この記事では、Xamarin.Mac アプリケーションのアイコンに必要な画像の作成、.icns ファイルへの画像のバンドル、および Xamarin.Mac プロジェクトへのアイコンの追加について説明します。
概要
Xamarin.Mac アプリケーションで C# と .NET を使用している場合、開発者は、Objective-C と Xcode で作業している開発者と同じ画像およびアイコンのツールにアクセスできます。
優れたアイコンは、Xamarin.Mac アプリの主な目的を伝え、アプリを使用するときにユーザーが期待するエクスペリエンスのヒントになる必要があります。 この記事では、アイコンのイメージ アセットを作成して、それらのアセットを AppIcon.appiconset ファイルにパッケージ化し、そのファイルを Xamarin.Mac アプリで利用するために必要なすべての手順について説明します。
![]()
アプリケーション アイコン
優れたアイコンは、Xamarin.Mac アプリの主な目的を伝え、アプリを使用するときにユーザーが期待するエクスペリエンスのヒントになる必要があります。 すべての macOS アプリに、Finder、ドック、スタートパッド、およびコンピューター全体にわたって他の場所でアイコンを表示するためのアイコンのいくつかのサイズを含める必要があります。
アイコンを設計する
Apple では、アプリケーションのアイコンを設計するときの次のヒントを提案しています。
- 現実的で一意の図形をアイコンに指定することを検討してください。
- MacOS アプリに対応する iOS がある場合、iOS アプリのアイコンを再利用しないでください。
- ユーザーが容易に認識できる汎用の画像を使用します。
- 単純にするために努めてください。
- アイコンがアプリのストーリーを伝えるように、色と影を控え目に使用してください。
- 実際のテキストと意味のわからないテキストまたはテキストを示す線を混在させないでください。
- 実際の写真を使用せずに、アイコンのサブジェクトの理想的なバージョンを作成します。
- macOS UI 要素をアイコン内で使用しないでください。
- Apple のアイコンのレプリカをアイコン内で使用しないでください。
Xamarin.Mac アプリのアイコンをデザインする前に、Apple アプリ アイコン ギャラリー の OS X ヒューマン インターフェイス ガイドラインのと「Designing App Icons」(アプリ アイコンの設計) セクションを読んでください。
必要な画像のサイズとファイル名
開発者が Xamarin.Mac アプリで使用する他のイメージ リソースと同じように、アプリのアイコンも標準バージョンと Retina 解像度バージョンの両方提供する必要があります その他の画像と同じようにアイコン ファイルに名前を付けるときには @2x の形式を使用します。
- 標準解像度 - 画像名.ファイル名拡張子 (例: icon_512x512.png)
- 高解像度 - 画像名@2x.ファイル名拡張子 (例: icon_512x512@2x.png)
たとえば、512 x 512 バージョンのアプリのアイコンを指定するには、ファイルの名前は icon_512x512.png と icon_512x512@2x.png になります。
ユーザーに表示されるすべての場所で、アイコンがきれいに表示されるようにするために、下に表示されているサイズのリソースを提供します。
| Filename | ピクセル単位のサイズ |
|---|---|
| icon_512x512@2x.png | 1024 x 1024 |
| icon_512x512.png | 512 x 512 |
| icon_256x256@2x.png | 512 x 512 |
| icon_256x256.png | 256 x 256 |
| icon_128x128@2x.png | 256 x 256 |
| icon_128x128.png | 128 x 128 |
| icon_32x32@2x.png | 64 x 64 |
| icon_32x32.png | 32 x 32 |
| icon_16x16@2x.png | 32 x 32 |
| icon_16x16.png | 16 x 16 |
詳細については、Apple の「Provide High-Resolution Versions of All App Graphics Resources」(すべてのアプリのグラフィック リソースの高解像度バージョンを提供する) ドキュメントを参照してください。
アイコン リソースをパッケージ化する
アイコンをデザインし、必要なファイル サイズと名前で保存したら、Visual Studio for Mac で、Xamarin.Mac で使用するためのイメージ アセットに簡単に割り当てることができます。
次の操作を行います。
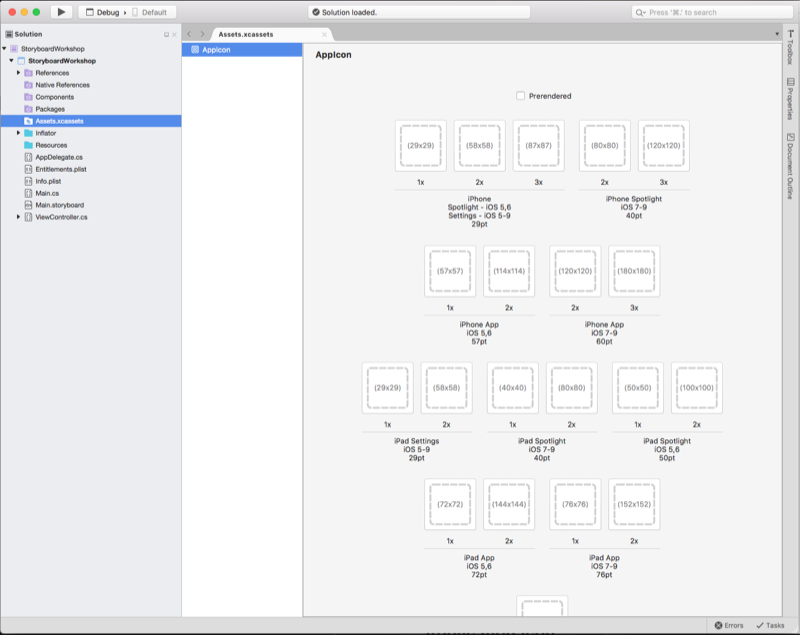
Solution Pad で、Assets.xcassets>AppIcons.appiconset を開きます。

必要な各アイコン サイズについて、アイコンをクリックし、上で作成した対応する画像ファイルを選択します。
変更を保存。
アイコンを使用する
AppIcon.appiconset ファイルがビルドされたら、Visual Studio for Mac で Xamarin.Mac プロジェクトに割り当てる必要があります。
次の操作を行います。
Solution Pad で Info.plist をダブルクリックし、[プロジェクト オプション] を開きます。
[Mac OS X アプリケーション ターゲット] セクションで、をクリックして、アプリ アイコンをクリックし、
AppIcon.appiconsetファイルを選択します。変更を保存します。
アプリの実行時に、ドックに新しいアイコンが表示されます。
![]()
まとめ
この記事では、macOS アプリ アイコンを作成し、アイコンをパッケージ化して、アイコンを Xamarin.Mac プロジェクトに組み込むために必要な画像の操作について詳しく説明しました。