重要
現在、Xamarin プラットフォームでのカスタム バインディングの使用を調査しています。 今後の開発作業の発展のために、このアンケートにご回答ください。
Xamarin を使用すると、モバイル開発者は、Visual Studio および C# を使用してクロスプラットフォームのネイティブ モバイル エクスペリエンスを作成できます。 iOS プラットフォーム SDK コンポーネントは、すぐに使用できます。 ただし、多くの場合、そのプラットフォーム用に開発されたサード パーティ製 SDK も使用する必要があります。Xamarin では、バインドを使用することができます。 サードパーティ製の Objective-C フレームワークを Xamarin.Android アプリケーションに組み込むには、アプリケーションで使用する前に、そのフレームワーク用の Xamarin.iOS バインドを作成する必要があります。
iOS プラットフォーム、およびそのネイティブ言語とツールは常に進化しており、現在、iOS 開発の世界で最も動的な分野の 1 つは Swift です。 既に Objective-C から Swift に移行されているサードパーティ製の SDK が多数あり、これにより、新たな課題が生じています。 Swift バインド プロセスは Objective-Cに似ていますが、AppStore で許容される Xamarin.iOS アプリケーションを正常にビルドして実行するには、追加の手順と構成設定が必要です。
このドキュメントの目的は、このシナリオに対処するためのアプローチの概要を示し、簡単な例を含む詳細なステップバイステップ ガイドを提供することです。
背景
Swift は 2014 年に Apple が最初に導入し、現在はバージョン 5.1 です。サード パーティのフレームワークによる導入が急速に進んでいます。 Swift フレームワークをバインドするためのオプションがいくつかあります。このドキュメントでは、Objective-C の生成されたインターフェイス ヘッダーを使用したアプローチの概要を説明します。 フレームワークを作成すると、Xcode ツールによってヘッダーが自動的に作成され、マネージドの世界から Swift の世界に通信する方法として使用されます。
前提条件
このチュートリアルを完了するための要件は次のとおりです。
ネイティブ ライブラリをビルドする
最初の手順では、Objective-C ヘッダーを有効にしてネイティブ Swift Framework を構築します。 フレームワークは通常、サードパーティの開発者によって提供され、ヘッダーは次のディレクトリ内のパッケージに埋め込まれています: <FrameworkName>.framework/Headers/<FrameworkName>-Swift.h。
このヘッダーは、Xamarin.iOS バインド メタデータを作成し、Swift フレームワーク メンバーを公開する C# クラスを生成するために使用されるパブリック インターフェイスを公開します。 ヘッダーが存在しない場合や、不完全なパブリック インターフェイスがある場合 (たとえば、クラス/メンバーが表示されない場合) には、次の 2 つのオプションがあります。
- Swift ソース コードを更新してヘッダーを生成し、必要なメンバーを
@objc属性でマークする - パブリック インターフェイスを制御し、基になるフレームワークへのすべての呼び出しをプロキシするプロキシ フレームワークを構築する
このチュートリアルでは、サードパーティのソース コードへの依存関係が少ない 2 番目の方法について説明します。いつでもこの方法を使用できるわけではありません。 最初のアプローチを回避するもう 1 つの理由は、将来のフレームワークの変更をサポートするために追加の作業が必要になることです。 サード パーティのソース コードに変更を追加し始めたなら、これらの変更をサポートし、場合によっては将来のすべての更新プログラムとマージする責任があります。
例として、このチュートリアルでは Gigya Swift SDK のバインドを作成します。
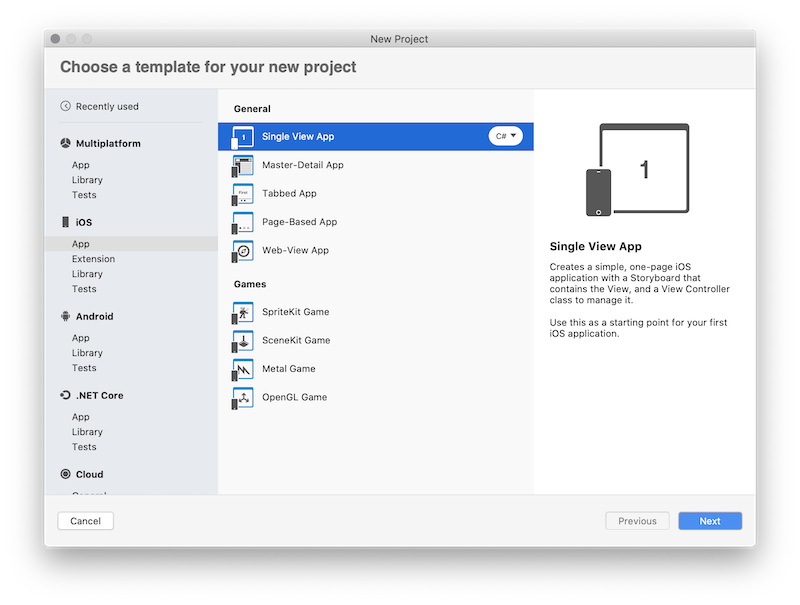
Xcode を開き、Xamarin.iOS コードとサードパーティの Swift フレームワークの間のプロキシとなる新しい Swift フレームワークを作成します。 [ファイル] > [新規] > [プロジェクト] の順にクリックし、ウィザードの手順に従います。


開発者向け Web サイトから Gigya xcframework をダウンロードし、アンパックします。 執筆時点の最新バージョンは Gigya Swift SDK 1.5.3 です
プロジェクト ファイル エクスプローラーから SwiftFrameworkProxy を選択し、[全般] タブを選択します
Gigya.xcframework パッケージを [全般] タブの下にある Xcode フレームワークとライブラリの一覧にドラッグ アンド ドロップし、フレームワークに追加する際に [必要に応じてアイテムをコピーする] オプションにチェックを入れます。

Swift フレームワークがプロジェクトに追加されていることを確認します。追加されていない場合、次のオプションを使用できません。
[埋め込まない] オプションが選択されていることを確認します。このオプションは後で手動で制御できます。
フレームワーク付きの Swift ライブラリを含む [ビルド設定] オプション [常に Swift 標準ライブラリを埋め込む] が [いいえ] に設定されていることを確認します。 これは後で手動で制御でき、Swift dylibs が最終的なパッケージに含められます。
[ビットコードの有効化] オプションが [いいえ] に設定されていることを確認します。 現時点では、Xamarin.iOS に Bitcode は含まれていませんが、Apple ではすべてのライブラリが同じアーキテクチャをサポートすることを求めています。
フレームワークに対して次のターミナル コマンドを実行して、生成されたフレームワークで Bitcode オプションが無効になっていることを確認することができます。
otool -l SwiftFrameworkProxy.framework/SwiftFrameworkProxy | grep __LLVM出力は空にする必要があります。空になっていない場合には、特定の構成のプロジェクト設定を確認します。
Objective-C[生成されたインターフェイスヘッダー名] オプションが有効になっていることを確認し、ヘッダー名を指定します。 既定の名前は <FrameworkName>-Swift.h: です
ヒント
このオプションがない場合は、まず以下の説明に従って
.swiftファイルをプロジェクトに追加してから、Build Settingsに戻って設定を検出できるようにする必要があります。目的のメソッドを公開し、
@objc属性でマークし、以下に定義されている追加の規則を適用します。 この手順を実行せずにフレームワークをビルドすると、生成された Objective-C ヘッダーが空になり、Xamarin.iOS が Swift フレームワーク メンバーにアクセスできなくなります。 新しい Swift ファイル SwiftFrameworkProxy.swift を作成し、次のコードを定義して、基になる Gigya Swift SDK の初期化ロジックを公開します。import Foundation import UIKit import Gigya @objc(SwiftFrameworkProxy) public class SwiftFrameworkProxy : NSObject { @objc public func initFor(apiKey: String) -> String { Gigya.sharedInstance().initFor(apiKey: apiKey) let gigyaDomain = Gigya.sharedInstance().config.apiDomain let result = "Gigya initialized with domain: \(gigyaDomain)" return result } }上記のコードに関するいくつかの重要な注意事項:
- 元のサード パーティの Gigya SDK からここに
Gigyaモジュールをインポートすると、フレームワークの任意のメンバーにアクセスできます。 - SwiftFrameworkProxy クラスを、名前を指定する
@objc属性でマークします。マークしない場合、_TtC19SwiftFrameworkProxy19SwiftFrameworkProxyなどの一意の読み取り不可能な名前が生成されます。 型名は後で使用されるため、わかりやすく定義する必要があります。 NSObjectからプロキシ クラスを継承します。継承しないと、Objective-C ヘッダー ファイルに生成されません。publicとして公開されるようにすべてのメンバーをマークします。
- 元のサード パーティの Gigya SDK からここに
スキームのビルド構成を [デバッグ] から [リリース] に変更します。 そうするために、[Xcode] > [ターゲット] > [スキームの編集] の順にダイアログを開き、[ビルド構成] オプションを [リリース] に設定します。


この時点で、フレームワークを作成できるようになっています。 シミュレーターとデバイスの両方のアーキテクチャ用のフレームワークを構築し、出力を 1 つのバイナリ フレームワーク バンドル (
.xcframework) として結合します。 次のコマンドを使用してビルドを実行します。xcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-simulator.xcarchive" \ -destination "generic/platform=iOS Simulator" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESxcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-ios.xcarchive" \ -destination "generic/platform=iOS" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESヒント
バイナリ フレームワークの作成の詳細を参照してください
ヒント
プロジェクトではなくワークスペースがある場合は、ワークスペースをビルドし、ターゲットを必要なパラメーターとして指定します。 また、ワークスペースの場合、このディレクトリはプロジェクト ビルドとは異なるため、出力ディレクトリを指定することもできます。
ヒント
また、ヘルパー スクリプトを使用して、該当するすべてのアーキテクチャのフレームワークをビルドしたり、ターゲット セレクターの Xcode 切り替えシミュレーターとデバイスからフレームワークをビルドしたりすることもできます。
プラットフォームごとに 1 つずつ、生成されたフレームワークを含む 2 つのアーカイブがあります。それらを 1 つのバイナリ フレームワーク バンドルとして組み合わせて、後で Xamarin.iOS バインド プロジェクトに埋め込みます。 両方のアーキテクチャを組み合わせたバイナリ フレームワーク バンドルを作成するには、次の手順を実行する必要があります。 .xcarchive パッケージは単なるフォルダーであるため、ファイルの追加、削除、置換など、あらゆる種類の操作を実行できます。
アーカイブ内に以前にビルドされたフレームワークを使用して
xcframeworkを作成します。xcodebuild -create-xcframework \ -framework "build/SwiftFrameworkProxy-simulator.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -framework "build/SwiftFrameworkProxy-ios.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -output "build/SwiftFrameworkProxy.xcframework"
ヒント
1 つのプラットフォームのみをサポートする場合 (たとえば、デバイスでのみ実行できるアプリをビルドしている場合)、手順をスキップして .xcframework ライブラリを作成し、前の手順で作成したデバイス ビルドの出力フレームワークを使用できます。
ヒント
ヘルパー スクリプトを使用して .xcframework を作成し、上記のすべての手順を自動化することもできます。
メタデータを準備する
この時点で、Objective-C によって生成されたインターフェイス ヘッダーを含む .xcframework を Xamarin.iOS バインドで使用できるようになっている必要があります。 次の手順では、C# クラスを生成するためにバインド プロジェクトによって使用される API 定義インターフェイスを準備します。 これらの定義は、Objective Sharpie ツールと生成されたヘッダー ファイルを使用して手動または自動で作成できます。 Sharpie を使用してメタデータを生成します。
公式ダウンロード Web サイトから最新の Objective Sharpie ツールをダウンロードし、ウィザードに従ってインストールします。 インストールが完了したら、sharpie コマンドを実行して確認できます。
sharpie -vsharpie と自動生成された Objective-C ヘッダー ファイルを使用してメタデータを生成します。
sharpie bind --sdk=iphoneos16.4 --output="XamarinApiDef" --namespace="Binding" --scope="build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/" "build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/SwiftFrameworkProxy-Swift.h"出力には、生成されるメタデータ ファイル (ApiDefinitions.cs) が表示されます。 次の手順でこのファイルを保存し、ネイティブ参照と共に Xamarin.iOS バインド プロジェクトに含めます。
Parsing 1 header files... Binding... [write] ApiDefinitions.csこのツールでは、公開されている Objective-C メンバーごとに C# メタデータが生成されます。これは次のコードのようになります。 ご覧のように、人間が判読できる形式と簡単なメンバー マッピングがあるため、手動で定義することが可能です。
[Export ("initForApiKey:")] string InitForApiKey (string apiKey);ヒント
ヘッダー名の既定の Xcode 設定を変更した場合、ヘッダー ファイル名は別の名前になることがあります。 既定では、-Swift サフィックス付きのプロジェクト名が付いています。 フレームワーク パッケージのヘッダー フォルダーに移動して、いつでもファイルとその名前をチェックできます。
ヒント
.xcframework が作成されたら、オートメーション プロセスの一環として、ヘルパー スクリプトを使用してメタデータを自動的に生成できます。
バインド ライブラリをビルドする
次の手順では、Visual Studio バインド テンプレートを使用して Xamarin.iOS プロジェクトを作成し、必要なメタデータとネイティブ参照を追加してから、プロジェクトをビルドして、使用できるライブラリを生成します。
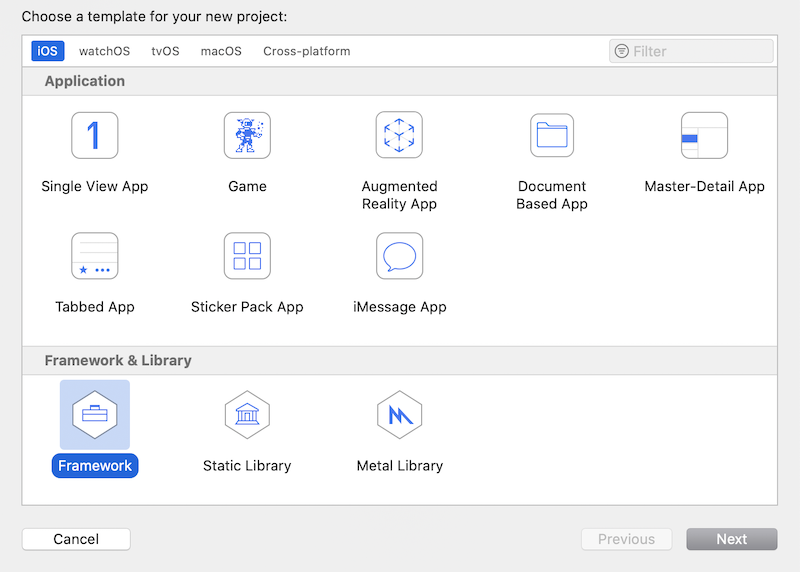
Visual Studio for Mac を開き、新しい Xamarin.iOS バインド ライブラリ プロジェクトを作成して名前 (ここでは SwiftFrameworkProxy.Binding) を付け、ウィザードを完了します。 Xamarin.iOS バインド テンプレートは、iOS > ライブラリ > バインド ライブラリのパスにあります。

既存のメタデータ ファイル ApiDefinition.cs は、Objective Sharpie ツールによって生成されたメタデータに完全に置き換えられるので、削除します。
前のいずれかの手順で Sharpie によって生成されたメタデータをコピーし、プロパティ ウィンドウで次のビルド アクションを選択します。ApiDefinitions.cs ファイルの場合には ObjBindingApiDefinition、StructsAndEnums.cs ファイルの場合には ObjBindingCoreSource。

メタデータ自体は、C# 言語を使用して公開される各 Objective-C クラスとメンバーを記述します。 C# 宣言と共に元の Objective-C ヘッダー定義を確認できます。
// @interface SwiftFrameworkProxy : NSObject [BaseType (typeof(NSObject))] interface SwiftFrameworkProxy { // -(NSString * _Nonnull)initForApiKey:(NSString * _Nonnull)apiKey __attribute__((objc_method_family("none"))) __attribute__((warn_unused_result)); [Export ("initForApiKey:")] string InitForApiKey (string apiKey); }C# コードは、有効なものであってもそのままでは使用されませんが、Xamarin.iOS ツールによって使用され、このメタデータ定義に基づいて C# クラスが生成されます。 その結果、インターフェイス SwiftFrameworkProxy の代わりに、Xamarin.iOS コードでインスタンス化できる同じ名前の C# クラスが取得されます。 このクラスは、メタデータによって定義されたメソッド、プロパティ、およびその他のメンバーを取得します。このメンバーは、C# の方法で呼び出します。
以前に生成されたバイナリ フレームワーク バンドルへのネイティブ参照と、そのフレームワークの各依存関係を追加します。 今回は、SwiftFrameworkProxy と Gigya フレームワークのネイティブ参照の両方をバインド プロジェクトに追加します。
- ネイティブ フレームワーク参照を追加するには、ファインダーを開き、フレームワークを含むフォルダーに移動します。 フレームワークを、ソリューション エクスプローラーのネイティブ参照の場所の下にドラッグ アンド ドロップします。 または、ネイティブ参照フォルダーのコンテキスト メニュー オプションを使用して、[ネイティブ参照の追加] をクリックしてフレームワークを検索し、追加することもできます。

すべてのネイティブ参照のプロパティを更新し、3 つの重要なオプションをチェックします。
- スマート リンクの設定 = true
- 強制読み込みの設定 = false
- 元のフレームワークの作成に使用するフレームワークの一覧を設定します。 今回、各フレームワークには Foundation と UIKit の 2 つの依存関係しかありません。 [フレームワーク] フィールドに設定します。

指定するリンカー フラグが追加されている場合は、リンカー フラグ フィールドに設定します。 今回は、空のままにします。
必要に応じて、追加のリンカー フラグを指定します。 バインドするライブラリが Objective-C API のみを公開しているものの、内部で Swift を使用している場合は、次のような問題が発生することがあります。
error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftQuartzCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCoreImageネイティブ ライブラリのバインド プロジェクトのプロパティで、リンカー フラグに次の値を追加する必要があります。
L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphonesimulator/ -L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos -Wl,-rpath -Wl,@executable_path/Frameworks最初の 2 つのオプション (
-L ...) は、swift ライブラリを見つける場所をネイティブ コンパイラに指示します。 ネイティブ コンパイラは、適切なアーキテクチャを持たないライブラリを無視するため、シミュレーター ライブラリとデバイス ライブラリの両方の場所を同時に渡すことができます。こうすると、シミュレーター ビルドとデバイス ビルドの両方で動作します (これらのパスが正しいのは iOS の場合に限られ、tvOS と watchOS の場合は更新が必要です)。 この方法の欠点の 1 つは、適切な Xcode が /Application/Xcode.app 内になければならず、バインド ライブラリのコンシューマーが別の場所に Xcode を持っている場合には機能しないことです。 別の解決策は、実行可能プロジェクトの iOS ビルド オプション (--gcc_flags -L... -L...) の追加の mtouch 引数にこれらのオプションを追加することです。 3 番目のオプションでは、ネイティブ リンカーが実行可能ファイル内の swift ライブラリの場所を保存し、OS が見つけられるようにします。
最後のアクションでは、ライブラリをビルドし、コンパイル エラーが発生しないようにします。 多くの場合、Objective Sharpie によって生成されるバインド メタデータには、
[Verify]属性の注釈が付けられます。 これらの属性は、バインディングと元の Objective-C 宣言 (これはバインドされた宣言の上のコメント内に表示されます) を比較することで、Objective Sharpie が正しい処理を実行したことを自分で "検証" する必要があることを意味します。 属性でマークされたメンバーの詳細については、次のリンクを参照してください。 プロジェクトをビルドしたら、Xamarin.iOS アプリケーションで使用することができます。
バインド ライブラリを使用する
最後の手順では、Xamarin.iOS アプリケーションで Xamarin.iOS バインド ライブラリを使用します。 新しい Xamarin.iOS プロジェクトを作成し、バインド ライブラリへの参照を追加して、Gigya Swift SDK をアクティブにします。
Xamarin.iOS プロジェクトを作成します。 iOS > アプリ > シングル ビュー アプリを開始点として使用できます。

バインド プロジェクト参照をターゲット プロジェクトに追加するか、以前に作成した.dll に追加します。 バインド ライブラリを通常の Xamarin.iOS ライブラリとして扱います。

アプリのソース コードを更新し、初期化ロジックをプライマリ ViewController に追加します。こうすると Gigya SDK がアクティブになります
public override void ViewDidLoad() { base.ViewDidLoad(); var proxy = new SwiftFrameworkProxy(); var result = proxy.InitForApiKey("APIKey"); System.Diagnostics.Debug.WriteLine(result); }btnLogin という名前のボタンを作成し、次のボタン クリック ハンドラーを追加して認証フローをアクティブにします。
private void btnLogin_Tap(object sender, EventArgs e) { _proxy.LoginWithProvider(GigyaSocialProvidersProxy.Instagram, this, (result, error) => { // process your login result here }); }アプリを実行すると、デバッグ出力に次の行が表示されます:
Gigya initialized with domain: us1.gigya.com。 ボタンをクリックして認証フローをアクティブにします。
お疲れさまでした。 Swift フレームワークを使用する Xamarin.iOS アプリとバインド ライブラリが正常に作成されました。 上記のアプリケーションは、この iOS バージョンから Apple が ABI の安定性を導入し、12.2 以降のすべての iOS に Swift ランタイム ライブラリが含まれているため、iOS 12.2 以降で正常に実行されます。このライブラリは、Swift 5.1 以降でコンパイルされたアプリケーションを実行するために使用できます。 以前の iOS バージョンのサポートを追加する必要がある場合に実行する必要のある手順がいくつかあります。
iOS 12.1 以前のサポートを追加するには、フレームワークのコンパイルに使用される特定の Swift dylib を配布する必要があります。 Xamarin.iOS.SwiftRuntimeSupport NuGet パッケージを使用して、IPA で必要なライブラリを処理およびコピーします。 ターゲット プロジェクトに NuGet 参照を追加し、アプリケーションをリビルドします。 これ以上の手順は必要ありません。NuGet パッケージは、ビルド プロセスで実行される特定のタスクをインストールします。このタスクでは、必要な Swift dylib が識別され、最終的な IPA でパッケージ化されます。
アプリをアプリ ストアに送信するには、Xcode と配布オプションを使用します。このオプションを使用すると、IPA ファイルと SwiftSupport フォルダー dylibs が更新され、AppStore によって受け入れられます。
○ アプリをアーカイブします。 [Visual Studio for Mac] メニューから [ビルド] > [発行のためのアーカイブ] の順に選択します。

このアクションにより、プロジェクトがビルドされ、主催者に対してアーカイブされます。これは、Xcode が配布のためにアクセスできます。
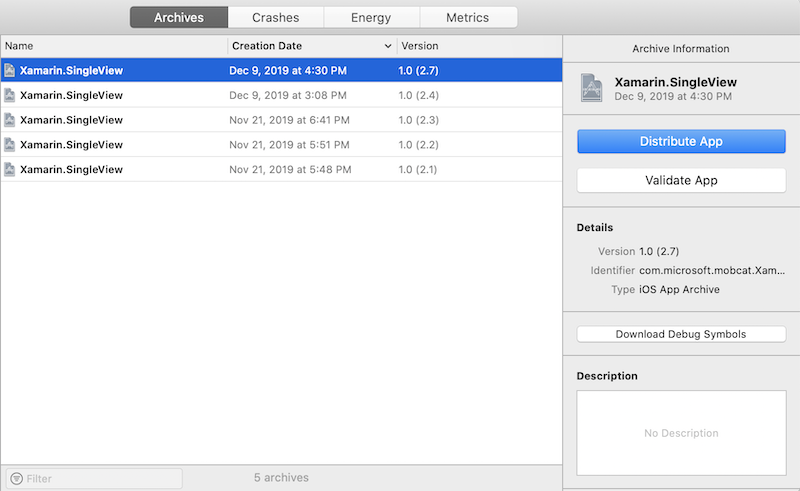
○ Xcode 経由で配布します。 Xcode を開き、[ウィンドウ] > [開催者] メニュー オプションに移動します。

前の手順で作成したアーカイブを選択し、[アプリの配布] ボタンをクリックします。 ウィザードに従って、アプリケーションを AppStore にアップロードします。
この手順は省略可能ですが、アプリが iOS 12.1 以前と 12.2 で実行できることを確認することが重要です。 テスト クラウドと UITest フレームワークを使用してこれを行うことができます。 アプリを実行する UITest プロジェクトと基本的な UI テストを作成します。
UITest プロジェクトを作成し、Xamarin.iOS アプリケーション用に構成します。

ヒント
UITest プロジェクトを作成し、アプリ用に構成する方法の詳細については、次のリンクを参照してください。
アプリを実行し、Swift SDK 機能の一部を使用するための基本的なテストを作成します。 このテストでは、アプリをアクティブ化し、ログインを試み、キャンセル ボタンを押します。
[Test] public void HappyPath() { app.WaitForElement(StatusLabel); app.WaitForElement(LoginButton); app.Screenshot("App loaded."); Assert.AreEqual(app.Query(StatusLabel).FirstOrDefault().Text, "Gigya initialized with domain: us1.gigya.com"); app.Tap(LoginButton); app.WaitForElement(GigyaWebView); app.Screenshot("Login activated."); app.Tap(CancelButton); app.WaitForElement(LoginButton); app.Screenshot("Login cancelled."); }ヒント
UITests フレームワークとUI オートメーションの詳細については、次のリンクを参照してください。
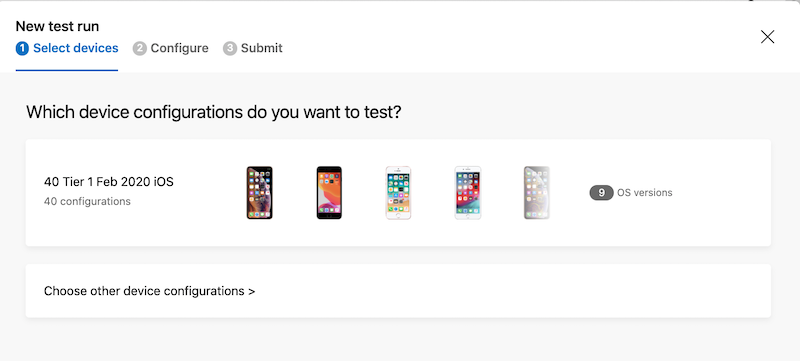
アプリ センターで iOS アプリを作成し、新しいデバイスを設定してテストを実行する新しいテストの実行を作成します。

ヒント
AppCenter Test Cloud の詳細については、次のリンクを参照してください。
appcenter CLI をインストールする
npm install -g appcenter-cli重要
ノード v6.3 以降がインストールされていることを確認します
次のコマンドを使用してテストを実行します。 また、appcenter コマンド ラインが現在ログイン済みであることを確認します。
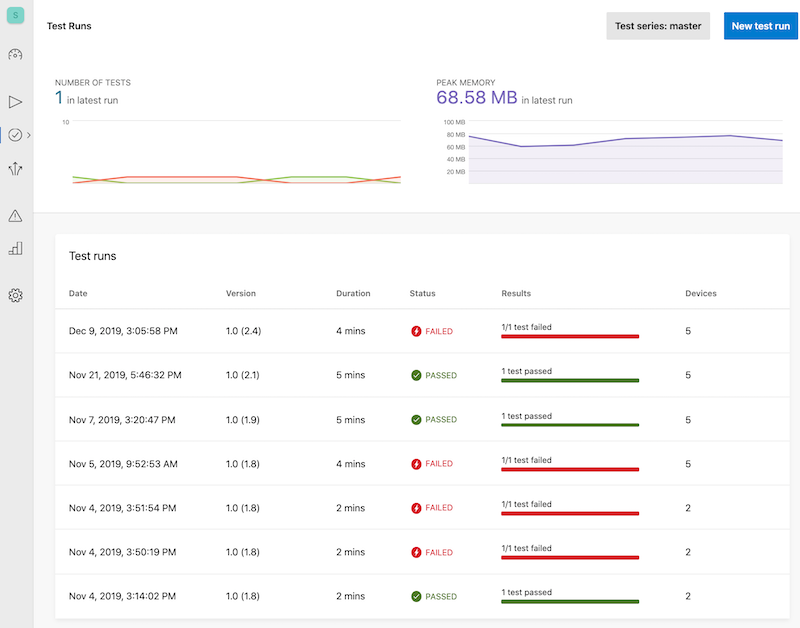
appcenter test run uitest --app "Mobile-Customer-Advisory-Team/SwiftBinding.iOS" --devices a7e7cb50 --app-path "Xamarin.SingleView.ipa" --test-series "master" --locale "en_US" --build-dir "Xamarin/Xamarin.SingleView.UITests/bin/Debug/"結果を確認します。 AppCenter ポータルで、[アプリ] > [テスト] > >[テストの実行] の順に移動します。

目的のテストの実行を選択し、結果を確認します。

Xamarin.iOS バインド ライブラリを介してネイティブ Swift フレームワークを使用する、基本的な Xamarin.iOS アプリケーションを開発しました。 この例では、選択したフレームワークを使用するシンプルな方法を提供します。実際のアプリケーションでは、もっと多くの API を公開し、これらの API のメタデータを準備する必要があります。 メタデータを生成するスクリプトにより、フレームワーク API に対する将来の変更が簡略化されます。




