この記事では、Xamarin.Mac アプリケーションでのツール バーの使用について説明しています。 Xcode と Interface Builder でのツール バーの作成と保守、およびそれらをコードに公開し、プログラムで操作する方法について説明します。
Visual Studio for Mac を使用する Xamarin.Mac 開発者は、ツール バー コントロールを含めて、Xcode を使用する macOS 開発者が使用できるのと同じ UI コントロールにアクセスできます。 Xamarin.Mac は Xcode と直接統合されるため、Xcode の Interface Builder を使用してツール バー項目を作成および保守できます。 これらのツール バー項目は、C# でも作成できます。
macOS のツール バーは、ウィンドウの上部セクションに追加され、その機能に関連するコマンドに簡単にアクセスできます。 ツール バーは、アプリケーションのユーザーが非表示、表示、またはカスタマイズすることができ、ツール バー項目をさまざまな方法で表示できます。
この記事では、Xamarin.Mac アプリケーションでのツール バーとツール バー項目の操作の基本について説明します。
先に進む前に、「Hello, Mac」の記事 (特に、「Xcode と Interface Builder の概要」と「Outlet と Action」のセクション) に目を通してください。このガイド全体で使用する主要な概念と手法について説明しています。
また、Xamarin.Mac 内部構造に関するドキュメントの「Objective-C への C# クラス/メソッドの公開」セクションも参照してください。 C# のクラスを Objective-C のクラスに接続するために使用される Register および Export 属性について説明しています。
ツール バーの概要
macOS アプリケーションの任意のウィンドウにツール バーを組み込むことができます。

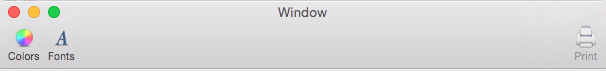
ツール バーを使用すると、アプリケーションのユーザーが重要な機能や一般的に使用される機能にすばやくアクセスできます。 たとえば、ドキュメント編集アプリケーションでは、テキストの色を設定したり、フォントを変更したり、作業中のドキュメントを印刷したりするためのツール バー項目が用意されている場合があります。
ツール バーには、次の 3 つの方法で項目を表示できます。
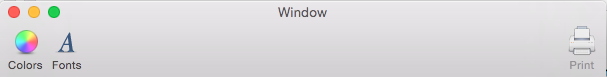
アイコンとテキスト

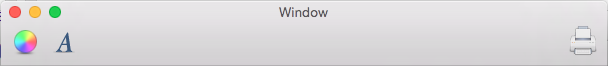
アイコンのみ

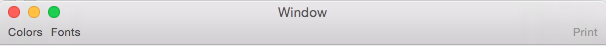
テキストのみ

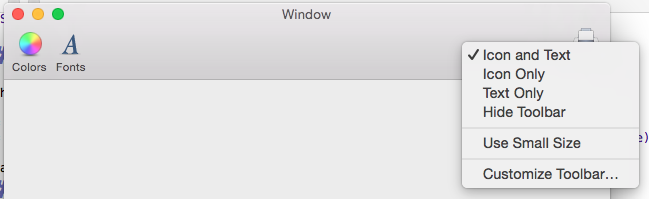
ツール バーを右クリックし、コンテキスト メニューから表示モードを選択して、これらのモードを切り替えます。

同じメニューを使用して、ツール バーをより小さいサイズで表示します。

メニューでは、ツール バーをカスタマイズすることもできます。

Xcode の Interface Builder でツール バーを設定する場合、開発者は既定の構成に含まれていない追加のツール バー項目を提供できます。 そうすると、アプリケーションのユーザーはツール バーをカスタマイズし、事前に定義されたそれらの項目を必要に応じて追加および削除できます。 もちろん、ツール バーは既定の構成にリセットできます。
ツール バーは自動的に [表示] メニューに接続され、ユーザーはそれを表示または非表示にしたり、カスタマイズしたりできます。
![[表示] メニューのツール バーに関連する項目 [表示] メニューのツール バーに関連する項目](toolbar-images/info08.png)
詳細については、組み込みのメニュー機能に関するドキュメントを参照してください。
さらに、Interface Builder でツール バーが適切に構成されている場合、アプリケーションの複数回の起動にまたがって、ツール バーのカスタマイズがアプリケーションで自動的に保持されます。
このガイドの以降のセクションでは、Xcode の Interface Builder を使用してツール バーを作成および保守する方法と、それらをコードで操作する方法について説明します。
カスタム メイン ウィンドウ コントローラーの設定
アウトレットとアクションを使用して UI 要素を C# コードに公開するには、Xamarin.Mac アプリでカスタム ウィンドウ コントローラーを使用する必要があります。
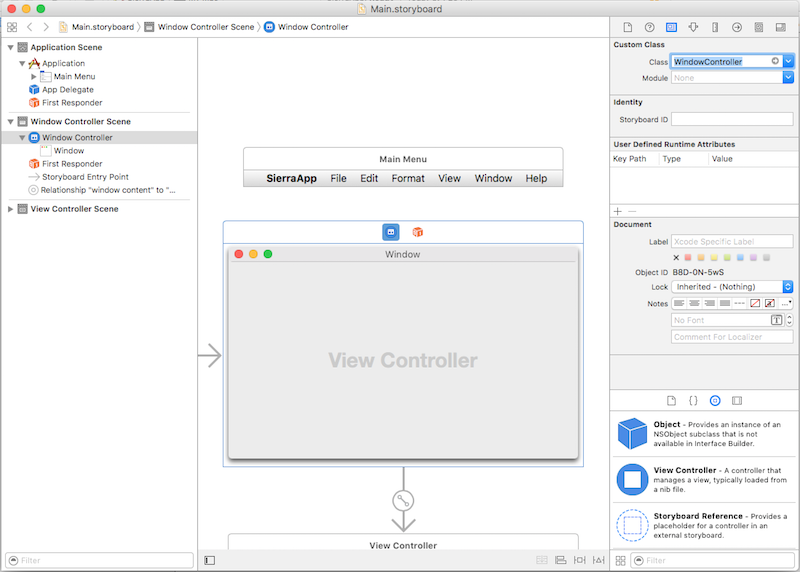
Xcode の Interface Builder でアプリのストーリーボードを開きます。
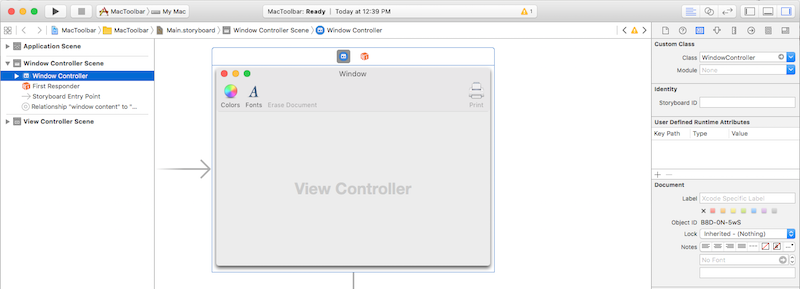
デザイン画面でウィンドウ コントローラーを選択します。
Identity Inspector に切り替え、クラス名として「WindowController」と入力します。
変更内容を保存し、Visual Studio for Mac に戻って同期します。
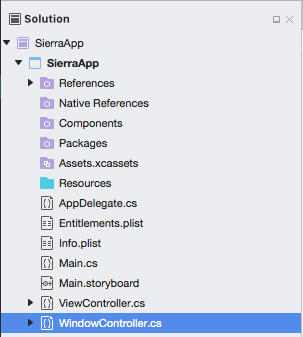
WindowController.cs ファイルは、Visual Studio for Mac の Solution Pad のプロジェクトに追加されます。

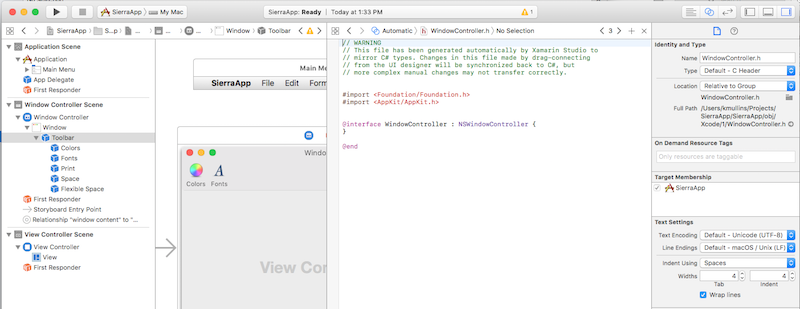
Xcode の Interface Builder でアプリのストーリーボードを再度開きます。
WindowController.h ファイルが使用できるようになります。
Xcode でのツール バーの作成と保守
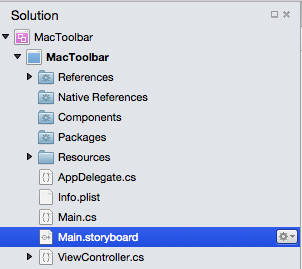
ツール バーの作成と保守には、Xcode の Interface Builder を使用します。 ツール バーをアプリケーションに追加するには、アプリのプライマリ ストーリーボード (この例では Main.storyboard) を Solution Pad でダブルクリックして編集します。

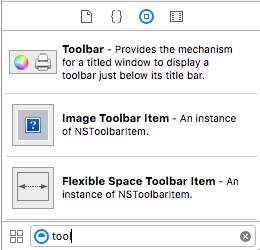
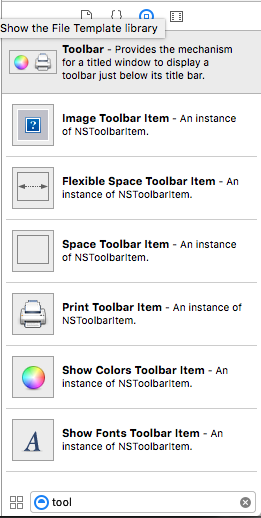
ライブラリ インスペクターで、検索ボックスに「ツール」と入力すると、使用可能なすべてのツール バー項目を簡単に確認できます。

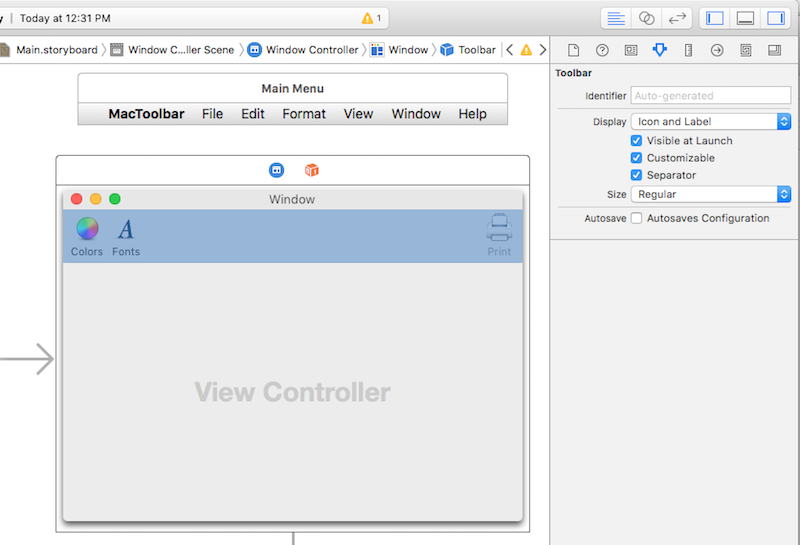
インターフェイス エディターのウィンドウにツール バーをドラッグします。 ツール バーを選択した状態で、属性インスペクターでプロパティを設定して、動作を構成します。

使用できるプロパティは次のとおりです。
- Display - ツール バーにアイコン、テキスト、またはその両方を表示するかどうかを制御します。
- Visible at Launch - 選択すると、ツール バーが既定で表示されます。
- Customizable - 選択した場合、ユーザーはツール バーを編集およびカスタマイズできます。
- Separator - 選択すると、ツール バーが細い水平線でウィンドウの内容と区切られます。
- Size - ツール バーのサイズを設定します。
- Autosave - 選択すると、アプリケーションの起動時にユーザーのツール バー構成の変更が保持されます。
[Autosave] オプションを選択し、他のすべてのプロパティを既定の設定のままにします。
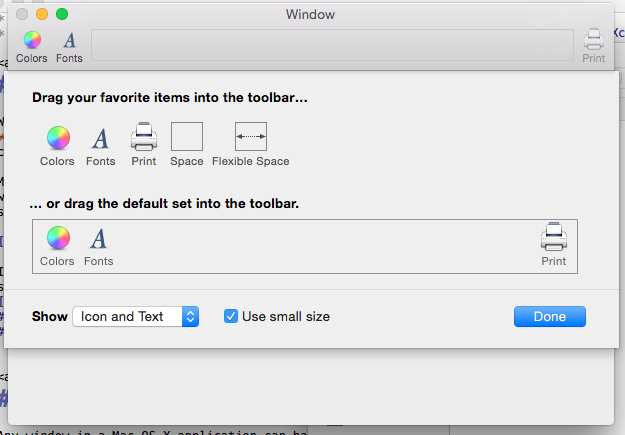
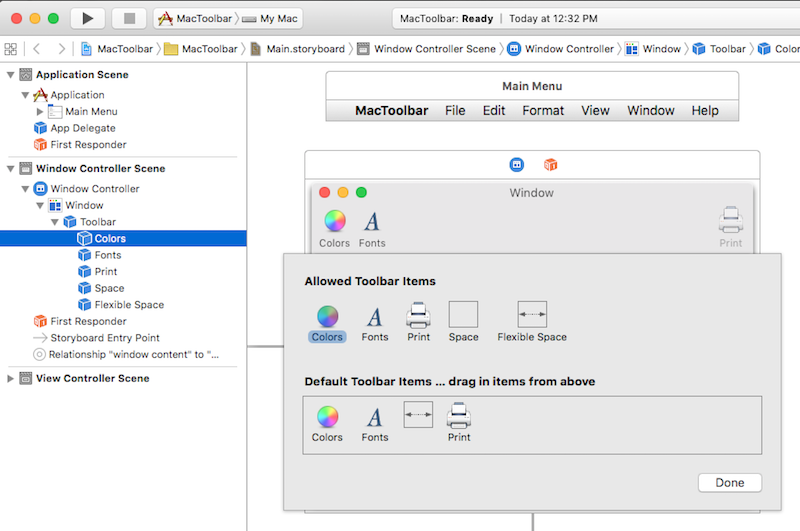
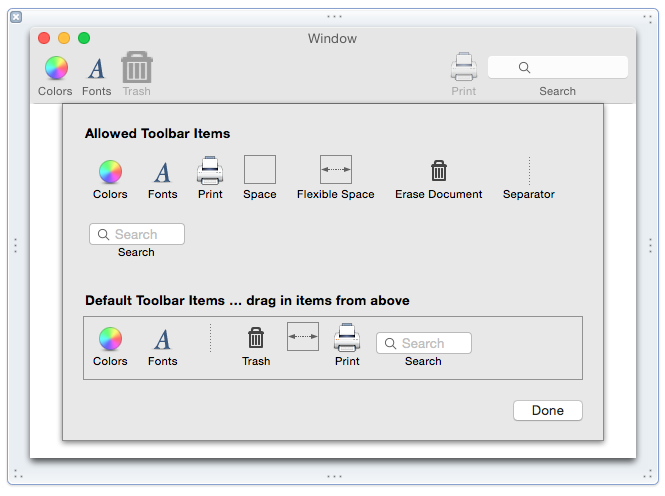
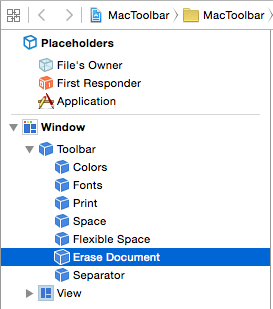
インターフェイス階層でツール バーを開いた後、ツール バー項目を選択してカスタマイズ ダイアログを表示します。

このダイアログを使用して、既にツール バーの一部になっている項目のプロパティを設定したり、アプリケーションの既定のツール バーを設計したり、ツール バーをカスタマイズするときにユーザーが選択する追加のツール バー項目を提供したりできます。 ツール バーに項目を追加するには、ライブラリ インスペクターから項目をドラッグします。

次のツール バー項目を追加できます。
画像ツール バー項目 - カスタム画像をアイコンとして使用したツール バー項目。
フレキシブル スペース ツール バー項目 - 後続のツール バー項目の整列に使用される柔軟なスペース。 たとえば、1 つ以上のツール バー項目の後に、柔軟なスペースのツール バー項目が続き、もう 1 つのツール バー項目によって、最後の項目がツール バーの右側にピン留めされます。
スペース ツール バー項目 - ツール バーの項目間の固定スペース
区切りツール バー項目 - 2 つ以上のツール バー項目の間に表示される区切り (グループ化用)
カスタマイズ ツール バー項目 - ユーザーがツール バーをカスタマイズできます
印刷ツール バー項目 - ユーザーが開いているドキュメントを印刷できます
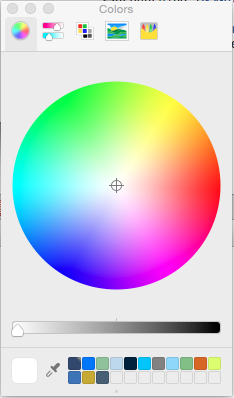
色の表示ツール バー項目 - 標準のシステム カラー ピッカーを表示します。

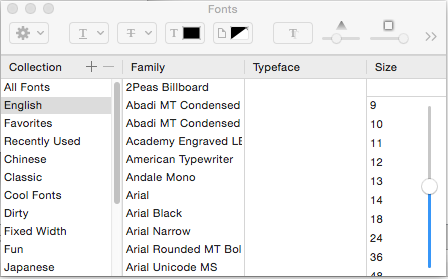
フォントの表示ツール バー項目 - 標準のシステム フォント ダイアログを表示します。

重要
後で説明するように、検索フィールド、セグメント化されたコントロール、水平スライダーなど、多くの標準的な Cocoa UI コントロールをツール バーに追加することもできます。
ツール バーへの項目の追加
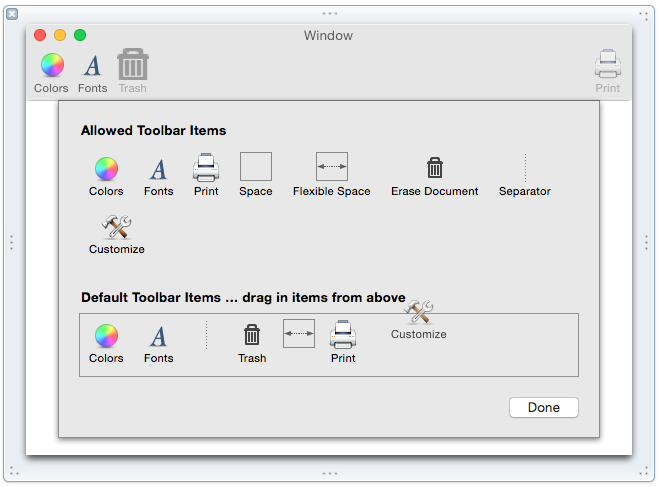
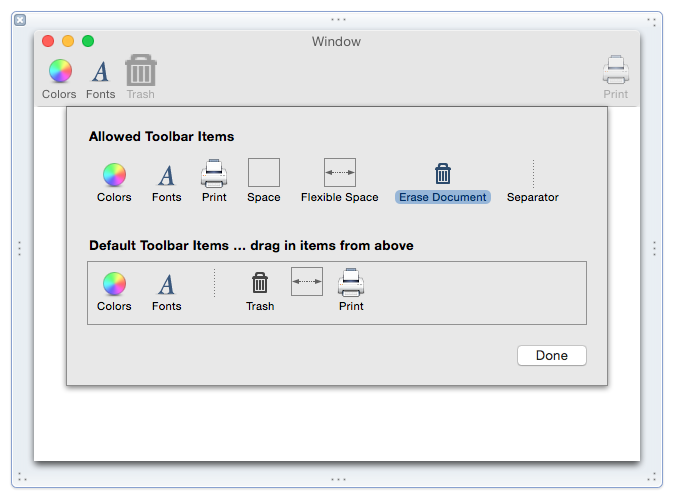
ツール バーに項目を追加するには、インターフェイス階層でツール バーを選択し、その項目のどれか 1 つをクリックすると、カスタマイズ ダイアログが表示されます。 次に、新しい項目をライブラリ インスペクターから [Allowed Toolbar Items] 領域にドラッグします。
![ツール バーのカスタマイズ ダイアログの [許可されたツール バー項目] ツール バーのカスタマイズ ダイアログの [許可されたツール バー項目]](toolbar-images/add01.png)
新しい項目が確実に既定のツール バーに含まれるようにするには、[Default Toolbar Items] 領域にドラッグします。

既定のツール バー項目の順序を変更するには、左または右にドラッグします。
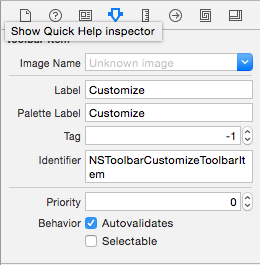
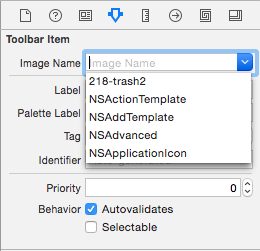
次に、属性インスペクターを使用して、項目の既定のプロパティを設定します。

使用できるプロパティは次のとおりです。
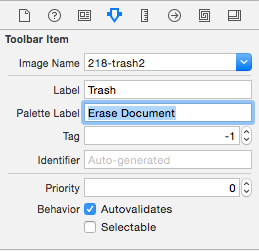
- Image Name - 項目のアイコンとして使用する画像
- Label - ツール バーの項目に表示するテキスト
- Palette Label - [Allowed Toolbar Items] 領域の項目に表示するテキスト
- Tag - コード内で項目を識別するのに役立つ、省略可能な一意の識別子。
- Identifier - ツール バー項目の種類を定義します。 コード内でカスタム値を使用してツール バー項目を選択できます。
- Selectable - オンにした場合、項目はオン/オフ ボタンのように機能します。
重要
ユーザーにカスタマイズ オプションを提供するには、既定のツール バーではなく、[Allowed Toolbar Items] 領域に項目を追加します。
ツール バーへの他の UI コントロールの追加
検索フィールドやセグメント化されたコントロールなど、いくつかの Cocoa UI 要素をツール バーに追加することもできます。
これを試すには、インターフェイス階層でツール バーを開き、ツール バー項目を選択してカスタマイズ ダイアログを開きます。 検索フィールドをライブラリ インスペクターから [Allowed Toolbar Items] 領域にドラッグします。

ここから、Interface Builder を使用して検索フィールドを構成し、アクションまたはアウトレットを介してコードに公開します。
組み込みのツール バー項目のサポート
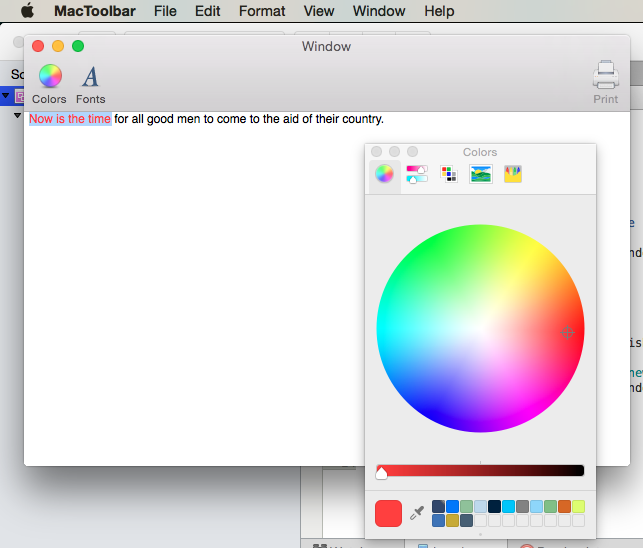
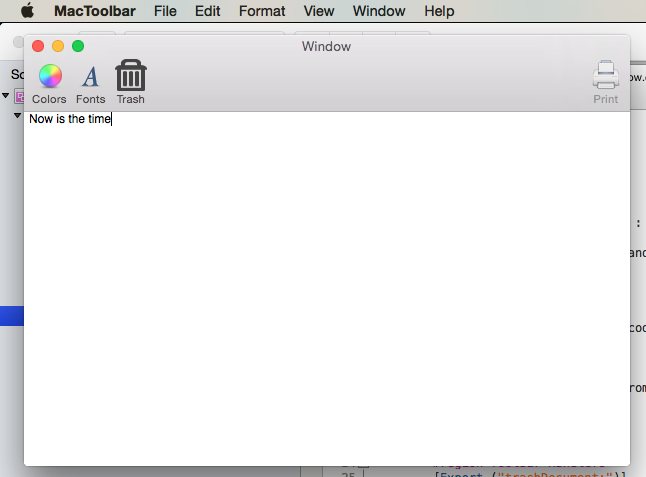
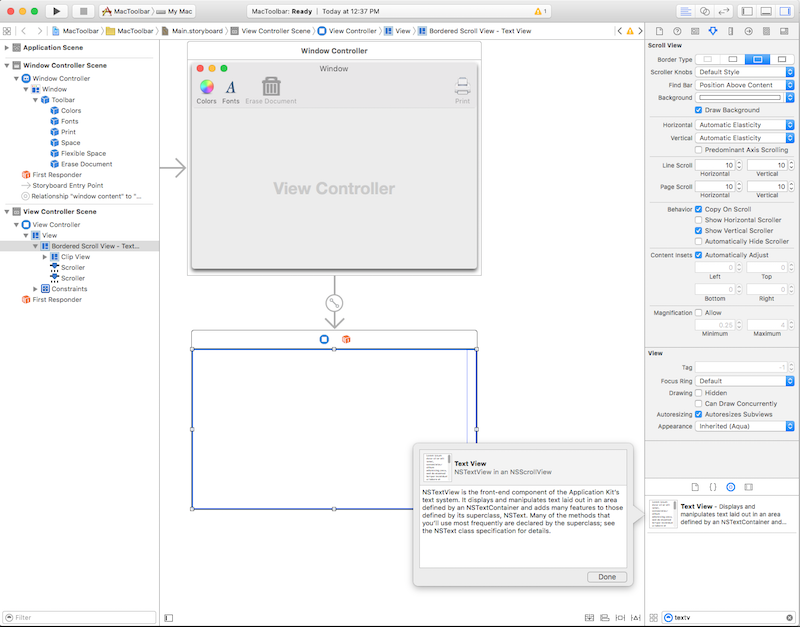
いくつかの Cocoa UI 要素は、既定で標準のツール バー項目と相互作用します。 たとえば、テキスト ビューをアプリケーションのウィンドウにドラッグし、コンテンツ領域に合わせて配置します。
ドキュメントを保存し、Visual Studio for Mac に戻って Xcode と同期します。アプリケーションを実行し、何かテキストを入力し、それを選択して、[Colors] ツール バー項目をクリックします。 テキスト ビューは、カラー ピッカーと自動的に相互作用します。

ツール バー項目での画像の使用
画像ツール バー項目を使用すると、Resources フォルダーに追加された (かつ Bundle Resource のビルド アクションが指定された) ビットマップ画像をアイコンとしてツール バーに表示できます。
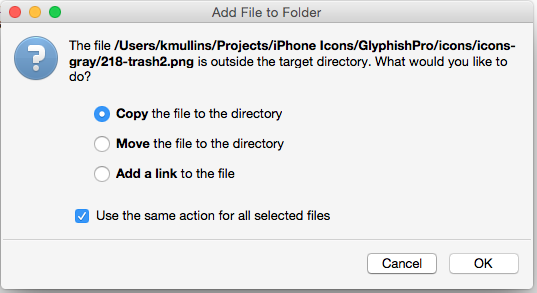
Visual Studio for Mac の Solution Pad で、Resources フォルダーを右クリックし、[追加]>[ファイルの追加] の順に選択します。
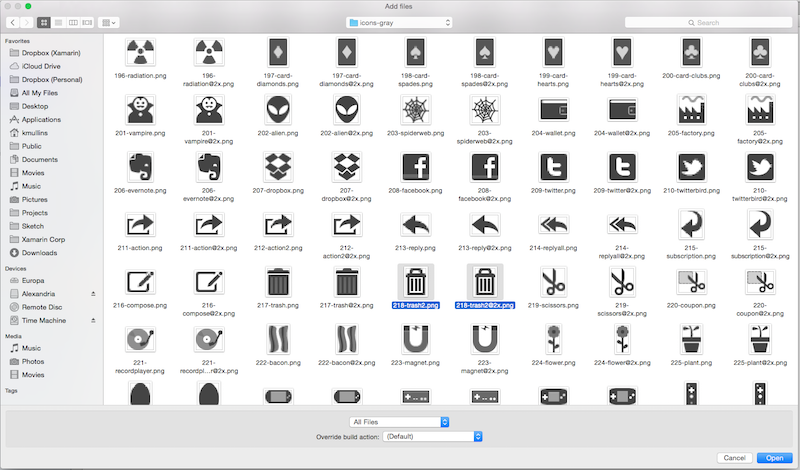
[ファイルの追加] ダイアログ ボックスから目的の画像に移動し、それらを選択して [開く] ボタンをクリックします。
[コピー] を選択し、[選んだすべてのファイルに同じアクションを使用します] をオンにして、[OK] をクリックします。

Solution Pad で MainWindow.xib をダブルクリックして Xcode で開きます。
インターフェイス階層でツール バーを選択し、その項目の 1 つをクリックしてカスタマイズ ダイアログを開きます。
ライブラリ インスペクターからツール バーの [Allowed Toolbar Items] 領域に画像ツール バー項目をドラッグします。
![[許可されたツール バー項目] 領域に追加したイメージ ツールバー項目 [許可されたツール バー項目] 領域に追加したイメージ ツールバー項目](toolbar-images/edit14.png)
属性インスペクターで、Visual Studio for Mac で追加した画像を選択します。

[Label] を "Trash" に設定し、[Palette Label] を "Erase Document" に設定します。

ライブラリ インスペクターからツール バーの [Allowed Toolbar Items] 領域に区切りツール バー項目をドラッグします。
区切り項目と "Trash" 項目を [Default Toolbar Items] 領域にドラッグし、ツール バー項目の順序を左から右に次のように設定します (色、フォント、区切り、ごみ箱、フレキシブル スペース、印刷)。

変更を保存し、Visual Studio for Mac に戻って Xcode と同期します。
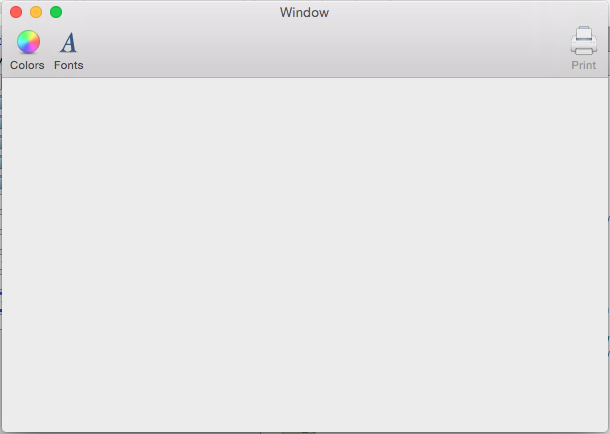
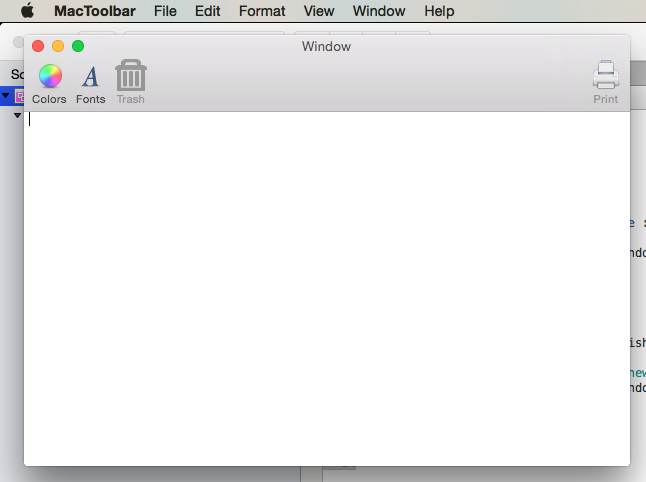
アプリケーションを実行して、新しいツール バーが既定で表示されていることを確認します。

アウトレットとアクションを使用したツール バー項目の公開
コードでツール バーまたはツール バー項目にアクセスするには、その項目をアウトレットまたはアクションにアタッチする必要があります。
Solution Pad で Main.storyboard をダブルクリックして Xcode で開きます。
IDインスペクターでカスタム クラス "WindowController" がメイン ウィンドウ コントローラーに割り当てられていることを確認します。
次に、インターフェイス階層でツール バー項目を選択します。

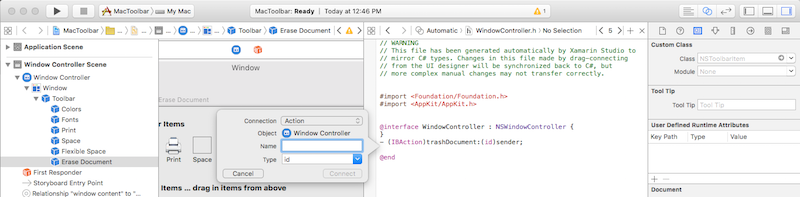
アシスタント ビューを開き、WindowController.h ファイルを選択し、ツール バー項目から control キーを押しながら WindowController.h ファイルにドラッグします。
[Connection] の種類を [Action] に設定し、[Name] に「trashDocument」と入力して、[Connect] ボタンをクリックします。
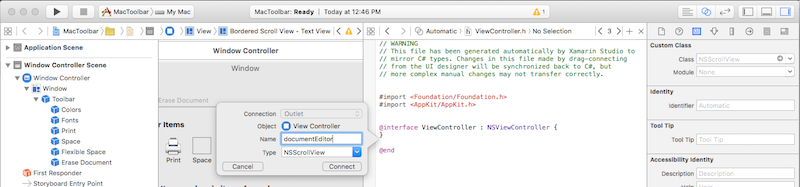
ViewController.h ファイルでテキスト ビューを "documentEditor" というアウトレットとして公開します。
変更内容を保存し、Visual Studio for Mac に戻って Xcode と同期します。
Visual Studio for Mac で、ViewController.cs ファイルを編集して次のコードを追加します。
public void EraseDocument() {
documentEditor.Value = "";
}
次に、WindowController.cs ファイルを編集し、WindowController クラスの下部に次のコードを追加します。
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
アプリケーションを実行すると、Trash ツール バー項目がアクティブになります。

Trash ツール バー項目をテキストの削除に使用できるようになりました。
ツール バー項目の無効化
ツール バーの項目を無効にするには、カスタムの NSToolbarItem クラスを作成し、Validate メソッドをオーバーライドします。 次に、Interface Builder で、有効または無効にする項目にカスタム型を割り当てます。
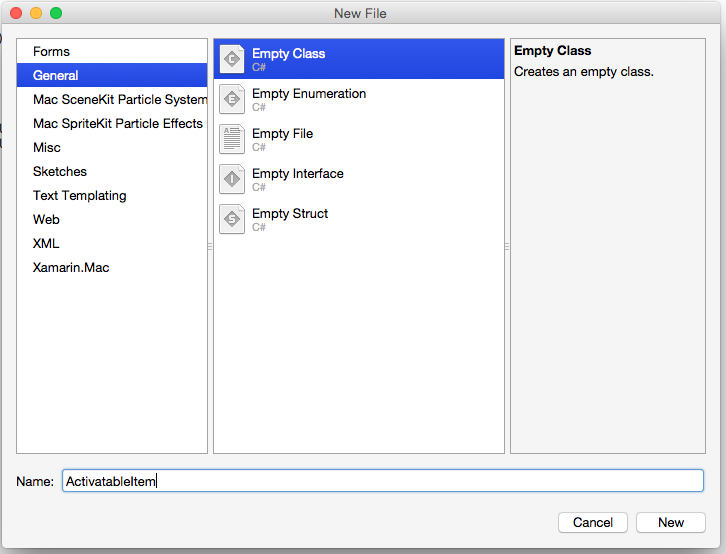
カスタム NSToolbarItem クラスを作成するには、プロジェクトを右クリックし、[追加]>[新しいファイル...] を選択します。[全般]>[空のクラス] を選択し、[名前] に「ActivatableItem」と入力し、[新規] ボタンを クリックします。

次に、ActivatableItem.cs ファイルを次のように編集します。
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
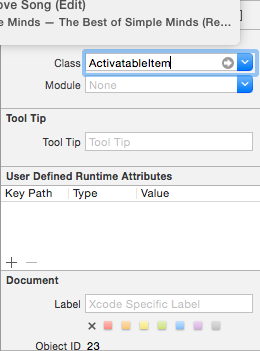
Main.storyboard をダブルクリックして Xcode で開きます。 上記で作成した Trash ツール バー項目を選択し、ID インスペクターでそのクラスを "ActivatableItem" に変更します。

Trash ツール バー項目に対して trashItem というアウトレットを作成します。 変更を保存し、Visual Studio for Mac に戻って Xcode と同期します。 最後に、MainWindow.cs を開き、AwakeFromNib メソッドを次のように更新します。
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
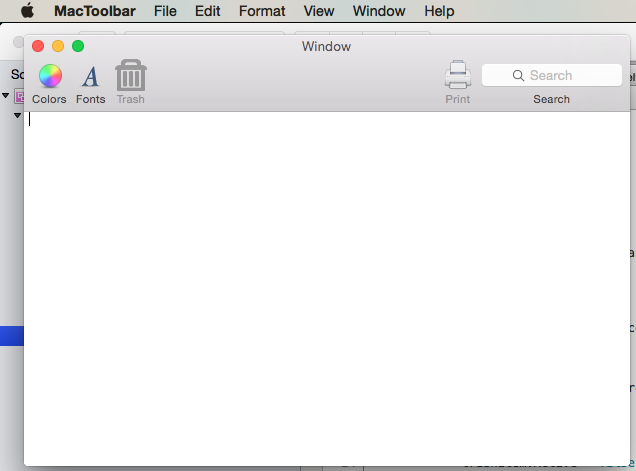
アプリケーションを実行し、ごTrash 項目がツール バーで無効になっていることに注意してください。

まとめ
この記事では、Xamarin.Mac アプリケーションでツール バーとツール バー項目を操作する方法について詳しく説明しました。 Xcode の Interface Builder でツール バーを作成して保守する方法、一部の UI コントロールがツール バー項目と自動的に連携するしくみ、C# コードでツール バーを操作する方法、ツール バー項目を有効または無効にする方法について説明しました。




![[許可されたツール バー項目] 領域へ追加された区切りツール バー項目 [許可されたツール バー項目] 領域へ追加された区切りツール バー項目](toolbar-images/edit17.png)