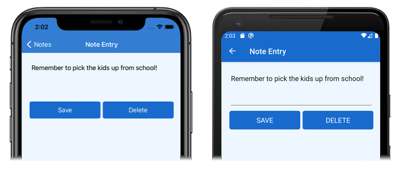
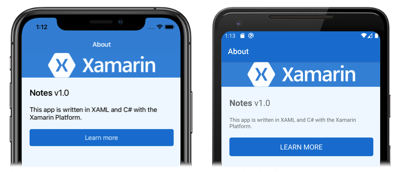
最終的なアプリケーションは、次のとおりです。
必須コンポーネント
このクイックスタートを試みるには、前のクイックスタートを正常に完了しておく必要があります。
Visual Studio でアプリを更新する
Visual Studio を起動し、Notes ソリューションを開きます。
選択したプラットフォームでプロジェクトをビルドして実行します。 詳細については、「クイックスタートのビルド」を参照してください。
アプリケーションを実行したままにして、Visual Studio に戻ります。
ソリューション エクスプローラーで、Notes プロジェクトの App.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>このコードにより、
Thickness値、一連のColor値、およびContentPage型とButton型の暗黙的なスタイルが定義されます。 アプリケーション レベルResourceDictionaryにあるこれらのスタイルは、アプリケーション全体で使用できることに注意してください。 XAML のスタイル設定の詳細については、「Xamarin.Forms クイックスタート Deep Dive」の「スタイル設定」を参照してください。App.xaml を変更すると、XAML ホット リロードによって、アプリケーションをリビルドすることなく、実行中のアプリの UI が更新されます。 具体的には、各ページの背景色が変更されます。 既定では、入力を停止した直後にホット リロードによって変更が適用されます。 ただし、必要に応じて、ファイルを保存して変更が適用されるまで待機するように変更できる設定もあります。
ソリューション エクスプローラーで、Notes プロジェクトの AppShell.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>このコードにより、アプリケーションによって使用される一連の
Color値が定義されている 2 つのスタイルが、Shellリソース ディクショナリに追加されます。AppShell.xaml を変更すると、XAML ホット リロードによって、アプリケーションのリビルドなしに実行中のアプリの UI が更新されます。 具体的には、シェル chrome の背景色が変更されます。
ソリューション エクスプローラーの Notes プロジェクトで、 [Views] フォルダーにある NotesPage.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>このコードにより、
CollectionViewで選択された各項目の外観が定義されているStackLayoutの暗黙的なスタイルがページ レベルのResourceDictionaryに追加され、CollectionView.MarginプロパティとLabel.TextColorプロパティがアプリケーション レベルのResourceDictionaryで定義されている値に設定されます。 暗黙的なスタイルStackLayoutは、NotesPageによってのみ使用されるため、ページ レベルResourceDictionaryに追加されていることに注意してください。NotesPage.xaml を変更すると、XAML ホット リロードによって、アプリケーションのリビルドなしに実行中のアプリの UI が更新されます。 具体的には、
CollectionViewで選択された項目の色が変更されます。ソリューション エクスプローラーの Notes プロジェクトで、 [Views] フォルダーにある NoteEntryPage.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>このコードにより、
Editorに対する暗黙的なスタイルがページ レベルResourceDictionaryに追加され、StackLayout.Marginプロパティがアプリケーション レベルResourceDictionaryで定義されている値に設定されます。 暗黙的なスタイルEditorは、NoteEntryPageによってのみ使用されるため、ページ レベルのResourceDictionaryに追加されていることに注意してください。実行中のアプリケーションで、
NoteEntryPageに移動します。XAML ホット リロードにより、リビルドなしで、アプリケーションの UI が更新されました。 具体的には、実行中のアプリケーションで
Editorの背景色が、Buttonオブジェクトの外観と同様に変更されました。ソリューション エクスプローラーの Notes プロジェクトで、 [Views] フォルダーにある AboutPage.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>このコードにより、
Image.BackgroundColorプロパティとStackLayout.Marginプロパティが、アプリケーション レベルのResourceDictionaryで定義されている値に設定されます。実行中のアプリケーションで、
AboutPageに移動します。XAML ホット リロードにより、リビルドなしで、アプリケーションの UI が更新されました。 具体的には、実行中のアプリケーションで
Imageの背景色が変更されました。
Visual Studio for Mac でアプリを更新する
Visual Studio for Mac を起動し、Notes プロジェクトを開きます。
選択したプラットフォームでプロジェクトをビルドして実行します。 詳細については、「クイックスタートのビルド」を参照してください。
アプリケーションを実行したままにして、Visual Studio for Mac に戻ります。
Solution Pad で、Notes プロジェクトの App.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>このコードにより、
Thickness値、一連のColor値、およびContentPage型とButton型の暗黙的なスタイルが定義されます。 アプリケーション レベルResourceDictionaryにあるこれらのスタイルは、アプリケーション全体で使用できることに注意してください。 XAML のスタイル設定の詳細については、「Xamarin.Forms クイックスタート Deep Dive」の「スタイル設定」を参照してください。App.xaml を変更すると、XAML ホット リロードによって、アプリケーションをリビルドすることなく、実行中のアプリの UI が更新されます。 具体的には、各ページの背景色が変更されます。 既定では、入力を停止した直後にホット リロードによって変更が適用されます。 ただし、必要に応じて、ファイルを保存して変更が適用されるまで待機するように変更できる設定もあります。
Solution Pad で、Notes プロジェクトの AppShell.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>このコードにより、アプリケーションによって使用される一連の
Color値が定義されている 2 つのスタイルが、Shellリソース ディクショナリに追加されます。AppShell.xaml を変更すると、XAML ホット リロードによって、アプリケーションのリビルドなしに実行中のアプリの UI が更新されます。 具体的には、シェル chrome の背景色が変更されます。
Solution Pad の Notes プロジェクトで、 [Views] フォルダーにある NotesPage.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>このコードにより、
CollectionViewで選択された各項目の外観が定義されているStackLayoutの暗黙的なスタイルがページ レベルのResourceDictionaryに追加され、CollectionView.MarginプロパティとLabel.TextColorプロパティがアプリケーション レベルのResourceDictionaryで定義されている値に設定されます。 暗黙的なスタイルStackLayoutは、NotesPageによってのみ使用されるため、ページ レベルResourceDictionaryに追加されていることに注意してください。NotesPage.xaml を変更すると、XAML ホット リロードによって、アプリケーションのリビルドなしに実行中のアプリの UI が更新されます。 具体的には、
CollectionViewで選択された項目の色が変更されます。Solution Pad の Notes プロジェクトで、 [Views] フォルダーにある NoteEntryPage.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>このコードにより、
Editorの暗黙的なスタイルがページ レベルのResourceDictionaryに追加され、StackLayout.Marginプロパティがアプリケーション レベルのResourceDictionaryで定義されている値に設定されます。 暗黙的なスタイルEditorは、NoteEntryPageによってのみ使用されるため、ページ レベルのResourceDictionaryに追加されていることに注意してください。実行中のアプリケーションで、
NoteEntryPageに移動します。XAML ホット リロードにより、リビルドなしで、アプリケーションの UI が更新されました。 具体的には、実行中のアプリケーションで
Editorの背景色が、Buttonオブジェクトの外観と同様に変更されました。Solution Pad の Notes プロジェクトで、 [Views] フォルダーにある AboutPage.xaml を開きます。 次に、既存のコードを次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>このコードにより、
Image.BackgroundColorプロパティとStackLayout.Marginプロパティが、アプリケーション レベルのResourceDictionaryで定義されている値に設定されます。実行中のアプリケーションで、
AboutPageに移動します。XAML ホット リロードにより、リビルドなしで、アプリケーションの UI が更新されました。 具体的には、実行中のアプリケーションで
Imageの背景色が変更されました。
次のステップ
このクイックスタートでは、次の方法について学習しました。
- XAML スタイルを使用して Xamarin.Forms シェル アプリケーションのスタイルを設定する。
- XAML ホット リロードを使用して、アプリケーションをリビルドせずに UI の変更を確認する。
Xamarin.Forms シェルを使用したアプリケーション開発の基礎の詳細について詳しく学習するには、クイックスタート Deep Dive に進んでください。